Скорость сайта: советы по оптимизации скорости вашего сайта
Опубликовано: 2019-12-25Скорость сайта очень важна для пользовательского опыта. Если ваш сайт слишком медленный, вы потеряете как посетителей, так и потенциальных клиентов. Поисковые системы, такие как Google, учитывают скорость сайта в поисковых рейтингах. Поэтому при оптимизации скорости вашего сайта вы должны учитывать все.
Вот лишь несколько основных и общих предложений по повышению скорости веб-сайта.
Отложите загрузку контента, когда это возможно
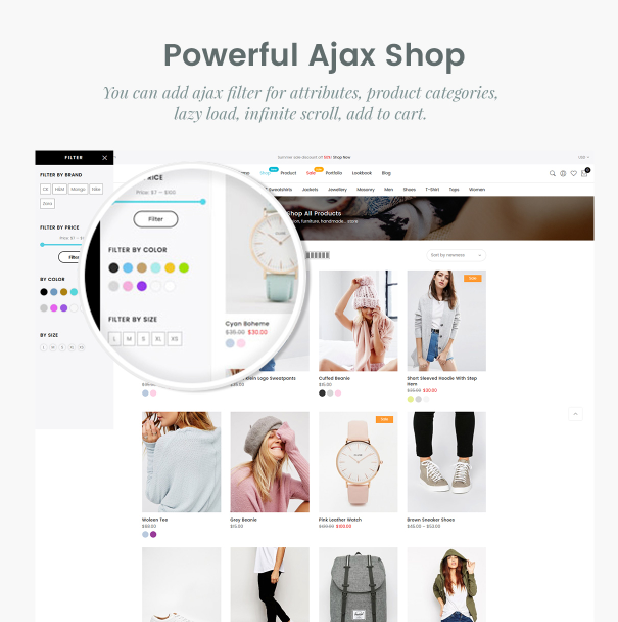
Ajax позволяет нам создавать веб-страницы, которые можно асинхронно обновлять в любое время. Это означает, что вместо того, чтобы перезагружать всю страницу, когда пользователь выполняет действие, мы можем просто обновлять части этой страницы.
Мы можем использовать галерею изображений в качестве примера. Файлы изображений высокого качества всегда большие и тяжелые. Они могут замедлить скорость сайта. Вместо того, чтобы загружать все изображения, когда пользователь впервые посещает веб-страницу, мы можем просто отображать миниатюры изображений. Затем, когда пользователь нажимает на них, мы можем асинхронно запрашивать полноразмерные изображения с сервера и обновлять страницу. Таким образом, если пользователь хочет увидеть только несколько изображений, ему не нужно мучиться в ожидании загрузки всех изображений. Этот шаблон разработки называется ленивой загрузкой.



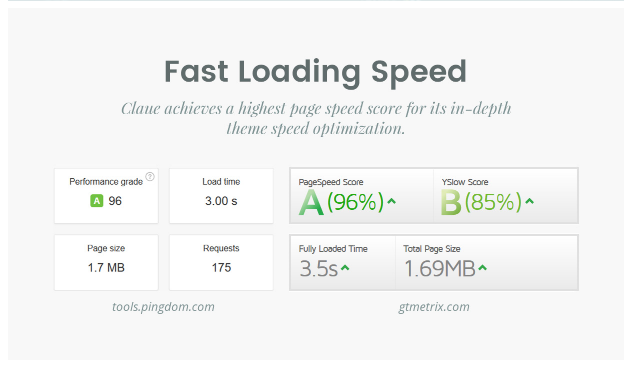
Выдающаяся тема Claue с быстрой скоростью загрузки
Библиотеки Ajax/веб-разработки, такие как jQuery, Prototype и MooTools, могут упростить реализацию отложенной загрузки контента.
ГОРЯЧИЙ!! Вышла версия 2.0 Claue

Посмотреть демо
Выпущена Claue Magento Theme 2.0 с множеством улучшений производительности и эксклюзивных функций. Вот несколько изменений, которые нам больше всего нравятся
- На основе темы Luma.
- Соответствует всем стандартам темы Magento
- Значительное улучшение производительности
- Совместим с большинством сторонних расширений.
- Полностью совместим с Magento 2.4.x
Эта вторая расширенная версия полностью отличается от предыдущей. Таким образом, если вы используете Claue версии 1 и хотите обновиться до Claue версии 2, вы можете только перестроить новый веб-сайт, а не обновлять старую версию.
Используйте внешние файлы JS и CSS
Когда пользователь впервые загружает вашу веб-страницу, браузер кэширует внешние ресурсы, такие как файлы CSS и JavaScript. Таким образом, вместо встроенных файлов JavaScript и CSS лучше всего размещать их во внешних файлах.

