15+ ตัวอย่างการออกแบบเว็บไซต์ที่ตอบสนอง: ลองดูแล้วค้นพบเลย!
เผยแพร่แล้ว: 2020-10-27ตัวอย่างการออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์นั้นเกี่ยวกับหน้าเว็บที่ดูดีในทุกอุปกรณ์! การออกแบบเว็บที่ตอบสนองจะปรับให้เข้ากับขนาดหน้าจอและวิวพอร์ตต่างๆ โดยอัตโนมัติ มันสำคัญมากเพราะการออกแบบที่ตอบสนองนั้นส่งผลกระทบอย่างมากต่อปริมาณการเข้าชมเว็บไซต์ของคุณ มาดูเลย์เอาต์เว็บไซต์ที่ตอบสนองได้สวยงามด้านล่างเพื่อเป็นแรงบันดาลใจในโครงการออกแบบเว็บที่ตอบสนองของคุณ
อัปเดตล่าสุด: เราเพิ่งเปิดตัวธีม Claue Multipurpose Magento 2 เวอร์ชัน 2.0 พร้อมการปรับปรุงประสิทธิภาพมากมายและคุณลักษณะพิเศษเฉพาะ ตรวจสอบชุดรูปแบบนี้เลย: Claue Magento Theme 2. 0

