สร้างเว็บไซต์หน้าเดียวด้วย Cardd ในเวลาไม่ถึง 10 นาที! - OStraining
เผยแพร่แล้ว: 2022-08-26หากคุณต้องการเว็บไซต์ที่รวดเร็ว หน้าเดียว ตอบสนองได้เต็มที่โดยไม่ต้องวุ่นวายกับแพลตฟอร์ม CMS ขนาดใหญ่ เช่น Joomla, Drupal หรือ WordPress ไม่ต้องมองหาที่ไหนอีกแล้ว! ไม่ว่าคุณจะต้องการสร้างหน้าโปรไฟล์ส่วนตัวอย่างรวดเร็ว หรือหน้า Landing Page ที่รวบรวมอีเมลสำหรับผลิตภัณฑ์หรือบริการที่คุณนำเสนอ Carrd ช่วยคุณได้ ในเวลาน้อยกว่า 10 นาที คุณสามารถสร้างเว็บไซต์หน้าเดียวได้ฟรี มันเป็นความจริง!
ตามเว็บไซต์ของพวกเขา คุณสามารถสร้างไซต์ได้สูงสุด 3 ไซต์ต่อบัญชีที่สามารถเข้าถึงคุณสมบัติหลักทั้งหมดได้ฟรี พวกเขาเสนอการอัปเกรดเป็นบัญชี PRO ที่ ราคา 19 เหรียญสหรัฐต่อปี ซึ่งมอบโดเมนที่กำหนดเอง แบบฟอร์ม การวิเคราะห์ของ Google เว็บไซต์เพิ่มเติม และความสามารถในการฝังวิดเจ็ตและโค้ดที่กำหนดเองจากบริการของบุคคลที่สาม ( Think PayPal, Stripe, Typeform ฯลฯ ).
พวกเขายังบอกด้วยว่าคุณสามารถเริ่มต้นได้โดยไม่ต้องลงทะเบียน ดังนั้นมาดูกันว่าจริงหรือไม่
- คลิก ที่ปุ่ม เลือกจุดเริ่มต้น

2. เลือก จาก ทั้งหมด , หมวดหมู่ ( โปรไฟล์, การลงจอด, แบบฟอร์ม, ผลงาน, การแบ่ง ส่วน ) หรือพื้นที่ว่างเพื่อเริ่มต้น หากคุณโรลโอเวอร์อิมเมจการออกแบบ คุณสามารถ เลือก รูปภาพหรือ สาธิต ได้ คุณสามารถเริ่มต้นใหม่โดยคลิกที่ไอคอนสี่เหลี่ยมผืนผ้าที่มุมบนขวา:

ฉัน เลือก Sectioned เพราะฉันต้องการลองใช้ประสบการณ์ "หลายหน้า" แทนที่จะเป็นหน้าเดียว
หมายเหตุ : เทมเพลตหมวดหมู่ แบบฟอร์ม สามารถเข้าถึงได้เฉพาะสมาชิก PRO เท่านั้น
3. เลื่อน ดูและ เลือก ภาพการออกแบบ ฉันเลือกอันสุดท้ายในหน้า: Samantha Carter

