รีวิว DesignCap: การสร้างภาพที่มีคุณภาพสำหรับเว็บไซต์หรือบล็อกของคุณไม่เคยง่ายอย่างนี้มาก่อน
เผยแพร่แล้ว: 2022-10-08ในยุคปัจจุบันที่มีเครือข่ายสังคมเพิ่มขึ้นอย่างมากในช่วงไม่กี่ปีที่ผ่านมา เราทุกคนได้รับข้อมูลมากมายเพียงปลายนิ้วสัมผัสทุกวัน ด้วยเหตุนี้ สำหรับผู้ใช้ที่ท่องอินเทอร์เน็ตเพื่อเลือกที่จะคลิกเนื้อหาของคุณ (และตามมาที่เว็บไซต์ของคุณ) คุณต้องดูแลรายละเอียดเล็กๆ น้อยๆ ที่ทำให้คุณโดดเด่นกว่าธุรกิจอื่นๆ ในกิจกรรมระดับมืออาชีพของคุณ
หนึ่งในรายละเอียดเหล่านั้นที่ฉันอยากจะพูดถึงในวันนี้คือการสร้างภาพลักษณ์ที่มีคุณภาพและเป็นเอกลักษณ์ที่ดึงดูดความสนใจของสาธารณชนที่คุณต้องการพูดถึง
ใช่ คุณอ่านไม่ผิด ผมว่าสร้าง. ฉันรู้ว่าคุณกำลังคิดอะไรอยู่… ผิดพลาด ใช่คุณสามารถ. และใช่ ฉันไม่สนหรอกว่าคุณจะไม่ใช่นักออกแบบกราฟิกมืออาชีพ
หากคุณไม่ต้องการสิ่งเหล่านี้ และคุณสามารถออกแบบภาพของคุณเองทางออนไลน์ทั้งหมดด้วยวิธีง่ายๆ โดยไม่ต้องมีความรู้เกี่ยวกับโปรแกรมออกแบบกราฟิกใดๆ มาก่อน... สิ่งต่างๆ จะเปลี่ยนไป ฉันผิดเหรอ?
วันนี้ฉันจะค้นพบบางอย่างที่จะช่วยให้คุณสามารถนำเสนอเนื้อหากราฟิกที่มีคุณภาพแก่ผู้เข้าชมบนเว็บไซต์ บล็อก ร้านค้าออนไลน์ หรือโปรไฟล์เครือข่ายสังคมออนไลน์ของคุณ ฉันกำลังพูดถึง DesignCap
- DesignCap คืออะไร?
- DesignCap สามารถสร้างภาพประเภทใดได้บ้าง?
- บทช่วยสอนทีละขั้นตอนเกี่ยวกับวิธีสร้างภาพสำหรับเว็บไซต์ บล็อก หรือโซเชียลเน็ตเวิร์กด้วย DesignCap
- 1. การลงทะเบียนของบัญชี
- 2. เลือกประเภทของภาพที่คุณต้องการสร้าง
- 3. ออกแบบรูปภาพสำหรับบล็อกของคุณด้วย DesignCap
- 4. ดาวน์โหลดภาพที่ออกแบบลงในคอมพิวเตอร์ของคุณ
- ตอนจบ
- ทบทวนรายละเอียด
DesignCap คืออะไร?

