Google AMP – ไฮเปอร์หรือโฮป?
เผยแพร่แล้ว: 2016-11-25เมื่อ Google เปลี่ยนเกมอีกครั้งและเปิดตัวหน้า AMP อินเทอร์เน็ตก็ถูกพลิกคว่ำ ผู้คนเริ่มเข้าข้างและต่อต้าน และผู้คนจำนวนมากยังคงสงสัยว่า มันมีความหมายต่อธุรกิจของพวกเขา อย่างไร
โดยไม่ต้องสงสัย นี่เป็นหนึ่งในการเปลี่ยนแปลงครั้งใหญ่ที่สุดในอุตสาหกรรม SEO ที่เกิดขึ้นในช่วงไม่กี่ปีที่ผ่านมา แต่ Google สัญญาว่าโปรแกรม Accelerated Mobile Pages จะเปลี่ยนเว็บและทำให้การเข้าถึงหน้าโปรดของคุณเร็วขึ้น
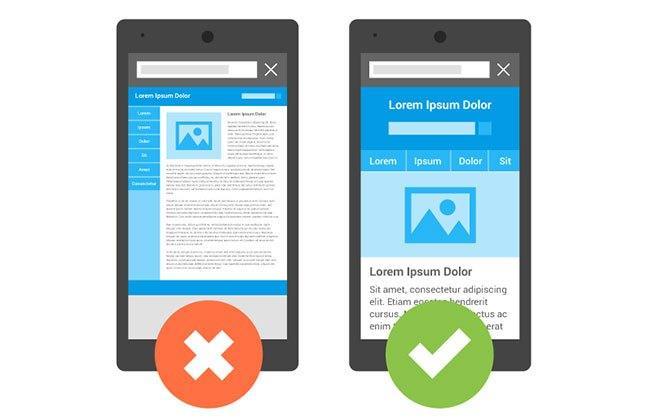
สมาร์ทโฟนและแท็บเล็ตได้ปฏิวัติวิธีที่เราใช้เนื้อหาและการเข้าถึงข้อมูล แต่ด้วยความนิยมที่เพิ่มขึ้น นักพัฒนาเว็บและผู้เผยแพร่เว็บจำนวนมากมีปัญหากับขนาดหน้าจอและระบบปฏิบัติการที่แตกต่างกัน เมื่อต้องแสดงหน้าเว็บอย่างถูกต้อง ไซต์ของพวกเขา

ก่อนหน้านี้ การออกแบบที่ตอบสนองอย่างเต็มที่ทำให้เกิดแรงผลักดันครั้งใหญ่ในการช่วยสร้างมาตรฐานให้กับอุตสาหกรรมอุปกรณ์พกพา แต่เมื่อเทคโนโลยีมีการพัฒนาอย่างรวดเร็ว การตามให้ทันยุคสมัยที่เปลี่ยนไปทำให้เกิดปัญหามากกว่าที่นักพัฒนาจะติดตามได้ โดยเฉพาะ Google
จากนั้นในเดือนกุมภาพันธ์ 2016 Google ได้เปิดตัวการอัปเดต AMP ซึ่งช่วยให้ผู้เผยแพร่โฆษณาสร้าง หน้าเว็บขนาดเล็กที่ดูดีและทำงานได้อย่างไม่มีที่ติในอุปกรณ์หลากหลายประเภท
เมื่อเวลาผ่านไป Google สัญญาว่าจะเผยแพร่การอัปเดตโปรโตคอล AMP ให้มากขึ้น ซึ่งช่วยให้ผู้เผยแพร่โฆษณาใช้ประเภทโฆษณาใหม่เพื่อเพิ่มการสร้างรายได้ ควบคู่ไปกับประเภทเนื้อหาใหม่เพื่อช่วยให้เรื่องราวและบทความน่าสนใจยิ่งขึ้น และโดดเด่นกว่าคู่แข่ง .
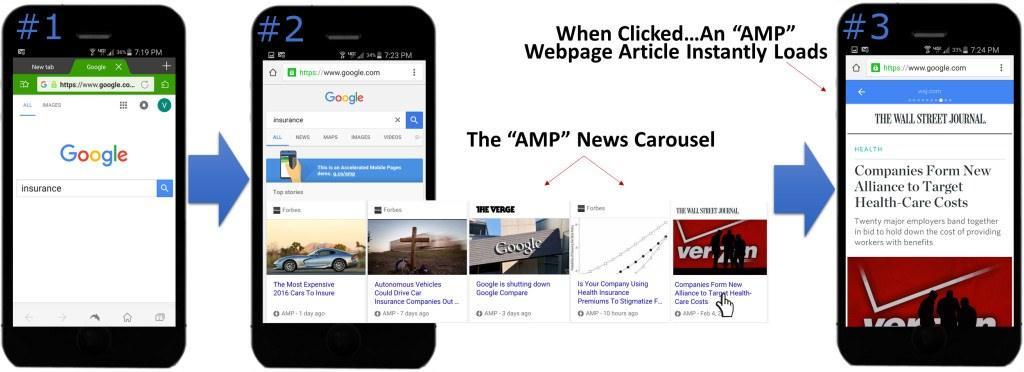
วิธีที่ดีที่สุดและเป็นพื้นฐานที่สุดในการอธิบาย AMP ก็คือ ผู้ใช้กำลังได้รับบริการหน้าเว็บที่แยกเวอร์ชันของเดสก์ท็อปเวอร์ชันเต็มออก และส่งมาจากเซิร์ฟเวอร์แคชของ Google เอง แทนที่จะเป็นเซิร์ฟเวอร์ที่ไม่น่าเชื่อถือ (บางครั้ง) ที่ผู้เผยแพร่โฮสต์ไซต์ของตน .