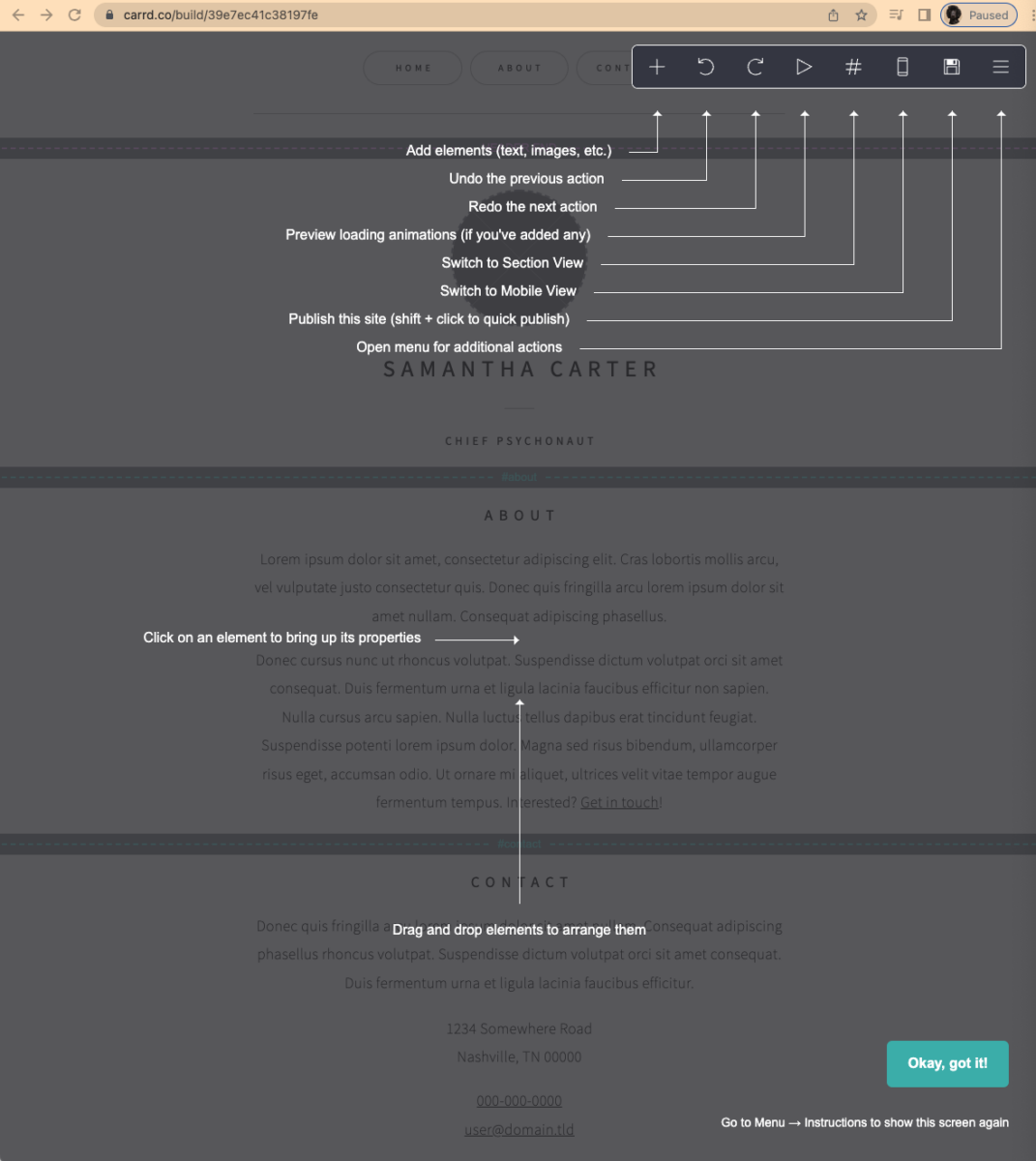
สิ่งแรกที่ปรากฏขึ้นคือหน้าคำอธิบาย:

หลังจากศึกษาเรื่องนั้นไม่กี่นาทีฉันก็ คลิก ตกลง เข้าใจแล้ว! ปุ่มที่มุมล่างขวา
ฉันตัดสินใจที่จะเริ่มต้นด้วยภาพ
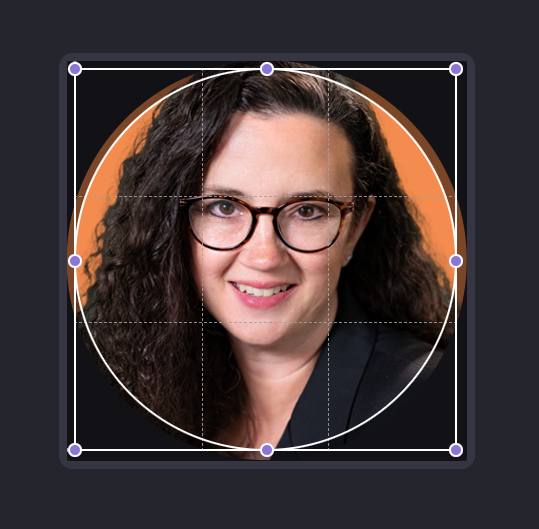
- คลิก ที่ภาพที่คุณต้องการแทนที่
แผงแก้ไขจะเลื่อนเข้าสู่มุมมองจากด้านซ้ายของหน้าจอ - คลิก อัปโหลด
- นำทาง ไปยังภาพที่คุณต้องการอัปโหลด
- ดึง จุดสีม่วงเพื่อครอบตัดรูปภาพ

