Советы и рекомендации по оптимизации изображений для электронной торговли
Опубликовано: 2022-07-14Наука подтверждает, что 65% населения мира учатся визуально. Изображения добавляют компонент, которым письменная копия не обладает: скорость. В маркетинге электронной коммерции старая аксиома «Изображение стоит слов» звучит правдоподобно.
Сильные образы вызывают эмоциональную реакцию. Скажем по-другому; они запоминаются, повышают уровень вовлеченности и генерируют продажи, потому что глубоко затрагивают потребности и сокровенные желания потребителей.
Люди хотят делиться изображениями и видеть больше из них. Фактически, веб-контент с изображениями получает на 40% больше репостов, чем веб-контент без изображений. В обществе, которое ценит изображения , онлайн-бизнесы должны расставлять приоритеты и разрабатывать стратегию выбора изображений на своих веб-сайтах и в маркетинговых материалах.
Мы можем приписать это повсеместному распространению смартфонов и приложений для социальных сетей, где селфи побудили поколение Z и, в некоторой степени, миллениалов больше заботиться о внешнем виде, чем любое предыдущее поколение.
Тем не менее, загрузка изображений в Интернет не так проста, как вы думаете. Как и все начинания, связанные с онлайн-бизнесом и маркетингом, изображения необходимо оптимизировать.
В этом блоге мы объясним, почему это важно, а также предоставим некоторые рекомендации по оптимизации изображений.

Поговорите с экспертами

Что такое оптимизация изображений для электронной торговли?
Оптимизация изображений — это процесс создания и загрузки высококачественных изображений идеального формата, размера и разрешения на ваш веб-сайт, чтобы повысить вовлеченность пользователей и обеспечить быструю загрузку веб-страниц. Это включает в себя точную маркировку изображений ваших продуктов, чтобы боты Google могли правильно читать и ранжировать ваши страницы.
Зачем оптимизировать изображения для электронной торговли?

Перефразируя гуру маркетинга Нила Пателя, изображения занимают больше байтов, чем любой другой элемент веб-сайта, особенно на сайтах электронной коммерции. Таким образом, размер и сложность файла изображения могут повлиять на производительность вашего веб-сайта.
По менее техническим и более очевидным причинам качество изображения имеет жизненно важное значение для привлечения потребителей и побуждения их к совершению покупки. Размытые, маленькие или пиксельные изображения выглядят непрофессионально и сразу отпугивают клиентов.
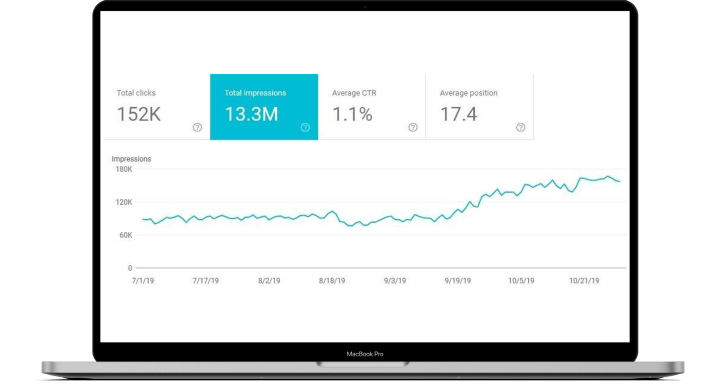
Наоборот, оптимизированные изображения легче сканировать и индексировать. Чем быстрее ваш веб-сайт электронной коммерции, тем выше вероятность того, что он займет более высокое место в результатах поиска. Оптимизация изображений без ущерба для качества требует меньше пропускной способности вашего веб-сайта и дискового пространства.
Это делает ваши веб-страницы более легкими, а взаимодействие вашего сервера с браузерами пользователей — более быстрым. В конечном счете, содержимое вашего веб-сайта будет загружаться быстрее, а быстрые веб-сайты приведут к большему удовлетворению и улучшению пользовательского опыта.
Идеальная скорость загрузки веб-страниц электронной коммерции составляет менее двух секунд. Согласно маркетинговым данным, если потребители ждут более трех секунд, с вероятностью 40% они уйдут к конкурентам.
Если вы все еще настроены скептически, знайте, что Amazon обнаружил, что каждые 100 миллисекунд улучшения времени загрузки страницы приносят увеличение дохода на 1%. Кроме того, медленное время загрузки приведет к более низкому рейтингу на страницах результатов поиска Google (SERP).
Что делает хорошее изображение для электронной коммерции?
Хорошее изображение электронной коммерции продает товары. Он представляет их таким образом, что потребители чувствуют себя обязанными их купить. В зависимости от вашего бизнеса ваши изображения не обязательно должны быть глянцевыми двухстраничными разворотами, как в Vogue.
Они должны просто демонстрировать важные функции продукта для принятия решений.
Подумайте об этом так: онлайн-покупатели не всегда могут позволить себе роскошь посетить магазины, чтобы лично осмотреть товары. Однако ожидается, что изображение электронной коммерции будет выполнять ту же функцию, что и в реальной жизни.
Камеры DSLR и большинство программ для редактирования изображений сделали это возможным. Но дело не только в том, как выглядит изображение; это также о том, как это работает технически онлайн, то есть оптимизация изображения.
Как создать хороший образ для электронной коммерции?

