เคล็ดลับการออกแบบ UX ของอีคอมเมิร์ซ
เผยแพร่แล้ว: 2021-09-13เนื้อหา
- ส่วนประกอบ UX ของอีคอมเมิร์ซที่สำคัญ
- หน้าจอผู้ใช้
- หน้าแรก
- การนำทาง
- ค้นหาและแคตตาล็อก
- ตัวกรอง
- หน้าสินค้า
- ลงทะเบียนและชำระเงิน
- การเข้าถึง
- การวิจัย UX ในอีคอมเมิร์ซ
- เคล็ดลับอีคอมเมิร์ซ UX
- เว็บไซต์อีคอมเมิร์ซประสบการณ์ผู้ใช้ที่ดีที่สุด
- ตัวอย่างแนวทางปฏิบัติที่ดีที่สุดสำหรับ UX ของอีคอมเมิร์ซบนมือถือ
- บทสรุป
หนึ่งในส่วนที่สำคัญที่สุดของความเพลิดเพลินและความสะดวกสบายจากการใช้ร้านค้าออนไลน์มาจากการออกแบบ UX UX ที่ไม่ดีสามารถกีดกันบุคคลหนึ่งได้มากพอ แม้กระทั่งการดูเว็บไซต์หรือแอปพลิเคชัน ไม่ต้องพูดถึงการซื้อไอเท็มใดๆ จากมัน อย่างไรก็ตาม มีบริษัทเพียงครึ่งเดียวเท่านั้นที่มุ่งเน้นที่การออกแบบ UX ของอีคอมเมิร์ซที่ยอดเยี่ยมโดยทำการทดสอบและวิจัยเบื้องต้น
แต่จะออกแบบร้านค้าออนไลน์อย่างไรให้ลูกค้าพึงพอใจที่ซื้อของแล้วกลับมาอีกแน่นอน? ทีมงานของเราที่ Dinarys ได้รวบรวมรายการส่วนประกอบที่สำคัญของ UX อีคอมเมิร์ซที่เหนือกว่า พร้อมด้วยเคล็ดลับบางประการที่จะช่วยให้คุณทำให้ร้านค้าของคุณดึงดูดลูกค้ามากขึ้น เริ่มจากสิ่งที่ประกอบกันเป็นร้านค้าอีคอมเมิร์ซบนมือถือและเดสก์ท็อป
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
ส่วนประกอบ UX ของอีคอมเมิร์ซที่สำคัญ

ที่มา: qubstudio.com
อีคอมเมิร์ซทั้งเวอร์ชันมือถือและเดสก์ท็อปมีองค์ประกอบพื้นฐานร่วมกัน อย่างไรก็ตาม บางครั้งก็ต้องการแนวทางที่แตกต่างกันเล็กน้อย
หน้าจอผู้ใช้
เพื่อให้ลูกค้ามุ่งเน้นที่ผลิตภัณฑ์ที่คุณนำเสนอและไม่ได้ค้นหาวิธีการทำงานของ e-store ของคุณ ให้ออกแบบอินเทอร์เฟซการช็อปปิ้งของคุณให้คุ้นเคยมากที่สุด ผู้ใช้ควรจะสามารถนำทางผ่านองค์ประกอบ UI ทั้งหมดหรืออย่างน้อยก็เรียนรู้ได้อย่างรวดเร็วไปพร้อมกัน ดังนั้นพยายามอย่าทดลองมากเกินไปกับตำแหน่งปุ่มทั่วไปและโครงสร้างของหน้าผลิตภัณฑ์
การออกแบบอีคอมเมิร์ซอินเทอร์เฟซผู้ใช้ที่มีประสิทธิภาพควรมีการสร้างแบรนด์ที่ไม่สร้างความรำคาญแต่มองเห็นได้ในทุกแพลตฟอร์มและตัวเลือกการโฆษณา ซึ่งจะช่วยให้ลูกค้าในอนาคตเชื่อมโยงการออกแบบของคุณกับผลิตภัณฑ์ของคุณและช่วยในการจดจำและการรับรู้ถึงแบรนด์ วิธีที่ดีที่สุดในการรวมองค์ประกอบเฉพาะของแบรนด์คือการใส่ไว้ในส่วนหัว ส่วนท้าย หน้าจอต้อนรับในแอปบนอุปกรณ์เคลื่อนที่ และรูปภาพผลิตภัณฑ์
อินเทอร์เฟซมือถือมีกฎสองสามข้อเช่นกัน หลักสำคัญคือ "กฎนิ้วหัวแม่มือ" ที่แนะนำให้คุณวางองค์ประกอบการออกแบบที่จำเป็นทั้งหมดของคุณไว้ใกล้กับพื้นที่เอื้อมนิ้วหัวแม่มือบนหน้าจอเพื่อให้เข้าถึงได้ง่ายขึ้น (คุณสามารถดูวิธีการทำงานสำหรับคนต่างๆ ในภาพด้านล่าง)
ประการที่สอง ต่อต้านการล่อลวงที่จะรวมทุกคุณลักษณะที่คุณมีบนเว็บไซต์ของคุณไว้ในแอปพลิเคชันมือถือของคุณ พื้นที่บนหน้าจอมือถือมี จำกัด และต้องใช้เฉพาะรายการที่จำเป็นเท่านั้น

ที่มา: lollypop.design
หน้าแรก
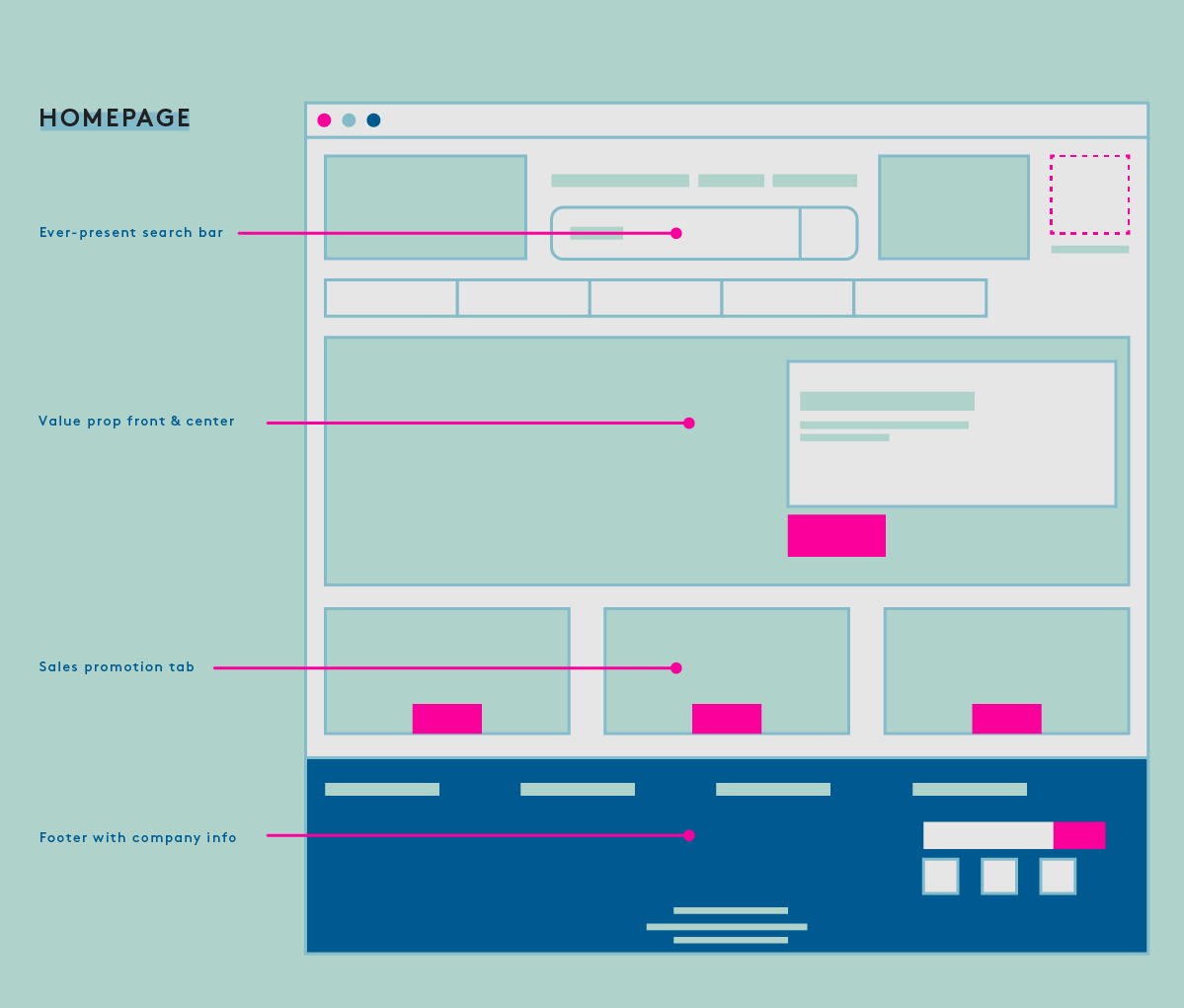
เนื่องจากหน้าแรกมักจะเป็นหน้าแรกที่ลูกค้าของคุณจะได้เห็น ตรวจสอบให้แน่ใจว่ามันน่าสนใจและให้ข้อมูล จัดโครงสร้างอย่างละเอียดเพื่อให้ผู้ใช้เป็นจุดเริ่มต้นใน e-store ได้สะดวกยิ่งขึ้น หน้าแรกมักประกอบด้วยแถบค้นหาที่มองเห็นได้ คุณค่าที่นำเสนออยู่ตรงกลาง โปรโมชั่นบางส่วน และส่วนท้ายที่มีลิงก์และข้อมูลที่เป็นประโยชน์ (ดูภาพด้านล่าง)

