7 วิธีรับประกันในการสร้างเว็บไซต์ที่จะทำให้ลูกค้าของคุณแทบลืมหายใจ
เผยแพร่แล้ว: 2021-11-02เว็บไซต์ที่สวยงาม? และฟังก์ชั่นเว็บไซต์ที่ยอดเยี่ยม?
ใครบอกว่าคุณไม่สามารถมีได้ทั้งหมด?
ถ้าฉันบอกคุณว่าคุณสามารถมีสิ่งที่ดีที่สุดของทั้งสองโลกได้!
ใช่คุณกำลังอ่านถูกต้อง
คุณสามารถสร้างเว็บไซต์ที่สวยงามได้โดยไม่สูญเสียฟังก์ชันการทำงาน
รู้สึกเหมือนฉันพูดเกินจริง?
จากนั้นอ่านบล็อกจนจบเพราะ...
ฉันจะสอนวิธีพัฒนาเว็บไซต์ให้คุณ แม้ว่าคุณจะไม่ใช่นักออกแบบเว็บไซต์ก็ตาม!
แต่ก่อนอื่น ให้ฉันแสดงให้คุณเห็น...
ทำไมคุณถึงต้องการเว็บไซต์ที่สวยงามและมีประโยชน์ใช้สอย?

1. ประสบการณ์ของลูกค้า
ประสบการณ์ของลูกค้าส่งผลต่อประสิทธิภาพของธุรกิจของคุณ
นั่นคือเหตุผลที่เมื่อคุณมอบประสบการณ์อันน่าจดจำให้กับลูกค้า พวกเขาจะกลับมาหาคุณ และสิ่งเดียวกันก็เกิดขึ้นกับเว็บไซต์ของคุณเช่นกัน
ดังนั้น หากคุณมีธีมเว็บไซต์ที่สวยงาม คาดหวังให้พวกเขาชอบมัน เพราะหากเป็นเช่นนั้น พวกเขาจะเป็นลูกค้าประจำและผู้สนับสนุนแบรนด์ของคุณ
ข้อดีอีกอย่างของเว็บไซต์ที่สวยงามและใช้งานได้จริงคือ...
2. ปรับปรุงความน่าเชื่อถือและความน่าเชื่อถือ
ขอถามแบบนี้...
ถ้าคุณต้องการซื้อโทรศัพท์ออนไลน์ และเว็บไซต์ก็ดูไม่น่าพอใจเลย
การออกแบบมีอยู่ทั่วทุกแห่งและรูปถ่ายก็แย่มาก
คุณจะให้เงินที่คุณหามาได้ยากหรือไม่?
หากไม่เป็นเช่นนั้น ลูกค้าของคุณจะรู้สึกเช่นเดียวกัน หากเว็บไซต์ของคุณดูไม่สวยงามหรือใช้งานได้จริง อย่าคาดหวังให้พวกเขาไว้วางใจคุณ
และเพื่อปิดท้าย...
3. เปลี่ยนผู้เยี่ยมชมของคุณให้เป็นลูกค้า
หากฟังก์ชันเว็บไซต์ของคุณเป็น A+...
ลูกค้าของคุณจะกด 'Check Out!'
หากคุณให้เว็บไซต์ที่สวยงามและใช้งานง่ายแก่พวกเขา ผู้เยี่ยมชมเว็บไซต์ของคุณสามารถเปลี่ยนเป็นลูกค้าที่ชำระเงินได้
ฉันรู้ว่าคุณต้องการทราบวิธีการทำอย่างนั้นอยู่แล้ว
ฉันจะไม่ให้คุณรอ มาดำดิ่งสู่การปฏิบัติกันเถอะ!
