7 ตัวอย่างที่ดีที่สุดของหน้า Landing Page บนมือถือที่แปลงในปี 2022 (และอะไรทำให้พวกเขาดีที่สุด)
เผยแพร่แล้ว: 2021-11-08คุณสงสัยหรือไม่ว่าหน้า Landing Page บนมือถือคืออะไร?
แล้วจินตนาการว่า...
คุณนอนอยู่บนเตียงเพราะคุณเหนื่อยจากงาน
จู่ๆก็คิดจะไปเที่ยวพักผ่อน...
แต่คุณขี้เกียจใช้แล็ปท็อป คุณจึงเปิดโทรศัพท์...
แล้วเวลาเปิดเว็บวางแผนการเดินทาง...
แล้วแบม !
คุณไม่สามารถกดปุ่มได้อย่างถูกต้อง
มันโหลด ช้า มาก
และมันยากมากที่จะนำทางมัน
อืม... การเลิกรา ครั้งใหญ่ ใช่ไหม?
นั่นเป็นวิธีที่ลูกค้าของคุณจะรู้สึกหากคุณไม่มีหน้า Landing Page ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่
แต่... หน้า Landing Page สำหรับมือถือคืออะไร? มาดำดิ่งลึกกัน
หน้า Landing Page บนมือถือคืออะไร?
หน้า Landing Page บนมือถือเป็นที่ที่ผู้เยี่ยมชมเว็บไซต์ของคุณจะไปถึงหากคุณนำพวกเขามาที่เว็บไซต์ของคุณ แต่ประเด็นคือ ผู้เยี่ยมชมเหล่านี้ใช้มือถือ
คุณสามารถพูดได้ว่าเหมือนกับหน้า Landing Page ปกติบนเดสก์ท็อป แต่อีกครั้ง สิ่งเหล่านี้ได้รับการปรับให้เหมาะสมสำหรับผู้ใช้มือถือโดยเฉพาะ
และนั่นคือสิ่งที่ฉันจะช่วยคุณ
ฉันจะบอกคุณถึงประโยชน์ของการมีหน้า Landing Page สำหรับมือถือ แต่นั่นเป็นเพียงส่วนปลายของภูเขาน้ำแข็ง...
เพราะฉันจะแสดงตัวอย่างที่ดีที่สุดของหน้า Landing Page บนมือถือ 7 ตัวอย่างให้คุณดู ไม่เพียงเท่านั้น เพราะฉันจะบอกคุณว่าอะไรทำให้พวกเขาดีที่สุด และคุณจะปรับปรุงหน้า Landing Page บนมือถือของคุณเองได้อย่างไร!
อีกครั้ง หน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่คือที่ที่คุณเปลี่ยนเส้นทางลูกค้าที่ใช้อุปกรณ์เคลื่อนที่
ตอนนี้ ให้ฉันบอกคุณว่าทำไมคุณถึงต้องมีหน้า Landing Page สำหรับมือถือ
ทำไมคุณถึงต้องการหน้า Landing Page บนมือถือ?
1. ปรับปรุงประสบการณ์ผู้ใช้
คุณรู้หรือไม่ว่าอุปกรณ์มือถือมีส่วนรับผิดชอบต่อการเข้าชมเว็บไซต์ทั่วโลก 54.8% ในไตรมาสแรกของปี 2564
นั่นเป็นจำนวนมาก!
เป็นเพราะมือถือสะดวกกว่าสำหรับบางคน ดังนั้น การมีหน้า Landing Page ที่เหมาะกับอุปกรณ์เคลื่อนที่จะช่วยปรับปรุงประสบการณ์ของลูกค้าของคุณ
และหากคุณยังไม่ได้วางแผนที่จะทำให้เว็บไซต์ของคุณตอบสนองต่ออุปกรณ์เคลื่อนที่... คุณกำลังขับไล่ผู้มีโอกาสเป็นลูกค้าออกไป
คุณไม่ต้องการให้เกิดขึ้นใช่ไหม
ยังคงสงสัย? คุณรู้หรือไม่ว่าการมีหน้า Landing Page บนมือถือสามารถช่วย...
2. เพิ่มการแปลง
ให้ฉันบอกคุณสักหน่อย: คอนเวอร์ชั่นอุปกรณ์เคลื่อนที่เพิ่มขึ้น 64% เมื่อเทียบกับคอนเวอร์ชั่นเดสก์ท็อป
โว้ว. ที่มาก! ถูกต้อง?
