สุดยอดคู่มือการออกแบบ UI ของอีคอมเมิร์ซ
เผยแพร่แล้ว: 2021-08-11สารบัญ
ในช่วงไม่กี่ปีที่ผ่านมา อีคอมเมิร์ซได้กลายเป็นแพลตฟอร์มที่มีการพัฒนาอย่างต่อเนื่องซึ่งมีการแข่งขันเพิ่มขึ้นเรื่อยๆ เนื่องจากผู้ค้าปลีกจำนวนมากขึ้นเรื่อยๆ ตระหนักถึงโอกาสในการขายที่เหลือเชื่อ ดังนั้นจึงเป็นเรื่องสำคัญอย่างยิ่งที่แบรนด์จะต้องลงทุนอย่างชาญฉลาดในการนำเสนอร้านค้าออนไลน์ของตนให้โดดเด่นจากฝูงชนและเอาตัวรอดจากการแข่งขัน นอกจากการพัฒนาเว็บไซต์แล้ว การออกแบบ UI ของอีคอมเมิร์ซยังเป็นหนึ่งในปัจจัยสำคัญที่มีอิทธิพลอย่างมากต่อการทำงานและประสบการณ์ของผู้ใช้ที่ผู้ค้าออนไลน์ควรให้ความสนใจ
การออกแบบ UI ของอีคอมเมิร์ซคืออะไร?
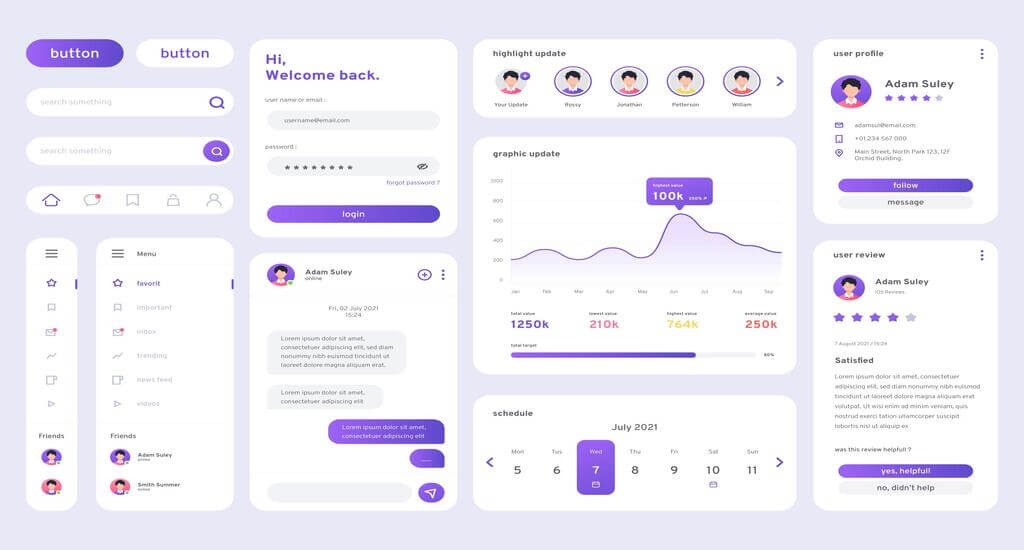
พูดง่ายๆ ก็คือ UI ย่อมาจาก User Interface ซึ่งเป็นลักษณะที่ปรากฏของเว็บไซต์หรือแอปบนอุปกรณ์เคลื่อนที่ UI แสดงการออกแบบและเลย์เอาต์ของเว็บไซต์แก่ผู้ใช้และกำหนดปฏิสัมพันธ์กับแอป กระบวนการที่นักออกแบบสร้างอินเทอร์เฟซเพื่อเพิ่มความสามารถในการใช้งานของเว็บไซต์เรียกว่า eCommerce UI Design ในกระบวนการนี้ นักออกแบบ UI มุ่งเน้นไปที่รูปลักษณ์และรูปแบบของการมีอยู่ของเว็บไซต์เป็นหลักโดยมีวัตถุประสงค์เพื่อเพิ่มประสบการณ์ผู้ใช้ (UX)
สำหรับธุรกิจอีคอมเมิร์ซ การออกแบบ UI ถือเป็นสิ่งล้ำค่า เนื่องจากเป็นส่วนสำคัญในการมอบประสบการณ์การช็อปปิ้งออนไลน์ที่น่าพึงพอใจและราบรื่นให้กับลูกค้า

