10 ส่วนขยาย Chrome ที่ดีที่สุดสำหรับนักออกแบบกราฟิกเพื่อสร้างกราฟิกที่สวยงามได้อย่างง่ายดาย
เผยแพร่แล้ว: 2022-11-19งานของนักออกแบบกราฟิกไม่ใช่แค่การสร้างงานออกแบบที่ดึงดูดสายตาเท่านั้น พวกเขาต้องการเครื่องมือที่เหมาะสมเพื่อค้นหาเรื่องราวสีที่สมบูรณ์แบบ จัดการการออกแบบ หาแรงบันดาลใจ จัดหาวิธีแก้ปัญหาสำหรับเรื่องราวของแบรนด์ที่ซับซ้อน และจัดการทั้งหมดนี้ในขณะที่หลีกเลี่ยงการปิดกั้นความคิดสร้างสรรค์ วุ้ย ฟังดูเหมือนมาก ฟังดูง่าย แต่งานของนักออกแบบกราฟิกคือการแสดงภาพเรื่องราวของแบรนด์ทั้งหมดและนำเสนอกราฟิกที่เหมาะสมเพื่อสื่อถึงข้อความของแบรนด์
อะไรจะดีไปกว่าเครื่องมือที่ช่วยให้งานของเราง่ายขึ้น? จะเป็นอย่างไรหากคุณสามารถแยกสีทั้งหมดของเว็บไซต์คู่แข่งหรือหน้าเว็บที่ต้องการได้อย่างง่ายดายเพียงคลิกเดียว ฟังดูเหมือนโล่งอก มาดูส่วนขยาย Chrome ที่จำเป็นสำหรับนักออกแบบที่ทำให้การออกแบบกราฟิก แรงบันดาลใจ และการจัดการลูกค้าง่ายขึ้น ไม่ต้องเสียเวลาหลายชั่วโมงในการค้นหาฟอนต์หรือสีที่ถูกต้องอีกต่อไป ด้วยการคลิกเพียงครั้งเดียวโดยไม่ต้องย้ายจากแท็บหนึ่งไปยังอีกแท็บหนึ่ง
ส่วนขยาย Chrome ที่จำเป็นสำหรับนักออกแบบกราฟิก
- คัลเลอร์ซิลล่า
- CSS Peeper
- ภาพหน้าจอที่ยอดเยี่ยมและเครื่องบันทึกหน้าจอ
- ข้อความ
- มุซลี 2
- โฟโต้มาเนีย
- วอทฟอนต์
- ไม้บรรทัดหน้า
- ซูโม่เพนท์
- จานสีไซต์
ส่วนขยาย Chrome ที่จำเป็นสำหรับนักออกแบบกราฟิก
ตั้งแต่การรับแรงบันดาลใจไปจนถึงการสร้างเรื่องราวทั้งหมดของแบรนด์ด้วยกราฟิกของคุณ ส่วนขยายของ Chrome สามารถช่วยคุณทำงานหลายอย่างในฐานะนักออกแบบกราฟิก ไม่จำกัดเพียงการค้นหาแบบอักษรหรือจานสีที่เหมาะสม คุณสามารถเอาชนะบล็อกความคิดสร้างสรรค์และเพิ่มประสิทธิภาพการทำงานของคุณได้ ไม่ต้องวุ่นวายระหว่างสิบเว็บไซต์และยี่สิบแอปพลิเคชันอีกต่อไป ทำได้ทั้งหมดจากหน้าเดียวภายในไม่กี่คลิก ต่อไปนี้คือส่วนขยาย Chrome ที่ดีที่สุดบางส่วนที่จะช่วยให้งานของคุณในฐานะนักออกแบบกราฟิกง่ายขึ้นและมีประสิทธิภาพมากขึ้น:
คัลเลอร์ซิลล่า
คะแนน: 4.4
ดีที่สุดสำหรับ: การอ่านสี