7 วิธีรับประกันในการสร้างเว็บไซต์ที่จะทำให้ลูกค้าของคุณแทบลืมหายใจ
1. การนำทางอย่างง่าย
หากลูกค้าของคุณมีช่วงเวลาที่ยากลำบากในการนำทางบนเว็บไซต์ของคุณ อย่าคาดหวังให้พวกเขาอยู่ต่อและทำการซื้อ
ต่อไปนี้คือสิ่งที่คุณควรคำนึงถึงเมื่อทำการนำทางของคุณ:
- ทำให้มันชัดเจน. ใช้คำง่ายๆ เช่น "เกี่ยวกับเรา" หรือ "หมวดหมู่" เพื่อให้เข้าใจได้ง่าย
- วางแถบนำทางของคุณในที่ที่ลูกค้าของคุณสามารถดูได้ทันที ซึ่งจะอยู่ด้านบนสุดหรือที่ใดก็ตามที่หาได้ง่าย ขึ้นอยู่กับธีมเว็บไซต์ของคุณ
- เพิ่ม CTA หรือคำกระตุ้นการตัดสินใจที่ยอดเยี่ยม ลูกค้าของคุณอยู่ในเว็บไซต์ของคุณเพื่อซื้อผลิตภัณฑ์หรือบริการของคุณ นั่นคือเหตุผลที่คุณต้องชี้ให้พวกเขาทราบว่าพวกเขาสามารถทำสิ่งนี้ได้จากที่ใด
ผมขอยกตัวอย่าง:
ดังที่คุณเห็นที่นี่ แถบนำทางของ Debutify นั้นชัดเจน นั่นหมายความว่าผู้มีโอกาสเป็นลูกค้าไม่ต้องลำบากในการค้นหาสิ่งที่ต้องการจากเว็บไซต์ของเรา
คุณยังสามารถดูคำกระตุ้นการตัดสินใจ ซึ่งจะแจ้งให้ผู้เยี่ยมชมของเราทดลองใช้งานฟรี
ดูการนำทางอย่างง่ายไปไกลใช่มั้ย
มาเข้าเรื่องกันต่อ!
2. มีรูปภาพคุณภาพสูง
รูปภาพดึงดูดความสนใจของผู้ซื้อที่มีศักยภาพของคุณ
