7 วิธีในการเร่งความเร็วเว็บไซต์ของคุณตอนนี้
เผยแพร่แล้ว: 2019-07-23ก่อนที่เราจะเร่งความเร็วเว็บไซต์ของคุณ…
ก่อน อื่น คุณต้องรู้ว่าเว็บไซต์ของคุณเร็วหรือช้าเพียงใด เราได้กำหนดไว้แล้วว่าช่วง 2-3 วินาทีคือช่วงการยิง น่าเสียดายสำหรับนักเล่นอินเทอร์เน็ตทั่วโลก เว็บไซต์ส่วนใหญ่ไม่ได้เข้าใกล้เป้าหมายนั้น อันที่จริง Google สำรวจหน้า Landing Page หลายแสนหน้าใน 126 ประเทศ และพบว่า 70% ของหน้าใช้เวลาโหลดสูงสุดเจ็ดวินาที
อุ๊ย
นั่นเป็นเรื่องน่าสมเพช ข่าวร้ายก็คือมีนักการตลาดออนไลน์หลายล้านคนทิ้งเงินไว้บนโต๊ะ เงินเยอะมาก. หากพวกเขารู้ว่าพวกเขาคงจะร้องไห้มากแค่ไหน ข่าวดีก็คือไม่ควรยากเกินไปที่จะนำเว็บไซต์ของคุณออกจากความซบเซาและเข้าสู่ขอบเขตของเว็บไซต์ที่สามารถไปถึงเครื่องหมายสามวินาทีหรือน้อยกว่านั้น
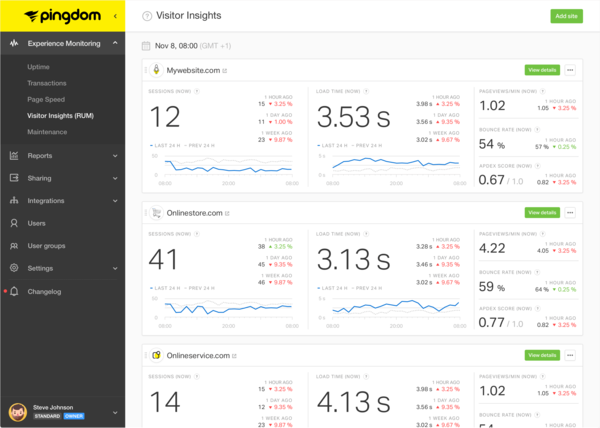
คุณรู้ได้อย่างไรว่าเว็บไซต์ของคุณโหลดได้เร็วแค่ไหน? เยี่ยมชมผู้ทดสอบ Pingdom - ฟรี - และพิมพ์ URL ของคุณ ไม่กี่วินาที (หรือนานกว่านั้น) คุณก็จะมีรายละเอียดที่เต็มไปด้วยเลือด ถึงเวลาพับแขนเสื้อแล้วไปทำงาน

#1 ทำให้เซิร์ฟเวอร์ของคุณมีความสุขกับคำขอ Http น้อยลง
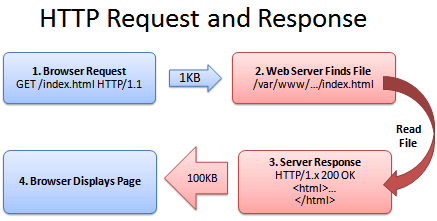
ข้อความเล็กๆ ที่หยาบกร้านบนเว็บไซต์ของคุณแทบไม่ต้องใช้ความพยายามใดๆ ในการดาวน์โหลดไปยังเบราว์เซอร์ของผู้เยี่ยมชม สิ่งที่ทำให้เกิดปัญหาคอขวดและการชะลอตัวคือองค์ประกอบอื่นๆ ทั้งหมดที่เข้ามาเล่น เช่น สคริปต์ รูปภาพ วิดีโอ และสไตล์ชีต สำหรับองค์ประกอบประเภทนี้แต่ละชนิดที่ปรากฏบนหน้าเว็บ คำขอแยกต่างหากจะถูกส่งไปยังเซิร์ฟเวอร์เพื่อขอดาวน์โหลด นักออกแบบเว็บไซต์มักทำผิดพลาดเพียงแค่ใส่ "สิ่งของ" มากเกินไปบนหน้าเว็บ พวกเขาใช้แบนด์วิดท์จำนวนมหาศาลโดยที่ไม่รู้ตัว และสุดท้ายพบว่าตัวเองนั่งอยู่ใน 70% ของเว็บไซต์ที่ใช้เวลามากกว่าสี่วินาทีกว่าจะมาถึง
