5 обязательных обновлений Shopify для улучшения вашего магазина электронной коммерции
Опубликовано: 2023-05-12Если вы используете веб-сайт электронной коммерции с Shopify, важно быть в курсе последних обновлений Shopify, чтобы оставаться впереди конкурентов. В 2023 году количество магазинов Shopify превысило 6,3 миллиона в 175 странах мира. Примечательно, что Shopify установила свое доминирующее положение на рынке электронной коммерции США, занимая значительную долю рынка в 19,8%.
С такой огромной пользовательской базой Shopify всегда работает над новыми функциями и функциями, чтобы удовлетворить потребности своих пользователей. Как партнер по развитию White-Label Shopify, мы всегда в курсе последних тенденций и обновлений.
Эти последние обновления Shopify помогут вам улучшить свой интернет-магазин и идти в ногу с постоянно меняющимся ландшафтом электронной коммерции.
Оглавление
- I. Автоматический отбор с помощью Metafield
- Шаг 1: Создание метаполя для продукта
- Шаг 2. Настройка автоматических коллекций
- Шаг 3: Создание подборки
- II. Расширяемость оформления заказа
- III. Создание групп разделов в темах Shopify
- IV. Функция поля метаобъекта Shopify
- Настройка метаобъектов
- Создание ссылок метаполя для определенных частей Shopify
- Отображение метаполей в вашем интернет-магазине Shopify.
- V. Оптимизация кода с помощью плагина Shopify Liquid Prettier
- а. Код Visual Studio
- б. Вим
- в. Вебсторм
I. Автоматический сбор с помощью Metafield
Автоматизированные коллекции с использованием метаполя могут помочь вам создавать более точные коллекции для ваших продуктов на Shopify. Метаполя — это настраиваемые поля, которые позволяют вам добавлять к вашим продуктам дополнительную информацию, такую как цвет, размер или материал.
Shopify теперь позволяет добавлять условия метаполя в автоматические коллекции. Это означает, что вы можете создавать более точные автоматические коллекции для своих продуктов на основе метаполей продукта.
Как только вы добавите метаполя к продукту, продукт будет автоматически добавлен в соответствующую автоматизированную коллекцию.
Чтобы добавить условия метаполя в коллекцию, вам необходимо выполнить следующие шаги:
Шаг 1: Создание метаполя для продукта
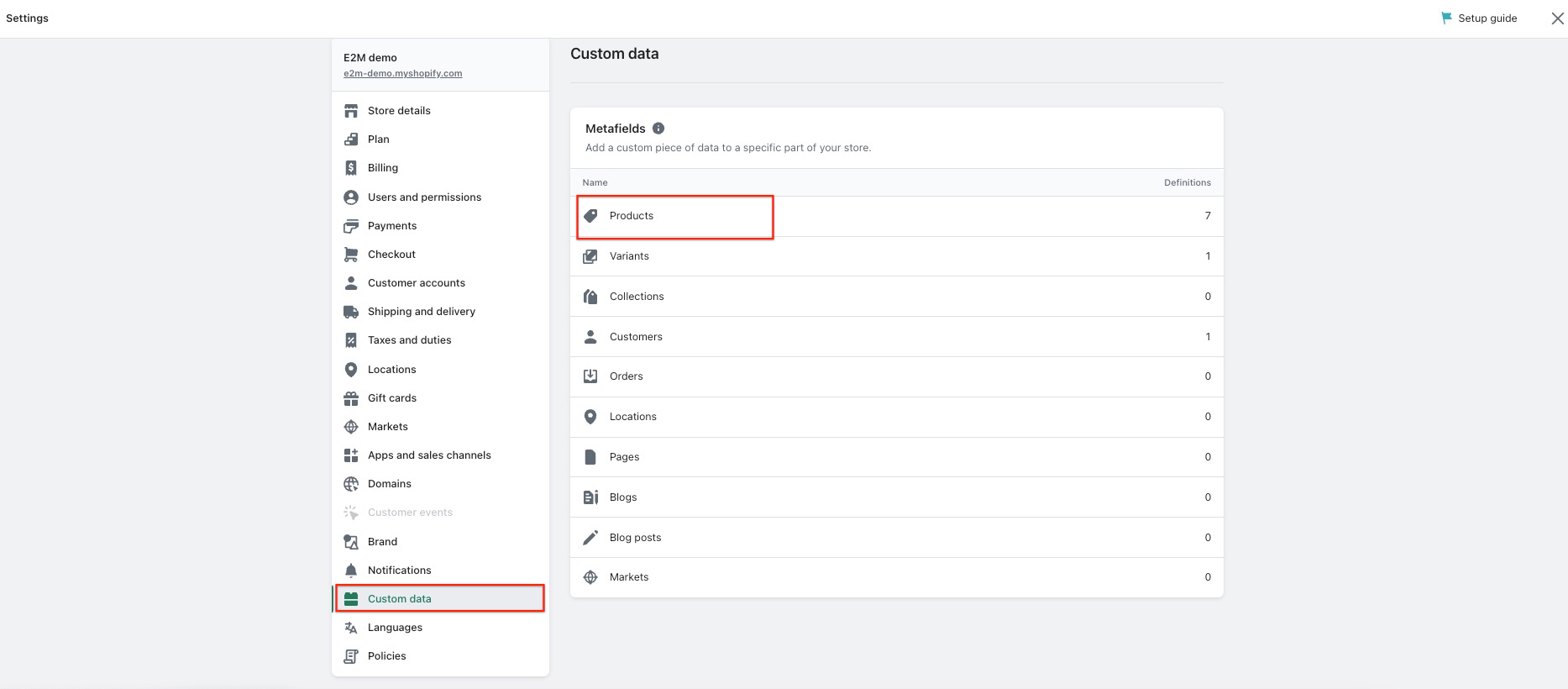
Во-первых, вам нужно создать метаполе для вашего продукта или варианта. Перейдите в раздел «Пользовательские поля» в настройках Shopify и выберите «Добавить настраиваемое поле».
