Умный UX и UI для электронной коммерции
Опубликовано: 2019-08-20Как выглядят умные UX и UI для электронной коммерции в 2019 году? Узнайте этот гостевой пост от Джейка Ройда, директора по маркетингу Red Stag Fulfillment.
Когда дело доходит до пользовательского опыта (UX) и дизайна пользовательского интерфейса (UI), существуют разные мнения и ожидания для всех онлайн-компаний. Но как обстоят дела с сайтами электронной коммерции? Чего пользователи ожидают от вашего UX и UI для электронной коммерции в 2019 году? Что следует учитывать при создании или редизайне сайта?
Это несколько больших вопросов с широким спектром возможных ответов, основанных на вашей отрасли, клиентах, конкретных продуктах и личных предпочтениях. Вы можете наслаждаться гамбургер-меню или ненавидеть их, потому что они скрывают слишком много навигации за кликом. Некоторым из нас нравятся высококонтрастные фоны, но они могут противоречить цветам и узорам ваших последних коллекций.
Таким образом, глубокое погружение в пользовательский опыт (UX) и пользовательский интерфейс (UI) для электронной коммерции будет сложным. В этом сообщении блога мы покажем вам некоторые из наиболее важных тенденций и аспектов UX и UI для электронной коммерции на 2019 год, чтобы вы могли понять это на уровне общей картины и не беспокоиться о том, чтобы избегать ваших любимых цветов. .
Для начала разберемся, как все связано.
UX и UI для электронной коммерции: целостный опыт
Когда мы начинаем думать о пользовательском опыте, это обычно связано с нашей работой. Дизайнеры будут думать о том, как пользователь перемещается по сайту и использует его элементы. Маркетологи часто думают о пути, который люди проходят, чтобы попасть на страницу. Продажи будут сосредоточены на том, как пользователь может пройти путь покупателя, чтобы совершить покупку.
Все эти и многие другие вещи включены в UX. Для компаний, занимающихся электронной коммерцией, это еще более важно помнить, потому что весь опыт связан с вашим магазином. Владельцы электронной коммерции и витрины магазинов должны понимать, что знакомство пользователей с вашим брендом начинается, когда они впервые узнают о вас (социальные сети, поиск и реклама — вот ваши важные дела), и следует за ними до оформления заказа и любых последующих действий после покупки.
Это автоматическое электронное письмо, которое вы отправляете, благодарит кого-то за покупку и обеспечивает отслеживание его заказа, является частью UX электронной коммерции. Если вы сделаете дополнительный шаг, чтобы укрепить свой бренд, используя тот же тон голоса, а также цвета и изображения, это окажет положительное влияние на то, как они вас запомнят.
Поставьте себя на место нового клиента. Отслеживайте каждый шаг, который они предпринимают, чтобы найти вас и купить у вас, а затем получить от вас товар и принять решение оставить его себе или отправить обратно. Каждая точка взаимодействия на пути клиента является частью UX электронной коммерции, который вы создаете. Все, что клиенту не нравится или может показаться запутанным, нужно изменить.
Конкретные элементы UX и UI для электронной коммерции, которые следует учитывать
Применяя целостный подход, мы должны рассмотреть несколько конкретных элементов, которые предназначены для того, чтобы ваша аудитория была счастлива, независимо от того, на каком этапе пути они находятся. Ваш UX и UI для электронной коммерции не могут мешать, поэтому, когда это возможно, должна быть преемственность и перспектива. Мы определили несколько элементов, которые могут помочь вашей аудитории найти вас и купить у вас.
Поддержка голосового (и любого другого) поиска
Мир построен на поиске. Если вы не продаете только один продукт, вполне вероятно, что ваш мир электронной коммерции тоже построен на поиске. Любите вы это или ненавидите, во многих случаях клиентам придется искать вас, чтобы найти вас, и вы часто будете получать столько же людей, которые ищут ваше имя из-за рекламной кампании, чем тех, кто просто нажимает на объявление.
