การค้าหัวขาดคืออะไร และมีประโยชน์อย่างไรกับผู้ค้า
เผยแพร่แล้ว: 2019-04-26สารบัญ
โดยที่ผู้บริโภคเคยชินกับการบริโภคเนื้อหาและซื้อสินค้าผ่านจุดสัมผัสต่างๆ ตั้งแต่อุปกรณ์ IoT ไปจนถึงเว็บแอปแบบโปรเกรสซีฟ แพลตฟอร์มอีคอมเมิร์ซรุ่นเก่ากำลังดิ้นรนเพื่อให้ทันกับความต้องการของลูกค้า
ปุ่ม Amazon Dash ผู้ช่วยเสียงอัจฉริยะ และอินเทอร์เฟซภายในร้านเป็นคุณสมบัติที่น่าทึ่ง พวกเขาให้วิธีใหม่ๆ แก่ผู้บริโภคในการสำรวจข้อมูลผลิตภัณฑ์ อ่านบทวิจารณ์ และสั่งซื้อ กล่าวอีกนัยหนึ่ง ผู้บริโภคกำลังโอบรับยุค IoT แม้ว่าผู้ค้าปลีกส่วนใหญ่จะยังไม่ยอมรับก็ตาม
แบรนด์อีคอมเมิร์ซที่เคลื่อนไหวตามเทรนด์นี้กำลังเก็บเกี่ยวผลตอบแทน (สวัสดี Amazon) ในขณะที่คนอื่นๆ สงสัยว่าพวกเขาสามารถลงมือปฏิบัติได้อย่างไรโดยไม่ต้องประดิษฐ์อุปกรณ์ทางเทคนิคของตัวเอง คำตอบคือการจัดการเนื้อหาแบบไม่มีหัว — และโดยการขยาย การค้าหัวขาด
Headless Commerce คืออะไร?
อีคอมเมิร์ซแบบไม่มีหัวเป็นสถานการณ์ที่ส่วนหน้าของไซต์แยกออกจากแพลตฟอร์มอีคอมเมิร์ซและระบบอื่นๆ 'เลเยอร์การนำเสนอ' (ส่วนหน้า) แยกออกจากเลเยอร์การค้า (ส่วนหลัง) ดังนั้น ผู้ค้าปลีกจึงสามารถได้รับความยืดหยุ่นมากขึ้นในการแสดงเนื้อหาที่หลากหลายและประสบการณ์ของผู้ใช้
แนวทางนี้เหมาะสมกับผู้ค้าปลีกประเภทต่างๆ ในรูปแบบต่างๆ โดยที่เว็บไซต์ที่เน้นเนื้อหาและเน้นแบรนด์เป็นหลักเป็นกรณีการใช้งานที่ชัดเจน
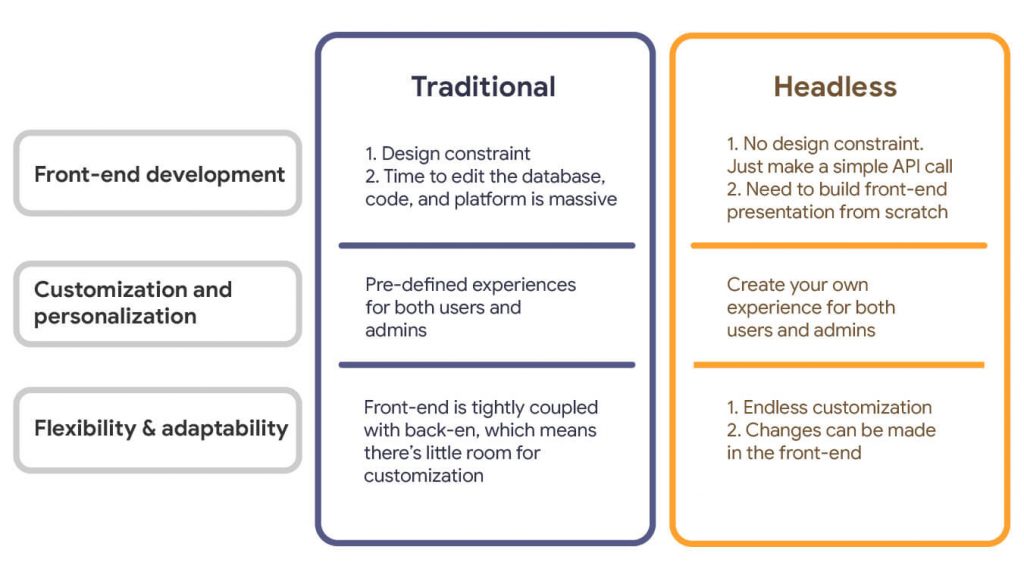
ในประสบการณ์การค้าแบบดั้งเดิม หน้าร้านจะต้องโทรเรียกข้อมูลกลับมายังแพลตฟอร์มซึ่งอาจใช้เวลานาน วิธีหัวขาด 'แยกคู่' ทั้งสองและใช้การเรียก API เพื่อดึงข้อมูลนั้นแทน ซึ่งจะทำให้นักพัฒนาสามารถปรับแต่งไซต์ได้อย่างง่ายดายมากขึ้นที่ส่วนหลังและส่วนหน้า ไม่ต้องพึ่งพาซึ่งกันและกันผ่านโค้ดอีกต่อไป .
การค้าแบบดั้งเดิมกับการค้าหัวขาด

อ่านเพิ่มเติม: Headless CMS เทียบกับ CMS ดั้งเดิม
ประเภทการค้าหัวขาด
1. การค้าที่ไม่มีหัว
