โมดูลเว็บฟอร์ม Drupal 9 – บทช่วยสอนโดยย่อ
เผยแพร่แล้ว: 2022-10-31คุณได้เห็นแล้ว คุณได้ใช้มัน และตอนนี้คุณจะได้เรียนรู้วิธีการสร้างพวกมันใน Drupal อย่างง่ายดาย เนื่องจากการรวบรวมข้อมูลแบบฟอร์มมีความสำคัญมากสำหรับองค์กรใดๆ จำเป็นต้องมีระบบแบบฟอร์มที่ยืดหยุ่น ปรับแต่งได้ และมีคุณลักษณะมากมาย
และอะไรจะดีไปกว่าโมดูล Webform ของเราเอง โมดูล Drupal 9 Webform เป็นโมดูลที่สนับสนุนและเป็นหนึ่งในโมดูลที่ทรงพลังและยืดหยุ่นที่สุดใน Drupal เป็นโมดูลโอเพ่นซอร์สที่ใช้สำหรับสร้างแบบฟอร์มและจัดการการส่ง Drupal Webform ยังทำให้รายชื่อโมดูล Drupal อันดับต้นๆ ที่คุณต้องการสำหรับโครงการ Drupal ครั้งต่อไปของคุณ! เรียนรู้เพิ่มเติมเกี่ยวกับโมดูลที่ปรับเปลี่ยนได้ในบทช่วยสอนบนเว็บฟอร์มของ Drupal 9

โลโก้เว็บฟอร์มมาจาก Drupal.org/Webform
ทำไมต้องใช้ Drupal Webform Module?
Drupal Webform เป็นโมดูลอเนกประสงค์ที่ใช้ในการสร้างแบบฟอร์มและดึงข้อมูลจากผู้ใช้ ตัวอย่างเช่น คุณสามารถใช้โมดูล Drupal Webform เพื่อสร้างแบบสำรวจ แบบฟอร์มติดต่อ และแบบฟอร์มคำติชม หลังจากส่ง โมดูลนี้จะอนุญาตให้ส่งอีเมลไปยังผู้ใช้และสามารถส่งการแจ้งเตือนไปยังผู้ดูแลระบบเกี่ยวกับการส่งได้ มีตัวเลือกในการดูการส่ง เผยแพร่เป็นโหนด เพจ หรือบล็อก และส่งออกผลลัพธ์เป็นไฟล์ CSV
- โมดูล Drupal Webform เป็นโอเพ่นซอร์ส ซึ่งหมายความว่าฟรี และคุณต้องใช้เวลาในการตั้งค่าและกำหนดค่าแบบฟอร์มเท่านั้น