มาคิดดู...
คุณจะซื้อจากเว็บไซต์หรือไม่หากไม่เห็นผลิตภัณฑ์ของตนอย่างถูกต้อง
นั่นเป็นวิธีที่ได้ผลสำหรับผู้มีแนวโน้มจะเป็นลูกค้าของคุณเช่นกัน และการมีรูปภาพจะช่วยในการตัดสินใจซื้อ
ให้ฉันให้คำแนะนำบางอย่างแก่คุณ:
- บีบอัดรูปภาพ รูปภาพขนาดใหญ่มักจะทำให้เว็บไซต์ช้าลง และการมีรูปภาพคุณภาพสูงไม่ได้หมายความว่าคุณจะต้องเสียสละการทำงานของเว็บไซต์
- ใช้ข้อความแสดงแทน การใช้ข้อความแสดงแทนในรูปภาพของคุณสามารถปรับปรุงอันดับการค้นหาและการเข้าถึงเว็บไซต์ได้
- ใช้รูปภาพที่เกี่ยวข้อง อย่าใส่รูปภาพที่ไม่เกี่ยวข้องกับผลิตภัณฑ์หรือส่วนอื่นๆ ของเว็บไซต์ของคุณมากเกินไป
ฉันมีตัวอย่าง:

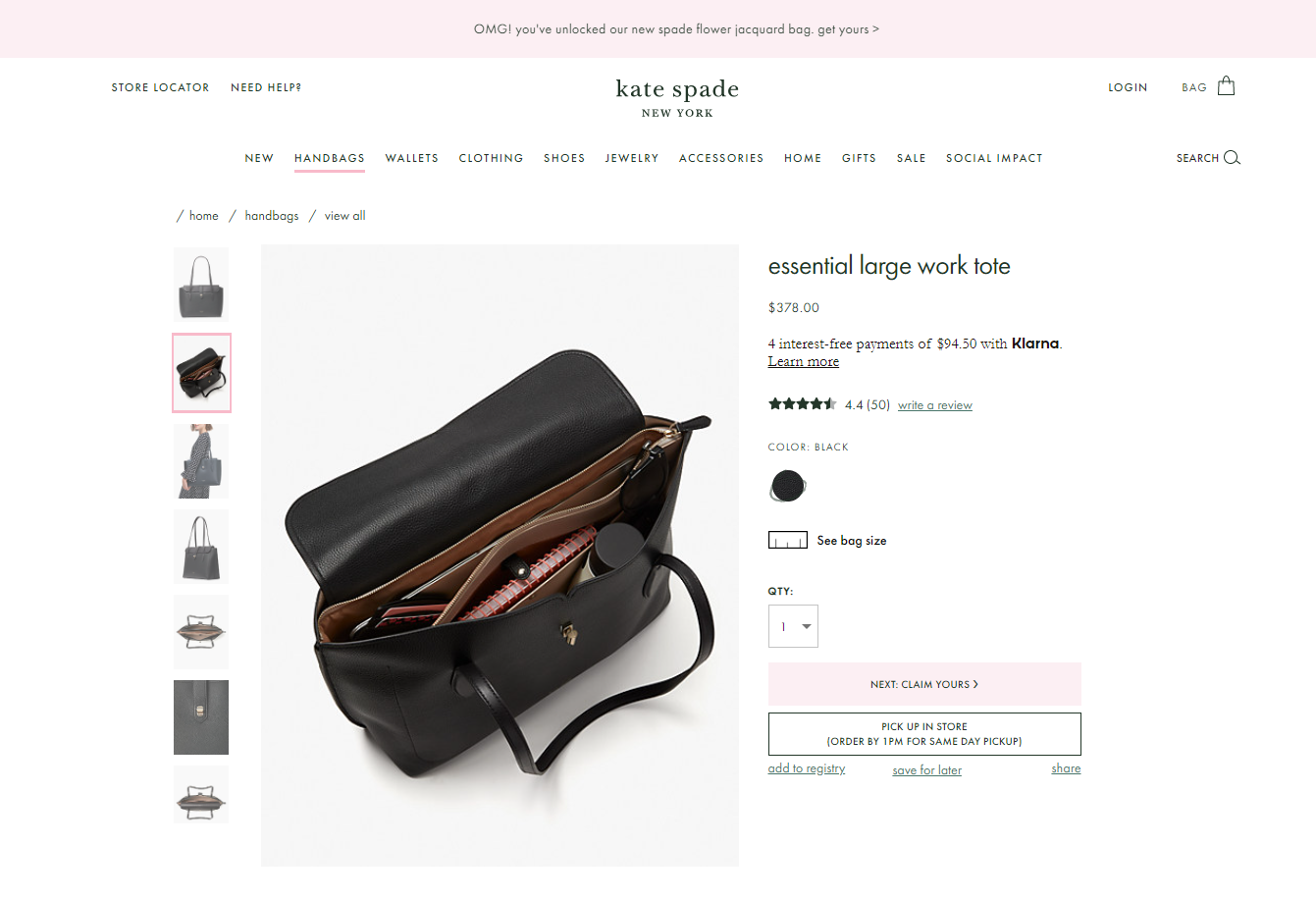
Kate Spade ลงทุนอย่างมากในรูปถ่ายผลิตภัณฑ์ และเราสามารถเห็นได้อย่างชัดเจนบนเว็บไซต์ของพวกเขา
ดูว่าคุณสามารถดูด้านในของกระเป๋าผ่านหน้าจอได้อย่างไร สิ่งนี้ทำให้การช็อปปิ้งง่ายขึ้นสำหรับลูกค้าของพวกเขาใช่ไหม
แต่นั่นยังไม่ใช่ส่วนที่ดีที่สุด... เพราะสามารถซูมภาพได้จริง มองเห็นเนื้อผ้า และรายละเอียดอื่นๆ ได้!
ฉันรู้ว่ามันฟังดูน่าทึ่ง และคุณสามารถทำมันให้กับลูกค้าของคุณได้อย่างเต็มที่เช่นกัน!