Таким образом, поиск может быть либо благом для вашего бизнеса, либо, если вы не уделяете ему должного внимания, большой проблемой. Давайте поднимем вам настроение, рассмотрев несколько основных элементов, которые ваш веб-сайт должен поддерживать, чтобы охватить как можно больше поискового пространства.
- Голос : это последняя тенденция поиска, которая набирает обороты благодаря виртуальным помощникам. Люди будут говорить по телефону, чтобы найти вас, а это значит, что ваш сайт должен быть построен на том, как люди говорят. Ответ на вопросы так, как их задает клиент, или создание целевых страниц на основе того, как люди говорят о вашей компании, является большим преимуществом. Поддержка прямого поиска также становится немного проще благодаря таким инструментам, как Google Cloud Speech-to-Text API.
- Картинки. Популярность поиска изображений несколько растет, и это разумная игра, если вы пользуетесь такими платформами, как Instagram. Когда у вас очень наглядные инструменты и продукты или вы пытаетесь выделиться, поиск по изображениям может помочь вам произвести наибольшее впечатление. Визуальный поиск также отлично подходит для поиска людей, которые будут делать витрины или хотят получить определенный вид. У Google есть собственный поисковый API, который может помочь с поиском различных структурированных и неструктурированных данных на вашем сайте. Что нам больше всего нравится в нем для изображений, так это то, что он поддерживает доминирующий цвет, позволяя поиску возвращать изображения определенного доминирующего цвета. Объедините это с нашим следующим элементом, и вы превратите свой каталог во что-то легкодоступное для поиска.
- Фильтры . По мере роста интернет-магазинов становится все труднее найти иголку в стоге сена. Фильтры — отличный способ помочь клиентам сделать это, особенно если они не уверены на 100% в том, чего хотят. Фильтры могут помочь им увидеть, что находится в их ценовом диапазоне, выборе стиля, популярности и многом другом — плюс вы можете создавать собственные теги для стилей или чего-либо еще, что вы хотите добавить еще один уникальный и личный фильтр. Это замечательный инструмент в сочетании с визуальным поиском, позволяющий людям искать подходящие элементы. Это невероятно популярно в одежде, поскольку тот, кто нашел идеальный верх, может подобрать его к шляпе или низу определенного цвета, чтобы завершить образ.