5. คลิก ยอมรับ ที่มุมขวาบน
คุณยังสามารถเพิ่มข้อความแสดงแทนหรือลิงก์ URL ได้หากต้องการ ไม่จำเป็น คุณจะสังเกตเห็นไอคอนอื่นๆ อีก 3 ไอคอนที่ด้านบนของแผงด้านข้าง: ลักษณะ ที่ปรากฏ แอนิเมชัน และ การตั้งค่า อย่าลืมคลิกที่แต่ละรายการเพื่อดูสิ่งที่คุณสามารถปรับแต่งได้ เช่น ความสูง ความกว้าง รูปร่าง เส้นขอบ เงาตกกระทบ ฯลฯ! ขอให้สนุก ลองทำสิ่งต่าง ๆ ไม่ต้องกลัว คุณไม่สามารถทำลายอะไรที่นี่
6. คลิก ปุ่ม เสร็จสิ้น เมื่อคุณพร้อมที่จะไปต่อ
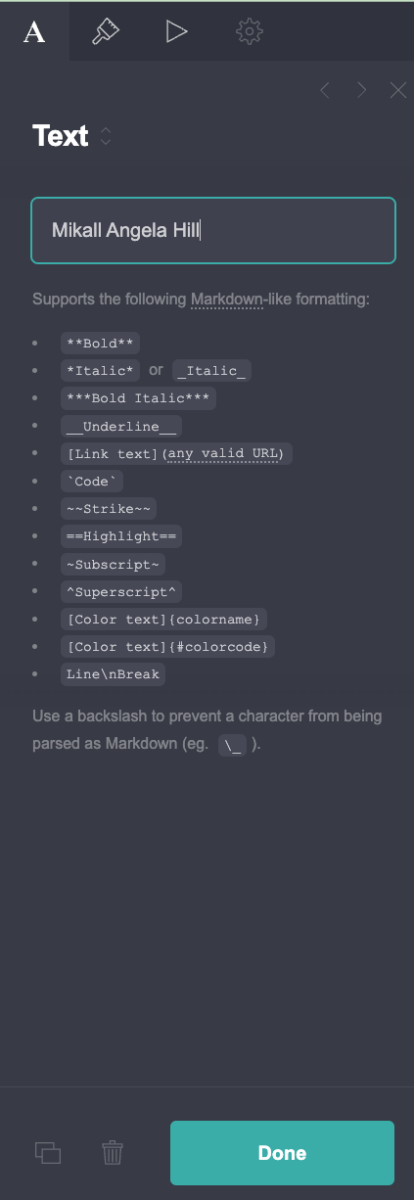
ต่อไปฉันต้องการเปลี่ยนชื่อฟิลด์ ดังนั้นฉันจึง คลิก ขวาบน " Samantha " ตามที่คุณอาจเดาได้ แผงแก้ไขจะเลื่อนออกจากด้านซ้ายของหน้าจอ (สปอยเลอร์: สิ่งนี้จะเกิดขึ้นทุกครั้งที่คุณคลิกที่พื้นที่/ส่วน) เพียง พิมพ์ ในช่องข้อความเพื่อเปลี่ยนชื่อในหน้า และเช่นเดียวกับส่วนอื่นๆ ส่วนนี้ก็มี Appearance , Animation และ ไอคอนสำหรับคุณในการสำรวจ

หากต้องการเปลี่ยนชื่อจาก Chief Psychonaut เป็น Chief Creative Officer ฉัน คลิก ที่คำว่า "Chief Psychonaut"
- พิมพ์ ชื่อใหม่
- เปลี่ยน สิ่งอื่นบนแท็บลักษณะที่ปรากฏและแอนิเมชันให้เหมาะกับคุณ
- คลิก ปุ่ม เสร็จสิ้น
ง่ายมาก!