CSS
Использование встроенного CSS также увеличивает время рендеринга веб-страницы. Наличие всего, что определено в вашем основном файле CSS, позволяет браузеру выполнять меньше работы при отображении страницы, поскольку он уже знает все правила стиля, которые ему необходимо применить.
В качестве бонуса использование внешних файлов JavaScript и CSS упрощает обслуживание сайта, поскольку вам нужно поддерживать только глобальные файлы, а не код, разбросанный по нескольким веб-страницам.
Используйте системы кэширования
Если вы обнаружите, что ваш сайт подключается к вашей базе данных для создания того же контента, пришло время начать использовать систему кэширования для увеличения скорости сайта. Имея систему кэширования, вашему сайту нужно будет создавать контент только один раз, а не каждый раз, когда страницу посещают ваши пользователи. Системы кэширования периодически обновляют свои кеши в зависимости от того, как вы его настроили, поэтому даже постоянно меняющиеся веб-страницы (например, запись в блоге с комментариями) могут кэшироваться.
Популярные системы управления контентом, такие как WordPress и Drupal, будут иметь функции статического кэширования. Они преобразуют динамически созданные страницы в статические HTML-файлы, чтобы уменьшить ненужную обработку сервером. Для WordPress проверьте WP Super Cache (один из шести важных плагинов WordPress, установленных Six Revisions). Drupal имеет встроенную функцию кэширования страниц.

Существуют также системы кэширования базы данных и кэширования скриптов на стороне сервера, которые вы можете установить на свой веб-сервер (если у вас есть такая возможность). Например, в PHP есть расширения, называемые ускорителями PHP, которые оптимизируют производительность за счет кэширования и различных других методов.
Избегайте изменения размера изображений в HTML
Если исходное изображение имеет размер 1280x900 пикселей, но вам нужно, чтобы оно было 400x280 пикселей, вам следует изменить размер и сохранить изображение с помощью графического редактора, такого как Photoshop, вместо использования атрибутов ширины и высоты HTML (например, <img width=”400″ height= ”280″ src="myimage.jpg" /> ). Это связано с тем, что, естественно, большое изображение всегда будет больше по размеру файла, чем меньшее изображение.
Вместо изменения размера изображения с помощью HTML измените его размер с помощью графического редактора, такого как Photoshop, а затем сохраните его как новый файл.
Прекратите использовать изображения для отображения текста
Мало того, что текст в изображении становится недоступным для программ чтения с экрана и совершенно бесполезен для SEO, но использование изображений для отображения текста также увеличивает время загрузки ваших веб-страниц, поскольку чем больше изображений, тем выше скорость веб-сайта.
Если вам нужно использовать много пользовательских шрифтов на своем веб-сайте, узнайте о CSS @font-face для более эффективного отображения текста с помощью пользовательских шрифтов. Само собой разумеется, что вы должны определить, будет ли обслуживание файлов шрифтов более оптимальным, чем обслуживание изображений.
Оптимизируйте размеры изображений, используя правильный формат файла
Выбрав правильный формат изображения, вы можете оптимизировать размеры файлов без потери качества изображения. Например, если вам не нужна прозрачность изображения (альфа-слои), которую может предложить формат PNG, формат JPG часто отображает фотографические изображения в файлах меньшего размера.
Кроме того, существует множество инструментов, которые можно использовать для дальнейшего уменьшения веса файлов изображений.
Загрузите JavaScript в конце вашего документа
Лучше всего, если ваши скрипты загружаются в конце страницы, а не в начале. Это позволяет браузеру отображать все до начала работы с JavaScript. Это заставляет ваши веб-страницы чувствовать себя более отзывчивыми, потому что принцип работы JavaScript заключается в том, что он блокирует отрисовку всего, что ниже его, до тех пор, пока не завершится загрузка. Если возможно, ссылайтесь на JavaScript прямо перед закрывающим тегом <body> ваших HTML-документов. Чтобы узнать больше, прочтите об отсрочке загрузки JavaScript.
Используйте сеть доставки контента (CDN)
Скорость вашего веб-сайта сильно зависит от того, где находится пользователь относительно вашего веб-сервера. Чем дальше они находятся, тем большее расстояние должны пройти передаваемые данные. Кэширование вашего контента в нескольких стратегически расположенных географических точках помогает решить эту проблему. CDN часто делает ваши эксплуатационные расходы немного выше, но вы определенно получаете бонус в скорости.
Оптимизируйте веб-кеширование
Наряду с использованием систем кэширования вы должны создавать веб-сайты, максимально использующие веб-кэширование. Веб-кэширование — это кэширование файлов веб-браузером для последующего использования. К вещам, которые браузеры могут кэшировать, относятся файлы CSS, файлы JavaScript и изображения.
Помимо основ, таких как размещение кода CSS и JavaScript, который используется на нескольких страницах, во внешних файлах, существует множество способов убедиться, что вы кэшируете свои файлы наиболее эффективным способом.