DesignCap เป็นเครื่องมือออนไลน์ทั้งหมดที่คุณสามารถออกแบบกราฟิกประเภทใดก็ได้ที่คุณนึกออกสำหรับเว็บไซต์หรือบล็อกของคุณ
ทั้งหมดนี้เป็นวิธีที่ใช้งานง่ายและได้ผลลัพธ์ขั้นสุดท้ายที่มีรายละเอียดพร้อมรูปลักษณ์ที่เป็นมืออาชีพ
ในบรรดาเครื่องมือที่ฉันได้ลองใช้ ไม่ต้องสงสัยเลยว่ามันเป็นเครื่องมือที่ทรงพลังที่สุดที่ฉันพบว่าทำงานประเภทนี้ได้ (เห็นได้ชัดว่าไม่นับโปรแกรมออกแบบกราฟิกที่ติดตั้งบนคอมพิวเตอร์ของคุณ)
ความเป็นไปได้นั้นมหาศาล นำเสนอทั้งการออกแบบที่กำหนดไว้ล่วงหน้าที่หรูหราและเป็นมืออาชีพ และให้คุณมีตัวเลือกในการออกแบบทุกอย่างตั้งแต่เริ่มต้น โดยใช้พื้นที่เก็บข้อมูลของรูปภาพ กราฟิก ภาพประกอบ แบบอักษร ฯลฯ
หากยังไม่เพียงพอ DesignCap ยังให้คุณอัปโหลดภาพหรือองค์ประกอบกราฟิกใดๆ จากคอมพิวเตอร์ของคุณ เพื่อให้การออกแบบที่ได้นั้นมีความเฉพาะตัวมากยิ่งขึ้นหากเป็นไปได้
แนะนำสำหรับคุณ: DesignEvo – สร้างโลโก้ระดับมืออาชีพสำหรับธุรกิจของคุณ
DesignCap สามารถสร้างภาพประเภทใดได้บ้าง?
อย่างที่ฉันได้กล่าวไปแล้ว ด้วย DesignCap คุณสามารถสร้างองค์ประกอบกราฟิกประเภทใดก็ได้ที่คุณต้องการสำหรับธุรกิจอินเทอร์เน็ตของคุณ
มาดูรายการสิ่งที่คุณสามารถทำได้บนแพลตฟอร์มนี้:
- กราฟิกสำหรับโซเชียลเน็ตเวิร์ก (ภาพปกสำหรับ Facebook และ Twitter, ภาพสำหรับ Instagram หรือ Tumblr, ภาพสำหรับ Google Plus, ภาพขนาดย่อของ YouTube และแบนเนอร์ YouTube, โฆษณาบน Facebook เป็นต้น)
- อินโฟกราฟิก แผนภูมิ ตาราง และรูปภาพสำหรับบทความในบล็อกของคุณ
- นามบัตร ใบปลิวโฆษณา โปสเตอร์ บัตรของขวัญ บัตรเมนูสำหรับร้านอาหาร และองค์ประกอบอื่นๆ ของภาพลักษณ์องค์กรที่คุณนึกออก
- การ์ดและคำเชิญสำหรับงานต่างๆ (งานแต่งงาน วันเกิด ฯลฯ)
- การออกแบบโฆษณา
- งานนำเสนอสำหรับงานหรือชั้นเรียนของคุณ
- ประวัติย่อสำหรับการหางาน
- ส่วนหัวของอีเมลที่โดดเด่นเพื่อสร้างการตอบกลับเพิ่มเติม
- ตารางประจำวัน ตารางทำงาน ตารางออกกำลังกาย ตารางเรียน และอื่นๆ
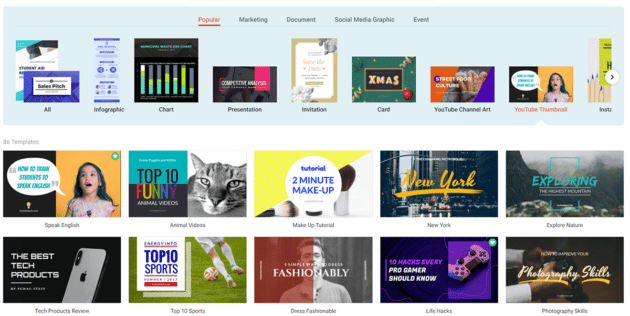
ในภาพด้านล่าง ฉันปล่อยให้คุณบันทึกความเป็นไปได้ทั้งหมดที่คุณมี (ซึ่งคุณต้องเพิ่มตัวเลือกในการออกแบบประเภทใดก็ได้ที่มีขนาดเฉพาะที่คุณต้องการ)