ColorZilla เป็นส่วนเสริมที่ได้รับความนิยมซึ่งนำเสนอ eyedropper ขั้นสูง ตัวเลือกสี ตัวสร้างการไล่ระดับสี และอื่น ๆ อีกมากมาย ColorZilla ช่วยให้คุณสามารถอ่านค่าสีจากที่ใดก็ได้ในเบราว์เซอร์ของคุณ เปลี่ยนได้ทันที แล้ววางลงในโปรแกรมอื่น ด้วยตัวเลือกสีที่ซับซ้อน คุณอาจได้รับสีของแต่ละพิกเซลบนหน้า (คล้ายกับ Photoshop) ด้วยจานสีที่ติดตั้งไว้ล่วงหน้า 7 จาน คุณจะได้รับเครื่องมือสร้างการไล่ระดับสี CSS และโปรแกรมดูจานสีที่ดีที่สุด
เพียงคลิกไม่กี่ครั้ง คุณก็สามารถรับจานสีสำหรับเว็บไซต์ใดๆ ได้ ตลอดจนประวัติของสีที่เลือกล่าสุด คุณยังดึงข้อมูลองค์ประกอบต่างๆ เช่น ชื่อแท็ก คลาส รหัส ขนาด ฯลฯ สีอาจแยกออกจากวัตถุแฟลชได้อย่างง่ายดายที่ระดับการซูมใดๆ
CSS Peeper
คะแนน: 4.7
ดีที่สุดสำหรับ: การตรวจสอบสไตล์ของเว็บไซต์

CSS Peeper เป็นโปรแกรมอ่าน CSS ที่ออกแบบมาโดยเฉพาะสำหรับนักออกแบบ ด้วยส่วนขยาย Chrome นี้ คุณจะสามารถเข้าถึงสไตล์ที่จำเป็นได้ ช่วยให้นักออกแบบสามารถมุ่งเน้นไปที่การออกแบบโดยใช้เวลาน้อยที่สุดในการเขียนโค้ด จะไม่มีการกรองรหัสอีกต่อไป ตรวจสอบสไตล์อย่างตรงไปตรงมา เป็นระเบียบ และดึงดูดสายตา
คุณเคยสงสัยหรือไม่ว่าความสูงของบรรทัด ขนาดตัวอักษร หรือขนาดปุ่มของเว็บไซต์คืออะไร? นี่คือเครื่องมือที่เหมาะสำหรับการตอบสนองความอยากรู้อยากเห็นของคุณ ส่วนขยายช่วยให้คุณตรวจสอบโค้ดได้ง่ายที่สุด นอกจากนี้ยังช่วยให้คุณตรวจสอบสไตล์ CSS ที่ซ่อนอยู่ของวัตถุ สี และวัสดุของไซต์
ภาพหน้าจอที่ยอดเยี่ยมและเครื่องบันทึกหน้าจอ
คะแนน: 4.6
ดีที่สุดสำหรับ: จับภาพและบันทึกหน้าจอ

Awesome Screenshot and Screen Recorder เป็นโปรแกรมบันทึกหน้าจอยอดนิยม จับภาพหน้าจอ และขยายภาพหน้าจอของ Chrome ที่สามารถบันทึกการแสดงผลด้วยความละเอียด 720p, 1080p หรือ 4K มันค่อนข้างมีประโยชน์สำหรับนักออกแบบทุกคน คุณสมบัติที่โดดเด่น ได้แก่ :
- 2 in 1 Local Screen Recorder และ Cloud Screen Recorder
- ภาพหน้าจอ จับภาพหน้าจอ และบันทึกหน้าจอทั้งหมดในที่เดียว
- แชร์การบันทึกทันทีด้วย Jira, Slack, Trello, Asana และ GitHub โดยใช้ลิงก์ที่แชร์ได้
- ถ่ายภาพรวมของเว็บไซต์ที่คุณเข้าชม ไม่ว่าจะเป็นทั้งหน้า ตำแหน่งเฉพาะ หรือส่วนที่มองเห็นได้
- เบลอข้อมูลที่ละเอียดอ่อนบนภาพหน้าจอของคุณ
ข้อความ
คะแนน: 4.5
ดีที่สุดสำหรับ: การสร้างข้อความสร้างสรรค์