Благодаря последним обновлениям Shopify стало проще добавлять важную информацию о ваших продуктах с помощью метаполей. Вы можете выбрать один из четырех типов метаполей:
- Однострочный текст
- Целое число
- Десятичная дробь
- Правда или ложь

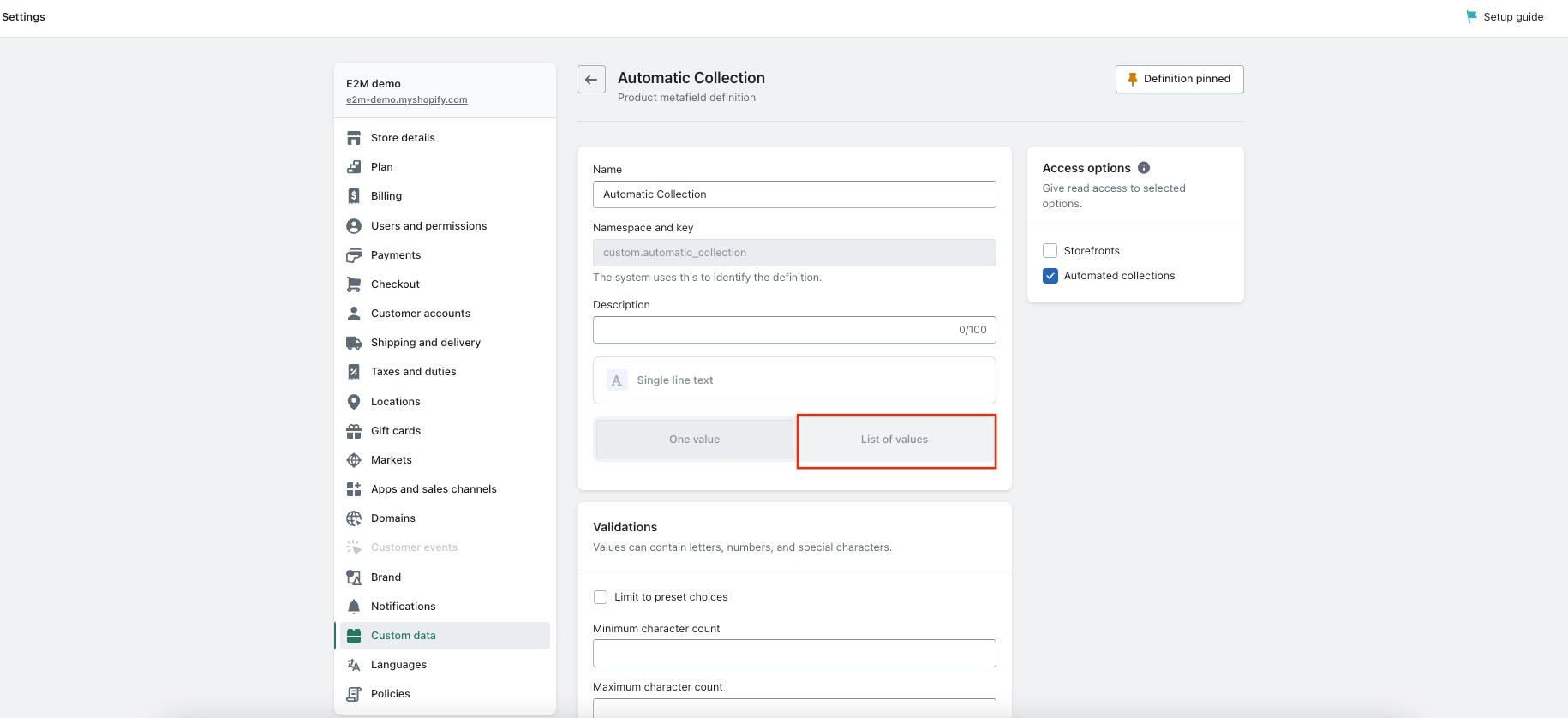
Если вы хотите создать предопределенные значения для своего метаполя, выберите «Список значений».

