Тенденции веб-дизайна на 2022 год
Опубликовано: 2022-02-0294% пользователей требуется всего 50 миллисекунд, чтобы быстро оценить легитимность бизнеса на основе его веб-сайта. Люди по своей природе реагируют на хороший дизайн, потому что их привлекают красивые вещи. Цвет, форма, размер, компоновка и удобство использования необходимы для создания красоты и гармонии, или, иначе говоря, последовательного визуального языка.
Основные тенденции веб-дизайна меняются по мере изменения эстетики из-за предпочтений поп-культуры, но, как однажды сказал итальянский дизайнер Массимо Виньелли: «Стили приходят и уходят. Хороший дизайн — это язык, а не стиль». Таким образом, первое «правило» дизайна веб-сайта, которое предшествует тенденциям, заключается в том, чтобы любая выбранная вами эстетика говорила и отражала ценности и индивидуальность вашего бизнеса.
Текущие тенденции веб-дизайна указывают на повышенное чувство игривости с интерактивными элементами, которые привлекают и радуют клиентов. Давайте раскроем детали, которые составляют лучшие тенденции дизайна веб-сайтов в этом году.
Поговорите с SEO-специалистами
Лучшие тенденции дизайна веб-сайтов, на которые стоит обратить внимание в 2022 году
№1 Анимация
Крупномасштабные или мелкие, анимация на странице создает визуально стимулирующий эффект, вызывая у пользователя определенный уровень волнения и вовлеченности. Вовлеченные пользователи с большей вероятностью нажимают, просматривают и покупают вещи. Вообще говоря, веб-дизайнеры полагались на анимацию в основных разделах и переходах между страницами; однако новые тенденции веб-дизайна указывают на переход к крупномасштабной анимации.
Притягательная сила анимации дает возможность создавать разнообразные и захватывающие онлайн-впечатления. От плавного движения до анимированных логотипов, кинетической типографики, анимации загрузки и эффектов наведения — существует так много способов, которыми «движение» может оживить макеты веб-сайтов. Все большее число компаний также используют 3D-анимацию на своих веб-страницах, чтобы вызвать ощущение гиперреализма, что хорошо работает для компаний, занимающихся анимацией, играми, дизайном интерьера и архитектурой.
#2 Интеграция видео
Встраивание видео с YouTube постепенно уходит в прошлое. Одно продуманное качественное видео эффективнее десятка встроенных ссылок. Возможности параллакса веб-дизайна продвигают кинематографические видеоролики, которые вовлекают зрителей в действие, создавая захватывающий опыт, привлекательный, но не навязчивый.
Полноэкранные видеоролики превосходно смотрятся на больших экранах и отлично справляются с динамической передачей истории вашей организации, быстро и четко. Хотя производство видео действительно дорого обходится, оно более эффективно, чем текст. Прогнозируется, что в этом году видео составит более 82% всего потребительского интернет-трафика.
# 3 Удобный для мобильных устройств дизайн

Отзывчивый веб-дизайн, также известный как удобный для мобильных устройств, теперь является нормой. Текущие тенденции веб-дизайна указывают на то, что основное внимание уделяется разработке веб-сайтов, удобных для большого пальца. Большинство посетителей мобильных веб-сайтов перемещаются по сайту с помощью большого пальца. Таким образом, размещение панели навигации, меню и контактных кнопок в зоне большого пальца (по направлению к центру экрана) улучшает UX и взаимодействие с пользователем.
Мобильные устройства и язык меняются, но дизайн, удобный для большого пальца, останется важной частью дизайна веб-сайта, пока преобладают сенсорные экраны. Такие жесты, как постукивание, двойное касание, перетаскивание, сжатие и нажатие, должны выполняться в зоне большого пальца. Мобильная навигация раньше представляла собой прагматичный выпадающий список ссылок. Тем не менее, последние тенденции веб-дизайна в настоящее время склонны отдавать предпочтение полноэкранным наложениям для размещения кнопок социальных сетей и другого полезного контента.