- Автозаполнение: я могу знать ваш бренд, но маловероятно, что я знаю точное название ваших продуктов. Тем не менее, у меня может быть общее представление об этом. Функции автозаполнения или предложения по выбору помогают мне, предоставляя мне автоматически заполняемый список элементов, которые мне могут понадобиться. Это поможет мне быстрее перейти к продукту, и вы можете включить изображения в эти предварительно заполненные результаты, чтобы убедить меня щелкнуть.
Эти четыре аспекта поиска касаются UX электронной коммерции. Вы делаете это проще, поддерживая то, что клиент хочет сделать.

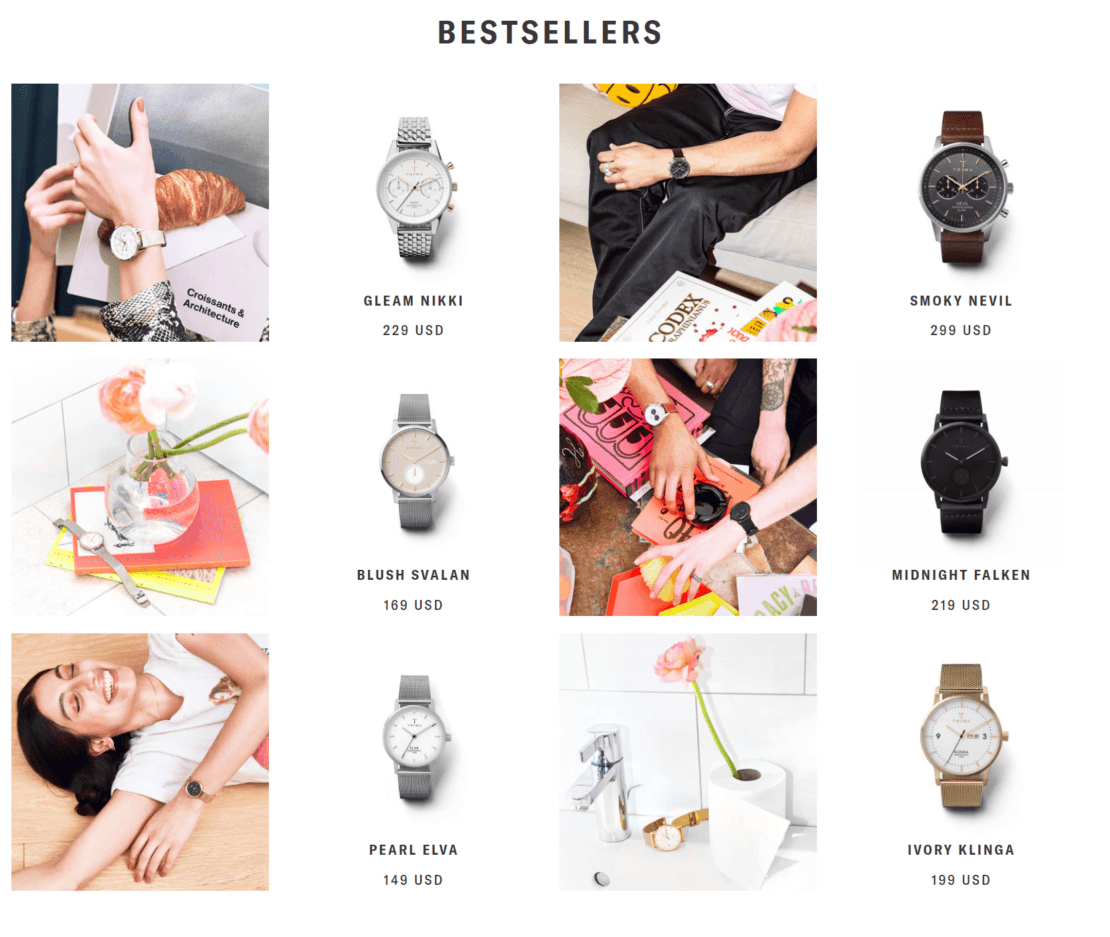
Triwa Watches добавляет домашнюю страницу, которая легко попадает в привлекательный список бестселлеров, который мы нашли с помощью поиска по фотографиям.
Сторона пользовательского интерфейса заключается в том, как сделать эти элементы визуально привлекательными и интересными, не мешая при этом. Icons8 имеет феноменальный взгляд на минимализм в 2019 году, который можно напрямую применить к вашему поиску и работе с сайтом.

Поддержание достоверности информации на сайте
Точность контента сайта является ключевым фактором для электронной коммерции — ваш сайт должен быть точным, иначе вы рискуете потерять продажи и разочаровать клиентов.
Согласно исследованию 2018 года, когда потребитель в США сталкивается в Интернете с товаром, которого нет в наличии:
- 15% идут покупать что-то в другом магазине
- 60% покупают заменитель в том же магазине (чуть больше половины здесь будут придерживаться той же марки)
- 10% идут в розничный магазин, чтобы найти продукт
- 15% отменяют или откладывают покупку
Архитектура вашего веб-сайта нуждается в помощи для поддержки различных элементов, которые вы должны отслеживать для своего магазина и склада. Существует множество инструментов электронной коммерции, которые помогут, будь то небольшие системы управления складом или целые платформы, такие как Shopify. Если вы передаете свое выполнение 3PL, убедитесь, что у них есть необходимая поддержка платформы.
Полностью просмотрите свой процесс и точно определите, что нужно клиенту и где он может столкнуться с ошибками. Итак, найдите способ отслеживать и отображать свой текущий запас, варианты доставки и даты, затраты, такие как налоги, и любой другой элемент, который может повлиять на быстрое размещение и выполнение заказа.
Продемонстрируйте это всеми возможными способами, чтобы у клиентов не было никаких сюрпризов. Если ваш сайт поддерживает чат-ботов, они могут быть идеальным местом для предоставления клиентам самой актуальной информации, такой как доставка, а также таблицы размеров и варианты цвета.