นั่นหมายความว่า... คุณต้องมีหน้า Landing Page ที่เหมาะกับอุปกรณ์เคลื่อนที่ซึ่งกระตุ้นให้ผู้เยี่ยมชมเกิด Conversion!
หากเว็บไซต์ของคุณใช้งานง่ายบนอุปกรณ์เคลื่อนที่ ผู้เข้าชมสามารถทำธุรกรรมได้อย่างราบรื่น
นั่นคือเหตุผลที่ถ้าคุณมีหน้า Landing Page ที่เหมาะกับอุปกรณ์เคลื่อนที่ คุณจะเพิ่มอัตราการแปลงของคุณ
และในฐานะเจ้าของธุรกิจ หนึ่งในเป้าหมายของคุณคือการสร้างยอดขาย
ดังนั้น หาก UI ของหน้า Landing Page บนมือถือของคุณ (อินเทอร์เฟซผู้ใช้) ตอบสนองได้ คุณสามารถเพิ่มยอดขายได้!
ต่อไปคือ...
3. การรักษาลูกค้า
ถ้าฉันบอกคุณว่าคุณสามารถรักษาลูกค้าไว้ได้ถ้าคุณมีเว็บไซต์ที่ตอบสนองต่ออุปกรณ์เคลื่อนที่
เพราะถ้าคุณมอบประสบการณ์ที่ยอดเยี่ยมให้กับลูกค้า มันจะส่งผลในทางบวกต่อความภักดีของพวกเขา
ส่วนที่ดีที่สุด? พวกเขาสามารถเป็นผู้สนับสนุนแบรนด์ของคุณได้! และพวกเขาต้องการแนะนำคุณให้รู้จักกับเพื่อนของพวกเขา
เหตุผลเหล่านี้ฟังดูน่าทึ่งไหม
ถ้าใช่ เรามาเริ่มรายการนี้กันเถอะ และดูหน้า Landing Page บนมือถือที่ดีที่สุดกันเถอะ!
7 ตัวอย่างที่ดีที่สุดของหน้า Landing Page บนมือถือ
1. Wix

ตัวอย่างหน้า Landing Page บนมือถือที่ดีที่สุดอย่างหนึ่งคือ Wix
หากคุณต้องการให้ผู้เยี่ยมชมดำเนินการเพิ่มเติมกับเว็บไซต์ของคุณ ให้การเข้าพักของพวกเขาคุ้มค่า เว็บไซต์ของคุณควรทำให้พวกเขาสมัครใช้บริการหรือซื้อสินค้าของคุณ
มาดูกันว่า Wix ทำอย่างไร:
- การใช้ช่องว่าง Wix ใช้ช่องว่าง ทำให้หน้า Landing Page บนมือถือดูเรียบง่ายและสบายตา
- คำกระตุ้นการตัดสินใจ คุณสามารถเห็น "เริ่มต้นใช้งาน" ขนาดใหญ่ได้อย่างชัดเจน ซึ่งก็โผล่ออกมาเนื่องจากสี
- สำเนาที่ชัดเจน สำเนาสั้นแต่ชัดเจน Wix ต้องการให้คุณสร้างเว็บไซต์ที่คุณภาคภูมิใจ และคุณสามารถทำมันร่วมกับพวกเขาได้
Wix พิสูจน์ให้เห็นว่าคุณไม่จำเป็นต้องมีการออกแบบมากมายบนเว็บไซต์ของคุณ การนำทางที่เรียบง่าย สำเนาที่ชัดเจน และคำกระตุ้นการตัดสินใจก็เพียงพอแล้วสำหรับผู้เยี่ยมชมของคุณ
อีกตัวอย่างหนึ่งที่ฉันมีให้คุณคือ...