Шаг 2. Настройка автоматических коллекций
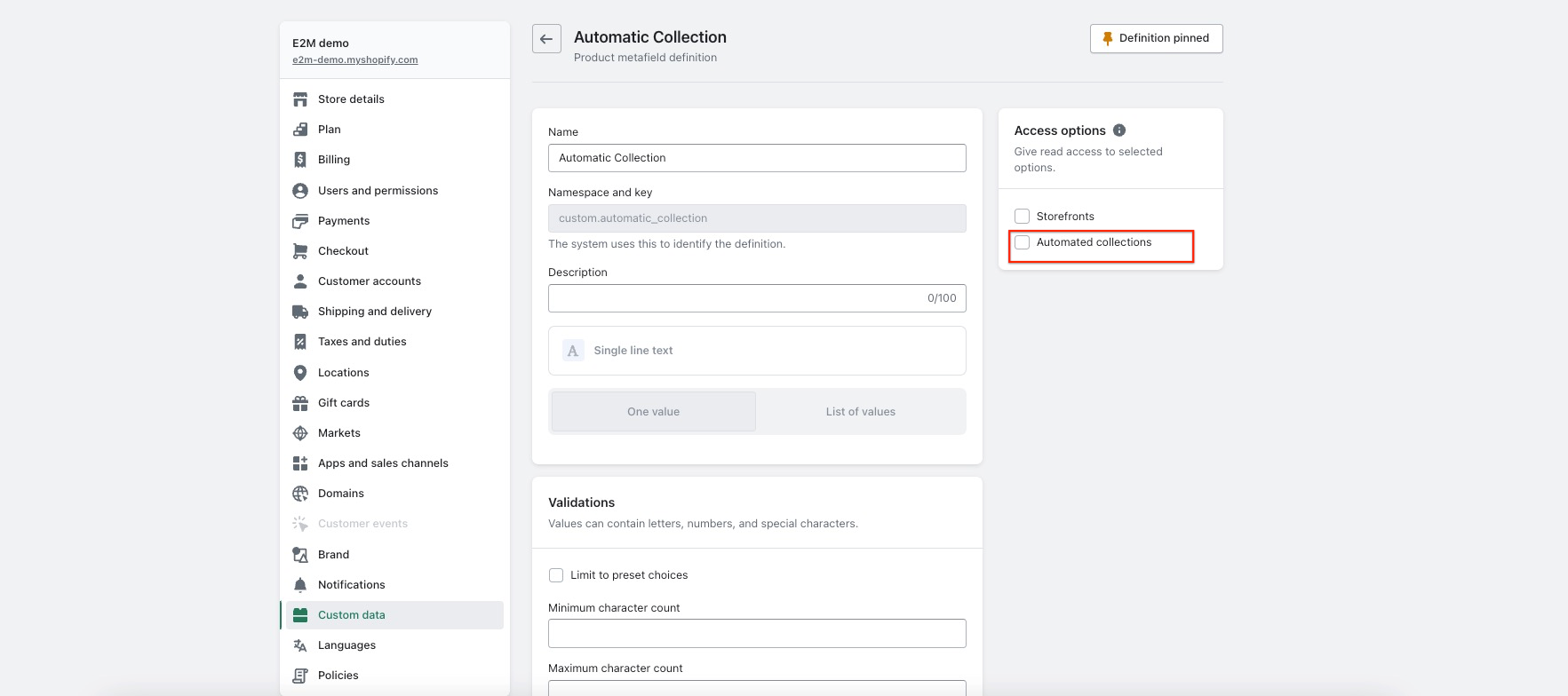
После того, как вы создали свое метаполе, вы можете настроить автоматические коллекции на основе значения этого метаполя. Перейдите в раздел «Автоматизированные коллекции» на панели инструментов Shopify и выберите «Создать автоматизированную коллекцию».
Оттуда вы можете выбрать метаполе, которое вы создали ранее, и установить условия для вашей коллекции. Это обновление Shopify позволяет организовывать товары в пользовательские коллекции, упрощая управление запасами.
Шаг 3: Создание коллекции
После настройки автоматических коллекций вы можете создать новую коллекцию. Перейдите в раздел «Коллекции» на панели инструментов Shopify и выберите «Создать коллекцию».
В разделе «Условия» выберите метаполе, которое вы хотите использовать для своей коллекции, и установите значение для этого метаполя. Это автоматически добавит продукты, соответствующие вашему условию метаполя, в вашу коллекцию.

Выполните следующие действия, чтобы создать автоматические коллекции с метаполем для ваших продуктов или вариантов. Это может помочь вам лучше организовать свои продукты и облегчить вашим клиентам поиск того, что они хотят для вашего интернет-магазина.
Чтобы узнать больше об автоматических сборах, нажмите здесь.
II. Расширяемость оформления заказа
С 13 августа 2024 г., оплата. жидкость больше не будет работать для страниц оформления заказа. Это означает, что если вы в настоящее время настраиваете свои страницы оформления заказа с помощью оформления заказа. Liquid необходимо обновить до расширяемости кассы до этой даты.
Вы должны использовать Checkout API для настройки страниц доставки и оплаты. Настройки, выполненные за пределами этого API, не будут поддерживаться.
Когда вы переходите на расширяемость оформления заказа, вы можете извлечь выгоду из расширенного опыта оформления заказа и повышения удовлетворенности клиентов.
Вот как:
- Шаг 1. Перейдите в раздел Shopify Checkout API на веб-сайте Shopify Developers.
- Шаг 2. Ознакомьтесь с Checkout API и его возможностями.
- Шаг 3. Настройте страницы оформления заказа с помощью Checkout API.
- Шаг 4: Проверьте свои изменения, чтобы убедиться, что они работают правильно.
Это обновление позволит вам персонализировать процесс оформления заказа и предоставить покупателям больше информации для принятия обоснованных решений во время оформления заказа.