บทช่วยสอนทีละขั้นตอนเกี่ยวกับวิธีสร้างภาพสำหรับเว็บไซต์ บล็อก หรือโซเชียลเน็ตเวิร์กด้วย DesignCap
ฉันเชื่อว่าเมื่อคุณเห็นความเป็นไปได้ทั้งหมดที่ DesignCap มอบให้คุณ ฉันฟันฝ่าฟันคุณไปอีกนาน
คุณต้องการเรียนรู้วิธีใช้ตอนนี้… ฉันผิดเหรอ? ความปรารถนาของคุณคือคำสั่งสำหรับฉัน ฉันจะสร้างตัวอย่างร่วมกับคุณเพื่อเริ่มต้นใช้งาน DesignCap
ฉันจะไม่ทำสิ่งที่ซับซ้อนมากเกินไปตั้งแต่เริ่มต้น เนื่องจากความคิดของฉันคือคุณเห็นว่าคุณสามารถจัดการกับเครื่องมือนี้ได้อย่างไร
หลังจากคำแนะนำเล็ก ๆ น้อย ๆ นี้ คุณจะสามารถออกแบบงานออกแบบของคุณอย่างละเอียดจนถึงจุดที่คุณต้องการ โดยใช้จินตนาการและความคิดสร้างสรรค์ของคุณอย่างมีขีดจำกัด
1. การลงทะเบียนของบัญชี
ขั้นตอนแรกในการใช้ DesignCap คือการลงทะเบียนบนเว็บไซต์ของเครื่องมือ
สิ่งนี้ง่ายมาก: สิ่งที่คุณต้องทำคือป้อนอีเมลและรหัสผ่านในหน้าแรกเพื่อเข้าถึง หากต้องการ คุณสามารถลงทะเบียนโดยเชื่อมต่อ DesignCap กับโปรไฟล์ Facebook หรือ Google ของคุณ
เขาไม่มีอีกแล้ว ง่าย… ใช่ไหม?
2. เลือกประเภทของภาพที่คุณต้องการสร้าง

ถึงเวลาเลือกประเภทของภาพที่คุณจะออกแบบแล้ว
ฉันจะทำอินโฟกราฟิกที่โดดเด่นสำหรับบล็อก
ในการดำเนินการนี้ ในหน้าแรกของ DesignCap ให้ไปที่ปุ่มที่มีข้อความว่า “เริ่มต้นทันที” ตัวเลือกที่เป็นไปได้ทั้งหมดที่ฉันได้แสดงให้คุณเห็นเมื่อพูดถึงประเภทของรูปภาพที่คุณสามารถสร้างด้วย DesignCap จะเปิดให้คุณเลือก
ดูในส่วน "อินโฟกราฟิก" และเลือกเทมเพลตที่ตั้งไว้ล่วงหน้า
ทันทีหลังจากทำเช่นนี้สภาพแวดล้อมการทำงานจะเปิดขึ้นเพื่อดำเนินการออกแบบกราฟิกของภาพของเรา
3. ออกแบบรูปภาพสำหรับบล็อกของคุณด้วย DesignCap

เรามาถึงช่วงเวลาแห่งศิลปะและความคิดสร้างสรรค์อันบริสุทธิ์
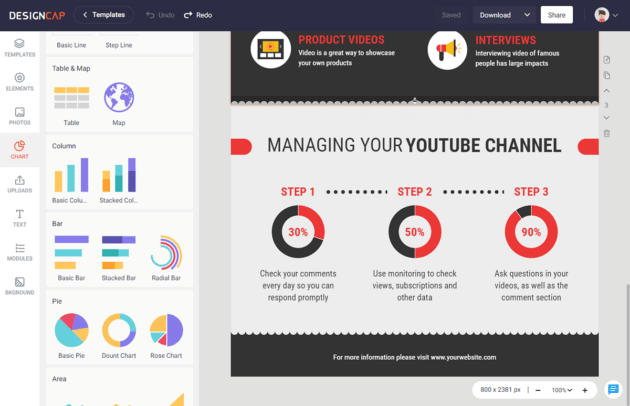
เมื่อขั้นตอนก่อนหน้านี้เสร็จสิ้น เราจะพบเอกสารเปล่าเพื่อสร้างภาพสำหรับบล็อกของเรา

ในการออกแบบตามความประสงค์ของคุณ คุณจะต้องใช้ตัวเลือกต่าง ๆ ที่อยู่ทางซ้ายเท่านั้น
ต่อไปฉันจะอธิบายว่าแต่ละอันมีไว้เพื่ออะไร...
