วิธีเพิ่ม CSS ที่กำหนดเองให้กับเทมเพลตอีเมลธุรกรรม WooCommerce ของคุณ
เผยแพร่แล้ว: 2020-10-25อีเมลเป็นส่วนสำคัญของการดำเนินการ WooCommerce ที่ประสบความสำเร็จ แต่สิ่งที่จับได้คือ ผู้ใช้หรือลูกค้ามักจะเพิกเฉยต่ออีเมลธุรกรรม คุณไม่เต็มใจที่จะแก้ไขลิงก์ที่ขาดหายไปหรือไม่ เครื่องมือปรับแต่งอีเมลของ WooCommerce plus ให้ลิงก์ที่น่าเกรงขามระหว่างร้านค้า WooCommerce และลูกค้าผ่านอีเมลธุรกรรม
นอกเหนือจากนั้น และเพื่อให้ได้เปรียบเหนือการปรับแต่งอีเมลที่มีอยู่ในตลาด คุณจำเป็นต้องรู้ "วิธีแก้ไข CSS อีเมลของ WooCommerce" การรู้มากกว่าที่สุดคือศิลปะของการค้าขาย แก้ไขอีเมลใน WooCommerce และรวมสัมผัสที่คุณกำหนดเอง สร้างเทมเพลตอีเมลที่กำหนดเองสำหรับการดำเนินการของ WooCommerce อีเมลที่ดึงดูดความสนใจของลูกค้า
มีปลั๊กอินปรับแต่งอีเมลของ WooCommerce จำนวนมากซึ่งมีเทมเพลตที่สวยงามและสะดุดตาเพื่อผลลัพธ์ที่ดีกว่า แต่การไปให้ไกลกว่านั้นจะทำให้ได้ผลลัพธ์ที่ดีที่สุดเสมอ และในการที่จะทำได้ คุณจำเป็นต้องรู้เกี่ยวกับการปรับแต่ง CSS ในเทมเพลตธุรกรรมของคุณ เปลี่ยนอีเมลธุรกรรมตามความต้องการของคุณ
