สร้างหน้าชำระเงินที่มี Conversion สูงด้วย 7 วิธีเหล่านี้
เผยแพร่แล้ว: 2022-01-26จะเกิดอะไรขึ้นถ้าคุณสามารถยิง 100% ของเวลาในบาสเก็ตบอล?
หรือจะเกิดอะไรขึ้นถ้าคุณสามารถปรุงอาหารจานโปรดของคุณได้อย่างสมบูรณ์แบบตลอดเวลา?
ตอนนี้ที่ไร้สาระใช่มั้ย?
แต่ถ้าคุณสามารถทำเช่นนั้นกับร้านค้าอีคอมเมิร์ซของคุณได้ล่ะ
โดยเฉพาะอย่างยิ่ง จะเกิดอะไรขึ้นหากหน้าการชำระเงินของคุณสามารถเปลี่ยนผู้มีโอกาสเป็นลูกค้า เกือบ ทุกคนได้
อืม คาดเข็มขัดไว้แน่น
เพราะวันนี้...เราจะพูดถึงการปรับปรุงหน้าการชำระเงินของคุณ
ฉันไม่ได้บอกว่าหน้าชำระเงินปัจจุบันของคุณไม่ดี...
แต่คุณสามารถปรับปรุงและทำให้มี Conversion สูงยิ่งขึ้นได้อย่างแน่นอน!
ดังนั้นหากต้องการเพิ่มยอดขาย...
คุณต้องทำให้บล็อกนี้เสร็จเพราะคุณจะได้เรียนรู้วิธีสร้างหน้าการชำระเงินที่มี Conversion สูง
คุณพร้อมไหม? ฉันจะไม่ให้คุณรอ! ?
ทำไมคุณถึงต้องการหน้าชำระเงินที่ปรับให้เหมาะสม
เพื่อเพิ่มยอดขายของคุณ
หากหน้าการชำระเงินของคุณทำให้ลูกค้าลำบาก... พวกเขาอาจออกจากเว็บไซต์ของคุณ หรือแย่กว่านั้น ไปที่คู่แข่งของคุณ
แต่เมื่อคุณมีเว็บไซต์และหน้าชำระเงินที่ปรับให้เหมาะสมแล้ว การดึงดูดลูกค้าก็ง่ายขึ้น เพราะพวกเขาสามารถสำรวจเว็บไซต์ของคุณได้อย่างราบรื่นและซื้อผลิตภัณฑ์ที่พวกเขาชอบโดยไม่ต้องยุ่งยาก!
นอกจากนี้ การเพิ่มประสิทธิภาพการชำระเงินจะช่วยให้คุณเพิ่ม Conversion ได้ถึง 35.62%!
อีกเหตุผลหนึ่งที่คุณต้องการการเพิ่มประสิทธิภาพการชำระเงินอีคอมเมิร์ซคือ...
เพื่อยกระดับประสบการณ์ของลูกค้า
คุณรู้หรือไม่ว่าคุณสามารถดึงดูดลูกค้าได้มากขึ้นโดยการปรับประสบการณ์ของลูกค้าให้เหมาะสมที่สุด
จากการศึกษาพบว่า 65% ของลูกค้าต้องการซื้อจากธุรกิจที่เสนอธุรกรรมที่ง่ายกว่า
ไม่เพียงเท่านั้น...แต่หากคุณมอบประสบการณ์ที่ยอดเยี่ยมให้กับพวกเขา คุณอาจจะรักษาไว้และมีพวกเขาเป็นลูกค้าประจำของคุณ
แต่นี่เป็นอีกเหตุผลที่น่าเหลือเชื่อว่าทำไมคุณควรพยายามเพิ่มประสิทธิภาพการชำระเงินอีคอมเมิร์ซของคุณ...
เพื่อลดอัตราการละทิ้งรถเข็น
คุณรู้หรือไม่ว่า 18% ของนักช็อปออนไลน์ละทิ้งรถเข็นของตนหากกระบวนการเช็คเอาต์ยาวเกินไป
ดังนั้น การมีหน้าเช็คเอาต์ที่ปรับให้เหมาะสมและเรียบง่ายสามารถช่วยคุณลดอัตราการละทิ้งรถเข็นของคุณได้
ฉันแน่ใจว่าคุณต้องการไปยังส่วนที่ดีที่สุด ดังนั้นนี่คือคำตอบสำหรับคำถามของคุณ "คุณจะปรับปรุงหน้าการชำระเงินของฉันได้อย่างไร" ?