2. Manychat

Manychat มีหน้า Landing Page ที่เรียบง่ายสำหรับมือถือซึ่งมีจุดมุ่งหมายเพื่อให้ผู้เยี่ยมชมดำเนินการขั้นตอนต่อไป
มาดูกันว่าทำไมพวกเขาถึงโดดเด่นในเรื่องการใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page บนมือถือ:
- คำอธิบายที่ชัดเจน Manychat ชี้แจงสิ่งที่พวกเขาทำและวิธีที่พวกเขาสามารถช่วยคุณได้ นอกจากนี้ยังระบุด้วยว่าบริการของพวกเขาสามารถขยายธุรกิจของคุณได้อย่างไร
- คำกระตุ้นการตัดสินใจที่ชัดเจน คำกระตุ้นการตัดสินใจที่ชัดเจนสามารถดึงดูดผู้เข้าชมให้สมัครได้ อย่างที่คุณเห็น มันบอกว่า "เริ่มต้นใช้งานฟรี"
- เค้าโครงที่เรียบง่าย ยังไม่มีอะไรเกิดขึ้นมากนักบนหน้า Landing Page ของอุปกรณ์เคลื่อนที่ คุณสามารถดูบรรทัดแรก บริการ คำอธิบาย และ CTA ที่สร้างสรรค์ได้
และหากคุณเลื่อนลงไปอีก Manychat จะทำให้ผู้เยี่ยมชมดำเนินการตามที่ต้องการได้ง่ายขึ้น
เดี๋ยวก่อน ฉันมีอีกอัน
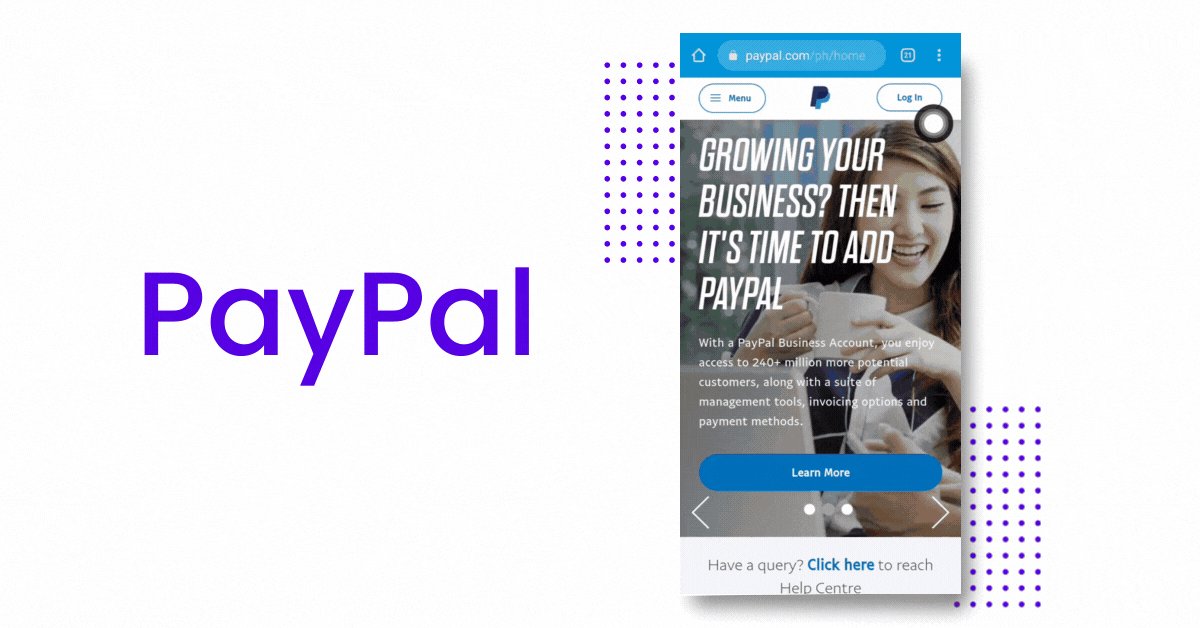
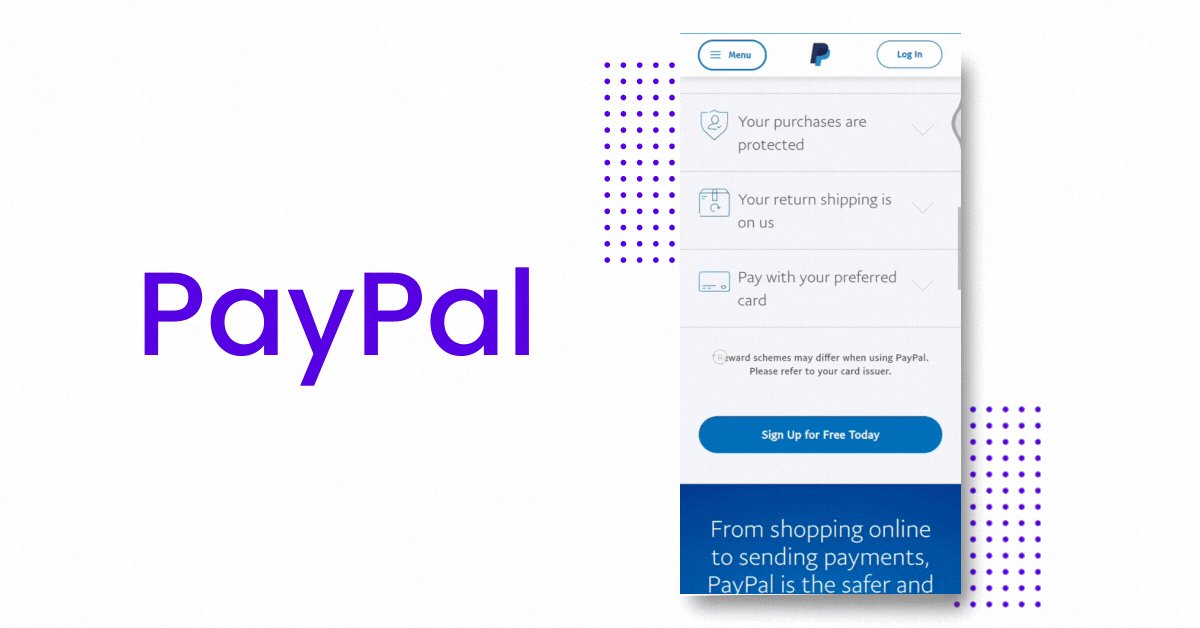
3. Paypal

เนื่องจากเรากำลังพูดถึงการเปลี่ยนหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ที่ดีที่สุด Paypal จึงเป็นหนึ่งในนั้น
และฉันมีเหตุผล:
- มันแสดงให้เห็นว่า Paypal มีประโยชน์ต่อคุณอย่างไร คุณจะเห็นได้ว่าพวกเขากำลังบอกคุณว่าคุณสามารถใช้ Paypal ได้อย่างไร มันบอกว่าคุณสามารถช็อปได้อย่างราบรื่นและปลอดภัยกว่าที่บ้าน
