7 สุดยอดเทคโนโลยีส่วนหน้าที่จะใช้ในปี 2566 (และหลังจากนั้น)
เผยแพร่แล้ว: 2023-03-20เมื่อโลกกลายเป็นดิจิทัลมากขึ้น ความต้องการนักพัฒนาส่วนหน้าก็เพิ่มขึ้นอย่างรวดเร็ว
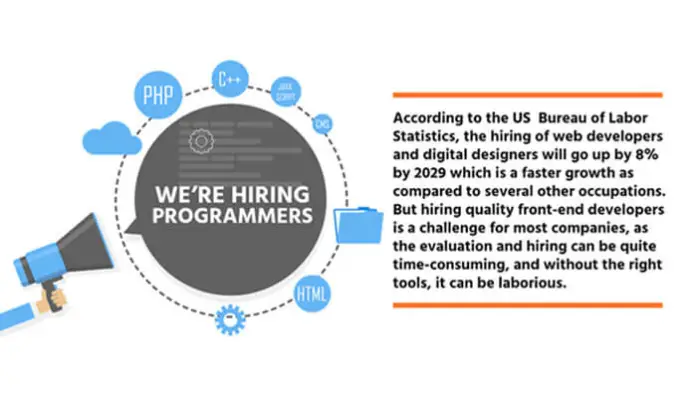
ผู้สรรหากำลังมองหาวิธีใหม่ๆ ในการจ้างนักพัฒนาส่วนหน้าอยู่เสมอ ท้ายที่สุดแล้ว นักพัฒนาซอฟต์แวร์เหล่านี้มีหน้าที่รับผิดชอบในการออกแบบและเข้ารหัสส่วนติดต่อผู้ใช้ของเว็บไซต์หรือแอปพลิเคชันของคุณ
โพสต์ที่เกี่ยวข้อง: คำแนะนำสำหรับนักพัฒนาซอฟต์แวร์ในการสัมภาษณ์
ขณะที่เราเข้าใกล้ปี 2023 เทคโนโลยีส่วนหน้าใหม่ก็ใกล้เข้ามาแล้ว ยิ่งไปกว่านั้น สิ่งที่มีอยู่กำลังพัฒนา ทำให้นักพัฒนาจำเป็นต้องติดตามเทรนด์ล่าสุดอยู่เสมอ
ในบล็อกนี้ เราจะพูดถึงเทคโนโลยีส่วนหน้าชั้นนำที่จะใช้ในปี 2023 และวิธีจ้างนักพัฒนาส่วนหน้าอย่างถูกวิธี ไปกันเลย
เทคโนโลยีส่วนหน้า 7 อันดับแรกที่จะใช้ในปี 2566

1. ตอบสนอง

React เป็นไลบรารี JavaScript สำหรับสร้างส่วนต่อประสานผู้ใช้ พัฒนาโดย Facebook ได้รับความนิยมอย่างมากในช่วงไม่กี่ปีที่ผ่านมา
เหตุใดจึงมีประโยชน์:
1. ให้สถาปัตยกรรมแบบอิงส่วนประกอบและทำให้ง่ายต่อการจัดการและนำโค้ดกลับมาใช้ใหม่
2. DOM เสมือนของ React ช่วยให้สามารถอัปเดตและแสดงผลการเปลี่ยนแปลงได้อย่างมีประสิทธิภาพ
3. นำเสนอระบบนิเวศของเครื่องมือและไลบรารีมากมาย เช่น Redux, React Native และ Next.js ซึ่งทำให้เหมาะสำหรับการสร้างเว็บแอปพลิเคชันที่ซับซ้อน
2. Vue.js

Vue.js เป็นอีกหนึ่ง JavaScript framework ยอดนิยมที่กำลังได้รับความนิยมอย่างรวดเร็ว
เหตุใดจึงมีประโยชน์:
1. ให้เลเยอร์มุมมองแบบโต้ตอบและแบบประกอบได้ และช่วยสร้างส่วนต่อประสานผู้ใช้ที่ซับซ้อน
2. มีช่วงการเรียนรู้เล็กน้อย ทำให้นักพัฒนาสามารถเริ่มต้นได้อย่างรวดเร็ว
3. Framework มีระบบนิเวศของปลั๊กอินและเครื่องมือมากมายที่ทำให้เหมาะสำหรับการสร้างแอปพลิเคชันที่ปรับขนาดได้และบำรุงรักษาได้
3. เชิงมุม