ดูการสาธิต
นอกจากนี้ เรายังเสริมชุด รวมฟรีด้วย One step Checkout Extension M2 ส่วนขยายนี้ช่วยให้ลูกค้าชำระเงินได้ในขั้นตอนเดียว! ตรวจสอบคุณสมบัติใหม่:
- อิงจากธีม Luma
- ฟรีด้วย One step Checkout อันชาญฉลาด (ประหยัดกว่า $200)
- ตรงตามมาตรฐานทั้งหมดของ Magento Theme
- การปรับปรุงประสิทธิภาพที่สำคัญ
- เข้ากันได้กับส่วนขยายของบุคคลที่สามส่วนใหญ่
- เข้ากันได้อย่างสมบูรณ์กับ Magento 2.4.x
รุ่นขั้นสูงที่สองนี้แตกต่างอย่างสิ้นเชิงจากรุ่นก่อน ดังนั้น หากคุณใช้ Claue เวอร์ชัน 1 และต้องการอัปเดตเป็น Claue เวอร์ชัน 2 คุณสามารถสร้างเว็บไซต์ใหม่ได้เท่านั้น แทนที่จะอัปเดตจากเวอร์ชันเก่า เอาล่ะ กลับมาที่หัวข้อหลักกัน
คุณสมบัติหลักของการออกแบบเว็บที่ตอบสนองได้
กริดแบบไหล รูปภาพที่ยืดหยุ่น และข้อความค้นหาสื่อเป็นส่วนประกอบทางเทคนิคสามประการสำหรับการออกแบบเว็บที่ตอบสนอง เพื่อให้ถือว่า "ตอบสนอง" เว็บไซต์ต้องการ
- เว็บไซต์จะต้องสร้างด้วยรากฐานกริดที่ยืดหยุ่น
- ภาพที่รวมอยู่ในการออกแบบจะต้องมีความยืดหยุ่นในตัวเอง
- ต้องเปิดใช้งานมุมมองที่แตกต่างกันในบริบทที่แตกต่างกันผ่านการสืบค้นสื่อ
มาดูคุณสมบัติสามประการที่ลึกซึ้งยิ่งขึ้นเพื่อเรียนรู้วิธีที่พวกเขารวมเข้าด้วยกันเพื่อให้ผู้ใช้มีการออกแบบเว็บที่ตอบสนองอย่างสมบูรณ์และมีประสิทธิภาพ
1. แบบสอบถามสื่อ
ข้อความค้นหาสื่อถือเป็นคุณสมบัติที่น่าทึ่งที่สุด (และคุกคามมากที่สุดต่อนักออกแบบเว็บไซต์ที่ไม่คุ้นเคย) ของการออกแบบเว็บที่ตอบสนอง
แบบสอบถามสื่อจึงช่วยให้นักออกแบบใช้การตรวจสอบเงื่อนไขเพื่อแก้ไขการออกแบบเว็บตามคุณสมบัติของอุปกรณ์ของผู้ใช้ ช่วยให้นักพัฒนาสามารถสร้างเลย์เอาต์ได้หลายแบบโดยใช้เอกสาร HTML เดียวกันโดยเลือกให้บริการสไตล์ชีตตามคุณสมบัติของตัวแทนผู้ใช้ พารามิเตอร์อื่นๆ ได้แก่ การวางแนว (แนวนอนหรือแนวตั้ง) ความละเอียดหน้าจอ สี และอื่นๆ
2. กริดที่ยืดหยุ่น
เมื่อสร้างกริดแบบไหลโดยใช้ CSS คอลัมน์จะจัดเรียงตัวเองใหม่โดยอัตโนมัติเพื่อปรับให้เข้ากับขนาดของหน้าจอหรือหน้าต่างเบราว์เซอร์ ซึ่งช่วยให้นักพัฒนารักษารูปลักษณ์และความรู้สึกที่สอดคล้องกันในอุปกรณ์หลายเครื่อง นอกจากนี้ยังช่วยให้คุณประหยัดเวลาและค่าใช้จ่ายโดยให้นักออกแบบสามารถอัปเดตไซต์เวอร์ชันเดียวเทียบกับเวอร์ชันอื่นได้
3. ภาพที่ยืดหยุ่น
ภาพที่เคลื่อนไหวและปรับขนาดด้วยกริดแบบไหลของเราเป็นอีกฟังก์ชันที่สำคัญของการออกแบบเว็บที่ตอบสนอง รูปภาพของไหลมักทำให้นักออกแบบปวดหัวเล็กน้อย การโหลดรูปภาพขนาดใหญ่ขนาดใหญ่ที่เราลดขนาดลงโดยใช้แอตทริบิวต์ HTML width และ height เมื่อเราต้องการพื้นที่เพิ่มเติมสำหรับเนื้อหาข้อความบนอุปกรณ์การท่องเว็บที่มีขนาดเล็กลง ไม่ใช่แนวทางปฏิบัติที่ดีสำหรับการโหลดหน้าเว็บที่เร็วขึ้น
15+ ตัวอย่างการออกแบบเว็บไซต์ที่ตอบสนอง
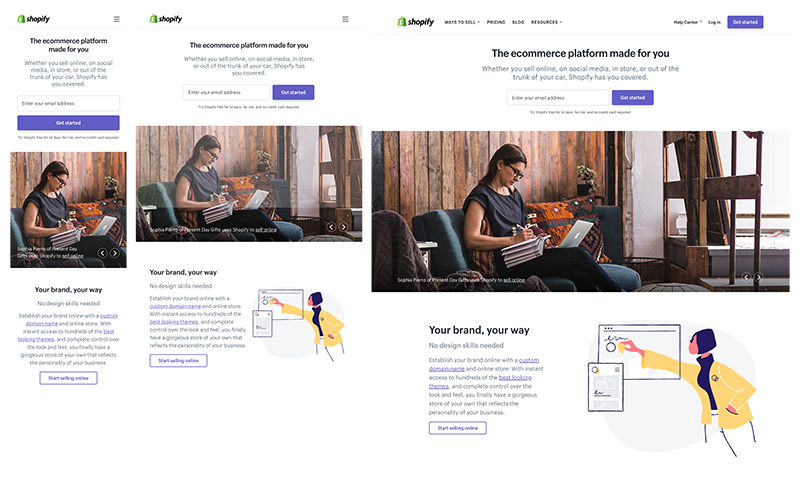
1. Shopify

