Как правильно сопоставить поля Shopify с атрибутами Google Shopping
Опубликовано: 2022-09-01Сопоставление полей Shopify с атрибутами Google Shopping
Почему вы должны оптимизировать свой фид?
Поля Shopify и атрибуты фида Google Покупок
Обязательные атрибуты
- Артикул или variant_id → ID
- Заголовок, global_title_tag или комбинация атрибутов → Заголовок
- Body_html или global_description_tag → Описание
- URL или variant_url → Ссылка
- Изображения → image_link
- Цена → Цена
- Поставщик → Бренд
- Штрих-код или UPC → GTIN
- DFW_availability или правила на основе количества → Доступность
Необязательные атрибуты
Вывод
Почему вы должны оптимизировать свой фид?
Успех в Google Покупках начинается с фида товаров. Причина, по которой оптимизация вашего фида играет такую большую роль в ваших объявлениях, заключается в том, что он содержит всю информацию о ваших продуктах и позволяет вам настроить его таким образом, чтобы Google мог легко прочитать и понять.
Поскольку Google «читает» ваш поток данных, он должен быть структурирован в удобоваримой форме. Затем Google сможет понять это и сопоставить ваши объявления с наиболее релевантными и подходящими поисковыми запросами. Когда ваш фид продуктов говорит на языке Google, ваши объявления будут работать лучше. Это также предотвратит отклонение ваших объявлений сразу же или блокировку вашей учетной записи из-за ошибок или нарушений данных.
Неверная или недостаточная информация в вашем фиде данных может фактически привести к потере продаж. Даже если все обязательные поля заполнены и указаны правильно, ваши объявления все равно могут не показываться при поиске, который должен быть.
Связанный : 5 продвинутых хаков для Google и Facebook для владельцев магазинов Shopify
Вернуться к началу страницы или 
Поля Shopify и атрибуты фида Google Покупок
На разных платформах атрибуты ленты будут называться по-разному, что иногда может вызвать путаницу. В некоторых случаях, таких как «URL» и «Ссылка», легко сказать, что они означают одно и то же, но часто связь между полями Shopify и атрибутами ленты «Покупки» может стать хорошей головной болью. Там та же общая идея, но вам нужно знать, что вы ищете. Это стало проще благодаря оптимизации каналов, поскольку вы можете повторно использовать свой канал и адаптировать его к любому каналу.
Когда вы составляете карту фида, каждый канал будет иметь набор обязательных полей. Но рекомендуется добавить как можно больше необязательных полей. Они только сделают вашу рекламу более релевантной поисковым запросам. В этой статье мы сосредоточимся на правильном сопоставлении данных о продуктах Shopify с атрибутами фида Google Shopping. Для этого вам в первую очередь нужно использовать правило переименования. Атрибуты в синих полях — это имена Google Shopping, те, что в раскрывающемся меню, взяты из данных, импортированных из Shopify.
Вернуться к началу страницы или загрузить Полное руководство по Google Merchant Center
Обязательные атрибуты
Артикул или variant_id → ID
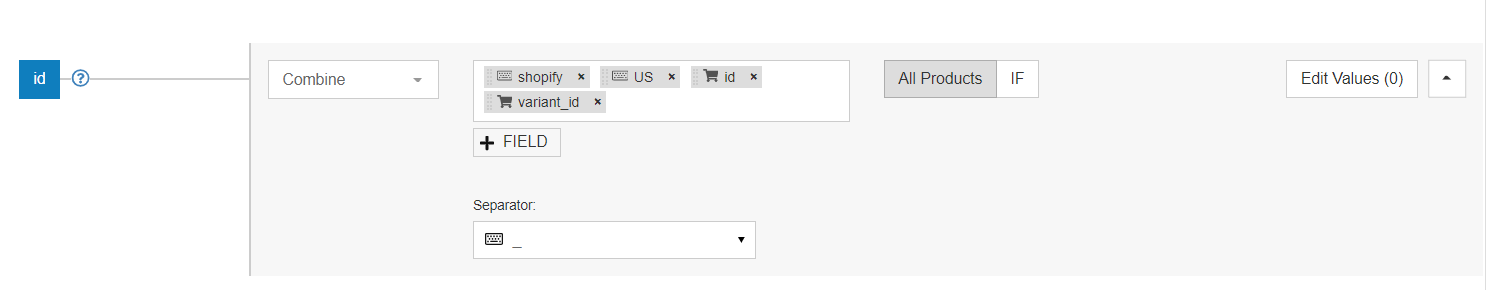
Идентификаторы продуктов являются уникальными идентификаторами. Это может показаться простым делом, но проблема может возникнуть, если вы ранее использовали одно из собственных приложений Shopify для размещения своих продуктов в Google Покупках. В таких случаях, скорее всего, идентификаторы товаров, отправленные в вашу учетную запись Google Merchant Center, были автоматически структурированы как идентификаторы shopify_{2-letter-country-code}_id_variant.
Например. shopify_US_12345678_123456789
Изменение идентификаторов продуктов в Google Покупках после того, как вы уже запустили кампании, сбрасывает историю транзакций с товарами и то, что с ней связано, — показатель качества объявления (QS). Но не беспокойтесь! Сохранение прежней структуры не является проблемой. Вы можете легко воссоздать эту структуру, используя правило комбинирования DataFeedWatch, и сохранить те же идентификаторы. Это не обязательно, но вы сможете сохранить историю транзакций нетронутой.

