คำแนะนำในการสร้างโมดูลใน Magento 2
เผยแพร่แล้ว: 2015-11-20คุณกำลังมองหาวิธีสร้างโมดูลใน Magento 2 หรือไม่? วันนี้ เราจะแนะนำวิธีสร้างโมดูลใน Magento 2 ให้คุณ เราหวังว่าคุณจะสนุกกับมันและใช้งานมันได้อย่างง่ายดาย!
การสร้างโมดูลที่ยืดหยุ่นนั้นทำได้ยากมาก แต่เรามีบทช่วยสอนง่ายๆ เกี่ยวกับการสร้างโมดูลอย่างง่ายใน Magento 2 หวังว่าบทช่วยสอนนี้จะช่วยคุณได้ในขั้นตอนแรก ก่อนสร้าง โมดูล จำเป็นต้องเข้าใจความแตกต่างในโครงสร้างไดเร็กทอรีระหว่าง Magento ทั้งสองเวอร์ชัน ในโครงสร้างไดเร็กทอรี Magento 2 โค้ดพูลจะถูกลบออกจากโครงสร้างไฟล์ฐานโค้ด ตอนนี้โมดูลทั้งหมดถูกจัดกลุ่มตามผู้ขาย ดังนั้น เราสามารถสร้างโมดูลได้โดยตรงภายในไดเร็กทอรี app/code
อัปเดตล่าสุด: เราเพิ่งเปิดตัวธีม Claue Multipurpose Magento 2 เวอร์ชัน 2.0 พร้อมการปรับปรุงประสิทธิภาพมากมายและคุณลักษณะพิเศษเฉพาะ ตรวจสอบชุดรูปแบบนี้เลย: Claue Magento Theme 2. 0

สาธิตสด
Claue – ธีม Magento 2&1 ที่สะอาดและเรียบง่ายเป็นเทมเพลตที่ยอดเยี่ยมสำหรับร้านอีคอมเมิร์ซที่ทันสมัยและสะอาดตา พร้อมด้วยเลย์เอาต์ของหน้าแรกมากกว่า 40 แบบและตัวเลือกมากมายสำหรับร้านค้า บล็อก พอร์ตโฟลิโอ เลย์เอาต์ตัวระบุตำแหน่งร้าน และหน้าที่มีประโยชน์อื่นๆ Claue เวอร์ชัน 2. 0 มาพร้อมกับคุณสมบัติพิเศษมากมาย ได้แก่ :
- อิงจากธีม Luma
- ตรงตามมาตรฐานทั้งหมดของ Magento Theme
- การปรับปรุงประสิทธิภาพที่สำคัญ
- เข้ากันได้กับส่วนขยายของบุคคลที่สามส่วนใหญ่
- เข้ากันได้อย่างสมบูรณ์กับ Magento 2.4.x
รุ่นขั้นสูงที่สองนี้แตกต่างอย่างสิ้นเชิงจากรุ่นก่อน ดังนั้น หากคุณใช้ Claue เวอร์ชัน 1 และต้องการอัปเดตเป็น Claue เวอร์ชัน 2 คุณสามารถสร้างเว็บไซต์ใหม่ได้เท่านั้น แทนที่จะอัปเดตจากเวอร์ชันเก่า เอาล่ะ กลับมาที่หัวข้อหลักกัน
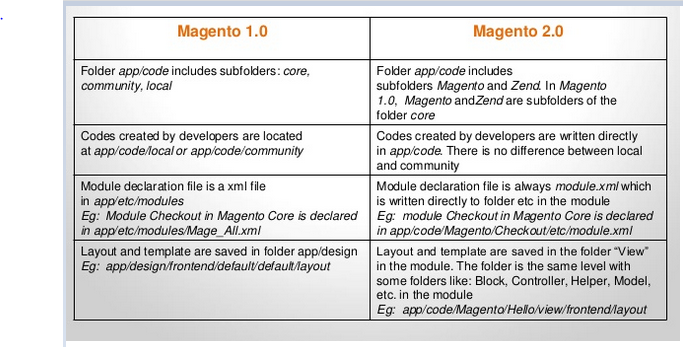
ความแตกต่างระหว่าง Magento1.0 และ Magento2.0
มีความแตกต่างพื้นฐานระหว่าง Magento 1.0 และ Magento 2.0 เพื่อให้คุณเห็นภาพโครงสร้างโฟลเดอร์ใน Magento 2.0 ได้อย่างง่ายดาย ดังนั้น การสร้างโมดูลอย่างง่ายใน Magento 2.0 จึงเป็นเรื่องง่าย