ในแนวทางที่ไม่มีส่วนหัว เลเยอร์ UI และชั้นบริการการค้าจะเชื่อมต่อกันอย่างแน่นหนาและโดยทั่วไปจะทำงานเป็นระบบเดียว ในขณะที่วิธีการนี้ช่วยให้สามารถบูรณาการอย่างแน่นหนาระหว่างเครื่องมือการค้าและการจัดการประสบการณ์ นอกจากนี้ยังหมายความว่าทุกด้านของไซต์การค้าอยู่ในระบบเดียวกัน ทำให้เกิดความไร้ประสิทธิภาพในทีมพัฒนาขนาดใหญ่ นอกจากนี้ ไม่จำเป็นต้องเปิดเผยบริการสำหรับบริการเชิงพาณิชย์
2. หัวขาด, ไม่บูรณาการ
มีเครื่องมือและแพลตฟอร์มเลเยอร์ UI มากมายสำหรับนักพัฒนาเพื่อสร้าง UI ส่วนหน้าสำหรับแอปพลิเคชันการค้า วิธีการเหล่านี้รวมถึงการใช้แพลตฟอร์มเนื้อหาเว็บนอกแพลตฟอร์มการค้า หรือแม้แต่การพัฒนาเลเยอร์ UI ภายในองค์กร
หากไม่มีการผสานรวมกับเครื่องมือของแพลตฟอร์มการค้า ผู้ใช้ต้องพึ่งพาเครื่องมือของเลเยอร์ UI เหตุผลหลักคือการสร้างและจัดการประสบการณ์ผู้ใช้สำหรับไซต์ หากพัฒนาเองก็ต้องพัฒนาเครื่องมือเพื่อให้ผู้ใช้ทางธุรกิจสามารถจัดการประสบการณ์ได้อย่างเหมาะสม นอกจากนี้ แพลตฟอร์ม UI บางแพลตฟอร์มอาจไม่ให้ความยืดหยุ่นในการผสานรวมแก่คุณ ช่วยให้แพลตฟอร์มการค้ามีอิทธิพลต่อประสบการณ์
เลย์เอาต์ของหน้า การเลือกเนื้อหา การปรับเปลี่ยนในแบบของคุณ การทดสอบ และอื่นๆ ทั้งหมดจะถูกขับเคลื่อนโดยเลเยอร์ UI และเครื่องมือของมัน
3. เครื่องมือ UI แบบรวมหัวขาด
ด้วยวิธีนี้ เลเยอร์ UI จะแยกออกจากชุดบริการแบ็กเอนด์ และการสื่อสารขึ้นอยู่กับบริการบนเว็บ อย่างไรก็ตาม ต่างจากวิธีการก่อนหน้านี้ เลเยอร์ UI ยังคงรวมเข้ากับแอปพลิเคชันการค้า เพื่อให้สามารถใช้ประโยชน์จากความสามารถของแอปพลิเคชันการค้า เช่น เครื่องมือออกแบบไซต์ การปรับเปลี่ยนในแบบของคุณ การทดสอบ A/B เป็นต้น
ในแนวทางนี้ เลเยอร์ UI สามารถให้เป็นส่วนหนึ่งของแอปพลิเคชันการค้า อาจเป็นโซลูชัน UI ที่พัฒนาขึ้นเอง หรืออาจเป็นแพลตฟอร์มที่ผู้ขายรายอื่นจัดหาให้ อย่างไรก็ตาม สองแนวทางหลังนี้ต้องใช้ความพยายามอย่างมากเพื่อยกระดับความสามารถทั้งหมดของโซลูชันการค้า
ประโยชน์ของหัวขาดคืออะไร?