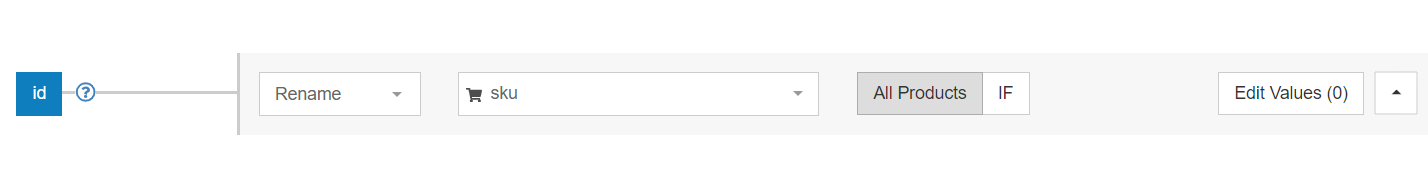
В других случаях вы можете просто сопоставить атрибут ID с SKU (при условии, что он уникален и доступен для каждого продукта) или variant_ID в своей ленте Shopify.
Зачем выбирать SKU?
Многие рекламодатели установили внутреннюю систему для SKU, которая помогает им быстро различать продукты. Например, вы могли бы решить, что всем вашим товарам в категории одежды будет присвоен артикул, начинающийся с «АА», а товары, подходящие для категории «Дом и декор», могут быть обозначены как «BB» в артикуле.
Если это похоже на вас, вы можете использовать SKU в качестве идентификаторов элементов, чтобы иметь возможность легко определить, как каждый элемент работает в интерфейсе Google Ads. И упростите управление торговой кампанией на уровне продукта (полезно, если у вас небольшой каталог товаров).

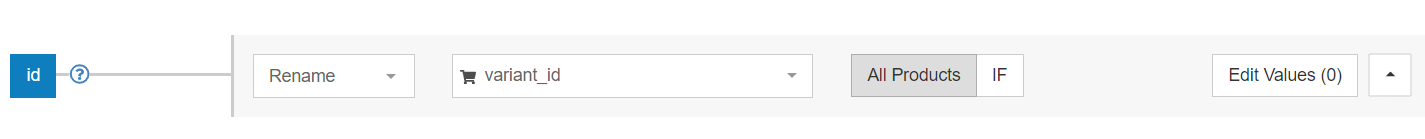
Зачем использовать variant_id?
Variant_ID — безопасная ставка, так как Shopify автоматически генерирует это поле для всех ваших продуктов. Это означает, что он всегда заполняется и содержит уникальное значение для каждого элемента, включая все его варианты.

В целом, идентификатор элемента не повлияет на эффективность вашей рекламы. Чтобы сделать это правильно, вам нужно использовать значение, уникальное для каждого продукта, родительского или дочернего, и все готово!
Вернуться к началу страницы или 
Заголовок, global_title_tag или комбинация атрибутов → Заголовок
Заголовок
Это довольно интуитивно понятно, вы можете сопоставить свое поле заголовка Shopify с атрибутом заголовка Google Shopping, если хотите, чтобы они были одинаковыми. Однако, если вы хотите изменить свой заголовок по сравнению с тем, который был в вашем магазине Shopify, вы также можете это сделать. С Shopify каждый продукт может иметь только одно название. Но Shopify также предлагает использование метаполей.
Global_title_tag
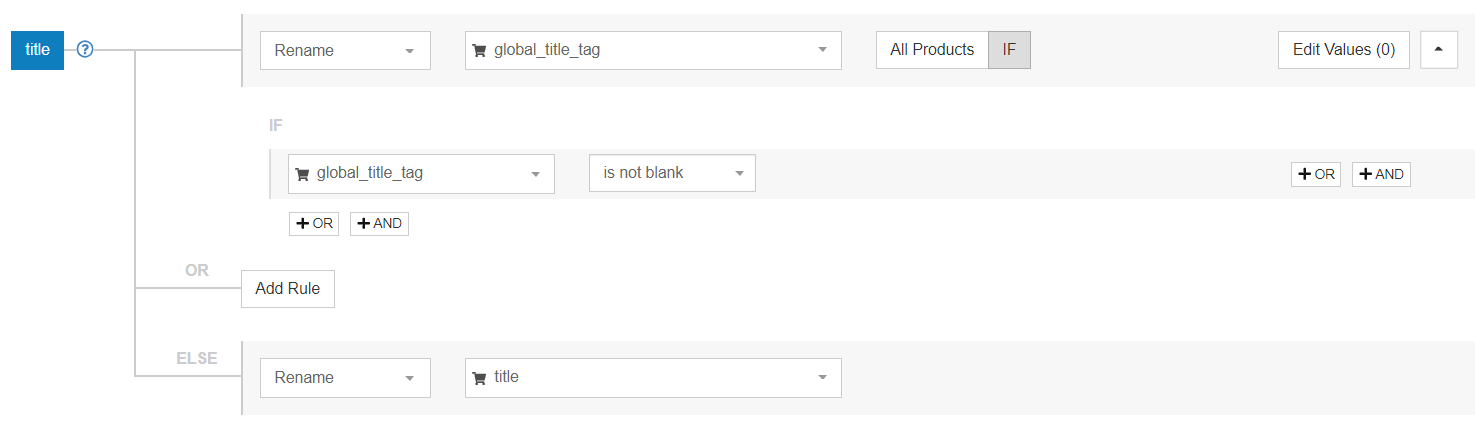
Допустим, ваши названия продуктов Shopify прекрасно подходят для вашего магазина такими, какие они есть, но не полностью соответствуют требованиям, чтобы конкурировать в Google. Global_title_tag – это метаполе, в котором вы можете сохранить альтернативную версию названия продукта, более подходящую для SEO и/или ваших торговых объявлений. Эта версия может быть использована для вашей ленты покупок.
А что, если у вас есть «global_title_tag», доступный только для части вашего каталога?
Вы всегда можете настроить правила, которые будут отдавать приоритет этому полю всякий раз, когда оно доступно, но по умолчанию будут использовать ваши обычные заголовки, если для данного продукта не назначен глобальный_название_тег.