สำนักพิมพ์จำนวนมากฉีกขาดแม้ว่า ด้านหนึ่ง หน้า AMP ใหม่จะโหลดได้เร็วราวสายฟ้า ในกรณีส่วนใหญ่ ไม่ ถึง 1 วินาที แต่ยังมอบประสบการณ์ของผู้ใช้ที่ลดลงด้วย ซึ่งหมายความว่าฟังก์ชันส่วนใหญ่ของเว็บไซต์หลักๆ ส่วนใหญ่ถูก ลบออกไป แล้ว
แม้ว่าจะยังเร็วเกินไปที่จะบอกว่าจะเกิดอะไรขึ้นกับ AMP โดยเฉพาะอย่างยิ่งกับประวัติของ Google ในการเผยแพร่ผลิตภัณฑ์ที่ล้มเหลวในที่สุดและค่อยๆ หมดไป สิ่งหนึ่งที่แน่นอนคือ Google และ Facebook ต่างแข่งขันกันเพื่อเปลี่ยนแปลง วิธีที่เราเข้าถึงเว็บที่เกี่ยวข้องกับอุปกรณ์พกพา
เข้าสู่ Facebook Vs Google
เนื่องจากบริษัทโฆษณารายใหญ่แต่ละแห่งต่างแย่งชิง "การคว้าที่ดิน" มากขึ้นเมื่อพูดถึงอสังหาริมทรัพย์ดิจิทัล วิวัฒนาการเหล่านี้จึงสมเหตุสมผล แต่ละบริษัทต้องการที่จะกลายเป็นอินเทอร์เน็ต และยิ่งพวกเขาควบคุมอสังหาริมทรัพย์ได้มากเท่าไร ก็ยิ่งทำให้พวกเขาสามารถทำเงินได้มากขึ้นเท่านั้น
บทความโต้ตอบทันทีของ Facebook ได้รับการตอบรับอย่างดี สาเหตุหลักมาจากข้อเท็จจริงที่ว่า Facebook อนุญาตให้ผู้เผยแพร่เข้าถึงข้อมูลและ รักษารายได้ที่พวกเขาสร้างขึ้นได้ 100% จากโฆษณา ในบทความของตน นี่เป็นข้อแตกต่างอย่างมากจาก Google ซึ่งเสนอรายได้จากโฆษณาระหว่าง 40% ถึง 60% เพื่อเป็นแรงจูงใจ

ความแตกต่างที่สำคัญระหว่างทั้งสองนั้นขึ้นอยู่กับวิธีจัดการกับโค้ดที่โหลดทุกครั้งที่คุณเปิดหน้าเว็บ Facebook ใช้ Javascript ซึ่ง Google ตั้งใจที่จะกำจัด Javascript และลักษณะการโหลดช้าอื่นๆ ของการออกแบบเว็บส่วนใหญ่
พวกเขาทั้งคู่ทำกับสคริปต์ของบุคคลที่สาม ซึ่งหมายความว่าโฆษณาที่มีอยู่ทั้งหมดของคุณ แม้แต่ Analytics จะ ไม่สามารถโหลด ในหน้า AMP ใหม่ของ Google บทความทันใจของ Facebook ให้ข้อมูลภายในที่คุณสามารถใช้ได้ ในขณะที่ Google ยังคงดำเนินการแก้ไขปัญหาอยู่
จุดที่นักพัฒนาซอฟต์แวร์ส่วนใหญ่มีปัญหากับโปรโตคอล AMP ใหม่ก็คือการควบคุมหน้าเพจนั้นแทบไม่มีหรือไม่มีเลย AMP จะดึงโค้ดส่วนใหญ่ออก ซึ่งรวมถึง CSS รูปภาพ วิดีโอ และเนื้อหาอื่นๆ โดยเลือกที่จะแสดงผลสิ่งที่ต้องการ แทนที่จะเป็นสิ่งที่คุณออกแบบลงในหน้าเว็บ
แม้ว่าจะเห็นได้ง่ายว่าทำไมทั้ง Google และ Facebook จึงทำเช่นนี้ แต่ก็มีปัญหากับแท็กโค้ดสำหรับ AMP เท่านั้นหรือ Instant Articles เท่านั้น ซึ่งจะโค่นล้มโค้ด HTML ที่ใช้บนเว็บมานานหลายปี
ทั้งสองแพลตฟอร์มพยายามสร้างชุดย่อยของโค้ดของตนเอง ซึ่งจะทำให้นักพัฒนาต้องติดตามการเปลี่ยนแปลงมากกว่าแค่ใช้สิ่งที่ได้ผลอยู่แล้ว นี้สามารถนำเสนอปัญหามากมายลงที่ถนน
จนถึงตอนนี้ผู้จัดพิมพ์แพ้เพราะการต่อสู้ระหว่างโกลิอัทสองคนนี้
ในอีกด้านหนึ่ง จำนวนการเข้าชมเพิ่มขึ้นตามการเปลี่ยนแปลงในหน้าผลการค้นหา ในขณะที่รายได้จากโฆษณาลดลงเมื่อเทียบกับการออกแบบเว็บที่ตอบสนองอย่างเต็มที่และเฉพาะมือถือ

มันทำงานอย่างไร (AMP)
เฟรมเวิร์ก AMP HTML แบบโอเพ่นซอร์สนั้นเชื่อมโยงกับโค้ด HTML ที่มีอยู่ แต่แยกส่วน HTML ที่ "ช้า" ออกจำนวนมาก และช่วยให้ผู้เผยแพร่โฆษณาสร้างหน้าเว็บเวอร์ชันที่มีน้ำหนักเบาได้
AMP HTML เหมือนกับ HTML5 ทุกประการ โดยมีข้อแตกต่างที่สำคัญบางประการ
