วิธีการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณเพื่อความสำเร็จ: คู่มือฉบับสมบูรณ์
เผยแพร่แล้ว: 2021-11-29สารบัญ
ในยุคของการซื้อของออนไลน์ที่ทุกแบรนด์พยายามที่จะก้าวไปสู่สถานะออนไลน์ของตนและได้รับยอดขายเพิ่มขึ้น ร้านค้าออนไลน์ของคุณจะมีชัยเหนือคนอื่นๆ ได้อย่างไร มีปัจจัยสำคัญหลายประการที่ส่งผลต่อเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จ เช่น คุณภาพของผลิตภัณฑ์ ต้นทุนในการจัดส่ง การบริการลูกค้า และอื่นๆ อย่างไรก็ตาม สิ่งหนึ่งที่มักถูกมองข้ามแต่จำเป็นอย่างยิ่งในการรักษาลูกค้าให้อยู่ที่ร้านค้าของคุณคือการนำเสนอการออกแบบเว็บไซต์ที่ยอดเยี่ยม
เป็นที่ทราบกันมานานแล้วว่าผู้ใช้ใช้เวลาเพียง 0.05 วินาทีในการแสดงความคิดเห็นเกี่ยวกับเว็บไซต์ของคุณและตัดสินใจว่าพวกเขาจะอยู่หรือออกไป ดังนั้นจึงเป็นเรื่องสำคัญที่จะต้องรวมเว็บไซต์อีคอมเมิร์ซของคุณไว้ในการออกแบบที่น่าสนใจและน่าสนใจซึ่งสามารถดึงดูดความสนใจของผู้ใช้ได้อย่างง่ายดาย และในขณะเดียวกันก็มอบประสบการณ์การช็อปปิ้งที่น่าพึงพอใจและปราศจากการเสียดสี มาดูแนวทางปฏิบัติที่ดีที่สุดในการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณตามเส้นทางของลูกค้าเพื่อให้แน่ใจว่าพวกเขาสามารถเพลิดเพลินกับประสบการณ์การช็อปปิ้งที่ดีที่สุดที่ e-store ของคุณ
รายการตรวจสอบการออกแบบเว็บไซต์อีคอมเมิร์ซ
อะไรทำให้การออกแบบร้านอีคอมเมิร์ซประสบความสำเร็จ มาทบทวนคุณสมบัติหลักห้าประการที่ถือว่าต้องมีสำหรับเว็บไซต์ออนไลน์
1. ความไว้วางใจและความปลอดภัย
ก่อนอื่น ลูกค้าต้องรู้สึกว่าสามารถไว้วางใจแบรนด์ของคุณได้ โดยเฉพาะผู้ที่มาเยี่ยมชมครั้งแรก พวกเขายังไม่ได้เรียนรู้อะไรเกี่ยวกับไซต์ของคุณเลย และไม่รู้เกี่ยวกับร้านค้าของคุณ คุณภาพของผลิตภัณฑ์ หรือการบริการลูกค้าของคุณ ดังนั้นความประทับใจครั้งแรกของพวกเขาเกี่ยวกับแบรนด์ของคุณจึงอาจอาศัยเพียงสิ่งที่เว็บไซต์ของคุณนำเสนอต่อพวกเขา ผลการวิจัยจาก Adobe เปิดเผยว่า 71% ของผู้บริโภคในสหราชอาณาจักรจะซื้อสินค้าจากแบรนด์ที่พวกเขาไว้วางใจมากขึ้น และละทิ้งแบรนด์ที่พวกเขาไม่ซื้อ ดังนั้น การออกแบบร้านค้าที่ลูกค้ารู้สึกว่าความเป็นส่วนตัวและการชำระเงินได้รับการคุ้มครองจึงเป็นสิ่งสำคัญ และพวกเขาสามารถไว้วางใจไซต์และผลิตภัณฑ์ของคุณได้
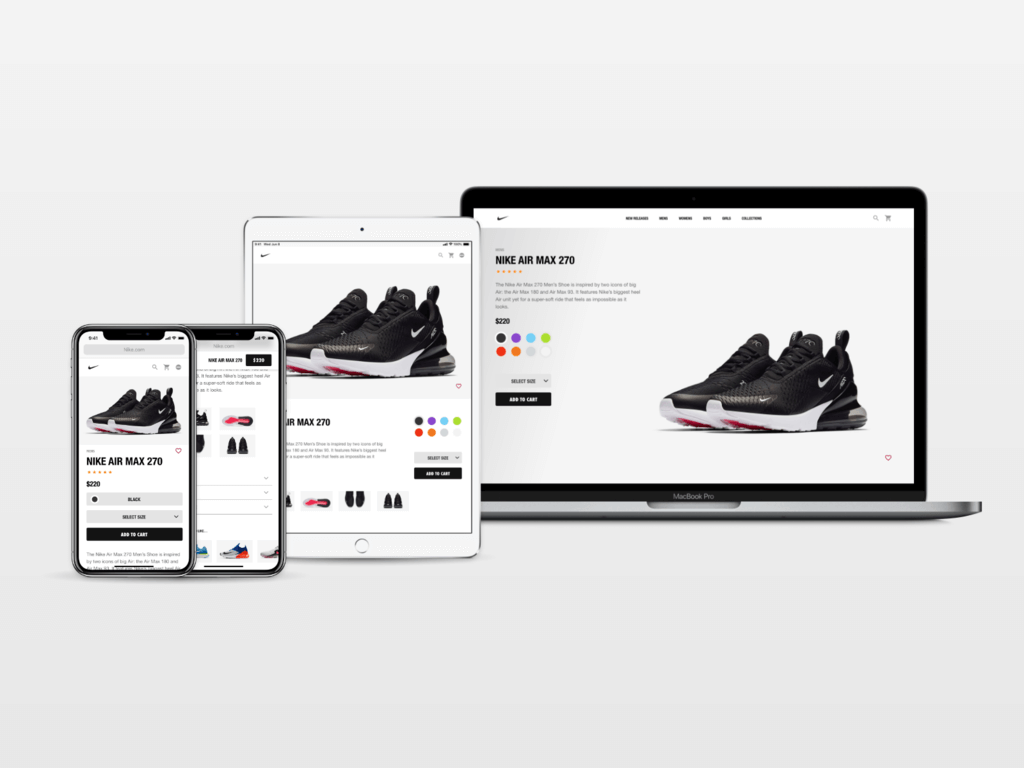
2. รูปแบบการตอบสนอง
แนวคิดที่ว่าลูกค้าเรียกดูเว็บไซต์และร้านค้าออนไลน์บนเดสก์ท็อปเท่านั้นเป็นเรื่องราวในอดีต เนื่องจากปัจจุบันลูกค้าชอบค้นหาข้อมูลผลิตภัณฑ์และซื้อสินค้าบนอุปกรณ์อัจฉริยะ อันที่จริง เจ้าของสมาร์ทโฟนเกือบ 62% ใช้อุปกรณ์มือถือในการซื้อสินค้า ซึ่งหมายความว่าการทำให้ไซต์อีคอมเมิร์ซของคุณตอบสนองต่ออุปกรณ์ทั้งหมดเป็นสิ่งจำเป็น ร้านค้าของคุณควรได้รับการออกแบบให้เป็นมิตรกับอุปกรณ์อัจฉริยะและขนาดหน้าจอต่างๆ ไม่ว่าจะเป็นเดสก์ท็อป แท็บเล็ต หรือสมาร์ทโฟน

3. การออกแบบภาพที่น่าดึงดูด
เห็นได้ชัดว่าการดึงดูดสายตาเป็นวิธีหลักหรือที่จริงแล้วเป็นวิธีเดียวที่จะช่วยให้ลูกค้าจินตนาการถึงผลิตภัณฑ์ของคุณและตัดสินใจซื้อที่ร้านค้าของคุณได้หรือไม่ การขายออนไลน์หมายความว่าลูกค้าไม่มีความสามารถในการสัมผัส ลิ้มรส กลิ่น สวมใส่หรือทดลองใช้ผลิตภัณฑ์ของคุณก่อนตัดสินใจซื้อ ภาพที่สวยงามมาก เช่น รูปภาพและวิดีโอที่แสดงในกรอบที่ชาญฉลาด ย่อมเป็นอาวุธจูงใจลูกค้าให้อยู่ได้นานขึ้นอย่างแน่นอน . พิจารณาใช้ตัวกำหนดค่าผลิตภัณฑ์อีคอมเมิร์ซเพื่อนำเสนอผลิตภัณฑ์ของคุณได้ดียิ่งขึ้น และให้ลูกค้ากำหนดค่ารายการในแบบที่พวกเขาต้องการ
4. การนำทางที่ง่ายต่อการปฏิบัติตาม
การนำทางเป็นคำศัพท์ในร่มที่อ้างถึงองค์ประกอบ UI ทั้งหมดหรือส่วนประกอบการนำทางที่ช่วยให้ผู้ใช้ย้ายไปรอบๆ เว็บไซต์ของคุณหรือรอบๆ หมวดหมู่ผลิตภัณฑ์เฉพาะ การนำทางที่ง่ายต่อการติดตามคือสิ่งที่ลูกค้าต้องการเพื่อเรียกดูไซต์ของคุณและค้นหาสิ่งที่พวกเขาต้องการโดยไม่มีปัญหาใดๆ ซึ่งช่วยให้พวกเขาประหยัดเวลาและปรับปรุงประสบการณ์การช็อปปิ้งของพวกเขา การเลือกธีมการนำทางที่ดีที่สุดอาจขึ้นอยู่กับประเภทผลิตภัณฑ์และขนาดแคตตาล็อกของคุณเป็นอย่างมาก ดังนั้น อย่าลืมวิเคราะห์ธุรกิจของคุณก่อนตัดสินใจเลือกรูปแบบการนำทางที่เหมาะสม
5. UX/UI ที่ยอดเยี่ยม
ไม่มีอะไรที่ลูกค้าต้องการมากไปกว่าการเพลิดเพลินกับการออกแบบเว็บไซต์ออนไลน์ที่น่าดึงดูดและประสบการณ์การช็อปปิ้งที่ราบรื่น ในการทำเช่นนั้น สิ่งสำคัญคือต้องใช้การออกแบบ UX/UI ที่ชาญฉลาดซึ่งสอดคล้องกับขั้นตอนการซื้อของลูกค้า ใส่ใจกับประสบการณ์ของผู้ใช้อย่างใกล้ชิด และปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของการออกแบบเว็บไซต์อีคอมเมิร์ซที่เราจะสำรวจในตอนต่อไป
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์อีคอมเมิร์ซที่ประสบความสำเร็จ
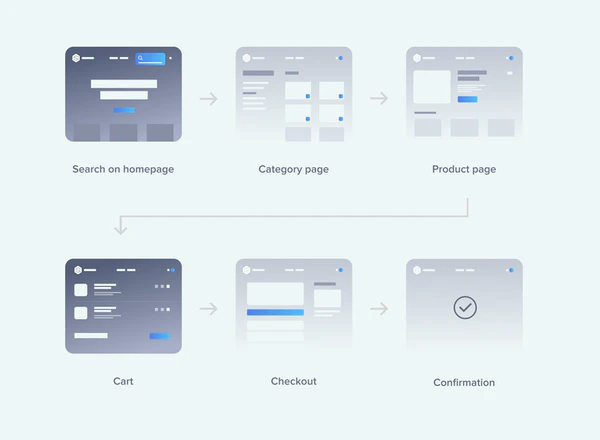
วิธีที่ดีที่สุดในการเตรียมการออกแบบเว็บไซต์อีคอมเมิร์ซของคุณให้ประสบความสำเร็จคือการเพิ่มประสิทธิภาพทุกหน้าของไซต์ของคุณตามเส้นทางการซื้อของลูกค้า ด้วยการออกแบบอย่างชาญฉลาดทุกขั้นตอนในแผนงานของวิธีที่ผู้มีโอกาสเป็นลูกค้าโต้ตอบกับธุรกิจของคุณ ไม่เพียงแต่คุณจะสามารถแปลงการคลิกที่เป็นไปได้ให้เป็นธุรกรรมจริง แต่ยังชักชวนให้ลูกค้ากลับมาที่ไซต์ของคุณหลายครั้งอีกด้วย กล่าวโดยย่อ เว็บไซต์อีคอมเมิร์ซที่ยอดเยี่ยมควรจะสามารถดึงดูดผู้เข้าชมใหม่ที่ไม่รู้อะไรเลยเกี่ยวกับธุรกิจของคุณเพื่อซื้อผลิตภัณฑ์ของคุณและกลายเป็นลูกค้าประจำในอนาคต

