คู่มือขั้นสูงสำหรับการออกแบบเว็บไซต์ที่เข้าถึงได้ตามมาตรฐาน ADA
เผยแพร่แล้ว: 2023-08-16การเข้าถึงเว็บกลายเป็นสิ่งสำคัญที่ไม่สามารถต่อรองได้สำหรับธุรกิจและนักพัฒนาทุกราย มีการพูดคุยกันมากมายเกี่ยวกับการพัฒนาเว็บไซต์ของ ADA และทุกอย่างเริ่มต้นด้วยการออกแบบ ดังนั้นคุณจึงต้องปฏิบัติตามบางจุดเสมอในขณะที่ออกแบบ การสร้างเว็บไซต์ที่ปฏิบัติตามหลักเกณฑ์ของ American with Disabilities Act (ADA) เป็นสิ่งจำเป็นทางกฎหมายและเป็นข้อผูกมัดทางศีลธรรมเพื่อให้แน่ใจว่าผู้ใช้ทุกคนสามารถเข้าถึงได้อย่างเท่าเทียมกัน
จากข้อมูลของ Web AIM Million พบว่า 96.3% ของโฮมเพจขาดการปฏิบัติตามข้อกำหนด WCAG 2 โดยมีอุปสรรคในการเข้าถึงโดยเฉลี่ย 50 รายการต่อโฮมเพจ ไม่น่าแปลกใจที่มีการเพิ่มขึ้นอย่างต่อเนื่องในคดีการเข้าถึง
เว็บไซต์ของคุณต้องสามารถเข้าถึงได้ทุกคนโดยไม่คำนึงถึงความสามารถของพวกเขา คุณต้องปฏิบัติตามมาตรฐานการเข้าถึงเว็บและแนวทางปฏิบัติที่ดีที่สุด และนั่นคือสิ่งที่เราจะพูดถึงในโพสต์นี้
เริ่มจากพื้นฐานกันก่อน
สารบัญ
- I. การออกแบบเว็บไซต์ที่สอดคล้องกับ ADA คืออะไร
- ครั้งที่สอง มาตรฐานสำหรับการออกแบบเว็บไซต์ที่สอดคล้องกับ ADA คืออะไร
- รับรู้ได้
- ใช้งานได้
- เข้าใจได้
- แข็งแกร่ง
- สาม. ความสำคัญของการช่วยสำหรับการเข้าถึงในการออกแบบเว็บไซต์
- เข้าถึงกลุ่มเป้าหมายที่หลากหลาย
- ส่งเสริมการใช้งาน
- ปกป้องคุณจากการฟ้องร้องของ ADA
- มันเป็นสิ่งที่ถูกต้องที่จะทำ
- IV. แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ที่สามารถเข้าถึงได้คืออะไร
- เพิ่มคอนทราสต์ของสีให้กับทุกเลเยอร์ขององค์ประกอบและข้อความ
- ให้ข้อมูลสำหรับผู้ใช้ที่ตาบอดสีด้วยการแยกสี
- การออกแบบสำหรับองค์ประกอบแบบโต้ตอบ
- เพิ่มป้ายกำกับและข้อมูลที่จำเป็นในฟิลด์แบบฟอร์มทั้งหมดพร้อมคำติชม
- ระบุข้อความแสดงแทนสำหรับสื่อ รูปภาพ และองค์ประกอบอื่นๆ
- ใช้โครงสร้าง HTML เชิงความหมาย
- ให้การนำทางที่สอดคล้องกัน
- ออกแบบสำหรับอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน
- เพิ่มการควบคุมสำหรับองค์ประกอบการเล่นอัตโนมัติ
- คำพรากจากกัน
การออกแบบเว็บไซต์ที่สอดคล้องกับ ADA คืออะไร?