ที่มา: coredna.com
โครงสร้างโฮมเพจพื้นฐานประเภทนี้สามารถเรียกได้ว่าเป็นปิรามิดคว่ำ คำนี้มาจากการทำข่าวและหมายถึงการวางข้อมูลที่น่าเป็นข่าวมากที่สุดไว้ที่ด้านบนของหน้า (ส่วนที่กว้างที่สุดของปิรามิด) ตามด้วยรายละเอียดหลักที่อยู่ตรงกลาง ข้อมูลอื่นๆ ที่สำคัญน้อยกว่าในขณะนี้จะอยู่ที่ด้านล่าง
นอกจากนี้ แนวคิดที่ยอดเยี่ยมสำหรับครึ่งล่างของหน้าคือการรวมคำรับรองจากลูกค้า บทวิจารณ์ผลิตภัณฑ์ หรือการรับรองโซเชียลมีเดียต่างๆ มันจะส่งเสริมให้ลูกค้าใหม่และค่อนข้างลังเลที่จะไว้วางใจคุณ และหวังว่าจะบรรเทาข้อสงสัยใดๆ เกี่ยวกับความสมบูรณ์ของร้านใหม่
การนำทาง

ที่มา: dynamicyield.com
ดังที่เราได้กล่าวไว้ก่อนหน้านี้ UX การนำทางอีคอมเมิร์ซควรใช้งานง่ายและสม่ำเสมอเหนือสิ่งอื่นใด ซึ่งหมายความอย่างชัดเจนว่า:
- ผู้ใช้อยู่ที่หน้าใดและจะกลับไปที่หน้าก่อนหน้าหรือหน้าแรกได้อย่างไร
- ตำแหน่งของเมนูหลัก
- ช่องค้นหาอยู่ที่ไหน - ไอคอนควรปรากฏที่ด้านบนของหน้า
- จะหาตัวกรองทั้งหมดได้ที่ไหน - มักจะอยู่ทางซ้าย
- คลิกเพื่อดูข้อมูลเพิ่มเติมเกี่ยวกับผลิตภัณฑ์ได้ที่ไหน
- วิธีเลือกตัวเลือกรายการต่างๆ
- วิธีบันทึกรายการใน Wishlist หรือซื้อทันที
ขณะออกแบบการนำทางอีคอมเมิร์ซ ให้ติดป้ายกำกับทุกอย่างด้วยคำที่เป็นที่รู้จัก ตัวอย่างเช่น เมื่อคุณเพิ่มตัวเลือกในการบันทึกสินค้าไว้ใช้ภายหลัง ให้เรียกรายการนั้นว่า “รายการโปรด” “รายการที่อยากได้” หรือขอให้ลูกค้าตั้งชื่อรายการด้วยตนเอง หลีกเลี่ยงชื่อที่คลุมเครือหรือเฉพาะแบรนด์ที่อาจทำให้ลูกค้าใหม่สับสน
ปุ่มนำทางทั้งหมดบนแอปพลิเคชันมือถือควรอยู่ในตำแหน่งที่ง่าย กว้างพอที่จะรองรับการแตะเพียงนิ้วเดียว และหายากพอที่จะไม่พลาดปุ่มที่จำเป็นและทำให้พื้นที่รก บางครั้งอาจมีการนำเสนอรายการหรือปุ่มที่คลุมเครือจนผู้ใช้ไม่รู้ว่าต้องแตะที่ไหน การวิจัย Baymard UX นี้แสดงให้เห็นว่า 28% ของเว็บไซต์ล้มเหลวในการมีขอบเขตที่ชัดเจน
ค้นหาและแคตตาล็อก
การใช้งานการค้นหาอีคอมเมิร์ซขึ้นอยู่กับว่าผู้ใช้มีประสบการณ์ที่ราบรื่นโดยใช้แถบค้นหาบนเว็บไซต์หรือแอพของคุณหรือไม่ สิ่งนี้ลงมาที่การค้นหาและหน้าผลลัพธ์ ยิ่ง e-store ของคุณมีสินค้ามากเท่าไหร่ การค้นหาของคุณก็จะยิ่งโดดเด่นมากขึ้นเท่านั้น คุณอาจย้ายจากส่วนท้ายมาไว้ตรงกลางหน้าก็ได้ นอกจากนี้ อย่าซ่อนช่องค้นหาไว้ด้านหลังไอคอน ให้เว้นที่กว้างยาวไว้ข้างๆ แว่นขยาย
สำหรับผลลัพธ์ของ UX การค้นหาอีคอมเมิร์ซของคุณ ให้สร้างเลย์เอาต์ที่เหมาะสมกับการค้นหา รายละเอียดมาตรฐานควรแสดงในรายการ ในขณะที่รูปภาพดูดีกว่าในตาราง นอกจากนี้ คุณควรเก็บข้อความเริ่มต้นของการค้นหาไว้ในฟิลด์ด้วยความระมัดระวัง เพื่อให้ผู้ใช้ทำการเปลี่ยนแปลงได้โดยไม่ต้องพิมพ์ซ้ำ
ขณะออกแบบกลยุทธ์ UX การค้นหาเพื่อความสำเร็จของอีคอมเมิร์ซ อย่าลืมเกี่ยวกับหน้าแคตตาล็อกและหมวดหมู่ พวกเขาควรมีองค์กรที่ชัดเจนตามประเภทผลิตภัณฑ์ - แสดงเป็นแถวและเน้นโปรโมชั่นและส่วนลดด้วยแบนเนอร์ที่ด้านบนสุดของแค็ตตาล็อก หากคุณมีผลิตภัณฑ์หลายรายการที่เหมาะสมมากกว่าหนึ่งหมวดหมู่ ให้พิจารณารวมหมวดหมู่ย่อยการนำทางและลำดับชั้นหลายชั้นเข้ากับสถาปัตยกรรมข้อมูลของคุณ

