Оптимизация скорости Magento 2: простые и продвинутые способы
Опубликовано: 2021-01-08Оглавление
Вы знаете, скорость страницы сильно влияет на успех магазина, так как магазины с низкой производительностью обязательно будут иметь более низкие коэффициенты конверсии и в результате проиграют своим конкурентам. И поскольку мы регулярно проводим оптимизацию скорости для наших клиентов, мы считаем, что в нашей компетенции предоставить вам современные методы оптимизации скорости в Magento 2.
Оптимизация скорости и почему это сложно сделать правильно
Очевидно, что если бы оптимизация скорости на веб-сайтах Magento 2 сводилась к простой установке и включению расширений, у вас не было бы проблем с оптимизацией производительности. Это намного сложнее.
Много переменных
Вы должны учитывать различные переменные, связанные с измерением скорости страницы. Может случиться так, что скорость вашей страницы на самом деле фантастическая в идеальных условиях, то есть, если устройство пользователя способно отображать все, что вы ему бросаете. Или может случиться так, что скорость вашей страницы не так уж плоха, но воспринимаемая пользователем производительность ужасна из-за плохого кумулятивного смещения макета.
При оптимизации работы вашего магазина необходимо учитывать множество переменных, поэтому всегда следует сначала определять конкретные проблемы.
приоритет
И даже если вы проделали домашнюю работу и определили все текущие проблемы, которые в настоящее время есть в вашем магазине, все равно не стоит пытаться исправить их все. По нашему опыту, микрооптимизация почти ничего не делает для повышения производительности в реальном мире, и вам следует работать над оптимизацией только тех проблем, которые, по вашему мнению, являются основными препятствиями, мешающими вашему магазину добиться желаемого покупательского опыта.
Компромисс
Когда вы действительно вникаете в это, оптимизация скорости — это постоянный компромисс между функциональностью и производительностью — вам всегда нужно чем-то жертвовать, чтобы получить лучшую производительность. Иногда это заманчивая тема Magento, иногда это полезное расширение, которое снижает производительность вашего магазина.
Общие методы оптимизации
Эти общие методы оптимизации безболезненны и не требуют больших технических знаний для реализации.
1. Проверьте текущий хостинг и версию Magento.
Хостинг играет решающую роль в скорости веб-сайта, так как чем лучше тарифный план хостинга, тем более производительный ваш магазин может оставаться быстрым, несмотря на увеличение трафика или большие каталоги.