# 4 Персонализированный контент
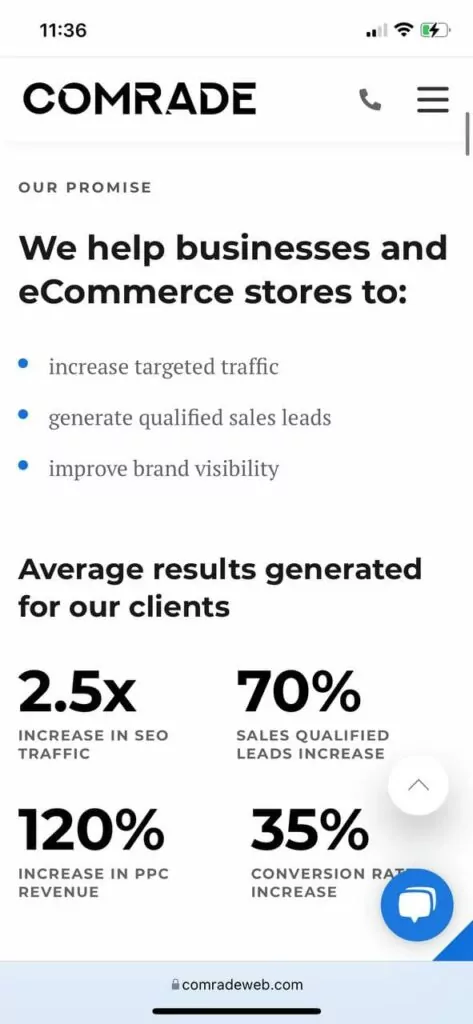
Инновационная команда веб-дизайнеров посоветует организациям отображать персонализированный контент на основе поведения пользователей. Например, если пользователь проводит время на веб-странице декора гостиной, при следующем посещении веб-сайта домашнего магазина на нем будет отображаться релевантный контент, такой как недавно просмотренные товары или товары из списка желаний, чтобы повысить конверсию.
Персонализированный контент эффективен для веб-сайтов электронной коммерции, поскольку позволяет уменьшить количество брошенных корзин и поддерживать коэффициент конверсии. Клиентов больше привлекает реклама, адаптированная к их интересам. Соответствующие и личные сообщения, которые учитывают их болевые точки, должны доставляться на протяжении всего пути клиента, особенно через веб-дизайн, поскольку большинство потребителей совершают покупки через веб-сайты.
# 5 Темный режим

Человеческий глаз легче находит более яркие объекты в темном режиме. Хотя существуют противоречивые данные о том, является ли темный режим, то есть наличие черного фона, более полезным для зрения, это одна из тенденций дизайна веб-сайтов, которая проникла в социальные сети и Gmail, который теперь предлагает переключатели темного режима.
Для веб-сайтов с элементами дизайна с большим количеством изображений темный режим повышает контрастность, оставляя более сильное впечатление о том, что организации могут предложить. Веб-дизайн в темном режиме не только гладкий, стильный и приятный для глаз, но и может сэкономить заряд батареи в условиях низкой освещенности. Рост популярности темного режима во многом связан с минимализмом, который стал хлебом с маслом для многих веб-дизайнеров за последнее десятилетие.
#6 Минимализм

Тенденции минимализма в дизайне, кажется, не собираются сдаваться. Минимализм — это не просто визуальный стиль, а скорее принцип дизайна. Он основан на использовании только основных элементов плоского дизайна, таких как базовые геометрические фигуры, четкий текст, ограниченные цветовые палитры, прямые линии и пустое пространство, для создания гармоничного и функционального дизайна.
В 2020 году наблюдается сдвиг в сторону необруталистских тенденций дизайна, основанных на резкости минимализма. Веб-сайты в бруталистическом стиле отдают предпочтение голому нестилизованному HTML, простым фонам, асимметричным макетам, компьютерным шрифтам по умолчанию и изображениям без фотошопа. Эта тенденция веб-дизайна сочетает в себе грубость брутализма с минималистской сдержанностью, предлагая захватывающий графический дизайн, часто используемый творческими компаниями.