องค์ประกอบสำคัญของการออกแบบ UI ที่มีประสิทธิภาพในอีคอมเมิร์ซ
มีองค์ประกอบหลักสามประการในการสร้างการออกแบบ UI ที่มีประสิทธิภาพในอีคอมเมิร์ซที่ผู้ค้าออนไลน์ควรให้ความสนใจ:
1. การควบคุมอินพุต
การควบคุมอินพุตเป็นองค์ประกอบแบบโต้ตอบของอินเทอร์เฟซ รวมถึงองค์ประกอบทั้งหมดที่อนุญาตให้ผู้ใช้ป้อนข้อมูลเข้าสู่ระบบ องค์ประกอบการควบคุมอินพุตหลักบางส่วนที่สามารถกล่าวถึงได้คือ:
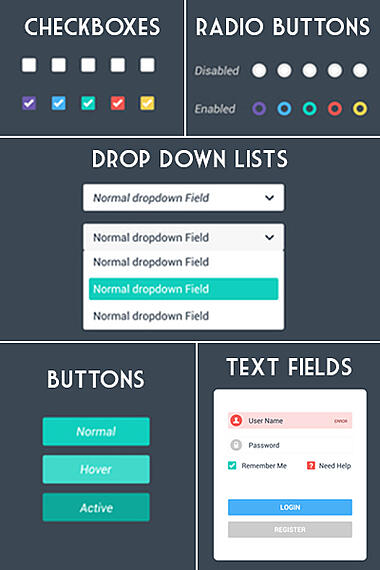
- ช่องทำเครื่องหมาย
- ช่องข้อความ
- รายการ
- ปุ่มตัวเลือก
- สไลเดอร์

2. องค์ประกอบการนำทาง
เมื่อพูดถึงการออกแบบ UI องค์ประกอบการนำทางหมายถึงชุดของการดำเนินการที่แนะนำผู้ใช้ทั่วเว็บไซต์ เพื่อให้ง่ายต่อการเรียกดูทั่วทั้งหน้าร้านค้า ลูกค้าสามารถพึ่งพาองค์ประกอบการนำทางบางอย่าง เช่น:
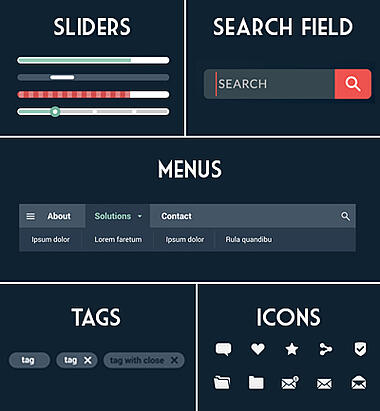
- เมนูและเกล็ดขนมปัง
- ตัวเลือกการค้นหา
- ภาพหมุน
- สไลเดอร์
- แท็กและไอคอน

3. ส่วนประกอบข้อมูล
ส่วนประกอบข้อมูลใช้เพื่อแบ่งปันข้อมูลที่เกี่ยวข้องกับลูกค้า บางครั้งองค์ประกอบเหล่านี้สามารถใช้เพื่อให้แนวทางแก่ลูกค้าเพื่อช่วยให้พวกเขาเข้าใจวัตถุที่ไม่คุ้นเคยในอินเทอร์เฟซเว็บไซต์
องค์ประกอบข้อมูลที่สำคัญบางประการ ได้แก่ :
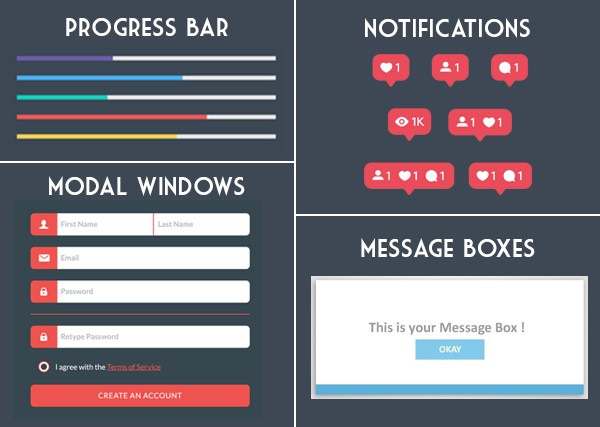
- การแจ้งเตือนแบบพุช
- กล่องข้อความป๊อปอัพ
- หน้าต่างโมดอล
- แถบความคืบหน้า