สร้างโมดูลใน Magento2
ขั้นตอนที่ 1: สร้างไฟล์การกำหนดค่า
– สร้างไฟล์: app/code/Tutorial/Example/etc/module.xml (วัตถุประสงค์: ไฟล์นี้จะประกาศโมดูลของคุณ) และใส่โค้ดต่อไปนี้ลงไป:
- <? เวอร์ชัน xml = “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../lib/internal/Magento/Framework/Module/etc/module.xsd” >
- < ชื่อ โมดูล = “Tutorial_Example” setup_version = “1.0.0” >
- </module>
- </config>
– สร้างไฟล์: app/code/Tutorial/Example/etc/frontend/routes.xml (วัตถุประสงค์: เราเตอร์ของโมดูลของคุณสำหรับส่วนหน้าจะถูกประกาศที่นี่):
- <? เวอร์ชัน xml = “1.0” ?>
- <config xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” xsi:noNamespaceSchemaLocation = “..
- /../../../../../lib/internal/Magento/Framework/App/etc/routes.xsd” >
- <router id = “มาตรฐาน” >
- <route id = “ตัวอย่าง” frontName = “ตัวอย่าง” >
- < ชื่อ โมดูล = “Tutorial_Example” />
- </route>
- </router>
- </config>
ขั้นตอนที่ 2: สร้างไฟล์คอนโทรลเลอร์ เลย์เอาต์ และเทมเพลต
หลังจากสร้างไฟล์คอนฟิกูเรชันแล้ว เราจะเริ่มด้วยไฟล์คอนโทรลเลอร์ เลย์เอาต์ และเทมเพลต
– สร้างไฟล์คอนโทรลเลอร์: app/code/Tutorial/Example/Controller/Index/Index.php และใส่รหัสนี้:
- <? php
- เนมสเปซ สอน \Example\Controller\Index ;
- ใช้ Magento \Framework\App\Action\Context ;
- ใช้ Magento \Framework\View\Result\PageFactory ;
- ดัชนี คลาส ขยาย \Magento\Framework\App\Action\Action
- {
- /**
- * @param บริบท $context
- * @param PageFactory $resultPageFactory
- */
- ฟังก์ชั่น สาธารณะ __construct (
- บริบท $context ,
- PageFactory $resultPageFactory
- )
- {
- ผู้ปกครอง :: __construct ( $context );
- $this -> resultPageFactory = $resultPageFactory ;
- }
- ฟังก์ชั่น สาธารณะ ดำเนินการ ()
- {
- $resultPageFactory = $this -> resultPageFactory -> สร้าง ();
- // เพิ่มชื่อหน้า
- $resultPageFactory -> getConfig ()-> getTitle ()-> set ( __ ( 'โมดูลตัวอย่าง' ));
- // เพิ่มเบรดครัมบ์
- /** @var \Magento\Theme\Block\Html\Breadcrumbs */
- $breadcrumbs = $resultPageFactory -> getLayout () -> getBlock ( 'breadcrumbs' );
- $breadcrumbs -> addCrumb ( 'บ้าน' ,
- [
- 'label' => __ ( 'หน้าแรก' ),
- 'title' => __ ( 'หน้าแรก' ),
- 'link' => $this -> _url -> getUrl ( ” )
- ]
- );
- $breadcrumbs -> addCrumb ( 'tutorial_example' ,
- [
- 'label' => __ ( 'ตัวอย่าง' ),
- 'title' => __ ( 'ตัวอย่าง' )
- ]
- );
- ส่งคืน $resultPageFactory ;
- }
- }
– สร้างไฟล์เลย์เอาต์: app/code/Tutorial/Example/view/frontend/layout/example_index_index.xml

