Планирование веб-сайта: полное руководство 2022
Опубликовано: 2022-10-17Планирование веб -сайта может быть непростой задачей — учитывая все доступные варианты, цвета и стили. Но не волнуйтесь, мы здесь, чтобы помочь! В этом подробном руководстве мы покажем вам все, что вам нужно знать о планировании веб-сайта, от начала до конца. Мы рассмотрим такие темы, как разработка веб-сайта, выбор платформы и создание контент-стратегии. Мы также расскажем о последних тенденциях в дизайне веб-сайтов, чтобы вы могли создать веб-сайт, который выглядит современным и высокоэффективным. Так чего же ты ждешь? Начните планировать свой сайт сегодня.
Что такое планирование веб-сайта?
Планирование веб-сайта — это процесс создания проекта вашего веб-сайта. Он включает в себя все, от выяснения цели и задач вашего сайта до отображения его структуры и содержания.
У вашего веб-сайта должна быть четкая цель, которую вы затем можете использовать в качестве основы для всех других решений по планированию. Вам также необходимо определить, какой веб-сайт вы хотите (коммерческий или личный?), на какой тип пользователей вы ориентируетесь (технически подкованные или не технически подкованные) и какой формат (HTML, PDF и т. д.). Как только вы лучше поймете эти факторы, вы сможете приступить к конкретизации своего плана.
Одним из наиболее важных аспектов планирования веб-сайта является обеспечение удобной навигации по сайту. Это означает разработку его с удобной навигацией и последовательными принципами дизайна во всем. Вам также необходимо подумать о том, как пользователи будут находить информацию на вашем сайте, будут ли они искать определенный контент или просто просматривают его случайным образом. Кроме того, важно убедиться, что весь контент на вашем сайте легко доступен для поиска и поиска.
В целом, планирование веб-сайта является важным шагом в развитии любого присутствия в Интернете. Потратив время на правильное планирование, вы убедитесь, что ваш веб-сайт отражает то, кем вы являетесь как бизнес, и обеспечивает наилучшие возможности для ваших посетителей.
Каковы преимущества планирования веб-сайта?

Планирование веб-сайта дает ряд преимуществ, в том числе:
Более эффективный и действенный веб-сайт
При создании веб-сайта важно помнить, что самые эффективные и действенные веб-сайты — это те, которые хорошо спланированы. Планирование вашего сайта позволит вам создать структуру, в которой легко ориентироваться и понимать. Это позволяет пользователям быстро и легко находить то, что им нужно, что, в свою очередь, увеличивает их шансы превратить посетителей в клиентов.
При планировании вашего веб-сайта важно учитывать, что вы хотите, чтобы люди могли делать на вашем сайте. Если вы в первую очередь являетесь продающим веб-сайтом, убедитесь, что ваш контент хорошо сфокусирован и предоставляет информацию, которая нужна покупателям. Если вы предоставляете информацию о своей компании или продукте, сосредоточьтесь на создании простой в использовании структуры, которая позволит пользователям быстро и легко находить нужную им информацию.
Легче вносить изменения
В хорошо спланированный веб-сайт легче вносить изменения, а это означает, что вы сможете получить более высокую отдачу от своих инвестиций. Это потому, что вам не придется тратить столько времени и денег на переработку устаревшего или нефункционального контента.
Кроме того, вы сможете чаще обновлять свой сайт и быстро реагировать на изменения в отрасли. Это сделает ваш сайт свежим и актуальным, что облегчит вам привлечение новых посетителей и удержание тех, которые у вас уже есть. Легче управлять
Хорошо спланированный веб-сайт также проще в управлении. Это означает, что у вас будет меньше головной боли, когда придет время обновлять содержимое, вносить изменения в макет или дизайн или добавлять новые функции. Со всеми этими задачами можно легко и быстро справиться с помощью хорошо спроектированной платформы.
Это делает ваш блог более управляемым и помогает избежать неприятных задержек при своевременном выпуске обновлений.