ประการแรก การปรับให้เหมาะสมนั้นขับเคลื่อนโดย Javascript และจัดรูปแบบด้วย CSS แต่หน้านั้นถูกแคชไว้โดยเซิร์ฟเวอร์ของ Google เพื่อลดภาระงานบนเซิร์ฟเวอร์เว็บโฮสติ้งและให้วิธีที่ Google สามารถแสดงหน้าได้อย่างรวดเร็วเมื่อผู้ใช้ร้องขอ
การแคชมีความสำคัญต่อ AMP หากไม่มีสิ่งนี้ ผู้เข้าชมจะยังคงต้องอาศัยโฮสต์เว็บทั่วโลกในการแสดงหน้าเว็บ แทนที่จะที่เซิร์ฟเวอร์ของ Google จะสามารถติดตามผู้เยี่ยมชมตามตำแหน่งของพวกเขา และแสดงหน้าที่แคชไว้ล่วงหน้าจากเซิร์ฟเวอร์ที่ใกล้เคียงที่สุด
หน้า AMP แยกออกจากเว็บไซต์ที่ปรับให้เหมาะกับอุปกรณ์เคลื่อนที่หรือเว็บไซต์ที่ตอบสนองอย่างสมบูรณ์โดยสิ้นเชิง

Google ยังคงให้ความสำคัญกับเวอร์ชันเดสก์ท็อปของไซต์ของคุณ ทั้งเวอร์ชันสำหรับอุปกรณ์เคลื่อนที่และเวอร์ชัน AMP ของเว็บไซต์จะมีหมายเหตุประกอบเป็นทางเลือก หากคุณใช้มาร์กอัปที่เหมาะสม
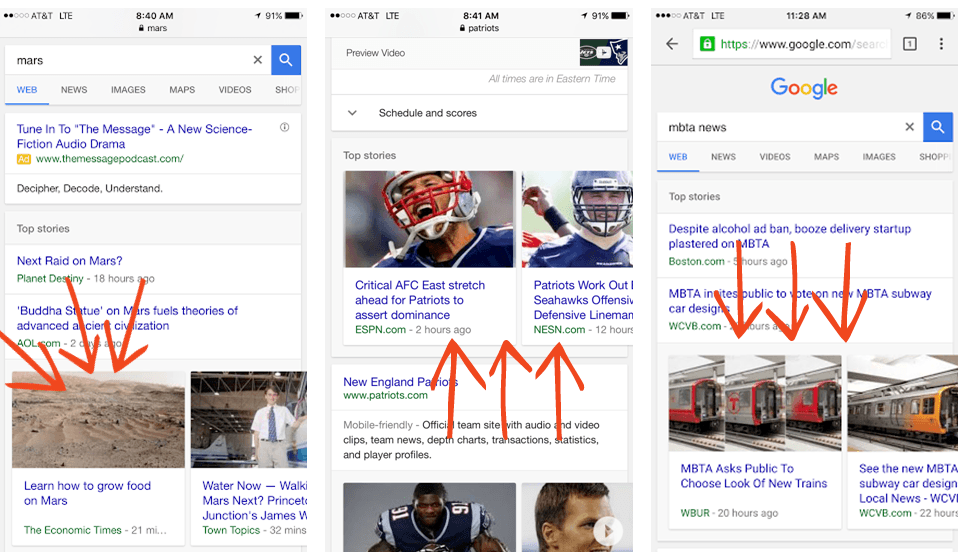
เมื่อผู้ใช้มือถือค้นหาคำหลักบน Google Google จะแสดงหน้า AMP เป็นอันดับแรก ในขณะที่ผลการค้นหามาตรฐานจะมีหน้าเว็บเวอร์ชันที่ต้องการ ขึ้นอยู่กับว่าผู้เผยแพร่โฆษณาเลือกอะไร
แม้ว่าจะมีข้อจำกัดที่สำคัญเกี่ยวกับประเภทของโฆษณาและเครื่องมือติดตามที่ผู้เผยแพร่โฆษณาสามารถใช้กับบทความ AMP ได้ แต่พวกเขาก็ยังมีโซลูชันต่างๆ มากมายสำหรับการสร้างรายได้จากเนื้อหาของตน ณ ตอนนี้ ทั้ง DoubleClick และ OpenX เข้ากันได้กับ AMP ทั้งสองเป็นเครือข่ายโฆษณาที่ใหญ่ที่สุดสองเครือข่ายบนอินเทอร์เน็ตในปัจจุบัน
คุณควรใช้ AMP หรือไม่
AMP เปิดตัวเพื่อช่วยผู้เผยแพร่ข่าว แต่มีความเกี่ยวข้องกับธุรกิจหลายประเภท
ทุกอย่างตั้งแต่องค์กรอีคอมเมิร์ซไปจนถึงแบรนด์ขนาดใหญ่สามารถใช้โครงการ AMP เพื่อ เพิ่มปริมาณการค้นหา และทำให้เว็บไซต์ของตนเป็นมิตรกับฐานผู้ใช้มือถือที่กำลังเติบโต
ตัวอย่างเช่น eBay เป็นหนึ่งในผู้ใช้รายแรกสุดของโครงการ AMP โดยแสดงผลการค้นหาที่แตกต่างกันเกือบ 8 ล้านรายการสำหรับทุกอย่างตั้งแต่โดรนติดกล้องไปจนถึงข้อความค้นหาที่เกี่ยวข้องกับ Sony Playstation หลังการใช้งาน eBay รายงานว่ามีการเข้าชมเพิ่มขึ้นเกือบ 15% โดยอิงจากการค้นหาที่เกี่ยวข้องกับ AMP เท่านั้น
สิ่งจูงใจทางการค้าเพียงอย่างเดียวก็เพียงพอแล้วสำหรับบริษัทต่างๆ มากมายที่จะเริ่มใช้งานหน้า AMP เมื่อมีบริษัทจำนวนมากขึ้นเริ่มใช้เทคโนโลยีนี้ มันจะกลายเป็นมาตรฐานออนไลน์ ซึ่งเกือบจะต้องการให้บริษัทอื่นปฏิบัติตาม การเป็นหนึ่งในบริษัทที่นำ AMP มาใช้ตั้งแต่เนิ่นๆ คือการให้ประโยชน์มหาศาลแก่ผลกำไร
เมื่อพิจารณาถึงวิธีที่ Google จัดลำดับความสำคัญของหน้า AMP ในผลการค้นหา การนำไปใช้งานก็แข็งแกร่ง บริษัทต่างๆ ที่ต่อสู้เพื่อเงินค่าโฆษณาบนมือถือต่างพอใจกับความง่ายในการส่งการเข้าชมที่ต้องการไปยังหน้าเพจของตนเอง เมื่อเทียบกับการยอมให้คู่แข่งแย่งชิงส่วนแบ่งที่ใหญ่ขึ้นต่อไป

การตอบกลับที่ใหญ่ที่สุดมาจาก Google ที่พยายามทำให้ผู้เผยแพร่ AMP อยู่ในเครือข่ายโฆษณาของตนเอง ซึ่งทำให้รายได้ของผู้เผยแพร่บางรายลดลง เวลาเท่านั้นที่จะบอกได้ว่าโฆษณาประสบความสำเร็จมากกว่าในเว็บบนอุปกรณ์เคลื่อนที่มาตรฐานหรือไม่ หรือรายได้ AMP จะเพิ่มขึ้นอย่างต่อเนื่องในขณะที่เทคโนโลยีพัฒนาขึ้น
เนื่องจากเทคโนโลยีเป็นเทคโนโลยีใหม่ นักพัฒนาจำนวนมากจึงพยายามหาวิธีทำให้มันทำงาน เมื่อเวลาผ่านไป AMP จะกลายเป็นปัจจัยที่มีอิทธิพลมากขึ้นในการสร้างและแสดงหน้าเว็บ นี่ไม่ใช่โปรแกรมล้มเหลวอีกโปรแกรมหนึ่งของ Google