- <? เวอร์ชัน xml = การ เข้ารหัส "1.0" = "UTF-8" ?>
- <page xmlns:xsi = “http://www.w3.org/2001/XMLSchema-instance” เล ย์เอาต์ = “3columns”
- xsi:noNamespaceSchemaLocation = “../../../../../../../lib/internal/Magento/Framework/View/Layout/
- etc/page_configuration.xsd” >
- <body>
- <referenceContainer name = “เนื้อหา” >
- < คลาส บล็อก = “Magento\Framework\View\Element\Template” ชื่อ = “tutorial_example_block”
- template = “Tutorial_Example::index.phtml” />
- </referenceContainer>
- </body>
- </page>
– สร้างไฟล์เทมเพลต: app/code/Tutorial/Example/view/frontend/templates/index.phtml
<h1> <? php echo __ ( 'นี่คือโมดูลตัวอย่าง!' ) ?> </h1>
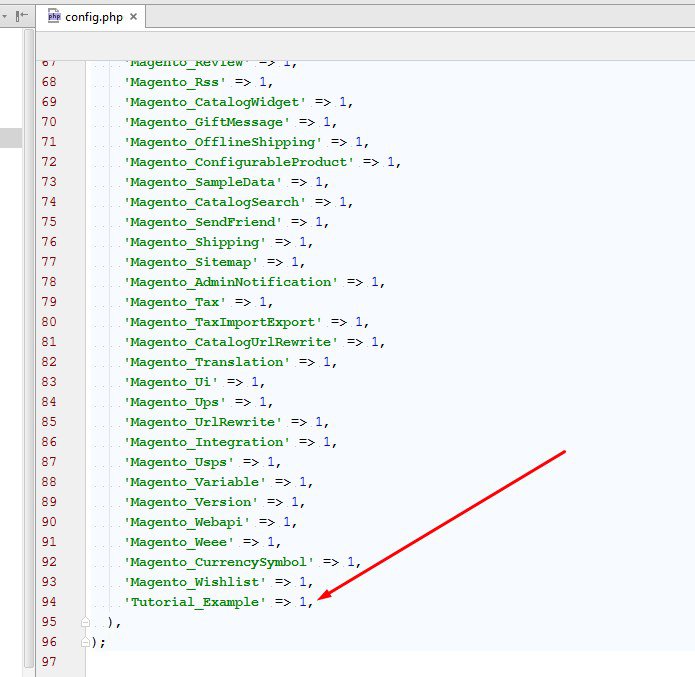
ขั้นตอนที่ 3: เปิดใช้งานโมดูลในไฟล์กำหนดค่าของ Magento 2

เราจะเปิดใช้งานโมดูลนี้โดยการเปิด แอพ/ฯลฯ/ config.php file จากนั้นเพิ่มบรรทัดนี้เข้าไป:
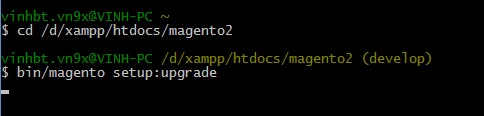
จากนั้นเปิดคำสั่งใน Windows (หรือ Terminal ใน Linux และ MAC OS) ไปที่โฟลเดอร์รูทของ Magento และเรียกใช้บรรทัดคำสั่งนี้เพื่อติดตั้งโมดูลของคุณ:
bin\magento setup:upgrade

สุดท้าย ล้างแคช Magento จากนั้นเข้าถึงด้วย url http://localhost/magento2/example/index/index/
เยี่ยมชมบล็อก Magesolution เพื่อไม่พลาดการอัปเดตหรือบทช่วยสอนเกี่ยวกับ Magento 2.0