Для получения высококачественных изображений необходимо учитывать различные факторы. Помните, только потому, что изображение высокого качества (с точки зрения данных о пикселях), не означает, что оно оптимизировано.
Оптимизация электронной коммерции на самом деле заключается в достижении баланса между созданием привлекательных изображений, которые нравятся потребителям, и их технической оптимизацией для удовлетворения потребностей поисковых систем.
В целом передовые методы оптимизации изображений включают в себя:
- Планирование ваших изображений и рассмотрение размеров;
- Съемка изображений с использованием профессиональной техники освещения;
- Использование методов постобработки изображений для улучшения изображений;
- Понимание различных требований к изображениям для страниц товаров и категорий; а также
- Оптимизация ваших изображений для поисковой оптимизации (SEO изображений).
Подходящие размеры изображений для электронной торговли
Ваши изображения должны быть настолько большими, насколько это необходимо, чтобы заполнить необходимое пространство. Например, изображения слайд-шоу обычно шире, чем изображения и эскизы блогов.
Прежде чем мы углубимся в это, давайте объясним разницу между разрешением и размером изображения:
- Размер изображения — это размерность, т. е. длина и ширина изображения; а также
- Разрешение изображения или dpi — это количество точек на квадратный дюйм изображения.
Разница в том, что размер изображения определяет, насколько большим оно будет отображаться на экранах настольных компьютеров и мобильных устройств, тогда как разрешение отражает качество печати.
Как правило, веб-сайты электронной коммерции используют три типа изображений; слайд-шоу, блоги и эскизы (размеры ниже относятся к пикселям):
Миниатюры (маленькие)
Миниатюра — это небольшое изображение большого пальца, используемое в качестве заполнителя для полноразмерного мультимедийного содержимого. Они имеют размер 100 × 200 или 200 × 200 и часто встречаются в категориях продуктов или в списках результатов поиска продуктов на веб-сайте.
Миниатюры должны быть достаточно большими, чтобы передать основные характеристики продукта; форма, цвет и дизайн. Обычно, когда покупатели нажимают на миниатюры, они перенаправляются на специальную страницу продукта с полноразмерными изображениями.
Изображения продуктов (средние)
Эти изображения показывают товары с разных точек зрения, например спереди, сбоку, снизу и т. д. Обычно они имеют размер 640 × 640 или 800 × 800. Важно демонстрировать свой продукт так, как он выглядит в реальной жизни, чтобы не вводить клиентов в заблуждение.
Следовательно, используйте Adobe Photoshop для улучшения изображений ваших продуктов, но не заставляйте их выглядеть поддельными!
Детализированные изображения (крупные)
Детальные крупные планы очень важны для товаров с особыми узорами или одежды, изготовленной из определенной ткани, текстуры и цвета. Минимальный размер изображений с большими деталями, допускающих масштабирование, составляет 800×800 и 1000×1000.
Эти типы изображений устанавливают реалистичные ожидания в отношении уровня качества, на который может рассчитывать клиент.
Заказать бесплатную консультацию
Знайте разницу между сжатием и изменением размера изображения
Под изменением размера понимается увеличение или уменьшение изображения без его обрезки. Он изменяет размеры изображения, что влияет на размер файла и качество изображения. Например, если вы попытаетесь масштабировать небольшое изображение больше, чем его исходный размер, оно может выглядеть пиксельным.
С другой стороны, сжатие изображений означает уменьшение размера файла (сохранение изображения без изменений) и сохранение его разрешения, что улучшает время загрузки страницы и удобство работы пользователя.
Изображения имеют два размера; размер изображения, т. е. место, которое они занимают на экране (измеряется в пикселях), и размер файла, который представляет собой объем памяти, занимаемый изображением (измеряется в байтах).
Интернет-покупатели почти всегда наводят указатель мыши на изображение продукта, чтобы получить более подробное представление о нем. Особенно это касается продавцов одежды и обуви.
Создание высококачественных изображений имеет решающее значение, поэтому пользователи могут увеличивать масштаб и четко просматривать детали. Вам нужно будет проверить характеристики платформы, на которой размещен ваш магазин электронной коммерции, чтобы определить точные размеры файлов изображений.
Затем, когда дело доходит до сжатия, есть два типа:
- Сжатие с потерями уменьшает размер файла изображения, но может ухудшить качество; а также
- Сжатие без потерь, которое поддерживает высокое качество изображения и не уменьшает размер файла.
Используете ли вы формат с потерями или без потерь, зависит от того, что лучше всего подходит для вашего сайта и его посетителей. Для большинства магазинов электронной коммерции допустимо сжатие с потерями; однако, если вы запускаете, например, веб-сайт с фотографиями, сжатие без потерь будет вам лучше.
Если вы не уверены, вы всегда можете проверить это у разработчика веб-сайта электронной коммерции.
Выберите правильные форматы изображений
Три наиболее распространенных формата изображений в Интернете: JPEG, GIF и PNG.
- JPEG: этот формат изображения используется уже много лет, и на то есть веские причины. Его легко сжимать, и он по-прежнему обеспечивает достойное качество при небольшом размере файла. Изображения JPEG также чрезвычайно совместимы практически с любым устройством.
- GIF: Ограничения по цвету, наложенные на GIF, делают их файлы довольно маленькими. Они используются для более простых изображений, таких как значки, декоративные изображения и сообщения в социальных сетях.
- PNG: они становятся все более популярными, потому что они поддерживают больше цветов, чем GIF, и не ухудшаются со временем при повторном сохранении, как изображения JPEG. Однако они намного больше, чем JPEG, и требуют значительного сжатия изображения.
Несколько советов по оптимизации изображений для электронной коммерции:
- Файлы JPEG работают лучше всего в большинстве контекстов и предлагают лучшее изображение для файла наименьшего размера.
- Избегайте использования GIF-файлов для больших изображений продуктов, потому что их размер файла слишком велик.
- Если вы можете получать изображения только в формате PNG, используйте PNG-8 вместо PNG-24. Небольшой размер файла изображения PNG лучше всего подходит для простых декоративных изображений.
Избегайте стоковых фотографий
Стоковые фотографии кажутся простым и недорогим способом наполнить ваш сайт привлекательными визуальными эффектами, но использование чужих изображений может выглядеть очень неубедительно. Большинство из них кажутся дешевыми и скучными.
Мы все видели изображения «коллег», собравшихся вокруг стола и с властным энтузиазмом указывающих на что-то на экране ноутбука. Это утомительно, предсказуемо и лицемерно. Изображения обеспечивают информационную, эстетическую ценность и ценность для самоутверждения, повышая привлекательность вашего интернет-магазина, но только в том случае, если они сделаны хорошо.
Всегда публикуйте уникальные, персонализированные фотографии, когда это возможно. Если вы создаете новый сайт, попросите свою компанию, занимающуюся веб-разработкой, не использовать стоковые изображения.
Используйте разные типы фотографий
Для разных продуктов требуются специальные фотографии продуктов, чтобы продемонстрировать их свойства в лучшем свете. Таким образом, изображения интернет-магазина бывают разных стилей, которые служат разным целям:
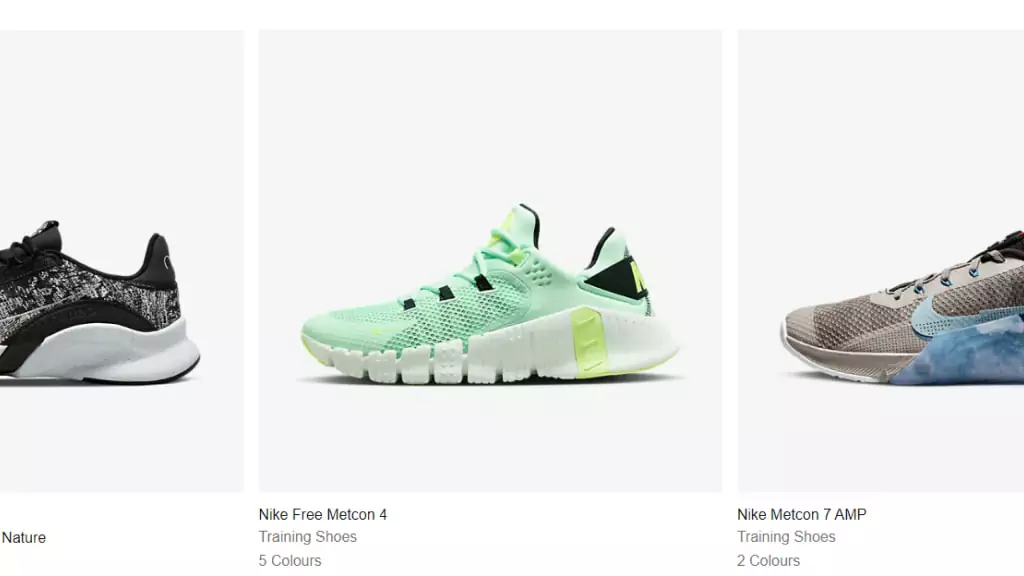
Индивидуальные выстрелы