Еще более важно для сайта Magento иметь достойный хостинг, чтобы упростить его надежную и сложную структуру. Хотя для работы хостинга Magento требуется не менее 2 ГБ ОЗУ, подходящий план хостинга зависит от масштаба веб-сайта.
Таким образом, если ваш текущий веб-сайт Magento работает медленно и вы используете более дешевый хостинг, пришло время обновить его для значительного улучшения скорости.
>> Подробнее: 12 лучших хостинг-провайдеров Magento
2. Используйте сервис CDN

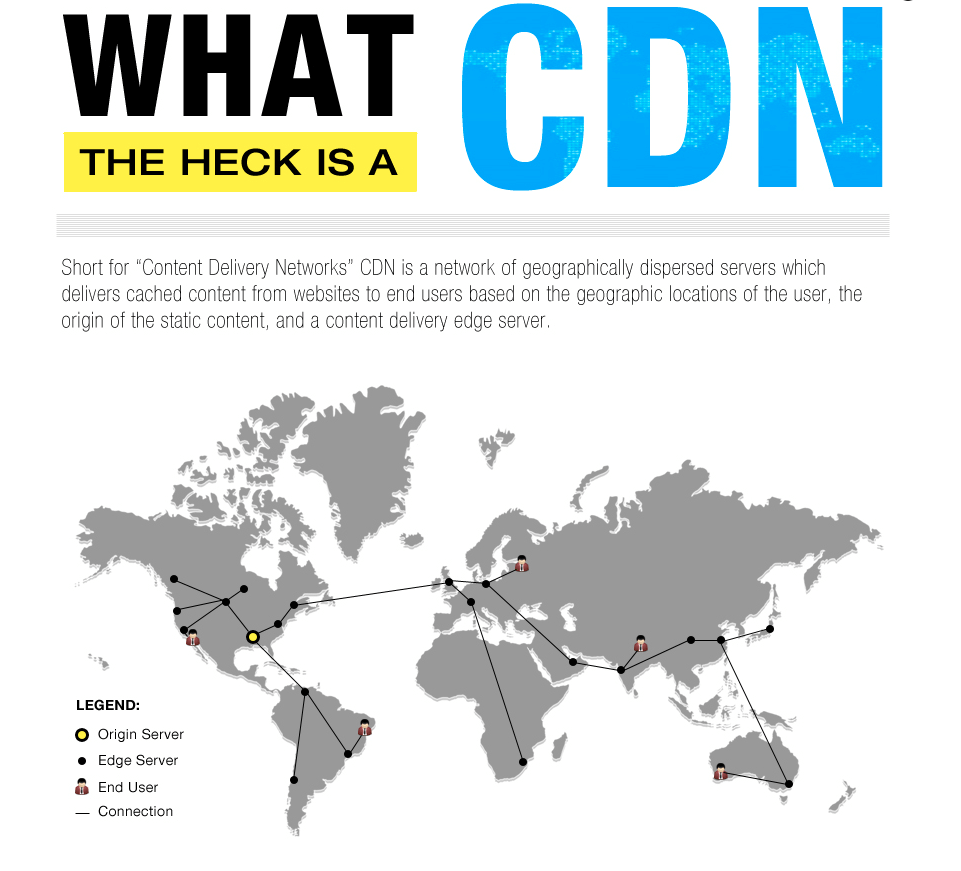
(Фото/WPbeginner.com)
В логистической цепочке поставки товары доставляются быстрее, если рядом с местом нахождения покупателя находится склад. Точно так же CDN (сеть доставки контента) помогает быстрее доставлять контент за счет кэширования контента на пограничном сервере рядом с географическим местоположением пользователей.
CDN лучше всего подходит для крупных магазинов с иностранными посетителями, а также для веб-сайтов с большим количеством динамического контента как на настольных компьютерах, так и на мобильных устройствах. По этим причинам он полностью подходит для многих сайтов Magento.
Хотя многие хостинг-провайдеры предлагают услуги CDN, вы также можете выбрать своих собственных провайдеров CDN, таких как Fastly или Stackpath. После настройки службы вам необходимо настроить CDN в вашем бэкэнде Magento, прежде чем вы увидите какие-либо изменения.
3. Ленивая загрузка изображений
Из всех типов ресурсов, запрашиваемых популярными веб-сайтами, изображения являются наиболее часто запрашиваемым типом ресурса, количество запросов которого в среднем составляет 35,6% (рабочий стол) от общего числа запросов, сделанных страницей. С точки зрения веса страницы ресурсы изображений в среднем занимают 46,6% медианного веса страницы, что делает их легко висящими плодами оптимизации скорости, которые дают впечатляющие результаты, если вы все делаете правильно.
Ленивая загрузка — это эффективный способ повысить производительность вашего магазина, поскольку он устраняет необходимость загружать все изображения одновременно. При ленивой загрузке изображения загружаются позже, когда они нужны пользователю, эффективно сокращая время, необходимое для загрузки страницы, без ущерба для пользовательского опыта.
В Magento 2 вы можете реализовать ленивую загрузку изображений на свой веб-сайт Magento с помощью таких расширений, как Lazy Loading для Magento 2. Есть еще несколько подобных расширений, которые доступны на торговой площадке Magento бесплатно.