7 สิ่งสำคัญในการสร้างหน้าชำระเงินที่มี Conversion สูง
1. มีหน้าออกแบบที่เรียบง่าย

หน้าการออกแบบที่เรียบง่ายช่วยลดสิ่งรบกวนสมาธิ ช่วยให้ลูกค้าของคุณมุ่งเน้นไปที่สิ่งเดียวเท่านั้น นั่นคือการประมวลผลคำสั่งซื้อของพวกเขา
ดังนั้นคุณจะบรรลุการออกแบบหน้าเช็คเอาต์ง่ายๆ ที่แปลงได้อย่างไร
วิธีหนึ่งในการทำเช่นนี้คือ อย่าใช้สี ฟอนต์ และองค์ประกอบภาพอื่นๆ มากเกินไป ซึ่งอาจสร้างความสับสนและทำให้เสียสมาธิ
ให้มันง่ายและตรงไปตรงมา หากมีหลายสิ่งเกิดขึ้น ลูกค้าของคุณอาจรู้สึกหนักใจ
อีกประการหนึ่งคือ การรักษาแบบฟอร์มที่ต้องกรอกให้น้อยที่สุด
หากคุณเห็นว่าข้อมูลบางอย่างไม่เกี่ยวข้องกับการซื้อ การชำระเงิน การจัดส่ง และข้อกังวลในการจัดส่ง โปรดลบฟิลด์เหล่านี้ออก
เนื่องจากการกรอกแบบฟอร์มมากเกินไปอาจสร้างปัญหาให้ลูกค้าของคุณ
และด้วยเหตุนี้ พวกเขาจึงอาจทิ้งรถเข็นไว้โดยไม่ได้ทำธุรกรรมกับคุณ เราไม่ต้องการสิ่งนั้นใช่ไหม
กุญแจสำคัญในการมีหน้าเช็คเอาต์ที่มีการแปลงสูงคือต้องตรงตามวัตถุประสงค์ และหน้าชำระเงินธรรมดาก็เป็นหนึ่งในคำตอบ ?
อ้อ และเมื่อพูดถึงการออกแบบการชำระเงินที่เรียบง่าย... คำแนะนำต่อไปนี้สามารถทำงานร่วมกันได้
2. สร้างกระบวนการชำระเงินหน้าเดียว
หน้าเช็คเอาต์มีหลายประเภท: หน้าเช็คเอาต์หลายหน้าและหน้าเดียว
ดังนั้นความแตกต่างคืออะไร?
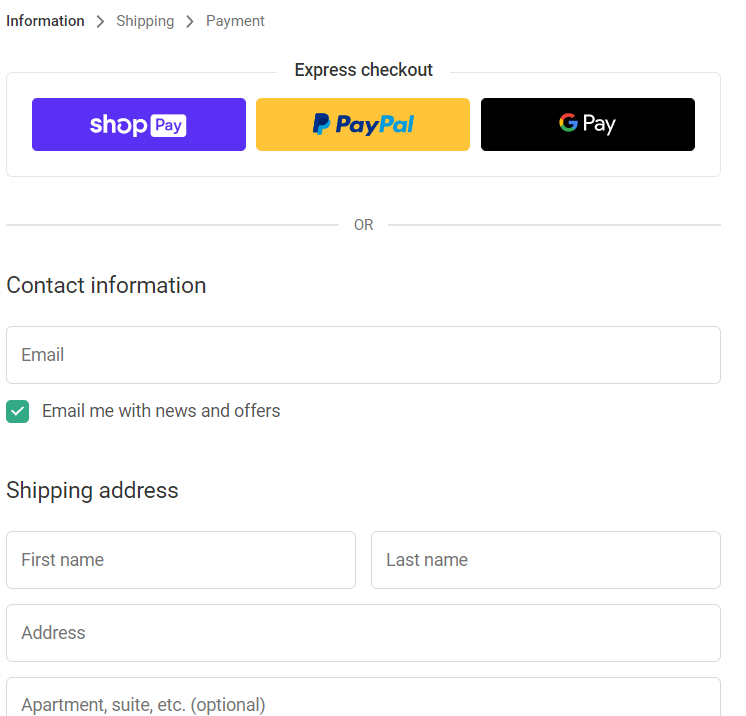
การ ชำระเงินแบบหลายหน้า จะแสดงขั้นตอนต่างๆ ก่อนที่คุณจะสามารถทำธุรกรรมให้เสร็จสิ้นได้ หมายความว่าคุณต้องทำแต่ละหน้าให้สำเร็จก่อนจึงจะสามารถไปยังหน้าถัดไปได้
นี่คือสิ่งที่ดูเหมือน:

(แหล่งที่มา)
อย่างที่คุณเห็น ผู้ใช้ต้องกรอกข้อมูลก่อนจึงจะสามารถไปที่หน้าการจัดส่งและการชำระเงินได้