1. องค์ประกอบการนำทาง
งานแรกและสำคัญที่สุดในการออกแบบเว็บไซต์ออนไลน์ของคุณคือการกำหนดโครงสร้างและองค์ประกอบของเว็บไซต์ของคุณ สิ่งนี้ไม่เพียงแต่สำคัญต่อการให้ลูกค้าย้ายไปรอบๆ เว็บไซต์ของคุณโดยไม่มีอุปสรรค แต่การนำทางที่มีโครงสร้างที่ดียังเป็นปัจจัยในการตัดสินใจที่ส่งผลต่อการจัดอันดับ SEO ของเว็บไซต์ของคุณ การนำทางของคุณควรใช้งานง่ายพร้อมการสาธิตที่ชัดเจนเพื่อช่วยให้ผู้เยี่ยมชมสามารถค้นหาข้อมูลที่ต้องการได้อย่างง่ายดายและไปยังหน้าใดก็ได้ที่พวกเขาต้องการได้ตลอดเวลาระหว่างกระบวนการจัดซื้อ
เคล็ดลับง่ายๆ แต่ทรงพลังอย่างหนึ่งเมื่อต้องออกแบบเมนูการนำทางคือทำให้เรียบง่าย อย่าโลดโผนเกินไป เว้นแต่คุณต้องการให้ผู้เยี่ยมชมหลงทางและออกจากไซต์ของคุณโดยไม่พบข้อมูลอันมีค่าใดๆ

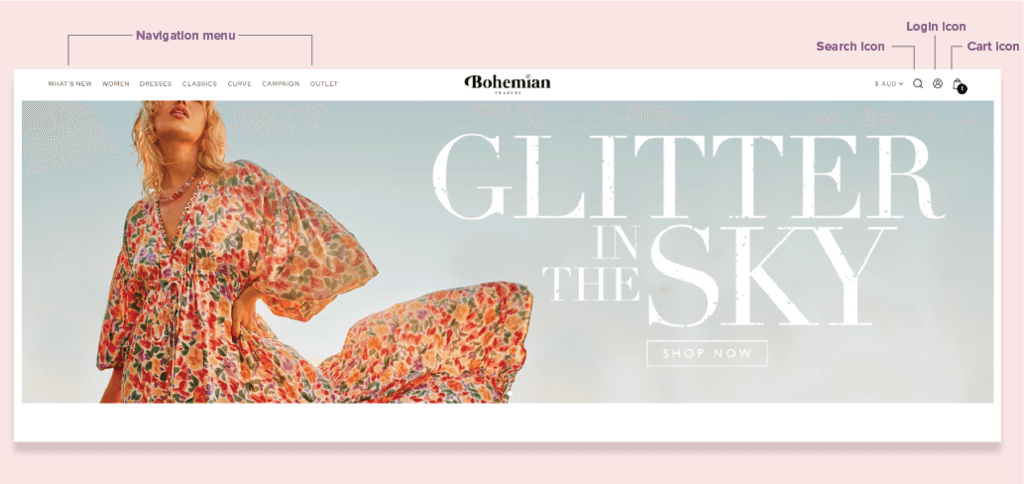
– เมนู
เมนูการนำทางที่ง่ายต่อการปฏิบัติควรนำเสนอชุดหมวดหมู่ทั้งหมดที่ไซต์ของคุณนำเสนอ หน้าหลักทั้งหมดของคุณควรอยู่ที่ระดับบนสุดของเมนูดรอปดาวน์ ขึ้นอยู่กับประเภทผลิตภัณฑ์ของคุณ จัดกลุ่มสินค้าของคุณเป็นหมวดหมู่ย่อยเพื่อให้ปรากฏใต้เมนูระดับบนสุด
– ค้นหาสินค้า
ไอคอนค้นหาผลิตภัณฑ์ควรมองเห็นได้ในทุกหน้าของเว็บไซต์อีคอมเมิร์ซของคุณ ลูกค้าของคุณจะซื้ออะไรหากไม่พบสินค้าที่ต้องการ ดังนั้น คุณควรลงทุนเวลาและความพยายามในการสร้างการวิจัยผลิตภัณฑ์ของคุณด้วยฟังก์ชันที่มีประโยชน์ที่ช่วยให้ลูกค้าค้นพบสิ่งที่พวกเขากำลังมองหาได้ในพริบตา
- รองรับคำ ค้นหาทุกประเภท : ฟังก์ชั่นการค้นหาควรเกี่ยวข้องกับคำค้นหาทุกประเภทที่ลูกค้าอาจคิดขึ้น เช่น ชื่อรายการ ประเภทผลิตภัณฑ์ และคำหลักที่เกี่ยวข้อง
- แถบค้นหาที่ขับเคลื่อนด้วย AI : ในอดีต ร้านอีคอมเมิร์ซมักใช้คำค้นหาตัวอย่างในอินพุตเพื่อแนะนำประเภทข้อมูลที่สามารถค้นหาให้กับลูกค้าได้ ด้วยความก้าวหน้าของ AI ตอนนี้คุณสามารถวางเครื่องมือค้นหาที่ขับเคลื่อนด้วย AI เพื่อเติมข้อความค้นหาของลูกค้าโดยอัตโนมัติ ฟังก์ชันนี้ช่วยให้ผู้ใช้ค้นหาสิ่งที่ต้องการได้ง่ายขึ้น เนื่องจากคำที่แนะนำสามารถนำไปสู่ผลลัพธ์ที่แน่นอนยิ่งขึ้นในร้านค้าออนไลน์ของคุณเช่นกัน
– ไอคอนรถเข็น
นอกจากแถบค้นหาแล้ว ไอคอนตะกร้าสินค้าของคุณควรปรากฏอยู่ทั่วไปทุกหน้าในไซต์ของคุณ ซึ่งช่วยให้ลูกค้าทราบจำนวนสินค้าที่เพิ่มลงในรถเข็น และตรวจสอบได้ง่ายเมื่อคลิกปุ่มรถเข็น แนวคิดขั้นสูงคือการเปิดใช้โหมดแสดงตัวอย่างเมื่อวางเมาส์เหนือไอคอนรถเข็น เพียงคลิกที่ไอคอนตะกร้าสินค้าจะนำผู้ซื้อไปยังหน้าชำระเงินโดยตรงเพื่อทำการซื้อให้เสร็จทุกเมื่อ
– ไอคอนเข้าสู่ระบบ
ไอคอนนี้ช่วยให้ผู้ใช้ของคุณคลิกเพื่อเข้าสู่ระบบหรือเข้าสู่บัญชีของตน เช่นเดียวกับไอคอนรถเข็น ปุ่มนี้ควรปรากฏให้เห็นชัดเจนในทุกหน้าของเว็บไซต์ออนไลน์ของคุณ เพื่อให้ลูกค้าสามารถคลิกได้ทุกครั้งที่ต้องการ แม้ว่าคุณจะไม่ต้องการให้ลูกค้าเข้าสู่ระบบเพื่อดูรายการหรือซื้อสินค้า แต่ก็ยังมีประโยชน์ในระยะยาวที่จะแจ้งให้พวกเขาลงชื่อเข้าใช้ เนื่องจากคุณสามารถรวบรวมข้อมูลของพวกเขา เช่น อีเมลและวันเกิดได้ง่ายขึ้น นี่เป็นกลยุทธ์ที่เรียบง่ายแต่ทรงพลังวิธีหนึ่งในการเปลี่ยนผู้เข้าชมที่เข้าชมครั้งเดียวให้เป็นลูกค้าประจำที่ร้านค้าออนไลน์จำนวนมากยังคิดไม่ถึง
2. หน้าแรก
ลองนึกภาพเว็บไซต์อีคอมเมิร์ซของคุณเป็นเหมือนบ้าน และผู้เยี่ยมชมคือแขกที่มาที่บ้านของคุณเป็นครั้งแรก หน้าแรกเปรียบเสมือนห้องนั่งเล่นของคุณและคุณอาจต้องการทำให้ดีเพื่อให้พวกเขาสร้างความประทับใจให้กับคุณและบ้านของคุณ ออกแบบหน้าแรกของคุณให้ไม่เพียงแต่สร้างความประทับใจให้ผู้เยี่ยมชมใหม่ แต่ยังช่วยให้พวกเขาเข้าใจธุรกิจของคุณในไม่กี่วินาที ต่อไปนี้คือแนวคิดบางประการเกี่ยวกับวิธีออกแบบหน้าแรกของเว็บไซต์อีคอมเมิร์ซของคุณเพื่อสร้างความประทับใจในทันที:
- รูปภาพนำเสนอแนวคิดทางธุรกิจของคุณ
คุณควรใช้รูปภาพคุณภาพสูงในทุกหน้าของไซต์ของคุณหรือไม่? แน่นอน. แต่ภาพบนหน้าแรกของคุณนั้นพิเศษกว่า เนื่องจากมันควรจะสามารถแสดงถึงแบรนด์ของคุณได้อย่างชัดเจนและทำให้เกิดความไว้วางใจจากลูกค้า ใช้โอกาสนี้เพื่อแสดงให้ลูกค้าเห็นถึงความเป็นมืออาชีพของคุณ และสร้างความประทับใจให้กับลูกค้าอีกครั้ง ท้ายที่สุดแล้ว รูปภาพหนึ่งภาพก็แทนคำพูดได้นับพันคำ
- พาดหัวข่าวที่ดึงดูดความสนใจ
พวกเราหลายคนมักจะเน้นที่ภาพและกราฟิกมากกว่าข้อความเมื่อออกแบบ แต่จริงๆ แล้ว ทั้งสองส่วนมีความสำคัญเท่าเทียมกันในการวางแผนส่วนหัวของหน้าแรก พาดหัวข่าวของคุณควรดึงดูดความสนใจของผู้เข้าชมในไม่กี่วินาที และเน้นย้ำสิ่งที่ธุรกิจของคุณนำเสนอทันที
- คำกระตุ้นการตัดสินใจครึ่งหน้าบน
เป็นความจริงที่มีลูกค้าไม่มากที่ตัดสินใจซื้อหลังจากที่พวกเขาเพิ่งเข้าสู่ไซต์อีคอมเมิร์ซของคุณเป็นเวลาไม่กี่วินาที แต่ก็ยังเป็นแนวปฏิบัติที่ดีที่จะใส่ CTA ที่โดดเด่นซึ่งเกี่ยวข้องกับผลิตภัณฑ์ของคุณ ซึ่งจะกระตุ้นให้ลูกค้าดำเนินการหลังจากเลื่อนดูไซต์ของคุณ หรืออาจกลับมาเป็นครั้งที่สองและพบปุ่ม CTA ให้คลิกได้ง่ายๆ สำหรับผู้ใช้ที่ขี้เกียจจำนวนมาก CTA ที่ชัดเจนและชัดเจนซึ่งนำพวกเขาไปยังหน้าหมวดหมู่โดยตรงเป็นแนวคิดที่ดี