Google ใช้เวลาหลายปีในการพยายามบังคับเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ และแม้กระทั่งเปิดตัวอัลกอริธึมที่ออกแบบมาโดยเฉพาะเพื่อแสดงเวอร์ชันที่ตอบสนองต่ออุปกรณ์เคลื่อนที่บนเวอร์ชันเดสก์ท็อปในผลการค้นหาที่หลากหลาย
ด้วยการผลักดันครั้งล่าสุด การทดสอบทั้งหมดที่พวกเขาทำเพื่อให้ผู้เผยแพร่โฆษณาใช้การออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่นั้นได้ผลและจะไม่หายไปในเร็วๆ นี้ หากคุณเป็นผู้เผยแพร่โฆษณาในโลกอินเทอร์เน็ตในปัจจุบัน ไม่ว่าอุตสาหกรรมของคุณจะเป็นอย่างไร คุณต้องการพิจารณาการรวม AMP เข้ากับการออกแบบของคุณ
เป็นธุรกิจที่ชาญฉลาด และจะเปิดประตูให้คุณในฐานะผู้ใช้ราย แรกๆ ที่จะออกสู่ตลาด เป็นราย แรก ในอุตสาหกรรมเฉพาะของคุณ
ทำไมมันถึงได้ผล
อุปกรณ์พกพามักจะนำเครือข่ายมือถือมาด้วย และเครือข่ายมือถืออาจไม่น่าเชื่อถือและช้า Google รับฟังสิ่งที่ผู้ค้นหาต้องการอย่างแท้จริง และพยายามที่จะนำเสนอสิ่งนั้น: หน้าเว็บที่โหลดเร็ว โดยไม่คำนึงถึงความเร็วในการเชื่อมต่อหรืออุปกรณ์
หาก Google สามารถให้ผลลัพธ์ที่เร็วที่สุด และผู้ค้นหาไม่ต้องรอให้โหลดหน้าเว็บ พวกเขาจะรักษาส่วนแบ่งของปริมาณการใช้อินเทอร์เน็ตและนำหน้าตลาด
Google ยังมีสิ่งจูงใจเพื่อให้ผู้คนใช้งานเว็บบนมือถือได้ ปัจจุบันพวกเขาเป็นเจ้าของแอพมือถือที่ได้รับความนิยมสูงสุด 5 ใน 9 แอพ ซึ่งส่วนแบ่งการตลาดในปัจจุบันยังไม่ค่อยแน่นอนนัก นักพัฒนาแอปบนอุปกรณ์เคลื่อนที่มักจะพัฒนาเพื่อให้ทันกับยุคสมัย ดังนั้น Google จึงต้องปฏิบัติตามหรือถูกทิ้งไว้เบื้องหลัง
AMP หมายถึงอะไรสำหรับ SEO
ณ ตอนนี้ AMP ไม่ใช่ปัจจัยโดยตรง ในอันดับเว็บไซต์ของคุณในผลการค้นหา และคุณจะไม่ถูกลงโทษหากไม่ใช้เทคโนโลยี AMP
นอกจากนี้ คุณจะไม่เห็นการจัดอันดับการค้นหาของคุณเพิ่มขึ้นอย่างมากหากคุณใช้งานมันเช่นกัน
ก่อนที่คุณจะสามารถจัดอันดับสูงในผลการค้นหา คุณต้องปฏิบัติตามข้อกำหนดอัลกอริทึมอื่นๆ ทั้งหมดก่อน สิ่งนี้ไม่เปลี่ยนแปลง แม้หลังจากการเคลื่อนไหวของ AMP
อย่างไรก็ตาม ความเร็วมีความสำคัญมากกว่าที่เคย หากมีบทความสองบทความที่เหมือนกันทุกประการในกระดาน ตราบเท่าที่สัญญาณการจัดอันดับอื่นๆ ดำเนินไป และบทความหนึ่งสามารถโหลดได้เร็วกว่าอีกบทความหนึ่ง หน้าที่โหลดเร็วขึ้นจะได้รับการปฏิบัติพิเศษในผลการค้นหา
AMP ยังสามารถมีอิทธิพลทางอ้อมไปยังที่ซึ่งหน้าต่างๆ เข้าสู่ผลการค้นหา โดยพิจารณาจากปัจจัยการจัดอันดับที่รวมเข้ากับอัลกอริทึมปัจจุบัน ตัวอย่างเช่น หากหน้า AMP สร้างการคลิกมากขึ้นโดยมีการตีกลับน้อยลง Google จะถือว่าหน้านั้นมีค่าและจบลงด้วย การจัดอันดับเหนือหน้าอื่นๆ ที่อาจมีปัญหาเรื่องอัตราตีกลับ
SEO ส่วนใหญ่ในอุตสาหกรรมคาดว่า AMP จะมีผลกระทบอย่างมากต่อวิธีจัดการผลการค้นหา โดยเฉพาะอย่างยิ่งที่มีการสอบถามจากอุปกรณ์เคลื่อนที่ หรือได้รับการปรับแต่งให้เหมาะกับคีย์เวิร์ดที่เกี่ยวข้องกับอุปกรณ์เคลื่อนที่โดยเฉพาะ
ข้อผิดพลาดที่ต้องระวัง
ด้วยการเปลี่ยนแปลงทางเทคโนโลยีอื่นๆ คุณสามารถคาดหวังถึงประโยชน์มากมาย พร้อมกับข้อผิดพลาดบางประการที่คุณจะต้องดำเนินการหากต้องการก้าวขึ้นสู่ระดับสูงสุด