ADA ย่อมาจาก Americans with Disabilities Act ซึ่งผ่านในปี 1990 ADA มีหลักเกณฑ์ที่กว้างกว่าซึ่งครอบคลุมประเด็นเกี่ยวกับความพิการและความสามารถในการเข้าถึงทั้งหมด รวมถึงความสามารถในการเข้าถึงเว็บ ดังนั้นในบริบทนี้ การปฏิบัติตามข้อกำหนดของ ADA จึงหมายถึงการสร้างเว็บไซต์ที่เป็นไปตามมาตรฐานการเข้าถึงเว็บที่กำหนดโดย ADA
เป้าหมายในที่นี้คือการอนุญาตให้บุคคลทุพพลภาพนำทางและโต้ตอบกับเนื้อหาและฟังก์ชันการทำงานของเว็บไซต์ของคุณได้อย่างมีประสิทธิภาพ ซึ่งเกี่ยวข้องกับการทำให้เว็บไซต์ของคุณเข้าถึงได้สำหรับผู้ทุพพลภาพหลากหลายประเภท เช่น ความบกพร่องทางสายตา ความบกพร่องทางการได้ยิน ความบกพร่องในการเคลื่อนไหว ความบกพร่องทางสติปัญญา และอื่นๆ
Web Accessibility Initiative (WIP) ของ World Wide Web Consortium (W3C) พัฒนามาตรฐานและเอกสารสนับสนุนเพื่อช่วยให้คุณเข้าใจและนำการช่วยสำหรับการเข้าถึงไปใช้ พวกเขาอัปเดตและเผยแพร่หลักเกณฑ์การเข้าถึงเนื้อหาเว็บหรือ WCAG อยู่บ่อยครั้ง
มาตรฐานสำหรับการออกแบบเว็บไซต์ที่สอดคล้องกับ ADA คืออะไร
อ้างอิงจาก WCAG ล่าสุด มาตรฐานการช่วยสำหรับการเข้าถึงเว็บมีหลักการพื้นฐานสี่ประการ:
1. รับรู้ได้
ตามหลักการข้อแรก คุณต้องนำเสนอข้อมูลและองค์ประกอบ UI ทั้งหมดบนเว็บไซต์ในรูปแบบที่ผู้ใช้ของคุณเข้าใจได้ง่าย กล่าวอีกนัยหนึ่ง คุณจะต้องพิจารณาผู้ใช้ที่ตาบอดหรือมีความบกพร่องทางสายตาที่ใช้ซอฟต์แวร์อ่านหน้าจอเมื่อสร้างหรืออัปเดตเว็บไซต์ของคุณ
2. ใช้งานได้
ส่วนประกอบส่วนติดต่อผู้ใช้และการนำทางของเว็บไซต์ของคุณต้องใช้งานได้ กล่าวโดยย่อ ผู้เข้าชมทุกคนควรสามารถใช้ทุกส่วนของเว็บไซต์ของคุณได้โดยไม่คำนึงถึงความพิการ วิธีที่ดีที่สุดในการปฏิบัติตามมาตรฐานนี้คือการรักษาสิ่งที่เรียบง่ายและทิ้งหน้าที่ที่ซับซ้อน
3. เข้าใจได้