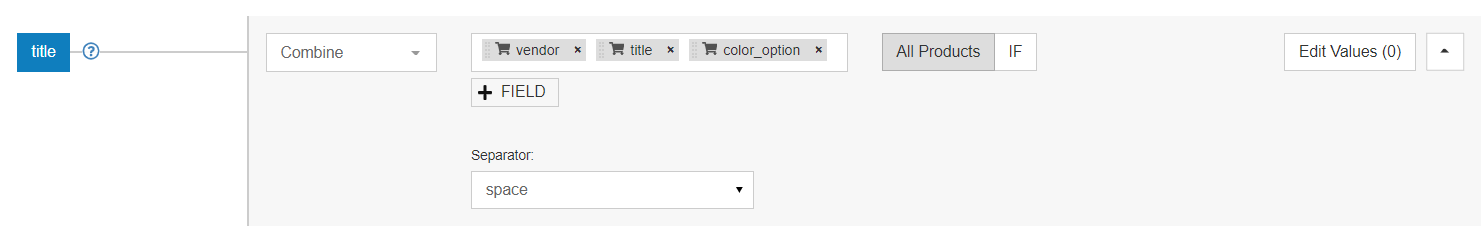
Комбинация атрибутов
Еще один способ обеспечить правильную информацию, представленную в названиях ваших продуктов в вашем фиде. Поскольку вы не можете задавать ключевые слова для торговых кампаний, вам нужно включить в заголовок как можно больше ключевых слов. Сначала начните с наиболее важной информации и убедитесь, что она включает название продукта, торговую марку и другие сведения, относящиеся к продукту. Вы можете использовать любые данные из своего магазина Shopify для создания новых заголовков для ваших объявлений Google Shopping.

Узнайте больше о том, как создавать привлекательные заголовки для ваших торговых объявлений, в другой нашей статье.
Вернуться к началу страницы или 
Body_html или global_description_tag → Описание
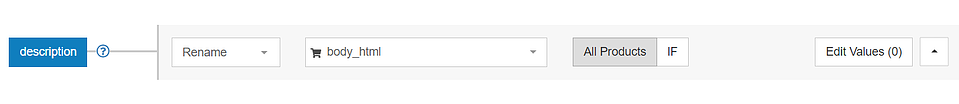
Есть разница между body_html и global_description_tag. Body_html, который является полем Shopify по умолчанию для описания, включает теги HTML, но не все теги будут преобразованы в читаемый формат.
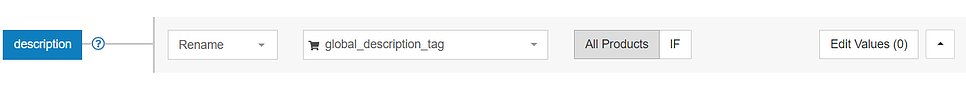
С другой стороны, global_description_tag часто используется розничными продавцами для создания альтернативного описания, оптимизированного для SEO. Это не всегда может быть в необработанных данных, импортированных из Shopify, так как это дополнительное метаполе. Если вы использовали это поле для своих продуктов в Shopify, это может быть хорошим выбором для вашей ленты покупок Google.
Примечание. Если вы являетесь пользователем DataFeedWatch, вам не нужно беспокоиться о том, что html-теги испортят впечатление от покупок для потенциальных клиентов. Шаблон канала Google Покупок в DataFeedWatch настроен таким образом, что автоматически удаляет теги html из body_html, если вы решите использовать это поле.
<!--SPLIT--></p> <ul> <li>Пример описания</li>
станет
Пример описания