ที่มา: dribbble.com
ตัวกรอง
ตัวกรองผลิตภัณฑ์ที่ไม่มีประโยชน์หรือไม่ถูกต้องสามารถขับไล่ผู้เยี่ยมชมออกจากร้านค้าของคุณได้ เพื่อให้ตัวกรองอีคอมเมิร์ซ UX ของคุณสนุกและสะดวก การจัดวางเป็นสิ่งสำคัญ
การศึกษานี้เปิดเผยว่าการใช้การออกแบบตัวกรองแนวนอนนั้นดีกว่าในแง่ของประสิทธิภาพ เนื่องจากผู้ใช้มักจะค้นหาตัวกรองที่อยู่เหนือรายการผลิตภัณฑ์ และอาจผิดพลาดในการจัดเรียงสำหรับการกรอง เนื่องจากมักจะอยู่ในตำแหน่งนั้น อย่างไรก็ตาม แถบด้านข้างซึ่งโดยทั่วไปจะอยู่ทางด้านซ้ายคือที่ที่ร้านค้าออนไลน์ 80% มักจะวางเครื่องมือกรองข้อมูล ดังนั้นลูกค้าจึงคุ้นเคยกับการค้นหาที่นั่น
ไม่ว่าคุณจะใช้ตัวกรองแนวนอน UX กับ e-store ของคุณหรือแถบด้านข้างที่คาดเดาได้มากกว่านี้ ประเภทตัวกรองก็มีบทบาทสำคัญเช่นกัน ขึ้นอยู่กับสินค้าของคุณ ตัวกรองสามารถ:
- เฉพาะหมวดหมู่เพื่อกรองแอตทริบิวต์ที่เป็นของหมวดหมู่เฉพาะของผลิตภัณฑ์
- เกี่ยวกับธีม - อาจใช้งานได้จริงในเว็บไซต์เสื้อผ้าเพื่อกรองคอลเล็กชัน
- คุณลักษณะของผลิตภัณฑ์ - ขนาด วัสดุ สี ชนิด ราคา ยี่ห้อ ฯลฯ
เพื่อเพิ่มความสะดวกให้กับการออกแบบตัวกรอง UX ให้ปักหมุดตัวกรองที่ใช้กับด้านบนพร้อมความเป็นไปได้ในการปรับเปลี่ยนเพิ่มเติม หากรายการตัวกรองของคุณกว้างเกินกว่าจะใส่ลงในทุกหน้าได้ ให้เพิ่มปุ่ม "ดูเพิ่มเติม" และทำให้มองเห็นได้เพียงพอ
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
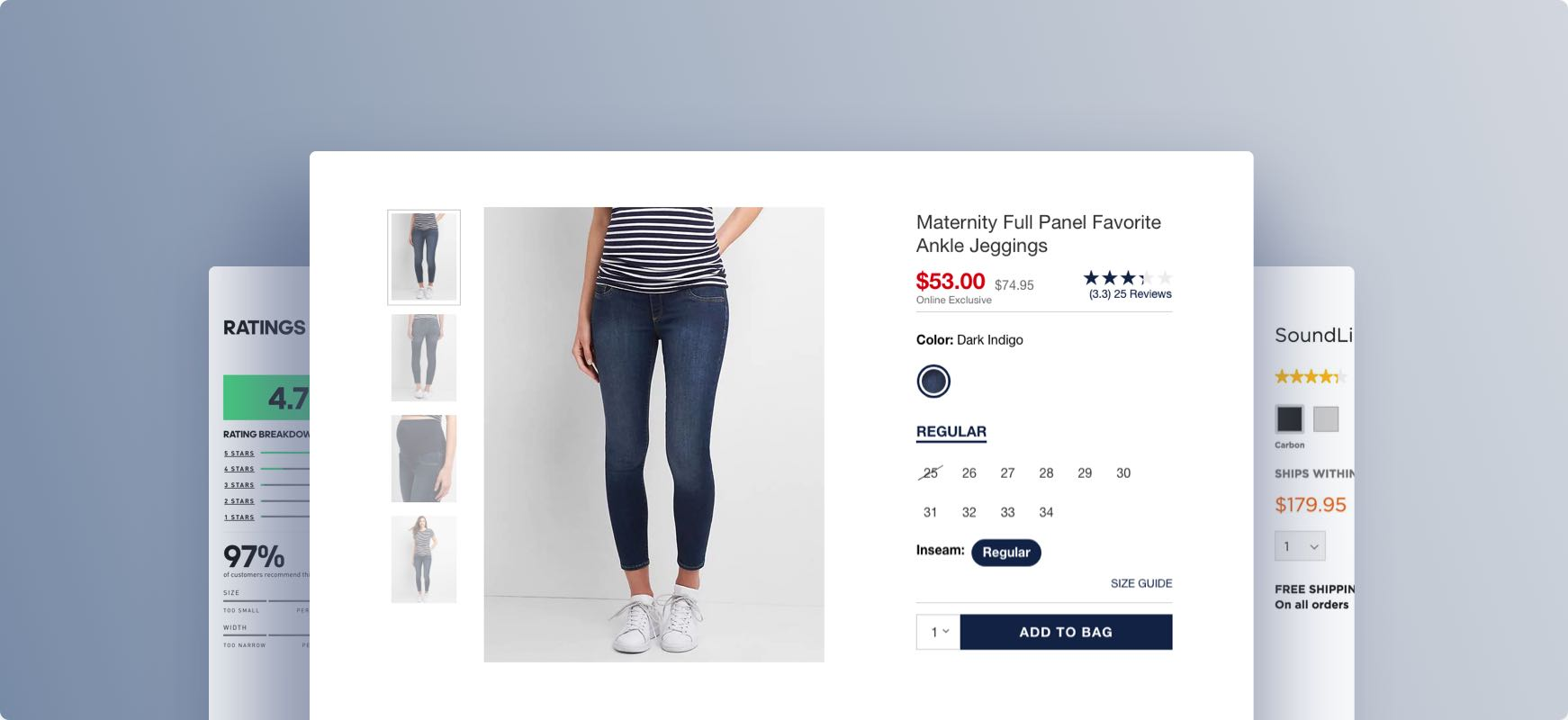
หน้าสินค้า
ใน UX หน้าผลิตภัณฑ์เป็นที่ที่คุณทำให้สินค้าของคุณโดดเด่นโดยใช้การออกแบบที่รอบคอบและการนำเสนอคุณภาพสูง หลีกเลี่ยงการใช้ภาพสต็อกธรรมดา เพราะภาพเหล่านั้นไม่ได้สร้างความมั่นใจให้กับผลิตภัณฑ์ของคุณอย่างแน่นอน ดื่มด่ำกับการถ่ายภาพที่ถ่ายโดยมืออาชีพในอุตสาหกรรมและจัดแสดงในแกลเลอรีขนาดเล็กที่มีรูปถ่ายชื่อและรูปภาพสองสามภาพที่แสดงรายละเอียดผลิตภัณฑ์เพิ่มเติม คุณสามารถใส่วิดีโอแนะนำวิธีการและแนะนำได้เช่นกัน