Они показывают один продукт на изображение. Они в основном используются в каталогах продуктов, изображениях баннеров и на страницах продуктов для демонстрации отдельных продуктов независимо от полной коллекции.
Ярким примером являются изображения кроссовок Nike.
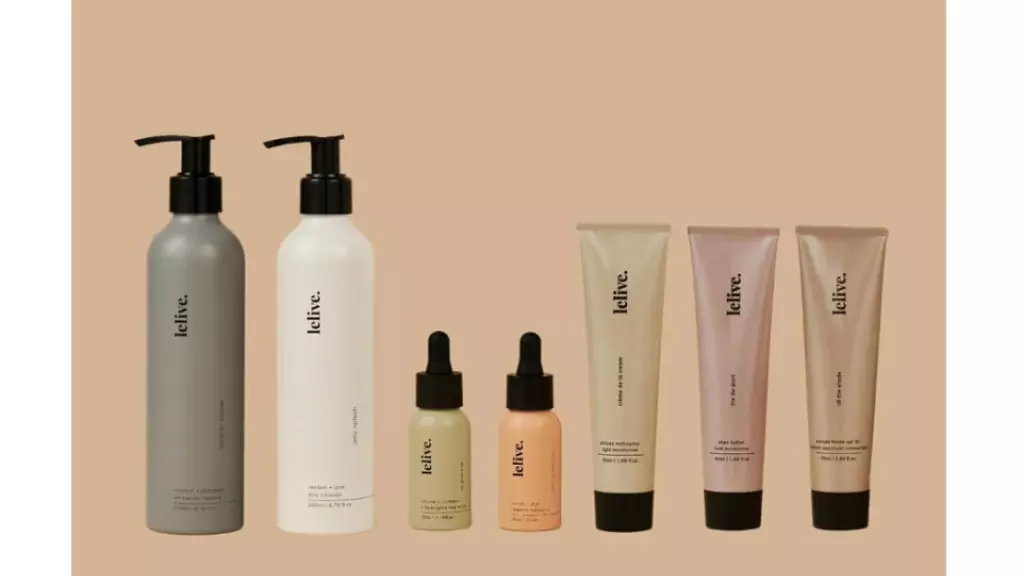
Групповые снимки