การออกแบบเว็บไซต์ของ Shopify มีความสอดคล้องกันในทุกอุปกรณ์ มีเพียงปุ่มคำกระตุ้นการตัดสินใจและภาพประกอบเท่านั้นที่เปลี่ยนระหว่างเดสก์ท็อปกับอุปกรณ์เคลื่อนที่ แม้ว่าเว็บไซต์นี้จะใช้ภาพหมุนเพื่ออวดผู้เยี่ยมชม แต่พวกเขาก็สามารถรักษาความเร็วในการโหลดหน้าเว็บให้ต่ำกว่าห้าวินาทีซึ่งค่อนข้างน่าทึ่ง
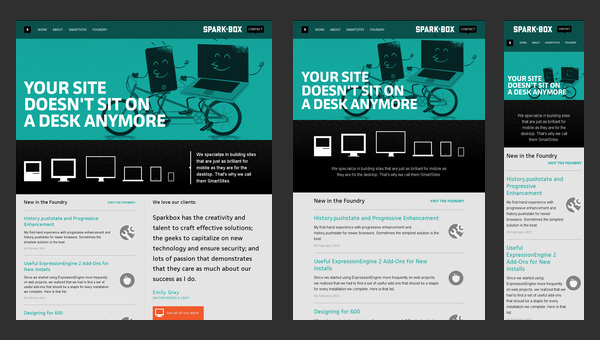
2. Sparkbox

Sparkbox แสดงโครงสร้างพื้นฐานของเว็บไซต์องค์กร เลย์เอาต์นั้นค่อนข้างเรียบง่าย โดยอิงจากชุดแถบแนวนอนมาตรฐานที่ใช้กันทั่วไปซึ่งแสดงข้อมูลในลักษณะที่ไม่ล่วงล้ำ โครงสร้างง่ายต่อการปรับให้เข้ากับขนาดหน้าจอต่างๆ
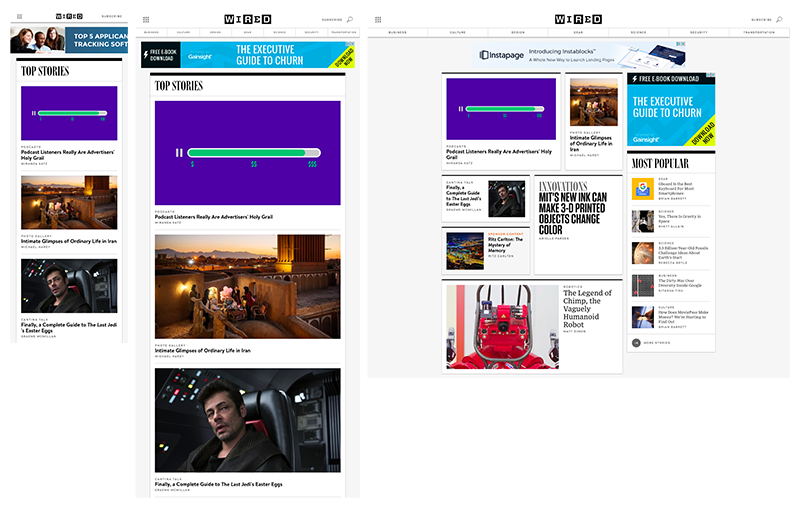
3. WIRED