4. Используйте WebP
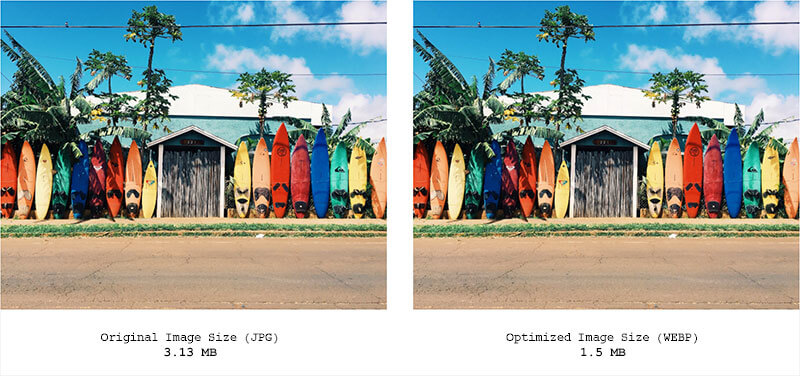
WebP, который часто сравнивают со швейцарским армейским ножом среди форматов изображений, представляет собой новый и гибкий формат изображений, который быстро набирает популярность и, как ожидается , заменит PNG, JPEG и GIF. По сравнению с изображениями PNG и JPG, изображения WebP обычно на 25–35 % меньше при почти нулевой потере качества изображения.

Поскольку это все еще относительно новый формат изображения, WebP по умолчанию не поддерживается в Magento 2, и вам потребуется установить сторонние расширения, такие как Magento 2 WebP Images Extension, чтобы включить автоматическое преобразование изображений в WebP.
5. Используйте легкие темы
Только по впечатлениям вы можете сказать, когда тяжелая тема значительно замедляет работу вашего магазина, а пользователи с медленным подключением к Интернету и / или устаревшими аппаратными возможностями будут только еще больше затронуты этим.
Чтобы обойти это, вам нужно выборочно выбирать темы Magento, уделяя больше внимания производительности. Тем не менее, мы понимаем, что трудно точно определить, действительно ли тема легкая, поэтому вам обычно следует проверить, кажется ли вам демо-версия темы быстрой, прочитать больше отзывов пользователей, и если вы хотите быть уверенным в используйте PageSpeed Insights, чтобы тщательно протестировать тему.
6. Отключить плоские каталоги
Раньше считалось, что включение каталога Flat было подходящим способом, если вы хотите сократить время, необходимое для выполнения SQL-запросов. Однако, начиная с Magento 2.1 и более поздних версий, это уже не лучшая практика, и вам следует воздерживаться от использования любого расширения, которое включает использование каталога Flat, поскольку известно, что эта функция вызывает снижение производительности и другие проблемы с индексацией.
Чтобы отключить плоские каталоги, убедитесь, что для параметра « Категория плоского каталога/Использовать продукт плоского каталога » установлено значение «Нет » в разделе «Магазины» > «Настройки» > «Конфигурация» > «Каталог».
7. Сократите ненужные сторонние расширения
Как всегда, установка сторонних расширений не всегда является хорошей идеей, а сторонние расширения могут вызвать еще больше проблем, если они загружены/приобретены из ненадежных источников. Чтобы устранить любые потенциальные проблемы, рекомендуется поддерживать необходимое количество расширений, регулярно обновлять их и загружать/покупать сторонние расширения только из надежных источников.
8. Отключите связывание Javascript
Javascript Bundling объединяет многие ваши файлы Javascript в пакет. В результате серверу нужно запрашивать меньше файлов Javascript, поэтому на это уходит меньше времени. Теоретически это должно помочь с производительностью.
Однако на самом деле базовый инструмент JS Bundling, встроенный в Magento, не совсем соответствует этим ожиданиям, но часто приводит к снижению скорости загрузки. Согласно тесту, проведенному участником обмена стеками Magento, среднее время загрузки его веб-страницы увеличивается с 5 до 15 секунд после включения JS Bundling.