Минимум лишнего, подчеркнем важное
Избавьтесь от лишних элементов, которые не нужны, например, от скрытия товаров, которых нет в наличии, или отодвигания несезонных товаров. Расставьте приоритеты в том, что нужно клиентам и что они используют — такие вещи, как таблицы размеров, варианты цвета и отзывы клиентов — на каждой странице, которую вы можете.

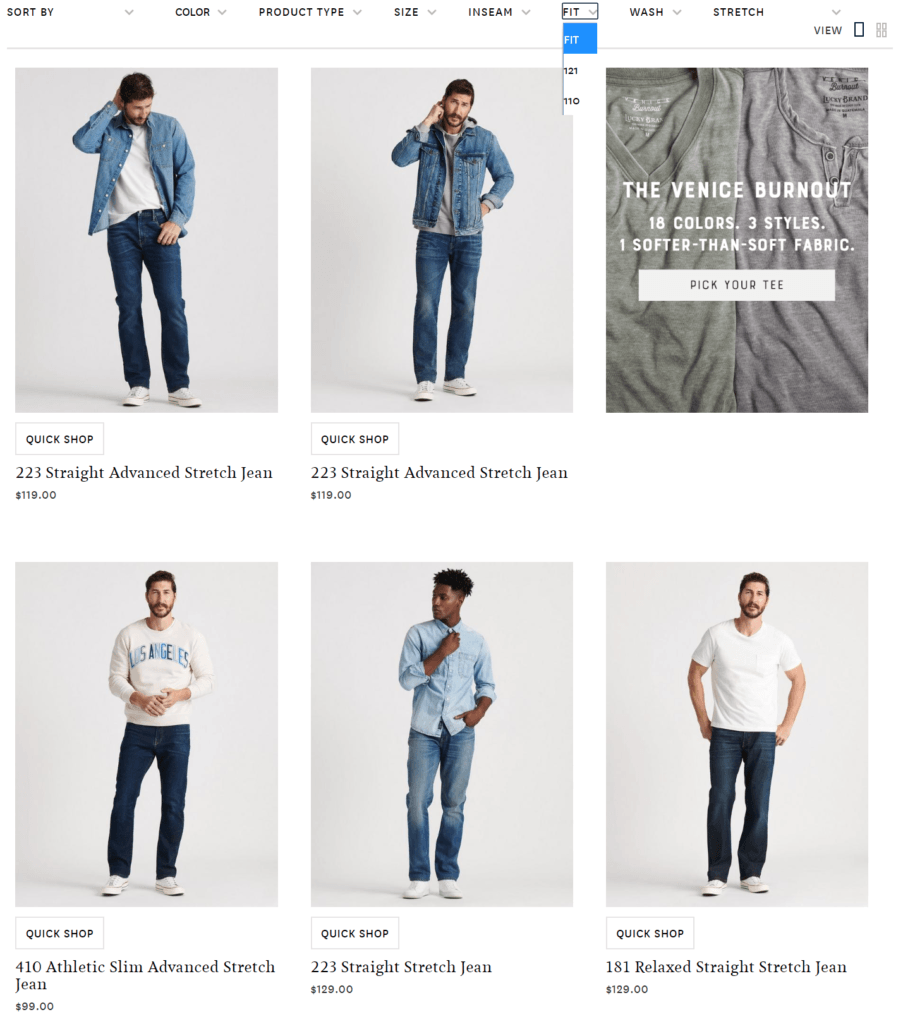
Вы тоже почешите затылок, если еще не знаете, что такое посадка «121».
Если есть часть информации, которая может привести к возврату, если она неверна, например, размер одежды, вы должны сделать так, чтобы ее было как можно проще найти. Это ограничит эти непредвиденные затраты на возврат и замену.
Уделите внимание популярным элементам, как продуктам, так и контенту, например изображениям, чтобы покупатели были вовлечены и перемещались по вашему сайту. Если у вас есть звездные фотографии на каждой странице, у кого-то будет возможность продолжить покупки, если он попадет на страницу с продуктом, против которого он решил отказаться.