เมื่อองค์ประกอบเหล่านี้ถูกรวมเข้าด้วยกันอย่างมีประสิทธิภาพ พวกเขาสามารถปรับปรุงอินเทอร์เฟซของหน้าเว็บได้อย่างมากและสนับสนุนธุรกิจออนไลน์ในการมอบประสบการณ์การช็อปปิ้งระดับโลก
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบ UI ของอีคอมเมิร์ซ
ตามที่ระบุไว้ข้างต้น การออกแบบ UI อีคอมเมิร์ซที่โดดเด่นนั้นเกี่ยวข้องกับองค์ประกอบที่หลากหลาย และต้องใช้การวิจัยและการทดลองจำนวนมาก ซึ่งขึ้นอยู่กับเฉพาะกลุ่มธุรกิจและกลุ่มลูกค้าที่มีศักยภาพสูง อย่างไรก็ตาม มีปัจจัยเฉพาะบางประการในการออกแบบ UI ที่ร้านค้าอีคอมเมิร์ซควรคำนึงถึงในการพัฒนา UI
1. การนำทางไซต์

สิ่งแรกที่ต้องคำนึงถึงเมื่อคุณต้องการปรับปรุงส่วนติดต่อผู้ใช้อีคอมเมิร์ซของคุณคือการนำเสนอการนำทางอย่างง่ายที่รับประกันการพิจารณาการซื้อของลูกค้าอย่างต่อเนื่อง ผู้ใช้ออนไลน์ควรจะสามารถเรียกดูผ่านหน้าผลิตภัณฑ์ต่างๆ และเข้าถึงหน้าจอการชำระเงินได้โดยไม่มีอุปสรรคใดๆ
ในการทำเช่นนั้น ตัวเลือกการนำทางของไซต์ควรได้รับการปรับแต่งเพื่อให้แน่ใจว่าการเคลื่อนไหวที่ราบรื่นจากขั้นตอนหนึ่งไปยังขั้นตอนถัดไป:

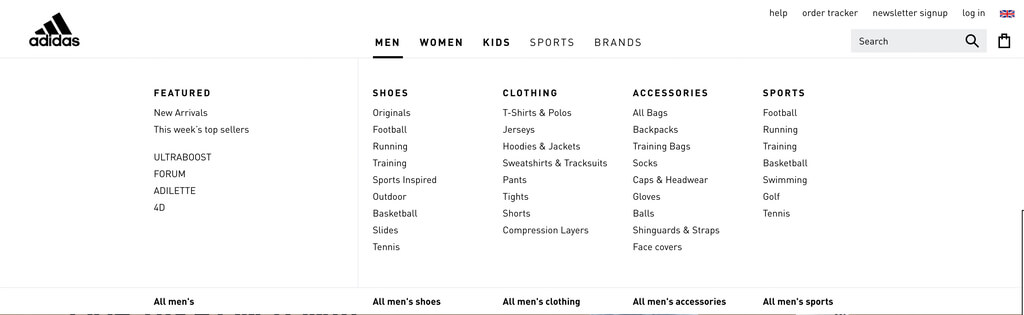
- เมนูหลัก ควรสะอาดและน่าดึงดูดซึ่งมีหมวดหมู่ที่สำคัญ
- หมวดหมู่ย่อย ควรรวมอยู่ในรายการดรอปดาวน์และแสดงโดยอัตโนมัติเมื่อเคอร์เซอร์อยู่เหนือหมวดหมู่