III. Создание групп разделов в темах Shopify
Shopify представил новую функцию, которая позволяет создавать группы разделов в макете вашей темы. Группы разделов — это контейнеры JSON, которые позволяют владельцу магазина добавлять, удалять и изменять порядок разделов в областях файла макета, таких как верхний и нижний колонтитулы.
С этим обновлением Shopify вы можете легко настраивать и переупорядочивать разделы в макете вашей темы.Эта функция обещает более рациональный и эффективный рабочий процесс для интернет-магазинов.
Чтобы добавить группу разделов, выполните следующие действия.
- Шаг 1: Перейдите к «Редактировать код» в вашем магазине Shopify.
- Шаг 2: Перейдите в «Разделы» и нажмите «Добавить новый раздел», чтобы добавить новый раздел.
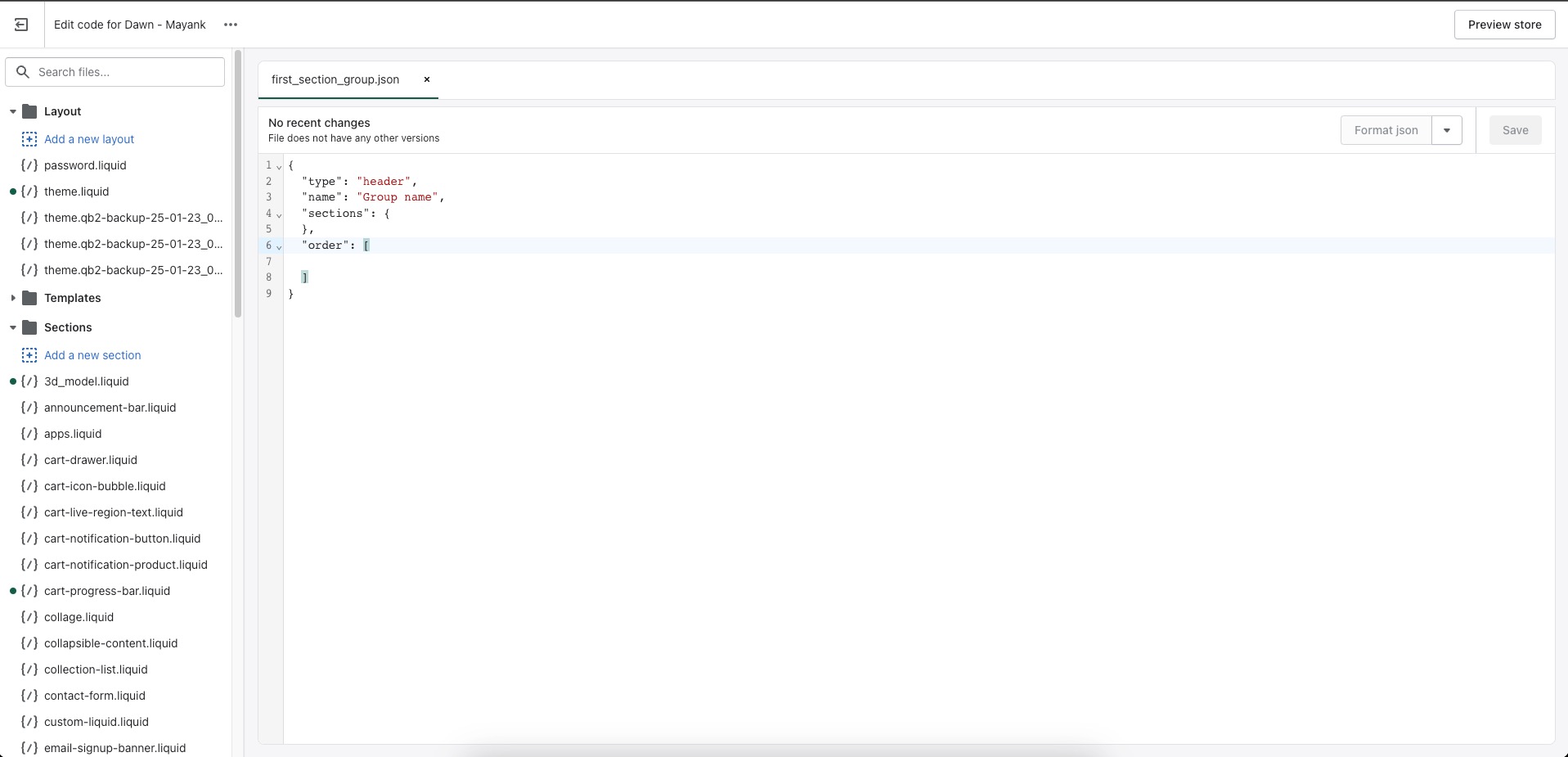
- Шаг 3: Добавьте имя файла и добавьте к нему «.json», чтобы создать новый файл JSON.
- Шаг 4: В файле JSON добавьте следующие четыре атрибута: «Тип», «Имя», «Разделы» и «Порядок».Эти атрибуты являются обязательными, без каких-либо элементов файл JSON не сохранится. если какой-либо из них отсутствует, он выдаст ошибку.
- Шаг 5: У нас может быть одно из следующих значений: «header», «footer», «aside» или «custom.<имя>» для атрибута «Тип».
- Шаг 6: Атрибут «Имя» может быть любым именем, которое вам нужно присвоить группе разделов.