Вернуться к началу страницы или 
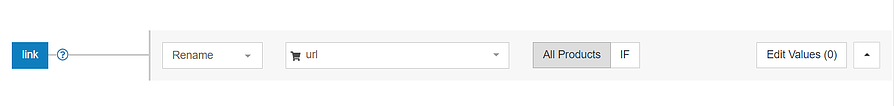
URL или variant_url → Ссылка
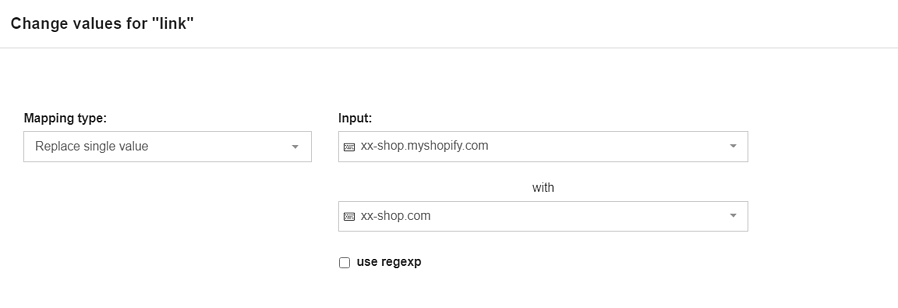
Несмотря на кажущуюся простоту, этот атрибут может вызвать некоторые проблемы, если вы не будете осторожны. Но, к счастью, вы можете поймать его до того, как это произойдет. Есть вероятность, что ваш URL-адрес в Shopify и URL-адрес в Google Merchant Center (GMC) не совпадают. Причина в том, что URL-адреса Shopify всегда содержат «myshopify» в ссылке на магазин, в то время как домен, заявленный в GMC, часто является упрощенной версией полного URL-адреса.
Например:
Shopify xx-shop.myshopify.com
Google Merchant Center xx-shop.com
Вот почему рекомендуется дважды проверить, является ли URL-адрес домена, который вы отправляете, правильным. Если они не совпадают - Google вернет ошибку.
Когда вы отправляете URL-адрес домена в DataFeedWatch, шаблон Google Shopping автоматически корректирует URL-адрес, если вы отправили подтвержденный домен Google Merchant Center при добавлении канала в DataFeedWatch. Если вы не заполнили заявленный домен GMC в настройках канала, вы можете быстро исправить это с помощью правила замены.


Чтобы быть уверенным, что покупатели перенаправляются на целевую страницу варианта, на которую они нажали, а не на продукт по умолчанию, используйте variant_url вместо URL. Это гарантирует, что их путешествие будет гладким, и вы также избежите ошибок несоответствия цен. Это действительно полезно в ситуациях, когда варианты имеют разные цены, например, модель телефона с более чем одним вариантом хранения.
Вернуться к началу страницы или 
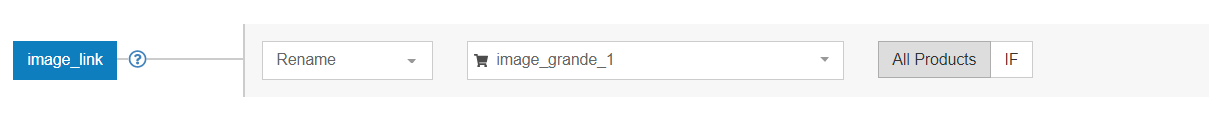
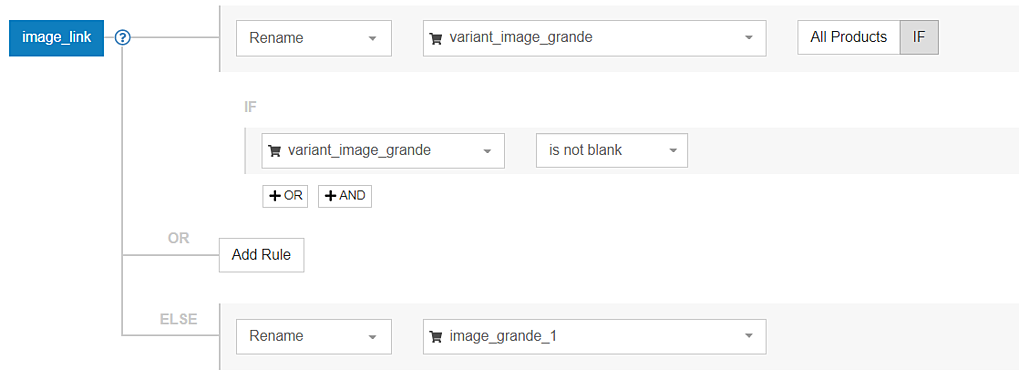
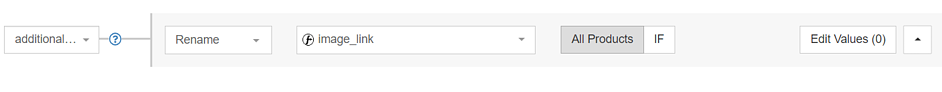
Изображения → image_link
Продавцы часто забывают использовать свои variant_images и вместо этого используют изображение по умолчанию. Но если у вас есть варианты изображений, рекомендуется использовать их, когда это возможно. Например, особенно для продуктов с множеством разных цветов.
Лучше всего использовать максимально возможную версию ваших изображений. Убедитесь, что они соответствуют требованиям Google к размеру изображений, чтобы они были одобрены. Это также зависит от типа продукта, который вы продаете.
Изображения без одежды должны иметь размер не менее 100 x 100 пикселей, а изображения одежды — не менее 250 x 250. Любое изображение не может быть больше 64 мегапикселей, а размер файла не должен превышать 16 МБ.
Среди полей Shopify «image_1» и «image_grande_1» обычно представляют самую большую версию вашего изображения по умолчанию со страницы продукта.


