Карта сайта: важность и как ее создать в Magento 2
Опубликовано: 2020-05-22Файлы Sitemap — это структурированные списки всех URL-адресов вашего сайта со списком их параметров. Основная функция карты сайта — облегчить поисковым системам понимание и индексацию содержимого вашего сайта. Карта сайта веб-сайта также является полезным инструментом, если вы хотите убедиться, что робот Googlebot может видеть весь контент, который есть на вашем веб-сайте. К счастью, большинство систем CMS позволяют владельцам сайтов создавать собственные.
Существует до шести различных типов карт сайта, но наиболее часто используются HTML и XML. В этой статье мы укажем на их важность и на то, как их создать в Magento 2.
Последнее обновление: мы только что выпустили версию 2.0 многоцелевой темы Claue Magento 2 с множеством улучшений производительности и эксклюзивных функций. Проверьте эту тему сейчас: Claue Magento Theme 2. 0

Живая демонстрация
Claue — Clean, Minimal Magento 2&1 Theme — отличный шаблон для современного и чистого магазина электронной коммерции с более чем 40 макетами домашней страницы и множеством вариантов для магазина, блога, портфолио, макетов локатора магазинов и других полезных страниц. Claue версии 2.0 поставляется с множеством эксклюзивных функций, включая:
- На основе темы Luma.
- Соответствует всем стандартам темы Magento
- Значительное улучшение производительности
- Совместим с большинством сторонних расширений.
- Полностью совместим с Magento 2.4.x
Эта вторая расширенная версия полностью отличается от предыдущей. Таким образом, если вы используете Claue версии 1 и хотите обновиться до Claue версии 2, вы можете только перестроить новый веб-сайт, а не обновлять старую версию. Теперь вернемся к основной теме.
HTML-карта сайта

Проще говоря, карта сайта в формате HTML — это набросок текстовой версии навигации по сайту на одной странице. Этот тип карты сайта необходим для любого веб-сайта, будь то электронная коммерция, некоммерческая организация, блог или развлекательный веб-сайт. Карта сайта в формате HTML выполняет важную функцию, облегчая некоторым пользователям навигацию по веб-сайту, поскольку все ресурсы, которые им могут понадобиться, быстро доступны.
Важность HTML-карты сайта
Наибольшее преимущество HTML-карты сайта заключается в том, что это отличный способ получить четкое представление о веб-сайте и всех его страницах. Это делает карту сайта надежным инструментом навигации. Он также доступен в любое время в нижнем колонтитуле сайта. В большинстве случаев правильная карта сайта в формате HTML улучшит взаимодействие с пользователем. И, таким образом, это влияет на рейтинг вашего сайта.
Кроме того, этот тип карты сайта полезен для продвижения вашего присутствия в Интернете. Потому что страницу будут читать поисковые системы, чтобы понять и проиндексировать ваш сайт среди других. Поисковая оптимизация особенно полезна для веб-сайтов с динамическим контентом. Особенно, когда информация на сайте новая и на нее не так много ссылок. Или когда некоторые статьи содержат много контента, но не имеют правильных ссылок.
XML-карта сайта
Карта сайта XML — это текстовый файл, используемый для детализации всех URL-адресов на веб-сайте. Он может включать дополнительные данные о каждом URL-адресе, в том числе информацию о его последнем обновлении, уровне приоритета, средней частоте изменений, связи URL-адресов с остальной частью сайта и наличии других версий того же URL-адреса в других местах. языки. Согласно документации Google, XML-карты сайта полезны для веб-сайтов с большим архивом или большим объемом медиа-контента, хотя, по нашему мнению, даже если ваш интернет-магазин не соответствует этим характеристикам, он все равно получит большую пользу от наличия карты сайта.

Формат протокола карты сайта содержит теги XML и должен:
- Начните с открывающего тега <urlset> и закончите закрывающим тегом </urlset>.
- Включите запись <url> для URL-адресов в качестве родительского тега XML.