หากคุณกำลังคิดกับตัวเอง ฉันต้องลดคำขอ HTTP คุณพูดถูก! มันง่ายมากจริงๆ คำขอเซิร์ฟเวอร์ HTTP ที่น้อยลงหมายความว่าทุกอย่างเท่าเทียมกัน เว็บไซต์โหลดเร็วขึ้น สิ่งนี้หมายความว่าคุณต้องคิด คิดจริง ๆ เกี่ยวกับองค์ประกอบในเว็บไซต์ของคุณและไม่ว่าจะต้องอยู่ที่นั่นหรือไม่ แต่ละรายการเกี่ยวข้องกับคำขอเซิร์ฟเวอร์แยกต่างหาก
ต้องการทราบจำนวนคำขอที่เว็บไซต์ของคุณทำอยู่ในปัจจุบันหรือไม่? ขุดลงไปในผลลัพธ์ของ Pingdom แล้วคุณจะพบคำตอบ อะไรที่ถือว่ามากเกินไป? ไม่มีคำตอบที่ยากและรวดเร็วสำหรับคำถามนั้น ทางออกที่ดีที่สุดของคุณคือการวิเคราะห์ไซต์ของคุณและตัดสินใจว่าองค์ประกอบใดมีความสำคัญ ถ้าไม่เช่นนั้นกำจัดมัน

#2 เพิ่มประสิทธิภาพรูปภาพที่ขโมยแบนด์วิดท์
ในยุคแรกๆ ของยุคอินเทอร์เน็ต รูปภาพมีอยู่ไม่มากนักและข้อความก็มีอิทธิพลเหนือทุกวันนี้ เนื่องจากเทคโนโลยีออนไลน์มีความก้าวหน้า โดยเฉพาะอย่างยิ่งในเรื่องความเร็วในการเชื่อมต่อ เจ้าของเว็บจึงมีแนวโน้มที่จะทุ่มเทอย่างเต็มที่ในการโพสต์ภาพ ทำถูกต้อง นั่นไม่ใช่กลยุทธ์ที่ไม่ดีเลย ไม่มีอะไรดึงดูดความสนใจของผู้มาเยือนให้ "นั่งลงและสะกดจิต" ได้เหมือนกับภาพที่น่าหลงใหล (ต้นปาล์มและลูกสุนัขทำงานได้ดี)
ข้อเสียคือรูปภาพที่ดึงมาจากแหล่งที่มาทั่วไปสองแห่ง – กล้องสมาร์ทโฟนและที่เก็บรูปภาพออนไลน์ – มักจะมีขนาดหลายเมกะไบต์และกินแบนด์วิดท์เหมือนคุกกี้มอนสเตอร์ในช่วงสุดสัปดาห์ เมื่อคุณรวมโพสต์หลายสิบหรือหลายร้อยโพสต์ เว็บไซต์ของคุณก็ทำงานช้าอย่างเจ็บปวด
นี่เป็นการแก้ไขที่ง่าย ใช้โปรแกรมแก้ไขกราฟิก เช่น Photoshop หรือ Pixlr (ทางเลือกออนไลน์ฟรี) หากคุณไม่ต้องเสียเงินหลายร้อยดอลลาร์สำหรับซอฟต์แวร์ สำหรับการทำงานกับรูปภาพขนาดใหญ่ ปกติคุณจะบันทึกในรูปแบบ .jpeg (หรือแสดงเป็น .jpg) และต้องการลดความละเอียดลงเหลือ 100 กิโลไบต์หรือเล็กกว่า เห็นได้ชัดว่าไดรฟ์ข้อมูลสามารถเขียนและเขียนในหัวข้อความละเอียดของภาพได้ แต่สำหรับตอนนี้ เรามาเน้นที่แนวคิดที่ว่าการทำให้สิ่งเหล่านี้เป็นไฟล์ขนาดเล็กลงควรเพิ่มความเร็วให้เว็บไซต์ของคุณ