เคล็ดลับต่อไปของฉันคือ...
3. ทำให้มันง่าย
คุณรู้หรือไม่ว่าเว็บไซต์ธรรมดาๆ เหล่านั้นดีกว่าในเชิงวิทยาศาสตร์
เป็นเพราะว่าเว็บไซต์ธรรมดาๆ ไม่ต้องการสมองและสายตาในการประมวลผลข้อมูลจำนวนมาก
และตามความคล่องแคล่วทางปัญญา สมองของเราต้องการสิ่งที่ง่ายต่อการคิด ดังนั้นจึงส่งผลต่อกระบวนการตัดสินใจของลูกค้าของคุณด้วย
ดังนั้น หากเว็บไซต์ของคุณเรียบง่ายและไม่มีรายละเอียดที่ไม่จำเป็น แสดงว่าคุณกำลังช่วยให้ลูกค้าของคุณทราบขั้นตอนที่ต้องทำ
ต่อไปนี้คือเคล็ดลับบางประการในการทำให้เว็บไซต์ของคุณเรียบง่าย:
- อย่าใช้แบบอักษรมากเกินไป คุณสามารถใช้ฟอนต์ที่น่าดึงดูดใจได้ แต่ต้องแน่ใจว่าฟอนต์นั้นอ่านง่าย และอย่าใช้แบบอักษรเกินสามแบบ
- ใช้ช่องว่าง ซึ่งหมายความว่าคุณต้องมีช่องว่างที่ไม่มีรูปภาพหรือข้อความ การทำเช่นนี้จะไม่ทำให้ลูกค้าของคุณมีงานออกแบบมากมายอยู่เบื้องหลัง
- อย่าใส่องค์ประกอบที่ไม่จำเป็น หากไม่ได้เกี่ยวข้องอะไรกับผลิตภัณฑ์ของคุณ ก็อย่าเพิ่มเลย สมมติว่าสำหรับส่วนหัวของคุณ ใส่หนึ่งหรือสองรายการเพื่อแสดงสิ่งที่ร้านค้าของคุณขาย
ผมขอยกตัวอย่างเว็บไซต์ง่ายๆ
ชาแนลมีเว็บไซต์ที่เรียบง่าย หากคุณไปที่เว็บไซต์ คุณจะเห็นว่าทุกสิ่งที่คุณต้องการอยู่ในหน้าแรก
คุณสามารถเลือกจากหมวดหมู่ต่างๆ เช่น แฟชั่น เครื่องประดับ นาฬิกา เครื่องสำอาง ผลิตภัณฑ์ดูแลผิว ฯลฯ และที่ด้านล่าง คุณยังสามารถดูการนำทางได้อีกด้วย ช่องว่างก็ชัดเจนเช่นกัน
หากคุณกำลังพยายามออกแบบเว็บไซต์ Shopify พวกเขามีธีมที่เรียบง่ายและปรับแต่งได้มากมายให้เลือก!
จำไว้ว่าการทำงานของเว็บไซต์เหนือสิ่งอื่นใด
เคล็ดลับล้ำค่าอีกอย่างที่ฉันมีให้คุณคือ...