ส่วนขยาย Texmage Chrome เป็นตัวช่วยของคุณเมื่อคุณต้องการแปลงรูปภาพเป็น texmage โดยเพิ่มข้อความที่ต้องการ เริ่มต้นด้วยการเลือกภาพที่คุณต้องการและวางลงในเครื่องมือ นั่นคือสิ่งที่เวทมนตร์จะเกิดขึ้น หรือคุณสามารถเริ่มต้นด้วยการวาง URL รูปภาพได้เช่นกัน
ตั้งแต่ฟอนต์ ขนาดฟอนต์ การจัดแนว สไตล์ฟอนต์ และความทึบ ไปจนถึงข้อความ/สีพื้นหลัง คุณสามารถเล่นกับองค์ประกอบทั้งหมดเพื่อสร้างภาพข้อความที่สวยงาม มีแบบอักษร 5 ตระกูลและ 12 ตัวเลือกสีสำหรับพื้นหลัง คุณสามารถแชร์ภาพได้ง่ายๆ เพียงคลิกเดียวพร้อมกับเครื่องมือ การสร้างภาพข้อความไม่เคยง่ายอย่างนี้มาก่อน!
มุซลี 2
คะแนน: 4.3
ดีที่สุดสำหรับ: รับแนวคิดการออกแบบ

Muzli 2 เป็นโซลูชันแบบ end-to-end ของคุณเพื่อรับการอัปเดตอยู่เสมอและไม่มีวันหมดแรงบันดาลใจ เพียงติดตั้งส่วนขยายเพื่อรับแนวคิดการออกแบบใหม่ ภาพและวิดีโอสดใหม่ และกราฟิกอื่นๆ จากแท็บเริ่มต้นของคุณ มันแทนที่หน้าเว็บเก่าที่น่าเบื่อของคุณด้วยแรงบันดาลใจในการออกแบบ มันเหมือนกับ Pinterest บนเบราว์เซอร์ของคุณ

คุณยังได้รับฟีดที่ได้รับการคัดเลือกบนแผงทางด้านซ้ายของคุณ คุณสามารถเลือกฟีดที่จะแสดงและสร้างกระดานแรงบันดาลใจที่กำหนดเองได้ คุณจะได้รับเนื้อหาที่คัดสรรมาอย่างดีจาก Dribble, Behance, The Verge และอีกมากมายที่อัปเดตทุกชั่วโมงเพื่อให้คุณอัปเดต
โฟโต้มาเนีย
คะแนน: 4
ดีที่สุดสำหรับ: การแก้ไขภาพออนไลน์

PhotoMania เป็นสตูดิโอสำหรับแก้ไขและแปลงรูปภาพของคุณให้เป็นอีการ์ด กรอบรูป และอื่นๆ อีกมากมายที่สวยงาม คุณสามารถเริ่มแก้ไขรูปภาพได้ด้วยการคลิกเพียงครั้งเดียวที่มุมขวาบนของ Google Image ที่ต้องการ หลังจากนั้น คุณจะได้รับตัวเลือกมากมายเพื่อปรับปรุงรูปภาพ
คุณสามารถเพิ่มฟิลเตอร์และกรอบ เปลี่ยนดีไซน์ และดูก่อน-หลังการเปลี่ยนแปลงได้ทันที โดยไม่ต้องเรียกใช้รูปภาพของคุณผ่านแอปแก้ไขระดับมืออาชีพ คุณสามารถแก้ไขรูปภาพที่ต้องการและแชร์/บันทึกได้เกือบจะในทันที
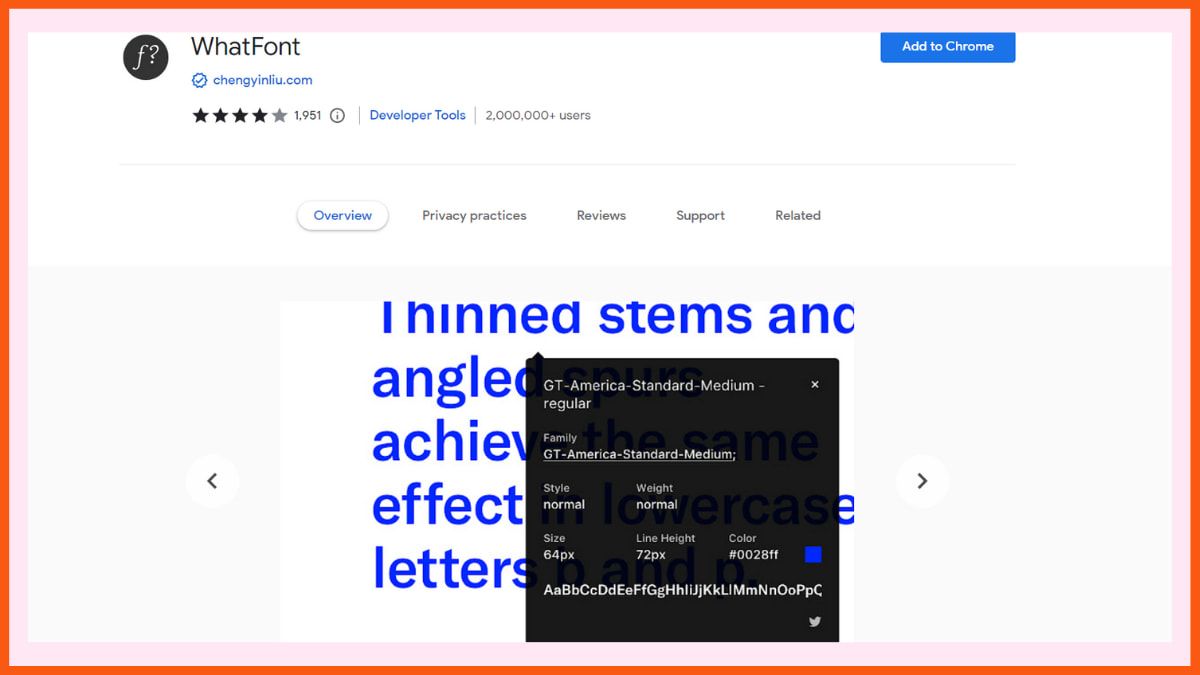
วอทฟอนต์
คะแนน: 4
ดีที่สุดสำหรับ: การรู้จำแบบอักษรบนหน้าเว็บ