- Шаг 7: Атрибут «Раздел» имеет все значения, которые мы добавили из Shopify Customizer.Он будет сгенерирован Shopify автоматически на основе контента, который мы добавляем. Мы настоятельно рекомендуем НЕ РЕДАКТИРОВАТЬ этот файл JSON вручную.
- Шаг 8: Атрибут «Порядок» определяет количество блоков, которые мы добавили в определенные разделы.Он будет автоматически изменен, когда мы изменим заказ из настройщика. Атрибуты порядка определяют порядок блоков.

- Шаг 9: Теперь, когда вы создали JSON-файл группы разделов, возникает вопрос, как связать его с настройщиком и как он будет отображаться в настройщике.Для этого вы можете добавить следующий код в свой файл жидкости:
- {% разделов «Section_group_file_name» %}
- Шаг 10: Это свяжет файл группы разделов с настройщиком.После привязки вы сможете добавить несколько разделов в эту группу разделов, как показано на изображении ниже:
В целом, эта новая функция предоставляет владельцам магазинов Shopify, таким как вы, большую гибкость и возможности настройки для создания и управления разделами в вашем файле макета.
Примечание:
- Группы разделов, созданные в Shopify, по умолчанию не отображаются в настройщике. Если вы хотите добавить группу разделов, вам нужно будет сделать это вручную в файле из ликвидного кода.
- Тем не менее, Shopify недавно представил новую функциональность в схеме раздела, которая позволяет вам сделать ваш пользовательский раздел «.liquid» видимым в определенных группах разделов.
- Для выполнения этой задачи можно использовать атрибуты «enabled_on» и «disabled_on» в схеме. Вы можете лучше организовать свои пользовательские разделы «.liquid» и использовать их в определенных группах разделов с этим обновлением Shopify.
- Например, если у вас есть две группы разделов с именами «group1.json» и «group2.json» и файл раздела с именем «section_file.liquid», вы можете использовать атрибут «enabled_on» в схеме, чтобы сделать «section_file.liquid ” виден только в “group1”.
- С другой стороны, вы можете использовать атрибут «disabled_on», чтобы скрыть раздел «section_file.liquid» в «group1» и показать его во всех других группах.
- Атрибуты «enabled_on» и «disabled_on» принимают два аргумента: «template» и «groups». Вы можете использовать оба одновременно или один из них. Аргумент «шаблон» разрешает все типы страниц, а [«»] разрешает все страницы.
- Аргумент «группы» позволяет добавлять типы групп разделов, такие как верхний и нижний колонтитулы, боковые и пользовательские. <имя>. [""] позволяет использовать все типы разделов.
- Если вы используете «enabled_on» как с аргументами шаблона, так и с группой, это означает, что ваш раздел будет отображаться только в группе разделов этого шаблона. То же самое будет работать в «disabled_on», но наоборот.
Узнайте больше о «enabled_on» и «disabled_on» здесь. Вы также можете прочитать о группах разделов здесь.
IV. Функция поля метаобъекта Shopify
Функция Shopify Meta Object Field — это простой способ добавления и хранения структурированной информации для вашего магазина. Он позволяет вам хранить информацию о продукте, такую как его характеристики, спецификации и таблицы размеров, которые затем можно получить и отредактировать из Shopify Admin.
Эту функцию можно использовать для продуктов, коллекций, клиентов, заказов и других частей вашего магазина. Это обновление делает управление и обновление вашего магазина более простым и эффективным.
Метаобъекты доступны через Shopify Admin, а также через StoreFront API и API метаобъектов. Эта функция позволяет сторонним приложениям получать доступ к метаобъектам и взаимодействовать с ними.
Это означает, что вы можете использовать метаобъекты для создания широкого спектра настроек и интеграции с вашим магазином.
Настройка метаобъектов
Настройка метаобъектов — простой процесс. В метаобъектах есть два ключевых элемента: группа полей, описывающих структуру объекта, и содержимое или данные метаобъектов.