4. ใช้จานสีที่สม่ำเสมอ
สีของเว็บไซต์ของคุณไม่เพียงแต่ทำให้เว็บไซต์ของคุณสวยงามเท่านั้น
นอกจากนี้ยังเป็นส่วนหนึ่งของเอกลักษณ์แบรนด์ของคุณทั้งหมด
สิ่งนี้จะช่วยให้คุณโดดเด่นเพราะลูกค้าของคุณสามารถระบุแบรนด์ของคุณได้อย่างง่ายดาย หากคุณใช้จานสีที่สอดคล้องกันบนเว็บไซต์และแพลตฟอร์มอื่นๆ ของคุณ
เคล็ดลับในการเลือกสีสำหรับเว็บไซต์ของคุณ:
- ผสานรวมกับโลโก้ของคุณ หากคุณมีโลโก้อยู่แล้ว คุณสามารถรวมสีเหล่านั้นเข้ากับเว็บไซต์ของคุณได้ สิ่งนี้จะทำให้เอกลักษณ์ของแบรนด์คุณแข็งแกร่งขึ้น
- ศึกษาจิตวิทยาสี นี่เป็นสิ่งสำคัญสำหรับลูกค้าของคุณ เนื่องจากสีมีบทบาทสำคัญในการรับรู้แบรนด์ของคุณ ดังนั้น อย่าลืมศึกษาจิตวิทยาสี เพราะสิ่งนี้จะช่วยให้คุณสร้างแบรนด์ของคุณได้
- ทำให้เป็นเอกลักษณ์ หากคุณต้องการโดดเด่น ทำให้จานสีของคุณไม่เหมือนใคร! ซึ่งจะช่วยให้ลูกค้าจดจำคุณได้
ฉันจะยกตัวอย่างแบรนด์ที่ทำให้แน่ใจว่าเอกลักษณ์ของแบรนด์นั้นไม่เสียหายเสมอ


ใครจะไม่รู้จักสีแบรนด์เป๊ปซี่? นี่เป็นวิธีหนึ่งในการสร้างการแสดงตนของแบรนด์ทางออนไลน์
คุณจะเห็นว่าจานสีของเว็บไซต์หมุนรอบสีแดง สีน้ำเงิน และสีขาว ซึ่งเป็นสีหลักของพวกเขา
สมมติว่าคุณกำลังเรียนรู้วิธีออกแบบเว็บไซต์ Shopify ควรคำนึงถึงสีสันที่สะดุดตา!
เอาล่ะ มาเข้าเรื่องกันต่อ!
5. เขียนสำเนาที่น่าสนใจ
หากคุณมีไอเดียในการพัฒนาเว็บไซต์สักเล็กน้อย คุณก็คงจะทราบเรื่องนี้อยู่แล้ว
ให้ฉันอธิบายเพิ่มเติม
สำเนาของคุณบอกลูกค้าของคุณว่าคุณทำอะไร และควรตอบคำถามของพวกเขา...
- คุณช่วยฉันแก้ปัญหาได้อย่างไร
- เมื่อไหร่จะแก้ได้?
- ฉันจะได้ประโยชน์อะไรจากมัน?
มาดูตัวอย่างฉบับที่น่าสนใจกัน
เว็บไซต์หนึ่งสัปดาห์ระบุปัญหาของลูกค้า นอกจากนี้ยังสร้างความเชี่ยวชาญของพวกเขาเพราะพวกเขากล่าวว่าพวกเขามีประสบการณ์มากกว่าทศวรรษ
ไม่เพียงเท่านั้น พวกเขายังให้คำมั่นสัญญากับลูกค้าว่าจะขยายธุรกิจให้เติบโต
ดังนั้นคุณจะเขียนสำเนาที่น่าสนใจได้อย่างไร?
- อย่าใช้ศัพท์แสง ลูกค้าของคุณจะไม่เข้าใจศัพท์เฉพาะทางอุตสาหกรรม หากคุณต้องการสื่อสารแบรนด์ของคุณ ให้ใช้คำที่พวกเขาเข้าใจได้ง่ายตั้งแต่เริ่มต้น
- พูดกับผู้ชมของคุณ ขึ้นอยู่กับน้ำเสียงของแบรนด์คุณ แต่อย่าลืมเขียนราวกับว่าคุณกำลังพูดกับผู้มีโอกาสเป็นลูกค้าของคุณอยู่
- ตรงไปตรงมา อย่าเขียนคำที่ไม่จำเป็น ยิ่งสั้นยิ่งดี
รู้วิธีการสร้างสำเนาที่น่าสนใจสำหรับเว็บไซต์ของคุณอยู่แล้ว?
มาดูเคล็ดลับเพิ่มเติมเกี่ยวกับวิธีปรับปรุงฟังก์ชันการทำงานของเว็บไซต์ของคุณกันดีกว่า
6. ทำให้เหมาะกับมือถือ
คุณรู้หรือไม่ว่ายอดขายอีคอมเมิร์ซบนมือถือคาดว่าจะสูงถึง 3.56 ล้านล้านดอลลาร์ในปี 2564
ที่มาก!