Лучшее понимание ваших целей
Планирование веб-сайта необходимо, если вы хотите, чтобы ваш сайт был эффективным и привлекательным для вашей целевой аудитории. Планируя свой веб-сайт, вы сможете лучше понять его назначение и задачи, что поможет вам создать эффективный и привлекательный сайт. Чтобы создать эффективный веб-сайт, важно иметь четкое представление о своих целях. Ваш веб-сайт должен служить платформой для маркетинговых и коммуникационных целей, поэтому убедитесь, что вы знаете, каковы ваши цели, прежде чем начинать планирование.
Улучшенная четкость

Выполнив предварительное планирование, вы сможете создать более понятный веб-сайт, понятный посетителям.
Действительно, четкость веб-сайта является одним из наиболее важных факторов, когда речь идет о привлечении и удержании клиентов.
Четкий и понятный веб-сайт облегчает посетителям поиск того, что они ищут, делает ваш продукт или услугу более доступными и сокращает время, которое они должны проводить на вашем сайте.
Один из способов улучшить четкость веб-сайта — принять простой линейный дизайн. Этот тип макета использует заголовки и списки для логического структурирования контента, что облегчает посетителям поиск того, что они ищут.
Кроме того, использование четких заголовков и подзаголовков поможет читателям понять статью или раздел, не просматривая их полностью.
Еще один ключевой фактор повышения четкости веб-сайта — предоставление текста (и изображений, где это уместно), приятного для глаз. Используйте шрифты, удобные для чтения как на расстоянии, так и вблизи, избегайте отвлекающей графики и дизайна,
Каковы различные типы планов веб-сайтов?

Существует несколько различных типов планов, которые вы можете создать для своего веб-сайта, в том числе:
Функциональная спецификация
Функциональная спецификация — это документ, в котором описываются функциональные возможности вашего веб-сайта и то, как он будет работать. Основными целями функциональной спецификации являются:
- Расскажите об особенностях и макете вашего веб-сайта членам вашей команды.
- Разрешить членам команды тестировать функциональность сайта перед его запуском
- Помочь вам легко отслеживать изменения и обновления на веб-сайте
Функциональная спецификация должна быть разбита на четыре основных раздела:
- Функции
- Макет
- Интеграция с другими системами и технологиями
- Тестирование и отладка
Этот документ должен быть написан в ясном, лаконичном и удобном для чтения формате, чтобы вы могли понять его и убедиться, что сайт функционирует должным образом.
Карта сайта
Карта сайта — это диаграмма, показывающая структуру вашего веб-сайта и взаимосвязь всех страниц. Это может помочь вам найти и исправить проблемы с навигацией и ссылками на вашем веб-сайте, а также понять, какие страницы наиболее популярны.
Карта сайта обычно создается в два этапа: сначала вы создаете план всех страниц вашего сайта, используя заголовки и подзаголовки; затем вы заполняете каждую страницу информацией о ее содержании. Это поможет вам определить, какие страницы являются наиболее важными, и позволит вам легко перемещаться по сайту. При создании карты сайта важно помнить о следующих моментах:
- Каждая страница вашего веб-сайта должна иметь заголовок, объясняющий ее назначение.
- Каждый заголовок должен быть связан с одним или несколькими другими заголовками с помощью гиперссылок.
- Вы также должны включить информацию о содержании страницы, включая названия любых изображений или видео, которые включены в нее.
Информационная архитектура
Информационная архитектура — это процесс организации и маркировки контента на вашем веб-сайте, чтобы посетители могли легко его найти. Чтобы создать эффективную информационную архитектуру, вам нужно сначала понять цель вашего веб-сайта. Как только вы определились с этим, вы можете приступить к разработке макета и структуры вашего веб-сайта соответственно.
Также важно подумать о том, как пользователи будут взаимодействовать с вашим сайтом. Вам нужно определить, какие разделы сайта наиболее важны и актуальны для них, и убедиться, что эти разделы легко найти. Вы также должны предоставить им четкие метки и инструкции, чтобы они знали, как перемещаться по вашему сайту. Наконец, убедитесь, что весь контент на вашем веб-сайте точен и актуален, чтобы он служил своей цели.