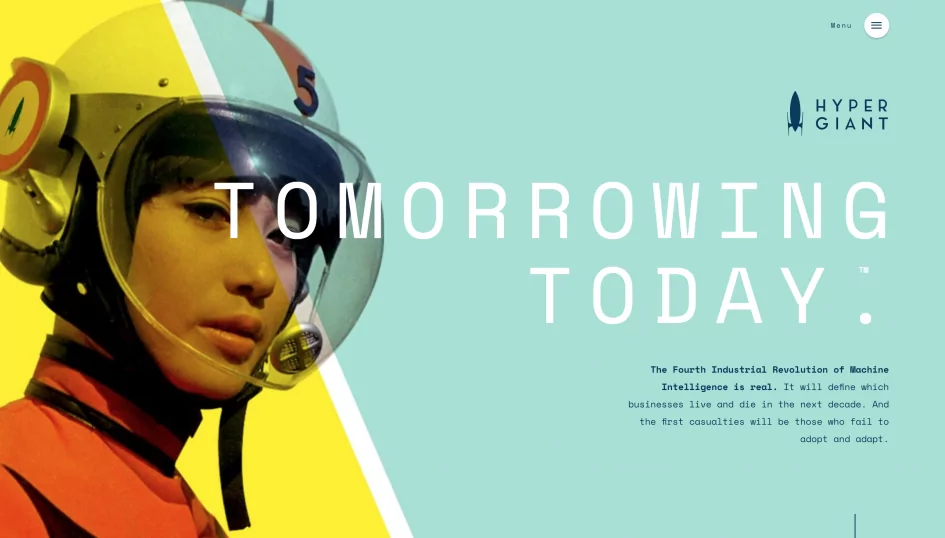
#7 Максимализм

Этот бескомпромиссный подход, считающийся противоположностью минимализму, включает в себя использование излишеств, смелой типографики, ярких цветовых сочетаний и контрастных узоров и мотивов, придающих веб-дизайну особый визуальный стиль. Если все сделано правильно и доработано, это может легко вызвать визуальный интерес и привлечь посетителей.
Максимализм бросает вызов минималистским ограничениям, оставляя место для спонтанности. Молодежные бренды, связанные с уличной культурой, музыканты, агентства и модные лейблы тяготеют к максималистичным лендингам с коллажами из смешанной техники, включающими в себя крупные декоративные шрифты, художественные текстуры и анимацию. В этом отношении и минимализм, и максимализм достигают одинакового эффекта. В конечном счете, целевая аудитория и бизнес-ценности определяют веб-дизайн.
# 8 Органические формы
Тенденции органического дизайна на 2022 год, подкрепленные использованием органических или плавных форм, черпают вдохновение в природе. На него повлияло повышенное внимание к устойчивости и защите окружающей среды, использование теплых землистых цветов, естественных форм и необработанных органических текстур. Тенденции органического дизайна в 2002 году служат хорошим предзнаменованием для косметических брендов, брендов домашнего декора, бутик-отелей и спа-салонов, которые хотят привнести ощущение спокойствия в свое присутствие в Интернете.
Органические формы и узоры — все, что не ограничено, прямо и негибко — обладают текучестью и текучестью. Подумайте об облаках, волнах и волнистых холмах. Эти жидкие формы могут быть фоновыми узорами или использоваться для изоляции различных разделов, придавая веб-сайту более мягкий и органичный вид. Эти изогнутые формы дают прекрасную возможность сделать веб-сайты более доступными.