Групповые снимки лучше всего подходят для наборов продуктов и коллекций, таких как, например, линия по уходу за кожей. Эти изображения электронной коммерции предоставляют клиентам полное представление о ваших продуктах. Они также обладают большим редакционным чутьем и идеально подходят для постов в социальных сетях и рекламы.

Обратите внимание на линию по уходу за кожей Lelive.
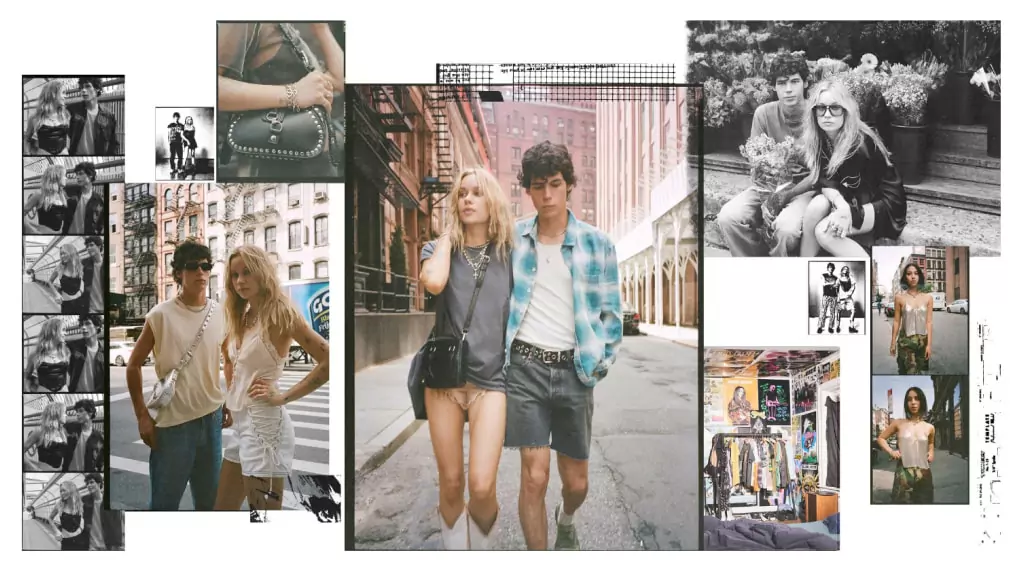
Образ жизни