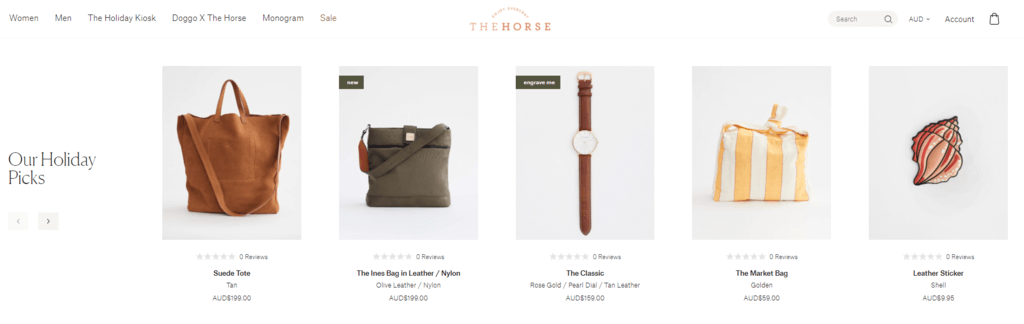
- นำเสนอสินค้าขายดีและสินค้าเด่น
วางสินค้าขายดีในหน้าแรกของคุณเพื่อดึงดูดความสนใจของลูกค้า หน้าแรกของคุณเป็นที่ที่คุณแนะนำผู้เยี่ยมชมไซต์ของคุณและพยายามสร้างความประทับใจที่ดี ดังนั้นอย่าโยนทุกสิ่งที่คุณมีต่อหน้าพวกเขา พยายามเลือกเฉพาะสินค้าที่ต้องการมากที่สุดหรือผลิตภัณฑ์แนะนำสำหรับกิจกรรมและโอกาสพิเศษ

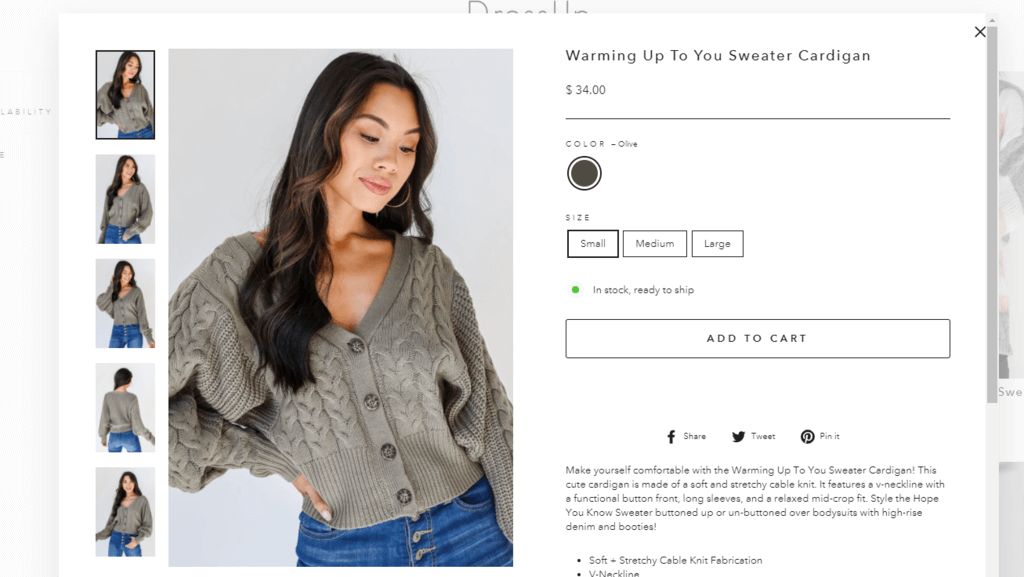
- ดูสินค้าอย่างรวดเร็ว
มุมมองด่วนของผลิตภัณฑ์จะแสดงรายละเอียดผลิตภัณฑ์ที่สำคัญที่สุดในหน้าต่างโมดอล เพื่อช่วยให้ลูกค้าดูผลิตภัณฑ์ที่ต้องการได้ในไม่กี่วินาทีโดยไม่ต้องโหลดหน้าใหม่ คุณลักษณะนี้อาจยังไม่ได้รับการยอมรับอย่างกว้างขวาง แต่ผู้ค้าปลีกแฟชั่นและเสื้อผ้าจำนวนมากได้ใช้ประโยชน์จากการดูผลิตภัณฑ์อย่างรวดเร็วเพื่อขจัดการโหลดหน้าที่ไม่จำเป็น ซึ่งช่วยให้ผู้ซื้อบนหน้าต่างเพลิดเพลินกับประสบการณ์การช็อปปิ้งอย่างแท้จริง อย่าพยายามแสดงทุกรายละเอียดของผลิตภัณฑ์ของคุณ ให้ใส่ลิงก์ไปยังหน้าผลิตภัณฑ์แทน และอย่าลืมใส่ปุ่ม "หยิบลงตะกร้า" และ "บันทึกไปที่สิ่งที่อยากได้" มุมมองด่วนของผลิตภัณฑ์สามารถวางไว้บนหน้าแรกหรือหน้าหมวดหมู่หรือทั้งสองอย่างขึ้นอยู่กับความตั้งใจทางธุรกิจของคุณ

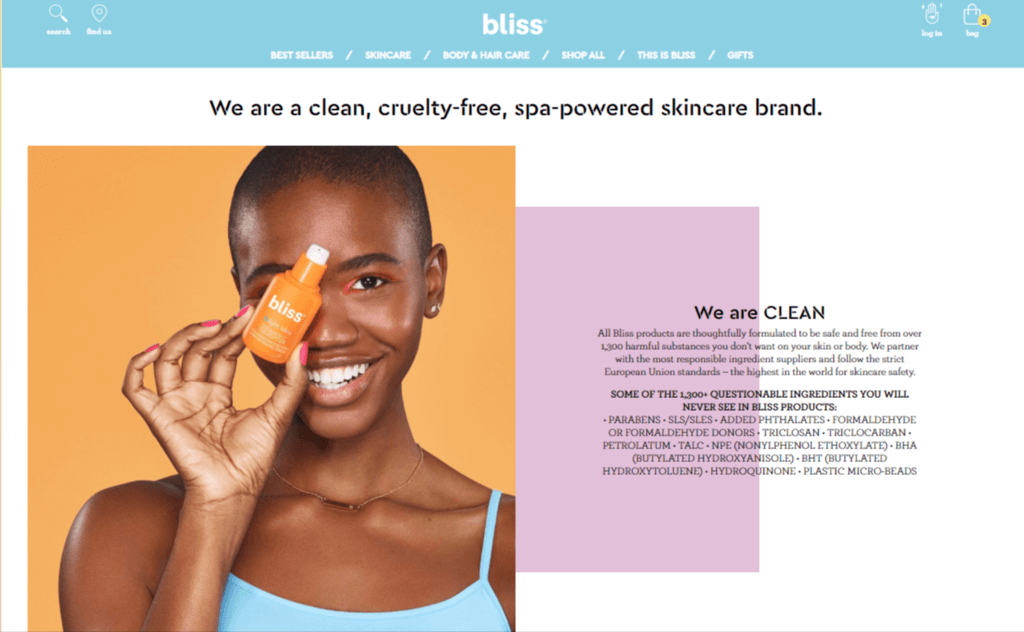
3. หน้าหมวดหมู่
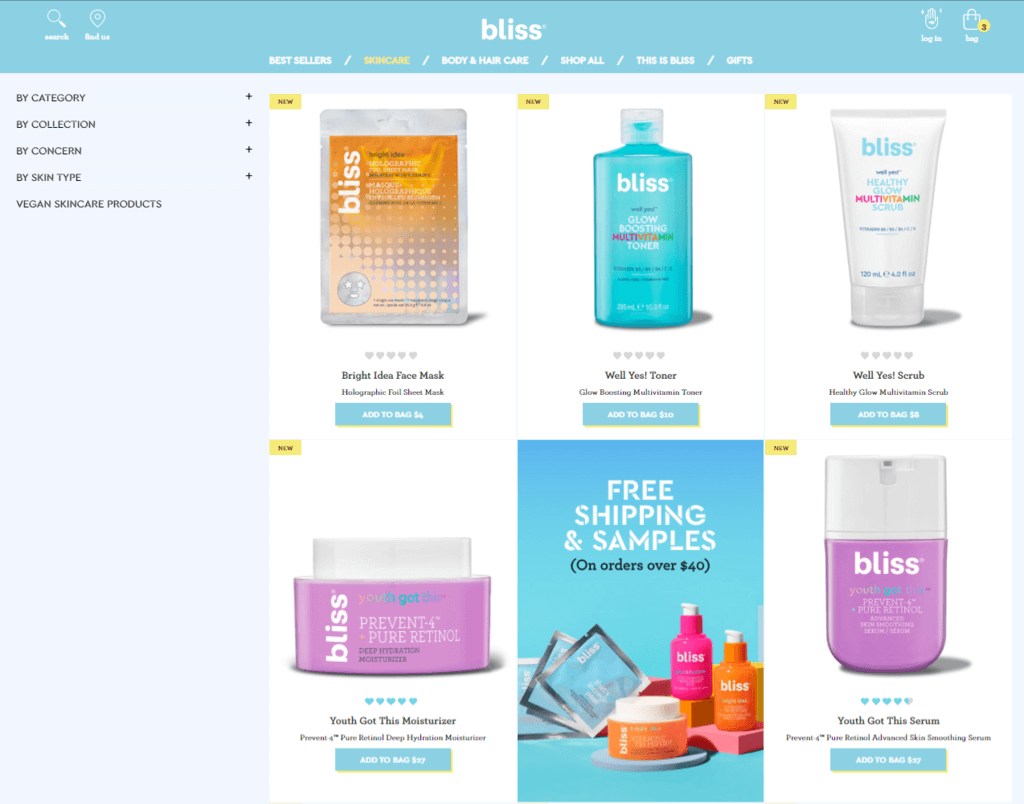
หน้าหมวดหมู่หรือหน้ารายการสินค้าเป็นที่ที่ทุกผลิตภัณฑ์ในร้านค้าของคุณอยู่ภายใต้หมวดหมู่สินค้าที่คุณกำหนด ตัวอย่างเช่น แบรนด์ขายปลีกผลิตภัณฑ์ดูแลผิวอาจมีผลิตภัณฑ์มากกว่าร้อยรายการ แต่ถูกจัดหมวดหมู่ไว้ใต้หน้า "ใบหน้า" "ร่างกาย" "มือ" ฯลฯ วัตถุประสงค์หลักของหน้าหมวดหมู่คือการช่วยให้ผู้เข้าชมค้นหาสิ่งที่พวกเขาต้องการซื้อได้อย่างง่ายดายจากสินค้าหลายร้อยหรือหลายพันรายการในไซต์ของคุณ งานค้นหาผลิตภัณฑ์อาจสร้างความเจ็บปวดให้กับผู้ใช้ หากคุณล้มเหลวในการออกแบบหน้าหมวดหมู่ที่ชัดเจนและมีประโยชน์
หากร้านค้าของคุณขายสินค้าเพียงไม่กี่ชิ้น ไม่จำเป็นต้องแบ่งสินค้าออกเป็นกลุ่มเล็กๆ และคุณสามารถวางสินค้าทั้งหมดของคุณในหน้ารายการสินค้า อย่างไรก็ตาม ตามปกติแล้ว อีคอมเมิร์ซส่วนใหญ่จะต้องแบ่งผลิตภัณฑ์ออกเป็นหลายหมวดหมู่ ดังนั้น คุณสามารถทำให้หน้ารายการผลิตภัณฑ์ของคุณมีประสิทธิภาพโดยเน้นที่การจัดกลุ่มหมวดหมู่ผลิตภัณฑ์และฟังก์ชันการกรอง
- ชื่อหมวดหมู่: ชื่อ หมวดหมู่ของคุณควรชัดเจนและเน้นผลิตภัณฑ์ทั้งหมดที่ลูกค้าสามารถหาได้ในส่วนนี้ทันที พยายามใช้ชื่อสากล แทนที่จะใช้ชื่อแบรนด์หรือเฉพาะเจาะจงเกินไปสำหรับหมวดหมู่
- ฟังก์ชันการกรองและการจัดเรียง: ในแต่ละหมวดหมู่ ยังมีสินค้าอีกหลายร้อยรายการที่ลูกค้าจำเป็นต้องเรียกดู แม้จะอยู่ในหมวดหมู่เดียว ฟังก์ชันการกรองและการจัดเรียงยังคงมีความสำคัญต่อการช่วยให้ลูกค้าค้นหาผลิตภัณฑ์ที่เฉพาะเจาะจง ให้พวกเขาจัดเรียงผลลัพธ์ตามเกณฑ์ต่างๆ (ช่วงราคา, ขนาด, สี, ยี่ห้อ, การให้คะแนนผลิตภัณฑ์ ฯลฯ)
- ความพร้อมในสต็อก: เป็นการดีกว่าที่คุณแสดงการลงชื่อล่วงหน้า "สินค้าหมด" แทนที่จะให้ลูกค้าทราบเมื่อตัดสินใจย้ายไปยังขั้นตอนการชำระเงิน นอกจากนี้ การมีสต็อกสินค้าสามารถช่วยคุณเน้นว่าสินค้าใดขาดตลาดหรือกำลังจะหมดสต็อก ซึ่งกระตุ้นให้ลูกค้าซื้อได้อย่างรวดเร็ว
ตัวอย่างที่ดีของการออกแบบหน้าหมวดหมู่คือจาก Bliss แบรนด์ความงามและสกินแคร์ ทุกสิ่งที่ลูกค้าต้องการค้นหาจะถูกนำเสนออย่างชัดเจนและสวยงามในมุมมองตาราง