ที่มา: baymard.com
แสดงผลิตภัณฑ์ที่เกี่ยวข้องในหน้าของแต่ละรายการเพื่อเพิ่มการค้นพบ วางคำแนะนำไว้ด้านล่างคำอธิบายของรายการปัจจุบันเพื่อการเรียกดูที่รวดเร็วยิ่งขึ้น เพียงตรวจสอบให้แน่ใจว่าอัลกอริทึมใช้งานได้จริงและไม่แสดงผลิตภัณฑ์แบบสุ่มที่แอบอ้างว่าเกี่ยวข้อง ตรวจสอบให้แน่ใจว่าหน้าผลิตภัณฑ์แต่ละหน้ามีปุ่ม "หยิบใส่ตะกร้า" ที่กำหนดไว้อย่างชัดเจนและตัดกัน และตัวแสดงป๊อปอัปสำหรับผู้ใช้ว่าได้เพิ่มผลิตภัณฑ์ที่เลือกแล้วจริง ๆ
นอกจากนี้ การออกแบบ UX ของหน้าผลิตภัณฑ์ควรมีการให้คะแนนของลูกค้าและบทวิจารณ์ที่เข้าถึงได้ง่ายซึ่งเปิดขึ้นในหน้าเดียวกัน (ไม่ใช่ลิงก์ที่นำไปสู่หน้าอื่น) คุณยังสามารถรวมข้อมูลการจัดส่งและการคืนสินค้าในแต่ละหน้าผลิตภัณฑ์ได้เช่นกันโดยที่ลูกค้าไม่ต้องค้นหาในส่วนท้าย
ลงทะเบียนและชำระเงิน
ตัวเลือก UX ก่อนหน้าที่คุณทำไว้สำหรับร้านค้าของคุณอาจไร้ประโยชน์หากขั้นตอนการชำระเงินซับซ้อนเกินไป ก่อนอื่น แต่ละขั้นตอนควรมีคำอธิบายที่ชัดเจน ปฏิบัติตามโครงสร้างที่สอดคล้องกัน และอย่าค้นหาข้อมูลที่ไม่เกี่ยวข้องกับลำดับปัจจุบัน การชำระเงินควรประกอบด้วยหน้าหนึ่งหรือสองหน้า ซึ่งจะเป็นประโยชน์กับแอปบนอุปกรณ์เคลื่อนที่ในภายหลัง เนื่องจากขั้นตอนทั้งหมดมีแนวโน้มที่จะเพิ่มขึ้นเป็นสองเท่าเนื่องจากความแตกต่างของขนาด
การสมัครไม่ควรสร้างความยุ่งยากโดยไม่จำเป็นเช่นกัน เพื่อให้กระบวนการง่ายขึ้น ให้เพิ่มตัวเลือกการตรวจสอบอัตโนมัติให้มากที่สุดเท่าที่คุณจะทำได้ รวมถึงการตรวจสอบสิทธิ์ของ Google และโซเชียลมีเดีย ตรวจสอบให้แน่ใจว่าได้รวมตัวเลือกการชำระเงินจำนวนมากและทำให้มองเห็นได้ เช่นเดียวกับในภาพด้านล่าง

ที่มา: factorypattern.co.uk
พึงระลึกไว้ว่าไม่ใช่ทุกคนที่ต้องการสร้างบัญชี บางทีผู้ใช้อาจบังเอิญไปเจอร้านค้าของคุณและตัดสินใจซื้อในฐานะแขก อนุญาตให้เรียกดูได้อย่างต่อเนื่องโดยไม่ต้องลงชื่อสมัครใช้ และขอเพียงข้อมูลที่จำเป็นเกี่ยวกับคำสั่งซื้อที่หน้าชำระเงิน สำหรับผู้ที่เข้าสู่ระบบ เพิ่มการบันทึกตะกร้าอัตโนมัติ
สำหรับทั้งการสมัครและการชำระเงิน ให้รวมตัวเลือกในการบันทึกข้อมูลที่ลูกค้าของคุณใส่ในช่องแบบฟอร์มสำหรับคำสั่งซื้อในอนาคต โดยเฉพาะอย่างยิ่งหากแบบฟอร์มต้องการการพิมพ์จำนวนมาก เน้นข้อผิดพลาดเป็นสีแดงและเพิ่มการป้อนอัตโนมัติและรายการดรอปดาวน์สำหรับข้อมูลมาตรฐาน เช่น ประเทศ รัฐ เมือง และรหัสไปรษณีย์

การเข้าถึง
การเข้าถึงได้เป็นเวลานานที่สุด มีคนพูดถึงเรื่องนั้นน้อยที่สุดเมื่อออกแบบอีคอมเมิร์ซ แม้ว่าข้อเท็จจริงที่ว่าคนพิการคิดเป็น 15% ของประชากรโลก ซึ่งมากกว่าหนึ่งพันล้านคน โชคดีที่สิ่งต่าง ๆ กำลังเปลี่ยนแปลง และ UX ของอีคอมเมิร์ซเริ่มอำนวยความสะดวกและเข้าถึงได้มากขึ้นสำหรับทุกคน
หากต้องการศึกษารายละเอียดเพิ่มเติมเกี่ยวกับวิธีทำให้เว็บไซต์เข้าถึงได้ง่ายขึ้น นี่คือลิงก์ไปยังชุดหลักเกณฑ์อย่างละเอียดที่รวบรวมโดย Web Accessibility Initiative แต่สำหรับตอนนี้ ให้เรานำเสนอเคล็ดลับพื้นฐานบางประการแก่คุณ:
ใช้อัตราส่วนคอนทราสต์เฉลี่ยของจานสีและข้อความในร้านค้าของคุณเพื่อปรับให้เข้ากับผู้ใช้ที่มีความบกพร่องทางสายตาได้ดียิ่งขึ้น อัตราส่วนที่แนะนำคือ 4.5:1 สำหรับข้อความขนาดปกติของผลิตภัณฑ์ เริ่มต้นด้วยความคมชัดของปุ่มคำกระตุ้นการตัดสินใจและลิงก์ของคุณ โดยเปรียบเทียบกับสีพื้นหลัง
ลดการใช้กราฟิกที่ฉูดฉาด และตรวจสอบให้แน่ใจว่า UX ของร้านค้าของคุณรองรับเบราว์เซอร์เวอร์ชันล่าสุด เพื่อช่วยลูกค้าที่ใช้โปรแกรมอ่านหน้าจอเป็นประจำ
เพื่อช่วยคนตาบอดสี ให้พยายามใช้สีที่ตรงข้ามกับวงล้อสีเพื่อให้เป็นที่รู้จักมากขึ้น หรือคุณสามารถเพิ่มพื้นผิวหรือรูปร่างที่แตกต่างกันได้หลายแบบเพื่อให้ได้เอฟเฟกต์เดียวกัน
เพิ่มคำบรรยายและคำอธิบายภาพให้กับวิดีโอของผลิตภัณฑ์