ดำเนินการต่อในหน้าที่คลิกในแต่ละส่วนแล้วแทนที่ด้วยคำของคุณเอง เปลี่ยนสี ระยะห่าง ฯลฯ
หมายเหตุ : หากคุณเปลี่ยนชื่อส่วน (เกี่ยวกับหรือติดต่อ) เป็นสิ่งที่แตกต่างไปจากเดิมอย่างสิ้นเชิง คุณจะต้องเลื่อนไปที่ด้านบนสุดและเปลี่ยนคำบนปุ่มเมนูเพื่อให้ตรงกัน มันไม่ได้ทำอย่างนั้นให้คุณโดยอัตโนมัติ
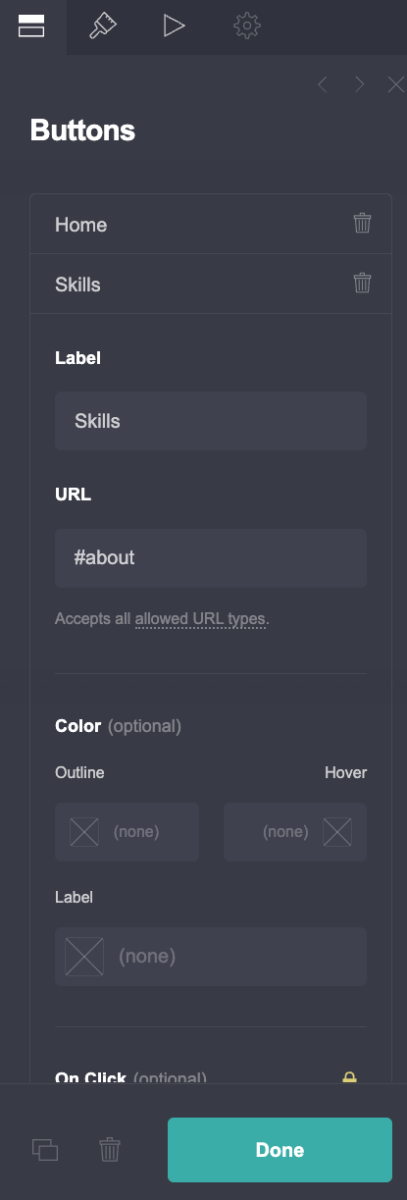
- คลิก ที่ปุ่มบริเวณด้านบนของหน้า
- คลิก ที่คำที่คุณต้องการเปลี่ยน (หรือคลิกปุ่มเพิ่มเพื่อสร้างปุ่มใหม่)
- คลิก ปุ่ม เสร็จสิ้น เมื่อเสร็จสิ้น