นี่เป็นเพียงการพิสูจน์ว่าผู้คนจำนวนมากขึ้นใช้อุปกรณ์เคลื่อนที่ในการซื้อของ และมีโอกาสสูงที่เว็บไซต์ของคุณจะใช้งานอุปกรณ์ดังกล่าว
ลองนึกดูว่าคุณจะเสียเงินได้เท่าไรถ้าคุณไม่ทำให้เว็บไซต์ของคุณเหมาะกับอุปกรณ์เคลื่อนที่
นั่นเป็นเหตุผลที่ฉันมีเคล็ดลับสำหรับคุณ!
- มีธีมที่ตอบสนองต่อมือถือ หากคุณไม่ทราบวิธีสร้างเว็บไซต์ที่สวยงามโดยใช้ HTML คุณสามารถเริ่มต้นด้วยธีมที่เหมาะกับอุปกรณ์เคลื่อนที่
- ใช้แบบอักษรที่อ่านง่าย จำไว้ว่าหน้าจอมือถือมีขนาดเล็กกว่าเดสก์ท็อป ดังนั้น คุณต้องตรวจสอบให้แน่ใจว่าฟอนต์ของคุณอ่านง่าย
- ลดป๊อปอัป อีกครั้งหน้าจอมือถือมีขนาดเล็กลง และหากลูกค้าของคุณพบป๊อปอัปจำนวนมากและปิดได้ยาก อย่าคาดหวังให้พวกเขาสำรวจเว็บไซต์ของคุณมากกว่านี้
แต่... ถ้าคุณไม่รู้วิธีสร้างเว็บไซต์ที่สวยงามโดยใช้ HTML ล่ะ?
คุณโชคดี! เนื่องจากมีผู้สร้างเว็บไซต์บางรายที่มีธีมที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ เช่น Wix, Shopify และ Squarespace
และสุดท้ายแต่ไม่ท้ายสุด...
7. ความเร็วในการโหลดที่รวดเร็วเป็นสิ่งจำเป็น
คุณรู้หรือไม่ว่า 53% ของผู้เยี่ยมชมเว็บไซต์ของคุณจะออกจากเว็บไซต์ของคุณภายในสามวินาที?
นั่นฟังดูไม่ดีเลย!
แต่นั่นเป็นเหตุผลที่คุณต้องการการเพิ่มประสิทธิภาพความเร็ว เพื่อให้แน่ใจว่าความเร็วในการโหลดหน้าเว็บของคุณนั้นยอดเยี่ยม
ดังนั้นวิธีการเพิ่มประสิทธิภาพเว็บไซต์ของคุณแม้ว่าคุณจะไม่ได้ทำงานกับนักออกแบบเว็บไซต์?
- ปรับภาพของคุณให้เหมาะสม ดังที่ได้กล่าวไว้ข้างต้น รูปภาพขนาดใหญ่มีผลต่อความเร็วในการโหลดหน้าเว็บของคุณ เครื่องมือสร้างเว็บไซต์ของคุณยังตั้งข้อสังเกตว่าขนาดที่แนะนำสำหรับภาพถ่ายคือเท่าใด ดังนั้นอย่าลืมบีบอัดมัน!
- อย่าใช้ปลั๊กอินที่ไม่จำเป็น หากคุณมีปลั๊กอินจำนวนมาก อาจทำให้ความเร็วเว็บไซต์ของคุณตกอยู่ในความเสี่ยง สิ่งที่คุณทำได้คือจำกัดปลั๊กอินของคุณเฉพาะสิ่งที่เว็บไซต์และลูกค้าของคุณต้องการ
- ทดสอบความเร็วหน้าเว็บของคุณ การเพิ่มประสิทธิภาพความเร็วเป็นวิธีที่ยอดเยี่ยมในการปรับปรุงประสบการณ์ลูกค้าของคุณ นั่นเป็นเหตุผลที่คุณต้องทดสอบความเร็วหน้าเว็บของคุณเป็นระยะๆ
คุณไม่ได้คาดหวังอย่างนั้นใช่ไหม
แต่เดี๋ยวก่อน ยังมีอีก! ฉันจะแสดงให้คุณเห็นว่าบางยี่ห้อกำลังทุบเกมเว็บไซต์ของตนอย่างไร!