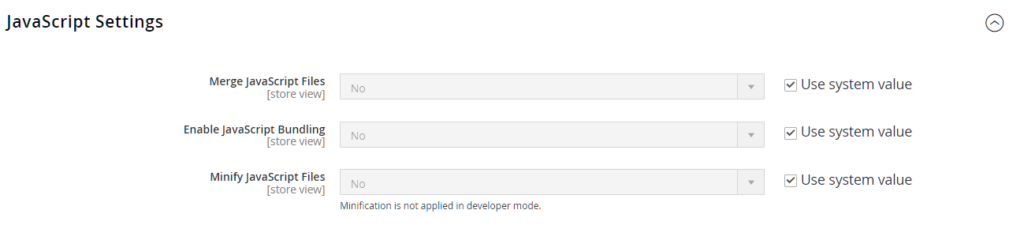
Сборка JS по умолчанию отключена. Однако вы можете проверить, был ли он включен ранее, и снова отключить его, перейдя к
Store >> Configuration >> Advanced >> Developer >> Настройки JavaScript и установите для параметра Enable JavaScript Bundling значение No .

9. Оптимизируйте журнал данных Magento
В файлах журнала вашего веб-сайта Magento перечислены все изменения, внесенные в базу данных. Со временем они могут накапливаться до нескольких ГБ, что снижает производительность вашего сайта.
Удаление старых больших журналов, которые больше не имеют отношения к текущей деятельности вашего сайта, является необходимым шагом для поддержания хорошей производительности скорости.
Кроме того, Magento автоматически и часто создает новые файлы журналов, поэтому удаление старых не должно вызвать у вас никаких проблем.
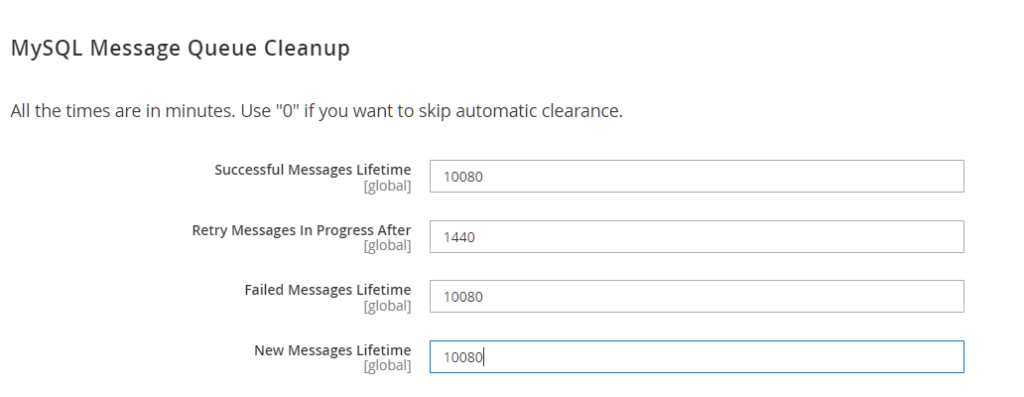
Для нетехнических продавцов вы можете перейти в Store >> Configuration >> Advanced >> MySQL Message Queue Cleanup .
Очистка автоматически удалит старые файлы журналов через определенное время.

Magento установил значения по умолчанию для этих атрибутов выше, но вы можете изменить их по своему усмотрению.

Немного более продвинутый
10. Используйте полностраничное кэширование Varnish
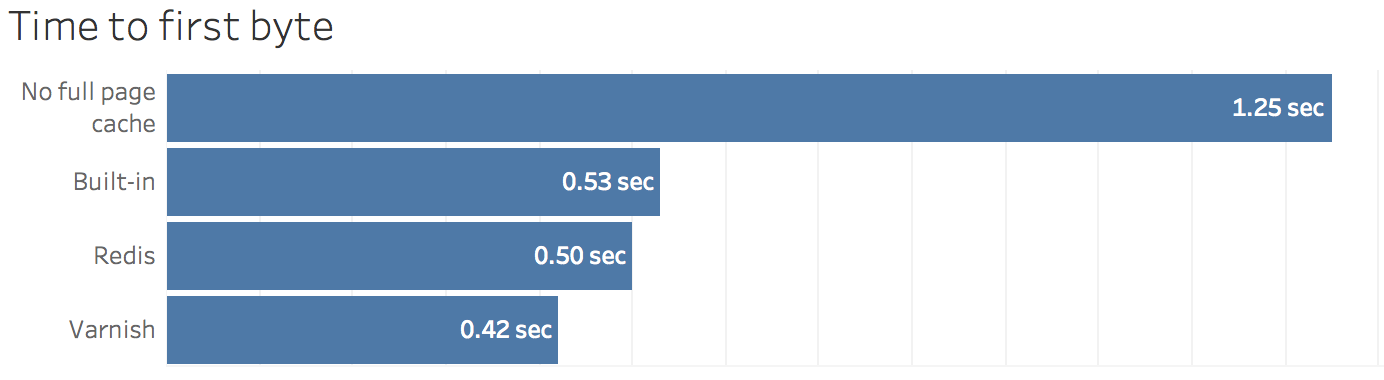
Varnish Cache — это ускоритель веб-приложений с открытым исходным кодом, который, в зависимости от вашей архитектуры, может ускорить доставку контента в 300–1000 раз. Вот почему сами Magento настоятельно рекомендуют Varnish, так как это гораздо лучший вариант, чем встроенное полностраничное кэширование. Кроме того, поскольку Varnish предназначен для ускорения HTTP-трафика, вы можете значительно снизить время отклика сервера и потребление пропускной способности сети при повторяющихся запросах.