หลักการที่สามระบุว่าเนื้อหาทั้งหมดบนเว็บไซต์ของคุณ รวมถึงกราฟิกและสื่อ ผู้ใช้ทุกคนจะต้องเข้าใจ และอย่างที่คุณนึกออก หลักการนี้ยังอ้างอิงถึงโครงสร้างเว็บไซต์ของคุณด้วย ดังนั้น คุณจะต้องจัดระเบียบเพจและองค์ประกอบการนำทางของคุณให้สอดคล้องกัน
4. แข็งแกร่ง
หลักการที่สี่พูดถึงการสร้างเนื้อหาที่มีประสิทธิภาพเพียงพอที่ผู้ใช้ที่แตกต่างกันสามารถตีความได้ รวมถึงเทคโนโลยีช่วยเหลือ เช่น โปรแกรมอ่านข้อความ คุณจะต้องให้ความสนใจกับโค้ด HTML ของคุณมากขึ้น ตรวจสอบให้แน่ใจว่าโค้ดดังกล่าวช่วยสนับสนุนเทคโนโลยีช่วยเหลือ
ความสำคัญของการช่วยสำหรับการเข้าถึงในการออกแบบเว็บไซต์
ความสำคัญของการเข้าถึงเว็บไม่สามารถพูดเกินจริงได้ เราอยู่ในโลกที่การเข้าถึงอย่างเท่าเทียมและการไม่แบ่งแยกมีความสำคัญมากกว่าที่เคย เมื่อลูกค้าที่มีศักยภาพสนับสนุนการเข้าถึงที่เท่าเทียมกันและความครอบคลุม ก็จะสะท้อนถึงแบรนด์ได้ไม่ดีหากเว็บไซต์ขาดความสามารถในการเข้าถึง นอกจากนี้ สิ่งสำคัญคือต้องตระหนักว่าความสามารถในการเข้าถึงเว็บจำเป็นต้องได้รับการแก้ไขตั้งแต่ขั้นตอนการออกแบบ ไม่ใช่แค่ในระหว่างการพัฒนาเท่านั้น
เข้าถึงกลุ่มเป้าหมายที่หลากหลาย
จากข้อมูลของ CDC ผู้ใหญ่ 1 ใน 4 (27%) ในสหรัฐอเมริกามีความพิการบางอย่าง หากเว็บไซต์ของคุณไม่เป็นไปตามข้อกำหนดของ ADA คุณจะเหลือผู้มีโอกาสเป็นลูกค้าจำนวนมากไว้บนโต๊ะ นอกจากนี้ ธุรกิจหรือแบรนด์ของคุณยังได้รับการประชาสัมพันธ์เชิงลบเนื่องจากไม่ครอบคลุมและให้การเข้าถึงที่เท่าเทียมกัน แต่ด้วยการออกแบบเว็บไซต์ที่เข้าถึงได้ คุณจะสามารถเข้าถึงกลุ่มเป้าหมายนี้ได้
ส่งเสริมการใช้งาน
ในฐานะเจ้าของเอเจนซี คุณมีความกังวลมากขึ้นเกี่ยวกับการเพิ่มความสามารถในการใช้งานของเว็บไซต์ที่คุณออกแบบ มักส่งผลให้ผู้ใช้ได้รับประสบการณ์ที่เป็นธรรมชาติมากขึ้น แต่คุณรู้หรือไม่ว่าการปฏิบัติตามข้อกำหนดของ ADA สามารถช่วยให้คุณบรรลุเป้าหมายนี้ได้เช่นกัน เมื่อคุณทำให้ข้อความและการนำทางสามารถเข้าถึงได้มากขึ้น คุณกำลังทำให้เว็บไซต์ใช้งานได้มากขึ้นสำหรับทุกคน