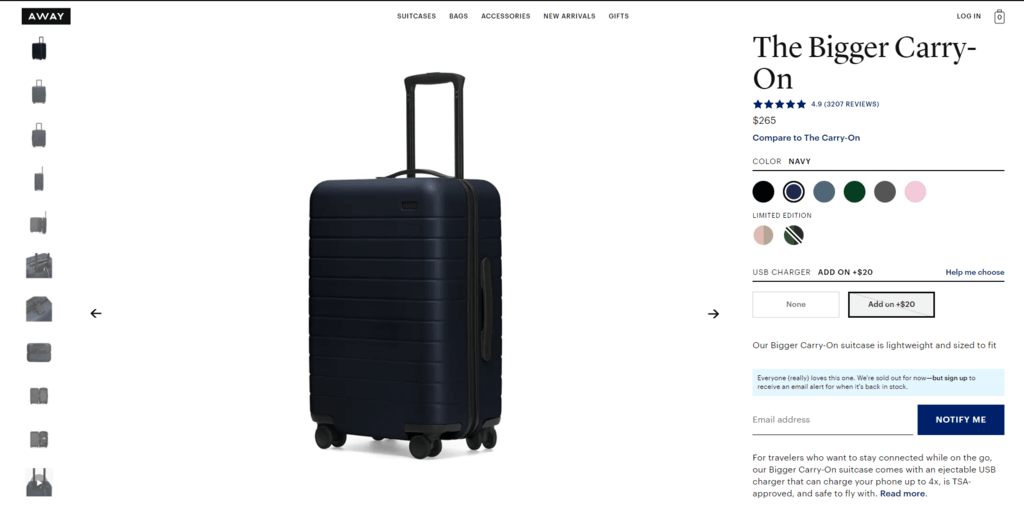
4. หน้าสินค้า
ในขั้นตอนนี้ ลูกค้าพบผลิตภัณฑ์ที่ต้องการได้สำเร็จและตัดสินใจคลิกที่รายการใดรายการหนึ่งเพื่อรับข้อมูลเพิ่มเติมและตัดสินใจว่าจะซื้อหรือไม่ เนื่องจากการซื้อของออนไลน์ทำให้ลูกค้าไม่สามารถเห็น สัมผัส หรือทดลองใช้สินค้าได้ พวกเขาสามารถพึ่งพาสิ่งที่คุณนำเสนอในหน้าผลิตภัณฑ์เท่านั้นเพื่อให้เห็นภาพว่าพวกเขากำลังจะซื้ออะไร ดังนั้น หน้าผลิตภัณฑ์แต่ละหน้าของคุณควรมีคำอธิบายและให้ข้อมูลมากที่สุดเท่าที่จะเป็นไปได้เพื่อสร้างประสบการณ์การช็อปปิ้งแบบตัวต่อตัว ต่อไปนี้คือแนวทางปฏิบัติบางประการที่คุณสามารถนำไปใช้ในการออกแบบหน้าผลิตภัณฑ์ของคุณ:
– การสร้างภาพสินค้า
- พื้นหลังสีขาว: พื้นหลังต้องทำให้ผลิตภัณฑ์ของคุณโดดเด่น พื้นหลังสีขาวทำงานได้ดีที่สุดกับชุดสีเกือบทุกแบบ ดังนั้นจะช่วยให้ลูกค้ามองเห็นผลิตภัณฑ์ของคุณได้ชัดเจน
- รูปภาพคุณภาพสูง: รูปภาพที่ดีช่วยให้ลูกค้าเห็นภาพสิ่งที่พวกเขาจะซื้อได้ดีขึ้น รูปภาพคุณภาพสูงและน่าดึงดูดใจในทุกมุมผลิตภัณฑ์จะให้ความรู้สึกที่สมบูรณ์ยิ่งขึ้นของผลิตภัณฑ์ ลองใช้สไลด์โชว์ภาพถ่ายพร้อมคุณสมบัติซูมเข้าเพื่อช่วยให้ลูกค้าดูรายละเอียดผลิตภัณฑ์ของคุณ
- เครื่องมือกำหนดค่าผลิตภัณฑ์: มอบเครื่องมือที่มีประสิทธิภาพแก่ลูกค้าในการกำหนดค่าสิ่งที่พวกเขาต้องการซื้อและมีการแสดงภาพผลิตภัณฑ์ที่ชัดเจนในมิติ 2 มิติหรือ 3 มิติ
วิดีโอผลิตภัณฑ์: วิดีโอสามารถให้ข้อมูลเพิ่มเติมได้ในเวลาอันสั้น และมีความสามารถในการแสดงผลิตภัณฑ์ในการใช้งานและข้อมูลการทำงาน

– รายละเอียดสินค้า
ลูกค้าจำเป็นต้องมีข้อมูลโดยละเอียดเกี่ยวกับทุกสิ่งที่เกี่ยวข้องกับผลิตภัณฑ์ รวมถึงตัวเลือกขนาดและสี แผนภูมิขนาด ต้นทุนรวม เวลาจัดส่งโดยประมาณ นโยบายการคืนสินค้า และอื่นๆ ยิ่งลูกค้าเข้าใจผลิตภัณฑ์ของคุณมากขึ้นเท่าไร พวกเขาก็ยิ่งมีโอกาสซื้อสินค้าที่ร้านค้าของคุณมากขึ้นเท่านั้น
แม้ว่าคำอธิบายผลิตภัณฑ์ของคุณควรให้รายละเอียดมากที่สุด แต่คุณอาจไม่ต้องการสร้างความสับสนให้ลูกค้าด้วยข้อมูลมากเกินไปในแวบแรก ลองใส่ข้อมูลสรุปข้างภาพสินค้าและให้รายละเอียดหลังปุ่ม "หยิบใส่ตะกร้า" การทำเช่นนี้จะทำให้ลูกค้าไม่รู้สึกอึดอัดและสามารถอธิบายรายละเอียดได้เมื่อจำเป็น
– ปุ่ม “หยิบใส่ตะกร้า”
ปุ่ม "หยิบใส่ตะกร้า" ควรอยู่ตรงกลางหน้าสินค้าของคุณ ควรมีขนาดใหญ่ แสดงอย่างเด่นชัด และตัดกับสีอื่นๆ บนหน้า แนวทางปฏิบัติที่ดีที่สุดในการออกแบบปุ่ม "หยิบใส่ตะกร้า" คือการทำให้เรียบง่ายแต่โดดเด่น เพื่อให้ลูกค้าไม่ต้องมองหาที่อื่นเมื่อต้องการซื้อ