WIRED มาพร้อมกับเลย์เอาต์แบบไดนามิกที่มีหลายคอลัมน์และแถบด้านข้างบนอุปกรณ์เดสก์ท็อป ซึ่งแปลงเป็นคอลัมน์เดียวบนอุปกรณ์พกพา นอกจากนี้ ภาพที่ยืดหยุ่นยังเป็นไฮไลท์ การครอบตัดรูปภาพฟีเจอร์จะเปลี่ยนไปตามแพลตฟอร์มต่างๆ
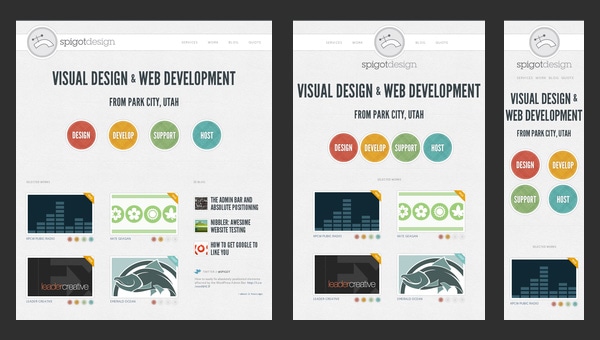
4. การออกแบบหัวจุก

การออกแบบเว็บไซต์ที่ตอบสนองตามอุปกรณ์นี้ทำให้ผู้ชมออนไลน์มีการออกแบบที่หรูหรา เติมแต่งด้วยเอฟเฟกต์ที่น่าทึ่งและเต็มไปด้วยช่องว่างที่สะท้อนข้อมูลได้อย่างสวยงามโดยไม่คำนึงถึงขนาดของหน้าจอ

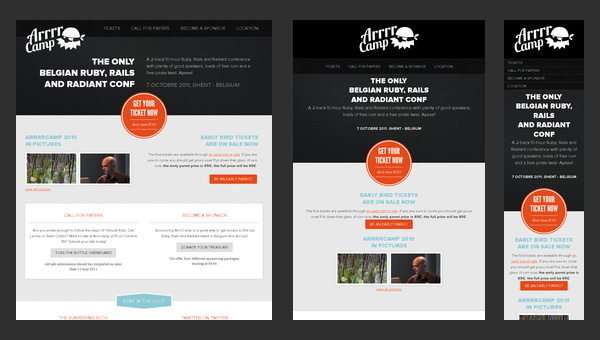
5. การประชุม Arrrcamp

การออกแบบเว็บไซต์ที่ตอบสนองนี้เน้นที่ข้อความมากกว่ามัลติมีเดีย ดังนั้น ส่วนใหญ่ของการออกแบบจะขึ้นอยู่กับพื้นหลังสีขาวเดียวที่เน้นข้อความอย่างระมัดระวังและปุ่ม "ผี" ที่ทันสมัยบางปุ่ม
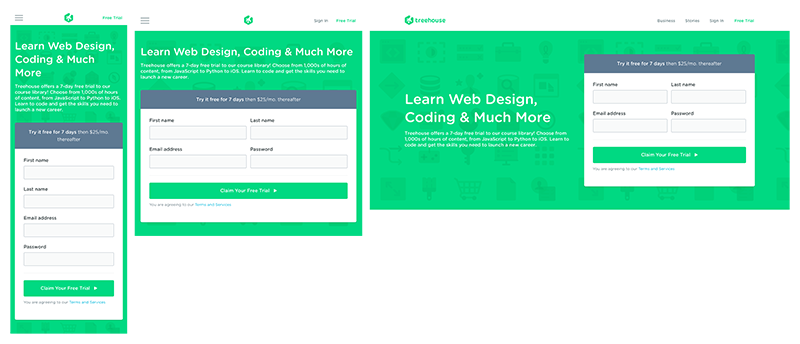
6. บ้านต้นไม้