3 เว็บไซต์ที่คนชอบ
1. แอปเปิ้ล

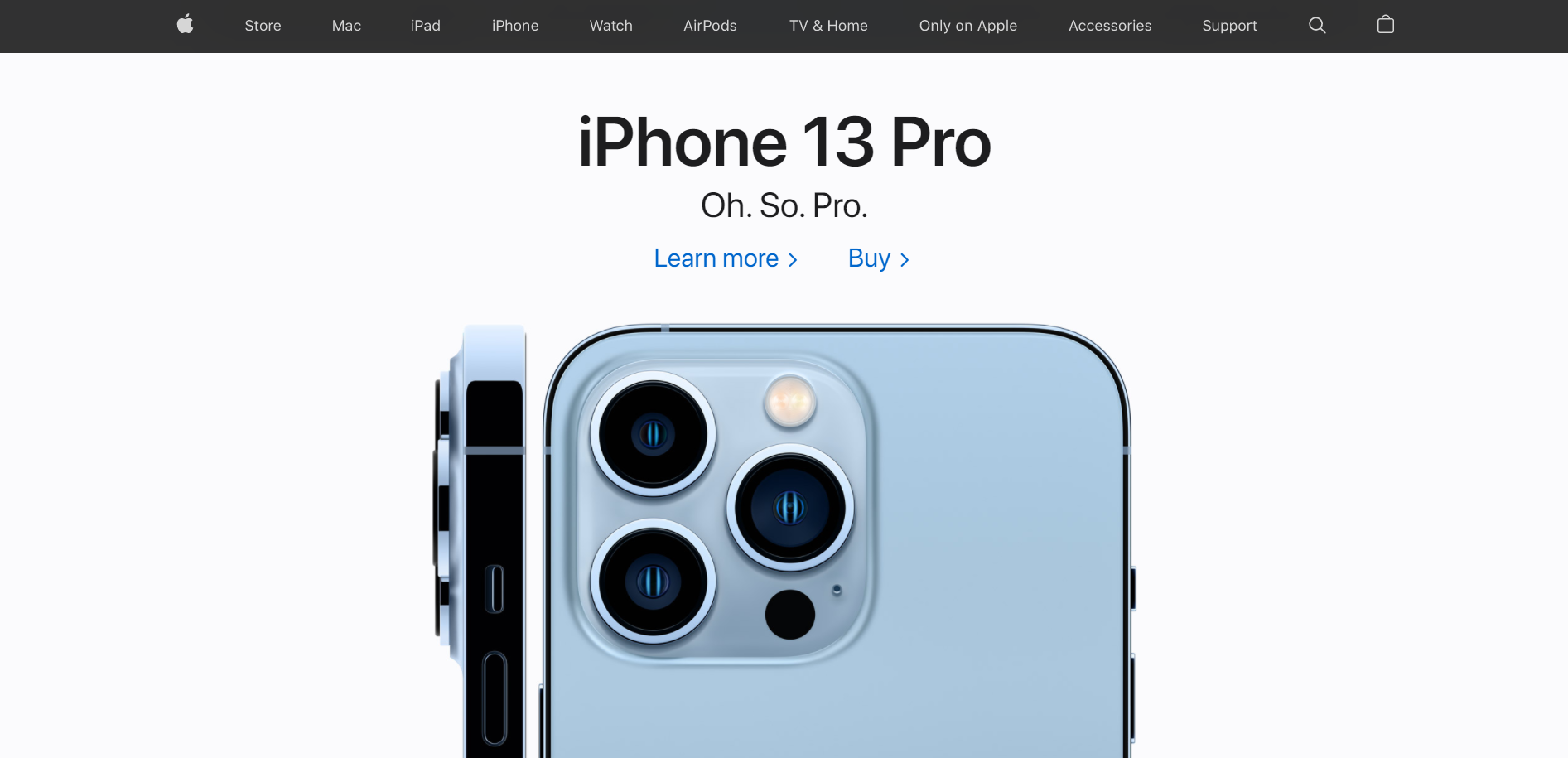
เว็บไซต์ของ Apple มีความทันสมัยและเรียบง่าย
คุณจะสังเกตเห็นว่าใช้ช่องว่างและภาพคุณภาพสูงเพื่อแสดงคุณสมบัติของ iPhone 13 Pro ใหม่
คุณจะเห็นว่าสำเนามีความคิดสร้างสรรค์และตรงไปตรงมา ไม่มีขนฟู แค่ "โอ้โห โปร"
และ... การนำทางก็ง่ายเช่นกัน! คุณสามารถค้นหาทุกสิ่งที่คุณต้องการได้ในแถบนำทาง ไม่จำเป็นต้องไปที่อื่น
มาดูอย่างอื่นกันบ้าง...
2. นิตยสารทอ
เว็บไซต์ Woven Magazine เฉลิมฉลองให้กับศิลปิน นักออกแบบ และผู้ประกอบการ
เว็บไซต์ของพวกเขาไม่มีอะไรเกิดขึ้นมากนักซึ่งเป็นการบรรเทาตา คุณสามารถดูส่วนหัว ชื่อเรื่อง และคำกระตุ้นการตัดสินใจอย่างง่ายได้
คุณยังสามารถเห็นปุ่มร้านค้าที่ด้านบนซ้าย ซึ่งทำให้ง่ายต่อการสังเกต และอีกครั้ง การใช้ช่องว่าง
มาถึงตัวอย่างสุดท้ายของฉัน
3. Dior
Dior เป็นแบรนด์ที่มีชื่อเสียง บางรายการของพวกเขาดูฉูดฉาด แต่ก็ตรงกันข้ามกับเว็บไซต์ของตน