1. ความยืดหยุ่น
เนื่องจาก front-end และ back-end ของระบบ headless ถูกแยกออกจากกัน คุณจึงสามารถอัปเดตชั้นเนื้อหาได้โดยไม่กระทบต่อธุรกิจ ตัวอย่างเช่น ทีมการตลาดของคุณต้องการเปิดตัวแคมเปญส่งเสริมการขายใหม่โดยไม่ต้องพึ่งพานักพัฒนาและกำหนดค่าระบบใหม่ทั้งหมด สิ่งนี้สามารถทำได้ง่าย ๆ ผ่านการใช้งานอีคอมเมิร์ซแบบไม่มีหัว
โดยการแยกส่วนหน้าและส่วนหลัง อีคอมเมิร์ซแบบไม่มีหัวช่วยให้มีความยืดหยุ่นและปรับแต่งได้ไม่จำกัดเพื่อทำการปรับเปลี่ยนตามที่คุณต้องการ และต้องการเพียงนักพัฒนาส่วนหน้าเท่านั้น การเปลี่ยนแปลงที่ใหญ่พอๆ กับการสร้างขั้นตอนการชำระเงินแบบกำหนดเอง และการเพิ่มฟิลด์ใหม่ในบัญชีลูกค้านั้นทำได้ง่ายดายเมื่อมีสถาปัตยกรรมแบบแยกส่วน นอกจากนี้ ทีมการตลาดสามารถเรียกใช้แคมเปญส่งเสริมการขายได้ตลอดเวลา และอัปเดตเนื้อหา/แบนเนอร์สำหรับโปรโมชันเหล่านี้ด้วยตัวเองโดยไม่ต้องพึ่งพาทีมไอทีในการสนับสนุน
2. การปรับเปลี่ยนในแบบของคุณ
เนื่องจากระบบที่ไม่มีส่วนหัวนั้นแยกจากกัน คุณจึงทดลองได้โดยไม่ต้องกลัวว่าจะทำให้เว็บไซต์ของคุณช้าลง ตัวอย่างเช่น นักการตลาดสามารถเรียกใช้การทดสอบแบ็คเอนด์อย่างต่อเนื่องเพื่อให้ได้ระดับความเป็นส่วนตัวสูงสุดของผู้ใช้โดยไม่รบกวนนักช็อปที่ใช้ฟังก์ชันการค้นหาส่วนหน้า
ด้วยการผสานรวมนี้ ธุรกิจต่างๆ สามารถตั้งตารอไซต์อีคอมเมิร์ซที่ทรงพลังและมีส่วนร่วมได้ ซึ่งรวมถึงการปรับแต่งเนื้อหาตามข้อมูลประชากร (เพศ ตำแหน่งทางภูมิศาสตร์ อายุ ฯลฯ) และการให้ความรู้และจูงใจลูกค้าขณะที่พวกเขาอยู่บนไซต์ผ่านการจัดแสดงผลิตภัณฑ์ บล็อกหรือ vlogs รูปภาพ ฯลฯ
แนวทางแบบไม่ใช้หัวสามารถใช้ได้ผ่านแพลตฟอร์มอีคอมเมิร์ซเช่น Amla Commerce, Commercetools, Elastic Path, Four51, Magento และ Salesforce Commerce Cloud

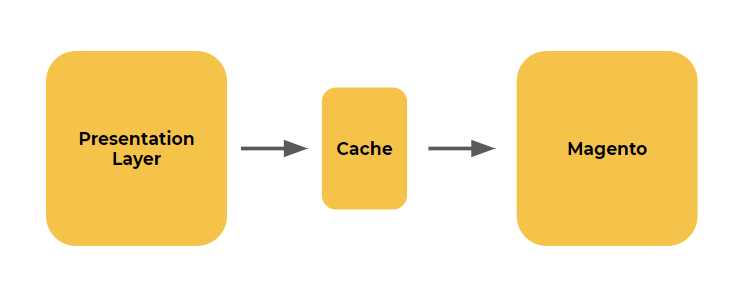
เมื่อใช้กลยุทธ์แบบไม่มีหัวบนแพลตฟอร์มอีคอมเมิร์ซ Magento เนื้อหาจะได้รับการจัดการในลักษณะที่เป็นมิตรกับผู้ใช้และขั้นสูงกว่าภายใต้วิธีปกติของ Magento ในการแก้ไขเพียงตัวเดียว เนื้อหาจะแสดงในลักษณะที่ไม่มีค่าใช้จ่ายใดๆ ในแง่ของเซิร์ฟเวอร์และฐานข้อมูลบน Magento Store เลเยอร์การนำเสนอสามารถปรับขนาดได้อย่างง่ายดาย แพลตฟอร์มที่ปลอดภัยจะช่วยในการปรับขนาดเพิ่มเติมในอนาคตและจะช่วยลดความเสี่ยงของการละเมิดความปลอดภัย