Фотосъемка образа жизни — это жанр создания изображений, который запечатлевает людей, использующих продукты в повседневных сценариях. Основная цель — сделать продукты более привлекательными, потому что они демонстрируются в «повседневной» жизни.
Эти снимки могут помочь рассказать историю вашего продукта. Бренды электронной коммерции, такие как Urban Outfitters, используют снимки образа жизни, чтобы дополнить страницы своих продуктов.
Оригинальные изображения образа жизни подходят для социальных сетей, электронного маркетинга и рекламы, потому что они делают продукты более личными.
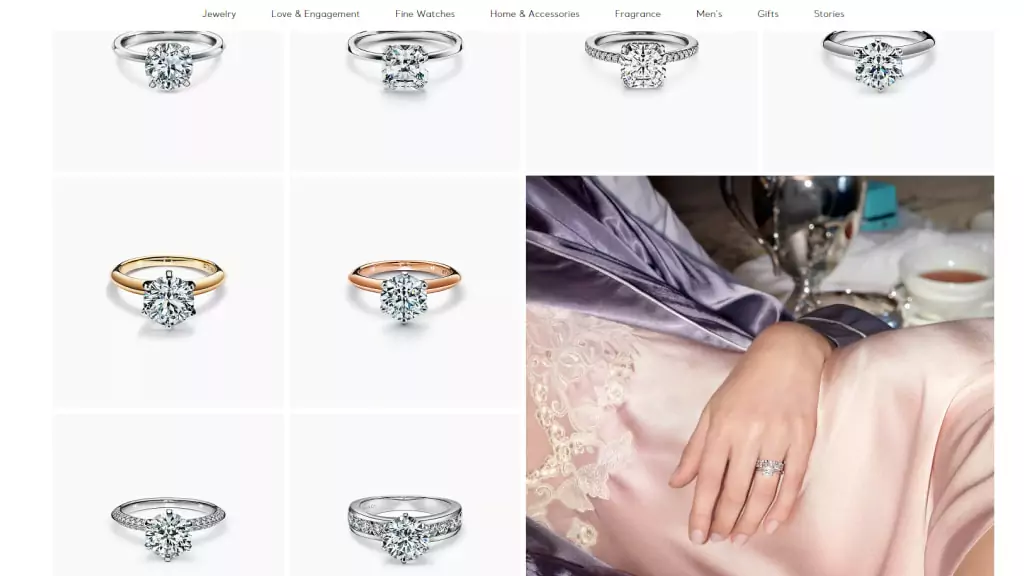
Подробные снимки