- ช่วยให้คุณสามารถตรวจสอบฟอร์มผ่าน hooks, Webform handlers หรือโมดูล Drupal Webform Clientside Validation จำเป็นต้องติดตั้งโมดูลการตรวจสอบไคลเอ็นต์
- เว็บฟอร์มเหล่านี้มีความยืดหยุ่นและอนุญาตให้ปรับแต่งฟิลด์ที่ใช้ในแบบฟอร์มได้
- มีตัวเลือกที่มีค่ามากมายในการติดตั้งครั้งเดียว เช่น การส่งการแจ้งเตือนและอีเมลไปยังผู้ใช้และผู้ดูแลระบบ
- Drupal Webforms ทำให้ง่ายต่อการส่งออกผลลัพธ์ของการส่ง ผู้ใช้สามารถดูผลลัพธ์ของแบบฟอร์มที่ส่งมาในอินเทอร์เฟซของผู้ดูแลระบบ และยังสามารถส่งออกผลลัพธ์ในรูปแบบ CSV ได้ด้วยการคลิกปุ่มเพียงปุ่มเดียว
สำหรับข้อมูลเชิงลึกเกี่ยวกับคุณสมบัติของโมดูล Webform โปรดดูบทความนี้
เริ่มต้นใช้งานโมดูล Drupal 9 Webform
ชุมชน Drupal ได้มอบโมดูลที่ยอดเยี่ยมให้กับเรา และ Drupal Webform ก็เป็นหนึ่งในนั้นอย่างแน่นอน Jacob Rockowitz ผู้สร้างและผู้ดูแลโมดูล Webform เคยพูดคุยกับเราเกี่ยวกับ Webform และการมีส่วนร่วมของเขาในชุมชน Drupal “ทุกคนมีร่อง/สไตล์ส่วนตัวสำหรับการสร้างซอฟต์แวร์ หลังจาก 20 ปีของการเขียนซอฟต์แวร์ ฉันยอมรับว่าฉันชอบทำงานเพื่อเป้าหมาย/โครงการเดียว ซึ่งเป็นโมดูล Webform สำหรับ Drupal ในเวลาเดียวกัน ฉันยังได้เรียนรู้ว่าการสร้างซอฟต์แวร์โอเพ่นซอร์สเป็นมากกว่าแค่การร่วมเขียนโค้ด มันเกี่ยวกับการสนับสนุนและสร้างชุมชนรอบรหัส”