Протестировано с помощью WebPageTest.org [Изображение предоставлено canonicalized.com]
Чтобы настроить и использовать Varnish, следуйте подробному пошаговому руководству, чтобы ваш веб-сайт на Magento 2 работал.
Работает на Varnish, Fastly помогает вам достичь большего за небольшие деньги
В частности, для Magento Commerce Cloud Fastly требуется для использования в тестовых и производственных средах. По сравнению с использованием только Varnish, это более многофункциональный подход, поскольку в дополнение к возможностям быстрого кэширования на базе Varnish он также предоставляет CDN и улучшения безопасности для вашего веб-сайта Magento 2 и облачной инфраструктуры.
Продавцы на Magento с открытым исходным кодом могут использовать Fastly, но вы все равно должны помнить, что, в отличие от Varnish, Fastly не является бесплатным решением и имеет плату, основанную на пропускной способности и использовании запросов в зависимости от региона.
Чтобы настроить Fastly, обратитесь к официальному руководству Magento DevDocs.
11. Настройте Memcached/Redis
Хорошо известно, что кэширование является эффективным решением для оптимизации скорости и значительного сокращения времени загрузки.
В то время как Varnish — это решение для кэширования для внешнего интерфейса, Memcached и Redis помогают с кэшированием для внутреннего интерфейса, что настоятельно рекомендуется для крупномасштабных веб-приложений с динамическими базами данных.
Redis более мощный и гибкий, чем Memcached, и он может делать все, что может Memcached. Таким образом, это более популярный выбор среди разработчиков. Однако Memcached проще в настройке и использовании, и в определенных случаях он может быть более выгодным, чем Redis.
Перед настройкой Memcached, Redis или обоих рекомендуется копнуть глубже, чтобы выяснить, что лучше всего подходит для среды вашего веб-сайта.
12. Перейти на HTTP/2
Выпущенный еще в феврале 2015 года, HTTP/2 представляет собой новое усовершенствование существующего протокола HTTP. В настоящее время он используется на 49,9% всех веб-сайтов, и с этого момента будет наблюдаться только большее распространение, тем более что тестирование показало, что HTTP/2 обеспечивает до 14% улучшение загрузки страниц и другие преимущества.
Например, в видеодемонстрации ниже вы можете увидеть, как HTTP/2 обеспечивает более высокую производительность при доведении до предела:
В этом видео каждое изображение разделено на 379 маленьких фрагментов, что требует 379 отдельных подключений к серверу. Это очень маловероятный сценарий, но он дает нам представление о том, как работает мультиплексирование HTTP/2 и как оно может повысить производительность по сравнению с HTTP/1.
Чтобы включить HTTP/2 для вашего веб-сайта Magento, вам необходимо настроить его либо через CDN (например, Fastly), либо через веб-серверы (Apache). Например, вот как это сделать в Apache и Nginx.