ฉันสังเกตเห็นว่าแทบทุกอย่างสามารถคลิกและปรับแต่งได้ หากคุณต้องการควบคุมเทมเพลตให้มากขึ้น ตัวอย่างเช่น หากคุณต้องการพื้นหลังที่มีสี เพียงคลิกในพื้นที่ว่างที่ด้านข้างของเนื้อหา หรือหากคุณต้องการปุ่มเมนูสี ให้คลิกที่ปุ่มเหล่านั้น แล้วแผงด้านข้างจะแสดงตัวเลือกทั้งหมดที่มีให้คุณ
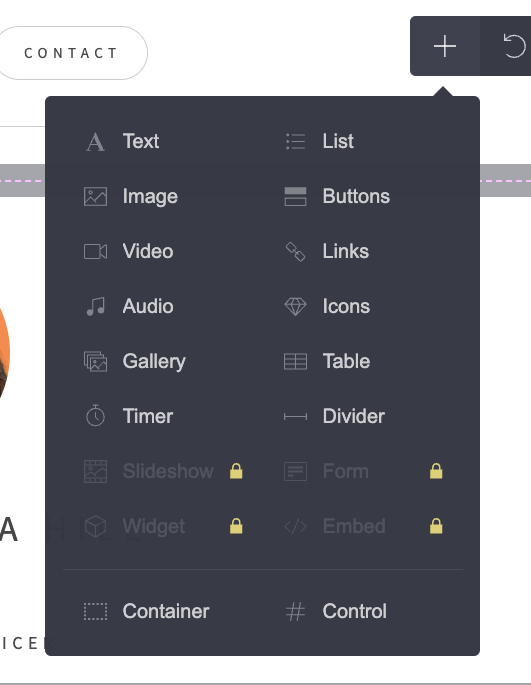
หากคุณต้องการเพิ่มบางสิ่งให้กับเพจ/ไซต์ของคุณ เพียงคลิกที่เครื่องหมาย + เพื่อแสดงรายการที่คุณสามารถเพิ่มได้

ฉันคลิกที่ Image และ Carrd ได้เพิ่มมันไว้ที่ด้านล่างของหน้า แต่คุณสามารถลากและวางไปยังจุดใหม่ได้อย่างง่ายดายมาก หากคุณเปลี่ยนใจหรือต้องการลบองค์ประกอบที่มีอยู่แล้ว:
- คลิก ที่องค์ประกอบ
- คลิก ที่ไอคอนถังขยะถัดจากปุ่ม เสร็จสิ้น ที่ด้านล่างของแผงแก้ไข
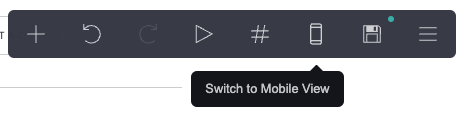
เมื่อฉันทำการเปลี่ยนแปลงทั้งหมดที่ต้องการเสร็จแล้ว ฉันคลิกไอคอนโทรศัพท์จากแถบเมนูสีเทาด้านบน

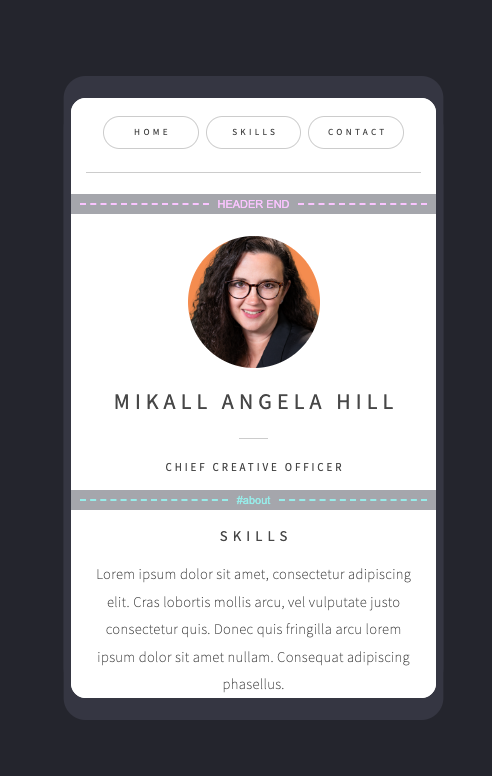
และทันทีที่ฉันเห็นว่าองค์ประกอบของฉันจะตอบสนองอย่างไรบนโทรศัพท์มือถือ:

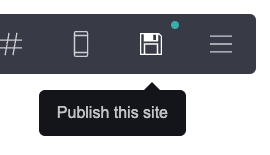
เมื่อคุณพอใจกับสิ่งที่คุณเห็นแล้ว ก็แค่เผยแพร่โดยคลิกที่ไอคอนฟลอปปีดิสก์ ( ไอคอนที่มีจุดสีเขียวที่มุมบนขวา )