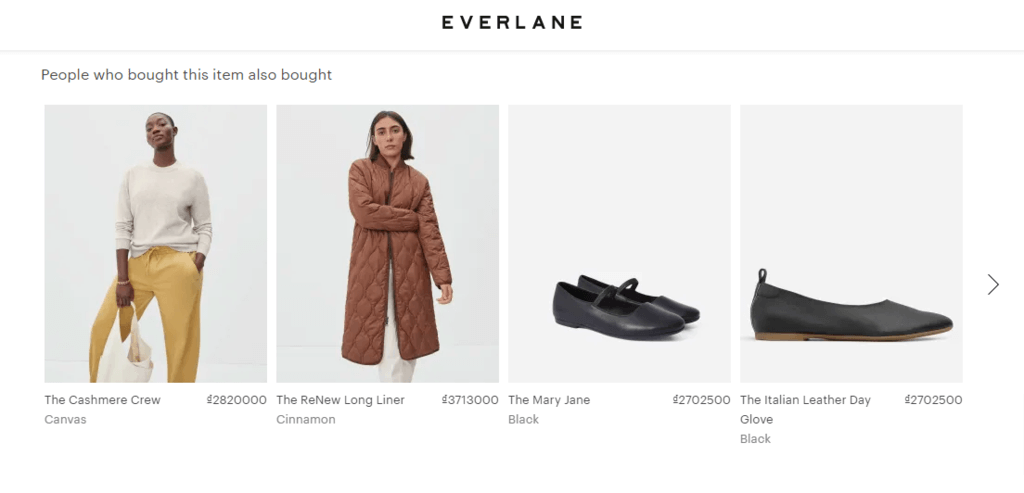
– สินค้าแนะนำ
หน้ารายละเอียดผลิตภัณฑ์ของคุณเป็นที่ที่ดีในการเพิ่มยอดขายสินค้าที่เกี่ยวข้อง เพียงแค่วางส่วนผลิตภัณฑ์ที่เกี่ยวข้องหรือแนะนำในหน้าผลิตภัณฑ์จะแสดงให้เห็นอย่างอ่อนโยนว่าลูกค้าอาจต้องการอะไรและอาจกระตุ้นให้พวกเขาซื้อของต่อไป อย่างไรก็ตาม กลยุทธ์นี้จะมีผลก็ต่อเมื่อผลิตภัณฑ์ที่แนะนำของคุณมีความเกี่ยวข้องและสามารถตอบสนองความต้องการของลูกค้าได้

– ความคิดเห็นของลูกค้า & คำรับรอง
เป้าหมายสูงสุดของหน้าผลิตภัณฑ์คือการเกลี้ยกล่อมลูกค้าให้สั่งซื้อ ดังนั้นคำวิจารณ์และคำรับรองจากลูกค้าที่ไว้วางใจได้จะช่วยให้ลูกค้าได้รับมุมมองที่เชื่อถือได้เกี่ยวกับผลิตภัณฑ์ของคุณ ส่วนบทวิจารณ์ของลูกค้าอาจมีรูปแบบที่แตกต่างกัน แต่อย่าลืมว่าสั้นและให้คำวิจารณ์ที่แท้จริงจากลูกค้า
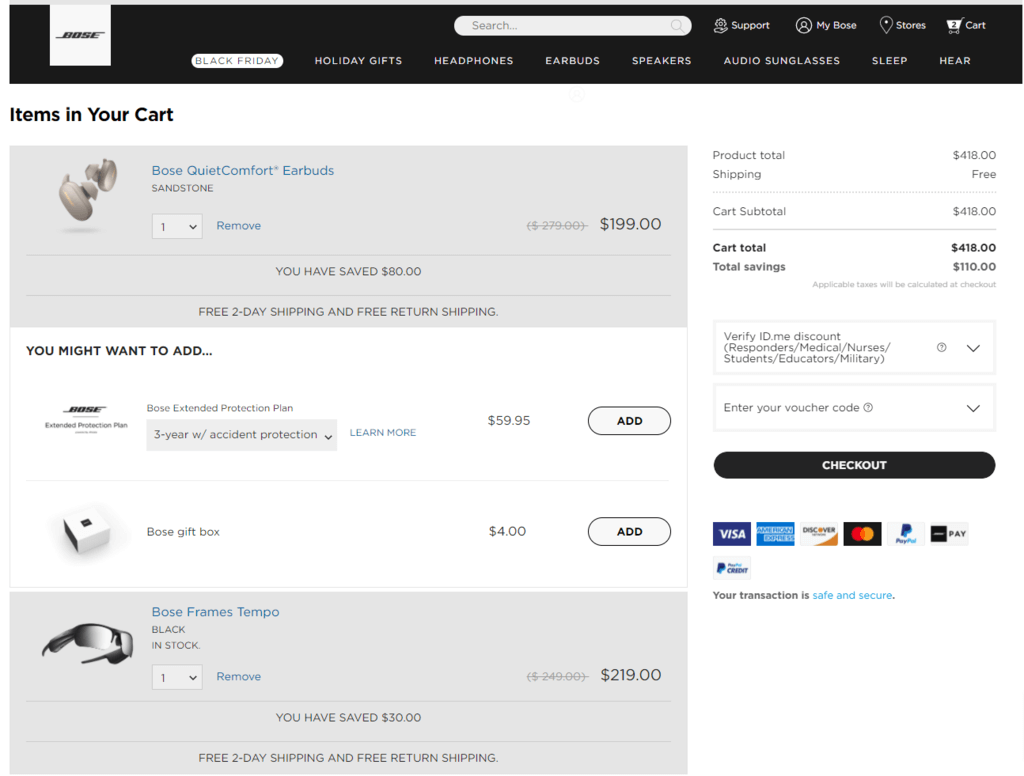
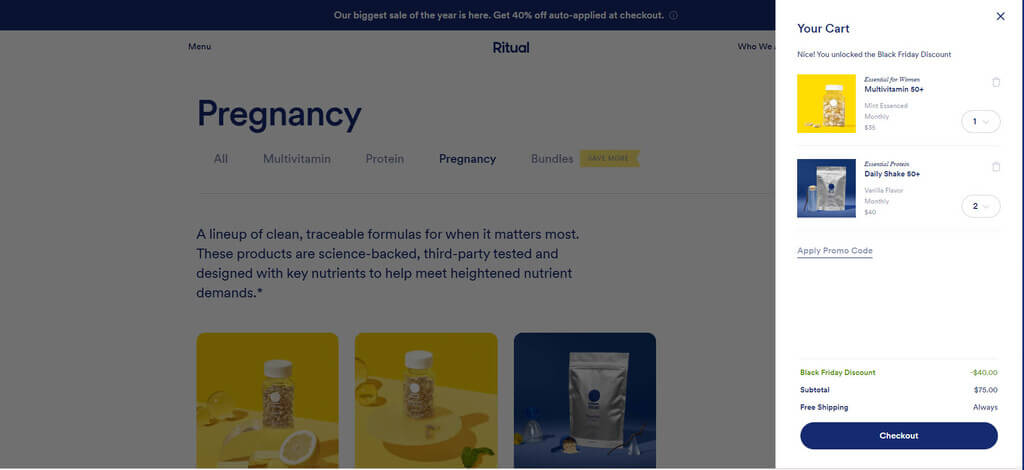
5. ตะกร้าสินค้า
ตะกร้าสินค้าเป็นที่ที่ลูกค้าตรวจสอบคำสั่งซื้อ ตัดสินใจขั้นสุดท้ายเกี่ยวกับสิ่งที่พวกเขาจะซื้อ และสุดท้ายไปที่หน้าจอชำระเงิน เพื่อนำลูกค้าจากตะกร้าสินค้าไปยังหน้าจอชำระเงิน มีแนวทางปฏิบัติบางประการในการสร้างรถเข็นที่ใช้งานง่าย:
- ข้อมูลเพียงพอ : ในตะกร้าสินค้า ลูกค้าควรตรวจสอบสี่องค์ประกอบที่จำเป็น: ข้อมูลผลิตภัณฑ์พร้อมรูปภาพ ปริมาณสินค้า ราคาส่วนบุคคลและราคารวม ควรจัดองค์ประกอบเหล่านี้ให้ชัดเจนโดยไม่ทำให้เกิดความสับสน อย่าลืมเชื่อมโยงสินค้าในรถเข็นไปยังหน้าสินค้าโดยละเอียด เพื่อให้ลูกค้าสามารถค้นหารายละเอียดเพิ่มเติมได้เมื่อจำเป็น

- แก้ไขได้ง่าย: ผู้เลือกซื้ออาจต้องการปรับเปลี่ยนหรือเปลี่ยนแปลงปริมาณ สี หรือขนาดสินค้าหลังจากที่ตรวจสอบตะกร้าสินค้าของตนแล้ว นอกจากนี้ สิ่งสำคัญคือพวกเขาสามารถลบรายการหรือบันทึกรถเข็นไว้สำหรับการตรวจทานในภายหลังโดยไม่ยาก
- ล้างคำกระตุ้นการตัดสินใจ (CTA) : เมื่อลูกค้าตรวจสอบสินค้าเสร็จแล้ว พวกเขาจะย้ายไปที่หน้าจอชำระเงิน เช่นเดียวกับปุ่ม "หยิบใส่ตะกร้า" CTA ควรใช้งานง่ายและตรงไปตรงมาด้วยสีที่โดดเด่น
- วิดเจ็ตรถเข็นขนาดเล็ก : ตะกร้าสินค้าไม่ควรทำลายขั้นตอนการซื้อของลูกค้า แต่เป็นหน้าต่างที่ช่วยให้ลูกค้าตรวจสอบสิ่งที่อยู่ในรถเข็นได้อย่างง่ายดายและกลับมาซื้อของอีกครั้งหากต้องการ วิดเจ็ตรถเข็นขนาดเล็กช่วยให้นักช็อปสามารถนำทาง เพิ่มสินค้า และตรวจทานรายการได้อย่างรวดเร็วจากหน้าสินค้า

