Веб-дизайн: 7+ советов по увеличению продаж
Опубликовано: 2019-12-02Индустрия электронной коммерции быстро растет год за последние несколько лет. Поскольку мы видим, что все больше и больше компаний переводят свои услуги в онлайн, возникает большая потребность в веб-сайтах, которые разработаны и созданы для продажи. Тем не менее, ваш веб-сайт может иметь огромный трафик, и ваш рейтинг на страницах результатов поисковой системы может быть высоким, но если ваши продажи по-прежнему не впечатляют, вы можете присмотреться к своему веб-дизайну.
Последнее обновление: мы только что выпустили версию 2.0 многоцелевой темы Claue Magento 2 с множеством улучшений производительности и эксклюзивных функций. Проверьте эту тему сейчас: Claue Magento Theme 2. 0

Живая демонстрация
Claue — Clean, Minimal Magento 2&1 Theme — отличный шаблон для современного и чистого магазина электронной коммерции с более чем 40 макетами домашней страницы и множеством вариантов для магазина, блога, портфолио, макетов локатора магазинов и других полезных страниц. Claue версии 2.0 поставляется с множеством эксклюзивных функций, включая:
- На основе темы Luma.
- Соответствует всем стандартам темы Magento
- Значительное улучшение производительности
- Совместим с большинством сторонних расширений.
- Полностью совместим с Magento 2.4.x
Эта вторая расширенная версия полностью отличается от предыдущей. Таким образом, если вы используете Claue версии 1 и хотите обновиться до Claue версии 2, вы можете только пересобрать новый веб-сайт, а не обновлять старую версию. Теперь вернемся к основной теме.

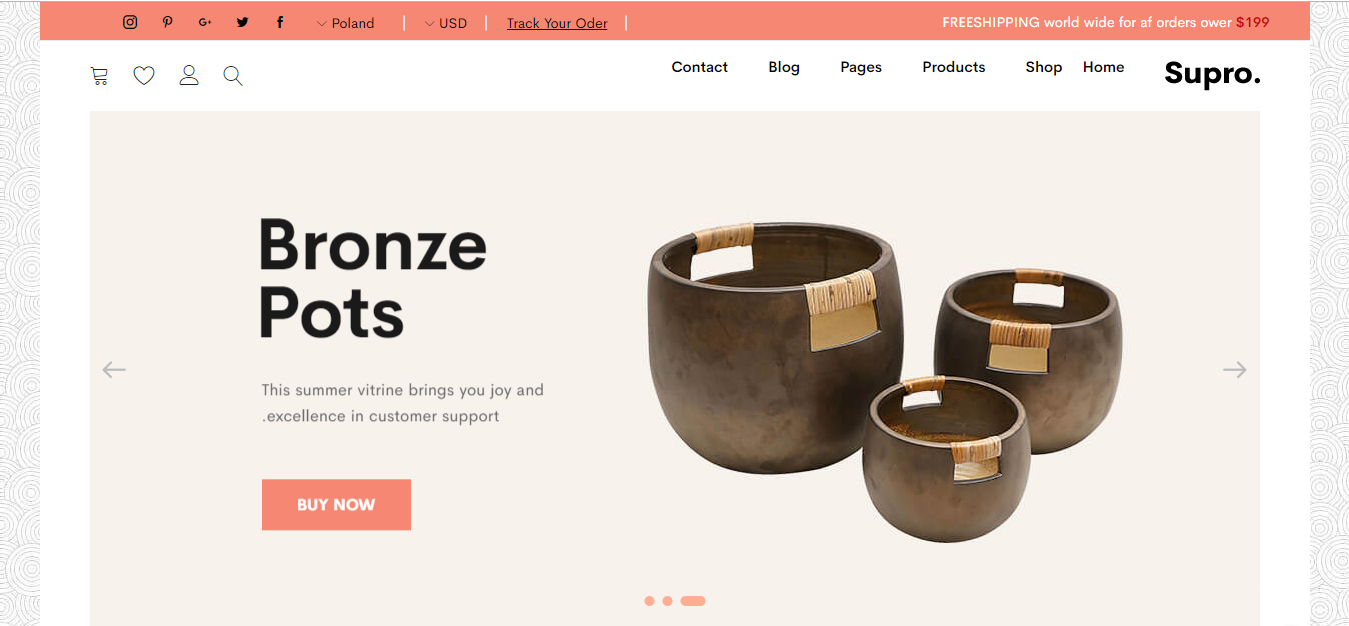
Пример веб-дизайна: Supro — минималистская тема AJAX Magento 2
Короче говоря, веб-дизайн может повлиять на продажи, и важно, чтобы вы настроили свой веб-дизайн, чтобы стимулировать их. В этой статье мы хотели бы представить 7 советов (или больше!) по веб-дизайну, чтобы увеличить ваши продажи.
1. Создайте эффективную целевую страницу