ที่มา: martech.org
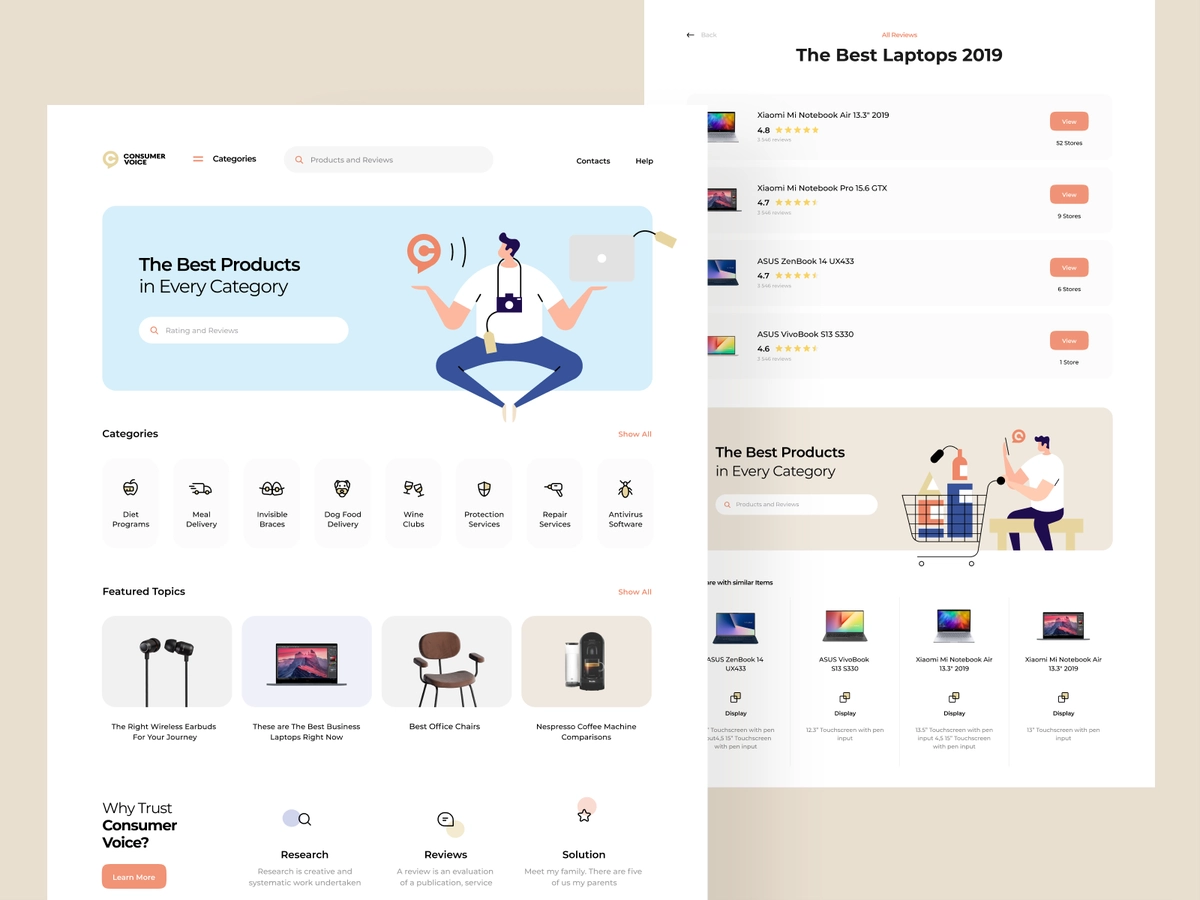
การวิจัย UX ในอีคอมเมิร์ซ
หากคุณมีเวลาและมีเงินพิเศษ ขอแนะนำให้ทำการวิจัย UX (ไม่ว่าจะทำด้วยตัวเองหรือด้วยความช่วยเหลือจากบริษัทพัฒนามืออาชีพ) เสมอ ทีมงานของเราซึ่งมีประสบการณ์หลายปีกับ Magento และ Shopware e-commerce มักจะเริ่มกระบวนการออกแบบ UX เสมอ โดยไม่คำนึงถึงขนาดของโครงการ ด้วยการวิจัยผู้ใช้
ธุรกิจอีคอมเมิร์ซแต่ละแห่งมีความแตกต่างกัน แม้จะอยู่ในอุตสาหกรรมเดียวกัน วิธีเดียวที่จะเข้าใจอย่างถ่องแท้ว่าลูกค้าของคุณต้องการอะไรคือทำการวิจัยผู้ใช้และตลาด และปรับแต่ง UX ของคุณให้ตรงตามความต้องการของพวกเขา
การวิจัยสามารถเป็นได้ทั้งแบบกำเนิดและแบบประเมินผล การวิจัยทั่วไปมีความสำคัญและแสดงถึงช่วงเวลาการค้นพบที่สำคัญ ซึ่งคุณจะศึกษาและวิเคราะห์พฤติกรรมของผู้ใช้โดยใช้เครื่องมือและเทคนิคต่างๆ ขั้นแรก คุณต้องกำหนดปัญหาที่คุณพบในการออกแบบของคุณ จากนั้นจึงรวบรวมวิธีแก้ปัญหา ในการค้นหาปัญหาเหล่านี้ นักวิจัยมักจะทำการสัมภาษณ์ผู้ใช้ทางออนไลน์หรือออฟไลน์ การศึกษาเชิงพฤติกรรม ชาติพันธุ์วิทยา หรือการศึกษาทางประชากรศาสตร์
การวิจัยเชิงประเมินผลช่วยให้คุณประเมินตัวเลือกการออกแบบที่พร้อมผ่านการทดสอบได้ ตามเป้าหมายและข้อกำหนด กระบวนการวิจัยประสบการณ์ผู้ใช้นี้ประกอบด้วยการทดสอบ A/B การวิจัยเชิงคุณภาพและเชิงปริมาณ การวิจัยแบบกองโจร การทดสอบการใช้งาน และการสำรวจต่างๆ
ประโยชน์ของการวิจัย UX ทุกประเภทมาจากการมีส่วนร่วมของผู้ใช้และอัตรา Conversion ที่ดีขึ้น การปรับปรุงการรักษาลูกค้า และช่วยให้ธุรกิจของคุณเติบโตโดยรวม
เคล็ดลับอีคอมเมิร์ซ UX
การออกแบบ UX ของอีคอมเมิร์ซที่ยอดเยี่ยมควรเป็นที่เข้าใจได้ง่ายโดยผู้ที่มีภูมิหลังทุกประเภท ซึ่งสามารถทำได้โดยทำตามคำแนะนำเพิ่มเติมของเรา
เน้นที่การใช้งาน ไม่ใช่เทรนด์ เทรนด์การออกแบบเกือบทั้งหมดที่ปรากฏเป็นครั้งคราวบน Dribbble หรือโซเชียลมีเดียนั้นถูกนำมาแสดงเพื่อแสดงความคิดสร้างสรรค์ของผู้เขียนหรือมีอิทธิพลต่อความนิยม อย่างไรก็ตาม นั่นไม่ได้หมายความว่าเทรนด์เหล่านั้นเหมาะสำหรับ e-stores พวกเขามักจะขัดขวางการใช้งานโดยเบี่ยงเบนความสนใจของลูกค้าและทำให้สิ่งต่าง ๆ ซับซ้อนเกินไป