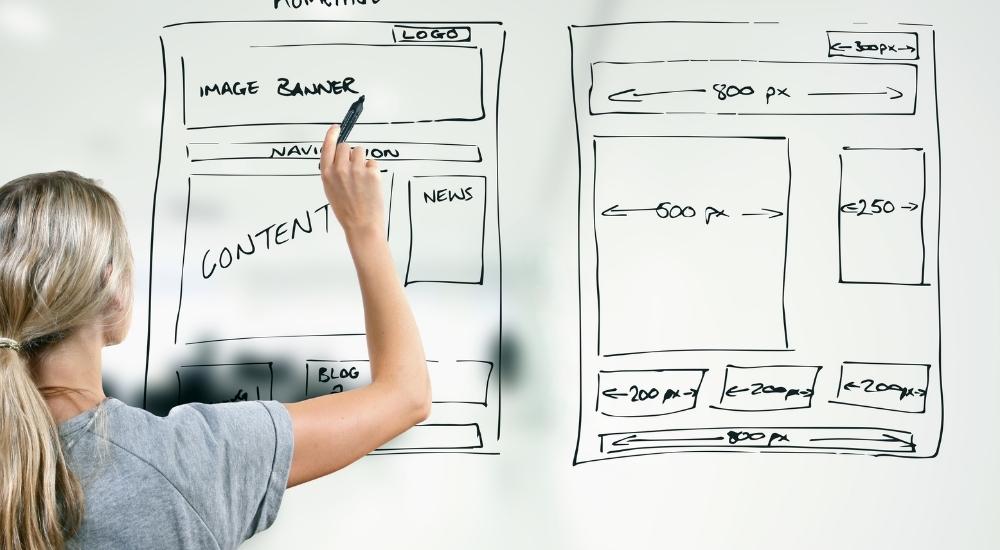
Каркасы

Вайрфреймы — отличный способ получить визуальное представление о вашем веб-сайте, прежде чем вы начнете его разрабатывать. Они также являются полезным инструментом для понимания того, как пользователи будут взаимодействовать с вашим веб-сайтом, и для выявления любых потенциальных проблем или проблем.
Существует два основных типа вайрфреймов: функциональные и дизайнерские. Функциональный каркас ориентирован на функциональные возможности ваших веб-сайтов, такие как макет, дизайн и навигация. Каркас дизайна используется для создания более полной картины внешнего вида вашего веб-сайта, включая цвета, шрифты и изображения.
После того, как вы создали свои каркасы, важно протестировать их с использованием фиктивных данных, чтобы вы могли выявить любые проблемы или проблемы с дизайном. Вы также можете использовать эти макеты для обсуждения дизайна с другими членами вашей команды перед началом полномасштабной разработки.
Дизайн страницы
Дизайн страницы — это более подробные версии каркасов, которые включают цвета, изображения и элементы фирменного стиля. Они используются для создания окончательного вида вашего веб-сайта или приложения и играют важную роль, помогая вам выявить любые потенциальные проблемы с вашим дизайном.
Дизайн страницы создается с использованием различных программ, включая Adobe Photoshop и Illustrator. Обычно вы начинаете с создания базового каркаса в любой используемой вами программе, а затем совершенствуете его до более совершенного дизайна страницы с помощью конструктора страниц. Дизайнер страниц позволяет добавлять на страницы цвета, изображения и даже логотипы. Это также позволяет вам экспериментировать с различными макетами и стилями дизайна, пока вы не найдете тот, который лучше всего подходит для вашего проекта.
В целом, дизайн страниц является неотъемлемой частью любого проекта дизайна веб-сайта или приложения. Они помогают гарантировать, что конечный продукт будет выглядеть профессионально и привлекательно для потенциальных клиентов. Поэтому, если вы когда-нибудь чувствуете себя потерянным или не знаете, как продолжить конкретный проект, воспользуйтесь конструктором страниц, таким как PageMaker, чтобы все двигалось в правильном направлении.
Как спланировать сайт?
При планировании веб-сайта необходимо выполнить несколько ключевых шагов:
1. Определите цель и задачи вашего сайта.
Прежде чем вы даже начнете планировать или разрабатывать свой веб-сайт, вам нужно сделать шаг назад и подумать об общей цели сайта. Чего вы пытаетесь достичь с помощью своего веб-сайта? Какие цели вы ставите перед собой?