- มันแสดงให้เห็นว่า Paypal ทำงานอย่างไร หากคุณเลื่อนลงมาเล็กน้อย คุณจะเห็นกระบวนการ 3 ขั้นตอน ทำให้ผู้เยี่ยมชมเข้าใจและลงทะเบียนบนแพลตฟอร์มได้ง่ายขึ้น
- รวมถึงคำกระตุ้นการตัดสินใจ ปุ่มคำกระตุ้นการตัดสินใจมีความโดดเด่นเนื่องจากคอนทราสต์ของสี และไม่ได้ซ่อนไว้ที่อื่น
ถ้าคุณคิดว่าพวกเขากำลังทำงานที่ยอดเยี่ยม ลองมาดูตัวอย่างอื่นกัน
4. Airbnb

คุณรู้หรือไม่ว่า 48% ของผู้ใช้มือถือในสหรัฐอเมริกากำลังวางแผนการเดินทางทั้งหมดโดยใช้สมาร์ทโฟนของพวกเขา และนั่นรวมถึงการค้นคว้าและการจองจริงด้วย
นั่นเป็นจำนวนที่มีนัยสำคัญใช่ไหม
นั่นเป็นเหตุผลที่ Airbnb ทำให้แน่ใจว่าผู้เยี่ยมชมจะจองบนเว็บไซต์ของพวกเขา! และนี่คือวิธีที่พวกเขาทำ:
- ถามคำถาม Airbnb ถามคำถามกับผู้เยี่ยมชมเว็บไซต์ซึ่งพวกเขาสามารถตอบได้โดยใช้...
- ปุ่มคำกระตุ้นการตัดสินใจที่ไม่ซ้ำใคร "ฉันยืดหยุ่นได้" เป็นวิธีการที่ไม่เหมือนใครในการถามว่าลูกค้าของคุณพร้อมที่จะจองการผจญภัยหรือไม่
- แถบค้นหาที่สะดวก ผู้เข้าชมสามารถคลิกแถบค้นหาได้อย่างง่ายดาย ซึ่งจะเปลี่ยนเส้นทางไปยังสถานที่ต่างๆ ที่พวกเขาสามารถเยี่ยมชมได้
ดูสิ Airbnb ใช้งานง่ายมาก!
มาดูตอนต่อไปกันเลย!
5. Lyft

Lyft น่าจะเป็นหน้า Landing Page สำหรับมือถือที่ดีที่สุดในการแปลง
บอกฉันทีว่าทำไม...