ที่มา: wwwwards.com
ต่อไปนี้คือแนวโน้มบางส่วนที่ควรหลีกเลี่ยง:
- สไลด์โชว์หรือภาพหมุนในหน้าแรก การศึกษาของ Nielsen Norman Group ในสหราชอาณาจักรแสดงให้เห็นว่าพวกเขามักจะมีปฏิสัมพันธ์และทัศนวิสัยไม่เพียงพอเกินกว่าสไลด์แรก
- การเล่นวิดีโอและเสียงอัตโนมัติ ลูกค้าอาจรู้สึกว่าเป็นการดูถูกเล็กน้อยที่จะเล่นไฟล์สื่อโดยอัตโนมัติโดยไม่ต้องขออนุญาตก่อน มันส่งผลต่อเวลาในการโหลดเช่นกัน
- ป๊อปอัปนับไม่ถ้วนโดยเฉพาะป๊อปอัปแบบเต็มหน้า วิธีหนึ่งที่จะทำให้มันน่ารำคาญยิ่งขึ้นไปอีกคือทำให้ปุ่มปิดซับซ้อนหรือคลุมเครือเป็นพิเศษ
- ดรอปดาวน์ที่ไม่มีที่สิ้นสุด หากเมนูแบบเลื่อนลงต้องมีการเลื่อน จะเป็นการดีกว่าถ้าเปลี่ยนเป็นแถบค้นหาหรือช่องป้อนข้อมูลที่มีคุณลักษณะเติมข้อความอัตโนมัติ
- เอฟเฟกต์พารัลแลกซ์ มันนำออกจากผลิตภัณฑ์โดยการแสดงภาพที่ไม่จำเป็นและอาจทำให้เว็บไซต์ช้าลง นอกจากนี้ยังสามารถสั่นคลอนได้หากดำเนินการไม่ถูกต้อง
- แอนิเมชั่นมากเกินไป ปัญหาเดียวกับอันที่แล้ว ล้นหลามเกินไปและต้องการการเพิ่มประสิทธิภาพพิเศษบางอย่าง
ติดป้ายกำกับการทำงานของคุณ ไม่ว่าไอคอนจะเป็นประเภทใด และถึงแม้จะอยู่ในตำแหน่งปกติก็ตาม การใส่บริบทโดยใส่ข้อความขนาดเล็กแต่ให้ข้อมูลไว้ข้างๆ ก็ค่อนข้างมีประโยชน์มาก บ่อยครั้ง ความสับสนอาจเกิดขึ้นได้ โดยเฉพาะอย่างยิ่งหากลูกค้าไม่เชี่ยวชาญด้านเทคโนโลยีหรือเชี่ยวชาญในองค์ประกอบการออกแบบโดยเฉพาะ
หลีกเลี่ยงการนำทางลึกลับ การนำทางที่ไม่ชัดเจนซึ่งไม่ได้แสดงให้คุณเห็นว่าลิงก์ควรจะส่งไปที่ใดเป็นสิ่งที่ไม่พึงปรารถนาอย่างยิ่ง ใช้ anchor text หรือป้ายกำกับที่ชัดเจนเพื่อแสดงสิ่งที่คาดหวัง Minimalism นั้นยอดเยี่ยม แต่ไม่ต้องเสียความสะดวกสบายของลูกค้า
อย่าปฏิบัติต่อแอพมือถือของร้านค้าของคุณเหมือนกับที่คุณปฏิบัติต่อเว็บไซต์ของคุณ ถือเป็นหนึ่งในข้อผิดพลาดที่ใหญ่ที่สุดที่ผู้ค้าปลีกออนไลน์ทำ แอปพลิเคชันของคุณตอบสนองไม่เพียงพอ นอกจากนี้ยังควรได้รับการปรับให้เหมาะสมสำหรับหน้าจอและระบบปฏิบัติการต่างๆ
ทุกฟีเจอร์ควรมีลักษณะและทำงานในลักษณะเดียวกับที่ปรากฏในแอปอื่นๆ ไม่ใช่ลักษณะที่ปรากฏบนเว็บไซต์ ซึ่งหมายความว่า ตัวอย่างเช่น การซูมเข้าต้องใช้สองนิ้วบีบและลากที่คุ้นเคย ในขณะที่เวอร์ชันเดสก์ท็อปต้องการการกดปุ่มสองสามปุ่ม
และสุดท้าย แต่ไม่ท้ายสุด - สม่ำเสมอ ความไม่สอดคล้องกันภายในในการออกแบบในรูปแบบของฟอนต์ สี ฯลฯ ที่เข้ากันไม่ได้อาจทำให้เกิดความสับสนอย่างมาก แม้ว่าจะไม่ได้หมายความว่าทุกรายละเอียดควรตรงกับจุดที่น่าเบื่อที่สุด แต่การใช้รูปแบบที่สอดคล้องกันในองค์ประกอบอีคอมเมิร์ซทั้งหมด ตั้งแต่การเข้าสู่ระบบจนถึงการชำระเงิน จะทำให้ผู้ใช้ของคุณมีบรรยากาศที่สะดวกสบายยิ่งขึ้น
สำรวจเคล็ดลับที่ใช้งานได้จริงเพิ่มเติมเกี่ยวกับวิธีพัฒนาทักษะการออกแบบ UI/UX ในวิดีโอนี้
เว็บไซต์อีคอมเมิร์ซประสบการณ์ผู้ใช้ที่ดีที่สุด
เพื่อเสนอ "การแสดง" เล็กน้อยและไม่ใช่แค่ "บอก" นี่คือรายการเว็บไซต์อีคอมเมิร์ซสำหรับประสบการณ์ผู้ใช้ที่ดีที่สุดของเราในขณะนี้
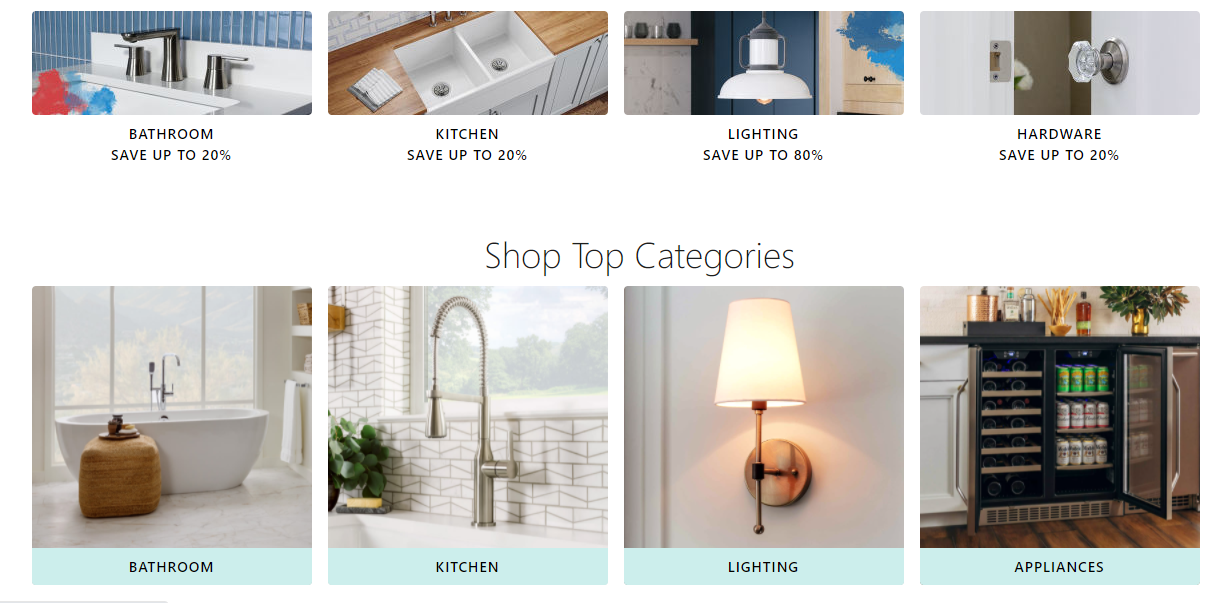
การรวบรวม UX ของเราเริ่มต้นขึ้นพร้อมกับ Build with Ferguson ซึ่งเป็นผู้ค้าปลีกด้านการปรับปรุงบ้านออนไลน์ชาวอเมริกัน มีห้องน้ำ ห้องครัว อุปกรณ์แสงสว่าง และอุปกรณ์มากกว่า 50,000 แห่ง ทำให้เว็บไซต์มีการนำทางที่ใช้งานได้จริง ซึ่งช่วยให้คุณค้นหาสิ่งหลากหลายได้โดยไม่มีปัญหาใดๆ UX ของพวกเขาค่อนข้างเรียบง่ายแต่ประสบความสำเร็จ