ขอบคุณมากสำหรับ Jacob และผู้มีส่วนร่วมอื่นๆ สำหรับโมดูล Webform ที่ให้โมดูลที่มีค่าอย่างยิ่งแก่เรา
ตอนนี้ มาเริ่มด้วยการติดตั้งโมดูลเว็บฟอร์ม Drupal 9 และสร้างเว็บฟอร์ม
ติดตั้งและเปิดใช้งานโมดูล Drupal Webform
ดาวน์โหลดโมดูล Drupal 9 Webform จากที่นี่และเปิดใช้งาน

หากต้องการเปิดใช้งาน Webform ให้ไปที่ Extended และในหมวด Webform คุณจะเห็น Webform พร้อมกับช่องทำเครื่องหมาย (ดังที่แสดงด้านบน) ในการทำงานกับ Drupal 9 Webforms ให้เปิดใช้ งาน Field API, System module และ User module หากไม่ได้เปิดใช้งานโมดูลทั้งสามนี้ เว็บฟอร์มจะไม่สามารถเปิดใช้งานได้
มีตัวเลือกต่างๆ ภายใต้ Webform ที่มีฟังก์ชันเฉพาะ เปิดใช้งานได้ตามความต้องการของคุณ
สร้างเว็บฟอร์มใหม่
ในการสร้าง Drupal 9 Webform ใหม่ ให้เปิดใช้งาน Webform UI และ Webform Access Webform UI มีส่วนติดต่อผู้ใช้ที่ดีสำหรับการสร้างและบำรุงรักษาเว็บฟอร์ม Webform Access ควบคุมโหนดของเว็บฟอร์ม เปิดใช้งาน Webform Node ก่อนเปิดใช้งาน Webform Access จากนั้นไปที่ โครงสร้าง -> เว็บฟอร์ม

ต่อไปนี้คือตัวเลือกบางส่วนสำหรับเว็บฟอร์ม
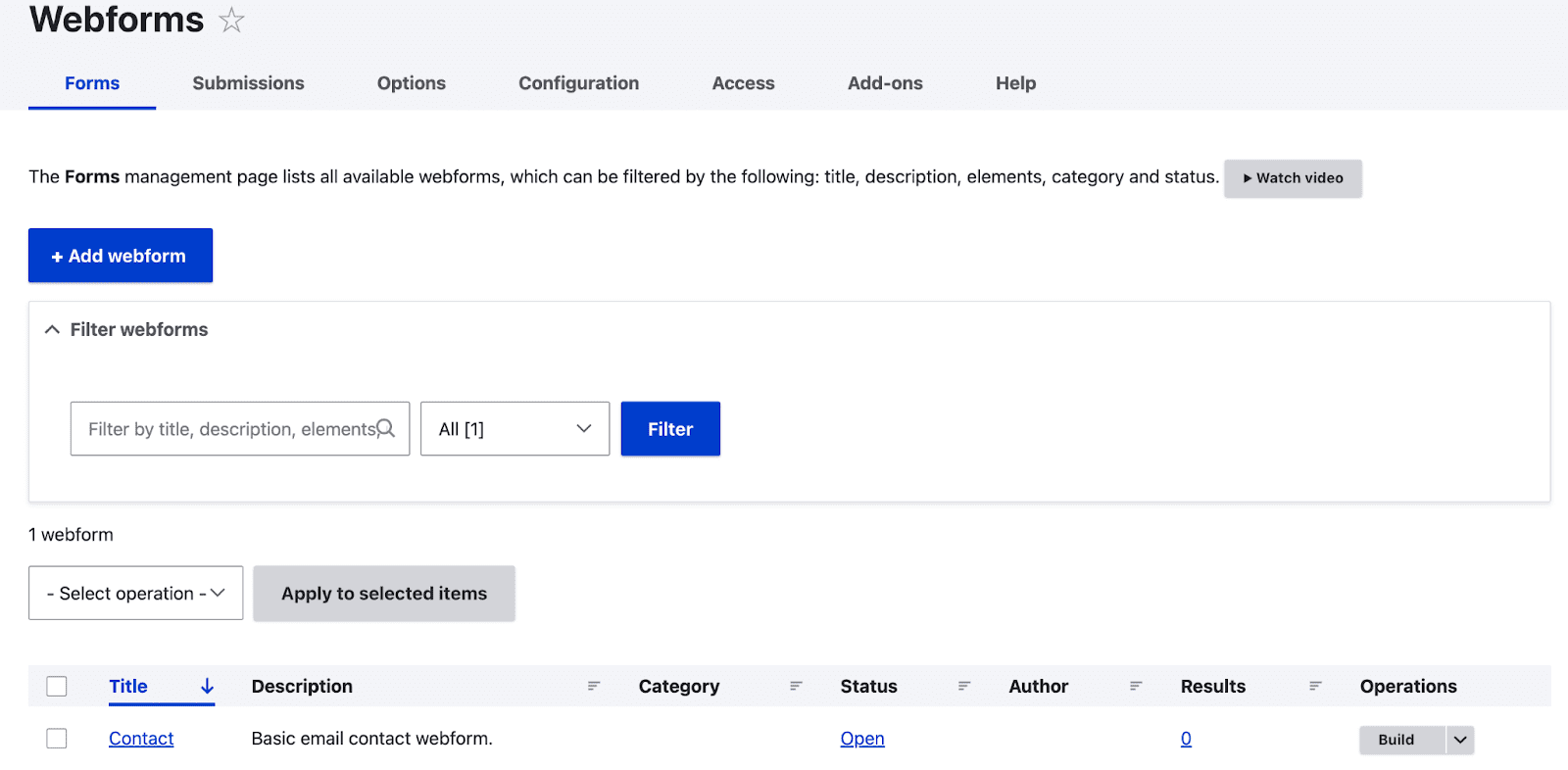
- ในแท็บแรก แบบฟอร์ม คุณจะพบรายการของเว็บฟอร์มที่สร้างขึ้น ตามค่าเริ่มต้น จะมีแบบฟอร์มการติดต่ออยู่เสมอ
- ในแท็บการ ส่ง คุณสามารถดูแบบฟอร์มที่ผู้ใช้ส่งมาได้
- แท็บ ตัวเลือก มีชุดค่าที่ใช้ซ้ำได้ที่กำหนดไว้ล่วงหน้าซึ่งมีให้สำหรับปุ่มตัวเลือก ช่องทำเครื่องหมาย และเมนู