Angular เป็นเฟรมเวิร์ก JavaScript อันทรงพลังที่มีมาระยะหนึ่งแล้ว ได้รับการพัฒนาโดย Google และเป็นที่รู้จักสำหรับเทมเพลตการประกาศและการฉีดการพึ่งพา
เหตุใดจึงมีประโยชน์:
1. นำเสนอโซลูชันที่สมบูรณ์สำหรับการสร้างแอปพลิเคชันขนาดใหญ่ด้วยคุณลักษณะอันทรงพลัง เช่น การผูกข้อมูลสองทาง คำสั่ง และบริการ
2. มีชุมชนขนาดใหญ่และระบบนิเวศของเครื่องมือและห้องสมุด
3. เป็นตัวเลือกยอดนิยมสำหรับแอปพลิเคชันระดับองค์กร
4. ฉลาด

Svelte เป็นเฟรมเวิร์กส่วนหน้าที่ค่อนข้างใหม่ที่ได้รับความนิยมจากแนวทางที่ไม่เหมือนใครในการสร้างส่วนต่อประสานผู้ใช้
เหตุใดจึงมีประโยชน์:
1. เฟรมเวิร์กที่ใช้คอมไพเลอร์ที่คอมไพล์คอมโพเนนต์เป็นโค้ดที่ปรับให้เหมาะสมที่สุด ทำให้โหลดเร็วขึ้นและประสิทธิภาพดีกว่าเมื่อเทียบกับเฟรมเวิร์กอื่นๆ
2. ง่ายต่อการเรียนรู้และมีขนาดเล็ก ทำให้สามารถสร้างแอปพลิเคชันที่รวดเร็วและน้ำหนักเบา
5. เว็บแอสเซมบลี

WebAssembly เป็นรูปแบบไบต์โค้ดระดับต่ำที่ช่วยให้นักพัฒนาเรียกใช้แอปพลิเคชันประสิทธิภาพสูงบนเว็บได้
เหตุใดจึงมีประโยชน์:
1. เฟรมเวิร์กที่ใช้คอมไพเลอร์ที่คอมไพล์คอมโพเนนต์เป็นรหัสที่ปรับให้เหมาะสมที่สุด
2. เป็นรูปแบบไบนารีแบบพกพาที่สามารถเรียกใช้บนเบราว์เซอร์สมัยใหม่
3. เป็นเครื่องมือที่ทรงพลังสำหรับการสร้างเว็บแอปพลิเคชันที่รวดเร็วและมีประสิทธิภาพ
4. สามารถใช้ได้กับภาษาโปรแกรมต่างๆ เช่น C++, Rust และ Go
6. กราฟคิวแอล

GraphQL เป็นภาษาเคียวรีสำหรับ API ที่ให้แนวทางที่มีประสิทธิภาพและยืดหยุ่นกว่าในการดึงข้อมูล
เหตุใดจึงมีประโยชน์:
1. ช่วยให้นักพัฒนาระบุข้อมูลที่ต้องการได้อย่างแม่นยำ ลดจำนวนการเรียกใช้ API และปรับปรุงประสิทธิภาพ
2. จัดเตรียมระบบที่แข็งแกร่งและช่วยรักษา API เมื่อเวลาผ่านไป
7. CSS หางลม

Tailwind CSS เป็นเฟรมเวิร์ก CSS แบบยูทิลิตี้ตัวแรกที่มีชุดของคลาสที่กำหนดไว้ล่วงหน้าซึ่งสามารถใช้จัดรูปแบบองค์ประกอบ HTML ได้

เหตุใดจึงมีประโยชน์:
1. ตัวเลือกยอดนิยมสำหรับนักพัฒนาซอฟต์แวร์ที่ต้องการสไตล์ที่ใช้งานได้มากกว่า
2. เสนอชุดคลาสที่ปรับแต่งได้มากมายและช่วยสร้างการออกแบบที่ไม่ซ้ำใครและตอบสนองได้ดี
อ่านเพิ่มเติม: การแปลภาษาฝรั่งเศสจะส่งผลดีต่อธุรกิจของคุณอย่างไร?
เคล็ดลับยอดนิยมสำหรับการใช้เทคโนโลยีส่วนหน้าในปี 2566