เทมเพลต
เมื่อกดตัวเลือกนี้ คุณจะเห็นว่าคุณสามารถเข้าถึงการออกแบบที่กำหนดไว้ล่วงหน้าหลายรายการเพื่อสร้างเป็นของคุณเอง
ขอแนะนำให้ใช้ตัวเลือกนี้ในตอนเริ่มต้นเมื่อคุณไม่คุ้นเคยกับ DesignCap มากนัก แต่ฉันรับรองว่าคุณจะต้องเลิกใช้ตัวเลือกนี้และทำการออกแบบตั้งแต่เริ่มต้นภายในไม่กี่ครั้งที่คุณจัดการกับเครื่องมือ (เนื่องจากมัน ใช้งานง่ายอย่างไม่น่าเชื่อ)
ในตัวอย่างของเรา เราจะใช้หนึ่งในเทมเพลตเหล่านี้เป็นฐาน
ตอนนี้ หากคุณวางเมาส์เหนือการออกแบบที่เราจะสร้าง คุณจะเห็นว่าเราสามารถเปลี่ยนองค์ประกอบใดๆ ที่อยู่ในเทมเพลตได้อย่างรวดเร็ว (สี ขนาดฟอนต์ ฟอนต์ รูปภาพ ฯลฯ)
ฉันจะลบภาพออกและเหลือไว้เฉพาะรูปทรงเรขาคณิตทางด้านซ้ายรวมทั้งเพิ่มขนาดเล็กน้อยและเปลี่ยนข้อความ
ผลลัพธ์ของการทำงานเหล่านี้จะเป็นดังนี้...
คุณอาจชอบ: Stellar Converter for OST Review – ซอฟต์แวร์ขั้นสูงสำหรับการแปลง OST เป็น PST
องค์ประกอบ
ในส่วนนี้มีไอคอนนับล้านที่คุณสามารถค้นหาและใช้งานได้ฟรี นอกจากนี้ยังมีรูปร่าง เส้น กรอบหน้ากาก ฟองคำพูด ฯลฯ ที่กำหนดไว้ล่วงหน้าให้เลือกมากมาย
ภาพถ่าย
ด้วยปุ่มนี้ คุณสามารถค้นหาด้วยคำเพื่อค้นหาองค์ประกอบการออกแบบกราฟิกที่ปรับให้เข้ากับสิ่งที่คุณต้องการใส่ในรูปภาพของคุณ
หากต้องการค้นหาสิ่งที่คุณกำลังมองหา สิ่งที่คุณต้องทำคือเขียนคำที่เกี่ยวข้องกับสิ่งที่คุณต้องการค้นหา
เมื่อผลลัพธ์ปรากฏขึ้น คุณจะเห็นว่าภายใน DesignCap มีส่วนประกอบฟรีเพื่อใช้ในการออกแบบของคุณ
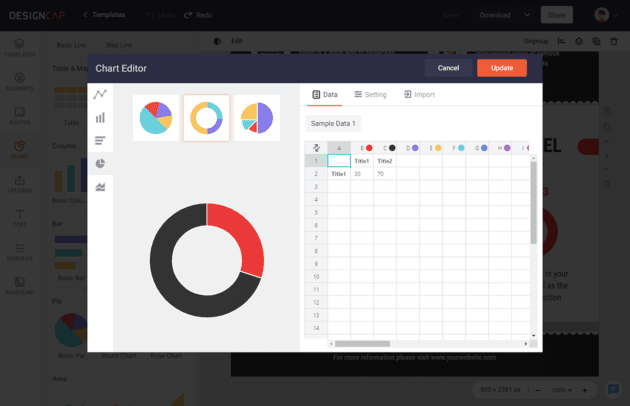
แผนภูมิ