Цель вашего веб-сайта — это то, что будет определять дизайн и содержание сайта. Важно понимать это с самого начала, чтобы все аспекты проекта были направлены на достижение этих целей. Если вы не знаете, с чего начать, попробуйте подумать над некоторыми из следующих вопросов:
- Какова миссия вашей компании?
- Что вы хотите, чтобы потенциальные клиенты знали о вашем бренде?
- Каковы ваши основные цели, когда речь идет о видимости в Интернете и SEO?
- Как ваш сайт может помочь в достижении этих целей?
Как только вы хорошо понимаете свои цели, пришло время приступить к планированию и разработке веб-сайта. Имейте в виду, что все будет намного проще, если вы будете проектировать на основе конкретного плана, а не раздувать его — это поможет гарантировать, что ваш сайт достигнет своих целей и оправдает ожидания клиентов.
2. Изучите свою аудиторию и конкурентов.

Важно понять цель вашего сайта, прежде чем вы сможете исследовать свою целевую аудиторию. Как только у вас будет четкое представление о том, чего вы пытаетесь достичь, вам будет намного проще найти нужных людей для продвижения вашего веб-сайта.
Есть несколько разных способов, которыми вы можете исследовать свою целевую аудиторию. Вы можете использовать опросы и фокус-группы или просмотреть демографические данные (например, возраст, местоположение и т. д.) и проанализировать, как они соотносятся с интересами и потребностями вашей целевой аудитории. Вы также можете провести пользовательское тестирование, чтобы увидеть, как люди взаимодействуют с вашим сайтом и что они находят полезным или не очень полезным.
Как только вы хорошо поймете, кто ваша целевая аудитория и чего они хотят, важно убедиться, что контент на вашем веб-сайте актуален и полезен для них. Таким образом, они будут продолжать возвращаться и рекомендовать его своим друзьям.
3. Установите бюджет и сроки для вашего проекта.
Создание бюджета и графика для вашего проекта важно по нескольким причинам. Во-первых, это поможет вам отслеживать расходы и убедиться, что вы не переплачиваете за дизайн своего веб-сайта. Во-вторых, это поможет гарантировать, что ваш проект не сдвинется с мертвой точки из-за непредвиденных обстоятельств. Наконец, это даст вам лучшее представление о том, сколько времени и усилий вам нужно вложить в проект.
Бюджет вашего проекта дизайна веб-сайта будет зависеть от нескольких различных факторов, таких как размер и сложность сайта, количество страниц и количество необходимых вам настроек. Важно получить точную оценку этих затрат до начала проекта, чтобы иметь возможность соответствующим образом планировать.
Что касается графика, важно установить реалистичные ожидания того, сколько времени займет проект. Имейте в виду, что на проектирование и разработку сложных веб-сайтов может уйти несколько месяцев, поэтому важно учитывать это в своем графике. Удостоверьтесь, что у вас достаточно времени для тестирования и изменений, чтобы вы могли запустить высококачественный веб-сайт.
4. Распределите роли и обязанности.
Чтобы обеспечить бесперебойную работу вашего веб-проекта, важно распределить роли и обязанности между вовлеченными людьми. Таким образом, каждый знает, каковы его задачи и кому они должны отчитываться.

Некоторые из ролей, которые вам нужно будет заполнить, включают:
- Менеджер проекта: отвечает за надзор за всем проектом и следит за тем, чтобы он не сбивался с пути.
- Дизайнер: отвечает за создание общего внешнего вида сайта.
- Разработчик: отвечает за кодирование веб-сайта и обеспечение его правильной работы.
- Автор контента: отвечает за создание всего текста для веб-сайта, включая контент, описания продуктов и сообщения в блогах.
- SEO-специалист: отвечает за оптимизацию сайта для поисковых систем
- Специалист по пользовательскому опыту (UX): отвечает за простоту использования и навигации по веб-сайту.
5. Выберите правильную платформу и план хостинга

После того, как вы выяснили все детали проекта дизайна своего веб-сайта, пришло время выбрать правильную платформу и тарифный план хостинга. Это будет зависеть от ряда факторов, таких как ваш бюджет, навыки вашей команды и сложность сайта.