Не требующие пояснений, эти снимки обычно используются для ювелирных изделий и других предметов, чтобы подчеркнуть особенности продукта. Tiffany & Co. умело использует детализированные снимки, чтобы продемонстрировать блеск своих бриллиантов.
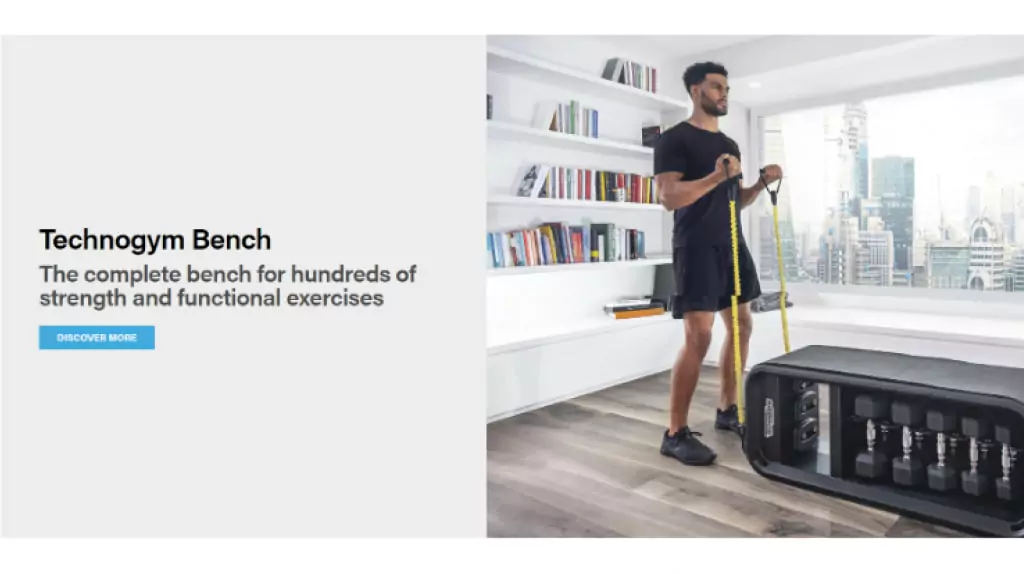
Снимки масштаба

Одной из проблем онлайн-покупок является невозможность оценить размер товара. Хотя в большинстве интернет-магазинов указаны размеры размеров, даже простые изображения могут ввести в заблуждение.
Снимки в масштабе помогают покупателям лучше понять размер продукта. Когда продукты помещаются в контекст, пользователи могут лучше представить, каким продукт будет в их собственной жизни. Поэтому они могут сразу понять аспекты без предварительного знания.
В успешном интернет-магазине Techno gym есть изображения моделей, использующих свое оборудование в помещении, чтобы лучше представить масштаб продукта.
Оптимизация имен изображений

Описательные, богатые ключевыми словами имена файлов изображений имеют решающее значение для оптимизации изображений. Включение целевых ключевых слов в названия изображений помогает вашим веб-страницам занимать более высокие позиции в поисковой выдаче.
Поисковая система не просто сканирует копию на вашем сайте; они также сканируют имена файлов изображений. Например, предположим, что изображение вашего продукта представляет собой пару красных туфель. Камера могла присвоить ему имя DCMIIMAGE78.jpg.
Это не сообщает поисковым системам ничего полезного об изображении. Было бы гораздо лучше изменить имя файла на red-heels-Gucci-2022.jpeg. Теперь поисковые системы поймут, о чем изображение, и смогут лучше сопоставить его с поисковыми запросами пользователей.
Вы можете использовать Google Analytics, чтобы определить, какие шаблоны именования являются наиболее распространенными, и применить ту же формулу к процессу именования файлов изображений. Исследование ключевых слов также поможет; просто убедитесь, что ваши имена изображений уместны.
Будьте осторожны: название изображения красных туфель с использованием высокочастотных ключевых слов, совершенно не относящихся к вашему продукту, для увеличения трафика может привести к штрафу со стороны Google.
Используйте файлы Sitemap для изображений