WhatFont เป็นส่วนขยายของ Chrome เพื่อช่วยให้คุณระบุแบบอักษรของหน้าเว็บ ตัวอย่างเช่น หากคุณชอบแบบอักษรของหน้าเว็บ สมมติว่าเป็นแบบอักษรของบล็อกนี้ (แม้ว่าจะเป็นแบบอักษรพื้นฐานก็ตาม) และคุณต้องการใช้แบบเดียวกันนี้สำหรับแบบอักษรของคุณ นักพัฒนาสามารถใช้ Firebug และ Webkit Inspector ได้อย่างง่ายดาย แต่สำหรับคนอื่น ๆ ส่วนขยายนี้เป็นตัวช่วยชีวิตที่แท้จริง ไม่ต้องต่อสู้บนอินเทอร์เน็ตอีกต่อไปเพื่อค้นหาแบบอักษรของหน้าเว็บที่เหมาะสม
ในฐานะนักออกแบบกราฟิก คุณสามารถอ่านผ่านหน้าเว็บบางหน้าเพื่อค้นหาแบบอักษรที่คุณชอบและใช้เครื่องมือนี้เพื่อระบุแบบอักษรได้ในคลิกเดียว ไม่เพียงเท่านั้น ยังบอกคุณเกี่ยวกับบริการที่ใช้สำหรับให้บริการแบบอักษรบนเว็บที่ต้องการ การเลือกแบบอักษรสำหรับหน้าเว็บของคุณจะง่ายกว่าที่เคย
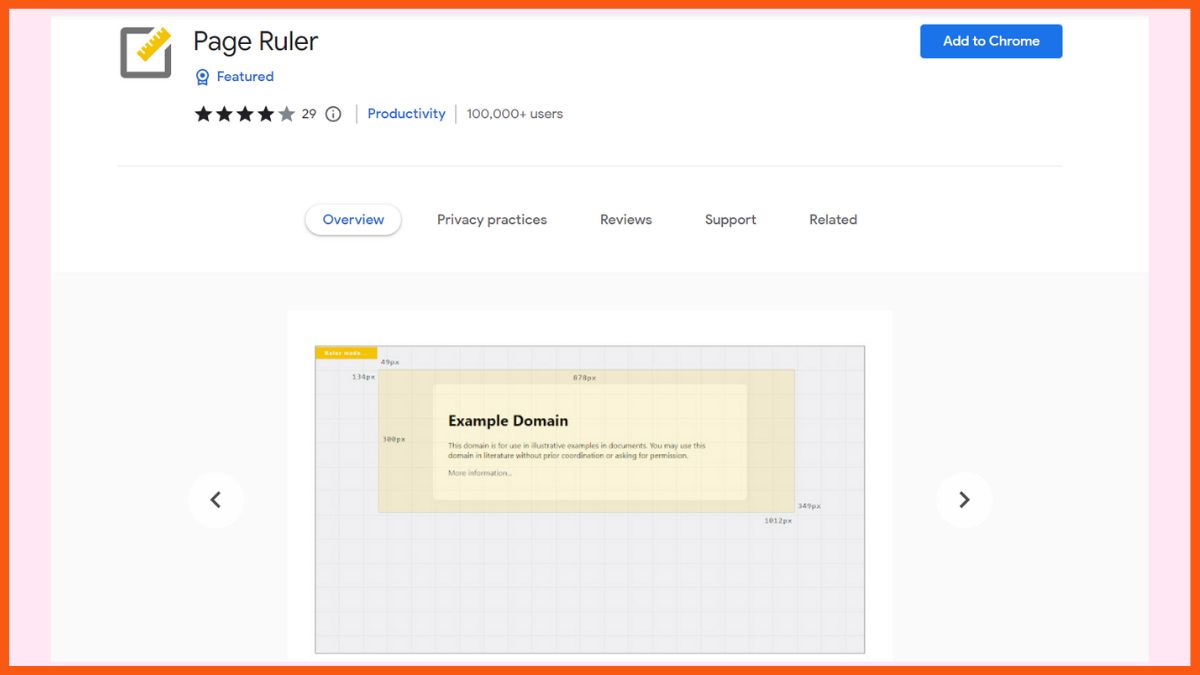
ไม้บรรทัดหน้า
คะแนน: 3.9
ดีที่สุดสำหรับ: การวัดองค์ประกอบของหน้า