- ในแท็บการ กำหนดค่า จะมีการตั้งค่าทั่วไปของเว็บฟอร์ม
- ในแท็บ การเข้าถึง คุณสามารถสร้างกลุ่มผู้ใช้และกำหนดสิทธิ์ให้กับกลุ่มได้
- ในแท็บส่วน เสริม คุณจะเห็นรายการโมดูลและปลั๊กอินที่สามารถใช้ในการปรับปรุงคุณสมบัติของเว็บฟอร์ม
ในการสร้างเว็บฟอร์มใหม่:
- คลิกที่ เพิ่มเว็บฟอร์ม
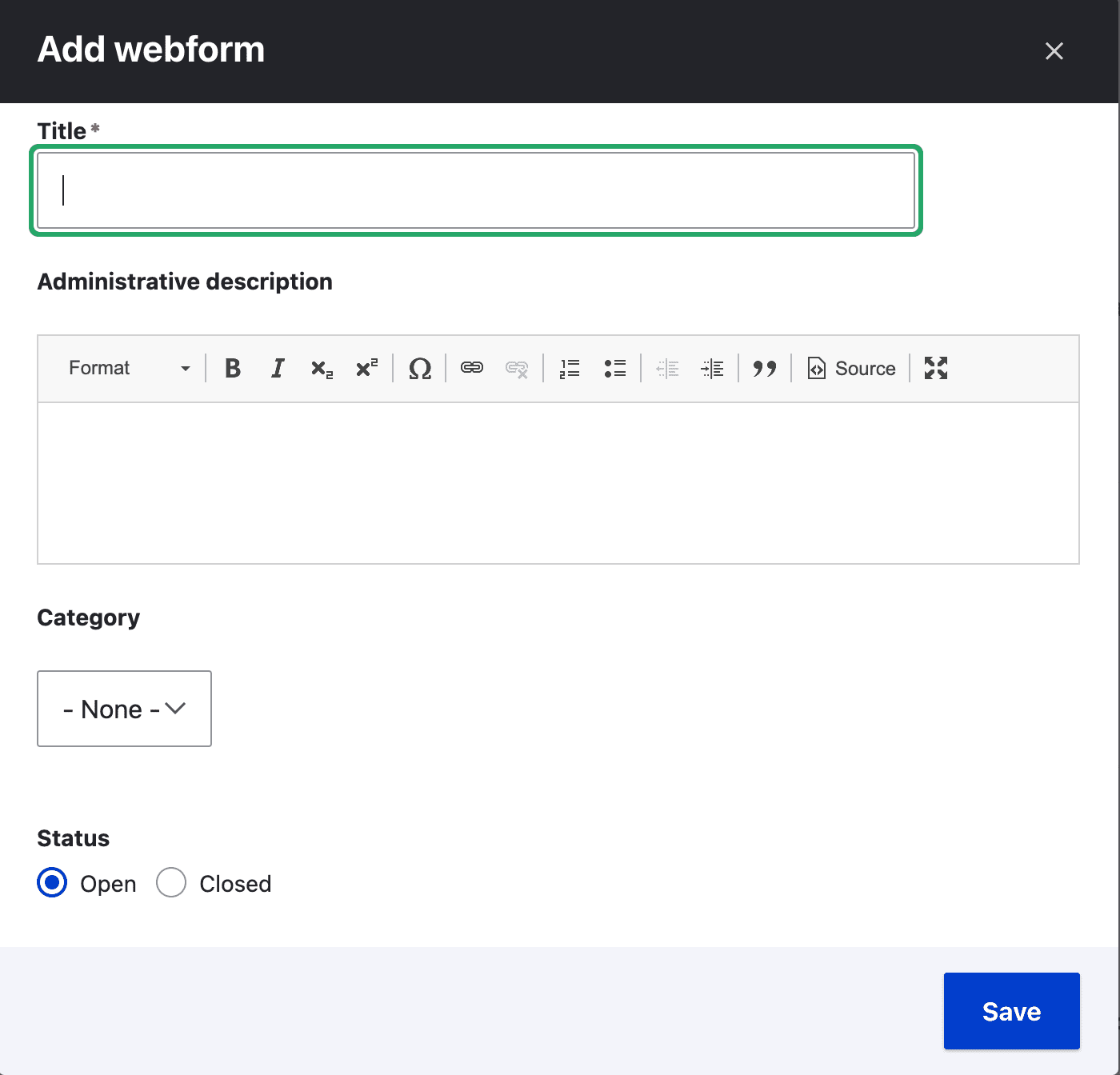
- ในตอนนี้ แท็บจะเปิดขึ้นพร้อม ชื่อ คำอธิบาย หมวดหมู่ และ สถานะ
- เพิ่มชื่อให้กับเว็บฟอร์มและคำอธิบายสั้นๆ เกี่ยวกับแบบฟอร์ม
- ภายใต้ สถานะ คุณจะเห็นสองตัวเลือก: เปิดและปิด ซึ่งหมายความว่าหากสถานะเป็น 'เปิด' แบบฟอร์มจะพร้อมใช้งานสำหรับผู้ใช้รายอื่นที่ปิดอยู่
- หลังจากแก้ไขตัวเลือกทั้งหมดแล้ว ให้คลิก บันทึก

การเพิ่มฟิลด์ให้กับ Drupal 9 Webform
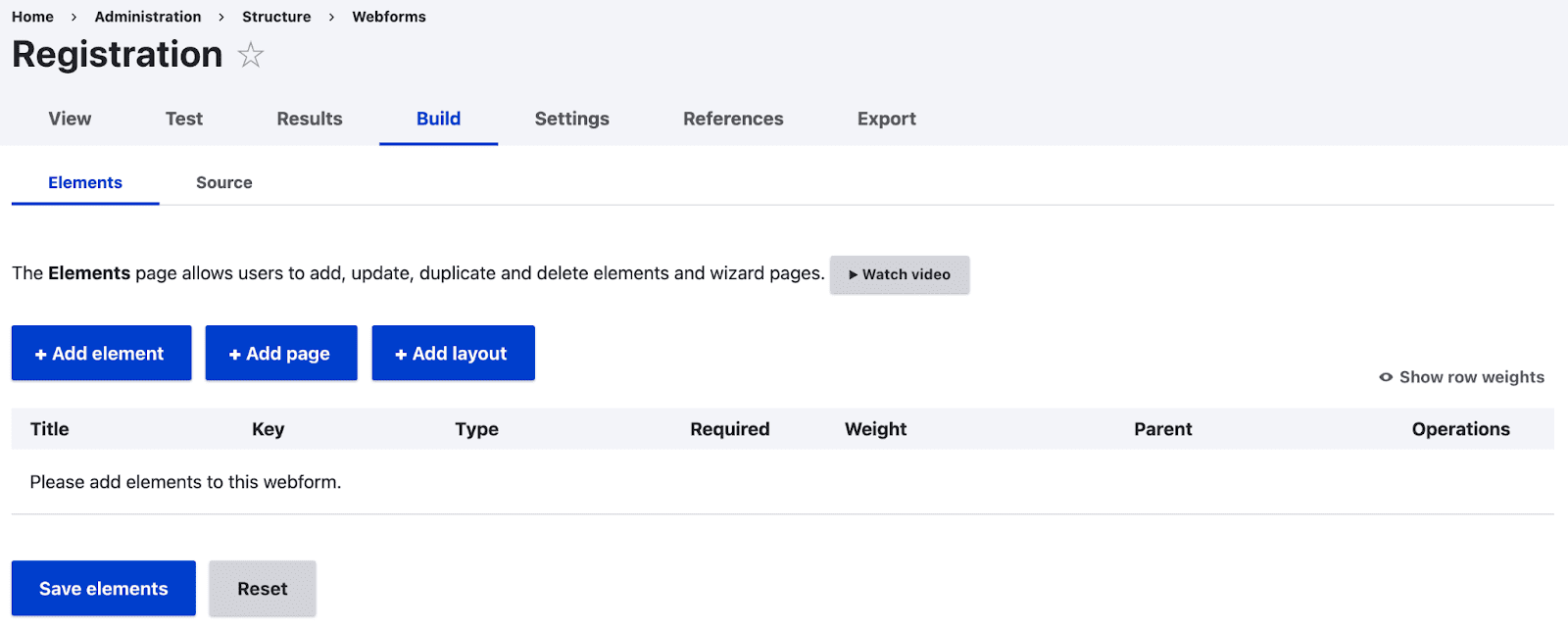
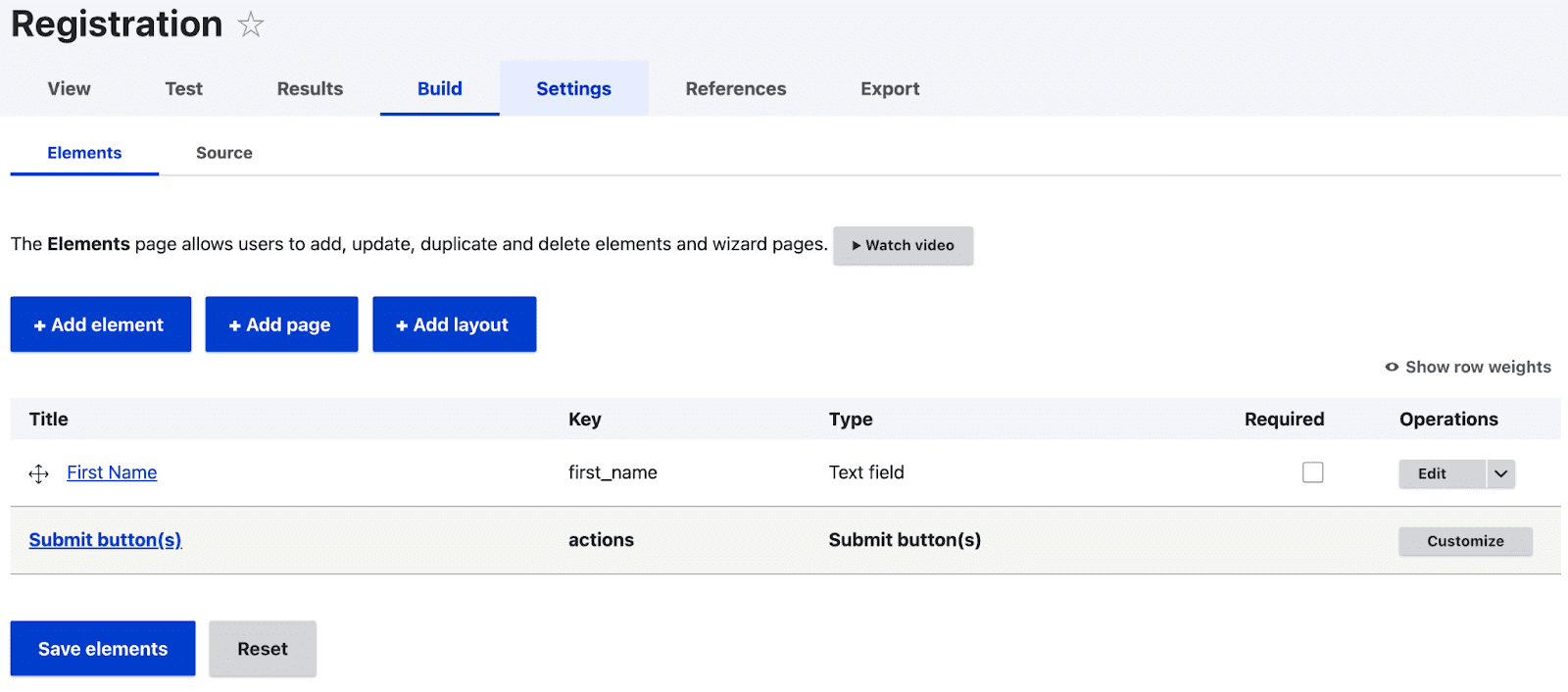
เมื่อคุณคลิกที่ บันทึก หน้าจะเปิดขึ้นพร้อมกับชื่อของเว็บฟอร์ม (ที่นี่: การลงทะเบียน)

- หากต้องการเพิ่มฟิลด์ลงในเว็บฟอร์ม ให้คลิกที่ปุ่ม +เพิ่มองค์ประกอบ
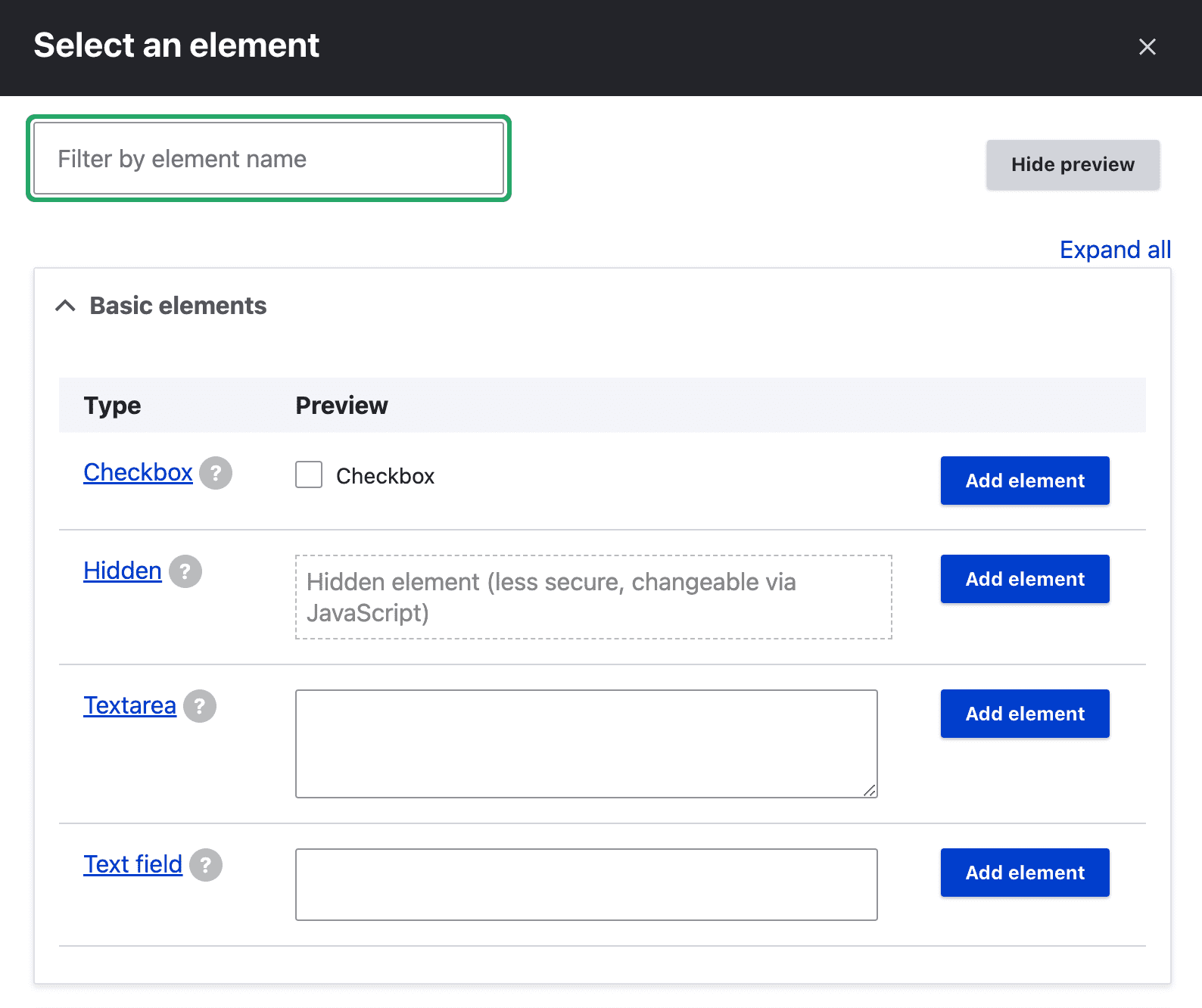
- ตอนนี้คุณจะเห็นป๊อปอัปพร้อมรายการฟิลด์ที่สามารถใช้ได้ในเว็บฟอร์ม

- หากต้องการดูตัวอย่างองค์ประกอบ ให้คลิกแสดงตัวอย่างที่มุมบนขวา หากต้องการเพิ่มองค์ประกอบ ให้คลิกที่ปุ่ม เพิ่มองค์ประกอบ ของแต่ละองค์ประกอบ ตอนนี้ป๊อปอัปจะเปิดขึ้นที่ด้านขวาของหน้า..


