- Домашняя страница
- Статьи
- Социальные медиа
- Что такое веб-доступность и почему это должно волновать некоммерческие организации?
Согласно Techopedia, доступность — это «мера того, насколько компьютерная система удобна для использования всеми людьми, включая людей с ограниченными возможностями или нарушениями». Проще говоря, веб-доступность означает, что веб-сайт, приложение или цифровой инструмент создаются с намерением, чтобы люди с любыми способностями могли использовать их так, как они должны были использоваться. Доступность учитывает физические, зрительные, слуховые, неврологические, речевые и когнитивные нарушения с конечной целью позволить людям с любыми способностями участвовать или использовать веб-сайт или инструмент.
Чтобы помочь вашей некоммерческой организации понять, что такое доступность в Интернете, мы рассмотрим рекомендации, почему это важно для некоммерческих организаций и как вы можете сделать свой сайт доступным.
Вы знали? Доступность часто называют «a11y», где «11» представляет собой количество букв между a и y.
Что такое веб-доступность?
В настоящее время стандарты того, что значит быть доступным, взяты из Руководства по доступности веб-контента (WCAG). Эти рекомендации установлены Консорциумом World Wide Web (W3C), который является основной группой по установлению международных стандартов для Интернета.
Эти рекомендации сосредоточены на веб-контенте, соответствующем четырем основным стандартам:
- Восприятие: пользователь может идентифицировать контент и элементы интерфейса с помощью органов чувств (в основном, посредством зрения и/или слуха).
Пример. При загрузке видео с речью предоставьте текстовую расшифровку, чтобы контент можно было использовать со звуком или без него. - Оперативность: пользователь может успешно использовать элементы управления, кнопки, навигацию и другие необходимые интерактивные элементы.
Пример. Убедитесь, что формы на вашем веб-сайте можно перемещать и отправлять только с помощью клавиатуры. - Понятность : пользователь должен быть в состоянии понять содержание, а также изучить и запомнить, как использовать интерфейс.
Пример: избегайте использования необъяснимого жаргона и акронимов при написании контента, чтобы его могли понять все читатели. - Надежность: пользователь должен иметь возможность выбирать в разумных пределах технологию, которую он использует для взаимодействия с вашим продуктом.
Пример . Для доступа к вашему веб-сайту или его работы не требуется определенный веб-браузер.
Многие считают, что доступность в основном связана с оптимизацией интернет-контента для слабовидящих, но доступный веб-контент приносит пользу пользователям с любыми способностями и контекстами. Доступность улучшает опыт для людей без инвалидности в следующих сценариях:
- Пользователи мобильных устройств (смарт-часы, планшеты, устройства с разными режимами ввода и т. д.)
- Пользователи с «временной инвалидностью», например с травмой руки
- Пользователи, у которых есть «ситуационные ограничения», например, когда они не могут слушать аудио.
- Пользователи с медленным или ограниченным интернет-соединением
Почему доступность Интернета является приоритетом для некоммерческих организаций?
Инклюзивность — это основная концепция веб-доступности, поскольку она напрямую влияет на то, сколько людей могут потреблять контент через ваш веб-сайт. Если ваш сайт недоступен, вы препятствуете группам людей получать информацию, пользоваться услугами или получать опыт, который могут получить другие люди.
Например, слабослышащему человеку было бы гораздо удобнее, если бы вместе с аудиоконтентом была предоставлена расшифровка стенограммы. Точно так же кто-то, кто не может полностью использовать свои руки, выиграет от того, что ему не нужно будет тянуться к мыши для навигации по веб-форме.
Предоставление равного опыта для всех является важным аспектом вашего присутствия в Интернете, и это идет еще дальше, если вы думаете о характеристиках, которые определяют некоммерческую отрасль. Являясь сообществом людей, посвятивших себя оказанию судьбоносных услуг и достижению прогресса в борьбе с величайшими трудностями человечества, некоммерческие организации несут уникальную ответственность за то, чтобы их контент был доступен для всех людей. Это дает всем людям равные возможности обратиться за помощью, присоединиться к вашему делу или просто узнать о вашей миссии.
Доступность также является важной частью головоломки, когда речь идет о получении поддержки, необходимой для оказания воздействия. По-настоящему доступный сайт может улучшить опыт всех пользователей и повлияет на то, будут ли они перемещаться по вашему контенту, чтобы узнать больше, возвращаться на ваш сайт, а также будут ли они предпринимать какие-либо действия, например делать пожертвования.
Как я могу сделать сайт моей некоммерческой организации более доступным?