#9 Векторная графика
Что касается тенденций веб-дизайна 2022 года, вы можете ожидать увеличения количества графики, выглядящей «сделай сам», для создания соответствующих интерфейсов, которые устранят разрыв между онлайн и офлайн. Векторное искусство может включать в себя каракули, каракули, грязные вырезки и аналоговые текстуры, такие как цветные карандаши и краски, которые наполняют дизайн ощущением индивидуальности за счет несовершенных художественных работ ручной работы.
Плоские векторы также будут оживлены смелыми контурами, преувеличенной плавностью и иногда визуализируются в 3D. Тенденции веб-дизайна этого года показывают, что дизайнеры обращаются за вдохновением к художникам укиё-э японского периода Эдо. Самая известная работа в этом стиле — «Большая волна у Канагавы» — отличается толстыми очертаниями и ограниченной перспективой.
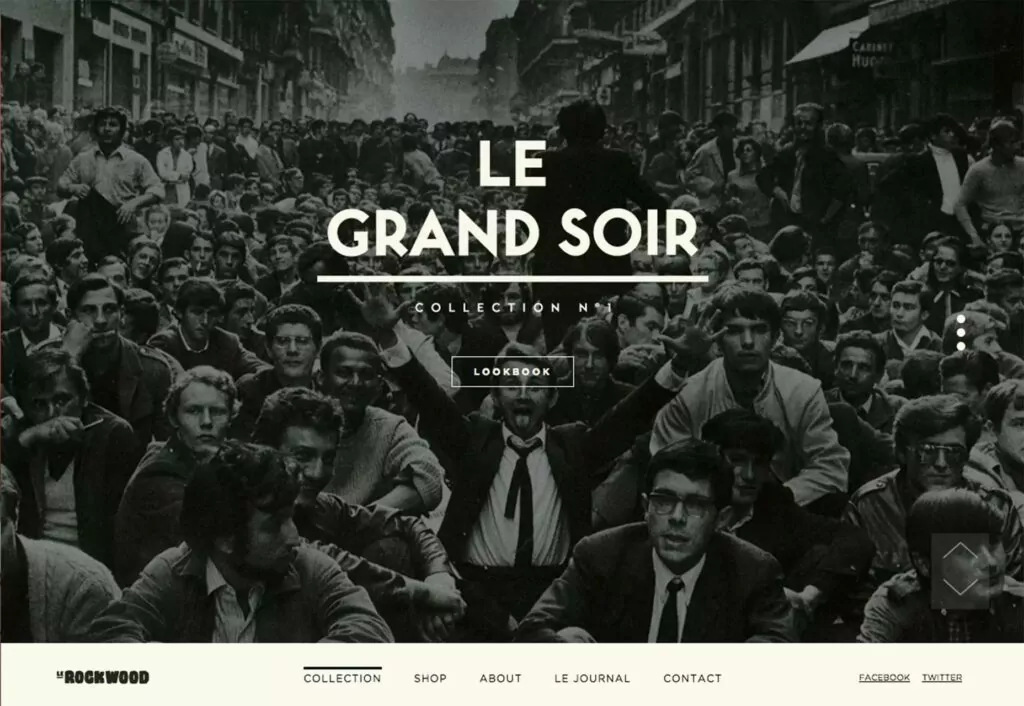
#10 Ретро

Когда-то 2020-е считались будущим дизайна. Теперь мы отказываемся от изысканного минимализма и ностальгируем по веб-сайтам, особенно по 90-м годам. Шрифты с засечками, видимые макеты таблиц и насыщенные и приглушенные цвета, компенсированные видимыми сетками, придают веб-сайтам тонкий ретро-стиль, который хорошо сочетается с другими ретро-тенденциями.
Градиентный дизайн, популярный в 1990-х годах, также возвращается. Эти цветовые переходы постепенно переходят от одного цвета к другому, добавляя глубину. От наложения изображений до тонких текстур на элементах пользовательского интерфейса — эта тенденция двухцветного дизайна была популяризирована Spotify, когда она разместила градиентные фотографии в своих кампаниях и на микросайтах.