- ตำแหน่งแถบค้นหาที่ดี ผู้เข้าชมสามารถนำทางผ่านแถบค้นหาได้อย่างง่ายดาย พวกเขาสามารถพิมพ์ว่าจะไปที่ไหนและเปลี่ยนเส้นทางไปยังหน้าอื่นที่พวกเขาสามารถระบุตำแหน่งได้
- การนำทางและคำกระตุ้นการตัดสินใจที่ง่ายดาย หากผู้เข้าชมเว็บไซต์ต้องการสมัครขับรถ ก็สามารถหาได้ง่ายๆ จากที่ไหน ในขณะที่บางคนต้องการขี่ก็มีการนำทางด้านล่างอันแรกด้วย
- เค้าโครงที่เรียบง่าย มีโครงสร้างที่เรียบง่ายแต่ให้ข้อมูลได้มาก หากคุณเลื่อนลงมาเล็กน้อย คุณจะเห็นว่าการเป็นไดรเวอร์ Lyft มีประโยชน์กับคุณอย่างไร
พวกเขาย่อรายละเอียดของหน้า Landing Page บนมือถือให้เหลือน้อยที่สุดโดยปล่อยให้สิ่งที่สำคัญสำหรับผู้เยี่ยมชมเว็บไซต์ของตน

ตัวอย่างต่อไปของฉันคือ...
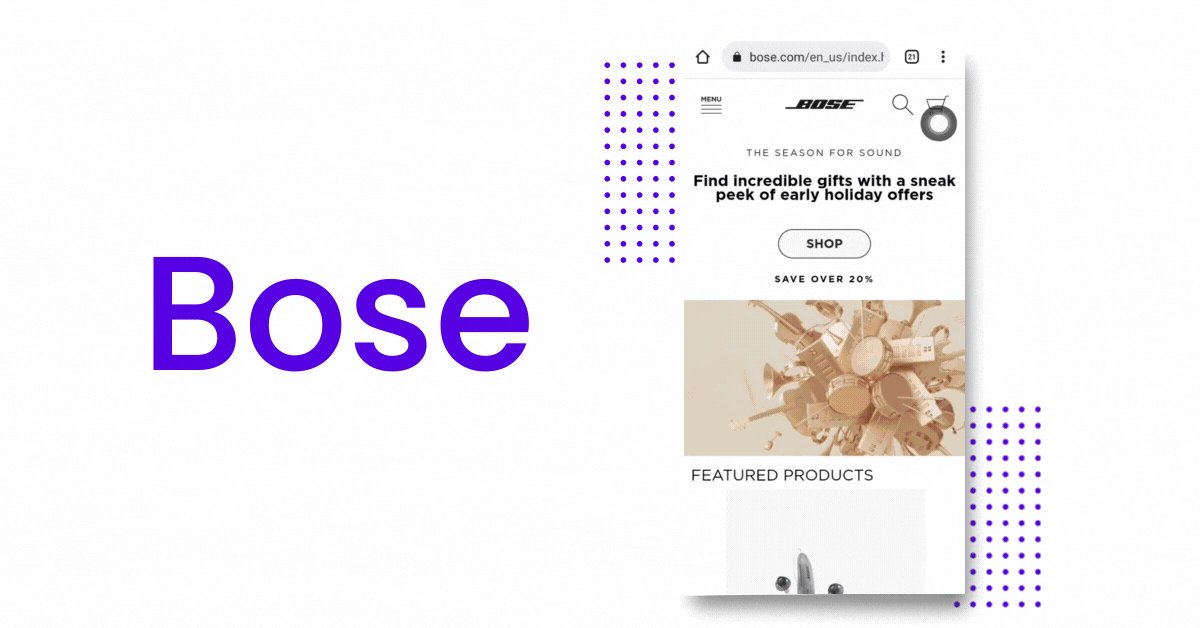
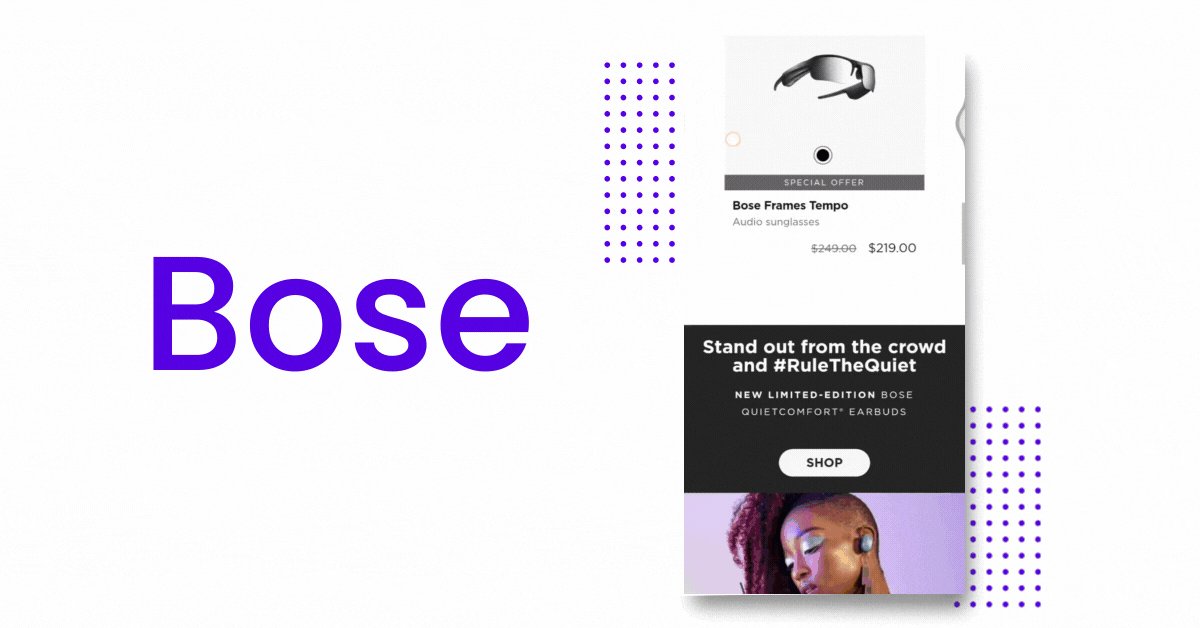
6. โบเซ่

Bose เน้นย้ำว่ามีเสียงที่น่าอัศจรรย์ในทุกที่ที่คุณไป
และคุณสามารถดูด้านล่างพาดหัวข่าวว่าพวกเขามีผลิตภัณฑ์ลำโพงบลูทูธใหม่
- สำเนาสร้างสรรค์ Bose มีพาดหัวที่สั้นแต่สร้างสรรค์ "ชีวิตจะพาคุณไปที่ไหน" แสดงให้เห็นว่าคุณสามารถนำผลิตภัณฑ์ของพวกเขาไปได้ทุกที่ และนั่นคือประโยชน์ของผลิตภัณฑ์ใช่ไหม
- สินค้าเด่น. คุณสามารถดูผลิตภัณฑ์ใหม่และสินค้าเด่นของพวกเขาบนหน้า Landing Page ซึ่งเชิญชวนผู้ซื้อให้ช็อป
- ปุ่มร้านค้า แม้ว่าจะมีผลิตภัณฑ์อยู่บนหน้า Landing Page แต่ Bose ก็ทำให้มั่นใจว่าปุ่ม "ซื้อ" นั้นมีความโดดเด่น อยู่ตรงกลางด้วยสีตัดกันที่สะดุดตา