Обеспечение соответствия вашего контента рекомендациям по обеспечению доступности в Интернете часто начинается на этапах формирования идеи. Будь то выбор доступной цветовой палитры, выбор разборчивого шрифта или настройка макета, в котором легко ориентироваться и понимать, дизайн вашей веб-страницы является основой доступности. Хотя идеально начинать с доступного дизайна, существует множество способов улучшить доступность в любое время.

Например, команда дизайнеров Classy добилась больших успехов в улучшении доступности существующего продукта Classy, обратившись к некоторым из его ключевых элементов дизайна. Бывший старший дизайнер продукта Ана Медина подробно рассказала об их опыте и предложила массу практических советов в посте для блога команды дизайнеров Classy.
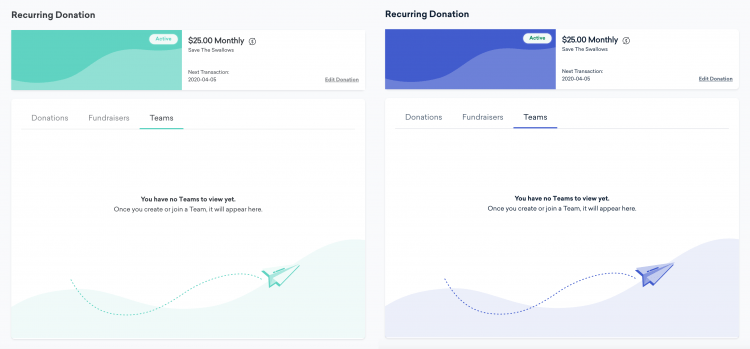
Одно заметное улучшение дизайна, которое мы уже сделали в Classy, заключалось в замене акцентного цвета, используемого в наших профилях участников и пакете управления, на более доступный и более контрастный оттенок.

Предыдущий низкоконтрастный акцентный цвет находится слева, а новый высококонтрастный акцентный цвет — справа.
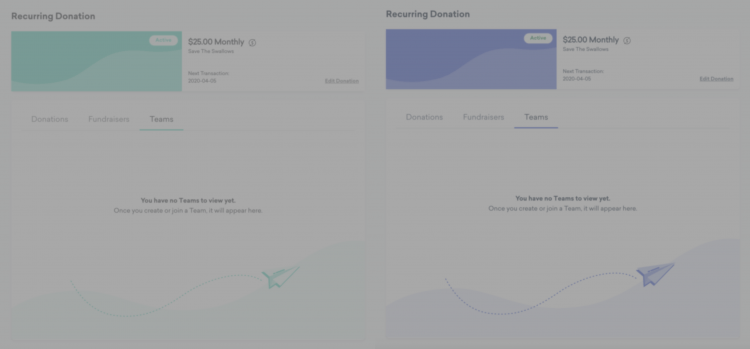
Пользователю без потери зрения изображение до слева вверху может показаться не слишком хлопотным. Однако, если мы применим фильтр имитации зрения с небольшой потерей остроты и умеренной потерей контраста, вы можете сказать, как новый акцентный цвет повышает читаемость нашего пользовательского интерфейса.

Предыдущий низкоконтрастный акцентный цвет находится слева, а новый высококонтрастный акцентный цвет справа с примененным фильтром снижения контрастности и остроты зрения.
При наличии прочной основы доступного дизайна остальная часть магии доступности происходит на этапе реализации, когда разработчики или создатели контента создают ресурс для использования в Интернете. Разработчики должны помнить обо всех возможных способах потребления создаваемых ими ресурсов. Правильно ли применяются теги alt для добавления текстового контекста к визуальным элементам? Можно ли использовать каждый интерактивный элемент только с помощью клавиатуры? Это может быть много, чтобы отслеживать, но, к счастью, в нашем распоряжении есть некоторые инструменты.
Инструменты тестирования доступности
Если вы хотите сделать свой существующий сайт более доступным, но не знаете, с чего начать, может быть полезно провести аудит. Такие инструменты, как WAVE, могут сканировать ваш веб-сайт на наличие очевидных нарушений WCAG, а затем предлагать решения.
Другой способ проверить свою реализацию — попытаться использовать ее альтернативными способами, например следующим образом:
- Попробуйте нажимать на кнопки или заполнять поля формы, используя только клавиатуру.
- Используйте симулятор нарушения зрения, такой как NoCoffee, чтобы убедиться, что ваш интерфейс не полагается только на цвета для передачи смысла, и что ваш коэффициент цветовой контрастности достаточно высок.
- Используйте средство чтения с экрана, такое как VoiceOver (входит в стандартную комплектацию Mac) или Jaws (доступно для ПК), и проверьте, как звучит голос вашей страницы во время навигации по ней.