Карта сайта изображений в формате XML — это файл, который помогает поисковым системам правильно сканировать и индексировать изображения на сайте. Он специально создан, чтобы повысить шансы на попадание в результаты поиска Google Картинок.
Поисковые роботы не могут сканировать изображения, не указанные конкретно в исходном коде веб-страницы. Таким образом, чтобы предупредить поисковые роботы о неопознанных изображениях, веб-разработчики указывают их местоположение в картах сайта изображений.
Большинству веб-сайтов не нужны XML-карты сайта, поскольку изображения в содержимом веб-сайта уже будут присутствовать в его XML-карте веб-сайта. В этом случае XML-карта изображения будет избыточной.
При создании XML-карты сайта веб-сайта обязательно добавьте соответствующие сведения, такие как тип изображения, тематика, заголовок, заголовок, географическое положение и лицензия.
Использование карты сайта не гарантирует, что ваши изображения будут проиндексированы Google, но это шаг в правильном направлении, особенно если у вас есть комплексная стратегия SEO.
Для углубленной оптимизации изображений для электронной коммерции вы можете ознакомиться с рекомендациями Google по публикации изображений, а в Google Webmaster Tools есть отличные предложения по правильному форматированию файлов Sitemap.
Оптимизация альтернативных тегов
Альтернативный текст — это письменная копия, которая появляется вместо изображения на веб-странице, если изображение не загружается на экран пользователя. Это помогает поисковым системам лучше сканировать и ранжировать ваш сайт.
Когда дело доходит до оптимизации изображений для электронной коммерции, вы всегда должны заполнять атрибут alt для каждого изображения продукта на вашем веб-сайте.
Несколько советов по альтернативному тексту:
- В достаточной степени описывайте свои изображения простым языком без наполнения ключевыми словами. Если вы закроете глаза и попросите кого-нибудь прочитать вам замещающий текст, он должен нарисовать достаточно точную версию изображения.
- Если у ваших продуктов есть номера моделей или серийные номера, используйте их в атрибутах alt.
- Избегайте наполнения ключевыми словами!
- Не добавляйте замещающий текст к «декоративным изображениям». Это такие вещи, как разделители страниц и фирменная графика (все, что делает ваш веб-сайт красивым, но не имеет никакого контекстуального значения или значения). В идеале, декоративные изображения должны быть включены в ваш код, а не добавляться как контент.
Хорошие alt-теги дают поисковым системам больше и лучшую информацию, поэтому ваш сайт электронной коммерции будет иметь более высокий рейтинг!
По возможности используйте белый фон для изображений продуктов.
Хотя это, безусловно, не самый творческий подход, использование белого фона обеспечивает согласованность в Интернете и является довольно стандартной процедурой по следующим причинам:
- Изображения с белым фоном сохраняют единообразие страниц коллекции;
- Это экономит время и деньги при редактировании;
- Такие торговые площадки, как Google Shopping и Amazon, требуют белого фона;
- Покупатели чувствуют себя более связанными с продуктами, потому что они находятся в фокусе изображений, т. е. ничто не отвлекает; а также
- Цвета выглядят более четкими на белом фоне, поскольку он отражает истинные цвета продукта.
Вы можете использовать программное обеспечение для редактирования изображений, такое как Adobe Photoshop, чтобы вручную заменить фон изображений вашего продукта на белый фон. Вот учебник YouTube, который показывает вам, как это сделать.
Не забывайте о миниатюрах изображений
Миниатюры важны для поиска, соответствующего видео-трафика и оптимизации канала YouTube. Интернет-магазины используют их вместо больших изображений, чтобы веб-страницы загружались быстрее, особенно на мобильных устройствах.
Ниже приведены несколько полезных советов по миниатюрам:
- Совместите миниатюры с намерением покупателя. Предположим, вы понимаете, что в ваших продуктах наиболее важно для потребителей. Вы должны усилить эти элементы в своих миниатюрах, чтобы сделать их мгновенно узнаваемыми, когда клиенты ищут в Интернете.
- Увеличьте размер миниатюры. Большинство покупателей, примерно 79%, совершают покупки с помощью мобильных устройств. Следовательно, миниатюры галереи занимают место на экране мобильного устройства, а это означает, что вы хотите максимально увеличить их размер и убедиться, что они занимают как можно больше разумного пространства дизайна.
- Предлагайте несколько ракурсов продукта. Подумайте, какой ракурс лучше всего наглядно демонстрирует, как носят или используют ваши продукты, и сфотографируйте их так, чтобы они соответствовали их предполагаемому использованию. Некоторые магазины электронной коммерции даже предоставляют видео для поддержки покупки сложных продуктов.
Добавьте структурированные данные к изображениям
Согласно Google, структурированные данные:
«Стандартный формат предоставления информации о странице и классификации содержимого страницы; например, на странице рецептов укажите ингредиенты, время и температуру приготовления, калорийность и т. д.».
Структурированные данные предоставляют поисковым системам дополнительную информацию об изображениях и повышают вероятность их появления в разделе «Изображения» результатов поиска. В случае SEO он помечает изображения определенными группами текста, которые помогают поисковым системам понимать контекст изображений и возвращать точные результаты поисковикам.
Структурированные данные могут включать заголовки изображений, подписи, описания продуктов, цену, доступность, бренд и другую информацию. Вы можете узнать больше о рекомендациях по структурированию данных в Google Search Central.
Кэшируйте контент вашего сайта

Кэширование контента изображений выходит за рамки оптимизации изображений и должно быть частью вашей общей стратегии веб-разработки и электронной коммерции. В контексте изображений, хотя это относится ко всему веб-контенту, это процесс хранения копий ваших изображений на дополнительных локальных или глобально распределенных серверах и в браузерах ваших пользователей.
Таким образом, эти изображения подаются напрямую с дополнительных серверов, а не с серверов вашего сайта.
Без кэширования всякий раз, когда посетитель заходит на страницу веб-сайта и нажимает на то же изображение, что и кто-то другой, он замедляет работу сервера, потому что делает тот же запрос, что и сотни других людей, которые хотят увидеть тот же продукт.
Кэширование решает эту проблему, сохраняя копию собранной веб-страницы и компонентов (мультимедиа и изображений) в разных местах, поэтому браузеру не нужно возвращаться на сервер каждый раз, когда новый посетитель просматривает те же файлы изображений.
Фактически, кэширование может загружать ваши веб-страницы в 10-100 раз быстрее!
Создайте оптимизированный веб-сайт