อีเมลธุรกรรมประกอบด้วย อีเมลคำสั่งซื้อใหม่, คำสั่งซื้อที่ยกเลิก, คำสั่งซื้อที่ล้มเหลว, คำสั่งซื้อที่ถูกระงับ, คำสั่งที่ดำเนินการ, คำสั่งซื้อที่เสร็จสมบูรณ์, คำสั่งซื้อที่เสร็จสมบูรณ์, คำสั่งซื้อที่คืนเงิน, ใบแจ้งหนี้ของลูกค้า, บันทึกแสดงความขอบคุณ, รีเซ็ตรหัสผ่าน และบัญชีใหม่
มาเจาะลึกและทำความเข้าใจเกี่ยวกับการปรับแต่งการปรับแต่งอีเมล WooCommerce โดยการเพิ่ม CSS
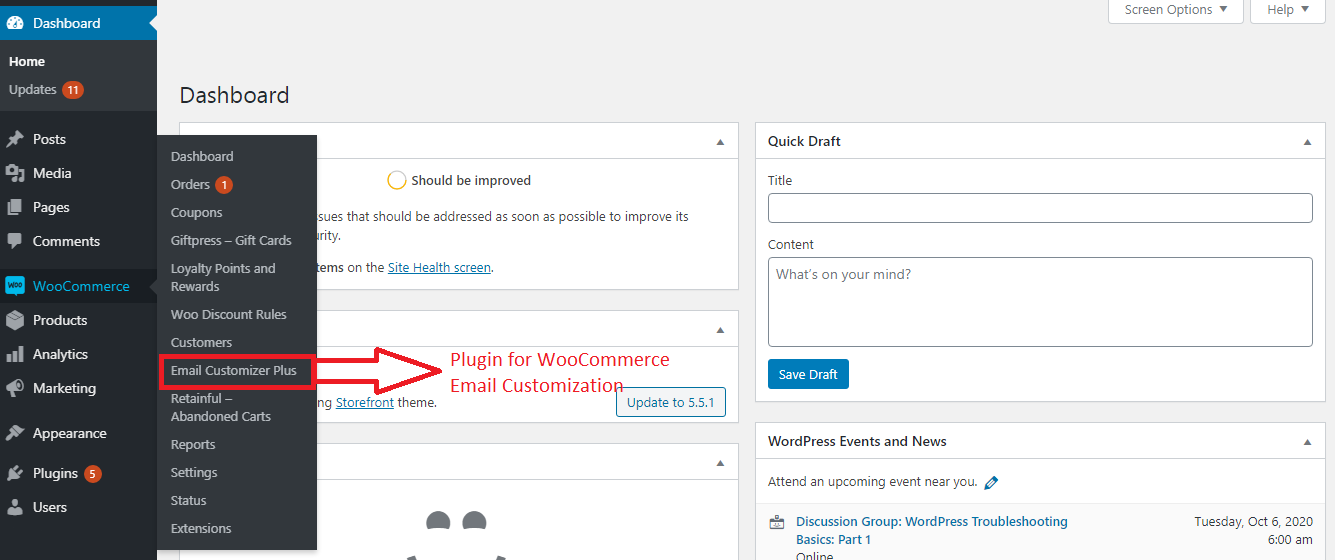
ก่อนเริ่มต้น ตรวจสอบให้แน่ใจว่าคุณได้ติดตั้งและเปิดใช้งานปลั๊กอิน WooCommerce Email Customizer ยอดนิยม:
รับปลั๊กอินปรับแต่งอีเมล
กำหนด CSS ให้กับอีเมลธุรกรรม WooCommerce ของคุณ
ต่างจาก WordPress ตรงที่การเพิ่ม CSS อีเมล WooCommerce ลงใน style.css ของคุณนั้นไม่สามารถทำการปรับแต่งอีเมลธุรกรรมของคุณได้ ในกรณีนี้ เราได้นำตัวอย่างของการเพิ่ม CSS ที่กำหนดเองไปยังปลั๊กอินปรับแต่งอีเมล WooCommerce ที่ดีที่สุดในพื้นที่ WooCommerce