- แถบค้นหา เป็นองค์ประกอบการนำทางที่พร้อมใช้งานเสมอเพื่อให้ทางลัดไปยังผลิตภัณฑ์บางอย่าง แถบค้นหาที่ขับเคลื่อนโดย AI เพื่อแนะนำสิ่งที่ผู้ซื้อกำลังมองหาคือตัวเลือกที่ชาญฉลาด
2. หน้าแรก

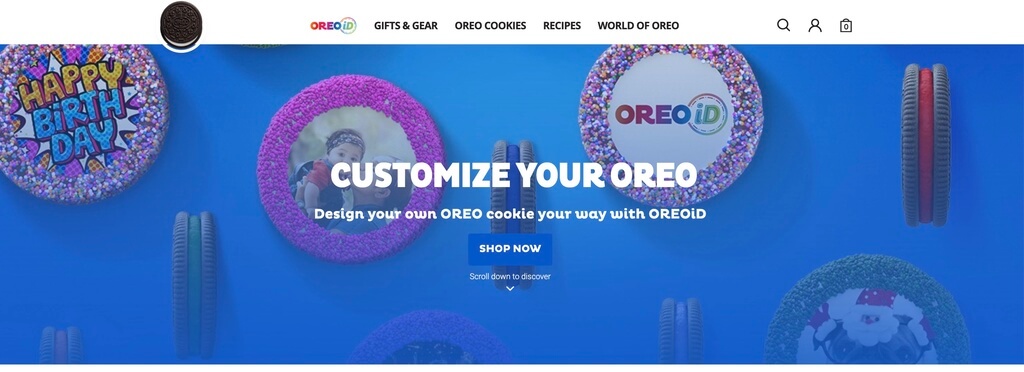
หน้าแรกของเว็บไซต์ใด ๆ อาจเป็นส่วนที่สำคัญที่สุดและสร้างสรรค์ในการออกแบบ UI เนื่องจากเป็นสิ่งแรกที่ดึงดูดความสนใจของผู้ใช้เมื่อพวกเขามาถึงร้านอีคอมเมิร์ซของคุณ ดังนั้น การออกแบบหน้าแรกควรเน้นที่การเน้นแบรนด์และบริการของคุณทันทีในไม่กี่วินาที ข้อมูลที่เกี่ยวข้องที่จำเป็นทั้งหมด เช่น เป้าหมายทางธุรกิจ สินค้าขายดี พันธมิตรแบรนด์ และคำรับรองควรแสดงในรูปแบบที่ให้ข้อมูลแต่สะดุดตาและเป็นมืออาชีพ
3. หน้าสินค้า

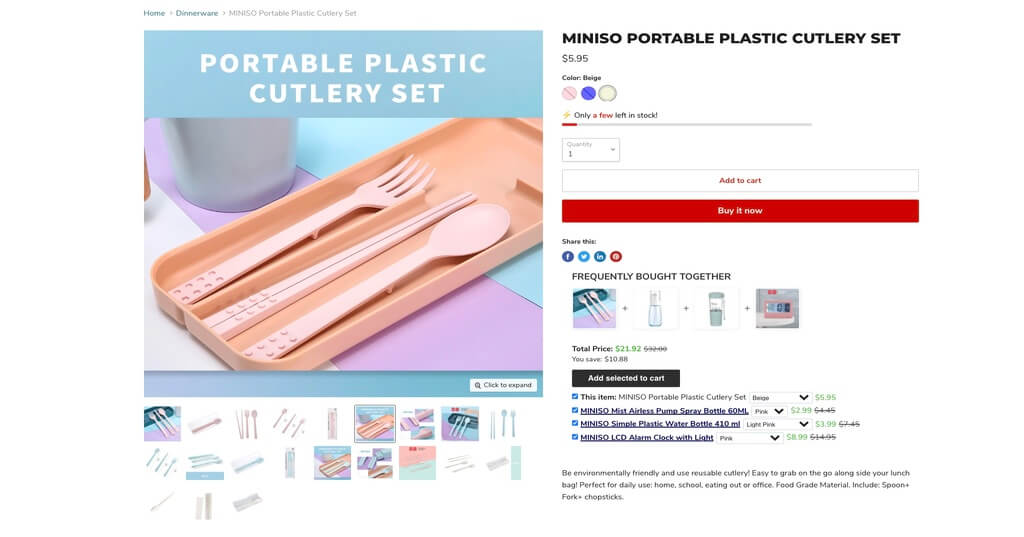
หน้าผลิตภัณฑ์ทุกหน้าควรมีจุดมุ่งหมายเพื่อให้ลูกค้ามีความเข้าใจอย่างถ่องแท้ถึงสินค้าที่พวกเขากำลังดูอยู่ เพื่อปรับปรุงการออกแบบ UI ของหน้าผลิตภัณฑ์ ร้านค้าอีคอมเมิร์ซสามารถ:
- เปิดใช้งานฟังก์ชันซูมเข้า/ซูมออกของรูปภาพผลิตภัณฑ์
- แสดงรูปภาพผลิตภัณฑ์ในโหมดภาพหมุน
- รวมวิดีโอผลิตภัณฑ์ แผนภูมิขนาด และส่วนบทวิจารณ์ผลิตภัณฑ์
เป็นที่น่าสังเกตว่ารายละเอียดที่เกี่ยวข้องทั้งหมด รวมทั้งรหัสส่วนลด ตัวเลือกการชำระเงิน ค่าธรรมเนียมเพิ่มเติม หรือนโยบายการคืนสินค้าจะแสดงพร้อมกันบนหน้าผลิตภัณฑ์ อย่างไรก็ตาม ข้อมูลเหล่านี้ควรทำให้เล็กบนวิดเจ็ตที่ไม่รบกวน เพื่อเพิ่มพื้นที่หน้าผลิตภัณฑ์เพื่อเน้นรายละเอียดผลิตภัณฑ์เป็นหลัก