ที่มา: build.com
มาคุยกันค่ะ มีโครงการในใจหรือไม่?
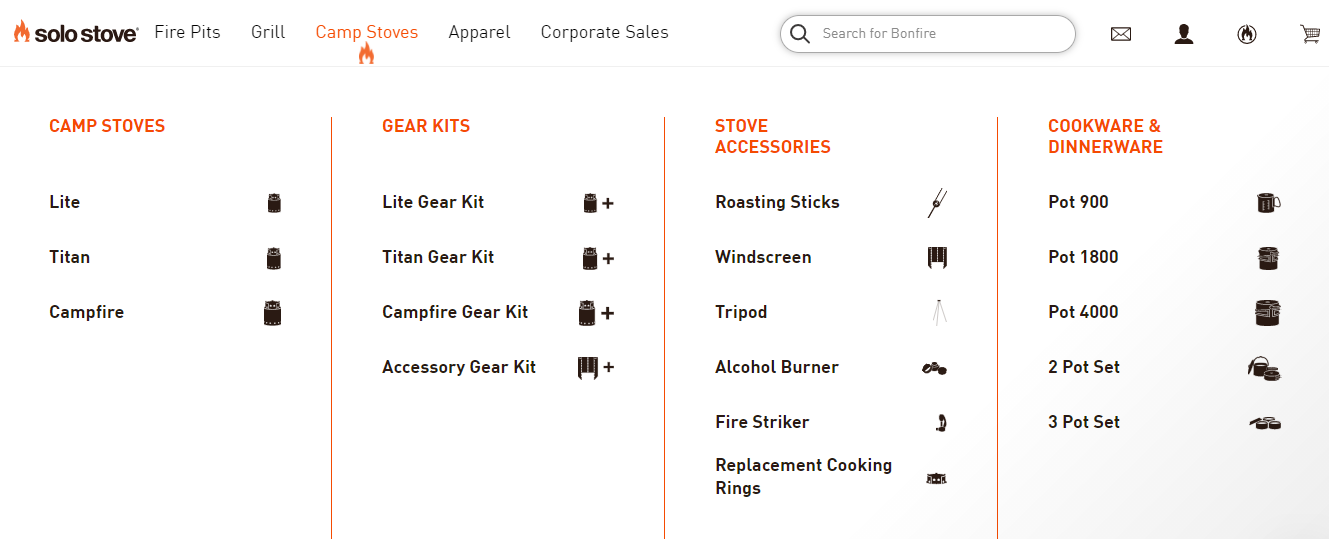
เว็บไซต์ถัดไปที่ปฏิบัติตามแนวทางปฏิบัติที่ดีที่สุดของ UX สำหรับอีคอมเมิร์ซคือ Solo Stove ผู้ผลิตหลุมไฟและเตาย่าง พวกเขาสร้างไอคอนที่กำหนดเองสำหรับแต่ละหมวดหมู่บนเว็บไซต์ของพวกเขา อย่างไรก็ตาม การทดลองนี้ไม่ได้ลดทอนความสะดวกของเว็บไซต์ เนื่องจากดูน่าสนุกและมีข้อความอธิบายประกอบ

ที่มา: solotove.com
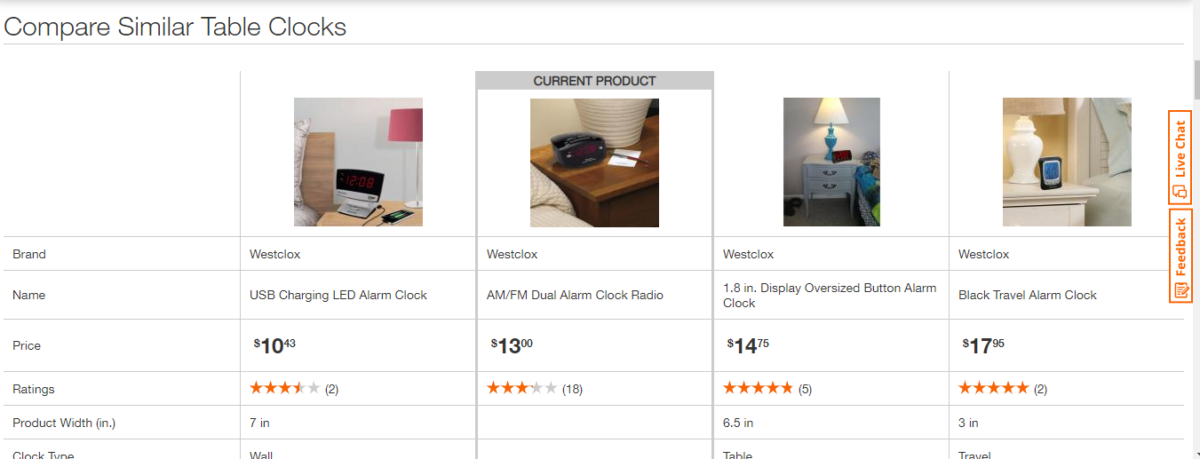
ถัดมาคือ Home Depot ผู้ค้าปลีกเครื่องใช้ในบ้านรายใหญ่ที่สุดในสหรัฐอเมริกา โดยจำหน่ายเครื่องมือ ผลิตภัณฑ์ก่อสร้าง และบริการมากมาย พวกเขาใช้คุณลักษณะการเปรียบเทียบที่ยอดเยี่ยมสำหรับบุคคลที่ใช้งานได้จริงหรือไม่แน่ใจ คุณสามารถเปรียบเทียบคุณลักษณะของผลิตภัณฑ์ทั้งแบบมาตรฐานและแบบเฉพาะได้

ที่มา: homedepot.com
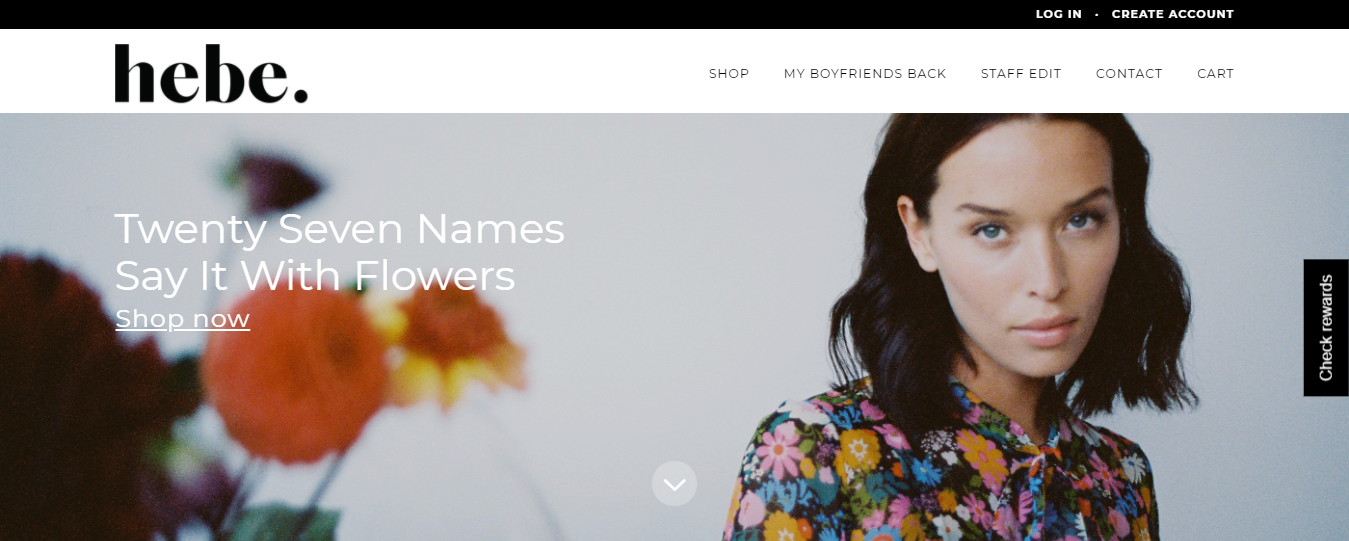
ปิดรายการ UX เว็บไซต์ที่ดีที่สุดสำหรับอีคอมเมิร์ซของเราคือ Hebe ร้านค้าปลีกเสื้อผ้าที่ตั้งอยู่ในเมืองมาสเตอร์ตัน ประเทศนิวซีแลนด์ ตัวเลือกการพิมพ์ที่พูดน้อยและรูปภาพคุณภาพสูงสำหรับแต่ละรายการทำให้เว็บไซต์นี้เป็นที่สะดุดตาและเป็นแรงบันดาลใจสำหรับนักออกแบบ UX คนอื่นๆ