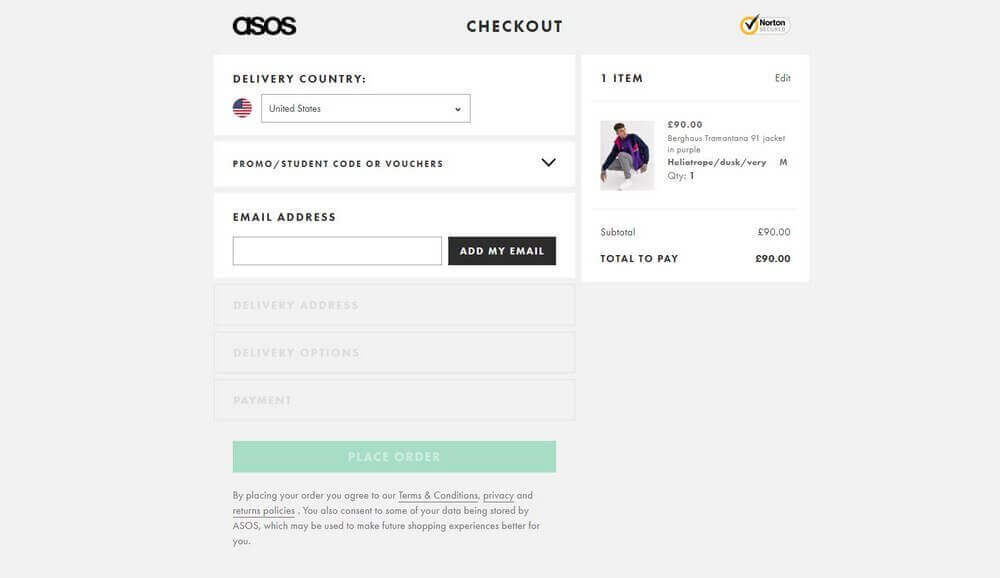
6. หน้าชำระเงิน
ขั้นตอนสุดท้ายในการซื้อของลูกค้าที่ร้านอีคอมเมิร์ซของคุณคือเมื่อพวกเขาทำการสั่งซื้อที่หน้าจอชำระเงิน โดยปกติ ขั้นตอนการชำระเงินมักประกอบด้วย 4 ส่วนสำคัญ:
- ข้อมูลการจัดส่ง
- วิธีจัดส่ง
- วิธีการชำระเงิน
- ยืนยันการสั่งซื้อ
สำหรับแต่ละส่วนและกระบวนการ chẹkout ทั้งหมดโดยทั่วไป มีหลายปัจจัยที่ส่งผลต่อหน้าจอการชำระเงินที่ประสบความสำเร็จซึ่งจะช่วยให้ร้านค้าของคุณแปลงได้:
- ทำการ ลงทะเบียนเป็นตัวเลือก : นักช็อปจำนวนมากต้องการซื้อสินค้าโดยไม่ต้องลงชื่อเข้าใช้ ดังนั้นอย่าบังคับให้พวกเขาสร้างบัญชีเพื่อดำเนินการสั่งซื้อให้เสร็จสิ้นหากพวกเขาไม่ต้องการ ปล่อยให้การลงทะเบียนเป็นทางเลือก หากคุณต้องการกระตุ้นให้พวกเขาสร้างบัญชีที่ร้านค้าออนไลน์ของคุณ แสดงให้ชัดเจนว่าผลประโยชน์ใดบ้างที่พวกเขาจะได้รับ เช่น ส่วนลดในการจัดส่ง ข้อเสนอพิเศษ หรือของขวัญเพิ่มเติม
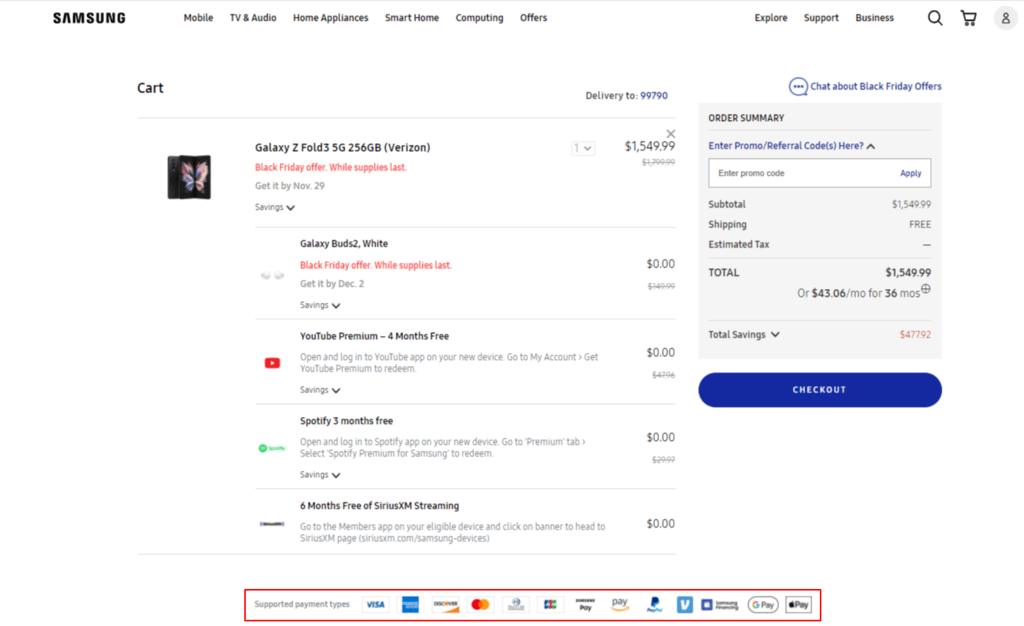
- รวมวิธีการชำระเงินต่างๆ: ให้ผู้ใช้กับ ตัวเลือกการชำระเงินหลายแบบคาดว่าจะเป็นเทรนด์อีคอมเมิร์ซที่จะเติบโตอย่างต่อเนื่องในอนาคตอันใกล้ เนื่องจากลูกค้าในปัจจุบันมีวิธีการชำระเงินที่หลากหลายด้วยกระเป๋าเงินดิจิทัล บัตรเครดิต COD ฯลฯ คุณจึงจำเป็นต้องเสนอทางเลือกทางการเงินที่หลากหลายที่หน้าจอการชำระเงิน

- ใช้ การชำระเงินแบบหน้าเดียว : หน้าจอการชำระเงินหลายหน้าแบบเดิมไม่มีประโยชน์อีกต่อไปเมื่อลูกค้าต้องการประสบการณ์การช็อปปิ้งที่รวดเร็วและราบรื่น การเช็คเอาต์แบบหน้าเดียวทำให้กระบวนการเช็คเอาต์สะดวกยิ่งขึ้นสำหรับลูกค้า โดยเฉพาะอย่างยิ่งผู้ที่ซื้อสินค้าทางมือถือ และสามารถป้องกันความยุ่งยากในการใช้เวลานานและการโหลดที่เชื่องช้าเหมือนกับเมื่อใช้การชำระเงินแบบหลายหน้า

- ใช้ตัวบ่งชี้ข้อผิดพลาดที่ชัดเจน: ลูกค้าจำนวนมากจะรู้สึกหงุดหงิดเมื่อไม่สามารถส่งแบบฟอร์มได้ แต่ไม่รู้ว่าพวกเขาให้ข้อมูลอะไรผิดไป แทนที่จะแสดงข้อผิดพลาดทั้งหมดหลังจากที่ลูกค้าส่งแบบฟอร์มแล้ว จะดีกว่ามากที่จะแสดงข้อผิดพลาดแบบเรียลไทม์ที่ต้องแก้ไขเพื่อให้สามารถปรับเปลี่ยนได้ทันที
จนถึงตอนนี้ เราได้อ่านทุกหน้าบนเว็บไซต์ของคุณซึ่งสอดคล้องกับเส้นทางของลูกค้าที่ร้านอีคอมเมิร์ซของคุณ พร้อมกับแนวทางปฏิบัติที่ดีที่สุดในการออกแบบ ในส่วนต่อไปนี้ เราจะดูที่หน้าอื่นๆ ในไซต์ของคุณที่ไม่เกี่ยวข้องอย่างใกล้ชิดกับการซื้อของลูกค้า แต่ยังมีส่วนสำคัญต่อความสำเร็จของไซต์ร้านค้าออนไลน์ของคุณ แนวทางปฏิบัติด้านล่างนี้ส่วนใหญ่จะเกี่ยวข้องกับการออกแบบไซต์ของคุณเพื่อแนะนำแบรนด์ของคุณ สร้างความไว้วางใจ และเชื่อมต่อกับลูกค้าของคุณ
7. หน้าเกี่ยวกับเรา
เกี่ยวกับเราเป็นที่ที่ลูกค้าสามารถเรียนรู้เกี่ยวกับแบรนด์และประวัติแบรนด์ ทีมของคุณ และวิสัยทัศน์ทางธุรกิจของคุณ เป็นเรื่องที่ดีเสมอที่จะสร้างความสัมพันธ์ระหว่างมนุษย์กับลูกค้า โดยเฉพาะอย่างยิ่งเมื่อประสบการณ์การช็อปปิ้งทั้งหมดของพวกเขาเกิดขึ้นทางออนไลน์ นอกจากนี้ ด้วยการแสดงข้อมูลทางธุรกิจทั้งหมดและการติดต่อบนช่องทางโซเชียลต่างๆ อย่างชัดเจนบน About us ผู้ใช้จะมีความรู้สึกไว้วางใจ เนื่องจากแบรนด์ของคุณโปร่งใสในช่องทางการสื่อสารของคุณ

เกี่ยวกับเราเป็นจุดแรกของผู้เข้าชมใหม่จำนวนมาก โดยเฉพาะอย่างยิ่งเมื่อพวกเขาไม่เข้าใจแนวคิดที่ชัดเจนเกี่ยวกับแบรนด์ของคุณ หรือพวกเขาต้องการเป็นพยานว่าแบรนด์ของคุณน่าเชื่อถือพอที่จะดำเนินการต่อไปหรือไม่ การออกแบบหน้าเกี่ยวกับเรามีความสำคัญพอๆ กับหน้าแรกของคุณ เมื่อคุณพยายามสร้างความประทับใจ ซึ่งสามารถทำได้โดยเน้นค่าธุรกิจของคุณและบอกแนวคิดที่สร้างแรงบันดาลใจเบื้องหลังแบรนด์ของคุณเป็นต้น
8. ส่วนท้ายของเว็บไซต์
หลังจากใช้เวลาและความพยายามทั้งหมดไปกับการออกแบบร้านค้าอีคอมเมิร์ซของคุณ การละเลยส่วนท้ายของเว็บไซต์อาจเป็นเรื่องง่าย เนื่องจากหลายคนเชื่อว่าไม่มีลูกค้ารายใดมาที่ด้านล่างสุดของเว็บเมื่อมีส่วนที่น่าสนใจมากมายด้านบนนี้ อย่างไรก็ตาม แม้ว่าส่วนท้ายของเว็บอาจถูกวางไว้ที่ส่วนท้ายของร้านค้าของคุณ แต่นี่ไม่ใช่จุดสิ้นสุดของประสบการณ์ของลูกค้า สถานที่นี้สามารถช่วยคุณรวบรวมอีเมลลูกค้า เชื่อมต่อกับลูกค้าผ่านช่องทางโซเชียลมีเดียต่างๆ และให้ข้อมูลเพิ่มเติมแก่ลูกค้า
- ไอคอนโซเชียลที่น่าดึงดูด: นำเสนอไอคอนทั้งหมดในช่องโซเชียลมีเดียของคุณเพื่อกระตุ้นให้ผู้ใช้เชื่อมต่อกับแบรนด์ของคุณ ผู้ใช้หลายคนไม่รู้ว่าจะหาบัญชีโซเชียลมีเดียที่แท้จริงของคุณได้อย่างไร ดังนั้นให้แสดงช่องทั้งหมดของคุณให้พวกเขาเห็น
- นโยบายความเป็นส่วนตัวและการคืนสินค้า: เชื่อมโยงสองหน้านี้กับส่วนท้ายของคุณ แม้ว่าลูกค้าจำนวนไม่มากจะมองหาข้อมูลประเภทนี้เมื่อเข้าชมไซต์ของคุณเป็นครั้งแรก แต่พวกเขาอาจพยายามเรียนรู้เพิ่มเติมเกี่ยวกับนโยบายเหล่านี้เมื่อตัดสินใจซื้อสินค้าที่ร้านค้าของคุณ
- ข้อมูลธุรกิจโดยย่อ: ใส่คำอธิบายสั้นๆ เกี่ยวกับข้อมูลธุรกิจของคุณ เพื่อให้ลูกค้าสามารถเข้าใจได้อย่างรวดเร็วว่าธุรกิจของคุณเกี่ยวกับอะไร ข้อมูลธุรกิจนี้อาจสั้น แต่จำเป็นสำหรับผู้ที่ไม่มีเวลามากในการเลื่อนดูหน้าเกี่ยวกับเรา และสะดวกที่จะมีส่วนนี้ในทุกหน้าเพื่อให้ผู้ใช้ดูเมื่อไปถึงส่วนท้ายของเว็บร้านค้าของคุณ .