Если у вас ограниченный бюджет, вы можете рассмотреть возможность использования бесплатной платформы, такой как WordPress.com или Blogger.com. Эти платформы просты в использовании и не требуют особых технических знаний. Однако у них есть некоторые ограничения, такие как невозможность использования пользовательских тем или плагинов.
Если у вас есть немного больше денег, вы можете выбрать собственный сайт WordPress или собственный веб-сайт. Эти параметры дадут вам больше контроля над вашим сайтом и позволят добавить больше функций. Однако они также потребуют больше времени и усилий для настройки и обслуживания.
Наконец, если у вас большой бюджет и сложные требования, вы можете подумать о найме агентства веб-разработки, которое создаст для вас ваш сайт. Это самый дорогой вариант, но он также даст вам наилучшие результаты.
6. Обрисуйте структуру вашего веб-сайта.
После того, как вы провели исследование аудитории, пришло время приступить к планированию структуры вашего веб-сайта. Какие страницы и функции вам понадобятся для достижения ваших целей? Как пользователи будут переходить со страницы на страницу?
Ваш веб-сайт должен быть организован в соответствии с четырьмя ключевыми концепциями:
- Домашняя страница: это главная страница вашего веб-сайта, на которой пользователи увидят предварительный просмотр всех других страниц вашего сайта. Он также должен содержать информацию о том, кто вы и чем занимаетесь.
- Разделы. На вашем веб-сайте должны быть разделы, соответствующие различным областям знаний, которые вы охватываете (например, образование, бизнес и здоровье). У каждого раздела должна быть своя домашняя страница с подробной информацией по конкретной теме.
- Сообщения. Любой контент, размещенный на вашем веб-сайте, должен размещаться в одном или нескольких сообщениях. Сообщения могут быть как сообщениями в блоге, так и статьями, и они могут быть разделены на категории (например, Финансы, Технологии и т. д.).
- Страницы: страницы — это специальные разделы, которые существуют только на определенных страницах (например, контактные формы или списки продуктов). Они используются для демонстрации определенных типов контента (например, галереи изображений или видео), а также могут включать встроенные ссылки на социальные сети.
7. Создайте каркасы для каждой страницы.

Вайрфреймы — это, по сути, чертежи для вашего сайта. Они определяют макет, дизайн и иерархию каждой страницы вашего сайта. Создание вайрфреймов — отличный способ визуально спланировать свой веб-сайт, прежде чем приступить к его созданию. Это поможет вам убедиться, что все выглядит так, как вы хотите, и что все элементы правильно организованы.
При создании каркасов следует помнить о нескольких вещах:
- Убедитесь, что каждая страница имеет логичный и последовательный макет.
- Эффективно используйте типографику, чтобы ваш сайт выглядел профессионально и стильно.
- Изображения должны быть небольшими и ненавязчивыми, чтобы они не отвлекали внимание от содержимого страницы.
- Придерживайтесь стандартных соглашений веб-дизайна, чтобы ваш сайт казался знакомым и простым в использовании.
8. Оформите свои страницы.
Дизайн ваших страниц является важной частью создания красивого веб-сайта. После того, как вы получили одобрение ваших макетов, пришло время приступить к разработке реальных страниц вашего веб-сайта. Здесь вы добавите цвет, изображения, брендинг и другие визуальные элементы.
Есть несколько моментов, о которых следует помнить при разработке страниц:
- Убедитесь, что общий внешний вид веб-сайта одинаков во всем. Это поможет людям легче ориентироваться в нем и уменьшит путаницу.
- Используйте четкие, легко читаемые шрифты, читаемые на всех устройствах.
- Выбирайте высококачественные изображения, которые хорошо представляют ваш бренд и соответствуют тону или стилю вашего веб-сайта.
- Подумайте о том, как вы хотите, чтобы люди взаимодействовали с вашим сайтом — будут ли они переходить со страницы на страницу или прокручивать? Обязательно спроектируйте соответствующим образом!
9. Развивайте свой сайт.
Создание веб-сайта — сложный процесс, требующий тщательного планирования и подготовки. Важно начать разработку, предварительно разработав дизайн своих страниц. После того, как ваши страницы разработаны, вам нужно закодировать их и собрать воедино на веб-сайте.