เครื่องมือแผนภูมิใน DesignCap นั้นค่อนข้างมีความสามารถ การนำเข้าข้อมูลโดยตรงจากไฟล์ XLS, XLSX หรือ CSV เป็นเรื่องที่ฉลาดมาก คุณสามารถปรับวันที่ของทุกค่า ตัวเลข และหัวเรื่อง หรือเปลี่ยนสีข้อความ แบบอักษร และขนาดของข้อมูลได้ นี่คือสิ่งที่ดึงดูดใจฉันมาก
อัปโหลด
จากเครื่องมืออัปโหลด DesignCap คุณสามารถอัปโหลดองค์ประกอบกราฟิกที่สร้างโดยคุณหรือดาวน์โหลดจากไซต์อื่นๆ ที่ไม่ได้อยู่ในเครื่องมือ DesignCap และนั่นสามารถช่วยให้คุณออกแบบส่วนบุคคลได้มากขึ้น
ตัวอย่างเช่น ฉันจะใช้หนึ่งในรูปภาพที่ฉันใช้อยู่บนเว็บไซต์ของฉันเอง จะใช้อันที่คิดว่าสะดวกหรือชอบที่สุดก็ได้
เพื่อสิ้นสุดการออกแบบของเรา เราจะค้นหาส่วนประกอบบางอย่างที่ DesignCap มอบให้เราผ่านเครื่องมือค้นหาของมัน ซึ่งจะทำให้รูปภาพของเราสำหรับบล็อกสมบูรณ์ด้วยวิธีนี้
ข้อความ
เครื่องมือข้อความ DesignCap เห็นได้ชัดว่าเครื่องมือนี้จะช่วยให้คุณแก้ไขทุกอย่างที่เกี่ยวข้องกับฟอนต์ ขนาดฟอนต์ ระยะห่างระหว่างอักขระ ฯลฯ ในงานออกแบบของคุณ
ในการทำเช่นนี้ (เช่นเดียวกับองค์ประกอบ DesignCap อื่นๆ) เราจะต้องวางเมาส์เหนือส่วนหัวที่เราเพิ่งสร้างขึ้นและเลือกตัวเลือกที่เราต้องการนำไปใช้
โมดูล
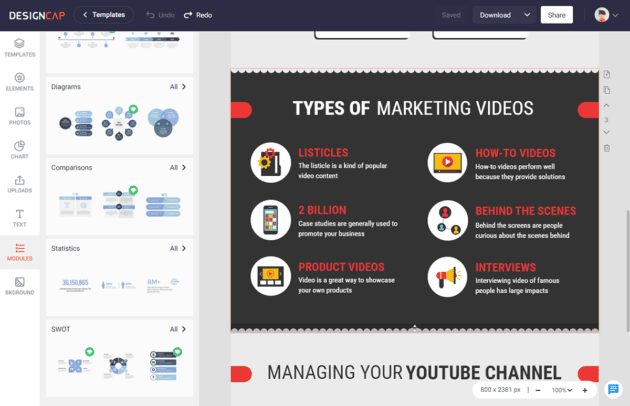
นี่เป็นอีกหนึ่งเครื่องมือที่ฉันรักมากที่สุด การจัดระเบียบข้อมูลทุกชิ้นบนอินโฟกราฟิกให้ชัดเจนและรวดเร็วนั้นค่อนข้างสะดวก มีประเภทเฉพาะให้เลือกมากมายให้เราเลือก เช่น ไดอะแกรม เส้นเวลา ขั้นตอน สถิติ การเปรียบเทียบ เป็นต้น

บีเคกราวด์ (พื้นหลัง)
ได้เวลาเลือกพื้นหลังของรูปภาพของเราแล้ว ดังนั้น ให้ใช้ตัวเลือก “BKground”
ถ้าคุณชอบ ให้เปลี่ยนพื้นหลังเริ่มต้นเป็นสีที่คุณชอบ
คุณยังสามารถเลือกรูปแบบที่กำหนดไว้ล่วงหน้าเป็นพื้นหลังสำหรับภาพบล็อกของคุณ
4. ดาวน์โหลดภาพที่ออกแบบลงในคอมพิวเตอร์ของคุณ