พวกเขาเน้นที่การทำงานของเว็บไซต์ มีรูปภาพที่ลูกค้าต้องการดู หมวดหมู่ด้านบน แถบค้นหา และช่องว่าง
เหล่านี้ดูน่าทึ่งใช่มั้ย?
ถ้าฉันบอกคุณว่าคุณก็ทำได้เช่นกัน
สร้างเว็บไซต์ที่สวยงามตอนนี้!
ใช่ คุณสามารถทำสิ่งนี้ได้แม้ว่าคุณจะไม่รู้วิธีพัฒนาเว็บไซต์...
และคุณยังสามารถทำให้แน่ใจว่ามันใช้งานได้ดี แม้ว่าคุณจะไม่รู้วิธีสร้างเว็บไซต์ที่สวยงามโดยใช้ HTML!
คุณเพียงแค่ต้องเลือกธีมที่ปรับแต่งได้ง่าย ขึ้นอยู่กับสไตล์ของคุณ
และเนื่องจากคุณเป็นเจ้าของธุรกิจ คุณต้องให้ความสำคัญกับลูกค้าเป็นอันดับแรก!
นั่นคือเหตุผลที่ Debutify นำเสนอธีมที่สวยงามและใช้งานได้จริง
เรายังมีส่วนเสริมมากกว่า 50+ รายการเพื่อทำให้เว็บไซต์ของคุณดูสะดุดตาและเป็นมิตรกับ Conversion มากยิ่งขึ้น!
หากคุณไม่เชื่อฉัน คุณสามารถลอง Debutify ฟรี 14 วัน!
สร้างเว็บไซต์ที่ลูกค้าของคุณจะหลงรัก ลอง Debutify ฟรี - วันนี้!
ทดลองใช้งาน 14 วัน 1 คลิกการติดตั้ง ไม่ต้องใช้บัตรเครดิต