Существует множество различных языков кодирования, и лучший способ найти тот, который соответствует вашим потребностям, — это проконсультироваться с онлайн-разработчиком. Они смогут помочь вам выбрать правильный язык для вашего проекта и научат правильно его использовать. После того, как вы освоите основы, вам будет легко продолжить разработку своего веб-сайта самостоятельно.
10. Планируйте контент для своего сайта
Контент вашего веб-сайта — это то, что привлечет посетителей и заставит их возвращаться. Важно потратить некоторое время на планирование контента, который вы хотите разместить на своем сайте. Это может быть что угодно, от постов и статей в блогах до видео и изображений.
При планировании контента важно учитывать:
- Какие темы вы собираетесь освещать?
- Кто ваша целевая аудитория?
- Какой тон или стиль вы хотите установить?
- Какой контент понравится вашей целевой аудитории?
- Как часто вы хотите обновлять свой сайт новым контентом?
11. Планируйте SEO и маркетинг для своего сайта

Поисковая оптимизация (SEO) — это процесс оптимизации вашего веб-сайта, чтобы он занимал более высокие позиции на страницах результатов поисковых систем (SERP). Это важно, потому что это поможет людям легче найти ваш сайт, а также поможет вам привлечь больше посетителей.
Чтобы оптимизировать свой сайт для SEO, вам необходимо:
- Выберите правильные ключевые слова для таргетинга.
- Используйте эти ключевые слова на своем веб-сайте, в том числе в заголовке, заголовках и содержании.
- Убедитесь, что на вашем веб-сайте легко ориентироваться и он содержит всю необходимую информацию, которую ищут люди.
- Включите ссылки на другие веб-сайты и профили в социальных сетях.
- Разместите свой сайт в каталогах и поисковых системах.
- Маркетинг — еще один важный аспект работы веб-сайта.
12. Запустите свой сайт и отслеживайте результаты.
Прежде чем запускать свой сайт, важно протестировать его, чтобы убедиться, что все работает правильно. Это включает в себя тестирование всех ссылок, форм и других интерактивных элементов на вашем сайте.
Один из способов сделать это — использовать симулятор веб-сервера, такой как WebSimulator. WebSimulator позволяет протестировать ваш сайт на компьютере, фактически не загружая его в Интернет. Это означает, что вы можете проверить наличие ошибок и убедиться, что все компоненты вашего сайта работают правильно. Вы также можете использовать этот инструмент для имитации различных профилей пользователей и шаблонов трафика, чтобы увидеть, как ваш сайт будет работать в различных сценариях.
Еще один способ проверить свой веб-сайт — использовать онлайн-инструменты, такие как Google PageSpeed Insights или Pingdom Speed Test. Эти инструменты предоставляют подробную информацию о том, насколько быстро загружаются ваши страницы и насколько они безопасны. Они также помогут вам определить любые проблемы с дизайном или макетом вашего веб-сайта.
13. Создайте план обслуживания вашего сайта.
Создание плана обслуживания вашего веб-сайта необходимо для обеспечения его бесперебойной работы. Это включает в себя регулярное резервное копирование файлов вашего веб-сайта, обновление вашего программного обеспечения и плагинов, а также устранение любых проблем, которые могут возникнуть.
Также важно следить за вопросами безопасности, поскольку любой ущерб, причиненный хакерами или вредоносным ПО, может привести к серьезным потерям для вашего бизнеса. Имея комплексный план обслуживания, вы можете гарантировать, что ваш веб-сайт будет продолжать работать надежно и оптимально.
Также рекомендуется составить график добавления нового контента на ваш сайт. Это поможет вашим посетителям быть вовлеченными и заинтересованными в том, что вы предлагаете. Регулярно обновляя свой контент, вы можете быть уверены, что ваш веб-сайт остается в центре внимания потенциальных клиентов.
14. Регулярно делайте резервные копии вашего сайта

Регулярное резервное копирование вашего веб-сайта необходимо для обеспечения безопасности ваших данных. Если с вашим сайтом что-то случится, вы сможете восстановить его из резервной копии и минимизировать время простоя. Существует множество различных способов резервного копирования вашего веб-сайта, но одним из самых популярных является использование плагина WordPress, такого как BackupBuddy.