Аналогичным образом, если вы рекламируете варианты, вы бы выбрали «variant_image_grande». Просто убедитесь, что вы настроили систему безопасности на случай, если не все ваши продукты имеют вариант изображения. Правило может выглядеть так:

Совет для профессионалов: использование изображений образа жизни в Google Покупках может быть особенно полезным для розничных продавцов одежды. Прочтите нашу предыдущую статью, чтобы узнать, как настроить изображения образа жизни в своей ленте.
Вернуться к началу страницы или 
Цена → Цена
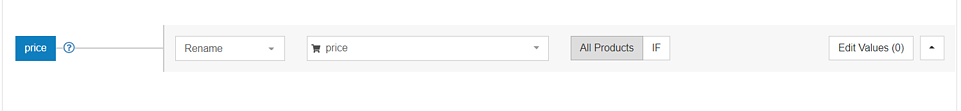
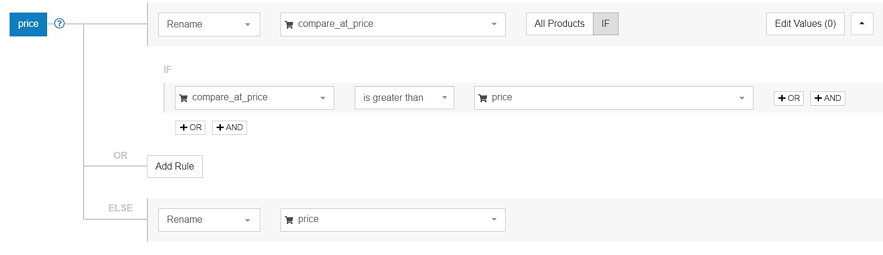
Сопоставить ценовое правило довольно просто, если вы не планируете проводить какие-либо акции или скидки. Если это так, вы можете использовать правило переименования, и оно будет выглядеть так:

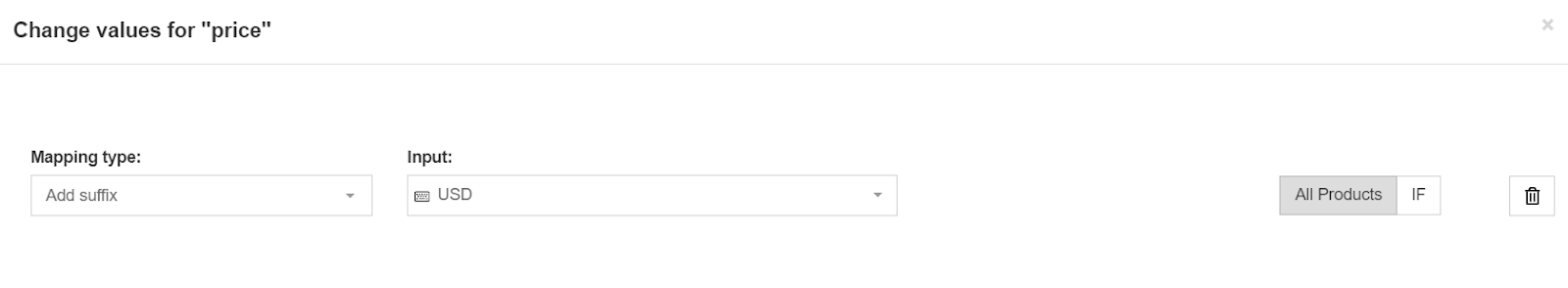
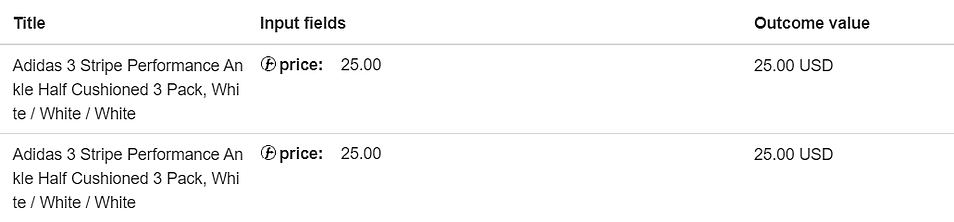
После этого вы можете нажать «Изменить значения», чтобы добавить валюту к своим ценам для Google.


Цена продажи
Однако, если вы знаете, что у вас будут скидки, все может стать немного сложнее. Но не парься, мы пройдем через то, что тебе нужно сделать вместе.
Путаница возникает из-за того, что Shopify имеет очень специфическую настройку ценообразования по сравнению с другими платформами. При наличии скидки обычная цена товара фактически «перескакивает» из поля «цена» в поле «сравнить_по_цене». В то же время поле «Цена» заполняется ценой со скидкой.
Давайте представим это более наглядно:
Пример | «Цена» в Shopify | 'Сравнить_по_цене' в Shopify | Текущая цена в силе |
Продукт А | 20 долларов | - | 20 долларов |
Продукт А | 10 долларов | 20 долларов | 10 долларов |
Указав цену и sale_price, вы сможете показывать зачеркнутые цены.