ขณะนี้เทคโนโลยีได้เผยแพร่ไปทั่วโลกแล้ว นักพัฒนาจำนวนมากขึ้นกำลังใช้วิธีการอัตโนมัติในการนำเทคโนโลยีนี้ไปใช้กับหน้าเว็บของคุณโดยไม่ต้องจัดการกับสิ่งที่อาจเสียหาย
เพื่อให้คุณมีไอเดีย ลองนึกถึงว่า SEO อยู่ที่ไหนเมื่อไม่กี่ปีที่ผ่านมา คุณต้องฮาร์ดโค้ดทุกอย่างลงในหน้าเว็บของคุณ ตั้งแต่เมตาแท็กไปจนถึงแท็กตามรูปแบบบัญญัติ และอื่นๆ ตอนนี้ ปลั๊กอินเช่น All In One SEO และ WordPress SEO ทำให้ชีวิตง่ายขึ้น สิ่งที่คุณต้องทำคือกรอกข้อมูลในช่องว่าง

ปลั๊กอิน AMP สำหรับเว็บไซต์ WordPress ทำงานในลักษณะเดียวกัน หากคุณกำลังใช้ WordPress เพื่อจัดการเว็บไซต์ของคุณ การนำ AMP ไปใช้งานบนหน้าเว็บของคุณนั้นค่อนข้างตรงไปตรงมา และสามารถทำได้โดยการติดตั้งปลั๊กอินอย่างเป็นทางการ
หากคุณอยู่บนแพลตฟอร์มอื่นหรือฮาร์ดโค้ดของหน้าเว็บ คุณจะต้องติดตั้งแท็ก AMP แบบทีละหน้า
การนำ AMP ไปใช้กับหน้าเว็บของคุณโดยพื้นฐานแล้ว การออกแบบเว็บไซต์ของคุณจะย้อนกลับไปได้ประมาณ 10 ปี แต่ยังช่วยให้คุณมีกระดานชนวนใหม่และแพลตฟอร์มใหม่ในการพัฒนาเว็บไซต์ของคุณ คราวนี้ แทนที่จะเน้นที่ภาพและการใช้งาน คุณกำลังให้ความเร็วเว็บไซต์เป็นอันดับแรก

ข้อผิดพลาดที่ใหญ่ที่สุดประการหนึ่งของเทคโนโลยี AMP คือหน้าเว็บของคุณไม่ได้โฮสต์บนเว็บไซต์ของคุณอีกต่อไป
สร้างขึ้นบนเว็บไซต์ของคุณ แต่ Google จะแคชเวอร์ชันหนึ่งของหน้าและให้บริการแก่ผู้เยี่ยมชมจากโดเมน Google.com แทนที่จะเป็นโดเมนและ URL ของคุณเอง
ซึ่งหมายความว่าคุณอาจสังเกตเห็นว่าการเข้าชมเว็บไซต์ของคุณลดลงอย่างมากใน Analytics ของคุณ ขณะที่คุณกำลังให้บริการการดูหน้าเว็บมากขึ้นแก่ผู้เข้าชมแต่ละราย เป็นเรื่องที่ค่อนข้างสับสน เนื่องจากนักพัฒนาพยายามหาวิธีใหม่ในการติดตามผู้เยี่ยมชมที่เข้าถึงผ่านเซิร์ฟเวอร์ AMP แทนที่จะยิงพิกเซล Analytics ของคุณเองโดยตรง
การจำกัดคุกกี้ที่เข้มงวดยังทำให้ติดตามสิ่งที่ผู้เยี่ยมชมของคุณทำได้ยาก และให้บริการเนื้อหาที่สดใหม่ตามผลลัพธ์ของประวัติการเข้าชมของพวกเขา
วิธีใช้ประโยชน์จากการเคลื่อนไหวของ AMP
แม้ว่าอนาคตของ AMP จะไม่แน่นอน แต่มีสิ่งหนึ่งที่แน่นอน: Google ได้ทุ่มเททรัพยากรและกำลังคนจำนวนมากเพื่อให้แน่ใจว่าจะไม่ตกเป็นเหยื่อของสถานการณ์เดียวกันกับที่รบกวนการใช้งานอื่นๆ ได้แก่ Google+ และการประพันธ์
AMP มีนัยยะสำคัญในเว็บบนอุปกรณ์เคลื่อนที่ แต่ท้ายที่สุดแล้ว ความอยู่รอดของเว็บจะขึ้นอยู่กับว่าผู้เผยแพร่โฆษณายอมรับได้ดีเพียงใด และได้รับการยอมรับว่าเป็นมาตรฐานอุตสาหกรรมหรือไม่
AMP จะได้รับโอกาสที่ดีกว่าในการเป็นมาตรฐานอุตสาหกรรม เนื่องจากไม่ได้มีคุณสมบัติที่จำเป็นเกือบเท่ากับผู้ประพันธ์เป็นต้น ผู้เขียนจำเป็นต้องมีบัญชี Google+ พร้อมกับการติดตั้งโค้ดบนหน้าเว็บไซต์ของคุณ เมื่อ Google+ เริ่มล่มสลาย การประพันธ์ก็ดำเนินไปพร้อม ๆ กัน
การเสื่อมถอยของเทคโนโลยีทั้งสองหมายความว่าผู้เผยแพร่เว็บจะมีเวลายากขึ้นในการนำ AMP ไปใช้จริงในวงกว้าง
นั่นเป็นโอกาสของคุณที่จะได้เข้ามาก่อนที่จะเริ่มเปิดตัว
หากคุณสามารถเป็นผู้ใช้ AMP เฉพาะกลุ่มหรืออุตสาหกรรมกลุ่มแรกๆ ได้ แสดงว่าคุณกำลังเตรียมตัวเองให้พร้อมรับปริมาณการเข้าชมจำนวนมาก Google อาจให้ความโปรดปรานแก่คุณเนื่องจากพวกเขาจะเชื่อถือเว็บไซต์ของคุณเป็นเวลานานกว่าเว็บไซต์ใหม่ ๆ ที่ใช้เวลาในการใช้เทคโนโลยีนานขึ้น