ขั้นตอนที่หนึ่ง :
ลงชื่อเข้าใช้แดชบอร์ดผู้ดูแลระบบ WooCommerce และเลือกปลั๊กอินปรับแต่งอีเมล

ขั้นตอนที่สอง
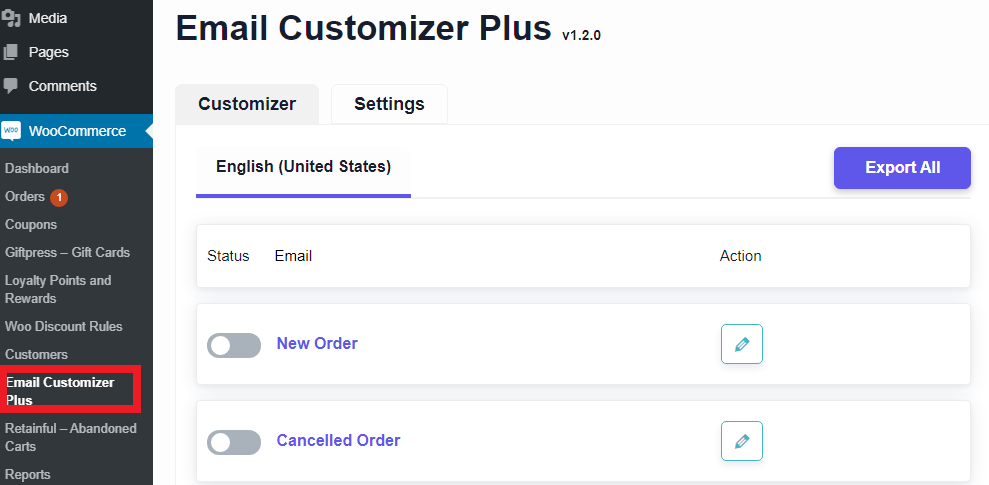
เมื่อเลือกปลั๊กอิน คุณจะถูกนำไปยังหน้าแดชบอร์ดหลักของปลั๊กอิน ซึ่งคุณจะมีรายการเทมเพลตอีเมลธุรกรรมที่สามารถแก้ไขได้ตามความต้องการของคุณ

ขั้นตอนที่สาม
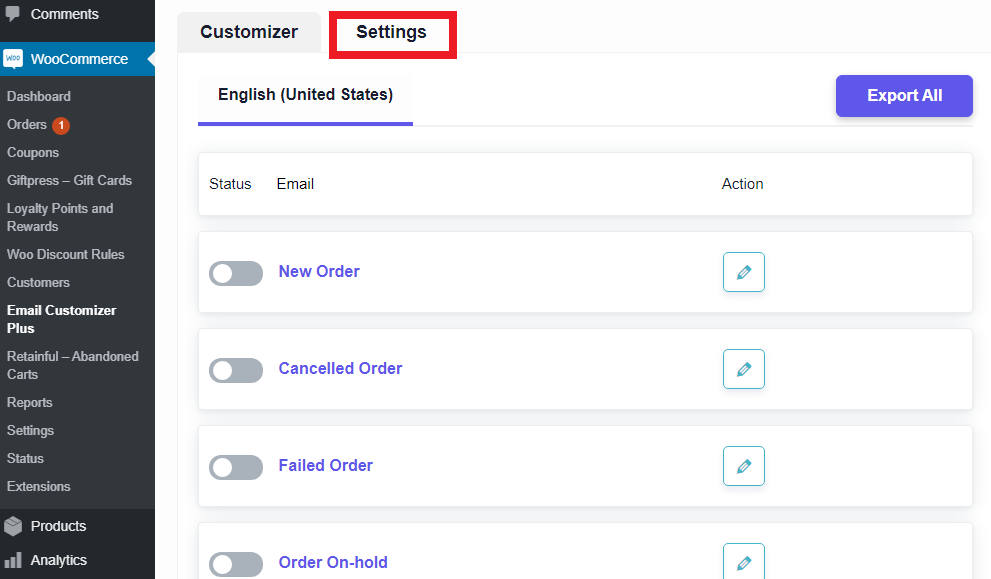
เมื่อคุณเข้าไปแล้ว คุณจะเห็นเมนูการตั้งค่าที่ด้านบนของแดชบอร์ด เลือกเมนูการตั้งค่า

ขั้นตอนที่สี่
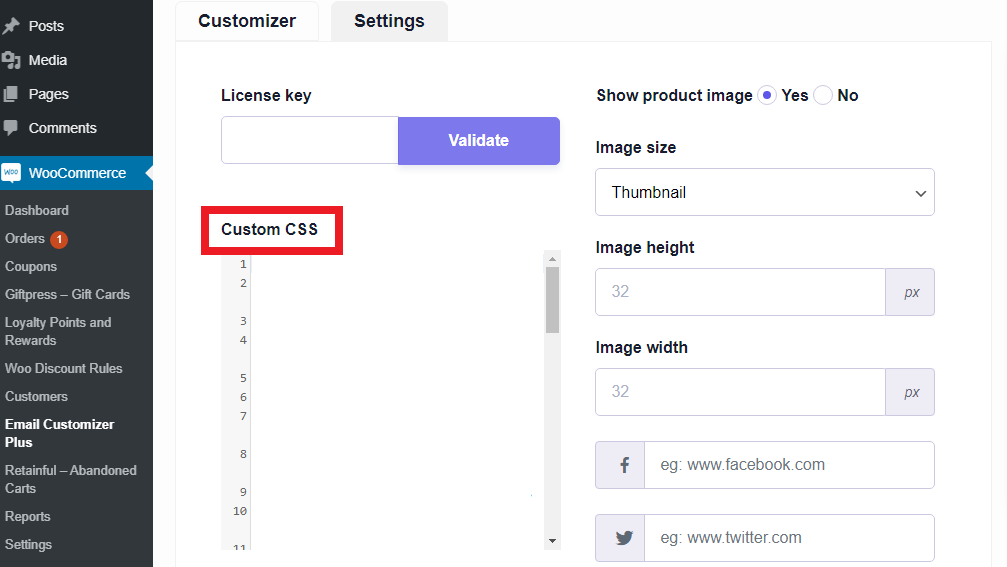
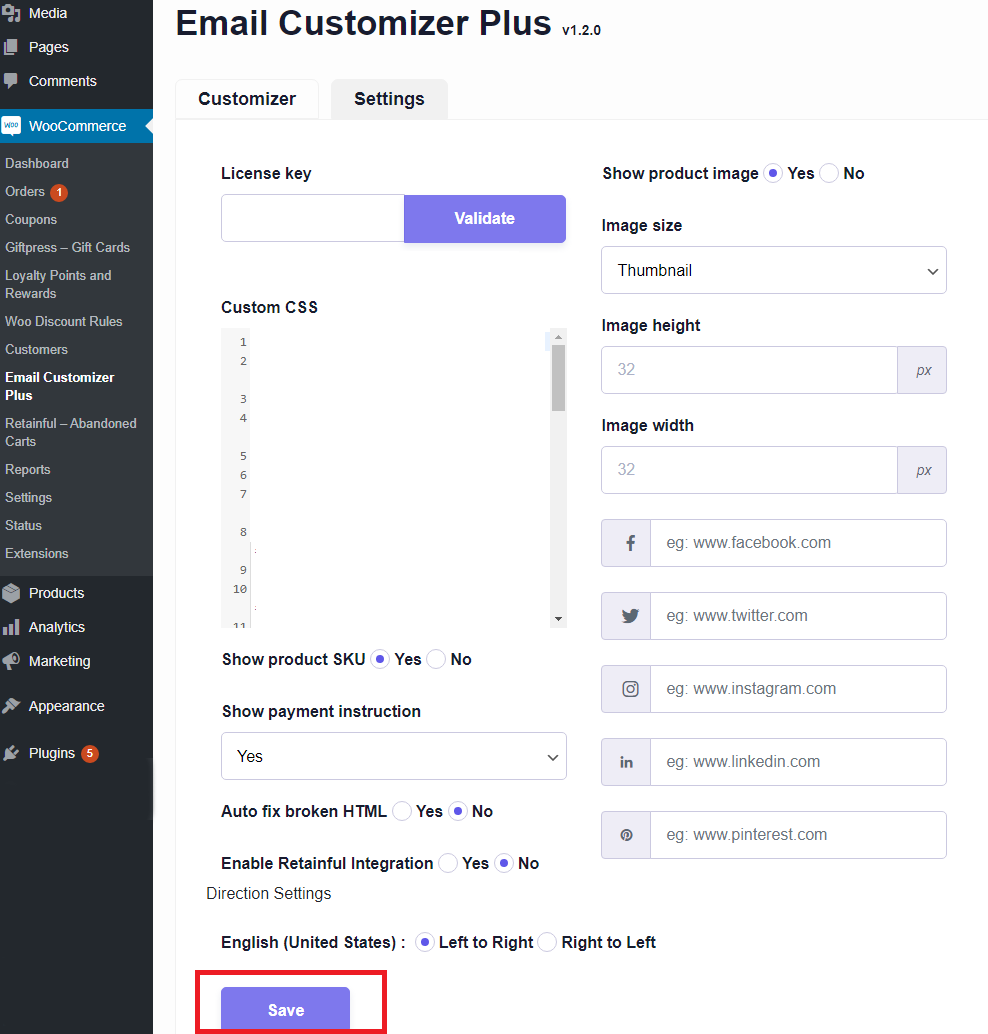
ใต้เมนูการตั้งค่า คุณจะต้องแก้ไขเทมเพลตอีเมลและตัวเลือกในการเพิ่ม CSS ที่กำหนดเองลงในอีเมลธุรกรรมของคุณ

เมื่อคุณเพิ่มการเปลี่ยนแปลง CSS ที่กำหนดเองลงในเทมเพลตเสร็จแล้ว คุณสามารถบันทึกการเปลี่ยนแปลงได้ เท่านี้ก็เรียบร้อย