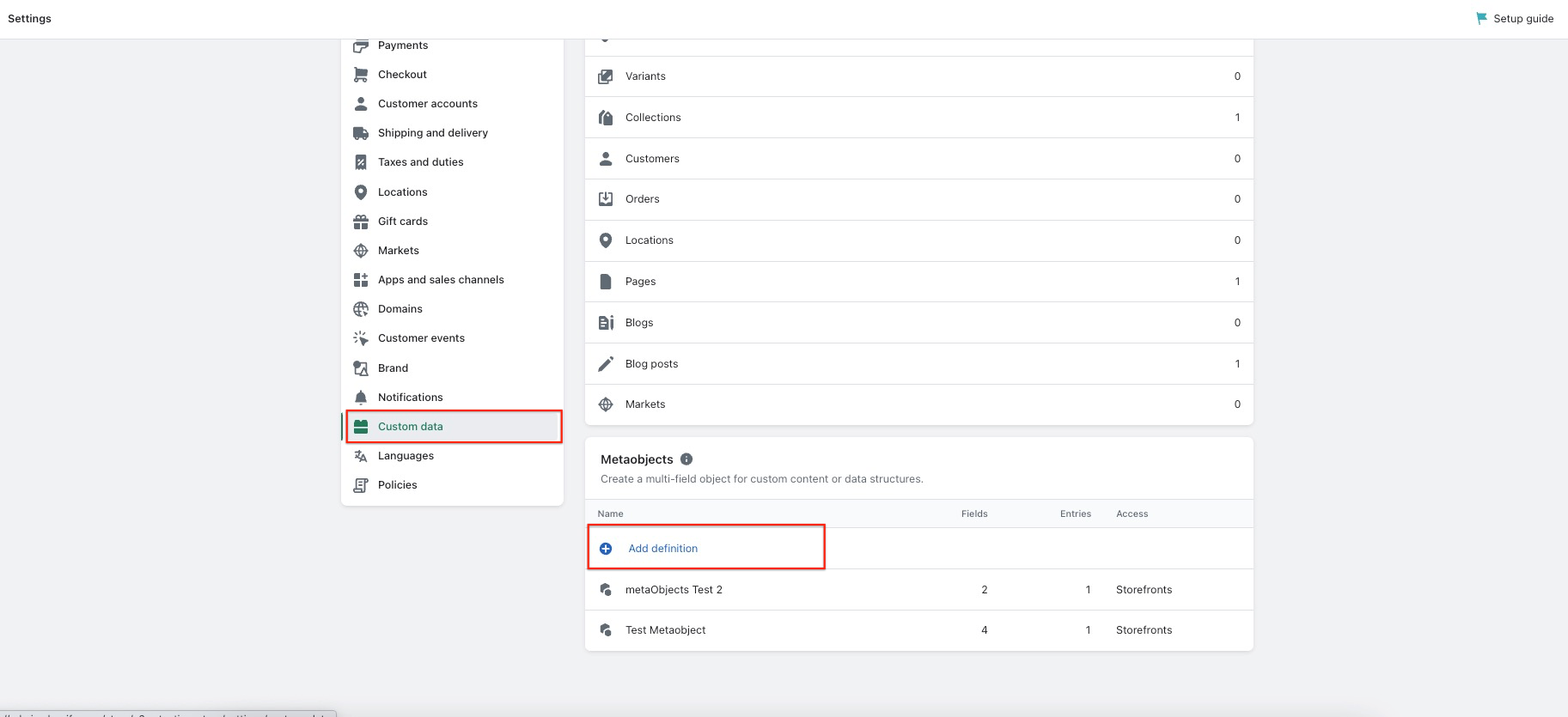
- Вы можете управлять структурой метаобъектов в разделе «Настройки» > «Пользовательские данные» в панели администратора Shopify, где вы можете добавлять или удалять поля и определять их типы данных.

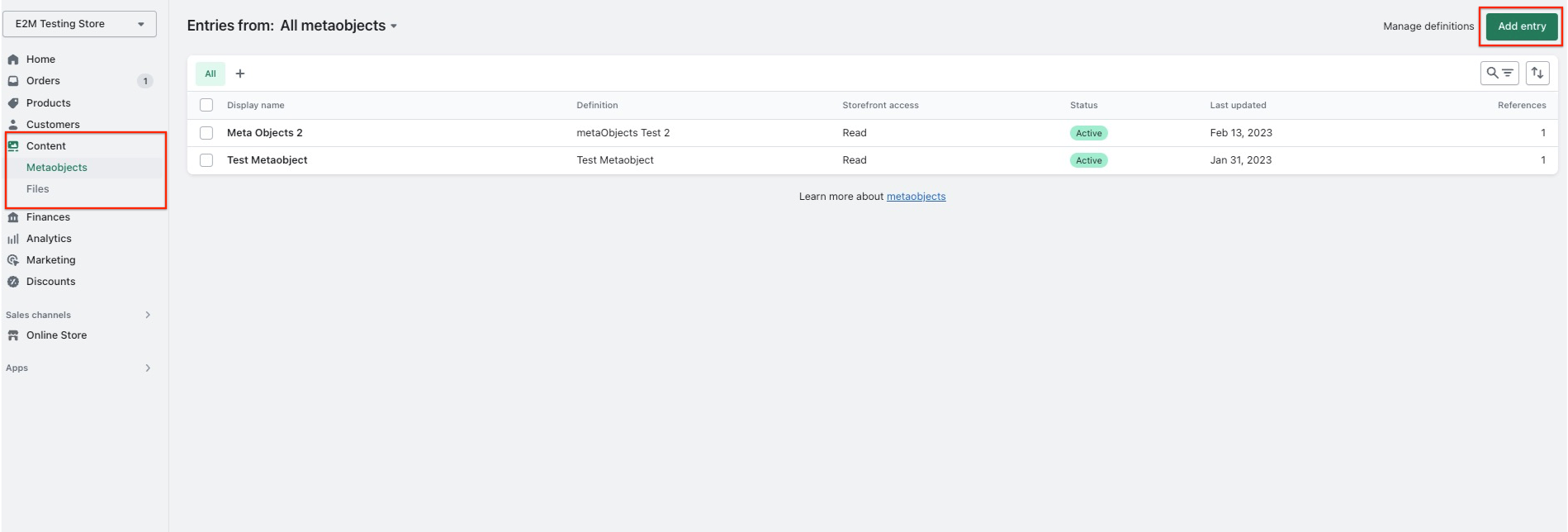
- Затем вы можете управлять содержимым или данными мета-объектов из раздела «Контент» > «Мета-объекты» в панели администратора Shopify, где вы можете добавлять или редактировать информацию, хранящуюся в каждом мета-объекте.