#3 การแคชเบราว์เซอร์ = ผู้เยี่ยมชมที่กลับมาอย่างมีความสุข
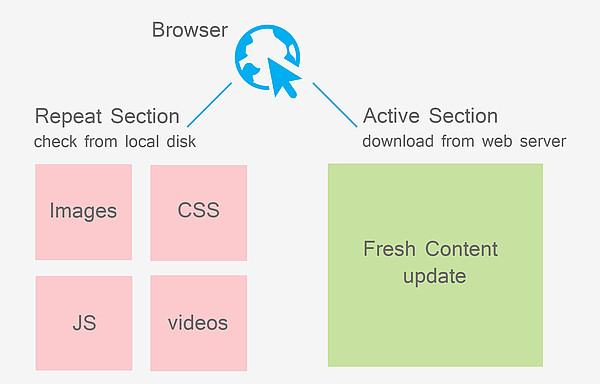
หากเซิร์ฟเวอร์สั่งให้ทำเช่นนั้น เบราว์เซอร์ที่ใช้บ่อยที่สุดจะสามารถ "แคช" หรือบันทึกไฟล์ในหน่วยความจำชั่วคราวได้จนกว่าจะมีการเรียกใช้อีกครั้ง มันทำงานเช่นนี้:
- ผู้เข้าชมครั้งแรกมาถึงเว็บไซต์ของคุณ
- เซิร์ฟเวอร์สั่งให้เบราว์เซอร์ "จดจำ" องค์ประกอบบางอย่างของเว็บไซต์แบบคงที่ เช่น โลโก้ รูปภาพ และข้อความ
- เมื่อผู้เยี่ยมชมนั้นกลับมา องค์ประกอบที่แคชไว้เหล่านี้จะถูกแสดงเกือบจะในทันที ทำให้ผู้เยี่ยมชมมีความสุข
โดยพื้นฐานแล้ว เบราว์เซอร์จะแสดงองค์ประกอบคงที่อย่างรวดเร็วโดยไม่จำเป็นต้องดาวน์โหลดอะไรจากเซิร์ฟเวอร์ องค์ประกอบแบบไดนามิก (เปลี่ยนแปลง) ต้องการคำขอเซิร์ฟเวอร์เพื่อให้เบราว์เซอร์สามารถดึงเวอร์ชันล่าสุดได้ ซึ่งใช้เวลานานกว่าเล็กน้อย
สิ่งที่ยอดเยี่ยม – และสิ่งที่ทำให้ผู้เยี่ยมชมมีความสุข – ก็คือพวกเขามีบางสิ่งให้ดูเป็นอย่างน้อยในขณะที่ดาวน์โหลดสิ่งไดนามิก การมีรูปภาพหรือเนื้อหาบางอย่างบนหน้าจอนั้นดีกว่าพื้นที่สีขาวขนาดใหญ่ที่มีนาฬิกาทรายหมุนได้ และเพิ่มโอกาสที่ผู้เยี่ยมชมจะกลับมาอยู่นานพอที่จะโหลดองค์ประกอบไดนามิก หากวลี "การแคชเบราว์เซอร์" ทำให้คุณต้องการสาบานต่ออินเทอร์เน็ตตลอดไป ให้โทรติดต่อสายสนับสนุนด้านเทคนิคของโฮสต์เว็บและตั้งค่าให้คุณ

#4. บีบอัดเว็บไซต์ของคุณ
คุณสามารถค้นหาการประมาณการที่แตกต่างกันอย่างมากทางออนไลน์ แต่สิ่งที่สำคัญที่สุดคือสำหรับเว็บไซต์ที่ไม่มีการบีบอัด คุณควรลดขนาดไฟล์โดยรวมได้ทุกที่ตั้งแต่ 50-90% ผ่านความมหัศจรรย์ของ Gzip ไฟล์ที่เล็กกว่าต้องการแบนด์วิดท์น้อยกว่าและโหลดเร็วขึ้น Gzip เป็นรูปแบบโอเพ่นซอร์สที่บีบอัด (บีบอัด) ไฟล์เว็บไซต์ของคุณทั้งหมดลงในแพ็คเกจที่เรียบร้อย
เมื่อเบราว์เซอร์ขอเว็บไซต์ เบราว์เซอร์จะได้รับไฟล์ชื่อบางอย่าง เช่น index.html.gz แทนที่จะเป็น index.html แบบดั้งเดิม เมื่อแพ็คเกจที่ปรับปรุงนี้มาถึง เบราว์เซอร์จะคลายซิปอย่างรวดเร็วและแสดงให้ผู้เยี่ยมชมของคุณเห็น