3. ความเร็ว
สถาปัตยกรรมแบบแยกส่วนช่วยให้คุณทำการเปลี่ยนแปลงอย่างรวดเร็วโดยไม่รบกวนแบ็คเอนด์ และในทางกลับกัน นอกจากนี้ยังหมายความว่าเราสามารถใช้ฟังก์ชันและการผสานการทำงานใหม่ๆ โดยใช้เวลาน้อยลงมาก เนื่องจากการเปิดกว้างของสถาปัตยกรรม ตัวอย่างเช่น คุณสามารถทำการอัปเดตอย่างรวดเร็วสำหรับเนื้อหาที่ต้องเผชิญกับลูกค้าโดยไม่ต้องรีบูตระบบทั้งหมด
เนื่องจากเป็นระบบที่แยกจากกัน เลเยอร์การนำเสนอจึงพูดคุยกับเลเยอร์แอปพลิเคชันผ่าน API ด้วยวิธีนี้ คุณสามารถสร้างชั้นแคชข้อมูลที่คั่นระหว่างชั้นการนำเสนอและชั้นแอปพลิเคชันได้ เราสามารถแคชแค็ตตาล็อกหรือคำขอเนื้อหาแบบคงที่ทั้งหมดที่เลเยอร์แคช วิธีนี้จะทำให้ความเร็วในการโหลดเนื้อหาเร็วขึ้นมาก และระบบจะสามารถรองรับการรับส่งข้อมูลได้มากขึ้นเมื่อเทียบกับแอปพลิเคชันแบบฟูลสแตก

“การค้าขายแบบไร้หัว” เป็นที่ที่ส่วนหน้าและส่วนหลังของแพลตฟอร์มการค้าแยกจากกันและแยกจากกัน โดยแยกชั้นการนำเสนอเนื้อหาและชั้นตรรกะทางธุรกิจ/ชั้นการทำงาน
4. การปรับแต่ง
ด้วยวิธีการแยกส่วนในการผสานการทำงานแบบแยกส่วนของสถาปัตยกรรมแบบไม่มีหัว คุณสามารถทำงานอย่างใกล้ชิดกับทีมเทคโนโลยีของคุณเพื่อระบุว่าการผสานรวมใดเหมาะสมที่สุดสำหรับธุรกิจของคุณ ซึ่งจะส่งผลกระทบต่อผลกำไรทางการเงินของคุณอย่างแท้จริง
การปรับแต่งและการรวมระบบอื่นๆ ทำได้ง่ายกว่ามากด้วยสถาปัตยกรรมประเภทนี้ เนื่องจากการรวมสถาปัตยกรรมเหล่านี้ไม่ใช่ข้อตกลงแพ็คเกจอีกต่อไป คุณจึงไม่ต้องซื้อจำนวนมาก
และในขณะที่ส่วนหน้าและส่วนหลังเป็นสองระบบที่แยกจากกัน การปรับแต่งก็สามารถทำได้ควบคู่กันไป
โดยสรุป นอกจากการประหยัดต้นทุนแล้ว การไม่ปวดหัวด้วยการแยกส่วนแบ็คเอนด์และฟรอนต์เอนด์ของเว็บไซต์ยังช่วยให้การผสานรวมเร็วขึ้น การทดลองที่มากขึ้น การปรับเปลี่ยนในแบบของคุณ และความเร็ว
ทำไมหัวขาดและทำไม ตอนนี้?