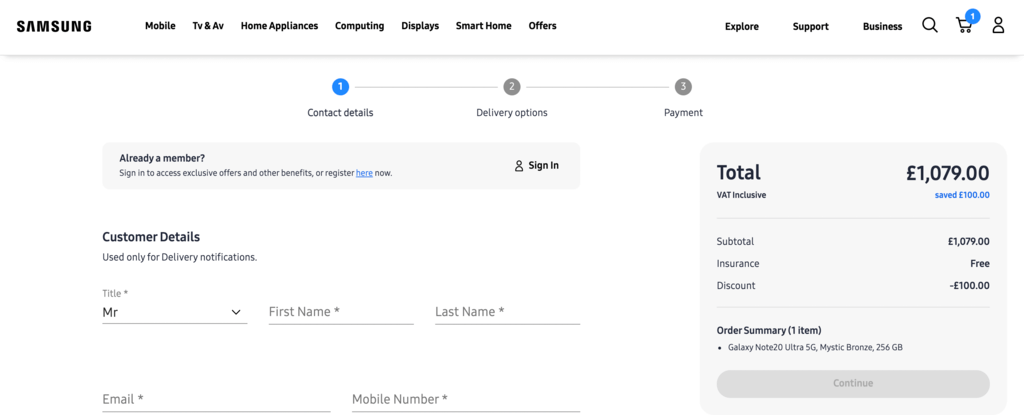
4. หน้าจอชำระเงิน

โดยปกติ จะมีตัวเลือกหน้าจอเช็คเอาต์สองแบบ ซึ่งจะรวมทุกอย่างไว้ในหน้าเดียวและแบ่งขั้นตอนการชำระเงินออกเป็นหลายหน้า
ประโยชน์ที่สำคัญของการชำระเงินแบบหน้าเดียวคือการเข้าถึงและความสะดวก เนื่องจากทุกสิ่งที่ลูกค้าจำเป็นต้องทำในขั้นตอนการซื้อขั้นสุดท้ายจะอยู่ที่นั่น อย่างไรก็ตาม ยังนำไปสู่ข้อมูลที่ล้นหลามที่บรรจุอยู่ในหน้าเดียว ซึ่งอาจทำให้ลูกค้าพบว่าการกรอกองค์ประกอบที่จำเป็นทั้งหมดนั้นซับซ้อนในคราวเดียวนั้นซับซ้อน
ดังนั้น ธุรกิจอีคอมเมิร์ซอาจได้รับประโยชน์มากขึ้นจากตัวเลือกการออกแบบการชำระเงินหลายหน้า แบ่งขั้นตอนการชำระเงินออกเป็นสองถึงสามหน้าจอเพื่อลดโอกาสที่ลูกค้าจะทำผิดพลาดหรือข้ามข้อมูลบางอย่าง
มีองค์ประกอบที่ชาญฉลาดหลายประการที่ควรรวมอยู่ในหน้าจอการชำระเงินเพื่อจูงใจลูกค้าให้ดำเนินการตามคำสั่งซื้อให้เสร็จสิ้น:
- ชำระเงินได้หลายช่องทาง
- นโยบายการรับประกันคืนเงิน
- ปุ่ม “เพิ่มในรายการสิ่งที่อยากได้”
5. การออกแบบที่ตอบสนองต่อมือถือ

ในปี พ.ศ. 2564 ทราฟฟิกบนมือถือมีส่วนรับผิดชอบ 53.9% ของทราฟฟิกอีคอมเมิร์ซทั่วโลกทั้งหมด ซึ่งหมายความว่ามากกว่าครึ่งหนึ่งของทราฟฟิกออนไลน์ของร้านค้ามาจากอุปกรณ์อัจฉริยะ ดังนั้น การออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่จึงกลายเป็นสิ่งสำคัญอันดับแรกของธุรกิจค้าปลีกออนไลน์ในช่วงไม่กี่ปีที่ผ่านมา