Целевая страница вашего веб-дизайна
Целевая страница — это то, с чего начинается путь к конверсии. Чтобы привлечь потенциальных клиентов и клиентов, ваша целевая страница должна иметь сильный заголовок. Качественное изображение или информативное видео, привлекающее внимание, также будут приятным дополнением. Тем не менее, вы должны убедиться, что целевая страница четко определяет все преимущества, которые вы предлагаете. Если предложение вашей целевой страницы недостаточно привлекательно и ясно, вам следует тщательно пересмотреть его и создать чистую, минимальную, но эффективную целевую страницу для вашего сайта.
2. Удобная навигация

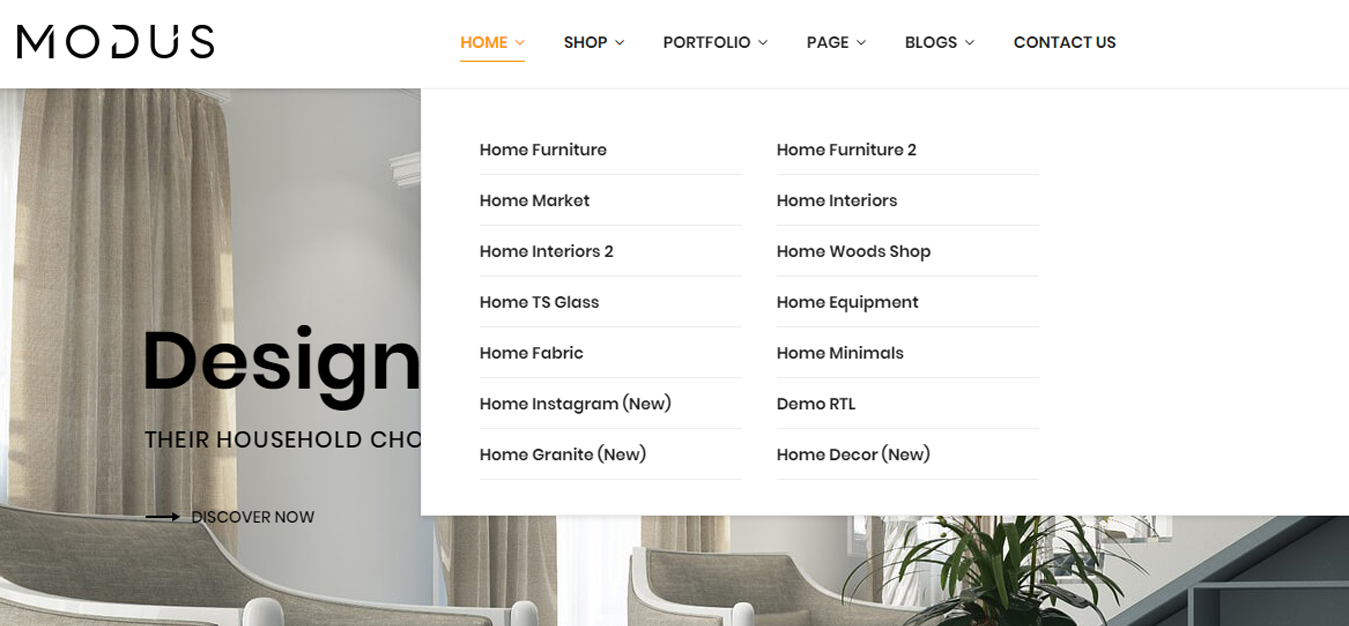
Удобная навигация по образцу веб-дизайна: Modus — тема Woocommerce
Гипотетически ваш сайт имеет выдающийся дизайн интерфейса с большим количеством встроенных цветов, которые соответствуют назначению вашей веб-страницы, но функция навигации оставляет желать лучшего. Что случится? Не нужно быть гением, чтобы понять, что посетители будут проводить меньше времени на вашем веб-сайте и, следовательно, увеличат ваши шансы на конверсию, если навигация покажется им сложной. Четкое разделение категорий, создание интерактивных ссылок для всех элементов навигации и работающая функция поиска — это лишь некоторые из элементов веб-дизайна, которые вы можете настроить, чтобы сделать ваш сайт удобным для навигации.
3. Избегайте усталости от кликов