Amazon อยู่ในระดับแนวหน้าในการแสดงให้เราเห็นคุณค่าที่แท้จริงของการรวมแพลตฟอร์มการค้าแบบไม่มีหัวและวิธีที่จะช่วยให้ผู้ค้าปลีกหลีกเลี่ยงความหงุดหงิดที่เกี่ยวข้องกับแพลตฟอร์มการค้าแบบเดิม การศึกษาโดยแซลมอนรายงานว่าผู้บริโภค 60 เปอร์เซ็นต์ต้องการบริการที่เหมือนกับ Amazon Prime แต่คุณไม่สามารถทำได้ด้วยโซลูชันอีคอมเมิร์ซแบบดั้งเดิม
จำเป็นสำหรับแบรนด์ต่างๆ ที่จะต้องเปลี่ยนไปใช้การค้าแบบ Headless และนี่คือเหตุผล 6 ประการ:
1. ไปสู่ Omnichannel อย่างแท้จริง (ไร้ความเจ็บปวด)
อย่างแรกเลย ระบบจัดการเนื้อหาแบบหัวขาดจะช่วยขับเคลื่อนเนื้อหาของคุณได้ทุกที่และทุกเวลา สำหรับแบรนด์อีคอมเมิร์ซ นั่นหมายถึง การส่งมอบผลิตภัณฑ์ วิดีโอผลิตภัณฑ์ หรือบล็อกโพสต์ของคุณไปยังช่องทางต่างๆ ที่เกิดขึ้น หรือที่จะเกิดขึ้น
ดังนั้น เตรียมพร้อมที่จะขายผ่าน Alexa Skills, ป้ายดิจิตอล, เว็บแอปแบบโปรเกรสซีฟ และแม้กระทั่งผ่านตู้เย็นที่มีหน้าจอ (ใช่ มีอยู่จริง)
2. เพื่อรักษาความสามารถในการแข่งขัน
แพลตฟอร์มการค้าหัวขาดช่วยให้คุณสามารถปรับใช้การอัปเดตอย่างรวดเร็วโดยไม่ส่งผลกระทบต่อระบบแบ็คเอนด์ของคุณ และคุณสามารถเปลี่ยนแปลงส่วนหน้าของคุณได้อย่างง่ายดายเพื่อให้สอดคล้องกับความเร็วของเทคโนโลยีสำหรับผู้บริโภค
แบรนด์การค้ารายใหญ่ที่ใช้แพลตฟอร์มแบบดั้งเดิมมักจะเปิดตัวการอัปเดตทุกสองสามสัปดาห์ เมื่อเทียบกับสิ่งที่ชอบของ Amazon; พวกเขาปรับใช้การอัปเดตโดยเฉลี่ยทุกๆ 11.7 วินาที ซึ่งลดทั้งจำนวนและระยะเวลาของการหยุดทำงาน คุณจึงสามารถ ส่งมอบสิ่งที่ผู้บริโภคต้องการได้รวดเร็วยิ่งขึ้นและยังคงความสามารถในการแข่งขัน ได้
3. สำหรับการตลาดแบบ Agile