บ้านต้นไม้มาพร้อมกับประสบการณ์ที่ราบรื่นในทุกแพลตฟอร์ม เมนูของพวกเขาเปลี่ยนไปทีละน้อยในอุปกรณ์ต่างๆ — คอมพิวเตอร์เดสก์ท็อปและแล็ปท็อปมีเมนูสี่รายการ แท็บเล็ตทำงานเมนูสองรายการและไอคอนแฮมเบอร์เกอร์ และโทรศัพท์มือถือมาพร้อมกับเมนูและไอคอนหนึ่งรายการ
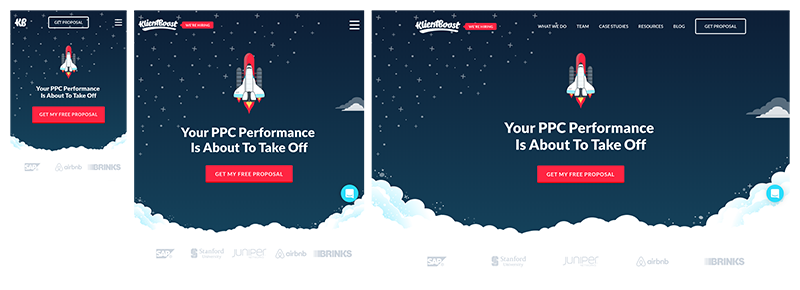
7. Klientboost

เว็บไซต์นี้โหลดเร็วอย่างไม่น่าเชื่อในสี่วินาทีโดยใช้การเชื่อมต่อ 3G ที่สำคัญกว่านั้น รูปลักษณ์ของเว็บไซต์ของ Klientboost นั้นมีความสอดคล้องกันในทุกอุปกรณ์ แต่พวกเขาก็ยังสามารถปรับประสบการณ์ผู้ใช้ให้เข้ากับแต่ละอุปกรณ์ได้
8. Earth Hour

นี่เป็นอีกตัวอย่างที่ยอดเยี่ยมของตัวอย่างการออกแบบเว็บไซต์ที่ตอบสนอง Earth Hour เป็นไซต์ขั้นสูงและซับซ้อนที่มีมัลติมีเดียมากมาย รวมทั้งวิดีโอและภาพถ่ายที่สะดุดตา นอกจากนี้ยังเป็นอินโฟกราฟิกออนไลน์ที่ใช้กราฟิกที่สวยงามและการเปลี่ยนภาพที่สมบูรณ์แบบเพื่อดึงดูดความสนใจ
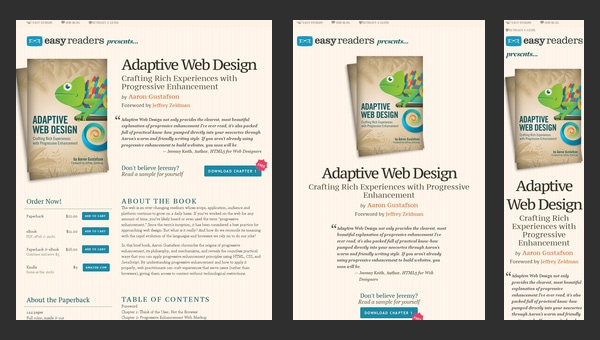
9. การออกแบบเว็บที่ปรับเปลี่ยนได้

เว็บไซต์มุ่งเน้นไปที่ปัญหาการปรับตัว เพื่อให้ชัดเจนยิ่งขึ้น นี่คือการออกแบบส่งเสริมการขายที่โฆษณาหนังสือที่จะตอบทุกคำถามของคุณ
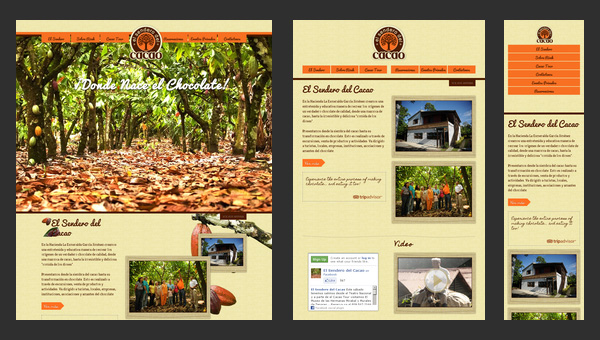
10. เอล เซนเดโร เดล คาเคา