- Укажите пространство имен (стандарт протокола) внутри тега <urlset>.
- Включите дочернюю запись <loc> для родительских тегов <url>.
Другие теги являются необязательными, и их поддержка может варьироваться в зависимости от поисковой системы. Итак, прежде чем включать любой из этих необязательных тегов, ознакомьтесь с документацией для каждой поисковой системы.
Почему карты сайта в формате XML важны?
Создание карты сайта особенно полезно для SEO. Карта сайта XML предназначена для поисковых роботов, а обновленный файл XML можно использовать для проверки связи поисковых систем, предупреждая их об изменениях и обновлениях. XML-документ позволяет поисковым системам узнать, что есть свежий новый контент. Наличие хорошо построенной XML-карты сайта существенно увеличивает ваши шансы на сканирование ваших веб-страниц. Он также индексируется поисковыми системами, особенно если навигационная система веб-сайта не работает должным образом. Или общая стратегия внутренних ссылок не дает ссылок на все ваши страницы.
Если ваш веб-сайт является международным или одна и та же страница переведена на разные языки, XML-карту сайта можно использовать с целью сортировки контента для поисковых систем. Карта сайта сможет сигнализировать сканерам о том, что страница имеет несколько версий. И они будут использовать эту информацию, чтобы убедиться, что пользователям будет предоставлена правильная версия веб-сайта в зависимости от их языка или местоположения.
В чем разница между картой сайта HTML и XML?
Поскольку статья посвящена двум картам сайта, важно четко понимать разницу между ними обоими. Итак, этот абзац посвящен сравнению HTML-карты сайта и XML-карты сайта.
Карты сайта в формате HTML и XML имеют различное применение и ценность для поисковой оптимизации. Основное различие между картами сайта в формате HTML и XML заключается в том, что карты сайта в формате HTML написаны в первую очередь