ส่วนขยาย Page Ruler ของ Chrome ช่วยให้คุณวัดระยะทาง (เป็นพิกเซล) บนหน้าเว็บได้ ใช้ไม้บรรทัดที่ใช้งานง่าย กำหนดขนาดของรายการหน้าเป็นพิกเซล
เมื่อคุณเลื่อนเมาส์ไปรอบๆ หน้า เมาส์จะวาดไม้บรรทัดสี่เหลี่ยมผืนผ้า ความกว้าง ความสูง จุดเริ่มต้น และจุดสิ้นสุดของไม้บรรทัดทั้งหมดจะมีป้ายกำกับเป็นเมตริกที่ตรงกันในหน่วยพิกเซล เมื่อคุณเลื่อนเคอร์เซอร์ สี่เหลี่ยมผืนผ้าจะเล็กลง และตัวเลขทั้งหมดจะอัปเดต เพียงแตะปุ่มแถบเครื่องมือหนึ่งครั้งเพื่อเปิดใช้งานส่วนขยาย ในทำนองเดียวกัน หากต้องการปิดใช้งานส่วนขยาย ให้กดปุ่มแถบเครื่องมืออีกครั้ง ในเดสก์ท็อปพีซี ส่วนเสริมนี้ใช้งานได้ด้วยการคลิกเมาส์ คุณสามารถใช้การสัมผัสเพื่อวาดรูปสี่เหลี่ยมภายในหน้าบนอุปกรณ์ที่ใช้ระบบสัมผัสได้
ซูโม่เพนท์
คะแนน: 3.7
ดีที่สุดสำหรับ: การวาดภาพและแก้ไขรูปภาพ