ตัวอย่างที่ดีของขนาดไฟล์ที่คุณบันทึกคือโฮมเพจของ Yahoo ซึ่งมีขนาดประมาณ 101 kb โดยไม่มีการบีบอัด แต่จะมีขนาด 10 kb ที่บีบอัด ใช่ Gzip สามารถทำสิ่งเดียวกันกับเว็บไซต์ของคุณได้
แม้ว่าคุณจะไม่สามารถบังคับให้เบราว์เซอร์ยอมรับเวอร์ชันซิปแทนที่จะเป็นแบบไม่บีบอัด แต่อย่างน้อยคุณสามารถตั้งค่าเซิร์ฟเวอร์เพื่อให้มีทั้งสองตัวเลือก นี่เป็นเรื่องง่ายสำหรับผู้ที่ทำงานกับเซิร์ฟเวอร์เป็นประจำ หากนั่นไม่ได้ระบุถึงตัวคุณ การโทรติดต่อฝ่ายสนับสนุนด้านเทคนิคของโฮสต์เว็บของคุณอาจดำเนินการอีกครั้ง
#5. แต่ก่อนอื่นให้เพิ่มประสิทธิภาพ Css
กระบวนการเพิ่มประสิทธิภาพไม่ได้มีไว้สำหรับรูปภาพเท่านั้น มันใช้กับ CSS (สไตล์ชีตแบบเรียงซ้อน) เช่นกัน ดูที่ CSS แล้วคุณเห็นอะไร? แน่นอนว่ามีโค้ดมากมาย แต่อาจมีพื้นที่สีขาวมากมายเช่นกัน ตอนนี้ สไตล์ชีตมีความสำคัญ อย่าคิดว่าไม่ใช่ แต่ไม่จำเป็นต้องดูดีในสายตามนุษย์

ดูตัวอย่าง CSS ด้านล่าง ดูดีและเรียบร้อย ใช่แล้ว ข้อความที่จัดแนวอย่างสมบูรณ์ทั้งหมดบอกเบราว์เซอร์ถึงวิธีแสดงหน้าเว็บอย่างไรจึงดูดี สังเกตพื้นที่สีขาวทั้งหมดแม้ว่า ช่องว่างแต่ละอันทำให้ไฟล์ใหญ่ขึ้น เมื่อทำซ้ำหลายร้อยหรือหลายพันครั้ง คุณจะได้ไฟล์ที่ใหญ่กว่าที่ควรจะเป็น ข่าวดีก็คือคุณไม่จำเป็นต้องหามีดผ่าตัดในโลกไซเบอร์และตัดของเอง
มีเครื่องมือออนไลน์ที่ยอดเยี่ยมมากมาย เช่น ฟรี CSS Minifier ซึ่งใช้ CSS มาตรฐานเช่นนี้...
ตัวพิมพ์ใหญ่ {การแปลงข้อความ: ตัวพิมพ์ใหญ่;
}
p.ตัวพิมพ์เล็ก {การแปลงข้อความ: ตัวพิมพ์เล็ก;
}
p.capitalize {การแปลงข้อความ: ตัวพิมพ์ใหญ่;
}
…และให้ผลนี้
p.ตัวพิมพ์ใหญ่{text-transform:uppercase}p.lowercase{text-transform:lowercase}p.capitalize{text-transform:capitalize}โดยพื้นฐานแล้วจะยัดทุกอย่างเข้าด้วยกันเพื่อไม่ให้เปลืองพื้นที่ เมื่อคุณกำลังมองหาการดาวน์โหลดไซต์ที่รวดเร็ว ทุกๆ เล็กน้อยช่วยได้
#6 ถ้าคุณสามารถพับเว็บไซต์ของคุณ...