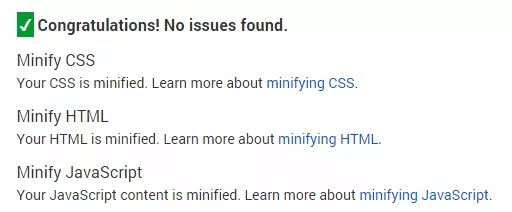
13. Минификация
Минификация, как следует из названия, — это метод минимизации кода вашей страницы. В процессе минимизации все ненужные части файлов HTML, JavaScript или CSS будут удалены, гарантируя, что ресурсы вашей страницы будут максимально скудными. В настоящее время минификация является стандартной практикой, и каждый веб-сайт должен применять ее в своей инфраструктуре, поскольку по сути это бесплатное повышение производительности.

Чтобы включить минимизацию для вашего веб-сайта Magento, вы можете использовать либо готовые расширения, такие как Minify HTML CSS JS, либо включить минимизацию CSS и JavaScript непосредственно через серверную часть Magento. При использовании последнего метода вам необходимо:
- Установите ваш магазин Magento 2 в производственный режим
- Затем перейдите в «Магазины» > «Конфигурация» > «Дополнительно» > «Разработчик».
- Установите для параметра «Минимизировать HTML/Минимизировать файлы CSS/Минимизировать файлы JavaScript» значение « Да ».
- Не забудьте очистить кеш после этого через System > Cache Management.
14. Работайте без головы с витриной магазина PWA
Поскольку большинство веб-сайтов Magento, которые у нас есть сейчас, по-прежнему основаны на традиционной архитектуре, вы в большей степени ограничены используемой инфраструктурой, поскольку традиционная архитектура сама по себе жесткая, консервативная и склонна к замедлению с течением времени. Безголовая архитектура более или менее решает эту проблему, поскольку это подход, направленный на повышение гибкости, масштабируемости и повышение производительности витрин.
Вот почему вы видите, что бренды выбирают витрины PWA (то есть безголовые витрины) как способ повысить производительность, и это действительно спящий человек, который получит все большее признание в ближайшем будущем.

Поскольку переход на безголовый часто требует серьезных изменений инфраструктуры вашего веб-сайта, мы предлагаем вам полагаться только на надежного поставщика решений Magento PWA, который выполнит весь процесс за вас.
Рекомендуемая литература: Преимущества PWA для вашего бизнеса
15. Удалите неиспользуемые шрифты
Обычно вы пробуете разные шрифты, прежде чем решить, какие из них лучше всего смотрятся на вашем веб-сайте, а затем забудьте о них. Однако эти шрифты по-прежнему добавляются в ваш «default_head_blocks.xml» и все еще загружаются.
Если вы хотите оптимизировать скорость своего сайта на Magento, необходимо удалить все неиспользуемые шрифты.
Точно так же, если вы используете пользовательский шрифт, вы должны удалить другие шрифты по умолчанию из вашей темы (например, Open Sans, Helvetica и т. д.).
Вы можете исправить это, переопределив _typography.less в своей теме.
Просто переместите
/vendor/magento/theme-frontend-blank/web/css/source/_typography.less
К
/app/design/frontend/Vendor/Theme/web/css/source/_typography.less
Затем удалите все ненужные шрифты в новых файлах _typography.less.
Кроме того, вам нужно будет удалить шрифты в файле default_head_blocks.xml, чтобы он больше не загружался.
<голова> ... <удалить src="шрифты/helvetica/regular/helvetica-400.woff2"/> <удалить src="шрифты/helvetica/bold/helvetica-700.woff2"/> ...
16. Используйте расширенную связку Javascript
На шаге 8 мы предлагаем отключить встроенную в Magento JS-связку из-за ее недостаточной эффективности. Тем не менее, JS Bundling по-прежнему является эффективной практикой для достижения лучшей скорости Magento 2, если вы знаете, как его настроить.
Но сначала давайте поговорим о том, чем стандартная комплектация Magento JS отличается от расширенной:
Для базового пакета JS Magento вы можете объединить или объединить все файлы JS только в один большой пакет. В результате, когда требуется страница, браузер должен загрузить этот большой тяжелый пакет JS, что неизбежно увеличивает время загрузки.