Усталость от кликов может сжечь рабочих
Усталость от кликов наблюдается во всем обществе электронной коммерции. Например, в сфере здравоохранения плохо спроектированные системы электронных медицинских карт со слишком большим количеством диалоговых окон и подсказок для входа в систему являются растущим фактором, способствующим выгоранию работников. Посетители веб-сайта, с другой стороны, просто покинут страницу. Таким образом, ограничьте количество кликов, необходимых посетителю для совершения покупки или выполнения действия, чтобы повысить конверсию веб-сайта. Таким образом, ваш сайт получит больше посетителей, что может привести к более высокому коэффициенту конверсии и увеличению продаж.
4. Адаптация к другим платформам


Веб-дизайн должен быть адаптивным
Способ доступа людей к Интернету резко изменился, что связано с появлением смартфонов и планшетов. Чтобы быть более конкретным, количество пользователей, просматривающих Интернет с компьютеров, сократилось, в то время как количество пользователей, использующих Интернет на своих мобильных устройствах, за последние несколько лет значительно увеличилось. Поэтому, когда вы создаете сайт электронной коммерции, он должен быть оптимизирован для мобильных пользователей. Другими словами, дизайн вашего сайта электронной коммерции должен быть адаптивным. Если у вас когда-нибудь появится время сделать свой сайт настолько удобным для мобильных устройств, насколько это возможно, сейчас самое время.
5. Оптимизируйте скорость загрузки

Оптимизация скорости загрузки вашего веб-дизайна
Скорость, с которой загружается страница, может означать разницу между посетителями, которые покупают что-то у вас или вообще отказываются от этого. Если посетители столкнутся с неумелым дизайном и мучительно низкой скоростью загрузки, они немедленно уйдут. Если быть более точным, исследование из Стэнфорда показывает, что 75% интернет-пользователей судят о надежности бизнеса исключительно на основании их веб-дизайна. Таким образом, урок состоит в том, чтобы разумно использовать элементы веб-дизайна для максимального воздействия и более быстрой скорости загрузки.
6. Кнопка призыва к действию, которую трудно пропустить

Кнопка CTA в вашем веб-дизайне
Чтобы ваши посетители могли предпринять какие-либо действия, убедитесь, что кнопка призыва к действию, которую содержит ваш веб-дизайн, находится на видном, легкодоступном месте, например, где-то вверху страницы. Это также поможет, если он будет красного или любого другого привлекающего внимание цвета. Содержание вашей кнопки также должно соответствовать потребностям ваших клиентов. Простой, но привлекательный «Исследуйте сейчас!» намного лучше, чем просто читать такое длинное и непривлекательное письмо, включенное в вашу кнопку CTA. Это вызовет любопытство вашего клиента, что в конечном итоге приведет к увеличению продаж.
7. Включите социальное доказательство в свой веб-дизайн