เคล็ดลับสำคัญสำหรับการใช้เทคโนโลยีส่วนหน้าในปี 2566 มีดังนี้
1. อยู่ถึงวันที่ :
ภูมิทัศน์ส่วนหน้ามีการพัฒนาอย่างต่อเนื่อง ดังนั้นการติดตามเทรนด์และเทคโนโลยีล่าสุดจึงเป็นเรื่องสำคัญ เป็นสิ่งสำคัญสำหรับนักพัฒนาที่จะ:
- ติดตามบล็อกที่เกี่ยวข้อง
- เข้าร่วมการประชุม
- เข้าร่วมชุมชนออนไลน์เพื่อรับทราบข้อมูล
2. โอบกอดส่วนประกอบของเว็บ :
คอมโพเนนต์ของเว็บคือชุดของมาตรฐานที่อนุญาตให้คุณสร้างคอมโพเนนต์ที่ใช้ซ้ำได้และปรับแต่งได้ ซึ่งสามารถใช้ได้ในเฟรมเวิร์กและไลบรารีต่างๆ การใช้ Web Components ช่วยให้คุณสร้างแอปพลิเคชันฟรอนต์เอนด์ที่ปรับขนาดได้และบำรุงรักษาได้มากขึ้น
3. เพิ่มประสิทธิภาพ:
ด้วยประสบการณ์ของผู้ใช้ที่มีความสำคัญมากขึ้น การเพิ่มประสิทธิภาพจึงมีความสำคัญมากกว่าที่เคย ใช้เครื่องมือเช่น Lighthouse และ WebPageTest เพื่อระบุคอขวดของประสิทธิภาพและเพิ่มประสิทธิภาพโค้ดของคุณตามนั้น
4. ใช้ระบบการออกแบบ :
ระบบการออกแบบมีชุดขององค์ประกอบการออกแบบที่ใช้ร่วมกันและแนวทางสำหรับการสร้างส่วนต่อประสานผู้ใช้ที่สอดคล้องและเชื่อมโยงกัน พวกเขาสามารถประหยัดเวลาและความพยายามในกระบวนการออกแบบและรับประกันประสบการณ์ผู้ใช้ที่สอดคล้องกันทั่วทั้งแอปพลิเคชันของคุณ
5. รวมการเข้าถึง :
การเข้าถึงไม่ได้เป็นเพียงข้อกำหนดทางกฎหมายเท่านั้น แต่ยังทำให้แอปพลิเคชันของคุณครอบคลุมและเป็นมิตรกับผู้ใช้มากขึ้นด้วย ใช้เครื่องมือเช่น axe และส่วนขยายเบราว์เซอร์ Accessibility Insights เพื่อระบุปัญหาการช่วยสำหรับการเข้าถึงและทำการเปลี่ยนแปลงที่จำเป็น
6. ใช้สถาปัตยกรรมไร้เซิร์ฟเวอร์ :
สถาปัตยกรรมไร้เซิร์ฟเวอร์ช่วยให้คุณสร้างและปรับใช้แอปพลิเคชันโดยไม่จำเป็นต้องจัดการเซิร์ฟเวอร์หรือโครงสร้างพื้นฐาน คุณจึงได้รับประโยชน์จากต้นทุนที่ลดลงและความสามารถในการปรับขนาดที่ดีขึ้น
7. ทดลองกับ AI และการเรียนรู้ของเครื่อง :
ส่วนหน้าไม่ได้เป็นเพียงเกี่ยวกับ UI อีกต่อไป ด้วยความก้าวหน้าของ AI และการเรียนรู้ของเครื่อง ตอนนี้คุณสามารถรวมคุณสมบัติอัจฉริยะ เช่น แชทบอท เครื่องมือแนะนำ และการจดจำรูปภาพในแอปพลิเคชันส่วนหน้าของคุณ ทดลองกับเทคโนโลยีเหล่านี้เพื่อสร้างประสบการณ์ผู้ใช้ที่น่าดึงดูดและเป็นส่วนตัวมากขึ้น
อ่านเพิ่มเติม: Derek Chauvin ฆาตกรของ George Floyd ถูกตัดสินว่ามีความผิดฐานเลี่ยงภาษี
จะจ้าง Front-End Developer ที่เหมาะสมได้อย่างไร