BackupBuddy — это плагин WordPress, который помогает создавать резервные копии файлов и базы данных вашего сайта. Это также позволяет вам планировать регулярное резервное копирование и отправлять их на ваш адрес электронной почты. Еще одна замечательная особенность BackupBuddy — возможность восстановить ваш сайт из резервной копии всего за несколько кликов.
Какие полезные инструменты для планирования веб-сайта?
Существует ряд полезных инструментов, которые вы можете использовать для планирования своего веб-сайта, в том числе:
Программное обеспечение для составления карт разума
Программное обеспечение для составления карт разума можно использовать для создания визуальных представлений о структуре и содержании вашего веб-сайта. Популярное программное обеспечение для составления карт разума включает FreeMind, MindManager и XMind.
К преимуществам использования программного обеспечения для составления ментальных карт относятся:
- Это может помочь вам лучше понять макет вашего веб-сайта и отношения между его разделами.
- Это также может быть полезно при мозговом штурме новых идей для контента или концепций дизайна.
- Интеллект-карты также могут быть полезным инструментом для планирования и управления проектами.
Программное обеспечение для блок-схем

Программное обеспечение блок-схемы можно использовать для отображения потока информации на вашем веб-сайте и того, как связаны разные страницы. Популярное программное обеспечение для создания блок-схем включает Microsoft Visio, SmartDraw и Gliffy.
Блок-схемы могут быть очень полезным инструментом, когда дело доходит до организации контента вашего веб-сайта и обеспечения того, чтобы посетители могли его легко понять. Это также может помочь вам определить любые проблемы с дизайном или навигацией вашего веб-сайта и найти решения для них.
Блок-схемы предназначены не только для дизайнеров веб-сайтов — любой, кто хочет понять взаимосвязь между различными частями своей жизни, также может извлечь выгоду из использования этого инструмента. Например, вы можете использовать блок-схему, чтобы планировать свой день или лучше управлять своим временем.
Генераторы карты сайта
Если вы хотите улучшить видимость вашего сайта в поисковых системах, карта сайта просто необходима. Карта сайта — это база данных всех страниц вашего сайта, включая заголовки и ссылки на каждую из них. Это облегчает поисковым системам индексацию ваших страниц, поэтому посетители могут быстро и легко найти то, что ищут.
XML-Sitemap Generator — один из самых популярных генераторов карт сайта. Он прост в использовании и позволяет быстро и легко создать карту сайта. GSiteCrawler также является отличным вариантом, если вам нужно что-то более полное, чем XML-Sitemap Generator. Он позволяет создавать не только стандартную карту сайта, но и подробные карты сайта, включающие описания каждой страницы и ее ссылки.
Шаблоны веб-дизайна
Шаблоны веб-дизайна могут быть полезным инструментом для создания базовой структуры вашего веб-сайта. Они часто просты в использовании и обеспечивают базовую структуру, которую вы можете расширять по мере разработки вашего дизайна.
Некоторые из самых популярных шаблонов веб-дизайна включают HTML5 Boilerplate и Template Monster. Эти шаблоны служат отправной точкой для разработки веб-сайтов с использованием HTML, CSS и JS. Они также поставляются с инструкциями по их установке и использованию, так что вы сможете быстро приступить к работе.
Если вы не знаете, с чего начать свой дизайн, или хотите создать базовую структуру, прежде чем углубляться в более сложные проекты, использование шаблона веб-дизайна — хороший способ начать работу.
Заворачивать
Ну вот и подошла к концу статья. Как вы уже заметили, существует множество тем, когда речь заходит о планировании веб-сайта. Но не волнуйтесь! Помня об этих факторах, вы можете легко создать выдающийся веб-сайт для своего бизнеса.
С таким количеством вариантов, доступных сегодня в Интернете, становится трудно понять, с чего начать при создании нового веб-сайта для вашего бизнеса. Однако мы в Tigren упростили этот процесс, предоставив всесторонние профессиональные услуги, такие как планирование и обслуживание веб-сайта, по доступным ценам. Свяжитесь с нами сейчас и получите бесплатную консультацию!