การเปลี่ยนแปลงที่ทำขึ้นจะปรากฏในอีเมลธุรกรรมของคุณ คุณสามารถสร้างการปรับเปลี่ยนหลายอย่างเพื่อให้ตรงกับความต้องการทางธุรกิจของคุณ และการเปลี่ยนแปลงเหล่านี้สามารถรับประกันผลลัพธ์ได้เมื่อดำเนินการเสร็จสิ้นอย่างทันท่วงที เรียบง่ายเพียงไม่กี่คลิก คุณก็พร้อมแล้ว
การเปลี่ยนแปลงเหล่านี้สามารถเปลี่ยนแปลงได้ทุกเมื่อที่คุณรู้สึกว่าจำเป็น ดังนั้นการเปลี่ยนแปลงตามเวลาจริงจึงเป็นไปได้ ดังที่คุณได้เห็นข้างต้น การเพิ่ม CSS ในการปรับแต่งอีเมลของคุณนั้นง่ายและมีประสิทธิภาพด้วยปลั๊กอินที่เหมาะสม
เหตุผลที่น่าสนใจในการเพิ่ม CSS ที่กำหนดเอง
อีเมลเริ่มต้นที่มีอยู่ในเครื่องมือปรับแต่งอีเมลของ WooCommerce นั้นดี แต่ก็ไม่ได้ตัดออกไป พวกเขามีอัตราการเปิดที่ยอดเยี่ยม แต่การปรับแต่งเทมเพลตอีเมลของ WooCommerce สามารถพาคุณไปสู่ระดับต่อไป
การเพิ่ม CSS ช่วยให้คุณสามารถเปลี่ยนส่วนหัวของอีเมล WooCommerce, สีอีเมล WooCommerce, แก้ไขอีเมลใน WooCommerce และสร้างเทมเพลตอีเมลที่กำหนดเองในพื้นที่ WooCommerce ด้วยประสิทธิภาพที่รวมกันของการควบคุมอีเมลของ Woo และ CSS คุณจะเพิ่มผลลัพธ์ที่ดีขึ้น
ทำไมต้องเพิ่ม CSS?