ปกป้องคุณจากการฟ้องร้องของ ADA
ตามที่กล่าวไว้ในตอนต้นของโพสต์ คดีความของ ADA ไม่มีสัญญาณของการชะลอตัว จากข้อมูลล่าสุด มีการยื่นฟ้องคดีเกี่ยวกับการเข้าถึงเว็บไซต์ 2,387 คดีในปี 2565 และมีบริษัทที่ถูกฟ้องร้องหลายคดีเพิ่มขึ้น 143% เมื่อเทียบเป็นรายปี วิธีที่ง่ายที่สุดในการหลีกเลี่ยงการถูกฟ้องร้องจาก ADA คือการปฏิบัติตามมาตรฐานการเข้าถึงเว็บ
มันเป็นสิ่งที่ถูกต้องที่จะทำ
ลืมเรื่องคดีความของ ADA และการเข้าถึงตลาดที่เพิ่มขึ้นไปชั่วขณะ การเข้าถึงเว็บเป็นสิ่งที่ถูกต้องหรือไม่
ช่วยให้ผู้พิการสามารถมีส่วนร่วมและเพลิดเพลินกับเทคโนโลยีได้เหมือนกับพวกเราคนอื่นๆ นอกจากนี้ แบรนด์และธุรกิจจำเป็นต้องมีส่วนร่วมมากขึ้น ทำงานร่วมกัน และตอบสนองมากขึ้น และช่วยสร้างความแตกต่างในชุมชนที่ให้บริการ นั่นควรเป็นเหตุผลเพียงพอสำหรับพวกเราทุกคนในการปฏิบัติตามหลักเกณฑ์การปฏิบัติตาม ADA
แนวทางปฏิบัติที่ดีที่สุดสำหรับการออกแบบเว็บไซต์ที่สามารถเข้าถึงได้คืออะไร
ถึงตอนนี้ คุณต้องตระหนักว่าเว็บไซต์ที่คุณออกแบบอาจไม่จำเป็นต้องเป็นไปตามข้อกำหนดของ ADA หรือคุณสามารถเรียกใช้เว็บไซต์ของคุณผ่านเครื่องมือตรวจสอบการช่วยสำหรับการเข้าถึงและดูว่าได้คะแนนดีที่สุดหรือไม่
หากไม่เป็นเช่นนั้น คุณจะต้องปฏิบัติตามหลักเกณฑ์การปฏิบัติตามข้อกำหนดของ ADA เป็นวิธีเดียวที่จะทำให้ทุกคนเข้าถึงเว็บไซต์ของคุณได้
ต่อไปนี้เป็นแนวทางปฏิบัติที่ดีที่สุดในการช่วยสำหรับการเข้าถึงเว็บเพื่อให้คุณเริ่มต้นได้
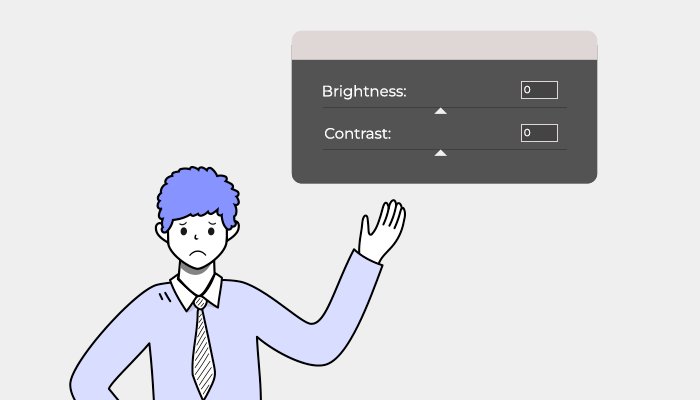
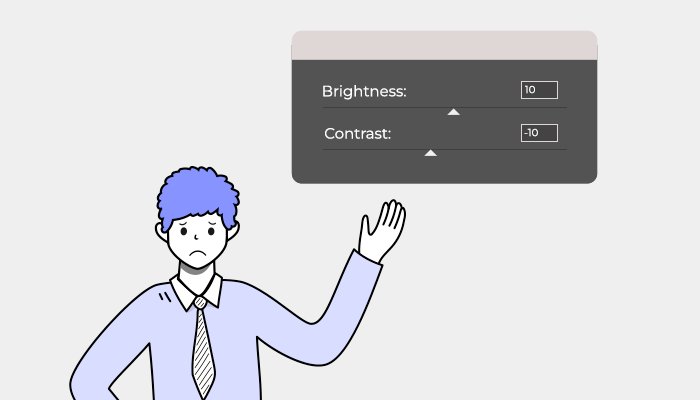
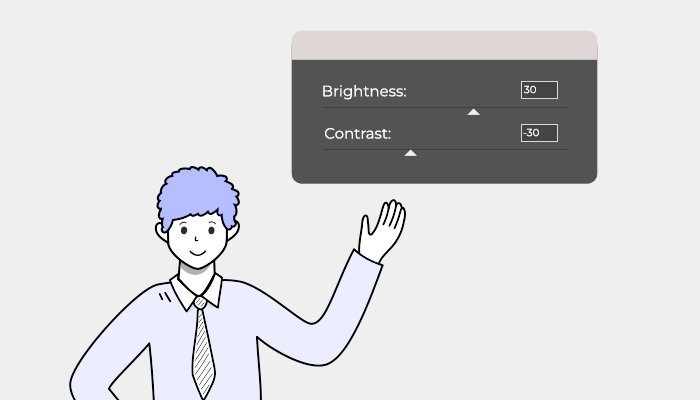
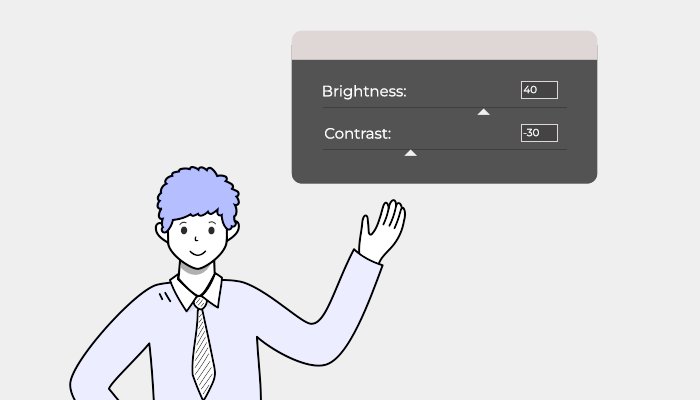
เพิ่มคอนทราสต์ของสีให้กับทุกเลเยอร์ขององค์ประกอบและข้อความ
สิ่งแรกที่คุณจะต้องพิจารณาคือความคมชัดของสีบนเว็บไซต์ของคุณ การอ่านข้อความที่กลืนไปกับพื้นหลังอาจเป็นเรื่องยากสำหรับผู้ใช้ส่วนใหญ่ โดยเฉพาะผู้ใช้ที่มีความบกพร่องทางสายตา ตรวจสอบให้แน่ใจว่าพื้นหน้าและพื้นหลังของเว็บไซต์ของคุณมีความเปรียบต่างเพียงพอ