วิธีใช้งาน AMP
ในส่วนที่ดี -- การนำ AMP มาใช้ในเว็บไซต์ของคุณจริง ๆ แล้ว คุณจึงสามารถใช้ประโยชน์จากเทคโนโลยีใหม่นี้ และเปิดไซต์ของคุณขึ้นเพื่อต้อนรับผู้เยี่ยมชมที่ Google ให้การรักษาพิเศษอยู่ในขณะนี้
AMP ทำงานโดยใช้เฟรมเวิร์กที่แตกต่างกันสามแบบ
AMP HTML : นี่คือส่วนย่อยของโค้ด HTML5 ลบด้วย bloatware ที่โดยทั่วไปจะเกี่ยวข้องกับการออกแบบที่ใช้โค้ดจำนวนมาก หากคุณคุ้นเคยกับ HTML คุณจะไม่มีปัญหาในการใช้งาน AMP HTML ในการเริ่มต้นใช้งาน นี่คือลิงก์ที่สรุปแท็ก HTML ทั้งหมดที่สามารถเข้าถึงได้บนหน้าที่ใช้ AMP
AMP JS : นี่คือเฟรมเวิร์ก Javascript ที่ใช้สำหรับเพจบนมือถือ ปัจจุบัน JavaScript ของบุคคลที่สามไม่ได้รับอนุญาตในเฟรมเวิร์ก AMP จาวาสคริปต์เดียวที่ใช้ในปัจจุบันนั้นขึ้นอยู่กับการจัดการทรัพยากรและรับประกันการโหลดแบบอะซิงโครนัส
AMP CDN : AMP CDN เป็นเครือข่ายการส่งเนื้อหาทางเลือกที่จะนำหน้าที่อิง AMP ของคุณ แคชโดยอัตโนมัติ และปรับปรุงประสิทธิภาพเล็กน้อยเพื่อให้แน่ใจว่าโหลดได้อย่างรวดเร็วและไม่มีองค์ประกอบที่เสียหายหรือไม่ได้รับการสนับสนุน
ความซับซ้อนที่ใหญ่ที่สุดเมื่อต้องนำ AMP ไปใช้งานบนหน้าเว็บของคุณคือ คุณต้องรักษาเวอร์ชันต่างๆ ไว้สองเวอร์ชันที่ผู้ใช้จะมองเห็นได้จริง
เนื่องจาก AMP จำกัดจำนวนทรัพยากรที่คุณโหลดเข้าสู่หน้า คุณจะ ไม่ สามารถใช้สิ่งต่างๆ เช่น แบบฟอร์มการสร้างความสนใจในตัวสินค้า ส่วนความคิดเห็น iframes หรือองค์ประกอบอื่นๆ ที่นักออกแบบส่วนใหญ่ใช้ โดยเฉพาะใน WordPress
นอกจากนี้ คุณยังอาจต้องเขียนเทมเพลตใหม่เพื่อรองรับข้อจำกัดด้านขนาด ตัวอย่างเช่น:
- CSS ของคุณต้องอยู่ในบรรทัดในหน้าและมีขนาดเล็กกว่า 50KB
- ใช้แบบอักษรที่กำหนดเองได้ แต่ต้องมีส่วนขยายแบบอักษร AMP พิเศษจึงจะโหลดได้อย่างเหมาะสม
- มัลติมีเดีย เช่น วิดีโอและรูปภาพ จะต้องได้รับการจัดการต่างกันด้วย ต้องโหลดรูปภาพโดยใช้องค์ประกอบ amp-img ในขณะที่ต้องโหลด GIF แบบเคลื่อนไหวโดยใช้องค์ประกอบ amp-anim
- องค์ประกอบวิดีโอแอมป์ช่วยให้คุณโหลดวิดีโอที่โฮสต์ในเครื่องผ่าน HTML5 หากต้องการโหลดวิดีโอจากแพลตฟอร์มอื่น เช่น YouTube คุณจะต้องใช้ amp-youtube
ณ ตอนนี้ ยังมีการรองรับส่วนเสริมต่างๆ เช่น สไลด์โชว์ ภาพหมุน และไลท์บ็อกซ์รูปภาพ รวมถึงโซเชียลมีเดียที่ฝังไว้สำหรับแพลตฟอร์มหลักๆ เช่น Facebook, Twitter, Instagram, Pinterest และ Vine ที่เลิกใช้ไปแล้ว
แม้ว่าแท็กจะไม่ได้ใช้งานยาก แต่ก็ต้องการให้คุณทำตามขั้นตอนเพิ่มเติมในขณะที่วางแผนการออกแบบเว็บไซต์ของคุณ นอกจากนี้ คุณจะต้องแก้ไขเวอร์ชันดั้งเดิมของหน้าเว็บให้รวมแท็กต่อไปนี้ ซึ่งโดยพื้นฐานแล้วจะเป็นแท็กตามรูปแบบบัญญัติสำหรับหน้าเว็บที่ใช้ AMP
<link rel="amphtml" href="http://www.yoursite.com/blog-post/amp/">
การนำโฆษณาไปใช้ในหน้าที่ใช้ AMP นั้นยากกว่าเล็กน้อย โดยเฉพาะอย่างยิ่งเมื่อซอฟต์แวร์บล็อกโฆษณาและปลั๊กอินได้รับความนิยมมากขึ้นทุกวัน
AMP ยังมีปัญหาในการแสดงโค้ด Analytics เนื่องจากใช้ Javascript แทนที่จะใช้ Analytics คุณจะต้องใช้แท็กเฉพาะ AMP ที่แตกต่างกันสองสามแท็ก
- AMP-Pixel : นี่คือแท็กที่คุณต้องใช้แทนพิกเซลการติดตามมาตรฐาน คุณยังสามารถใช้ตัวแปรต่างๆ จำนวนหนึ่งเพื่อให้คุณติดตามและติดแท็กผู้เยี่ยมชมได้ดียิ่งขึ้น