Адаптивный дизайн электронной коммерции
Хотя на реализацию уходит больше времени, одним из ключевых преимуществ адаптивного дизайна веб-сайта является то, что он имеет несколько фиксированных макетов, разработанных для определенных размеров экрана. Таким образом, вместо того, чтобы просто отображать большое изображение на устройстве, он оптимизирует изображения в зависимости от разрешения и размера экрана пользователя.
Основное различие между адаптивным дизайном и адаптивным дизайном заключается в том, что адаптивный дизайн меняет свой макет в зависимости от размера экрана устройства, тогда как адаптивный дизайн требует создания разных макетов веб-сайтов для каждого устройства.
Используйте JavaScript
Если адаптивный дизайн слишком дорог, используйте JavaScript (язык веб-программирования) в адаптивном дизайне веб-сайта, чтобы определить размеры экрана ваших пользователей.
Это гарантирует, что изображения, оптимизированные для мобильных устройств, отображаются при необходимости, а не просто отображаются большие изображения меньшего размера.
Самое замечательное в JavaScript то, что оптимизация изображений выполняется в режиме реального времени, когда пользователи изучают ваш интернет-магазин.
Ленивая загрузка
Ленивая загрузка, также называемая загрузкой по запросу, представляет собой метод оптимизации, используемый для онлайн-контента, при котором страницы загружаются постепенно по мере продвижения пользователей по сайту.
Таким образом, вместо того, чтобы загружать всю веб-страницу и рендерить ее за один раз, концепция ленивой загрузки помогает загрузить только необходимый раздел и откладывает остальные до тех пор, пока они не потребуются пользователю.
Это обеспечивает более плавный просмотр и более короткие страницы загрузки страниц. Это также улучшает пользовательский опыт.
Платформы электронной коммерции оптимизируют изображения?

Создатели веб-сайтов, такие как Shopify, Wix, Magento и другие, автоматически сжимают изображения; однако они не всегда обеспечивают необходимое изящество. Иногда сжатие может быть слишком агрессивным, что приводит к низкому качеству изображения.
Лучшим вариантом было бы изменить размер и оптимизировать изображения, используя их исходное высокое разрешение, а затем загрузить их на свой веб-сайт, или вы можете использовать сети доставки контента изображений (CDN).
Сети доставки контента — лучшие инструменты для оптимизации изображений, поскольку они специализируются на преобразовании, оптимизации и доставке изображений на устройства по всему миру.
Как работают CDN изображений?
Веб-серверы обычно расположены в одном месте; однако CDN состоят из глобально распределенных серверов, которые хранят контент веб-сайта и доставляют его пользователям. Итак, если пользователи в Лос-Анджелесе хотят получить доступ к вашему веб-сайту, но вы находитесь в Чикаго, они могут получить его с ближайшего сервера CDN.
Image CDNS оптимизирует изображения в режиме реального времени, делая их более подходящими для доставки. Это обеспечивает более быстрое время загрузки и лучший пользовательский интерфейс, что приводит к лучшему SEO.

Доверьте оптимизацию изображения экспертам
Хорошо подобранный образ жизни веб-сайта и изображения продуктов оставляют неизгладимое впечатление на ваших посетителей. Это подтверждает ваше конкурентное преимущество и убеждает посетителей веб-сайта, что ваши продукты стоит покупать.
Напомним: оптимизация изображений является важной частью SEO, которая предоставляет поисковым системам важную контекстную информацию и ускоряет время загрузки страницы, что повышает вовлеченность пользователей и рейтинг в поисковых системах.
Поэтому, если вы хотите, чтобы ваш магазин электронной коммерции имел наилучшие шансы на успех в Интернете, вам необходимо создавать высококачественные оптимизированные изображения. Наш краткий учебник по методам оптимизации изображений должен помочь вам начать работу.
В качестве альтернативы, если вам нужна помощь в захвате и улучшении страниц вашего веб-сайта электронной коммерции, вы попали в нужное место. Comrade Digital Marketing Agency может помочь вам создать онлайн-присутствие, которое принесет ощутимые результаты и увеличит повторные продажи.