для пользователей и больше всего необходимы для того, чтобы помочь им получить полное представление о веб-сайте. А XML-карты сайта пишутся в первую очередь для поисковых систем.

Карта сайта в формате HTML — это скорее общий обзор веб-сайта, страниц и информации. Они могут быть полезны пользователю. Хотя он используется в основном посетителями веб-сайта, он также может помочь в ранжировании поисковой системы.
Короче говоря, XML в первую очередь создан для облегчения работы поисковых систем, предоставляя им всю необходимую информацию о структуре веб-сайта.
Как создать карту сайта в Magento 2
Чтобы создать карту сайта в Magento 2, вам необходимо пройти следующий процесс:
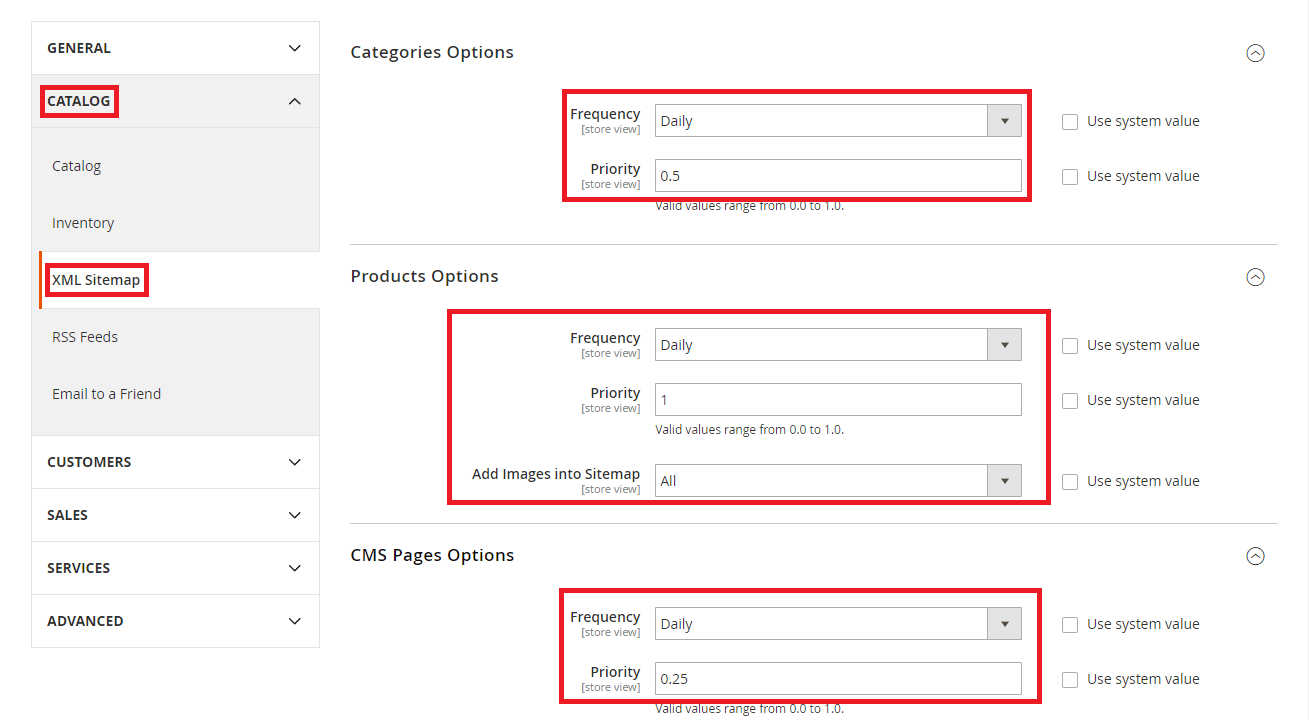
Шаг 1 : Войдите в свою учетную запись администратора и перейдите в «Магазины» → «Настройки» → «Конфигурация» → «Каталог» → «Карта сайта XML» . Отредактируйте необходимые настройки для параметров категорий , параметров продукта и параметров страниц CMS :