ทุกๆ ครั้ง อินเทอร์เน็ตได้เรียนรู้บางสิ่งจากโลกของสำนักพิมพ์ Dead tree และวลี “below the fold” ก็เป็นตัวอย่างหนึ่ง หากคุณเคยเห็นกองหนังสือพิมพ์ขายในชั้นวางในร้านขายของชำที่คุณโปรดปราน คุณจะเห็นว่าหนังสือพิมพ์ถูกพับอย่างไร คุณจึงสามารถเห็นครึ่งบนของเรื่องราวที่สำคัญที่สุดได้อย่างรวดเร็ว รายการที่มีความสำคัญน้อยกว่าจะไม่ปรากฏให้เห็นในครึ่งหน้าล่าง
นี่เป็นความคิดที่ดีที่จะรวมเข้ากับวิธีที่คุณจัดเรียงโค้ด HTML ของเว็บไซต์ของคุณ โดยเฉพาะอย่างยิ่งเมื่อต้องจัดการกับ JavaScript (JS) ซึ่งมักจะทำให้การดาวน์โหลดและการแสดงหน้าเว็บไปยังผู้เยี่ยมชมหยุดชะงักลง แทนที่จะวาง JS ไว้บนสุดของเอกสาร ให้ทำให้มันเป็นส่วนสุดท้ายของส่วนเนื้อหา สิ่งนี้ทำให้มั่นใจได้ว่าทุกอย่างจะโหลดก่อน และผู้เยี่ยมชมจะมีองค์ประกอบอื่นๆ เช่น รูปภาพและเนื้อหาที่เป็นลายลักษณ์อักษร เพื่อดูจนกว่าสคริปต์จะดาวน์โหลดเสร็จ
มิฉะนั้น หน้าจอจะว่างเปล่าจนกว่า JS จะโหลดเสร็จ หน้าจอว่างเปล่าเป็นคำเชิญที่แกะสลักไว้สำหรับผู้มาเยี่ยมที่ใจร้อนให้คลิกไป ให้สิ่งที่พวกเขาทำจนกว่าฟังก์ชันเพิ่มเติมที่ JavaScript เสนอให้จะแสดงขึ้นเพื่อให้พวกเขาเล่นด้วย ดู? ผู้บุกเบิกอินเทอร์เน็ตสามารถเรียนรู้บางสิ่งจากยุคหนังสือพิมพ์กลางศตวรรษที่ 20
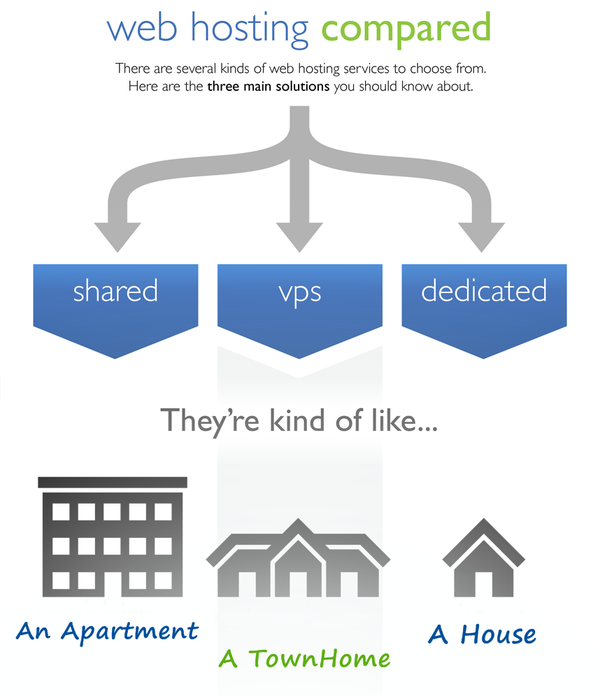
#7 เลือกบางอย่างนอกเหนือจากการแชร์เว็บโฮสติ้ง
ไม่ว่าคุณจะเปิดร้านอีคอมเมิร์ซหรือใช้เว็บไซต์เป็นวิธีหลักในการส่งเสริมธุรกิจที่ปรึกษา เป้าหมายก็เหมือนกัน มันต้องดาวน์โหลดอย่างรวดเร็ว ผู้มีโอกาสเป็นลูกค้าที่ต้องรอจนกว่าเนื้อหาจะปรากฏในเบราว์เซอร์จะรอไม่นาน พวกเขาจะคลิกไป สิ่งที่มักถูกมองข้ามคือความจริงที่ว่าหนึ่งในตัวเลือกพื้นฐานที่สุด – ประเภทเว็บโฮสติ้ง – สามารถมีผลกระทบอย่างมากต่อความเร็วในการดาวน์โหลดเว็บไซต์

โฮสติ้งที่ใช้ร่วมกันมีราคาถูก (บางครั้งก็ฟรี) แต่ไม่ค่อยเป็นตัวเลือกที่ดีที่สุดของคุณ ข้อเสียของราคาที่ต่ำคือโฮสต์บรรจุเว็บไซต์จำนวนมากเกินไปบนเซิร์ฟเวอร์เดียวและประสิทธิภาพการทำงานลดลง ที่แย่กว่านั้น ทรัพยากรในการคำนวณ เช่น แบนด์วิดท์ พื้นที่เก็บข้อมูล และความเร็วในการประมวลผลมีให้ใช้งานร่วมกัน หากเว็บไซต์หนึ่งใช้มากเกินไป ส่วนที่เหลือทั้งหมดอาจโหลดช้า หยุดทำงาน หรือไม่สามารถเข้าถึงได้