Sumopaint เป็นส่วนขยายของ Chrome ที่ให้คุณระบายสีและแก้ไขรูปภาพ สีซูโม่ช่วยให้คุณสร้างเลเยอร์ด้วยการสนับสนุนการเลิกทำในโหมดการผสม 11 โหมดและเอฟเฟกต์เลเยอร์แบบคลาสสิก ขณะหมุน หมุน ซูม และแพนรูปภาพ คุณสามารถทำซ้ำ รวม และแผ่เลเยอร์ได้อย่างรวดเร็ว คุณได้รับฟิลเตอร์และเอฟเฟ็กต์ 20 รายการในหมวดหมู่ - - เบลอ, บิดเบือน, สัญญาณรบกวน, Pixelate, เพิ่มความคมชัด, Posterize และ Threshold
คุณยังได้รับเครื่องมือวาดภาพระดับมืออาชีพที่ประกอบด้วยแปรงมากกว่า 300 แบบ คุณสมบัติที่ซับซ้อน เช่น แรงโน้มถ่วงและการทำให้เรียบเส้นโค้งเบเซียร์ตามเวลาจริง แปรงเคลื่อนไหว เครื่องมือปรับความอิ่มตัวของสี และอื่นๆ คุณสามารถปรับปรุงรูปภาพโดยใช้เครื่องมือเช่น:
- หน้ากากที่ไม่คมชัด
- ความคมชัด/ความสว่าง
- ความสมดุลของสี
- อุณหภูมิสี.
- เครื่องมือโคลนสแตมป์ที่มีแปรงมากกว่า 300 ชิ้น ช่วยให้สามารถกระจายและหมุนแบบสุ่มได้
จานสีไซต์
คะแนน: 2.6
ดีที่สุดสำหรับ: การสกัดสี

Site Palette เป็นปลั๊กอินเบราว์เซอร์ฟรีสำหรับสร้างจานสี นี่เป็นเครื่องมือที่ต้องมีสำหรับนักออกแบบกราฟิกและนักพัฒนาส่วนหน้าเพื่อรวบรวมสีสันสำหรับเว็บไซต์ใดๆ คุณสมบัติ ได้แก่ :
- รองรับเครื่องกำเนิดจานสีหลายรายการ
- สร้างลิงก์ที่แชร์ได้
- ภาพจานสีตัวอย่างพร้อมให้ดาวน์โหลด
- เปิดตัวการสนับสนุน Adobe Swatch
- ใช้ Google Art Palette เพื่อปรับแต่งจานสีอย่างละเอียด
- เพิ่มสไตล์การพิมพ์แล้ว: พิมพ์จานสีหรือบันทึกเป็น PDF
ส่วนเสริมของเบราว์เซอร์สำหรับสร้างจานสีที่หลากหลาย เครื่องมือที่ต้องมีสำหรับนักพัฒนาและนักออกแบบส่วนหน้า การแยกรูปแบบสีนั้นฟรีทั้งหมด
บทสรุป
ส่วนขยาย Chrome เหล่านี้คุ้มค่าที่จะลองและเพิ่มในรายการของคุณเพื่อเพิ่มประสิทธิภาพการทำงานในฐานะนักออกแบบ แทนที่จะใช้เวลาหลายชั่วโมงในการจ้องหน้าจอหรือสลับไปมาระหว่างแอปพลิเคชัน คุณสามารถทำสิ่งต่างๆ มากมายได้ในคลิกเดียว
รายการโปรดของเราคือ CSS Peeper ซึ่งดูแลด้านเทคนิคของการออกแบบภาพเพื่อให้คุณมีสมาธิกับงานของคุณ
คำถามที่พบบ่อย
ส่วนขยาย Chrome ใดที่ดีที่สุดสำหรับนักออกแบบกราฟิก
ส่วนขยาย Chrome ที่ดีที่สุดสำหรับนักออกแบบกราฟิก ได้แก่ :
- วอทฟอนต์
- ข้อความ
- คัลเลอร์ซิลล่า
- โปรแกรม CSS Peeper
- มุซลี 2
- โฟโต้มาเนีย
มีส่วนขยายของ Chrome เพื่อค้นหาแรงบันดาลใจในการออกแบบหรือไม่
Muzli 2 เป็นส่วนขยาย Chrome ยอดนิยมที่ช่วยให้คุณได้รับแรงบันดาลใจในการออกแบบจากทั่วทั้งเว็บ
ส่วนขยาย WhatFont ทำหน้าที่อะไร
WhatFont เป็นส่วนขยายของ Chrome เพื่อช่วยให้คุณระบุแบบอักษรของหน้าเว็บ ไม่เพียงแค่นั้น ยังบอกคุณเกี่ยวกับบริการที่ใช้สำหรับให้บริการแบบอักษรบนเว็บที่ต้องการ