El Sendero del Cacao เป็นอีกตัวอย่างที่น่าทึ่งของการออกแบบเว็บที่ตอบสนองบนมือถือ มาพร้อมกับบรรยากาศที่สงบและอบอุ่นและมีคุณสมบัติครบถ้วนเช่น
- รูปแบบการตอบสนอง;
- ความเข้ากันได้ของเบราว์เซอร์ข้าม;
- นำทางง่าย;
- รองรับหลายภาษา
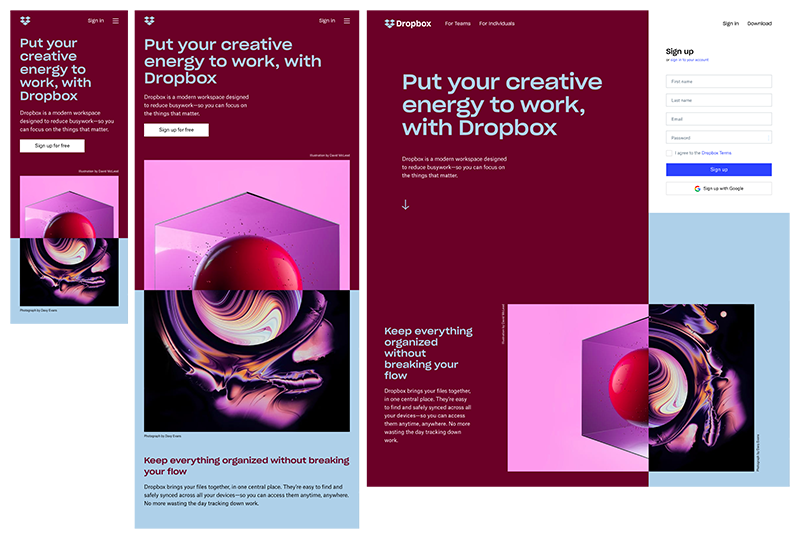
11. Dropbox

Dropbox นำเสนอตารางที่ลื่นไหลและภาพที่ยืดหยุ่น ไม่เพียงแต่สีแบบอักษรจะเปลี่ยนไปเพื่อปรับสีพื้นหลังเมื่อเปลี่ยนจากเดสก์ท็อปเป็นอุปกรณ์พกพา แต่รูปภาพจะเปลี่ยนการวางแนวด้วยเช่นกัน
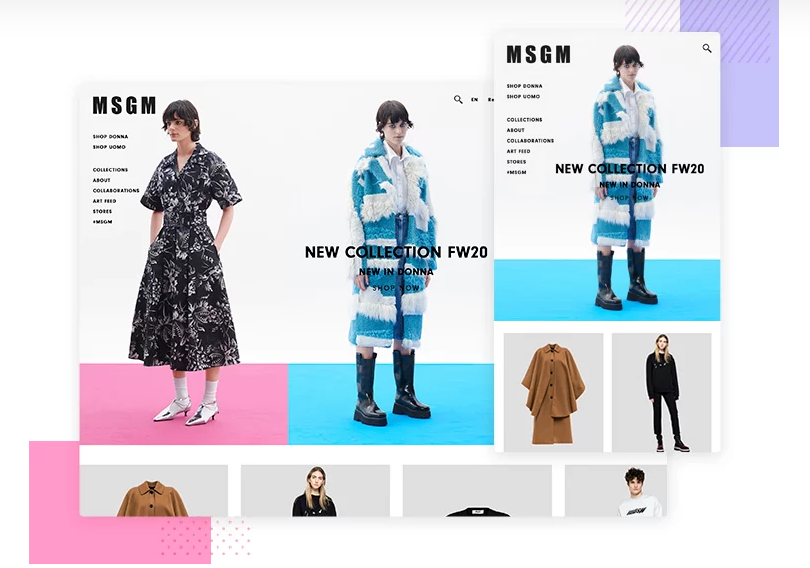
12. MGSM