Включение социального доказательства в ваш веб-дизайн
Отзывы и обзоры показывают, что другие сделали это до вас и были довольны этим, что вселило в новых клиентов уверенность в том, чтобы сделать решительный шаг. Ваш веб-дизайн должен включать отзывы довольных клиентов, которые воспользовались вашими предложениями в прошлом. Пока в отзывах указаны реальные личности прошлых клиентов, они будут заслуживать доверия, что должно заставить посетителей больше доверять вам. Еще один отличный способ показать социальное доказательство — включить раздел «бестселлеры». Это подчеркнет ваше доверие и, как следствие, повысит коэффициент конверсии.
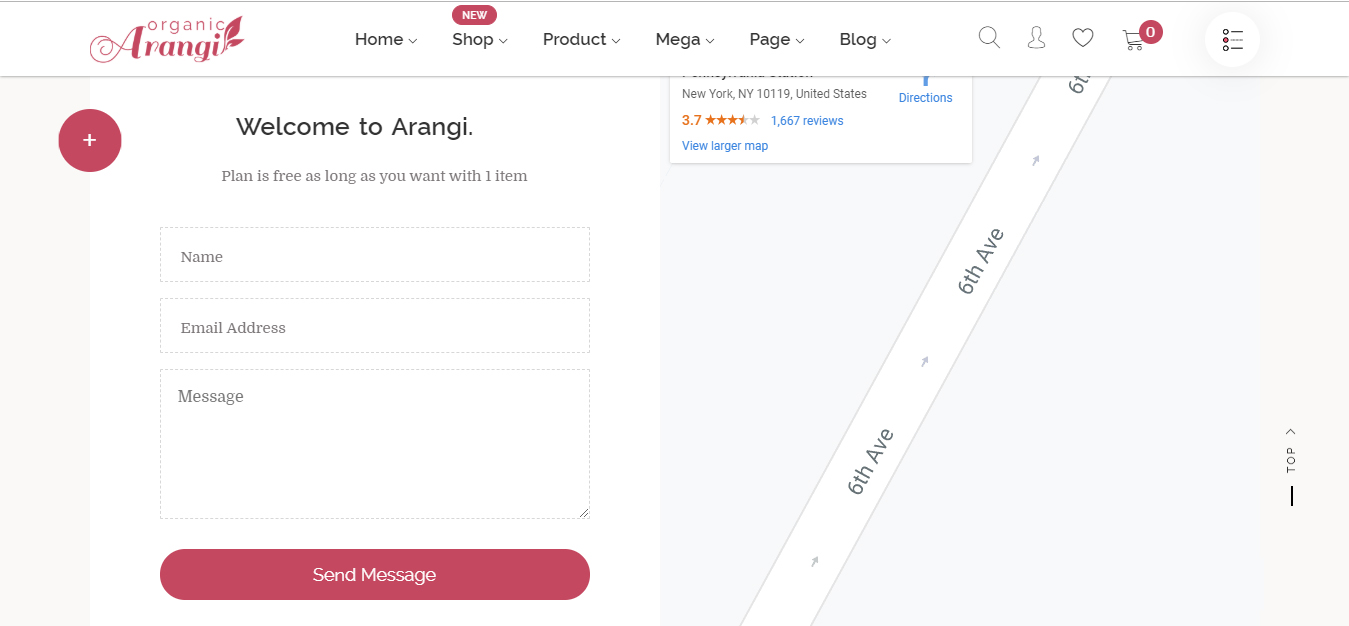
8. Сделайте дизайн контактных форм коротким и элегантным

Простая контактная форма на примере веб-дизайна: тема Arangi
Важно, чтобы форма «Контакт» была короткой и приятной. Спрашивайте только имена, адреса электронной почты и почтовые индексы. Этой информации более чем достаточно для того, чтобы вы могли рассказать о своих продуктах и повысить уровень продаж. Поверьте, вы не хотите, чтобы посетители думали, что вы запрашиваете слишком много информации, если заполните больше полей. Кроме того, люди ненавидят заполнять длинные и избыточные формы. Они скорее перейдут на следующий сайт, чем заполнят дополнительные поля. Короче говоря, просто помните: чем проще дизайн ваших контактных форм, тем выше уровень продаж, которого вы можете достичь.
Таким образом, можно подытожить 7+ простых советов по веб-дизайну, которые помогут увеличить ваши продажи. Веб-дизайн, несомненно, оказывает заметное влияние на ваши продажи, и оптимизация вашего веб-дизайна является наиболее важной для поддержания и развития вашего сайта. Мы — MageSolution предлагает множество тем и расширений, которые могут оптимизировать и украсить ваш веб-дизайн. Для получения дополнительной информации вы должны проверить это на: MageSolution