Важность веб-дизайна в цифровом маркетинге
Веб-дизайн — это основа цифрового маркетинга. Большинство, если не все, усилия цифрового маркетинга предназначены для привлечения трафика (потенциальных потенциальных клиентов) на веб-сайт компании. Бизнес не может эффективно использовать возможности цифрового маркетинга, если у него нет продуманной и оптимизированной для поисковых систем цифровой «витрины».
Брендинг
Последовательный веб-дизайн создает первоначальное впечатление и привлекает аудиторию, рассказывая о том, кто и что представляет собой ваш бренд. Веб-дизайн — это физическое проявление индивидуальности компании и ее духа. Контент на веб-сайте позволяет посетителям доверять и верить в то, что товары и услуги организации являются для них правильным решением.
Пользователи приравнивают опыт, который они получают на веб-сайтах, к опыту, который они получили бы в обычном магазине. Поскольку они вынуждены делать бесчисленные предположения, основанные на дизайне вашего веб-сайта, очень важно, чтобы ваш веб-дизайн отправлял сообщение, которое вы хотите, чтобы общественность получила о вашем бизнесе.
Пользовательский опыт
Веб-дизайн начинается с иерархии. Если пользователи имеют ограниченное время для взаимодействия с вашим веб-сайтом, ваш веб-дизайн должен расставить приоритеты и направить их к тому, что наиболее важно. Простая и понятная структура веб-сайта, которая отличается отзывчивостью и использует цвет и дизайн, чтобы стратегически подтолкнуть пользователей к действию, работает лучше всего.
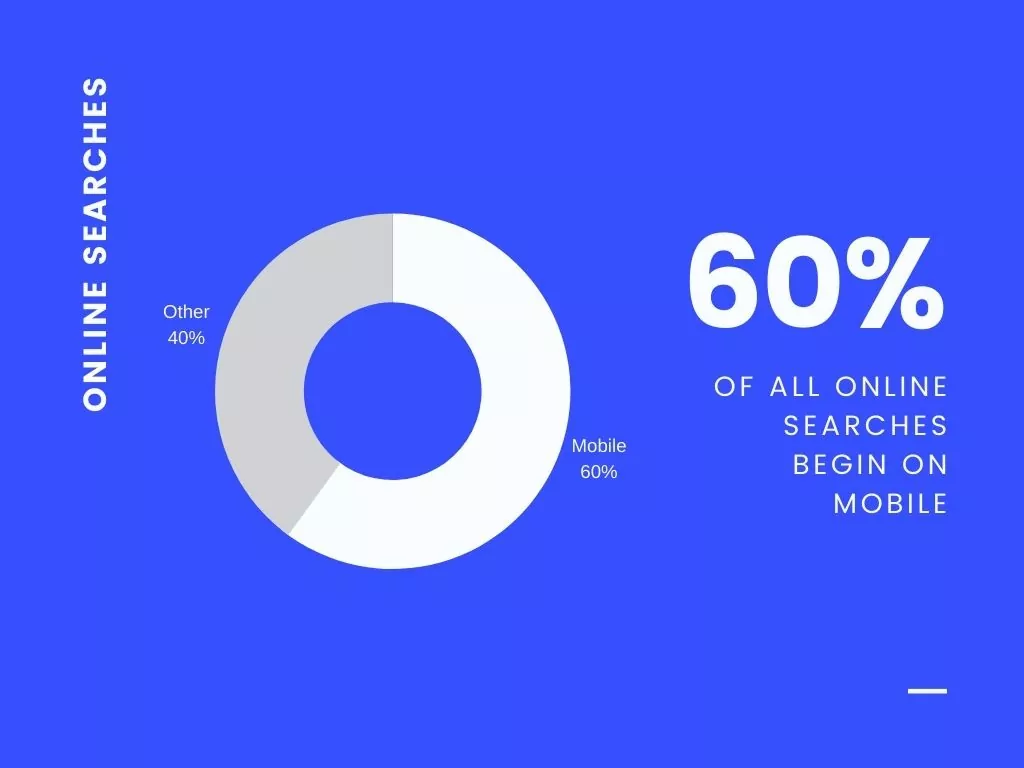
Если люди заходят на ваш сайт со своих телефонов, и им приходится увеличивать и уменьшать масштаб, чтобы читать или просматривать изображения, вы потеряете потенциальных клиентов. Вы хотите избежать исключения клиентов из-за плохого дизайна. Чтобы дать вам представление, почти 60% всех онлайн-поисков начинаются с мобильных устройств, а в некоторых секторах этот показатель достигает более 70%. Убедитесь, что вы разработали свой веб-сайт таким образом, чтобы повысить коэффициент конверсии на мобильных устройствах.