Итак, как бы выглядело правило, если бы вы хотели предоставить Google как обычную цену, так и цену со скидкой?
В этом случае вам нужно будет использовать 2 ценовых атрибута в фиде покупок:
- Цена (отправит в Google обычную цену товара) — вот как должно выглядеть правило:

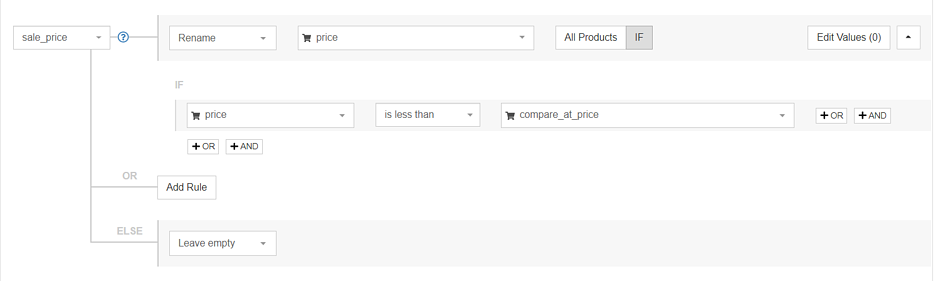
2. Sale_price (отправит в Google цену со скидкой) — вот как должно выглядеть правило:

Текущая цена всегда будет в поле цены, будь то цена со скидкой или исходная цена. Поэтому, если вы не хотите, чтобы Google или ваши клиенты знали, что идет активная акция, вы можете просто переименовать цену в цену и все в порядке.
Вернуться к началу страницы или 
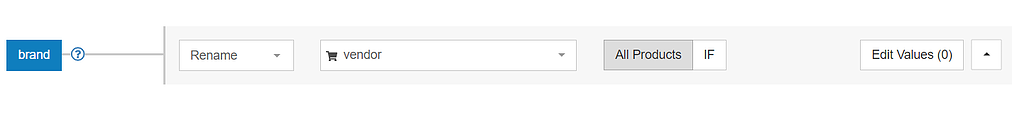
Поставщик → Бренд
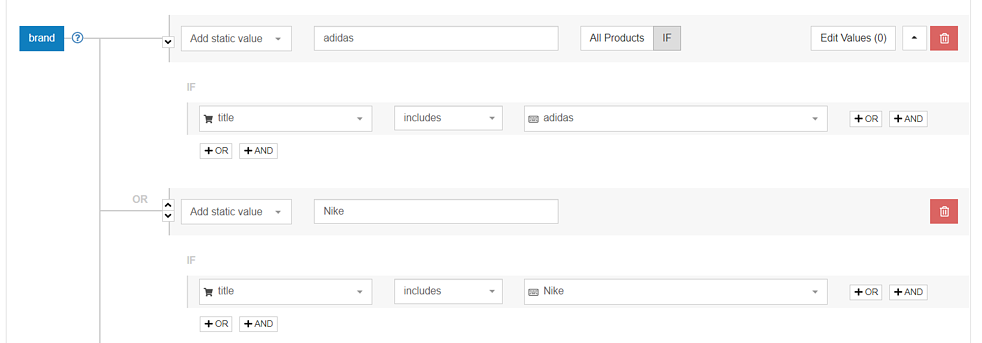
Еще одно простое использование правила переименования. Теперь каждое значение, которое было указано как поставщик в вашей ленте Shopify, будет указано как бренд в вашей ленте покупок Google.

Другие распространенные способы назначения бренда в вашей ленте покупок:
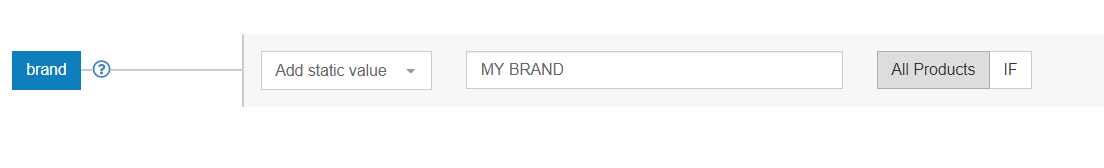
- Добавление вашего бренда в качестве статического значения
Возможно, вы хотите отправить название своего бренда в качестве бренда в Google Покупки, в то время как у вас есть несколько поставщиков в поле поставщика. Есть простое решение:

- Извлечение информации о бренде из другого атрибута фида
Если вы храните информацию о бренде в названиях или описаниях продуктов (body_html), но не заполнили поле поставщика в Shopify, вы всегда можете извлечь данные с помощью простого правила:

Вернуться к началу страницы или 
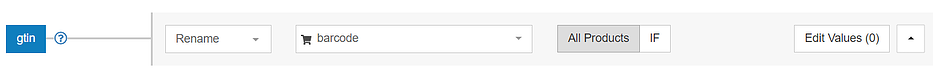
Штрих-код или UPC → GTIN
Выбор зависит от того, где в вашем магазине Shopify находятся ваши GTINS. Штрих-код встречается чаще, но вместо этого вы можете увидеть свой глобальный номер предмета торговли (GTIN) в поле под названием «UPC» (универсальный код продукта).