การเช็คเอาต์แบบหลายหน้าก็มีข้อดีของตัวเองเช่นกัน และหนึ่งในนั้นคือการให้ผู้ใช้เห็นภาพรวมของกระบวนการทั้งหมดที่พวกเขาต้องทำก่อนทำธุรกรรมให้เสร็จสิ้น
แต่การ เช็คเอาต์หน้าเดียว เป็นเรื่องปกติในร้านค้าอีคอมเมิร์ซส่วนใหญ่ และนี่คือเหตุผล:
- มันสะดวก ต่างจากการชำระเงินหลายหน้าตรงที่ทุกอย่างอยู่ในหน้าเดียว จึงสามารถดูรายละเอียดโดยรวมได้ง่าย
- มันเร็วกว่า เนื่องจากทุกอย่างรวมอยู่ในที่เดียว การทำธุรกรรมจึงเร็วกว่า และส่งผลให้อัตราการแปลงสูงขึ้น
- ไม่ต้องการเวลาในการโหลดเพิ่มเติม หมายความว่าหากลูกค้าต้องตรวจสอบรายละเอียดที่ป้อน ไม่จำเป็นต้องย้อนกลับและรอให้หน้าโหลดซ้ำ
จริงๆ แล้วขึ้นอยู่กับสิ่งที่คุณต้องการ แต่คุณควรจำไว้เสมอว่าสิ่งที่ดีที่สุดสำหรับลูกค้าของคุณ
และสิ่งสำคัญคือต้องคำนึงถึงประสบการณ์ของผู้ใช้เมื่อสร้างหน้าชำระเงิน
ข้อต่อไปคือการเพิ่มยอดขายให้สูงสุด...
3. ให้พวกเขาชำระเงินโดยไม่ต้องมีบัญชี
คุณรู้หรือไม่ว่า 23% ของนักช็อปออนไลน์ละทิ้งตะกร้าสินค้าหากจำเป็นต้องสร้างบัญชีในร้านค้าอีคอมเมิร์ซของคุณ

กล่าวคือ คุณต้อง อนุญาตให้ลูกค้าชำระเงินได้
การสร้างบัญชีในร้านค้าอีคอมเมิร์ซของคุณอาจใช้เวลาสักครู่ แต่ไม่ใช่ทุกคนที่เต็มใจจะทำอย่างนั้น
นั่นเป็นเหตุผลที่คุณควรเปิดใช้งานการชำระเงินของแขกในร้านค้าอีคอมเมิร์ซของคุณ หากคุณต้องการลดอัตราการละทิ้งรถเข็นของคุณ
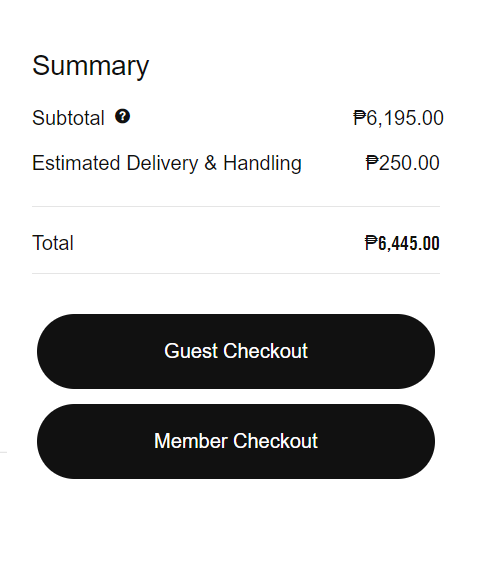
นี่คือตัวอย่างจากหน้าชำระเงินของ Nike

Nike อนุญาตให้แขกหรือสมาชิกตรวจสอบคำสั่งซื้อของตนได้ และสะดวก โดยเฉพาะอย่างยิ่งหากมีผู้ใช้ที่ไม่ใช่นักช็อปประจำของ Nike และไม่จำเป็นต้องสร้างบัญชี
นอกจากให้ลูกค้าของคุณซื้อโดยไม่มีบัญชีแล้ว อีกสิ่งที่คุณต้องทำคือ...