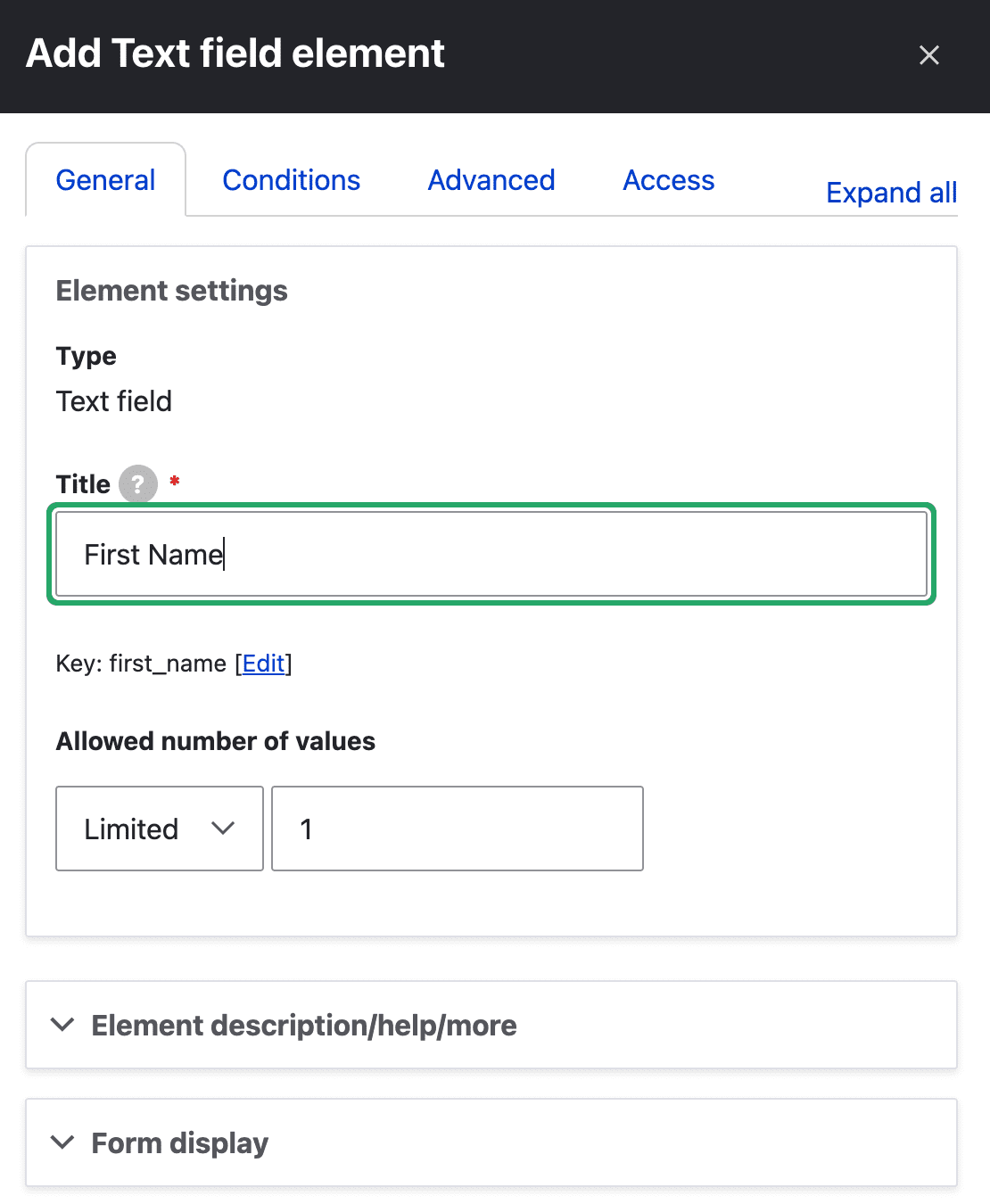
- ตอนนี้คุณจะเห็นตัวเลือกสำหรับแก้ไขชื่อและการตั้งค่าขั้นสูงมากมายสำหรับฟิลด์ หลังจากที่คุณทำการเปลี่ยนแปลงการตั้งค่าทั้งหมดเสร็จแล้ว ให้คลิกที่ปุ่ม บันทึก คลิกที่ช่องทำเครื่องหมายที่ จำเป็น สำหรับฟิลด์บังคับทั้งหมดในเว็บฟอร์ม

- คุณสามารถดูเว็บฟอร์มที่สร้างขึ้นโดยคลิกที่แท็บ มุมมอง ที่ด้านบน ปุ่ม ส่ง จะถูกสร้างขึ้นโดยอัตโนมัติเมื่อเพิ่มองค์ประกอบลงในเว็บฟอร์ม
- แท็บทดสอบให้การทดสอบกับเว็บฟอร์มที่สร้างขึ้น ค่าในช่องแบบฟอร์มจะถูกเติมโดยอัตโนมัติด้วยค่าสุ่ม
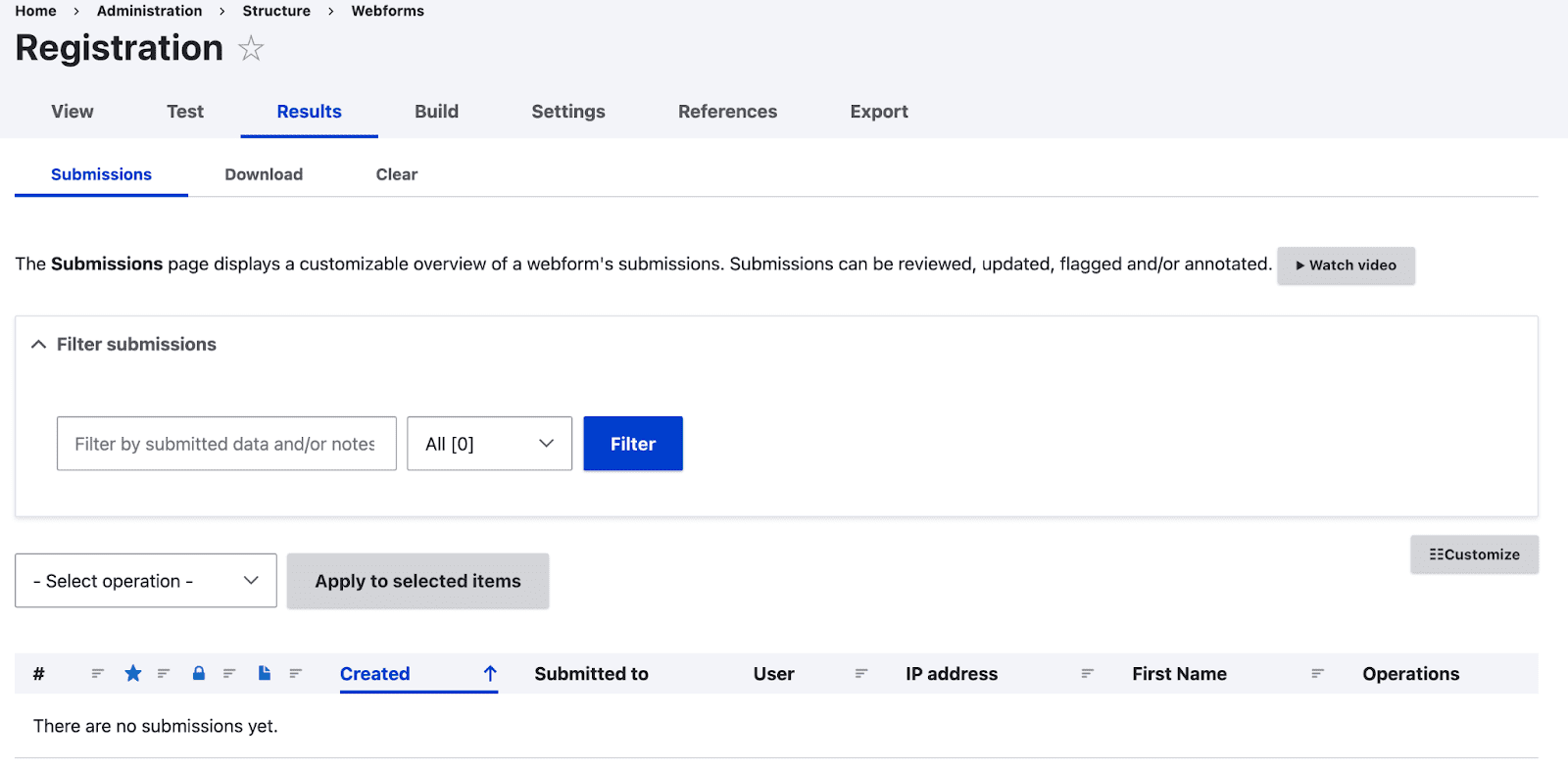
- ในแท็บ ผลลัพธ์ สามารถดูค่าของแบบฟอร์มที่ส่งได้ มีสามตัวเลือกภายใต้แท็บผลลัพธ์

- รายการแบบฟอร์มที่ส่งทั้งหมดภายใต้แท็บการ ส่ง
- สามารถดาวน์โหลดผลลัพธ์ที่ส่งได้ 4 รูปแบบ - ข้อความที่คั่น ตาราง HTML เอกสาร JSON หรือเอกสาร Yaml ใต้แท็บ ดาวน์โหลด
- คุณสามารถล้างแบบฟอร์มที่ส่งมาได้ในแท็บ ล้าง ผลลัพธ์
- แท็บ การตั้งค่า มีการตั้งค่าทั่วไปของเว็บฟอร์มซึ่งสามารถเปลี่ยนแปลงได้ตามความต้องการของผู้ใช้
- การกำหนดค่าของ Drupal Webform สามารถดาวน์โหลดได้จากแท็บ ส่งออก การกำหนดค่าจะแสดงขึ้นและสามารถดาวน์โหลดได้โดยคลิกปุ่ม ดาวน์โหลด ที่ส่วนท้ายของหน้า ดาวน์โหลดในรูปแบบ Yaml เนื่องจากไฟล์การกำหนดค่า Yaml สามารถนำเข้าไปยังอินสแตนซ์ Drupal อื่นได้อย่างง่ายดาย