สำหรับการออกแบบที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ในทางปฏิบัติ นักออกแบบ UI จำเป็นต้องทำการวิจัยโดยละเอียดเกี่ยวกับอุปกรณ์ ขนาดหน้าจอ และเว็บเบราว์เซอร์ที่แพร่หลายที่สุดในปัจจุบันก่อนที่จะทำแผนการออกแบบขั้นสุดท้าย โปรดทราบว่าการออกแบบที่ตอบสนองไม่ได้เป็นเพียงการทำให้หน้าเว็บของคุณพอดีกับอุปกรณ์ของผู้ใช้เท่านั้น แต่ยังเกี่ยวกับการเพิ่มประสิทธิภาพการออกแบบให้ตรงกับความสามารถของฮาร์ดแวร์ของอุปกรณ์ตลอดจนความละเอียดของอุปกรณ์
อ่านเพิ่มเติม: การออกแบบเว็บที่ตอบสนองและ Progressive Web App (PWA): ความแตกต่าง
ประโยชน์ของการออกแบบ UI ของอีคอมเมิร์ซ
1. ประสบการณ์ผู้ใช้ที่ยอดเยี่ยม
ข้อได้เปรียบที่เห็นได้ชัดเจนที่สุดของการออกแบบ UI ของอีคอมเมิร์ซคือการใช้ประโยชน์จากประสบการณ์ของผู้ใช้อย่างมาก การที่ลูกค้าสามารถเพลิดเพลินกับกระบวนการซื้อของที่ราบรื่นได้อย่างเต็มที่ จะกระตุ้นให้พวกเขาซื้อมากขึ้นและกลับมาที่ร้านค้าออนไลน์ของคุณในอนาคต ยิ่งไปกว่านั้น การออกแบบ UI ที่ยอดเยี่ยมมักจะแสดงให้เห็นในการออกแบบเว็บที่ตอบสนองได้ ซึ่งช่วยให้เว็บไซต์ออนไลน์สามารถปรับให้พอดีกับขนาดหน้าจอของอุปกรณ์ต่างๆ ได้โดยอัตโนมัติ ไม่ว่าผู้ใช้จะใช้อุปกรณ์ใด การมีอยู่ของหน้าการช็อปปิ้งยังคงสอดคล้องกัน ซึ่งมอบประสบการณ์การช็อปปิ้งที่ราบรื่น