- AMP-Analytics : สิ่งนี้ล้ำหน้ากว่า amp-pixel มาตรฐานเล็กน้อย แต่น่าจะเป็นสิ่งที่คุณจะนำไปใช้ในไซต์ของคุณ หากคุณต้องการการกำหนดค่าในระดับที่สูงขึ้นและการควบคุมที่มากขึ้น
หากคุณไม่ได้ใช้ Google Analytics โดยเฉพาะ แท็ก amp-analytics น่าจะเป็นสิ่งที่คุณจะใช้ คุณจะต้องวางไว้ในส่วน <head> แล้วกำหนดค่าโดยใช้มาร์กอัป JSON ในส่วน <body> ของเว็บไซต์ของคุณ
คุณสามารถเรียนรู้เพิ่มเติมเกี่ยวกับการใช้งาน Analytics ได้จากเว็บไซต์โครงการ AMP โดยคลิกที่นี่
AMP พบกับ WordPress
แม้ว่าทุกสิ่งที่ฉันเพิ่งพูดถึงอาจดูเป็นเทคนิคมากเกินไป แต่การนำ AMP ไปใช้งานบนหน้าเว็บของคุณ โดยเฉพาะอย่างยิ่งผ่าน WordPress นั้นค่อนข้างง่าย
ณ ตอนนี้ Automattic/Wordpress กำลังพัฒนาปลั๊กอินที่มีการอัปเดตบ่อยๆ ทำให้งานของคุณง่ายขึ้นมาก
ขั้นตอนที่ 1: ติดตั้งปลั๊กอินอย่างเป็นทางการ
ในการเริ่มต้น คุณจะต้องดาวน์โหลดปลั๊กอิน AMP อย่างเป็นทางการสำหรับ WordPress ณ ตอนนี้ ยังไม่มีให้บริการผ่านแดชบอร์ด WordPress ของคุณ ดังนั้น คุณจะต้องเรียกดูที่เก็บ GitHub และดาวน์โหลดไฟล์ .zip คุณสามารถค้นหาได้โดยคลิกที่นี่
ติดตั้งเหมือนกับที่คุณทำกับปลั๊กอินอื่น ๆ เมื่อติดตั้งแล้ว คุณจะต้องเพิ่ม /amp/ หลัง URL บทความของคุณ หรือหากคุณใช้ลิงก์ถาวรมาตรฐาน คุณจะต้องเพิ่มแท็ก ?amp=1
ขั้นตอนที่ 2: ตรวจสอบการตั้งค่าของคุณและปรับแต่งให้สมบูรณ์แบบ
เมื่อคุณติดตั้งและกำหนดค่าปลั๊กอินแล้ว คุณจะต้องรอให้ Google Search Console เลือกเวอร์ชัน AMP ของหน้าเว็บของคุณ นี่ไม่ใช่สิ่งที่เกิดขึ้นอย่างรวดเร็วจากประสบการณ์ของผม หากคุณเกิดแก้ไขหรือเปลี่ยนแปลงบางอย่าง อาจใช้เวลา สองสามวัน ก่อนที่ Search Console จะแสดงผลการเปลี่ยนแปลง
ฉันขอแนะนำให้ใช้ Search Console และกระบวนการตรวจสอบ Chrome ร่วมกัน
หากต้องการใช้กระบวนการตรวจสอบความถูกต้องของ Chrome คุณต้องไปที่หน้า AMP หน้าใดหน้าหนึ่งของคุณใน Chrome แล้วเพิ่ม “ #devleopment=1 ” ต่อท้าย URL ตอนนี้ให้กด Control + Shift + I เพื่อเปิดเครื่องมือสำหรับนักพัฒนาซอฟต์แวร์และเรียกดูคอนโซลของคุณ
หากสำเร็จ คุณจะเห็นข้อความว่า "การตรวจสอบสำเร็จ" หากไม่ คุณจะได้รับรายการปัญหาทั้งหมดที่คุณต้องแก้ไข ในกรณีส่วนใหญ่ คุณจะต้องผ่านหน้า AMP แต่ละหน้าและตรวจสอบทีละหน้าโดยใช้วิธีนี้
ทั้งนี้ขึ้นอยู่กับว่าคุณจัดรูปแบบบทความอย่างไร คุณอาจต้องทำการเปลี่ยนแปลงบางอย่างเพื่อให้หน้าเว็บตรวจสอบความถูกต้องได้ ปัญหาที่พบบ่อยที่สุดที่ฉันพบระหว่างกระบวนการตรวจสอบคือ แอตทริบิวต์ความสูงและความกว้างที่แนบมากับรูปภาพ และการแก้ไขโค้ดฝังตัวของ YouTube รุ่นเก่า
ขั้นตอนที่ 3: ติดตั้งฟังก์ชันการวิเคราะห์
หากคุณต้องการติดตามประสิทธิภาพของหน้าเว็บที่ใช้ AMP ที่เพิ่งก่อตั้งใหม่ คุณจะต้องใช้รูปแบบการติดตามบางรูปแบบ หนึ่งในแพลตฟอร์มการติดตามที่ได้รับความนิยมมากที่สุดคือ Analytics ของ Google
ขออภัย Analytics ไม่ได้ทำงานนอกกรอบ

การเปิดใช้งาน amp-analytics นั้นค่อนข้างง่ายที่จะทำ คุณจะต้องอยู่ในแดชบอร์ด WordPress และเรียกดูตัวแก้ไขปลั๊กอิน: ปลั๊กอิน > ตัวแก้ไข จากนั้นเลือก "แอมป์"
สุดท้ายเรียกดู amp-post-template-actions.php ไฟล์.