4. ทำให้หน้าชำระเงินของคุณตอบสนองมือถือ
เว็บไซต์ที่ตอบสนองต่อมือถือเป็นสิ่งจำเป็น
ฉันหมายถึง 90% ของผู้ใช้อินเทอร์เน็ตใช้อุปกรณ์มือถือเพื่อใช้งานอินเทอร์เน็ต... ดังนั้น หน้าชำระเงินของคุณต้องให้บริการผู้ใช้มือถือของคุณด้วย
ที่มากใช่มั้ย?
ตอนนี้คุณจะบรรลุเป้าหมายนี้ได้อย่างไร
- ปรับปุ่ม ข้อความ และขนาดการแสดงผลให้เหมาะสมสำหรับมือถือ ซึ่งหมายความว่าคุณควรปรับขนาดเนื่องจากผู้ใช้มือถือมีหน้าจอที่เล็กกว่า
- ติดตั้งธีมที่เหมาะกับอุปกรณ์พกพา นี่เป็นวิธีแก้ปัญหาที่ง่ายที่สุด คุณสามารถดาวน์โหลดธีมอีคอมเมิร์ซที่ใช้งานได้ดีสำหรับผู้ใช้มือถือ
- ทำให้มันง่าย ดังที่ได้กล่าวไว้ข้างต้น ความว้าวุ่นใจมากเกินไปไม่ดีในหน้าชำระเงินของคุณ จะเกิดอะไรขึ้นหากหน้าชำระเงินบนมือถือมีจำนวนมาก และพวกเขาต้องเลื่อนผ่านหรือออกจากแบนเนอร์หรือป๊อปอัปจำนวนมากโดยใช้หน้าจอขนาดเล็ก
แต่การเพิ่มประสิทธิภาพมือถือไม่ได้หยุดอยู่แค่นั้น คุณต้องทดสอบเป็นระยะๆ เพื่อให้แน่ใจว่าลูกค้าของคุณมีประสบการณ์การช็อปปิ้งที่ยอดเยี่ยม
การเพิ่มประสิทธิภาพการชำระเงินอีคอมเมิร์ซอีกอย่างที่คุณต้องทำคือ...
5. เพิ่มประสิทธิภาพปุ่ม
Newsflash: ปุ่มต่างๆ ส่งผลต่อการตัดสินใจซื้อของลูกค้าของคุณ!
ใช่ มันต้องการการเพิ่มประสิทธิภาพที่ยอดเยี่ยมก่อนที่จะทำสำเร็จ
ดังนั้นสิ่งนี้หมายความว่าอย่างไร? ซึ่งหมายความว่าปุ่มของคุณควรชัดเจนว่ามันเกี่ยวกับอะไร
ตัวอย่างเช่น หากคุณใช้เฉพาะคำว่า "ดำเนินการต่อ" หรือ "ดำเนินการต่อ" ลูกค้าของคุณอาจไม่แน่ใจว่าคุณกำลังพูดถึงอะไร
อาจทำให้สับสนหรือลังเลที่จะคลิกปุ่มเหล่านั้น เพราะพวกเขาไม่แน่ใจ 100% ว่าจะเกิดอะไรขึ้นต่อไป คุณจะเปลี่ยนเส้นทางไปยังหน้าชำระเงินหรือไม่ หรืออะไร?
สิ่งที่คุณทำได้อีกอย่างนอกเหนือจากข้อความคือปรับแต่งปุ่มต่างๆ
คุณสามารถ เพิ่มสีสันที่สดใส หรือทำให้ใหญ่ขึ้นได้ อย่าใช้ข้อความธรรมดาที่มีลิงก์ไปยังหน้าชำระเงิน
ปุ่มของคุณต้องปรากฏเพื่อให้มองเห็นได้ง่าย!
ความต้องการด้านการออกแบบหน้าชำระเงินของคุณต่อไปคือ...
6. เพิ่มความเร่งด่วน

หากคุณสงสัยกับตัวเอง ว่า "ฉันจะปรับปรุงอัตราการแปลงของรถเข็นช็อปปิ้งได้อย่างไร" การสร้างความรู้สึกเร่งด่วนเป็นหนึ่งในคำตอบสำหรับคำถามของคุณ
เหล่านี้คืออะไรกันแน่?