เอาล่ะ เข้าเรื่องกันต่อไป...
7. Shopify

Shopify ไม่ต้องการให้ผู้เยี่ยมชมเว็บไซต์ประสบปัญหาในการนำทางหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ นั่นเป็นเหตุผลที่พวกเขาใส่แบบฟอร์มอีเมลเพื่อเริ่มการทดลองใช้ฟรีแล้ว
นี่คืออัจฉริยะใช่มั้ย? ลองนึกภาพ สิ่งที่คุณต้องการอยู่ตรงหน้าคุณแล้ว!
และเนื่องจากความง่ายในการดำเนินการนี้ พวกเขาสามารถให้ผู้เยี่ยมชมลงทะเบียนได้อย่างง่ายดาย
แล้วอะไรที่ทำให้ Shopify เป็นหนึ่งในหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่ที่ดีที่สุด?
- แบบฟอร์มลงทะเบียน. หน้า Landing Page ของ Shopify ช่วยให้ผู้เยี่ยมชมแปลงเป็นลูกค้าได้อย่างรวดเร็ว ยังไง? เนื่องจากแบบฟอร์มลงทะเบียนอยู่ที่หน้า Landing Page ลูกค้าของพวกเขาไม่ต้องไปที่อื่น
- สำเนาสั้น. คุณจะเห็นได้อย่างชัดเจนว่าสำเนาของพวกเขานั้นสั้นแต่ให้ข้อมูล มันบอกเกี่ยวกับความน่าเชื่อถือและวิธีที่คุณสามารถใช้ Shopify เป็นเพราะพวกเขาเน้นว่าคุณสามารถขาย จัดส่ง และดำเนินการชำระเงินผ่านเว็บไซต์ของตนได้
- คำกระตุ้นการตัดสินใจ คำกระตุ้นการตัดสินใจของพวกเขากล่าวว่า "เริ่มทดลองใช้ฟรี" บอกฉันที... ใครไม่ชอบของฟรีบ้าง
ตอนนี้คุณมีแนวคิดเกี่ยวกับตัวอย่างหน้า Landing Page บนมือถือที่ดีที่สุดแล้ว
คำถามคือ... คุณจะใช้แนวทางปฏิบัติที่ดีที่สุดสำหรับหน้า Landing Page สำหรับอุปกรณ์เคลื่อนที่เหล่านี้ได้อย่างไร
นี่คือสิ่งที่เราสามารถเรียนรู้ได้จากพวกเขา!