Важно следить за последними обновлениями Shopify, чтобы обеспечить правильную работу ваших метаобъектов.
При создании метаобъектов в Shopify важно помнить о нескольких вещах, чтобы обеспечить их правильную работу.
- Во-первых, вы должны дать каждому метаобъекту четкое и краткое имя, чтобы помочь вам идентифицировать его на панели администратора Shopify. Затем вы должны назначить тип метаобъекту, который будет использоваться для его идентификации в API.
- В дополнение к имени и типу вы должны определить поля, составляющие метаобъект. Эти поля будут определять тип контента, который можно добавить в метаобъект.
- Каждое поле будет иметь свои собственные данные, включая имя, описание, тип и правила проверки, ограничения символов, минимальные и максимальные значения или текущие значения.
- Как только ваш метаобъект будет создан, вы можете начать создавать для него записи. Эти записи могут быть добавлены к продуктам, коллекциям, клиентам, заказам и другим частям вашего магазина. Вы также можете ссылаться на метаобъекты в разных областях вашего магазина или через сторонние приложения.
- Когда дело доходит до отображения метаобъектов в вашем интернет-магазине, вы можете использовать несколько разных подходов. Например, вы можете отображать метаобъекты непосредственно на страницах продуктов или использовать их для создания настраиваемых полей в процессе оформления заказа.
В конечном счете, Meta Objects стремится предоставить гибкий и мощный инструмент для управления структурированными данными и разметкой схемы в вашем магазине. Когда вы будете следовать передовым методам и тщательно разрабатывать свои метаобъекты, обновление Shopify может помочь вам создать более эффективный и действенный опыт электронной коммерции для вашего клиента.
Создание ссылок метаполя для определенных частей Shopify
Для работы с определенными частями Shopify, такими как продукты, заказы или клиенты, вы можете использовать метаобъекты, создав ссылку на метаполе.
Например, если у вас есть метаобъект «Характеристики продукта», который вы хотите отображать на страницах вашего продукта, вы можете создать метаполе продукта, которое ссылается на этот конкретный метаобъект.
Эта ссылка позволяет вам продемонстрировать уникальные «функции продукта» для конкретных продуктов. Например, вы можете добавить справочные записи, такие как «Экологичность» для продукта А и «Материалы» для продукта Б.
Это обновление Shopify превосходно, так как повышает эффективность и помогает улучшить взаимодействие с пользователем.
Вы можете узнать больше о эталонных метаобъектах, нажав здесь:
Отображение метаполей в вашем интернет-магазине Shopify.
Чтобы отобразить метаобъекты в вашем интернет-магазине, у вас есть два варианта: подключить метаполя к вашей теме с помощью редактора темы или отредактировать код темы, чтобы добавить метаобъекты.
Следите за последними обновлениями Shopify, чтобы убедиться, что вы используете наиболее эффективный метод.
Вот шаги для каждого варианта:
Подключите метаполя к вашей теме с помощью редактора тем:
- Перейдите к своему администратору Shopify и нажмите «Интернет-магазин»> «Темы».
- Найдите тему, которую хотите изменить, и нажмите «Настроить».
- Перейдите к той части вашего шаблона, где вы хотите, чтобы ссылка на метаобъект отображалась.
- Выберите существующий раздел с блоками или добавьте новый блоками.
- Нажмите на блок, который вы хотите соединить со ссылкой на метаобъект.
- Рядом с именем блока щелкните значок Подключить динамический источник.
- Выберите ссылку(и) метаобъекта, которую вы хотите отобразить с этим блоком.
Отредактируйте код темы, чтобы добавить метаобъекты:
- Попробуйте этот вариант, только если у вас есть опыт программирования.
- Перейдите к своему администратору Shopify и нажмите «Интернет-магазин»> «Темы».
- Найдите тему, которую хотите изменить, и нажмите «Действия» > «Редактировать код».
- В меню слева перейдите к шаблону, в который вы хотите добавить ссылку на метаобъект.
- Используйте Liquid для ссылки на метаполя в шаблонах страниц.
- Сохраните изменения и просмотрите тему, чтобы убедиться, что ссылка на метаобъект отображается должным образом.
Обратите внимание: если ваша тема является старинной темой, которая не поддерживает метаполя, вам потребуется отредактировать код, чтобы добавить типы метаполей.
Это обновление упрощает настройку дизайна страниц и создание уникального внешнего вида магазинов.
V. Оптимизация кода с помощью плагина Shopify Liquid Prettier
Плагин Shopify Liquid Prettier (1.0.0) эффективно позволяет разработчикам мгновенно форматировать код в едином стиле. Это ценный инструмент для обновлений Shopify, избавляющий от необходимости обсуждать рекомендации по стилю.
Этот плагин доступен в браузере, терминале или в вашем любимом редакторе кода. С его помощью вы сможете сэкономить время и без особых усилий поддерживать качественный код.
Он доступен в нескольких популярных текстовых редакторах, включая Visual Studio Code, Vim и WebStorm.
Установите и настройте плагин в предпочитаемом вами редакторе, чтобы начать работу. Это поможет вам создавать более чистый и удобный для чтения код и упростить задачи отладки и обслуживания.
а. Код Visual Studio
Разработчики по всему миру используют Visual Studio Code. Давайте узнаем о двух расширениях, которые могут помочь с форматированием кода: Shopify Liquid Prettier Plugin и Prettier.