- สร้างเทมเพลตอีเมลที่กำหนดเองใน WooCommerce เพื่อตอบสนองความพึงพอใจของลูกค้าและความต้องการทางธุรกิจ
- รักษาตราสินค้าและตำแหน่งร้านค้าของคุณให้ดีขึ้น
- ดึงดูดความสนใจและอัตราการคลิกผ่านที่ดีขึ้นสำหรับปุ่ม CTA รวมอยู่ด้วย
- การรับรู้แบรนด์ที่ดีขึ้นและความสัมพันธ์ที่ไม่เหมือนใครกับลูกค้า
- อัตราการมีส่วนร่วมของผู้ชมที่เพิ่มขึ้น
- อีเมลแบบโต้ตอบ
- การออกแบบที่ตอบสนองได้ดียิ่งขึ้นเพื่อให้เหมาะกับรสนิยมและความต้องการทางธุรกิจของคุณ
นี่คือเหตุผลที่ดีที่สุดบางประการในการเพิ่ม CSS ที่กำหนดเองลงในอีเมล WooCommerce ของคุณ เหนือสิ่งอื่นใด การปรับแต่งการเพิ่ม CSS นี้ทำได้ง่ายมาก เหตุใดจึงพลาดโอกาสที่จะสร้างความประทับใจให้กับลูกค้าของคุณ
ในหมายเหตุสุดท้าย
การปรับแต่งเทมเพลตอีเมลของ WooCommerce เป็นวิธีที่ดีที่สุดวิธีหนึ่งในการเข้าไปอยู่ในจิตใจของลูกค้า ยึดตำแหน่งพิเศษในเรดาร์การซื้อของลูกค้าของคุณ ปลั๊กอินปรับแต่งอีเมลของ WooCommerce มีคุณสมบัติมากมาย และสิ่งที่ดีที่สุดคือตัวเลือกในการเพิ่ม CSS ที่กำหนดเองของคุณ สามารถนำธุรกิจของคุณไปได้ไกลและรับประกันผลลัพธ์
สามารถเข้าถึงได้และมีประโยชน์ในเวลาเดียวกัน การเปลี่ยนแปลง CSS ที่คุณทำอาจทำให้ลูกค้านึกถึงร้านค้าหรือแบรนด์ของคุณในครั้งต่อไปที่พวกเขาตัดสินใจซื้อ อีเมลจากคนรู้จักพิเศษของคุณ โปรดใช้อย่างชาญฉลาด
คำถามที่พบบ่อย
การปรับแต่งอีเมลของ WooCommerce เป็นกระบวนการปรับแต่งอีเมลที่ส่งจากร้านค้า WooCommerce ถึงลูกค้า การปรับแต่งนั้นเกี่ยวข้องกับการเปลี่ยนแปลงที่สามารถทำให้ลูกค้าโต้ตอบกับร้านค้าหรือแบรนด์ได้ อีเมลที่กำหนดเองสามารถปรับปรุงร้านค้าหรือกราฟการขายของแบรนด์ได้
การเพิ่ม CSS ให้กับอีเมลคำสั่งซื้อ WooCommerce ของคุณนั้นง่ายมาก พวกเขาต้องการปลั๊กอินปรับแต่งอีเมล WooCommerce ที่มีประสิทธิภาพ ปลั๊กอินมีตัวเลือกให้คุณในเมนูการตั้งค่าเพื่อทำการเปลี่ยนแปลงผ่าน CSS คุณสามารถเรียนรู้ในรายละเอียดจากบทความข้างต้น
ฐานลูกค้าและลูกค้าเป้าหมายเป็นสองสิ่งของเจ้าของร้านค้าก่อนจะปรับแต่งอีเมลใดๆ โดยปกติ การปรับแต่งจะรวมถึงการเปลี่ยนตำแหน่งของโลโก้ การจัดวางรูปภาพในเนื้อหาเมล โน้ตขอบคุณ และอื่นๆ อีกมากมาย ทั้งหมดขึ้นอยู่กับความต้องการทางธุรกิจของร้านค้า
มีปลั๊กอินมากมายใน WooCommerce สำหรับการปรับแต่งอีเมล เครื่องมือปรับแต่งอีเมล WooCommerce ที่ดีที่สุดช่วยให้ปรับแต่งอีเมลทุกฉบับที่ส่งจากร้านค้าของคุณได้อย่างง่ายดาย
มีตัวเลือกการรีเซ็ตในปลั๊กอินที่สามารถนำเทมเพลตอีเมลเริ่มต้นหรือเทมเพลตดั้งเดิมกลับมาได้ มันสามารถย้อนกลับการเปลี่ยนแปลงที่คุณทำและส่งเทมเพลตอีเมลเริ่มต้นให้คุณ