2. อัตราการรักษาที่สูงขึ้น
65% ของลูกค้าระบุว่าพวกเขาจะกลายเป็นลูกค้าระยะยาวของแบรนด์หากพวกเขาพบกับเส้นทางของลูกค้าในเชิงบวกและราบรื่น ดังนั้นการออกแบบ UI ที่ยอดเยี่ยมจึงเป็นก้าวแรกในเส้นทางการช็อปปิ้งที่เพิ่มการรักษาลูกค้าได้อย่างมากในภายหลัง ผู้ค้าปลีกที่มีการออกแบบ UI อีคอมเมิร์ซที่ดีกว่าสามารถสร้างยอดขายได้มากขึ้นและได้เปรียบในการแข่งขันที่เพิ่มขึ้นเหนือบริษัทอื่นๆ ในตลาด
3. ลดต้นทุนและเวลา
แม้ว่าสิ่งนี้อาจไม่ปรากฏให้เห็นในตอนแรก แต่การเสนอการออกแบบ UI ที่วางแผนไว้อย่างดีตั้งแต่เริ่มต้นสามารถหลีกเลี่ยงปัญหาในอนาคตบางอย่างได้ รวมถึงการแก้ไขข้อผิดพลาดในการนำทาง การกำจัดฟังก์ชันที่ไม่เกี่ยวข้อง หรือการปรับการออกแบบให้เข้าถึงได้และใช้งานได้ ดังนั้น การออกแบบ UI อีคอมเมิร์ซที่ดีจะช่วยให้เจ้าของร้านค้าประหยัดเวลาและความพยายามในระยะยาว
บทสรุป
การออกแบบหน้าเว็บเป็นทรัพย์สินที่มีค่าในการเพิ่มประสิทธิภาพทางธุรกิจของคุณอย่างมาก การออกแบบ UI อีคอมเมิร์ซที่ยอดเยี่ยมไม่เพียงแต่มอบประสบการณ์การใช้งานที่ราบรื่นซึ่งดึงดูดความสนใจของผู้ซื้อที่มีศักยภาพ แต่ยังเพิ่มการมีส่วนร่วมและการรักษาลูกค้า ด้วยเหตุผลดังกล่าว เจ้าของธุรกิจอีคอมเมิร์ซจึงจำเป็นต้องเข้าใจถึงความสำคัญของการออกแบบ UI และอัปเกรดสถานะเว็บไซต์ของตนอย่างต่อเนื่องเพื่อปรับปรุงความพึงพอใจของลูกค้าอย่างมหาศาล