Плагин Shopify Liquid Prettier
Shopify Liquid Prettier Plugin — это встроенная функция Shopify Liquid, которая помогает форматировать код Liquid. Чтобы использовать этот плагин, вы можете добавить следующий код в файл settings.json вашего магазина:
{
"[liquid]": {
"editor.defaultFormatter": "Shopify.theme-check-vscode",
"editor.formatOnSave": true
},
}
Добавьте эту конфигурацию, чтобы автоматически применить форматирование к коду Liquid при сохранении.
красивее
Prettier — это расширение, которое можно загрузить из Visual Studio Code Marketplace. Чтобы использовать Prettier с Shopify Liquid, вы должны установить плагин Shopify Liquid Prettier локально в своем репозитории.
Чтобы установить плагин, вы можете использовать либо npm, либо Yarn:
npm install –save-dev красивее @shopify/prettier-plugin-liquid
добавление пряжи –dev красивее @shopify/prettier-plugin-liquid
После установки плагина Prettier автоматически отформатирует ваш код на основе правил, установленных в плагине. Это может помочь сэкономить время и обеспечить единообразие форматирования кода, упрощая его чтение и поддержку.
Отслеживание обновлений Shopify может гарантировать, что ваше приложение или тема останутся совместимыми с новыми функциями или изменениями.
б. Вим
Vim также является популярным текстовым редактором. Давайте рассмотрим, как использовать Vim Prettier с Shopify Liquid, плагином, который может помочь отформатировать ваш код.
- Шаг 1: Установите Вим
Для начала вам необходимо установить Vim на свой компьютер. Вы можете загрузить последнюю версию Vim из официального репозитория Git, доступного здесь.
- Шаг 2: Установите Vim Prettier
Затем вам нужно установить Vim Prettier, плагин, который позволяет вам форматировать код с помощью Prettier из Vim. Вы можете найти плагин в официальном репозитории Git здесь.
- Шаг 3: Установите плагин Shopify Liquid Prettier
Чтобы использовать Prettier с Shopify Liquid, вы должны установить плагин Shopify Liquid Prettier локально в своем репозитории. Вы можете сделать это с помощью npm или Yarn. Выполните следующую команду, чтобы установить плагин с помощью npm:
npm install –save-dev красивее @shopify/prettier-plugin-liquid
Кроме того, вы можете использовать Yarn для установки плагина:
добавление пряжи –dev красивее @shopify/prettier-plugin-liquid
После установки плагина Prettier автоматически отформатирует ваш код на основе правил, установленных в плагине. Это может помочь сэкономить время и обеспечить единообразие форматирования кода, упрощая его чтение и обслуживание.
Кроме того, отслеживание обновлений Shopify может помочь обеспечить совместимость вашего кода с последними версиями Shopify и другими зависимостями.
в. Вебсторм
WebStorm — это интегрированная среда разработки (IDE) для веб-разработки, которая предоставляет расширенную помощь в написании кода, инструменты отладки и поддержку популярных веб-технологий.
Чтобы использовать плагин Shopify Liquid Prettier в WebStorm, вам необходимо выполнить следующие шаги:
- Шаг 1. Установите плагин Prettier из магазина плагинов JetBrains.Вы можете найти плагин здесь — https://plugins.jetbrains.com/plugin/10456-prettier.
- Шаг 2 : Установите плагин Shopify Liquid Prettier локально в свой репозиторий.Вы можете установить его с помощью npm или Yarn. Чтобы установить его с помощью npm, выполните следующую команду:
- npm install –save-dev красивее @shopify/prettier-plugin-liquid
- В качестве альтернативы, если вы предпочитаете использовать Yarn, выполните следующую команду:
- добавление пряжи –dev красивее @shopify/prettier-plugin-liquid
- Шаг 3 : Перезапустите WebStorm.
- Шаг 4: В настройках WebStorm найдите Prettier и обновите параметр «Выполнить для файлов», чтобы включить «жидкие» файлы.Вы также можете установить флажок «При сохранении», чтобы автоматически форматировать файлы при сохранении.
- Шаг 5: Сохраните настройки, чтобы активировать плагин.
С помощью этих шагов вы можете использовать плагин Shopify Liquid Prettier в WebStorm для автоматического форматирования кода Liquid и улучшения его читаемости.
Важно следить за обновлениями Shopify, обновляя плагин Shopify Liquid Prettier в WebStorm. Когда вы регулярно обновляете плагин, вы можете воспользоваться новыми функциями и улучшениями, гарантируя, что код вашего приложения Shopify всегда правильно отформатирован и легко читается.
Заключение
Как видите, обновления Shopify могут значительно улучшить работу вашего интернет-магазина. Вооружившись этими обновлениями, вы сможете оставить своих конкурентов позади. Воспользоваться этими ценными обновлениями теперь проще, чем когда-либо, благодаря нашим услугам по разработке Shopify под белой маркой.
В E2M мы стремимся к вашему успеху и будем более чем рады помочь вам с любыми вопросами, которые могут у вас возникнуть об этих обновлениях. Мы верим в ваш бизнес и хотим, чтобы он достиг новых высот. Обратитесь к нам, если вам нужна помощь.
Воспользуйтесь этими ценными обновлениями и убедитесь, что ваш магазин соответствует последним инновациям Shopify.