ขั้นตอนสุดท้ายคือการกดปุ่ม “ดาวน์โหลด” ที่ด้านบนขวาเพื่อบันทึกการออกแบบที่คุณเพิ่งสร้างขึ้นบนคอมพิวเตอร์ของคุณ
คุณสามารถตัดสินใจได้ว่าจะบันทึกในรูปแบบ jpg, png หรือ pdf ทางเลือกเป็นของคุณ
เมื่อบันทึกแล้ว… voila! ตอนนี้คุณสามารถใช้ภาพที่ไม่เหมือนใครและแตกต่างกับอากาศระดับมืออาชีพในเว็บไซต์หรือบล็อกของคุณ
อีกสิ่งหนึ่งเท่านั้น
คุณสามารถบันทึกการออกแบบลงในโปรไฟล์ของคุณ เพื่อให้คุณสามารถปรับเปลี่ยนการออกแบบและดาวน์โหลดได้ตลอดเวลา
คุณอาจชอบ: FlexClip Video Editor: ทำให้การตัดต่อวิดีโอในเบราว์เซอร์ของคุณง่ายและสนุก
ตอนจบ

ดังที่คุณได้เห็นแล้ว การไม่มีโปรแกรมออกแบบหรือไม่รู้วิธีใช้งานไม่ใช่ข้อแก้ตัวที่ถูกต้องสำหรับการไม่ดูแลกราฟิกของเว็บไซต์ของคุณเมื่อคุณทราบเกี่ยวกับการมีอยู่ของ DesignCap
ฉันหวังว่าบทช่วยสอนนี้จะช่วยให้คุณค้นพบเครื่องมือออนไลน์ที่ยอดเยี่ยมนี้ และคุณเริ่มใช้มันตั้งแต่วันนี้เพื่อสร้างภาพที่มีคุณภาพสำหรับเว็บไซต์หรือบล็อกของคุณ
สมมติว่าคุณยังมีข้อสงสัยหรือต้องการทราบข้อมูลเพิ่มเติมเกี่ยวกับ DesignCap ในกรณีนั้น ฉันขอแนะนำให้คุณดูวิดีโอนี้และสมัครรับข้อมูลช่อง YouTube ของพวกเขา ซึ่งพวกเขาให้ข้อมูลที่น่าสนใจและบทช่วยสอนเฉพาะที่มีเทคนิคและรายละเอียดของแอปพลิเคชันบนเว็บนี้ เพื่อให้คุณครอบครองในเชิงลึก
ลองใช้ซอฟต์แวร์ออกแบบกราฟิก DesignCap
ทบทวนรายละเอียด
คุณสมบัติ
สะดวกในการใช้
สนับสนุน
กวดวิชา
ราคา
ยกนิ้วให้!
ฉันหวังว่าบทช่วยสอนนี้จะช่วยให้คุณค้นพบ DesignCap ซึ่งเป็นเครื่องมือออนไลน์ที่ยอดเยี่ยม และคุณเริ่มใช้มันตั้งแต่วันนี้เพื่อสร้างภาพที่มีคุณภาพสำหรับเว็บไซต์หรือบล็อกของคุณ