การออกแบบของ MGSM ใช้ประโยชน์จากภาพถ่ายพื้นหลังของฮีโร่ได้อย่างสมบูรณ์แบบ ซึ่งโดยทั่วไปแล้วจะสร้างหรือแตกหัก มีความคมชัดสูง ชัดเจน และดัง เช่นเดียวกับแฟชั่นที่พยายามถ่ายทอดและทำงานได้อย่างราบรื่นเมื่อลดขนาดลงเป็นความละเอียดที่เล็กกว่า
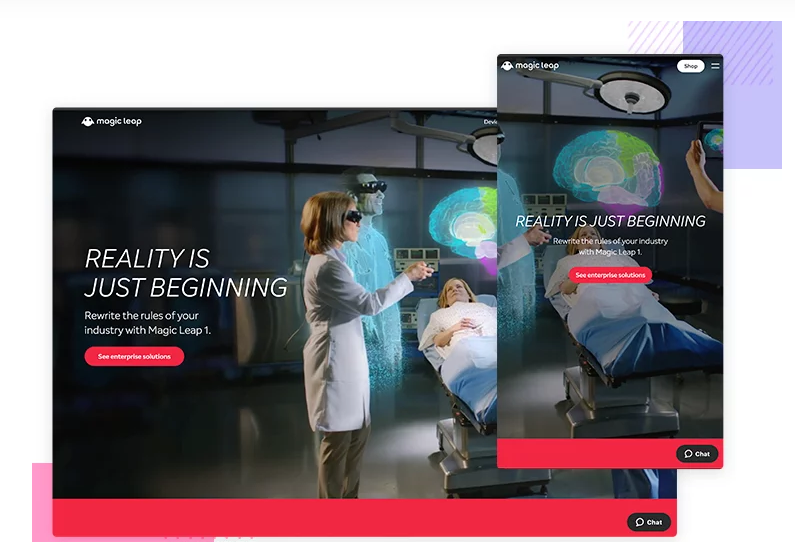
13. เมจิกกระโดดหนึ่ง

Magic Leap One เป็นหนึ่งในตัวอย่างการออกแบบเว็บไซต์ที่ตอบสนองได้ดี ผู้เข้าชมจะได้รับการแสดงผลกราฟิกที่สมบูรณ์และมีรายละเอียดเมื่อเลื่อนขึ้นและลงผ่านเว็บไซต์ ด้วยเทคนิคการออกแบบที่ให้ความรู้สึกคล้ายกับการเลื่อนแบบพารัลแลกซ์แต่มีมิติพิเศษ
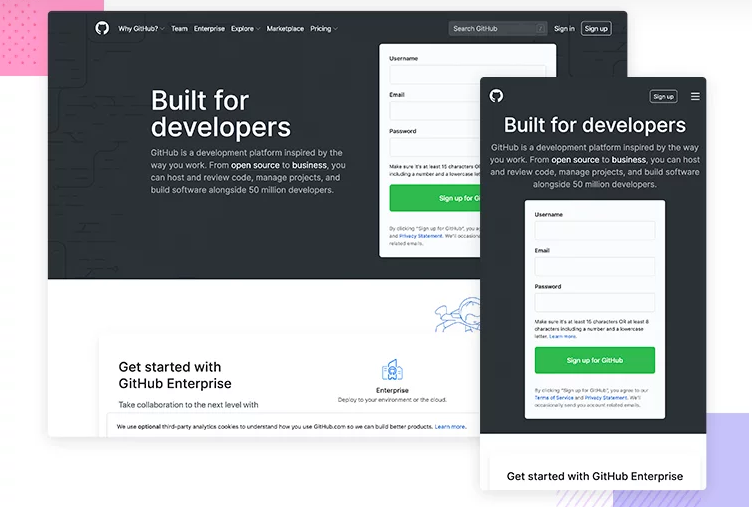
14. GitHub