หากเว็บไซต์ของคุณไม่ใช่งานอดิเรก โฮสติ้งที่ใช้ร่วมกันก็ไม่ใช่ตัวเลือกที่ดี
ทางเลือกที่ดีกว่าสำหรับเว็บไซต์ธุรกิจของคุณ ที่จ่ายเพิ่มอีกไม่กี่ดอลลาร์ต่อเดือน อาจเป็นโฮสติ้งเครือข่ายส่วนตัวหรือเครือข่ายส่วนตัวเสมือน ซึ่งทั้งสองอย่างนี้รับประกันได้ว่าเว็บไซต์ของคุณจะสามารถเข้าถึงทรัพยากรการคำนวณที่สงวนไว้โดยไม่ต้องกังวลว่าเพื่อนบ้านของคุณจะมีพฤติกรรมอย่างไรเพราะคุณชนะ ไม่มีเพื่อนบ้าน
สำหรับ SMB ที่จริงจังเกี่ยวกับการแสดงตนทางเว็บ เราขอแนะนำให้คุณตรวจสอบทางเลือกอื่นแทนโฮสติ้งที่ใช้ร่วมกัน
หากทั้งหมดนี้ฟังดูเป็นเทคนิคเกินไป คุณควรพิจารณาใช้โซลูชันตัวสร้างเว็บไซต์ของบุคคลที่สาม แอพเหล่านี้อนุญาตให้ผู้ใช้สร้างเว็บไซต์ตั้งแต่เริ่มต้นโดยใช้อินเทอร์เฟซแบบลากและวางที่ใช้งานง่าย แอพเหล่านี้ไม่เพียงแต่ค่อนข้างคุ้มทุน แต่การโฮสต์เว็บไซต์ของคุณยังได้รับการดูแลโดยพวกเขาอย่างสมบูรณ์ เว็บไซต์ที่โฮสต์ที่นี่โหลดได้เร็วกว่าเมื่อเทียบกับเซิร์ฟเวอร์ของคุณเอง สิ่งนี้ช่วยให้คุณมีสมาธิกับสิ่งที่คุณทำได้ดี นั่นคือการผลิตเนื้อหาและเพิ่มการเข้าชมเว็บไซต์ของคุณ
ความคิดสุดท้าย
หากต้องการย้อนกลับไปดูภาพรวมสักครู่ การวางแผนอย่างรอบคอบควรเป็นขั้นตอนแรกในการสร้างเว็บไซต์ สิ่งที่เราหมายถึงคือคุณควรระมัดระวังในการเลือกองค์ประกอบที่จะรวมไว้ แต่ละคนมีความจำเป็นอย่างยิ่งหรือไม่? มองหาธีมที่มีน้ำหนักเบา (ขนาดไฟล์) และปลั๊กอินที่มีการเข้ารหัสและตรวจสอบอย่างดี กล่าวอีกนัยหนึ่งคือ ออกแบบเพื่อความเร็วตั้งแต่เริ่มต้น จะช่วยป้องกันไม่ให้คุณต้องแก้ไขในภายหลังเมื่อคุณรู้ว่ามันเป็นสัตว์ร้ายที่โหลดช้าและขโมยแบนด์วิธ
สิ่งหนึ่งที่แน่นอน เนื่องจากผู้ใช้อินเทอร์เน็ตมีความซับซ้อนและเป็นที่ต้องการของเว็บไซต์ที่พวกเขาเข้าชม โดยเฉพาะในเรื่องที่เกี่ยวกับการสตรีมเสียง วิดีโอ และการโต้ตอบที่เพิ่มขึ้น ขนาดไฟล์ก็จะเพิ่มขึ้นเท่านั้น ซึ่งหมายความว่าเจ้าของธุรกิจจะต้องระมัดระวังความเร็วที่ลดลงเมื่อเวลาผ่านไป วิธีที่ดีที่สุดคือทำการทดสอบเป็นประจำ และคอยมองหาวิธีปรับแต่งอสังหาริมทรัพย์ออนไลน์ของคุณอยู่เสมอ เพื่อให้มันทำงานเหมือนเครื่องจักรที่ปรับแต่งมาอย่างดีที่คุณต้องการให้เป็น