การเพิ่มเนื้อหาลงใน Drupal Webform
ทันทีที่เปิดใช้งานโมดูล Drupal 9 Webform Node จะมีการสร้างประเภทเนื้อหาที่มีชื่อ 'webform' มีฟิลด์เช่นชื่อเรื่อง เนื้อหา และเว็บฟอร์ม เว็บฟอร์มมีดรอปดาวน์พร้อมเว็บฟอร์มที่สร้างขึ้นทั้งหมด
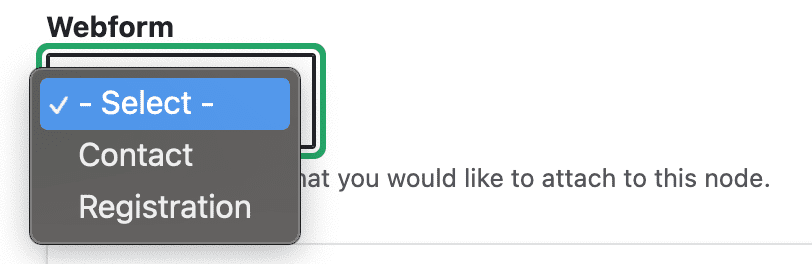
หากต้องการเพิ่มเนื้อหาลงในเว็บฟอร์ม ให้ไปที่ เนื้อหา > เพิ่มเนื้อหา > Webform ดังที่ได้กล่าวมาแล้วจะมีชื่อเรื่องและเนื้อหาอยู่แล้ว คุณจะพบเมนูดรอปดาวน์ที่มีป้ายกำกับว่า Webform ซึ่งมีชื่อหัวข้อของแบบฟอร์มบนเว็บทั้งหมดที่สร้างขึ้น

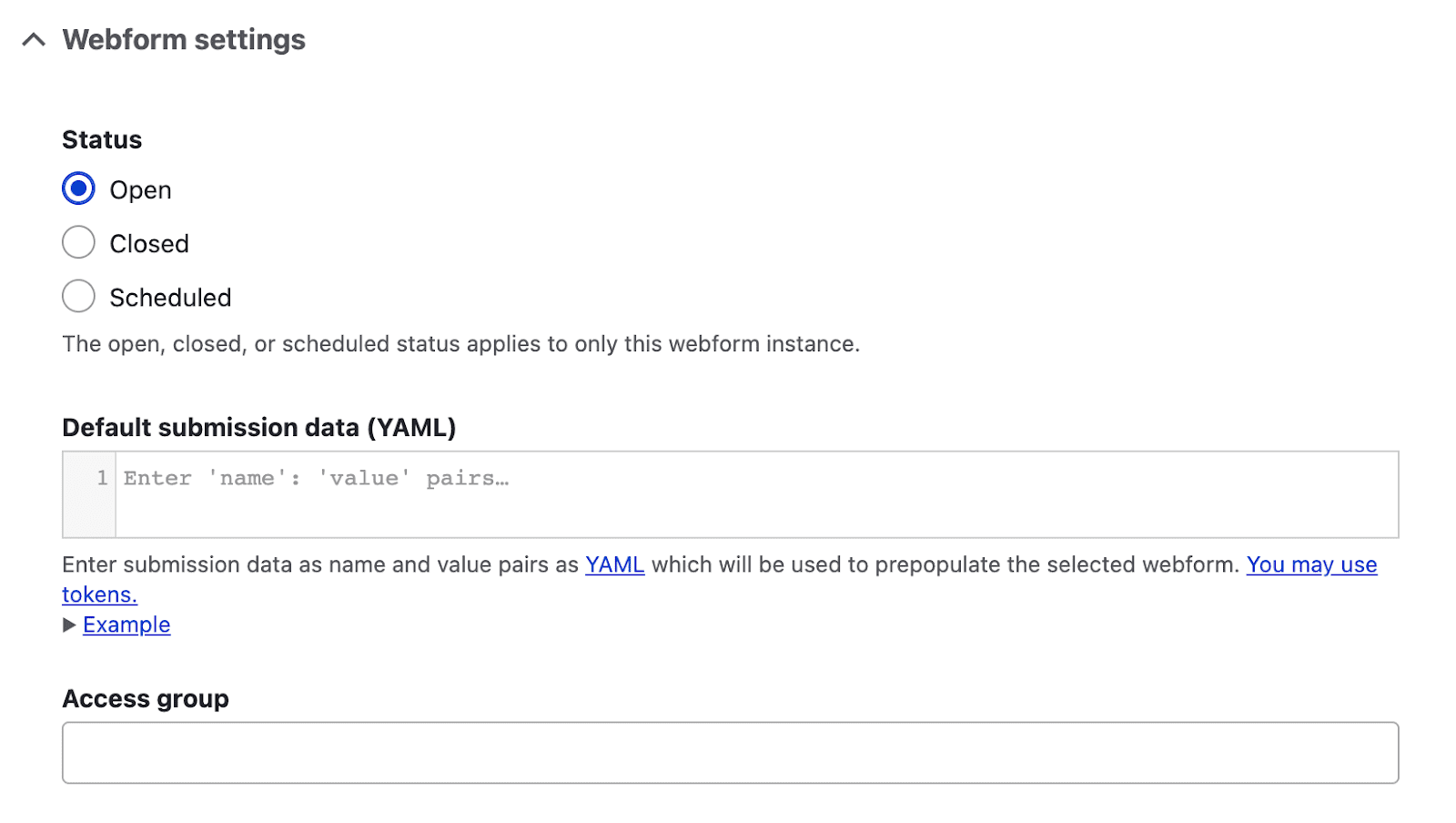
ถัดจากนั้น จะมีตัวเลือกอื่นที่เรียกว่า 'การตั้งค่าเว็บฟอร์ม'

ภายใต้สถานะมีสามตัวเลือกคือ เปิด (เพื่อให้เปิดให้ผู้ใช้ต่อไป) ปิด (เพื่อปิดแบบฟอร์มสำหรับผู้ใช้) และ ตามกำหนดเวลา (จะให้ฟิลด์วันที่และเวลาและตามวันที่และเวลาที่กล่าวถึง แบบฟอร์มจะ เปิดให้ผู้ใช้กรอก)
คุณยังสามารถระบุข้อมูลเริ่มต้นได้ด้วยการกรอกข้อมูลในฟิลด์ข้อมูลการส่ง เริ่มต้น ด้วยโทเค็นที่พร้อมใช้งาน สามารถเรียกดูโทเค็นได้โดยคลิกที่ คุณสามารถใช้โทเค็น ตัวอย่างการเขียนโทเค็นสามารถดูได้โดยคลิกที่ลิงค์ตัวอย่าง คุณสามารถดูแบบฟอร์มที่ส่งทั้งหมดได้ภายใต้แท็บ ผลลัพธ์