GitHub พิสูจน์สิ่งที่สำคัญในการแสดงให้ผู้เยี่ยมชมเห็นถึงเป้าหมายทางธุรกิจและ Conversion ตัวอย่างเช่น เมื่อคุณดูเวอร์ชันเดสก์ท็อปและแท็บเล็ต สิ่งแรกที่คุณสังเกตเห็นคือคำอธิบายของสิ่งที่ GitHub นำเสนอ นอกจากนี้ คำกระตุ้นการตัดสินใจในการลงทะเบียนบนแถบเมนูยังทำให้ผู้เข้าชมมีโอกาสดำเนินการให้เสร็จสิ้น หากพวกเขาฟุ้งซ่านมากขึ้นเล็กน้อยด้วยเนื้อหาและองค์ประกอบเพิ่มเติมในความละเอียดที่ใหญ่ขึ้น
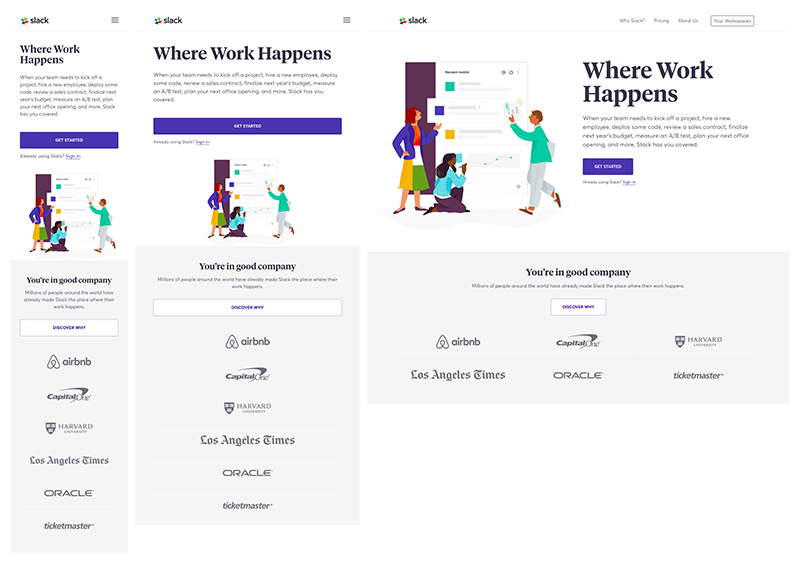
15. หย่อน

การออกแบบของ Slack ปรับให้เข้ากับวิวพอร์ตทุกขนาดและรูปร่างได้อย่างง่ายดาย ตัวอย่างเช่น แม้ว่าโลโก้ของลูกค้าจะแสดงในรูปแบบสามคอลัมน์บนคอมพิวเตอร์เดสก์ท็อปและแล็ปท็อป แต่จะแสดงในรูปแบบคอลัมน์เดียวบนอุปกรณ์พกพา เว็บไซต์ของ Slack ยังได้รับการออกแบบมาให้ใช้งานง่ายด้วยปุ่มคำกระตุ้นการตัดสินใจที่ครอบคลุมทั้งคอลัมน์บนแท็บเล็ตและโทรศัพท์มือถือ
ยกระดับการออกแบบเว็บของคุณไปอีกระดับ

นำร้านค้าของคุณไปสู่อีกระดับด้วยคอลเลกชันธีม Magento ที่ตอบสนองได้ดีที่สุด หากคุณกำลังมองหาความช่วยเหลือจากผู้เชี่ยวชาญในการสร้างเว็บไซต์ที่ตอบสนองได้ Arrowhitech สามารถช่วยคุณได้ เรานำเสนอบริการออกแบบและพัฒนาเว็บแบบตอบสนอง ติดต่อเราทางออนไลน์เพื่อพูดคุยกับนักวางกลยุทธ์เกี่ยวกับเว็บไซต์ของคุณ!