ระบบการค้าหัวขาดสามารถสนับสนุนเทคโนโลยีใหม่ ๆ ได้เมื่อไรเกิดขึ้น เหมาะอย่างยิ่งสำหรับการออกแบบประสบการณ์ลูกค้าใหม่ สิ่งนี้ทำให้ทีมการตลาดกลับมานั่งในที่นั่งคนขับ ซึ่งพวกเขาสามารถเปิดตัวไซต์ต่างๆ ข้ามแบรนด์ แผนก และพอร์ตโฟลิโอต่างๆ ได้
4. เพื่อให้ประสบการณ์ของลูกค้าเป็นส่วนตัวและสม่ำเสมอมากขึ้น
แม้ว่าความต้องการของลูกค้าจะเปลี่ยนไปตามกาลเวลา แต่ก็ยังควรได้รับประสบการณ์ลูกค้าที่สอดคล้องกันในทุกอุปกรณ์และทุกช่องทาง
นอกจากนี้ ผู้คนต้องการซื้อจากแบรนด์อีคอมเมิร์ซที่เข้าใจความต้องการของตนในทุกช่องทาง สิ่งนี้นอกเหนือไปจาก "คนที่ซื้อ X ก็ซื้อ Y ด้วย" ตามปกติ แบ็คเอนด์รู้อยู่แล้วว่าผู้บริโภคซื้ออะไร ใช้ข้อมูลนี้เพื่อขับเคลื่อนเครื่องมือปรับแต่งส่วนบุคคลบน CMS แอพมือถือ และช่องทางโซเชียล
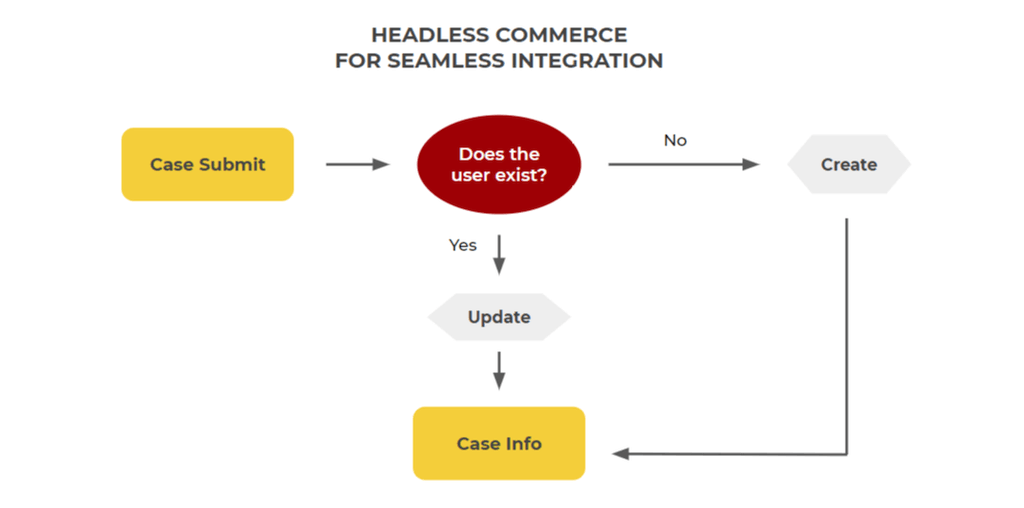
5. เพื่อการบูรณาการที่ราบรื่น
การค้าหัวขาดช่วยให้คุณสามารถรวมเข้ากับระบบใดก็ได้ คุณสามารถเพิ่มแบรนด์ของคุณลงในอุปกรณ์ใหม่ ขยายโอกาสและเข้าถึงลูกค้าได้มากขึ้นในเวลาเดียวกัน นอกจากนี้ จะใช้เวลาหลายเดือนในการผสานรวมแพลตฟอร์มการค้าของคุณเข้ากับอุปกรณ์ใหม่ เพียงแค่ไม่กี่ชั่วโมง

6. เพื่อการเพิ่มประสิทธิภาพการแปลงที่ดียิ่งขึ้น
ด้วยการค้าขายแบบหัวขาด คุณสามารถลองและทดสอบเทมเพลตและแนวทางต่างๆ ได้ ตัวอย่างเช่น คุณสามารถทดลองกับโซลูชันการค้นหาส่วนหลังอื่นในขณะที่เรียกใช้การค้นหาส่วนหน้าเดียวกัน
ด้วยเหตุนี้ การค้าแบบไร้หัวจึงทำให้คุณสามารถเรียกใช้การทดสอบอย่างต่อเนื่องและรอบการเพิ่มประสิทธิภาพได้ วิธีนี้จะช่วยให้คุณเข้าใจลูกค้าของคุณได้ดียิ่งขึ้นกว่าผู้ค้าปลีกส่วนใหญ่
“การค้าหัวขาดเหมาะกับองค์กรของฉันหรือไม่”