Используйте визуальные эффекты, потому что они помогают рассказать вашу историю и увеличить ваши продажи. Например, одно исследование показало, что пользователи Pinterest на 79% чаще покупают продукт, который они увидели закрепленным. Другие исследования, посвященные общей онлайн-аудитории, показали, что 96% потребителей говорят, что онлайн-видео помогают принять решение о покупке, а 73% с большей вероятностью купят продукт с поясняющим видео.
После того, как вы поможете им кликнуть, сосредоточьтесь на том, что важно для процесса оформления заказа. Уделите много времени просмотру своей корзины и всех шагов, необходимых для ее использования, устранению неполадок и совершению покупки.
Касса не может испортить впечатления.
Итак, держите его быстро, легко и просто. Не запрашивайте больше информации или сведений об учетной записи, чем вам нужно. Это поможет вам защитить свой бизнес, вызывая доверие — некоторые пользователи отказываются от корзины, когда они больше не доверяют сайту, который кажется слишком жадным. Простая и интуитивно понятная навигация распространяется на весь процесс, включая оформление заказа. Если вы используете регулярный платеж или подписку, это становится более важным, поскольку вы защищаете долгосрочные инвестиции с каждым клиентом.
Итак, вырежьте все, что не нужно, чтобы люди завершили эту продажу и достигли своих целей!
Персонализируйте, когда это возможно
Давайте закончим элементом, который зависит от вашего бюджета и программного обеспечения: персонализацией веб-сайта. Вы хотите создать что-то для каждого человека, чтобы помочь им, основываясь на том, как они перемещаются по вашему сайту. Существует множество небольших элементов, которые вы можете использовать на основе того, что сделали другие люди, или вы можете пройти полный путь создания пользовательского контента для людей на основе их учетных записей пользователей.
Персонализируйте, где вы можете, даже если это просто рекомендации продуктов, основанные на текущем просмотре или выделении ваших самых покупаемых продуктов. Хорошая новость в том, что это доступно, а хорошая новость в том, что это увеличивает продажи!

И последнее замечание по пользовательскому интерфейсу о проблемах с персонализацией: иногда вам нужно выходить за рамки, чтобы быть личным. В частности, здесь мы думаем о возможности работать одинаково на нескольких устройствах. Создать независимость от устройств сложно, но отдача может быть существенной. Когда кто-то получает то, что ему нужно, на свой телефон после нажатия на публикацию в Instagram и покупки, а затем возвращается через рабочий стол для поддержки или отслеживания заказа, они хотят, чтобы все выглядело и чувствовалось одинаково.
Все больше людей просматривают сайты на смартфонах, чем когда-либо прежде, и создание для этого размера экрана, а не для конкретной платформы, имеет важное значение. В этом дизайне также есть элемент доступности, который гарантирует, что все ваши клиенты могут использовать ваш сайт.
С точки зрения дизайна пользовательского интерфейса это означает:
- Инструменты поддержки, позволяющие читать ваш сайт вслух
- Добавить подписи
- Упрощение навигации
- Сделайте визуальные подсказки большими и четкими
- Используйте цветовые комбинации, которые всем легко прочитать или увидеть
- Представляйте один и тот же контент несколькими способами
Если вам нужна дополнительная поддержка, посетите страницу W3C, посвященную доступности, особенно ее оценочную поддержку.
Доступность — прекрасное место для завершения, потому что она оставляет нас с правильным настроением. Ваш UX и UI для электронной коммерции кажутся коммерческими элементами, но на самом деле они предназначены для общения с вашей аудиторией. Свяжитесь с ними так, как им это нужно, и сделайте их работу (покупку) максимально простой.
Когда вы проектируете с учетом этих элементов UX и UI для электронной коммерции, это значительно повысит ваш сайт и ваши продажи.
Джейк Рёуд — директор по маркетингу Red Stag Fulfillment, склада электронной коммерции, созданного на основе электронной коммерции. Имеет многолетний опыт работы в сфере электронной коммерции и развития бизнеса. В свободное время Джейк любит читать о бизнесе и делиться своим опытом с другими.