ตามหลักเกณฑ์การเข้าถึงเว็บ WCAG 2.0:
- ข้อความและรูปภาพขนาดใหญ่ที่มีข้อความดังกล่าวต้องมีอัตราส่วนคอนทราสต์อย่างน้อย 3:1
- ไม่มีข้อกำหนดความคมชัดขั้นต่ำสำหรับข้อความที่มีเนื้อหาภาพที่สำคัญ ส่วนประกอบ UI ที่ไม่ได้ใช้งาน และใช้เพื่อจุดประสงค์ในการตกแต่งเท่านั้น
- ในทำนองเดียวกัน ไม่มีข้อกำหนดความคมชัดขั้นต่ำสำหรับข้อความที่เป็นส่วนหนึ่งของโลโก้หรือชื่อแบรนด์


ให้ข้อมูลสำหรับผู้ใช้ที่ตาบอดสีด้วยการแยกสี
ผู้ใช้ที่ตาบอดสีไม่สามารถเข้าถึงข้อมูลที่แชร์โดยใช้ความแตกต่างของสีในรูปภาพ ซึ่งแต่ละสีมีความหมายเฉพาะ ตัวอย่างเช่น แบบฟอร์มออนไลน์จำนวนมากทำเครื่องหมายช่องสำคัญหรือฟิลด์บังคับเป็นสีแดง แม้ว่าสิ่งนี้จะมองเห็นได้อย่างสมบูรณ์สำหรับผู้ใช้ส่วนใหญ่ แต่คนที่ตาบอดสีไม่สามารถเข้าใจสิ่งนี้ได้เว้นแต่จะมีข้อความกำกับมาด้วย
กล่าวอีกนัยหนึ่ง ทุกที่ที่คุณใช้สีเพื่อถ่ายทอดข้อความ ให้เพิ่มสีในรูปแบบข้อความด้วย ย้อนกลับไปที่ตัวอย่างก่อนหน้านี้ วิธีที่ดีที่สุดคือการระบุป๊อปอัปข้อความ "ช่องที่ต้องกรอกเป็นสีแดงและทำเครื่องหมาย *" ในแบบฟอร์ม มันจะช่วยให้ผู้เข้าชมที่ตาบอดสีใช้เว็บไซต์ของคุณได้อย่างราบรื่น
จำไว้ว่า นี่ไม่ได้หมายความว่าคุณไม่ควรใช้สีบนเว็บไซต์ของคุณ เพียงตรวจสอบให้แน่ใจว่าทุกคนสามารถเข้าถึงข้อมูลที่สื่อถึงได้ โปรดระลึกไว้เสมอเมื่อสร้างหรืออัปเดตเว็บไซต์ของคุณ

การออกแบบสำหรับองค์ประกอบแบบโต้ตอบ
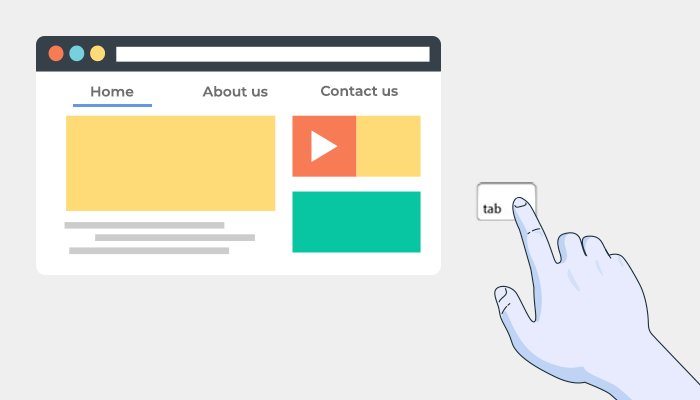
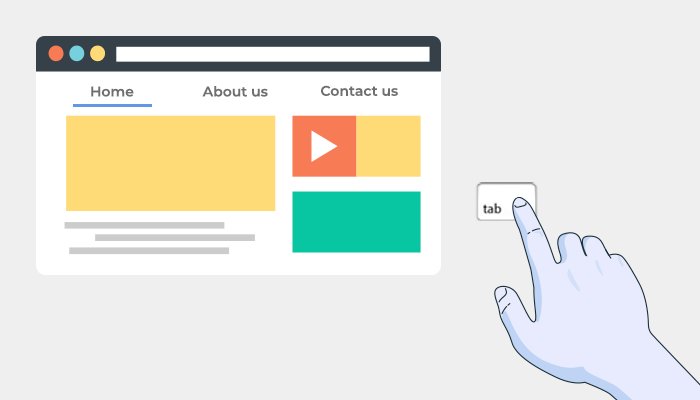
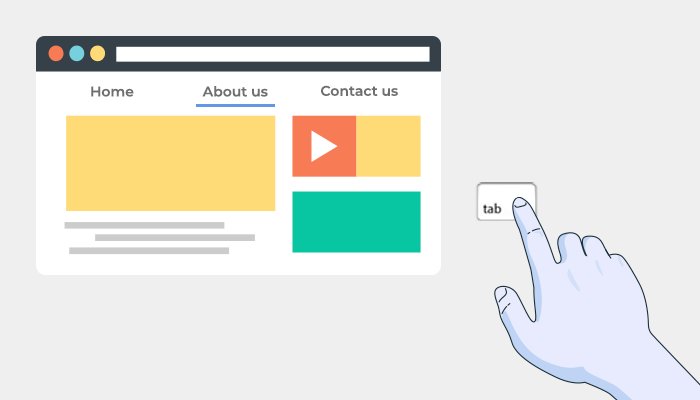
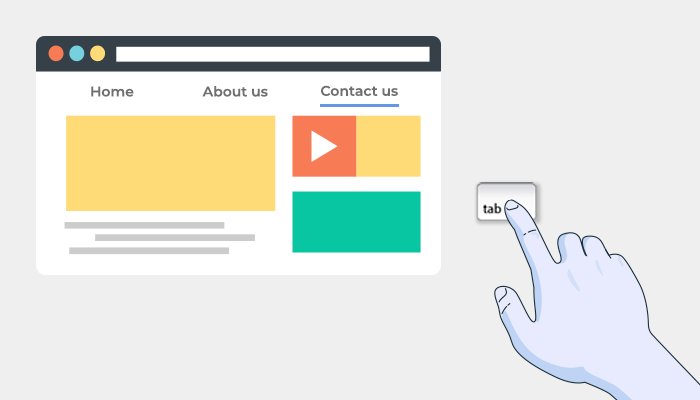