คุณจะต้องเพิ่มโค้ดบรรทัดต่อไปนี้ในไฟล์นั้น:
add_action( 'amp_post_template_head', 'amp_post_template_add_analytics_js' );
ฟังก์ชัน amp_post_template_add_analytics_js( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<script async custom-element="amp-analytics" src="https://cdn.ampproject.org/v0/amp-analytics-0.1.js"></script>
<?php
}
add_action( 'amp_post_template_footer', 'xyz_amp_add_analytics' );
ฟังก์ชัน xyz_amp_add_analytics ( $amp_template ) {
$post_id = $amp_template->get( 'post_id' );
?>
<amp-analytics type="googleanalytics">
<script type="application/json">
{
"วาร์": {
"account": "UA-XXXXX-Y" - เพิ่ม ID บัญชีของคุณ
},
"ทริกเกอร์": {
"trackPageview": {
"เปิด": "มองเห็นได้",
"request": "การดูหน้าเว็บ"
}
}
}
</script>
</amp-analytics>
<?php
}
อย่าลืมเปลี่ยน UA-XXXXX-Y เป็นรหัสพร็อพเพอร์ตี้ Google Analytics กลับไปที่ขั้นตอนการตรวจสอบความถูกต้องบนหน้าเว็บของคุณ และการตรวจสอบความถูกต้องของคุณควรประสบความสำเร็จ
AMP Hype หรือ Hope คืออะไร?
ประการหนึ่ง SEO จำนวนมากในอุตสาหกรรมต่างยอมรับแนวโน้มของ AMP โดยกล่าวหาว่าเป็นเพียงโปรแกรมอื่นจาก Google ที่จะจบลงด้วยความล้มเหลวเช่นเดียวกับโปรแกรมอื่นๆ อีกมากมาย
อย่างไรก็ตาม ครั้งนี้อาจจะแตกต่างออกไป
Google ได้ทุ่มเททรัพยากรและกำลังคนจำนวนมากเพื่อให้แน่ใจว่าจะประสบความสำเร็จ และเมื่อคุณดูเหตุผลพื้นฐานในการสร้าง คุณจะเห็นว่าอินเทอร์เน็ตกำลังเคลื่อนที่ไปในทิศทางนั้นแล้ว

นอกจากนี้ ข้อเท็จจริงที่ว่า Facebook ได้เปิดตัวแพลตฟอร์ม Instant Articles แล้ว และเสนอรายได้จากการโฆษณา 100% ให้กับผู้เผยแพร่โฆษณาที่นำแพลตฟอร์มนี้ไปใช้ คุณจะเห็นได้ว่าเหตุใดจึงสำคัญที่ Google จะต้องให้ความสำคัญ
ส่วนใหญ่มีโฆษณาจำนวนมากที่อยู่เบื้องหลังการเปิดตัว อย่างไรก็ตาม ผู้เผยแพร่โฆษณาที่นำมันไปใช้นั้นได้เห็นการเพิ่มขึ้นอย่างมากของปริมาณการเข้าชมที่ Google ส่งไปยังเว็บไซต์ของตน
ขึ้นอยู่กับการจราจรที่เพิ่มขึ้นเพียงอย่างเดียวและความจริงที่ว่ามากขึ้นของอินเทอร์เน็ตที่มีการเคลื่อนไหวต่อการออกแบบที่ตอบสนองและเข้าถึงโทรศัพท์มือถือโดยเฉพาะอย่างยิ่งการจราจรการจราจรเดสก์ทอปมือถือแซงดำเนิน AMP (และแม้ Facebook ทันทีบทความ) ทำให้ Sens เพียงอี
แม้ว่าขณะนี้ยังไม่มีปัจจัยใดๆ ที่เกี่ยวข้องกับ AMP ที่รวมเข้ากับอัลกอริทึม แต่ก็ไม่มีอะไรบอกว่า Google จะไม่ให้ความสำคัญกับหน้า AMP มากขึ้น
หน้า AMP จะถูกแคชและจัดเก็บไว้บนเซิร์ฟเวอร์ของ Google ทำให้มีเวลามากขึ้นในการพิจารณาเนื้อหาและพัฒนาความเชื่อถือในเว็บไซต์ที่ใช้หน้า AMP
หากคุณสามารถรักษาคุณภาพเนื้อหาของคุณและใช้ AMP ได้ในเวลาเดียวกัน สัญญาณทางสังคมและผู้ใช้ที่ไซต์ของคุณส่งไปยัง Google อาจเพียงพอที่จะช่วยให้คุณมีอันดับสูงขึ้นสำหรับคำหลักบางคำ โดยเฉพาะคำที่มีแนวโน้ม ให้ค้นหาบนอุปกรณ์เคลื่อนที่มากกว่าบนอุปกรณ์เดสก์ท็อป
คำตัดสินยังคงชี้ให้เห็นถึงความเป็นไปได้ในระยะยาวของโครงการ AMP แต่สัญญาณทั้งหมดชี้ให้เห็นถึงข้อเท็จจริงที่ว่ามันจะเกิดขึ้นไปอีกนาน บนพื้นฐานดังกล่าวเพียงอย่างเดียว อาจเป็นความคิดที่ดีที่จะสละเวลา กำหนดค่าเว็บไซต์ของคุณ และตรวจสอบว่า AMP ทำงานอย่างถูกต้อง
ณ ตอนนี้ เว็บไซต์ของคุณสามารถเห็นประโยชน์ใหม่ๆ จากเทคโนโลยีใหม่ที่กำลังเปิดตัวเท่านั้น ผู้ใช้เว็บทุกคนชอบหน้าเว็บที่โหลดเร็ว และ AMP ได้รับการออกแบบมาโดยเฉพาะโดยคำนึงถึงสิ่งนั้น