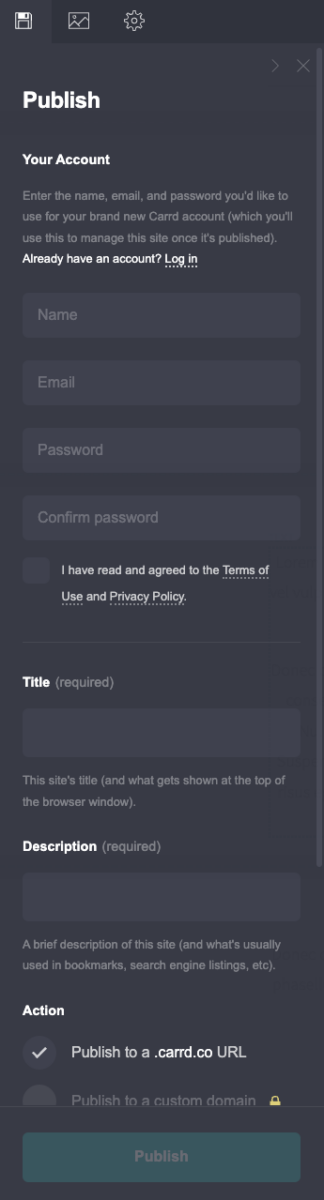
แผงด้านข้างต่อไปนี้ปรากฏขึ้นพร้อมไอคอน 3 ไอคอนด้านบน: เผยแพร่ สื่อ และ การตั้งค่า ( สามารถป้อน Google Analytics ID บนแผงนี้ หากคุณเป็นสมาชิก PRO )

- สร้าง บัญชีบนแผง เผยแพร่
- เลือก เผยแพร่ไปยัง URL .carrd.co หรือ เลือก บันทึกเป็นฉบับร่างออฟไลน์ หากคุณยังทำไม่เสร็จ
นี่คือตอนที่คุณกำลังสร้างบัญชีกับ Cardd คุณจะใช้ข้อมูลเดียวกันนี้เพื่อจัดการไซต์หลังจากที่เผยแพร่แล้ว (หากคุณมีบัญชีอยู่แล้ว ให้คลิกลิงก์ข้อความเข้าสู่ระบบที่ให้ไว้ )
ไม่มีสิ่งใดในแผง สื่อ ที่ผู้สมัครสมาชิกที่ไม่ใช่ PRO สามารถเข้าถึงได้
บนแผง การตั้งค่า คุณสามารถเปลี่ยนภาษาของไซต์ของคุณได้ แต่นั่นคือทั้งหมดที่คุณทำได้ในฐานะผู้ใช้ฟรีบนแผงนี้
3. คลิก ปุ่ม เผยแพร่ ที่ด้านล่างของแผง
และโอ้โฮ คุณมีไซต์หน้าเดียว และเช่นเดียวกับเทมเพลตที่เราเลือก คุณสามารถทำให้มันดูเหมือนไซต์หลายหน้าได้!
ดังนั้นจึงเป็นความจริงที่คุณสามารถเริ่มต้นได้โดยไม่ต้องสมัครหรือสร้างบัญชี อย่างไรก็ตาม คุณจะต้องสร้างบัญชีเพื่อเผยแพร่ไซต์ที่เสร็จแล้วของคุณและทำให้ไซต์ "ใช้งานได้"
หากคุณต้องการบางสิ่งที่ฟรีและรวดเร็ว นี่อาจเป็นทางออกสำหรับคุณ เปิดเว็บไซต์ของพวกเขาและตรวจสอบด้วยตัวคุณเอง พวกเขามีตัวอย่างมากมายและส่วนเอกสารที่ให้คำตอบและคำแนะนำสำหรับงานและคำถามทั่วไป
ทั้งหมดนี้เป็นประสบการณ์ที่ไม่เจ็บปวดสำหรับฉัน และค่าธรรมเนียม $ 19 ต่อปีสำหรับ Go Pro และปลดล็อกศักยภาพสูงสุดของ Carrd นั้นเป็นเพียงการพูดบ้าๆ เท่านั้น!! นั่นมันคนราคาถูก!