ที่มา: hebeboutique.com
ตัวอย่างแนวทางปฏิบัติที่ดีที่สุดสำหรับ UX ของอีคอมเมิร์ซบนมือถือ
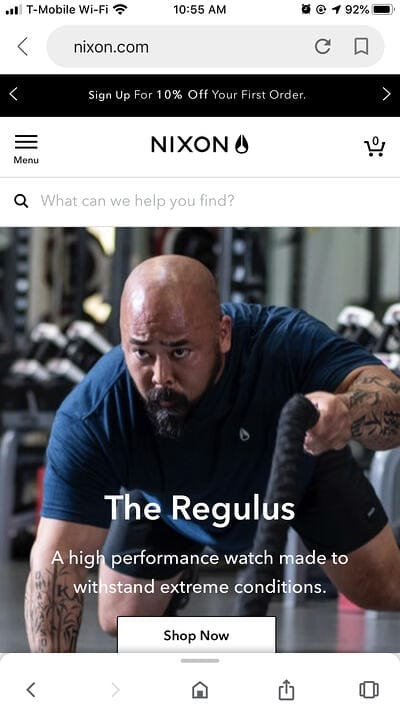
ถึงเวลาสำหรับตัวอย่างแนวทางปฏิบัติที่ดีที่สุดสำหรับ UX ของอีคอมเมิร์ซบนมือถือ การเลือกนี้เริ่มต้นด้วย Nixon Watches นาฬิกา Californian อุปกรณ์เสริม และแบรนด์เครื่องเสียง เว็บไซต์เวอร์ชันมือถือมีความสง่างามและมีสีสันด้วยการเพิ่มชั้นของการตอบสนอง

ที่มา: groovecommerce.com
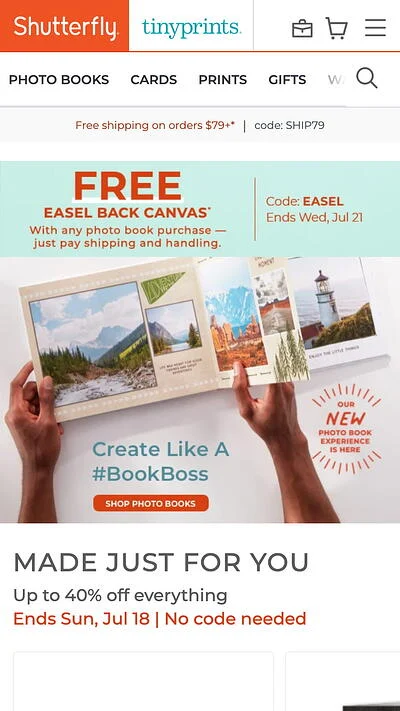
ถัดมาเป็นเว็บไซต์บนมือถือของ Shutterfly เป็นบริการออนไลน์สำหรับการ์ดส่วนบุคคลและสมุดภาพ สองสิ่งที่ดีที่สุดเกี่ยวกับเวอร์ชันมือถือของพวกเขาคือการใช้ภาพถ่ายที่สวยงามและการนำทางที่ง่ายที่สุดที่จะช่วยเสริมการออกแบบของพวกเขาโดยไม่ทำให้ผู้ใช้ล้นหลาม

ที่มา: hubspot.com
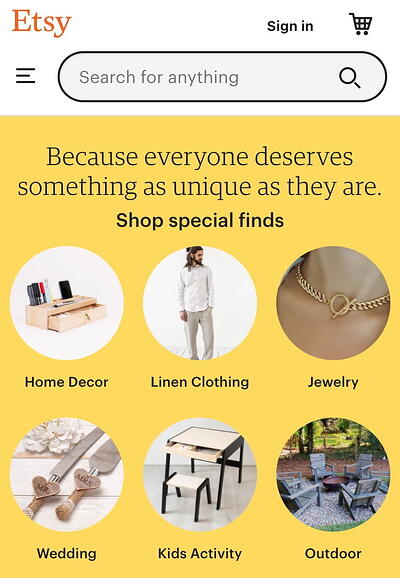
หนึ่งในแอพอีคอมเมิร์ซที่ดีที่สุด UX ก็คือ Etsy ร้านเสื้อผ้าวินเทจและแฮนด์เมดออนไลน์ ของขวัญ ของใช้ในบ้าน และเครื่องประดับ เว็บไซต์เวอร์ชันมือถือมีการจัดระเบียบอย่างมากพร้อมระบบการกรองที่ยอดเยี่ยมซึ่งทำงานได้ดีพอๆ กับบนเว็บไซต์ของพวกเขา การค้นหาของพวกเขาเป็นไปตามกฎทั้งหมดของ UX บนมือถือที่ยอดเยี่ยม รวมถึงการแสดงให้เห็นและตอบสนอง

ที่มา: hubspot.com
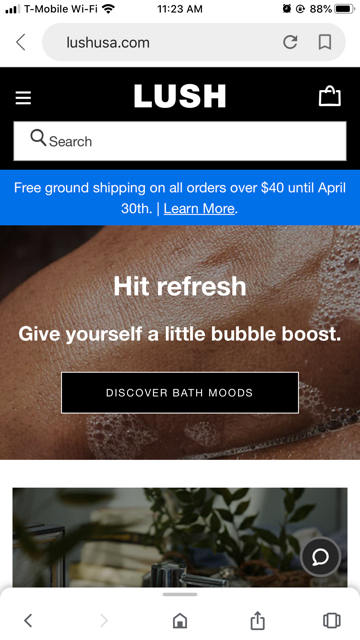
สุดท้ายในรายการของเราคือร้านเครื่องสำอางออนไลน์ Lush การแสดงภาพผลิตภัณฑ์ของพวกเขาบนเว็บไซต์เวอร์ชันมือถือพิสูจน์ว่าคุณสามารถใส่ภาพทั้งหมดลงบนหน้าจอขนาดเล็กได้เช่นกัน สไตล์ของพวกเขาคล้ายกับฟีด Instagram ยอดนิยม และระบบการค้นหาและตัวกรองที่ดำเนินการอย่างดีเพียงอย่างเดียวทำให้พวกเขาอยู่ในรายการ "UX ที่ดีที่สุด" มากมาย

ที่มา: groovecommerce.com
บทสรุป
ในการช็อปปิ้งออนไลน์ UX ทำหน้าที่เป็นความประทับใจครั้งแรกของผู้บริโภคที่มีต่อบริษัทของคุณ ดังนั้นจึงต้องเกือบจะไร้ที่ติและแสดงให้ผู้คนเห็นว่าคุณใส่ใจเกี่ยวกับประสบการณ์ของพวกเขาใน e-store ของคุณ มีงานวิจัยมากมายและแนวทางที่กำหนดไว้แล้วสำหรับ UX อีคอมเมิร์ซ
เราเลือกสิ่งที่สำคัญที่สุดในบทความนี้จากประสบการณ์ของทีมในการพัฒนาพาณิชย์อิเล็กทรอนิกส์ หากมีคำถามเหลือหรือมีโครงการในใจ โปรดแจ้งให้เราทราบ เรายินดีรับฟังความคิดเห็นและความท้าทายใหม่ๆ เสมอ