นี่เป็นหนึ่งในแนวทางปฏิบัติที่ดีที่สุดในการเข้าถึงเว็บที่สำคัญที่สุด ดังที่คุณอาจทราบแล้ว เว็บไซต์ส่วนใหญ่ใช้ฟังก์ชัน “:hover” เพื่อทำให้หน้าเว็บมีชีวิตชีวา แต่จะตอบสนองต่อการเคลื่อนไหวของเมาส์เท่านั้น กล่าวอีกนัยหนึ่ง เว็บไซต์ของคุณจะไม่สามารถเข้าถึงได้โดยผู้เข้าชมที่ไม่ได้กำลังใช้เมาส์ โชคดีที่คุณสามารถใช้ฟังก์ชันเดียวกันนี้ได้โดยใช้ “:focus”> สำหรับผู้ใช้ที่ต้องพึ่งพาคีย์บอร์ด

เพิ่มป้ายกำกับและข้อมูลที่จำเป็นในฟิลด์แบบฟอร์มทั้งหมดพร้อมคำติชม
แบบฟอร์มออนไลน์เป็นหนึ่งในข้อกังวลหลักในการปฏิบัติตามข้อกำหนดของ ADA อย่างที่คุณคิด แบบฟอร์มที่เข้าถึงได้นั้นง่ายต่อการทำความเข้าใจ กรอก และส่ง ดังนั้น คุณต้องแน่ใจว่าลำดับการนำทางและการอ่านนั้นสมเหตุสมผล
และปัจจัยอื่นๆ ที่ควรพิจารณาได้แก่:
- ตรวจสอบให้แน่ใจว่าระยะหมดเวลารองรับเพื่อป้องกันไม่ให้ฟอร์มของคุณรีเซ็ต
- จัดกลุ่มฟิลด์แบบฟอร์มที่เกี่ยวข้องทั้งหมดเข้าด้วยกัน
- ใช้องค์ประกอบป้ายกำกับ HTML ช่วยให้ผู้ใช้โปรแกรมอ่านหน้าจอเข้าใจว่าป้ายชื่อใดเชื่อมโยงกับฟิลด์ฟอร์มใด
- ทำให้แป้นพิมพ์แบบฟอร์มสามารถเข้าถึงได้
- นอกจากนี้ ให้ข้อเสนอแนะสำหรับการโต้ตอบ เช่น ยืนยันการส่งแบบฟอร์มหรือแจ้งเตือนผู้ใช้เมื่อมีสิ่งผิดปกติเกิดขึ้น ตัวอย่างเช่น คุณสามารถใช้รายการข้อผิดพลาด ไอคอน และสีพื้นหลังเพื่อแจ้งให้ผู้ใช้ทราบหากมีสิ่งผิดปกติเกิดขึ้น

ระบุข้อความแสดงแทนสำหรับสื่อ รูปภาพ และองค์ประกอบอื่นๆ
การใช้ข้อความแสดงแทน ซึ่งเรียกว่า “ข้อความแสดงแทน” เป็นวิธีที่ยอดเยี่ยมในการเพิ่มความสามารถในการเข้าถึงเว็บ ช่วยให้เข้าถึงผู้ใช้ที่ไม่เห็นภาพหรือสื่อ ซึ่งรวมถึงผู้ใช้ที่ใช้โปรแกรมอ่านหน้าจอและอุปกรณ์อักษรเบรลล์ รูปแบบเอกสารเกือบทั้งหมด เช่น HTML, Adobe และ MS Word รองรับข้อความแสดงแทน ดังนั้นจึงไม่ควรยุ่งยากเกินไปที่จะใช้สิ่งนี้บนเว็บไซต์ของคุณเมื่อจำเป็น

ใช้โครงสร้าง HTML เชิงความหมาย
HTML เชิงความหมาย หรือที่เรียกว่ามาร์กอัปเชิงความหมาย เป็นส่วนสำคัญของการเข้าถึงเว็บ HTML เชิงความหมายเกี่ยวข้องกับการใช้องค์ประกอบ HTML ที่สื่อความหมายและโครงสร้างของเนื้อหาที่ถูกต้อง ซึ่งจะให้บริบทที่ดีกว่าสำหรับเทคโนโลยีช่วยเหลือ เช่น โปรแกรมอ่านหน้าจอ