การเพิ่มเว็บฟอร์ม Drupal 9 เป็นฟิลด์ในประเภทเนื้อหา
ตอนนี้ มาเพิ่ม Drupal Webform ในประเภทเนื้อหากันเถอะ
- ไปที่ โครงสร้าง > ชนิดเนื้อหา > จัดการฟิลด์ ของชนิดเนื้อหาที่ต้องใช้แบบฟอร์ม
- คลิกที่ เพิ่มฟิลด์ ใน เพิ่มฟิลด์ใหม่ เลือก 'เว็บฟอร์ม' ในส่วน 'การอ้างอิง' ให้ติดป้ายกำกับให้กับฟิลด์นั้นแล้วคลิก 'บันทึกและดำเนินการต่อ'
- ภายในการตั้งค่าฟิลด์ คุณสามารถกำหนดจำนวนค่าที่อนุญาตให้ใช้กับฟิลด์และคลิกที่ 'บันทึกการตั้งค่าฟิลด์'
- คุณสามารถเลือกรูปแบบเริ่มต้นจากค่าเริ่มต้น หรือคลิก 'บันทึกการตั้งค่า'
- ตอนนี้ไปที่ เนื้อหา > เพิ่มเนื้อหา และเลือกประเภทเนื้อหาที่มีฟิลด์อ้างอิงถึงเว็บฟอร์ม

- เลือกแบบฟอร์มจากดรอปดาวน์ที่จำเป็นสำหรับเนื้อหานี้ แบบฟอร์มที่ส่งมาสามารถดูได้ในแท็บ ผลลัพธ์ ของเนื้อหานั้น
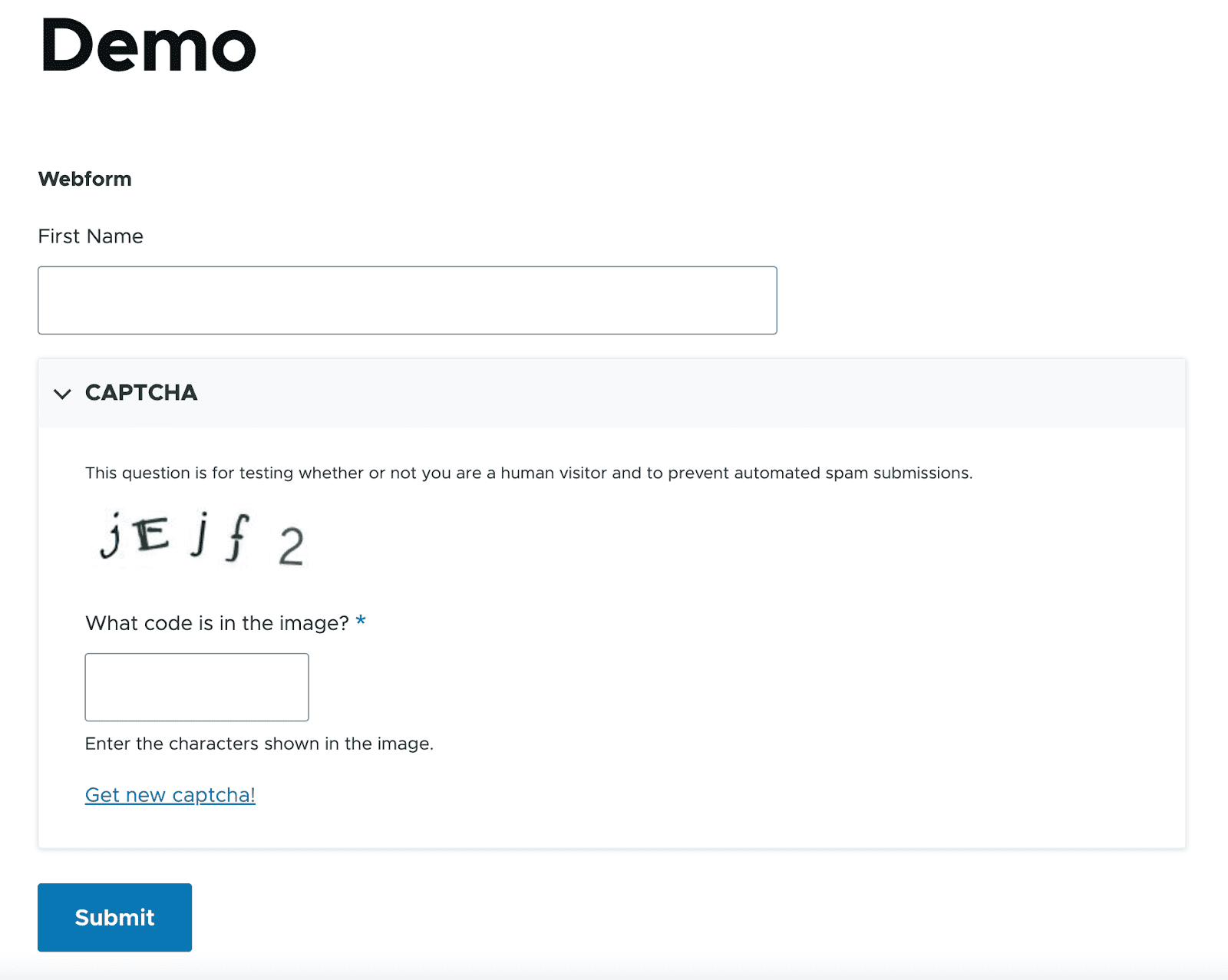
การเพิ่ม Captcha ให้กับ Drupal Webforms
ปัจจุบันเว็บไซต์หลายแห่งใช้ Captcha เพื่อยืนยันผู้ใช้ ก่อนส่งแบบฟอร์ม จะมีคำถามและขอคำตอบจากผู้ใช้ สิ่งนี้จะป้องกันบอทจากการโอเวอร์โหลดเซิร์ฟเวอร์โดยส่งแบบฟอร์มและส่งอีเมล (ส่วนใหญ่หลายครั้ง)
Drupal Webform ให้คุณเพิ่มองค์ประกอบ Captcha ในขณะที่สร้างเว็บฟอร์ม Drupal Webform captcha ต้องการให้คุณเปิดใช้งานโมดูล Captcha
ขั้นตอนในการเพิ่ม Captcha ในรูปแบบ:
- ดาวน์โหลดและเปิดใช้งานโมดูล Captcha คุณจะต้องเปิดใช้งาน โมดูล Image captcha เพื่อรับตัวเลือกรูปภาพใน Captcha
- ไปที่การ กำหนดค่า > คน > การตั้งค่าโมดูล CAPTCHA เพื่อกำหนดค่าโมดูล captcha
- นำทางไปยัง โครงสร้าง > เว็บฟอร์ม
- คลิกที่บิลด์ของฟอร์มที่ต้องการแคปต์ชา
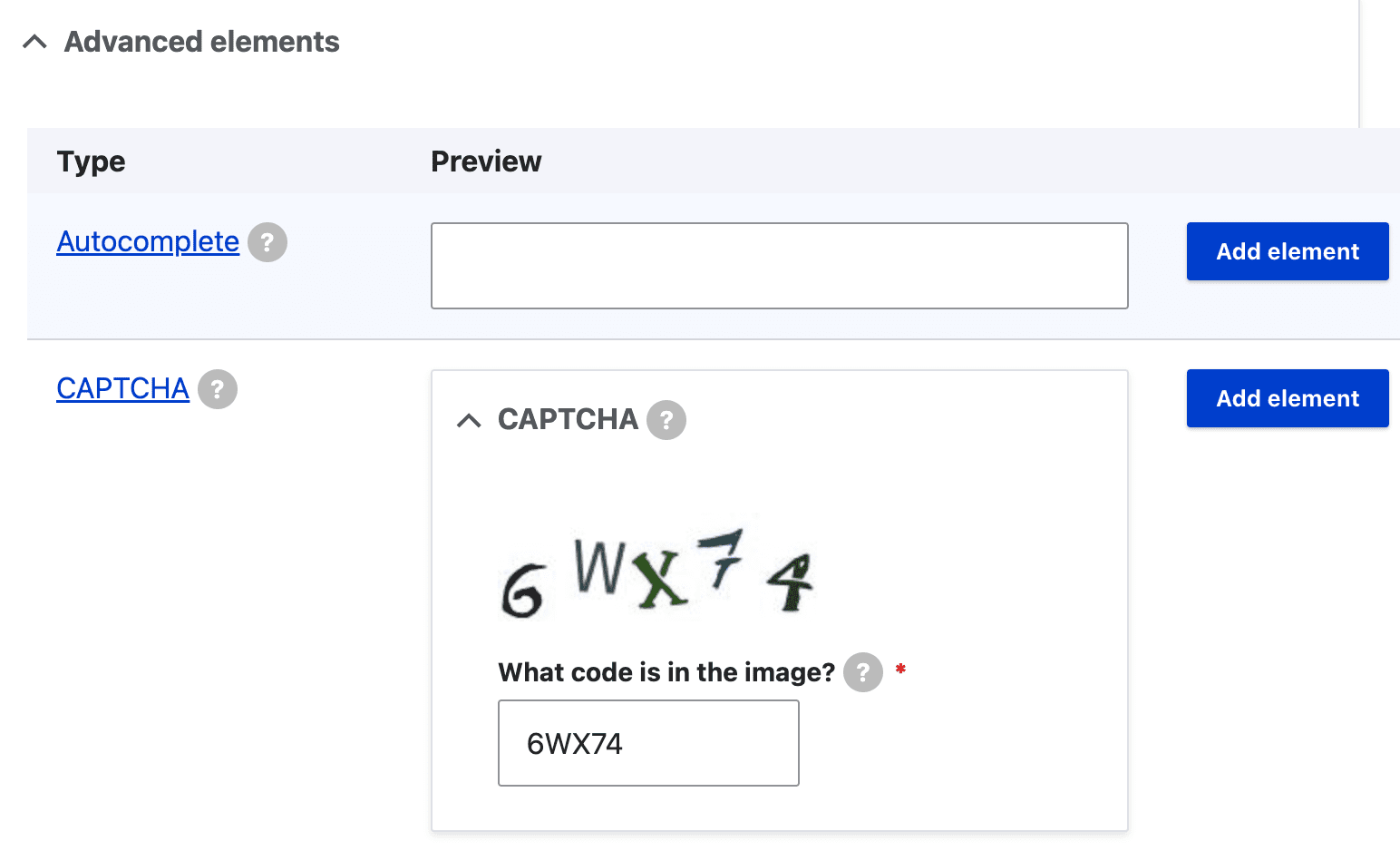
- คลิกที่ เพิ่มองค์ประกอบ และขยายองค์ประกอบ ขั้นสูง ในการขยาย สามารถดูรายการองค์ประกอบขั้นสูงได้ คลิกที่เพิ่มองค์ประกอบของ CAPTCHA เพื่อเพิ่มแคปต์ชา

- การคลิกที่เพิ่มองค์ประกอบจะเปิดหน้าต่างการตั้งค่าทางด้านขวา ทำเครื่องหมายที่ช่องโหมดผู้ดูแลระบบเพื่อให้ผู้ดูแลระบบสามารถดีบักและดูแคปต์ชาได้
- ประเภท Challenge ให้คุณ 2 ตัวเลือก - คณิตศาสตร์ และ รูปภาพ คุณสามารถเลือกตัวเลือกใดก็ได้ จากนั้นคลิกที่ บันทึก และบันทึกองค์ประกอบ หากคุณไม่เห็นตัวเลือกรูปภาพที่นี่ คุณต้องเปิดใช้งานโมดูลแคปต์ชารูปภาพ
- เพิ่มฟิลด์ในประเภทเนื้อหาของฟิลด์ประเภท Webform และอ้างอิงถึงฟอร์มที่เพิ่ม captcha
- ไปที่ เนื้อหา > เพิ่มเนื้อหา > และประเภทเนื้อหาที่มีฟิลด์อ้างอิงถึงแบบฟอร์ม
- กรอกชื่อและบันทึกเนื้อหา ตอนนี้เมื่อคุณดูเนื้อหา แบบฟอร์มพร้อมกับ captcha จะถูกเผยแพร่ ก่อนคลิกปุ่มส่ง ควรกรอกฟิลด์ captcha มิฉะนั้น แบบฟอร์มจะไม่ถูกส่งและให้ข้อความแจ้งเตือน