Между тем, с расширенным пакетом JS вы можете настроить свои собственные пакеты, чтобы браузеру нужно было загружать только пакет, соответствующий содержимому каждой страницы. Поскольку эти пакеты меньше и легче, они не вызовут дополнительных проблем со скоростью.
Гибко вы можете создавать пакеты для каждого типа страницы или для разных целей.
Например, настройте один пакет для страниц категорий, а другой — для страниц оформления заказа.
Что касается подробных инструкций, вы можете положиться на официальное руководство Magento для расширенного пакета JS.
17. Используйте отложенную загрузку JS
Когда браузер загружает страницу, он загружает все файлы Javascript, HTML и CSS страницы, расположенные сверху вниз. Файлы Javascript, которые часто находятся сверху, загружаются первыми. После загрузки Javascript браузер продолжает отображать файлы HTML и CSS.
Однако Javascript — более сложный язык, загрузка которого обычно занимает больше времени, чем HTML. Таким образом, чтобы оптимизировать скорость для Magento 2, рекомендуется переместить Javascript в конец, чтобы он загружался только после рендеринга файлов HTML и CSS.
Вы можете сделать это, следуя официальному руководству Magento или используя расширение JS defer для Magento 2.
18. Включить критический путь CSS
Кодировщики обычно хранят CSS во внешнем файле. Однако, согласно Magento, все стили CSS из внешних источников будут блокировать рендеринг. Другими словами, ваша страница не будет ничего отображать, если все эти файлы не загружены.
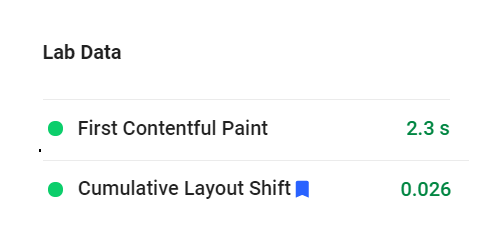
В результате это увеличивает метрику First Meaningful Paint в анализе скорости страницы Google и замедляет загрузку страницы.
Критический путь CSS позволяет выбирать критический CSS, откладывая все второстепенные стили. Эти важные стили CSS затем минимизируются и собираются в <head> .
Таким образом, это помогает сократить время, необходимое для отображения страницы в первый раз. Magento столкнулся с падением первой осмысленной отрисовки с 3,5 до 2,3 с, включив эту функцию, и вы можете понять, как они это делают, следуя их руководству по критическому пути CSS.
19. Убедитесь, что он находится в рабочем режиме
Magento имеет три режима работы: режим по умолчанию, режим разработчика и рабочий режим.
Рабочий режим, который оптимизирован для производительности за счет полного кэширования страниц, пакетов JS и многого другого, лучше всего рекомендуется для всех активных сайтов Magento. Это более быстрый режим Magento, который на 20-30% быстрее, чем режим разработчика.
Проверьте текущий режим, выполнив команду:
bin/magento развернуть: режим: показать
Вы получите такое сообщение:
Текущий режим приложения: {mode}. (Примечание: переменные среды могут переопределить это значение.)
Если текущий режим не является производственным, вы можете перейти в производственный режим, выполнив команду:
bin/magento deploy:mode:set {mode} [-s|--skip-compilation]Вывод
Со всеми этими методами вы теперь можете работать над тем, чтобы сделать свой Magento быстрее и, таким образом, получить лучшее конкурентное преимущество перед конкурентами. Тем не менее, вы должны отметить, что оптимизация производительности не всегда стоит идти до конца, поскольку микрооптимизация в большинстве случаев является напрасной тратой усилий и остается незаметной в реальном использовании. По нашему опыту, лучшая стратегия заключается в том, чтобы сначала определить значимые проблемы и сосредоточиться только на них, пока не будут получены желаемые результаты.
Для продавцов Magento, которые борются с производительностью, здесь, в SimiCart, мы предлагаем широкий спектр услуг, включая оптимизацию скорости для вашего бизнеса. Начните изучать варианты прямо сейчас и добейтесь лучшей в отрасли производительности магазина.