เคล็ดลับทั่วไปในการออกแบบเว็บไซต์อีคอมเมิร์ซ
ในส่วนนี้ เราจะพูดถึงหลักปฏิบัติทั่วไปบางประการที่สามารถนำไปใช้กับกระบวนการออกแบบเว็บไซต์ทั้งหมด เพื่อนำเสนอร้านค้าของคุณในแง่มุมที่ดีที่สุดและใช้ประโยชน์จากประสบการณ์การช็อปปิ้งด้วย กลยุทธ์เหล่านี้อาจฟังดูคล้ายคลึงกันตามที่คุณเคยได้ยินมาหลายครั้งแล้ว แต่ธุรกิจอีคอมเมิร์ซบางธุรกิจไม่สามารถใช้เคล็ดลับเหล่านี้ได้สำเร็จ
1. ทำให้มันง่าย
กฎสำคัญข้อหนึ่งที่คุณควรจำไว้ในระหว่างขั้นตอนการออกแบบเว็บคือทำให้ง่าย ยิ่งคุณมีองค์ประกอบบนหน้ามากเท่าไร ลูกค้าของคุณก็จะยิ่งฟุ้งซ่านมากขึ้นเท่านั้น หลายคนเชื่อว่าการวางแบนเนอร์โฆษณาและป๊อปอัปที่หลากหลายด้วยสีต่างๆ สามารถดึงดูดความสนใจของลูกค้าได้ แต่อันที่จริง ลูกค้าอาจได้รับข้อมูลมากเกินไปและไม่รู้ว่าจะเน้นไปที่อะไร นอกจากนี้ เลย์เอาต์เว็บไซต์ที่ยุ่งเหยิงด้วยฟอนต์และสไตล์ที่ไม่สอดคล้องกันจะทำให้ผู้ใช้ได้รับประสบการณ์ที่ไม่ดี ดังนั้น ให้การออกแบบของคุณในทุกๆ หน้าเรียบง่าย สะอาด และชัดเจน – และให้ความสำคัญกับผลิตภัณฑ์อยู่เสมอ
2. ใช้การออกแบบที่โน้มน้าวใจ
การออกแบบที่โน้มน้าวใจหมายถึงความเข้าใจในสิ่งกระตุ้นทางจิตวิทยาและพฤติกรรมของผู้ใช้ เพื่อปรับปรุงประสบการณ์ของผู้ใช้ ซึ่งสามารถทำได้โดยทำให้ไซต์ใช้งานง่ายและดึงดูดผู้ใช้ให้ดำเนินการ เพียงแค่ทำความเข้าใจ การออกแบบที่โน้มน้าวใจจะใช้ข้อมูลเชิงลึกจากจิตวิทยาของมนุษย์มาเป็นรูปแบบการออกแบบบนเว็บไซต์เพื่อกระตุ้นให้ผู้ใช้ตัดสินใจซื้อได้อย่างรวดเร็ว การออกแบบที่โน้มน้าวใจสามารถใช้ในการออกแบบเว็บอีคอมเมิร์ซได้หลายรูปแบบ เช่น ส่วนผลิตภัณฑ์ที่แนะนำ คำรับรองจากลูกค้าหรือหลักฐานทางสังคม และปุ่ม CTA องค์ประกอบทั้งหมดเหล่านี้ได้ใช้ประโยชน์จากข้อมูลเชิงลึกทางจิตวิทยาของมนุษย์เพื่อโน้มน้าวให้ลูกค้าต้องทำการสั่งซื้อทันทีโดยไม่ต้องคิดมาก
หากใช้วิธีการออกแบบที่โน้มน้าวใจอย่างเหมาะสมในทุกปลายทางของเส้นทางการเดินทางของลูกค้า ผู้ใช้ของคุณจะมีส่วนร่วมกับร้านค้าของคุณมากขึ้นและตัดสินใจได้เร็วขึ้น
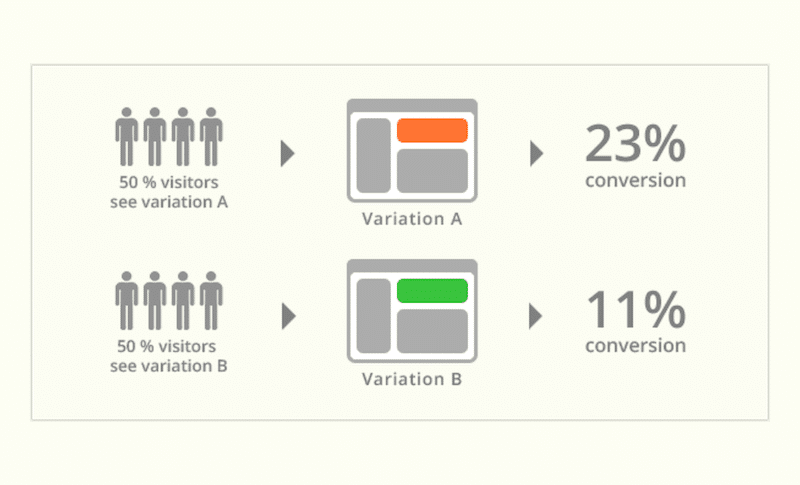
3. ใช้การทดสอบ A/B
เมื่อออกแบบเว็บไซต์ออนไลน์ของคุณ อาจมีตัวเลือกมากมายที่ทำให้ตัดสินใจได้ยากว่าตัวเลือกใดจะทำงานได้ดีที่สุดสำหรับร้านค้าอีคอมเมิร์ซของคุณ ณ จุดนี้ คุณสามารถใช้การทดสอบ A/B เพื่อตัดสินใจเกี่ยวกับรูปแบบเว็บไซต์ที่แปลงได้ดีขึ้น การทดสอบ A/B หมายความว่าคุณใช้รูปแบบเว็บไซต์ที่แตกต่างกันสองรูปแบบพร้อมกัน หลังจากผ่านไประยะหนึ่ง คุณสามารถเปรียบเทียบเมตริกสำหรับแต่ละเวอร์ชันเพื่อกำหนดว่ารูปแบบเว็บไซต์ใดที่ได้รับ Conversion สูงกว่า และคุณสามารถสรุปเพื่อนำเสนอเวอร์ชันนี้แก่ผู้ใช้ทุกคนที่มาที่ไซต์ของคุณ

เนื่องจากมีส่วนต่างๆ มากมายในเว็บไซต์ออนไลน์ และแม้แต่การเปลี่ยนแปลงเล็กน้อยในการออกแบบก็สามารถส่งผลกระทบอย่างมีนัยสำคัญต่อประสบการณ์ของลูกค้าที่ร้านค้าของคุณ คุณจำเป็นต้องเรียกใช้การทดสอบ A/B เพื่อให้ได้มุมมองแบบองค์รวมของการออกแบบปัจจุบันของคุณ และทำการปรับปรุงหาก จำเป็น
ตัวอย่างการออกแบบเว็บไซต์อีคอมเมิร์ซที่สร้างแรงบันดาลใจ
เมื่อออกแบบเว็บไซต์อีคอมเมิร์ซของคุณ สิ่งสำคัญคือต้องตระหนักว่าไม่มีวิธีเดียวที่จะทำให้เว็บไซต์ของคุณประสบความสำเร็จ แนวทางปฏิบัติที่ดีที่สุดทั้งหมดข้างต้นกำหนดขึ้นเพื่อช่วยให้คุณได้รับแนวคิดทั่วไปว่าร้านค้าออนไลน์ของคุณควรมีลักษณะอย่างไร และรับประกันว่าลูกค้าจะเพลิดเพลินไปกับประสบการณ์การช็อปปิ้งที่สะดวกสบายเมื่อมาที่ไซต์ของคุณ อย่างไรก็ตาม มีที่ว่างสำหรับความคิดสร้างสรรค์อยู่เสมอ และอาจต้องการให้คุณทำบางอย่างที่แตกต่างออกไปเพื่อที่จะโดดเด่นในการแข่งขันที่ดุเดือดนี้ ด้านล่างนี้คือแบรนด์อีคอมเมิร์ซบางส่วนที่ประสบความสำเร็จในการออกแบบเว็บไซต์เพื่อประสบการณ์การใช้งานที่ยอดเยี่ยมและสร้างแรงบันดาลใจ
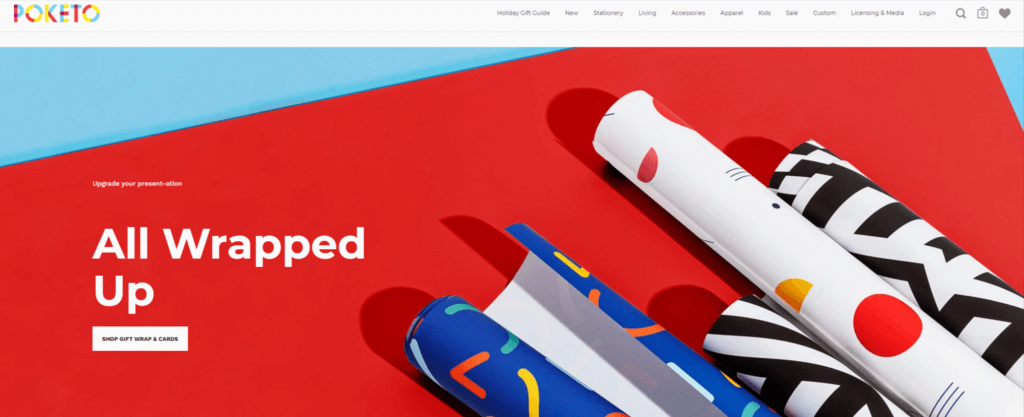
1. โปเกมอน

Poketo แบรนด์ที่ออกแบบเครื่องเขียนและจำหน่ายของใช้ในบ้าน เครื่องแต่งกาย และเครื่องประดับ ประสบความสำเร็จในการรวมสีสดใสและสีสันสดใสต่างๆ เพื่อนำเสนอธีมของผลิตภัณฑ์และมูลค่าทางธุรกิจ การใช้สีสดใสจำนวนมากในเลย์เอาต์เดียวนั้นไม่ใช่เรื่องง่าย แต่ Poketo ทำได้ดีมากโดยใช้สีขาวสำหรับข้อความและปุ่มคำกระตุ้นการตัดสินใจ ทำให้เนื้อหาโดดเด่นแม้ในเฉดสีที่สดใสมากมาย
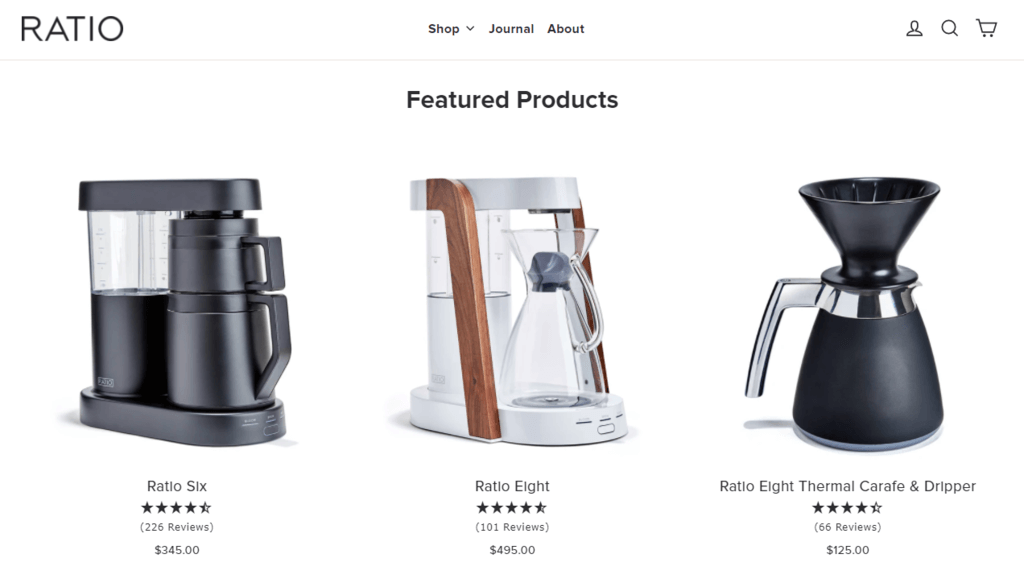
2. อัตราส่วน