ตัวอย่างเช่น ใช้แท็กหัวเรื่องที่เหมาะสม (H1, H2, H3 ฯลฯ) เพื่อจัดโครงสร้างเนื้อหาของคุณตามลำดับชั้น ตรวจสอบให้แน่ใจว่าหัวเรื่องแสดงถึงการจัดระเบียบของเนื้อหาอย่างถูกต้อง นี่คือตัวอย่างแท็กหัวเรื่องที่เหมาะสม
<h1>ชื่อหน้าหลัก</h1>
<h2>ส่วนหัวของส่วน</h2>
<h3>หัวเรื่องย่อย</h3>

ให้การนำทางที่สอดคล้องกัน
ปัจจัยสำคัญอีกประการหนึ่งในรายการตรวจสอบการเข้าถึงเว็บของคุณคือการนำทางที่ชัดเจนและสอดคล้องกัน คุณต้องแน่ใจว่าทุกหน้าในเว็บไซต์ของคุณมีการนำทางที่ชัดเจนและสอดคล้องกัน แน่นอน คุณจะต้องมีวิธีมากกว่าหนึ่งวิธีในการไปยังส่วนต่างๆ ของเว็บไซต์ของคุณ
ดังนั้น เมื่อสร้างหรืออัปเดตเว็บไซต์ของคุณ ให้ถามตัวเองว่าผู้ใช้สามารถเข้าถึงหน้าเว็บนี้โดยใช้แป้นพิมพ์เพียงอย่างเดียวได้หรือไม่ แต่นั่นไม่ใช่! คุณต้องตรวจสอบให้แน่ใจด้วยว่าผู้ใช้ที่มีความบกพร่องทางสติปัญญาสามารถไปยังส่วนต่างๆ ของเว็บไซต์ของคุณได้ด้วยการกดแป้นพิมพ์เพียงเล็กน้อย
ต่อไปนี้เป็นบางสิ่งที่คุณควรทราบ:
- อย่าใช้ลิงค์มากเกินไปในหน้า โดยปกติแล้วลิงก์ภายใน 4-5 ลิงก์ก็เพียงพอแล้ว
- ทำให้ลิงก์แตกต่างจากข้อความที่เหลือในหน้า
- เน้นข้อความค้นหาเสมอ ช่วยให้ผู้ใช้ทุกคนค้นหาสิ่งที่ต้องการได้อย่างรวดเร็ว
- ให้ผู้ใช้เข้าถึงส่วนต่างๆ ในหน้าเว็บได้หลายวิธี
- เพิ่มป้ายกำกับที่เหมาะสมให้กับองค์ประกอบการนำทางทั้งหมด

ออกแบบสำหรับอุปกรณ์และขนาดหน้าจอที่แตกต่างกัน
ผู้ใช้จำนวนมากขึ้น รวมถึงผู้ทุพพลภาพกำลังใช้สมาร์ทโฟน แท็บเล็ต และอุปกรณ์อื่นๆ เพื่อเข้าถึงเว็บ ดังนั้นเว็บไซต์ของคุณควรตอบสนองและเข้าถึงได้บนอุปกรณ์และขนาดหน้าจอต่างๆ ตรวจสอบให้แน่ใจว่าได้เพิ่มประสิทธิภาพเว็บไซต์ของคุณสำหรับมือถือ เดสก์ท็อป และอุปกรณ์อื่นๆ
สิ่งที่จะเปลี่ยนแปลงมีดังนี้