Когда у вас есть список элементов доступности, которые необходимо решить, пришло время приступить к работе! Когда дело дошло до улучшения доступности страниц Classy для сбора средств и пожертвований, команда разработчиков начала с двух основных областей: навигации и маркировки.
Метки Accessible Rich Internet Applications (ARIA) были реализованы, чтобы помочь приложению, когда простого HTML было недостаточно. Они добавляют некоторый дополнительный контекст, который программы чтения с экрана могут использовать для облегчения понимания и навигации по таким вещам, как раскрывающиеся меню, формы и модальные окна.
Для областей сайта, в которых переход через формы обычно был невозможен, был добавлен код для ручного сброса, куда пользователь попадал при нажатии клавиши табуляции. В приведенном выше примере gif следующая часть скользящей формы, состоящей из нескольких частей, должна быть сфокусирована после того, как пользователь нажмет «Далее». Из-за того, как устроена эта конкретная форма, содержимое следующего раздела формы будет недоступно нажатием одной клавиши «tab». Поэтому мы слушаем, когда пользователь нажимает «Далее» в коде, и автоматически сбрасываем фокус, чтобы пользователь мог легко продолжить заполнение полей формы.
Чтобы узнать больше о том, как сделать свои реализации более доступными, ознакомьтесь с Руководством по специальным возможностям для разработчиков.
А если я не технарь?
Не супер технически подкованных? Без проблем! Разница между организацией с доступным веб-присутствием и организацией без нее часто сводится к здоровой дозе адвокации. Быть хорошим сторонником доступности — это самый эффективный способ добиться прогресса и вдохновить на изменения в вашей организации.
Вот несколько способов, которыми вы можете стать адвокатом в своей некоммерческой организации, не требуя специальных знаний или технических навыков:
- Обучайте свою команду . Создание основы знаний о специальных возможностях позволит вашей команде расставить приоритеты в области специальных возможностей, выявить проблемы и найти их решения. Помогите своей команде получить ресурсы, необходимые им для обучения, будь то выделение времени для прохождения онлайн-курсов или планирование выездного обучения с экспертом.
- Поощряйте непрерывное обсуждение . Скорее всего, доступность вашего сайта будет постоянным процессом. Запланируйте аудит доступности по установленному расписанию, например, раз в квартал, чтобы следить за ходом событий.
- Создайте процесс. Всякий раз, обсуждая предстоящие изменения или дополнения к вашему сайту, постарайтесь выполнить быструю проверку доступности. Это может сэкономить вашей организации много времени на возможные изменения и помочь привлечь вашу команду к тому, чтобы сделать доступность главной задачей.
- Сделайте доступность частью вашей культуры. Члены вашей команды с гораздо большей вероятностью будут участвовать в поддержании и улучшении доступности вашего веб-сайта, если им будет ясно, что это поощряется и является приоритетом. В конце концов, установка на доступность станет естественной частью рабочего процесса вашей команды и процессов формирования идей.
Хотите узнать больше?
Эта статья — всего лишь краткий обзор доступности, но не бойтесь! Существует множество информации и ресурсов, доступных для продолжения обучения. Мы перечислили некоторые из наших фаворитов ниже.
- Руководство по доступности веб-контента: основной источник достоверной информации о стандартах доступности в Интернете.
- Udacity Accessibility Course: надежный (и бесплатный) курс по доступности в Интернете от Google.
- Проект A11y: коллекция ресурсов сообщества для изучения веб-доступности.
- Руководство разработчика специальных возможностей: исчерпывающее онлайн-руководство по разработке доступных веб-сайтов.
- WAVE: инструмент оценки доступности веб-сайтов, который позволяет вам подключить адрес веб-сайта и просмотреть список нарушений WCAG.
- NoCoffee: удобный плагин для Chrome, позволяющий просматривать контент в браузере с различными типами фильтров для ухудшения зрения.
- Contrast Checker: простой в использовании ресурс для проверки того, соответствует ли цвет рекомендациям по контрастности WCAG.
Точно так же, как некоммерческие организации стремятся оказать положительное влияние на мир, доступность призвана помочь сделать Интернет более инклюзивным местом. Улучшение веб-доступности вашей некоммерческой организации может создать более позитивную и чуткую среду для ваших нынешних и будущих сторонников, бенефициаров и членов команды.
Это гостевой пост, написанный Дженни Бормакофф. Дженни работает инженером-программистом в Classy и любит слушать хаус-музыку, создавать цифровое искусство, узнавать о социальной справедливости и проводить время со своей собакой Инди.

Краткое руководство по сбору средств на основе данных