Связанный : Как получить GTIN для ваших продуктов
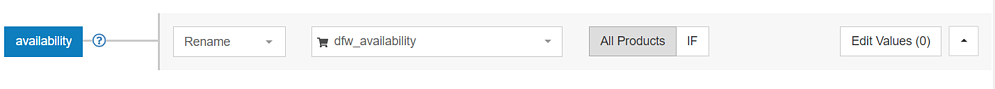
DFW_availability или правила на основе количества → Доступность
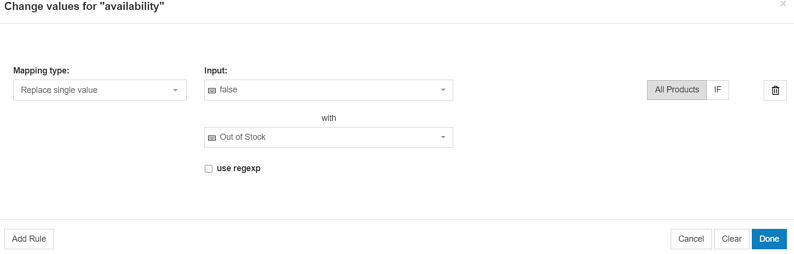
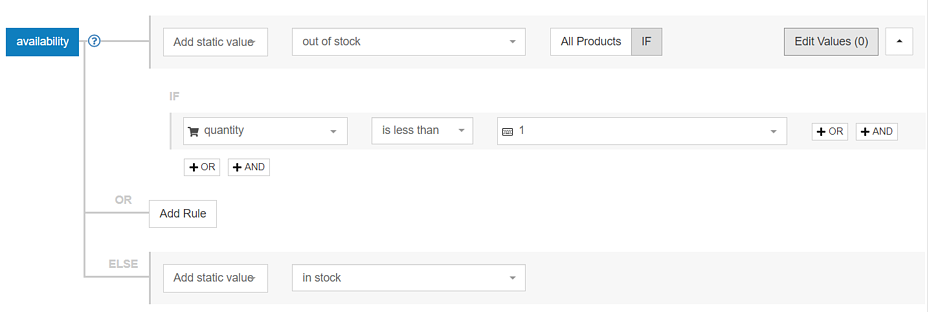
В Google Покупках вы можете выбрать только одно из трех предустановленных значений, когда дело доходит до настройки доступности: «В наличии», «Нет в наличии» и «Предварительный заказ». Ввод чего-то другого, кроме этих трех, или вообще ничего, может привести к тому, что ваш продукт будет отклонен.
Если вы обнаружите, что ваша информация о доступности была помечена по-разному в вашем магазине Shopify (например, «истина» или «ложь»), вы можете быстро изменить ее. Просто выберите опцию «Редактировать значения» в атрибуте «Доступность» и замените значения

Другой вариант — использовать dfw_availability — поле, автоматически сгенерированное в DataFeedWatch. Он будет помечать ваши продукты как «в наличии» или «нет в наличии» на основе информации о продукте, полученной из вашего магазина Shopify.

Наконец, вы можете пометить свои продукты как «в наличии» или «нет в наличии», используя данные о количестве. Вот как это правило может выглядеть в DataFeedWatch:

Вернуться к началу страницы или 
Необязательные атрибуты
Тип продукта → Тип продукта
Для дальнейшей организации вашего инвентаря используйте product_type. С кампаниями Google Shopping product_type позволит вам создать собственную классификацию для ваших продуктов, которую атрибут google_product_category не позволяет вам использовать.
В Shopify вы можете использовать их при фильтрации своих продуктов при входе в свою учетную запись администратора или в качестве условия для создания автоматической коллекции.
Если таксономия Google не полностью охватывает конкретные продукты, которые у вас есть, использование атрибута product_type — отличный способ получить более конкретную информацию.
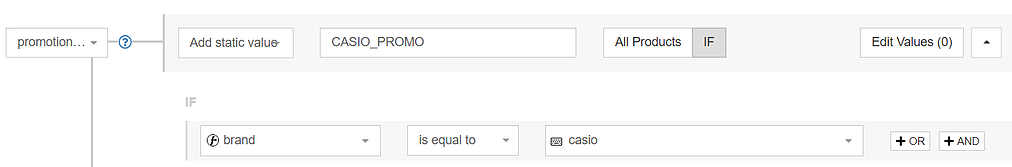
ID_рекламы
Это уникальный идентификационный код, который вы выбираете для своих рекламных акций, чтобы отслеживать продажи, совершенные с их помощью. Они не должны содержать пробелов или символов в тексте. Вы можете создать рекламный идентификатор, если хотите применить промо к определенному бренду, сезонным товарам и т. д.