การตัดสินใจเลือกหัวขาดและแนวทางเลือกคนไร้สมองนั้นไม่ใช่การตัดสินใจที่ง่าย แม้ว่าจะมีประโยชน์หลายอย่าง เช่น ความเป็นอิสระที่ดีขึ้นของทีมพัฒนา แต่ก็มีความท้าทายหลายประการ
ไซต์ที่ไม่มีส่วนหัวมักใช้เทคโนโลยี JavaScript สำหรับฟังก์ชันส่วนใหญ่ของไซต์ แม้ว่าจะสามารถให้ประสบการณ์ผู้ใช้ที่ยอดเยี่ยม แต่ก็มีความท้าทายสำหรับบอทของเครื่องมือค้นหา, SEO และเทคโนโลยีเว็บอื่นๆ
โดยพื้นฐานแล้ว การรันแพลตฟอร์มที่สองนั้นไม่ฟรี ไม่ว่าจะในทางเทคนิคหรือจากมุมมองการใช้งาน หากความสามารถด้านไอทีของคุณไม่เพียงพอ หรือกระบวนการทางธุรกิจของคุณไม่ยืดหยุ่นเพียงพอ การค้าขายขาดหัวอาจไม่เหมาะกับคุณ
การรวมเลเยอร์ UI ที่แยกจากกันโดยสิ้นเชิงกับบริการการค้าส่วนหลังของคุณอาจทำได้ยากกว่าที่คาดไว้ การใช้บริการการค้ามาตรฐานมักจะตรงไปตรงมา จากนั้น เพื่อให้ได้ประโยชน์สูงสุดและไม่ต้องให้ผู้ใช้ทางธุรกิจข้ามไปมาระหว่างเครื่องมือต่างๆ คุณต้องการให้เลเยอร์ UI ใช้ประโยชน์จากข้อมูลลูกค้า รวมถึงข้อมูลกิจกรรมและการค้า เพื่อนำเสนอประสบการณ์ที่ดีที่สุด ข้อมูลนั้นจำเป็นต้องแชร์ระหว่างแพลตฟอร์มการค้าและแพลตฟอร์ม UI หรือสอบถาม/ใช้ตามความจำเป็น ไม่ว่าจะด้วยวิธีใด เป็นความพยายามในการผสานรวมที่ซับซ้อนมากขึ้น และสามารถขยายเวลาและค่าใช้จ่ายในการปรับใช้ได้
การอ่านที่แนะนำ: 15 ตัวอย่างที่ดีที่สุดของการค้าหัวขาดในปี 2020
บทสรุป
ดังนั้นคุณสามารถพูดได้ว่าอีคอมเมิร์ซเสียหัวไปแล้ว แต่สำหรับผู้ที่ไม่คุ้นเคยกับเทคโนโลยี ระบบการค้าแบบแยกส่วนทำให้ใช้งานง่ายเหมือนกับระบบการค้าทั่วไป แต่มีความยืดหยุ่นของระบบหัวขาด เป็นสิ่งที่ดีที่สุดของทั้งสองโลก