สิ่งเหล่านี้สามารถเกิดขึ้นได้หลายวิธี เช่น:
- นับถอยหลังรถเข็น
- นับถอยหลังการขาย
- หมายเลขสต็อค
- ป๊อปอัปการขายล่าสุด
และอื่น ๆ อีกมากมาย! คุณยังสามารถใช้ CTA ที่น่าดึงดูดหรือคำกระตุ้นการตัดสินใจเพื่อเชิญลูกค้าให้ชำระเงินได้อีกด้วย!
ส่วนที่ดีที่สุด? Debutify มีส่วนเสริมเหล่านี้ ( และอีกมากมาย! ) ที่จะช่วยเพิ่มอัตราการแปลงของคุณ ?
ดังนั้น จำไว้ว่า เมื่อคุณทำการเพิ่มประสิทธิภาพการชำระเงินอีคอมเมิร์ซ อย่าลืมเพิ่มสิ่งเหล่านี้ในหน้าชำระเงินของคุณเพื่อเพิ่มยอดขาย
ฟังดูน่าทึ่งใช่มั้ย?
เอาล่ะมาต่อกันที่ข้อสุดท้าย...
7. อนุญาตตัวเลือกการชำระเงินหลายรายการ
ต้องการหน้าเช็คเอาต์ที่มี Conversion สูงหรือไม่? ให้ลูกค้าของคุณชำระเงินด้วยวิธีการชำระเงินที่ต้องการ
การขาดตัวเลือกการชำระเงินอาจทำให้พวกเขาไม่สามารถซื้อผลิตภัณฑ์ของคุณได้
ตัวอย่างเช่น ลูกค้าบางรายอาจชอบเงินสด โดยเฉพาะอย่างยิ่งหากเป็นครั้งแรกที่พวกเขาซื้อจากร้านค้าของคุณ หรือบางคนอาจต้องการชำระเงินโดยใช้กระเป๋าเงินมือถือหรือบัญชีธนาคาร
ลูกค้าทุกคนมีความแตกต่างกัน ดังนั้น คุณควรจะมีตัวเลือกให้มากที่สุดเท่าที่จะทำได้ เช่น:
- บัตรเครดิต
- บัตรเดบิต
- เงินสด
- Paypal
- โอนเงินผ่านธนาคาร
- Apple Pay
- Google Pay
ยังมีตัวเลือกอื่นๆ และคุณต้องตรวจสอบว่าแพลตฟอร์มอีคอมเมิร์ซของคุณรองรับอันใดบ้าง
ตอนนี้อะไร?
พร้อมที่จะเพิ่มยอดขายของคุณหรือยัง
เมื่อคุณเพิ่มประสิทธิภาพหน้าชำระเงินเสร็จแล้ว ก็รอจนกว่าคุณจะเห็นผลลัพธ์!
แต่คุณต้องจำไว้ว่าการเพิ่มประสิทธิภาพกระบวนการเช็คเอาต์ของคุณจำเป็นต้องมีการปรับปรุงอย่างต่อเนื่อง
แม้หลังจากทำตามคำแนะนำเหล่านี้แล้ว คุณยังต้องแน่ใจว่าได้ให้ขั้นตอนการชำระเงินที่ง่ายดายและไร้ปัญหากับลูกค้าบนเว็บไซต์อีคอมเมิร์ซของคุณ
และก่อนที่ฉันจะลืม นี่คือเคล็ดลับที่คุณอาจต้องจดบันทึกไว้
ในกรณีที่คุณวางแผนที่จะปรับปรุงหรือปรับปรุงร้านอีคอมเมิร์ซของคุณในปี 2022 นี้... คุณอาจต้องการใช้ธีมที่โหลดได้เร็วซึ่งจะช่วยให้คุณเพิ่มคอนเวอร์ชั่นได้!
เนื่องจากการใช้ธีม Debutify จึงสามารถช่วยเพิ่มอัตราการแปลงของคุณด้วยส่วนเสริมมากกว่า 50 รายการ!
ลองเปิดตัวฟรีและสร้างร้านค้าอีคอมเมิร์ซแม่เหล็กแปลง - วันนี้!
ทดลองใช้งานฟรี 14 วัน ไม่มีรหัส ไม่ต้องใช้บัตรเครดิต