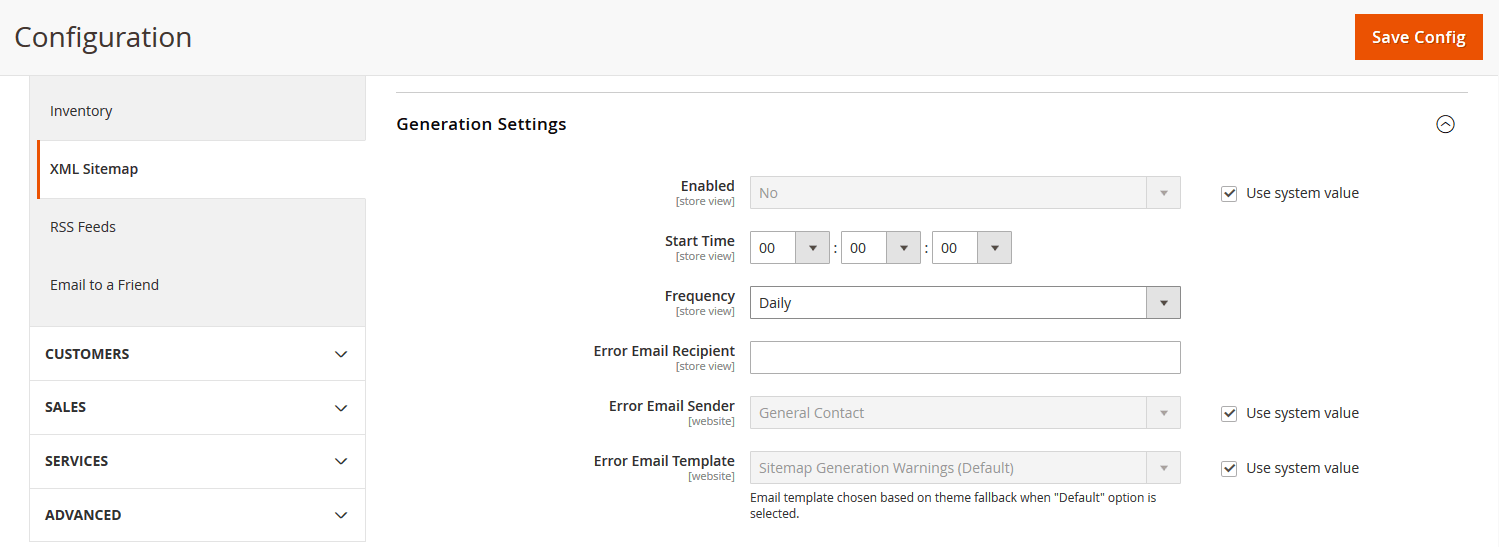
Шаг 2. Откройте настройки генерации , измените их статус на « Включено », выберите « Время начала» , с которого поисковые системы будут сканировать ваши страницы, выберите частоту сканирования , введите « Получатель электронной почты с ошибкой » и « Отправитель электронной почты с ошибкой» . В поле Шаблон сообщения об ошибке можно оставить значение по умолчанию:

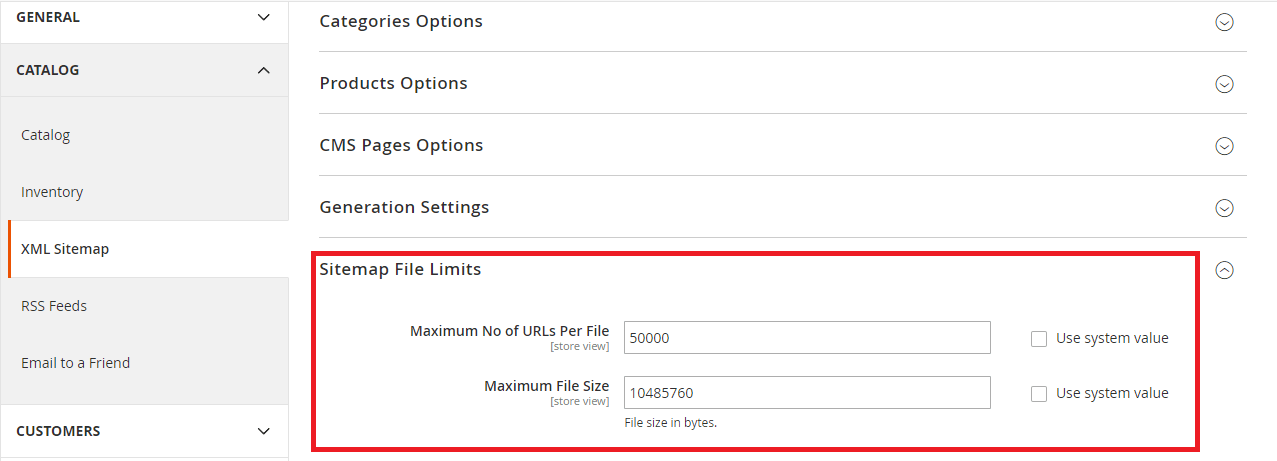
Шаг 3. Укажите максимальное количество URL-адресов в файле и максимальный размер файла в разделе « Ограничения файлов Sitemap» :

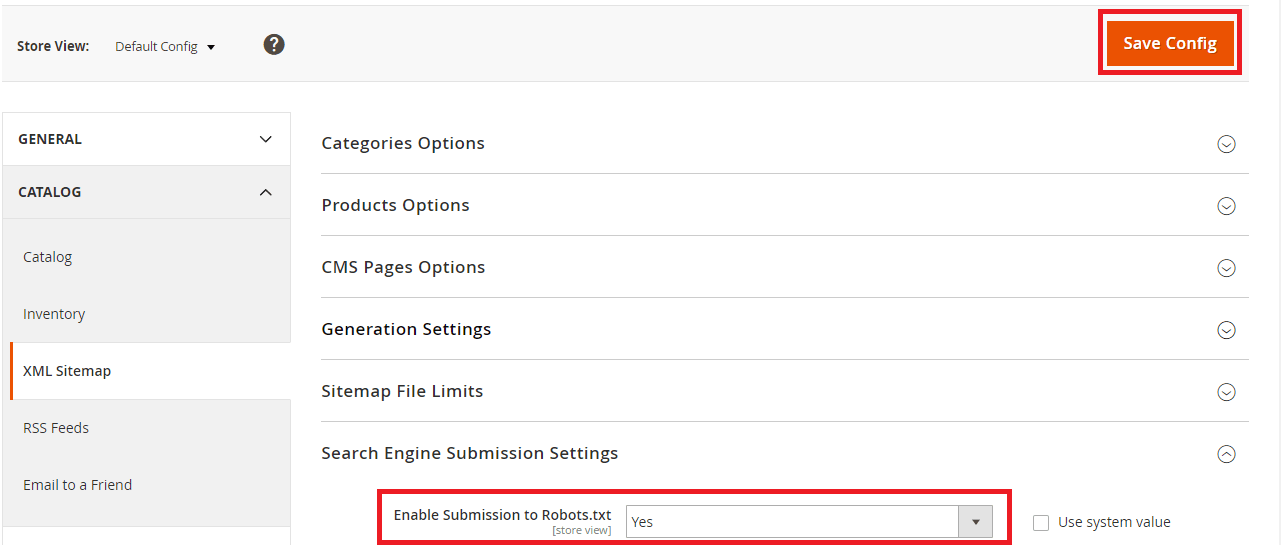
Шаг 4. После настройки параметров ограничения файлов Sitemap перейдите к следующему шагу, развернув меню « Настройки отправки в поисковую систему» и задав для соответствующего значения поля « Включить отправку в Robots.txt» значение « Да » . Нажмите кнопку « Сохранить конфигурацию» , чтобы сохранить все изменения, которые мы сделали до сих пор:

Как создать карту сайта в Magento 2 вручную
Если у вас нет настроенного задания cron для вашего сайта и вы хотите создать для него карту сайта, рассмотрите возможность создания карты сайта в Magento 2 вручную.
Выполните следующие шаги для ручной настройки:
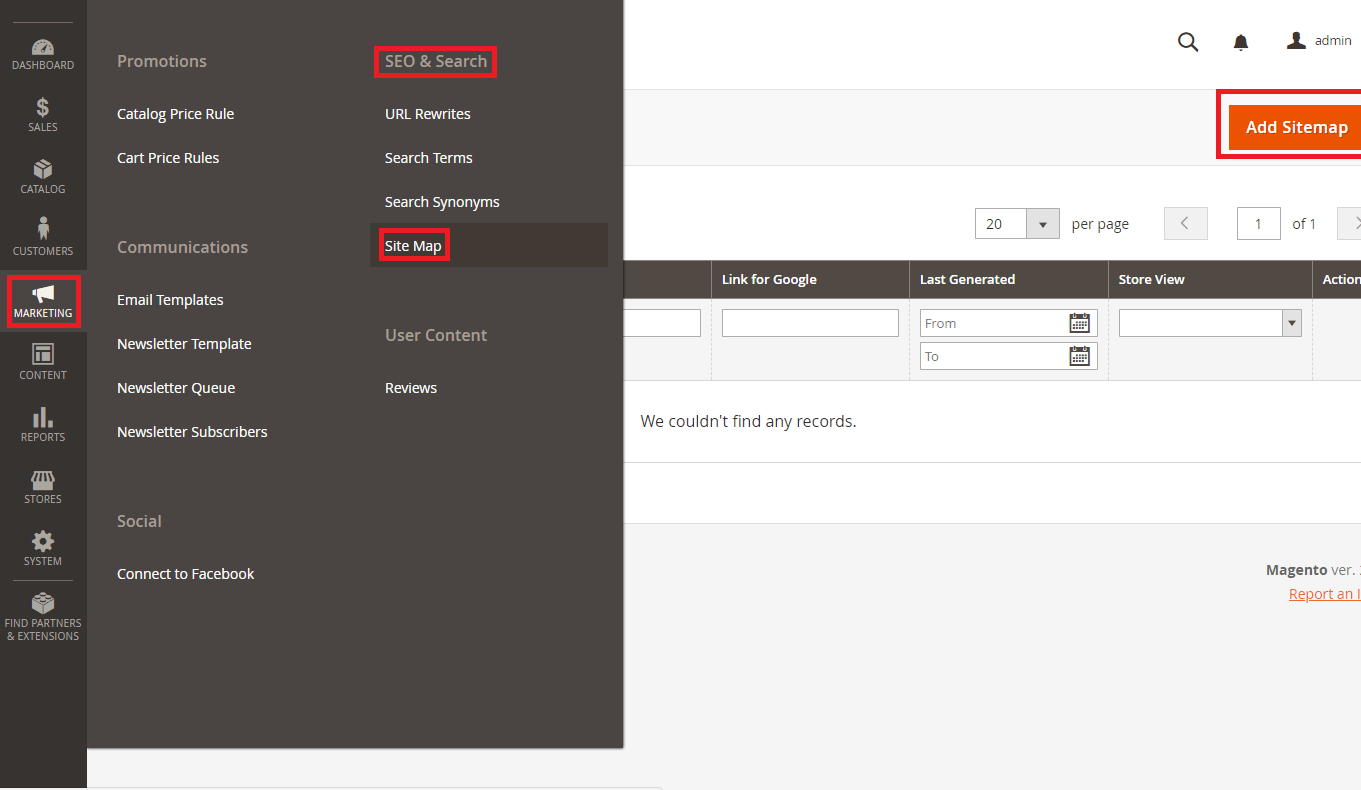
Шаг 1. Откройте страницу настроек карты сайта , перейдя в Маркетинг → SEO и поиск → Карта сайта и нажмите кнопку « Добавить карту сайта» :

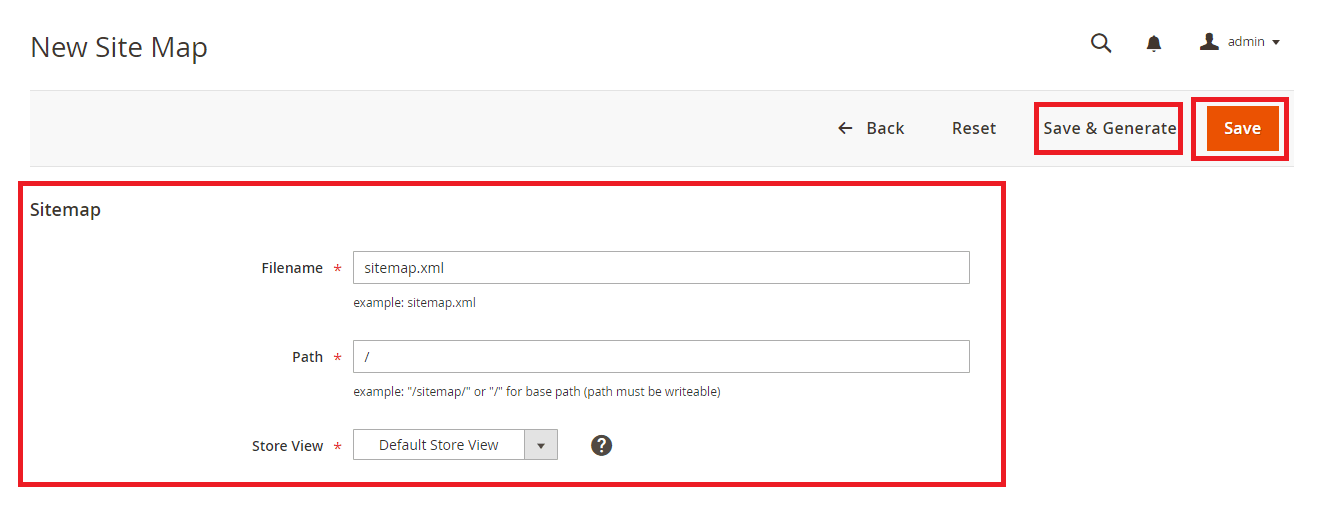
Шаг 2 : Введите необходимые значения для вашего имени файла , укажите путь и выберите наиболее подходящий вид магазина . Нажмите Сохранить , если вы хотите только добавить новую карту сайта без ее создания. В качестве альтернативы нажмите кнопку « Сохранить и сгенерировать », если вам понадобится и последняя операция:

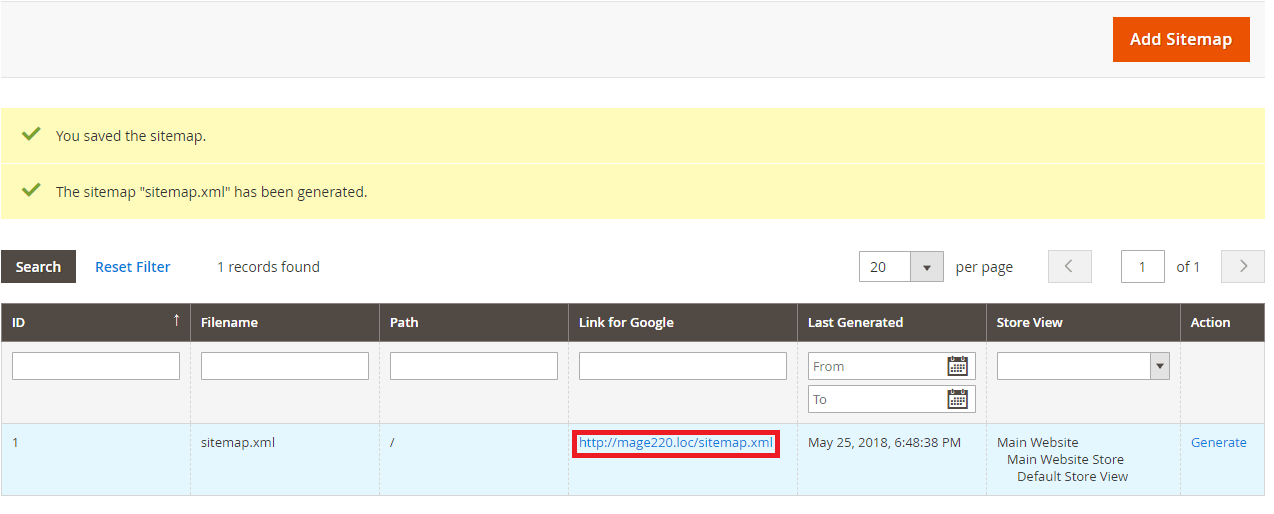
Шаг 3 . Выбрав нужный вариант, скопируйте созданную ссылку для Google и отправьте ее в соответствующий раздел своей учетной записи Google Webmaster Tools:

Повысьте уровень своего сайта с ArrowHiTech – официальным партнером Magento
Наша служба веб-разработки Magento плюс возможность ежемесячных пакетов поддержки, чтобы ваш онлайн-бизнес всегда оставался в отличной форме. И, конечно же, существует множество других веб-сайтов разработчиков, которые также можно легко найти и просмотреть.
Наши услуги Magento:
Magento Consulting и стратегия электронной коммерции
Разработка веб-сайта на Magento
Разработка прогрессивных веб-приложений Magento

Агентство развития ArrowHiTech
ArrowHiTech работает более 12 лет и является официальным партнером Magento. Мы все больше расширяем наши навыки и ресурсы, чтобы удовлетворить все требования клиентов во всем мире в области веб-дизайна и разработки по гибкой и разумной цене!
- Штаб-квартира: Вьетнам
- Сайт: https://www.arrowhitech.com/
- Контакт: [email protected]