Например, ведущие бренды размещают кнопки призыва к действию в легко узнаваемых местах, используя яркие цвета, чтобы обеспечить естественное перемещение взгляда туда. Кроме того, основная навигация должна располагаться в верхней части страницы, а предшествующие ссылки ранжироваться в зависимости от важности и так далее. Веб-сайты должны быть просты в использовании для всех — от детей до восьмидесятилетних.
Оптимизация
Веб-сайты также должны хорошо работать с технической точки зрения. Это означает инвестирование в техническое SEO и хороший дизайн UX. Оптимизированные веб-сайты упрощают взаимодействие с пользователем, занимают высокие позиции в результатах поиска Google и реагируют на поведение пользователей и окружающую среду в зависимости от размера экрана, платформы и ориентации.
Если вы не оптимизируете свой веб-сайт и контент на нем с помощью принципов разумного дизайна, он не будет отображаться на страницах результатов поисковых систем, и никто его не заметит. Однако, когда вы оптимизируете свой веб-сайт для поиска, вы ставите свой бизнес на глобальную карту. 53% трафика веб-сайта поступает из результатов обычного поиска, поэтому оптимизированные для SEO веб-сайты, которые соответствуют запросам пользователей, теоретически получат на 50% больше трафика.
Конверсии
Веб-дизайн влияет на коэффициент конверсии за счет удобочитаемости, призывов к действию и эстетики. Дизайн контента должен облегчать посетителям чтение текста, оставляя достаточно места между строками. Потенциальные лиды не станут даже бегло просматривать текст, если он слишком плотный. Поэтому большинство дизайнеров выбирают простой и прямолинейный подход, прямолинейный и прямолинейный.
Иными словами: включите самые важные предметы первой необходимости, чтобы привлечь внимание и продать.
На каждом веб-сайте с высокой конверсией есть несколько четких и очевидных призывов к действию. Посетителям всегда должна быть предоставлена возможность «купить» или «получить предложение». Это один из основных способов, с помощью которых веб-дизайн увеличивает количество посетителей, которые превращаются в потенциальных клиентов. Наконец, когда дело доходит до конверсии потенциальных клиентов, подумайте, как цвета, структура, макет и изображения дополняют ваш бренд.
Вывод
Веб-сайты являются сильным источником потенциальных клиентов и наиболее естественной формой маркетинга. Те, у кого есть стратегические воронки конверсии, без особых усилий проводят пользователей по пути покупателя и стимулируют конверсию, обеспечивая большее удовлетворение пользователей, чем сайты, бессистемно собранные вместе без учета намерений и потребностей клиентов.
Критически важным для любого веб-сайта является способность максимально эффективно отвечать потребностям посетителей. Работа с экспертами по дизайну в агентстве Comrade Web Digital Marketing поможет вам создать краткие сообщения и убедительные призывы к действию с помощью красивого и функционального дизайна.
Давайте покажем вам, как это сделать
Поскольку мы всегда в курсе тенденций веб-дизайна, наши дизайнеры и стратеги помогут вашим клиентам связаться с вами, а вам будет проще облегчить конверсию и привлечь клиентов. Готовы преобразить свой сайт? Кликните сюда.