Ratio เป็นแบรนด์ในประเทศไทยที่จำหน่ายเครื่องชงกาแฟระดับไฮเอนด์ โดยเฉพาะอย่างยิ่งสำหรับผู้ที่ชื่นชอบกาแฟ การออกแบบเว็บของพวกเขามุ่งเป้าไปที่ความเรียบง่ายและความสง่างาม แต่ยังคงให้บรรยากาศชั้นสูงเมื่อผู้ใช้เข้ามาที่ไซต์ของพวกเขาเป็นครั้งแรก เนื่องจากพวกเขามีผลิตภัณฑ์ไม่มาก หน้าแรกของพวกเขาจึงเน้นที่การนำเสนอคุณสมบัติที่โดดเด่นสำหรับคอกาแฟและคำรับรองจากลูกค้าจากแหล่งที่น่าเชื่อถือ การออกแบบเว็บ Ratio เป็นตัวอย่างที่สมบูรณ์แบบสำหรับแนวทางปฏิบัติ "Simple is the best"
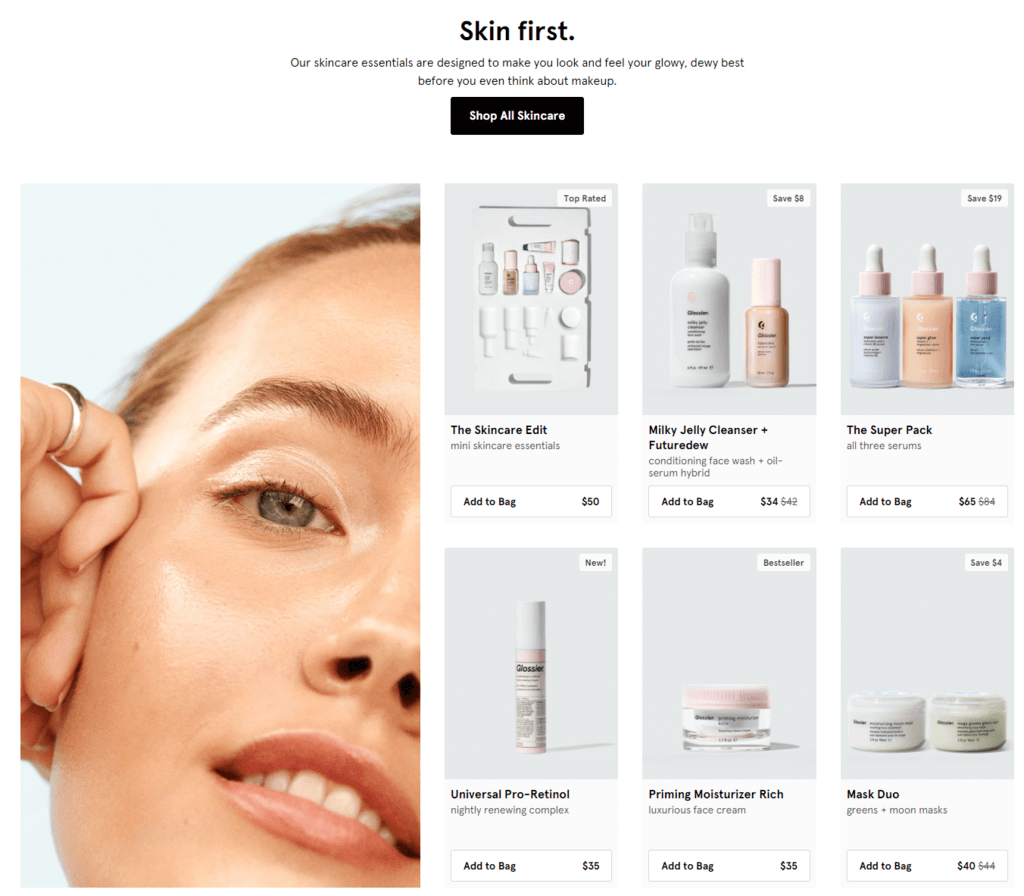
3. Glossier

เว็บไซต์ผลิตภัณฑ์ดูแลผิวและความงามมักเต็มไปด้วยผลิตภัณฑ์จากหมวดหมู่ต่างๆ ดังนั้นจึงอาจดูยุ่งเหยิงที่จะนำเสนอรายการมากเกินไปในหน้าแรก ดังนั้น Glossier จึงแบ่งผลิตภัณฑ์บำรุงผิวและเครื่องสำอางออกเป็น 2 หมวดหมู่แยกจากกันในหน้าแรก เพื่อให้ลูกค้าสามารถเลือกสิ่งที่ต้องการได้อย่างง่ายดาย ไซต์ Glossier แสดงถึงแนวทางปฏิบัติที่ดีที่สุดทั้งหมดที่เราได้กล่าวมาข้างต้น โดยมีพื้นที่สีขาวเพียงพอ รูปภาพผลิตภัณฑ์ที่สวยงาม และการนำทางที่ใช้งานง่าย
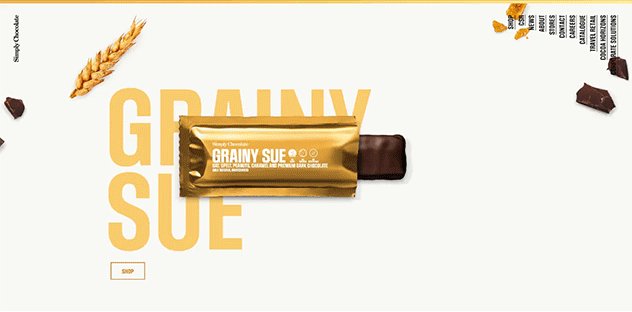
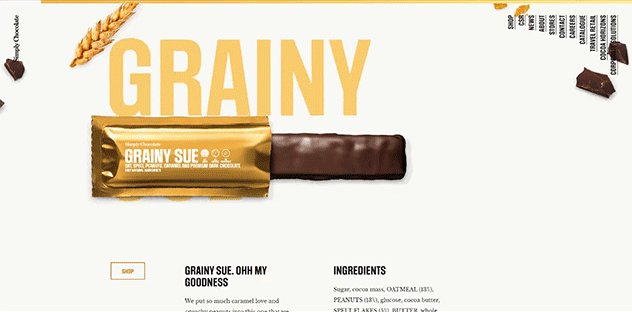
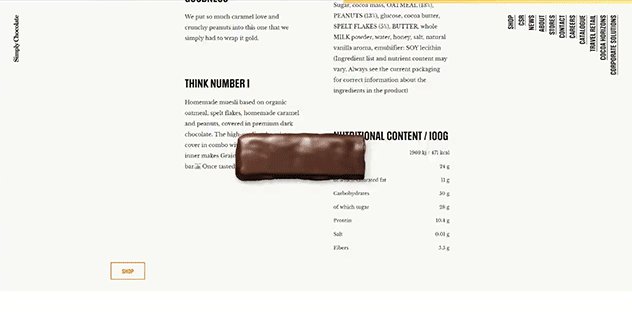
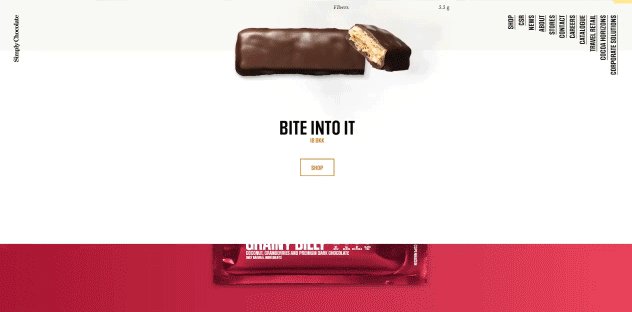
4. ช็อกโกแลตธรรมดา

Simply Chocolate เป็นบริษัทช็อกโกแลตที่ตั้งอยู่ในเมืองโคเปนเฮเกน ประเทศเดนมาร์ก แม้ว่าการออกแบบของ Simply Chocolate จะไม่เป็นไปตามหลักการออกแบบมากมายที่เราได้กล่าวถึงไปแล้ว แต่ก็ยังรวมอยู่ในรายการนี้สำหรับความคิดสร้างสรรค์ เมื่อคุณเลื่อนลงมาในเว็บไซต์ ช็อกโกแลตแท่งใหม่จะลอยขึ้นกลางหน้า พร้อมด้วยส่วนผสมทั้งหมดที่ระบุไว้และปุ่ม "ร้านค้า" สีพื้นหลังจะเปลี่ยนเพื่อให้เข้ากับช็อกโกแลตแต่ละประเภทที่แนะนำ และวิธีที่เราแกะกล่องช็อกโกแลตแท่งเมื่อเลื่อนลงไปที่หน้าผลิตภัณฑ์จะเปลี่ยนประสบการณ์การช็อปปิ้งให้เป็นกิจกรรมที่สนุกสนาน

ออกแบบเว็บไซต์อีคอมเมิร์ซของคุณด้วย SimiCart
ในบทความนี้ เราได้จัดเตรียมแนวทางและแนวทางปฏิบัติโดยละเอียดที่สุดพร้อมตัวอย่างที่ดีที่สุดเพื่อช่วยคุณออกแบบร้านอีคอมเมิร์ซเพื่อความสำเร็จ มีธีมเว็บไซต์สำเร็จรูปมากมายให้คุณเลือก รวมทั้งธีมฟรีสำหรับเกือบทุกแพลตฟอร์ม แต่ถ้าคุณต้องการข้ามเทมเพลตที่สร้างไว้ล่วงหน้าเพื่อสร้างไซต์อีคอมเมิร์ซของคุณเพื่อ UX ที่ราบรื่นและประสิทธิภาพที่ยอดเยี่ยม อย่าลังเลที่จะติดต่อเรา SimiCart มีประสบการณ์มากกว่า 10 ปีในการพัฒนาอีคอมเมิร์ซ เราได้นำเสนอเว็บไซต์ที่มีประสิทธิภาพสูงให้กับบริษัทขนาดเล็กและขนาดใหญ่กว่า 1,000 แห่งทั่วโลก และเราสัญญาว่าจะออกแบบเว็บไซต์อีคอมเมิร์ซที่คุ้มค่ากับการลงทุนของคุณ