- ตำแหน่งและการนำเสนอองค์ประกอบต่างๆ เช่น เมนูการนำทาง ส่วนหัว และรูปภาพ จะเปลี่ยนไปตามขนาดหน้าจอและอุปกรณ์
- นอกจากนี้ ขนาดข้อความและความกว้างของบรรทัดจะเปลี่ยนไปเพื่อให้แน่ใจว่าอ่านได้สูงสุด ทั้งนี้ขึ้นอยู่กับขนาดหน้าจอและอุปกรณ์
อย่าลืมพิจารณาปัจจัยเหล่านี้เมื่อสร้างการออกแบบเว็บที่ตอบสนอง และอย่าลืมตรวจสอบการเข้าถึง

เพิ่มการควบคุมสำหรับองค์ประกอบการเล่นอัตโนมัติ
เนื้อหาที่เล่นอัตโนมัติ เช่น วิดีโอหรือเสียง อาจก่อกวนและอาจก่อให้เกิดความท้าทายสำหรับผู้ใช้ที่มีความพิการ การให้การควบคุมเนื้อหาดังกล่าวสามารถเพิ่มการเข้าถึงเว็บของคุณได้อย่างมาก
คุณสามารถ:
- ให้ปุ่มเล่น/หยุดชั่วคราวที่มองเห็นได้สำหรับวิดีโอและเสียง
- ระบุสถานะการเล่นอัตโนมัติอย่างชัดเจนสำหรับสื่อดังกล่าว
- อนุญาตให้ผู้ใช้เล่น หยุดชั่วคราว หรือหยุดเนื้อหาที่เล่นอัตโนมัติโดยใช้แป้นพิมพ์ลัดหรือแท็บโฟกัส
- วางปุ่มเล่น/หยุดชั่วคราวหรือตัวควบคุมในตำแหน่งที่เห็นได้ชัดเจนซึ่งผู้ใช้มองเห็นได้ง่าย
- ใช้ไอคอนหรือป้ายกำกับที่ชัดเจนและใช้งานง่ายสำหรับการควบคุม
- พิจารณาการตั้งค่าของผู้ใช้และระบุตัวเลือกในการเปิดหรือปิดการเล่นอัตโนมัติทั้งหมด

คำพรากจากกัน
โดยสรุป การเข้าถึงเว็บเป็นลักษณะพื้นฐานของการออกแบบเว็บไซต์สมัยใหม่ และการปฏิบัติตามหลักเกณฑ์ของ ADA เป็นสิ่งสำคัญยิ่ง เป็นวิธีที่ดีที่สุดในการหลีกเลี่ยงการฟ้องร้องและเพิ่มภาพลักษณ์แบรนด์ของคุณ คุณยังสามารถเข้าถึงกลุ่มเป้าหมายที่กว้างขึ้นได้อีกด้วย และแนวทางปฏิบัติที่ดีที่สุดในการช่วยสำหรับการเข้าถึงเว็บทั้ง 9 นี้สามารถช่วยให้คุณดำเนินการดังกล่าวได้ ดังนั้น เมื่อโครงการถัดไปของคุณเริ่มต้นขึ้น ให้นำรายการตรวจสอบนี้ไปใช้ตั้งแต่เริ่มต้น
มาทำงานร่วมกันเพื่อสร้างเว็บที่ยินดีต้อนรับและส่งเสริมผู้ใช้ทุกคน ใช้ประโยชน์จากบริการออกแบบเว็บไซต์ White Label ของ E2M เสนอโซลูชันเว็บที่ลูกค้าเข้าถึงได้ภายใต้แบรนด์ของคุณโดยยึดหลักการมีส่วนร่วม