дополнительная_изображение_ссылка
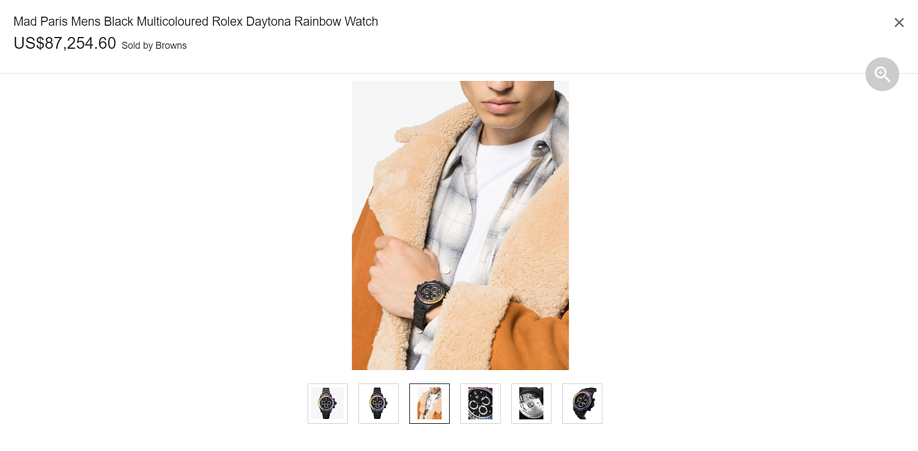
Оптимизация изображений для Google Покупок может повысить эффективность вашей рекламы. Если у вас есть более одного изображения для ваших продуктов, используйте их. Давайте остановимся на нашем примере с часами (с этим мы можем немного пофантазировать).

Эта карусель изображений может появиться на вкладке «Покупки», если у вас есть более одного изображения для продукта. Это хорошая идея, если у вас есть разные ракурсы вашего предмета или даже изображение образа жизни, как показано здесь. Вы можете добавить это поле снова для каждой дополнительной фотографии, которая у вас есть.

Граммы → Вес в упаковке
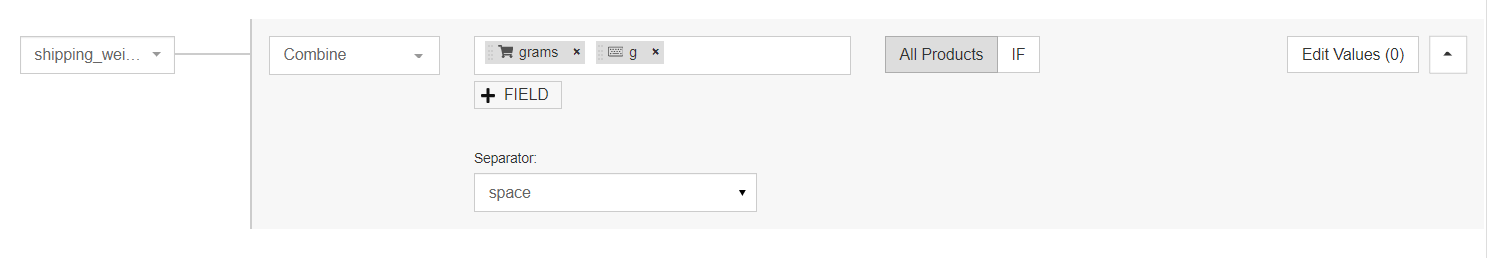
Вот еще один пример того, что все не то, чем кажется на первый взгляд. Если стоимость доставки зависит от веса продуктов, которые вы продаете, вам необходимо добавить поле shipping_weight. Сам атрибут в Shopify называется «граммы», но пусть вас это не обманывает. Загружаемая единица измерения не всегда будет в граммах, и часто загружается только значение веса, но не единица измерения.
У Google есть особые требования к маркировке веса посылки, поэтому вам просто нужно добавить эту информацию. Быстрый способ узнать, в каких единицах измерения измеряется вес продукта, — перейти в раздел «Магазин продуктов» в DataFeedWatch. Настройте свои столбцы, чтобы показать shipping_weight и посмотреть, как выглядят цифры.

Можно с уверенностью сказать, что 1100,0 за пару леггинсов измеряется в граммах. Итак, теперь вы можете вернуться к своему отображению и создать свое правило.

Если бы он измерялся в килограммах или фунтах, мы бы вместо этого ввели эту единицу.
Вернуться к началу страницы или загрузить Полное руководство по Google Merchant Center
Вывод
Имея под рукой эту информацию, вы готовы заняться интерпретацией взаимосвязи между полями Shopify и атрибутами Google Shopping.
Оптимизация фида товаров — важный шаг для продаж на любом канале, особенно в Google Покупках. Взятие данных из вашей учетной записи Shopify и их перевод в ленту покупок Google дает вам преимущество, потому что у вас уже есть большая часть необходимой информации. Это просто вопрос создания правил и сопоставления. Использование в этом процессе решения для оптимизации каналов, такого как DataFeedWatch, сэкономит вам время и деньги, а также поможет автоматизировать процесс в будущем.
Узнайте больше о том, как увеличить продажи в магазине Shopify:
- Введение в оптимизацию канала продуктов Shopify - увеличение продаж
- Как легко создать многоканальную стратегию с Shopify
- Эффективные стратегии для привлечения трафика в ваш магазин Shopify
- 5 проверенных хаков для Google и Facebook для владельцев магазинов Shopify