แนวทางปฏิบัติหน้า Landing Page บนมือถือที่ดีที่สุด

1. ความเร็วเพจเป็นสิ่งสำคัญ
แม้ว่าผู้เยี่ยมชมของคุณกำลังใช้เดสก์ท็อปหรือมือถือ ความเร็วของหน้าก็มีความสำคัญมาก
ถ้าฉันบอกคุณว่าผู้เข้าชมจะออกจากเว็บไซต์ของคุณหากโหลดช้า
อืม...
หากคุณต้องการแปลงผู้ใช้สมาร์ทโฟน 64% ที่ต้องการซื้อจากเว็บไซต์ที่โหลดเร็ว ให้ปรับความเร็วหน้าเว็บให้เหมาะสม
ให้ฉันแสดงให้คุณเห็นว่า:
- ใช้ธีมที่โหลดเร็ว คุณโชคดีเพราะมีธีม Shopify แบบคลิกเดียวที่โหลดได้รวดเร็วไม่ว่าผู้เยี่ยมชมของคุณจะอยู่บนมือถือหรือเดสก์ท็อป สะดวกขนาดนั้นเลยเหรอ?
- อย่าใช้ภาพขนาดใหญ่ ดีนี้อาจจะหลีกเลี่ยงไม่ได้ แต่ถ้าเป็นเช่นนั้น อย่าลืมบีบอัดรูปภาพของคุณ
- ทดสอบไซต์ของคุณ หน้า Landing Page ของคุณคือสิ่งที่ผู้เยี่ยมชมจะเห็นเป็นอันดับแรกหากพวกเขาคลิกลิงก์เฉพาะ ดังนั้นอย่าลืมทดสอบเพราะการแสดงผลครั้งแรกคงอยู่!
ดังนั้น หากคุณไม่อยากสูญเสียยอดขาย... ทำให้พวกเขาอยู่ในเว็บไซต์ของคุณ
2. ยิ่งสั้นยิ่งดี
เชื่อฉันเถอะ ความสนใจของผู้ใช้อินเทอร์เน็ตกำลังลดลง
หากคุณเขียนสำเนายาวๆ พวกเขาจะอ่านไม่หมด
ดังนั้น หากคุณต้องการมีส่วนร่วมกับผู้เยี่ยมชมเว็บไซต์ของคุณ ฉันมีเคล็ดลับบางประการ:
- ให้สั้นแต่ชัดเจน อีกครั้งพวกเขาจะไม่อ่านทุกอย่าง
- เรียกพวกเขาออกมา เขียนราวกับว่าคุณกำลังพูดถึงผู้เยี่ยมชมของคุณ
- บอกพวกเขาว่าคุณจะแก้ปัญหาได้อย่างไร นี่คือวิธีที่คุณสามารถโน้มน้าวใจพวกเขาได้!
จำไว้ว่า ยิ่งฉบับสั้นยิ่งดี!
3. การนำทางที่ง่าย
หากลูกค้าของคุณไม่สามารถสำรวจเว็บไซต์ของคุณได้อย่างสะดวก พวกเขาอาจจะออกไป
ใช่ คุณจะสูญเสียลูกค้าหากไม่มีแถบการนำทางที่ง่าย!
ไม่นะ! จะทำอย่างไร?
- จดตำแหน่งการนำทางของคุณ วางแถบนำทางของคุณในที่ที่มองเห็นได้ง่าย
- ลองนึกถึงขนาดหน้า Landing Page บนมือถือของคุณ ตรวจสอบให้แน่ใจว่าทุกอย่างสามารถคลิกได้
- ใส่ในหมวดหมู่ที่สำคัญที่สุด ซึ่งรวมถึงหน้าเกี่ยวกับ ผลิตภัณฑ์ บริการ ราคา และการติดต่อ
ฟังดูไม่ซับซ้อนใช่ไหม
ตอนนี้ให้ฉันแสดงวิธีการ...