การจ้างนักพัฒนาฟรอนต์เอนด์ที่เหมาะสมมีความสำคัญอย่างยิ่งต่อความสำเร็จของโครงการพัฒนาเว็บของคุณ วิธีค้นหาคนที่เหมาะกับงานมีดังนี้
ขั้นตอนที่ 1: กำหนดความต้องการของคุณ
ก่อนเริ่มกระบวนการจ้างงาน สิ่งสำคัญคือต้องกำหนดข้อกำหนดของคุณสำหรับบทบาท ซึ่งรวมถึงทักษะและประสบการณ์ที่คุณกำลังมองหาในตัวผู้สมัคร ตลอดจนข้อกำหนดและเป้าหมายของโครงการ
ขั้นตอนที่ 2: มองหาประสบการณ์ที่เกี่ยวข้อง
เมื่อตรวจสอบเรซูเม่และพอร์ตโฟลิโอ ให้มองหาผู้สมัครที่มีประสบการณ์ที่เกี่ยวข้องในการพัฒนาส่วนหน้า โดยเฉพาะอย่างยิ่งในเทคโนโลยีที่คุณจะใช้
ขั้นตอนที่ 3: ตรวจสอบทักษะทางเทคนิค
นอกจากประสบการณ์แล้ว ตรวจสอบให้แน่ใจว่าผู้สมัครมีทักษะทางเทคนิคที่จำเป็น เช่น ความเชี่ยวชาญใน HTML, CSS, JavaScript และเฟรมเวิร์กส่วนหน้าที่เกี่ยวข้อง
ขั้นตอนที่ 4: ประเมินทักษะการสื่อสาร + การทำงานร่วมกัน
นักพัฒนาส่วนหน้าทำงานอย่างใกล้ชิดกับนักออกแบบ ผู้จัดการโครงการ และนักพัฒนาอื่นๆ ดังนั้นการประเมินทักษะการสื่อสารและการทำงานร่วมกันของผู้สมัครจึงเป็นสิ่งสำคัญ มองหาผู้สมัครที่สามารถทำงานได้อย่างมีประสิทธิภาพในสภาพแวดล้อมแบบทีมและสามารถสื่อสารความคิดของพวกเขาได้อย่างชัดเจน
ขั้นตอนที่ 5: ดำเนินการสัมภาษณ์ทางเทคนิค
การสัมภาษณ์ด้านเทคนิคเป็นส่วนสำคัญของกระบวนการจ้างงานสำหรับนักพัฒนาส่วนหน้า ขอให้ผู้สมัครทำความท้าทายในการเขียนโค้ดหรือให้ตัวอย่างงานเพื่อประเมินทักษะทางเทคนิคและความสามารถในการแก้ปัญหา
ขั้นตอนที่ 6: พิจารณาความเหมาะสมของวัฒนธรรม
ความพอดีทางวัฒนธรรมเป็นสิ่งสำคัญในการตัดสินใจจ้างงานใดๆ และก็ไม่ต่างกับการจ้างนักพัฒนาส่วนหน้า มองหาผู้สมัครที่มีค่านิยมเดียวกับบริษัทของคุณและรู้สึกตื่นเต้นกับโครงการและบริษัท
ขั้นตอนที่ 7: ตรวจสอบข้อมูลอ้างอิง
สุดท้ายอย่าลืมตรวจสอบข้อมูลอ้างอิง ติดต่อนายจ้างหรือลูกค้ารายเดิมเพื่อตรวจสอบประสบการณ์ รูปแบบการทำงาน และผลการปฏิบัติงานของผู้สมัคร
อ่านเพิ่มเติม: 10 กลยุทธ์การซื้อขาย ETF ที่ดีที่สุดสำหรับผู้เริ่มต้นในปี 2566
ห่อ
โดยสรุปแล้ว การพัฒนาส่วนหน้ามีการพัฒนาอย่างรวดเร็ว และนักพัฒนาจะต้องติดตามเทรนด์และเทคโนโลยีล่าสุดอยู่เสมอ
React, Vue.js, Angular, Svelte, WebAssembly, GraphQL และ Tailwind CSS คือหนึ่งในเทคโนโลยีส่วนหน้าที่น่าใช้ในปี 2023 โปรดจำไว้ว่าแต่ละเทคโนโลยีเหล่านี้มาพร้อมกับข้อดี ฟีเจอร์ และอื่นๆ อีกมากมาย สิ่งสำคัญคือต้องเข้าใจความต้องการขององค์กรและจ้างนักพัฒนาที่สามารถสร้างเว็บแอปพลิเคชันที่รวดเร็ว มีประสิทธิภาพ และปรับขนาดได้