4. ทำให้มันง่าย
พิจารณาขนาดหน้า Landing Page บนมือถือของคุณ มีขนาดเล็กกว่าเดสก์ท็อป คุณจึงต้องรักษาความสะอาด
อย่าครอบงำผู้เยี่ยมชมของคุณด้วยการออกแบบและองค์ประกอบทั่วทุกแห่ง ทำให้มองเห็นได้ง่ายเพื่อให้สามารถประมวลผลข้อมูลได้ดีขึ้น
ให้ฉันให้คำแนะนำบางอย่างแก่คุณ:
- ใช้ช่องว่าง เว้นที่ว่างไว้โดยไม่มีรูปภาพหรือข้อความ
- ใช้แบบอักษรสูงสุดสามแบบ อย่าฝังผู้เยี่ยมชมของคุณด้วยแบบอักษรมากเกินไป
- ใช้จานสีที่สม่ำเสมอ เพื่อให้ง่าย ใช้จานสีที่สอดคล้องกัน สิ่งนี้จะทำให้เอกลักษณ์แบรนด์ของคุณแข็งแกร่งยิ่งขึ้น
ดังนั้น หากคุณต้องการให้ผู้เยี่ยมชมของคุณมีช่วงเวลาที่ดีในการเรียกดูหน้า Landing Page ที่เหมาะกับมือถือของคุณ... ทำให้มันง่าย!
และนี่นำฉันไปสู่เคล็ดลับสุดท้ายของฉัน ...
5. นำพวกเขาไปสู่การกลับใจใหม่
คุณควรนำผู้เยี่ยมชมเว็บไซต์ของคุณมาที่เดียวเท่านั้น...
และนั่นคือหน้า "เช็คเอาท์"!
ตัวอย่างหน้า Landing Page บนมือถือที่ดีที่สุดของฉันแสดงให้เห็นว่าพวกเขาตั้งเป้าที่จะทำให้ผู้เยี่ยมชมซื้อหรือสมัครใช้งานบนแพลตฟอร์มของพวกเขา
นั่นเป็นเหตุผลที่ฉันจะให้คำแนะนำเกี่ยวกับวิธีการทำเช่นนี้ด้วย
- เพิ่มทริกเกอร์การแปลง สิ่งเหล่านี้จะกระตุ้นให้ผู้เยี่ยมชมซื้อ!
- ส่งเสริมผลิตภัณฑ์ของคุณ บนหน้า Landing Page อย่าลืมพูดถึงประโยชน์ของผลิตภัณฑ์ของคุณ และถ้าเป็นไปได้ ให้แสดงผลิตภัณฑ์จริงให้พวกเขาดู
- แสดงข้อความรับรอง คุณสามารถเพิ่มคำรับรองหรือบทวิจารณ์บนหน้า Landing Page ของคุณได้ ผู้เยี่ยมชมของคุณเห็นว่าลูกค้าของคุณรักผลิตภัณฑ์ของคุณจะโน้มน้าวให้ซื้อ
คิดว่านั่นคือทั้งหมด? ไม่!
ฉันมีเคล็ดลับโบนัสสำหรับคุณ...
มีธีมที่ตอบสนองต่อมือถือ!
จะเกิดอะไรขึ้นหากการเลือกธีมที่ตอบสนองต่ออุปกรณ์เคลื่อนที่ทำให้คุณมีชัยไปกว่าครึ่งแล้ว
สะดวกมากใช่มั้ย?
เพราะคุณสามารถจดจ่อกับสิ่งอื่นที่มีความสำคัญต่อธุรกิจของคุณได้!
นั่นเป็นเหตุผลที่คุณต้องการธีมที่ตอบสนองต่ออุปกรณ์เคลื่อนที่และโหลดได้เร็ว
แต่เดี๋ยวก่อน... คุณจะหาอัญมณีนี้ได้ที่ไหน?
คุณโชคดีที่มาที่นี่เพราะคุณมาเยี่ยมเยียน!
Debutify นำเสนอธีมมือถือที่ตอบสนองได้ดีสำหรับเว็บไซต์ของคุณ
นอกจากนี้ยังมี ส่วนเสริมมากกว่า 50 รายการ เพื่อทำให้ร้านอีคอมเมิร์ซของคุณดึงดูดลูกค้ามากขึ้น!
ยังไม่เชื่อฉันเหรอ? คุณสามารถทดลองใช้ ฟรี 14 วัน!
สร้างเว็บไซต์ที่ตอบสนองมือถือของคุณด้วย Debutify - วันนี้!
ทดลองใช้งานฟรี 14 วัน การติดตั้ง 1 คลิก ไม่ต้องใช้บัตรเครดิต
