Руководство по SEO-аудиту и контрольный список 2023
Опубликовано: 2023-03-07Что такое SEO-аудит?
SEO-аудит анализирует внутреннюю, внешнюю и техническую оптимизацию веб-сайта в поисках возможностей для улучшения видимости сайта в поисковых системах. Эти компоненты влияют на то, как поисковые системы сканируют, индексируют и оценивают веб-сайт. Проведение SEO-аудита, как правило, является первым шагом в более широкой стратегии по лучшей оптимизации веб-сайта для видимости в поисковых системах.
Почему важен SEO-аудит?
SEO-аудит гарантирует, что ваш веб-сайт всегда будет соответствовать Google Search Essentials (ранее известному как Руководство для веб-мастеров). Со временем эти рекомендации могут меняться из-за таких факторов, как обновления алгоритмов. Частый аудит веб-сайта — это хороший способ убедиться, что он оптимизирован и имеет наилучшие возможности для хороших результатов в поисковых системах.
Какие бывают виды SEO аудита?
Существует множество аудитов веб-сайтов, но SEO-аудит обычно подпадает под три основные категории:
- Техническое SEO
- SEO на странице
- Внешнее SEO
Что такое технический SEO-аудит?
Технический SEO-аудит проверяет элементы, которые влияют на способность поисковой системы сканировать и индексировать веб-сайт, выявляя ошибки или упущенные возможности для поддержания конкурентоспособности веб-сайта и, возможно, повышения производительности.
К элементам технического SEO относятся:
- Оптимизация скорости сайта
- Оптимизация редиректов
- Оптимизация внутренних ссылок
- Мобильность
- Оптимизация структуры URL
- Неработающие ссылки
- Индексация
- Сканируемость
Что такое SEO-аудит на странице?
SEO-аудит на странице оптимизирует элементы на странице веб-сайта или в его HTML, чтобы повысить производительность страницы. Этот процесс помогает пользователям и поисковым системам лучше понять содержимое веб-страницы.
SEO-элементы на странице, которые необходимо оптимизировать, включают:
- Метатег
- Заголовок
- Содержание сайта
- Изображение
- Заголовок страницы
- Внутренняя ссылка
Оптимизируя эти элементы, мы можем помочь пользователям быстро найти ответ на свой запрос и обеспечить им хорошее взаимодействие.
Что такое выездной аудит?
Внешний SEO-аудит относится к оптимизации элементов за пределами вашего веб-сайта, которые могут повлиять на рейтинг веб-сайта.
К внестраничным элементам относятся:
- Обратные ссылки на ваш сайт
- Обмен в социальных сетях
- Фирменные поиски
Обратные ссылки являются основным элементом внешнего SEO. Поисковые системы используют эти обратные ссылки для оценки качества вашего контента. Идея заключается в том, что чем лучше обратные ссылки на веб-сайт или веб-страницу, тем выше ее рейтинг.
КОНТРОЛЬНЫЙ СПИСОК SEO-АУДИТА 2023 Г.
SEO-аудит имеет много аспектов, и может быть сложно понять, с чего начать. Этот контрольный список SEO-аудита 2023 года охватывает внутренние, внешние и технические элементы SEO, которые должны быть оптимизированы в соответствии со стандартами Google Search Essential. Кроме того, в этом контрольном списке показано, как устранять распространенные проблемы при проведении аудитов.
Контрольный список технического SEO-аудита
Шаг 1. Используйте SSL (Secure Sockets Layer) для защиты вашего сайта.
SSL расшифровывается как Secure Sockets Layer. Это протокол безопасности, который создает безопасную связь между двумя системами, такими как сервер и браузер.
В 2014 году Google объявил, что протокол HTTPS будет сигналом ранжирования.
HTTPS (или HypertextHyper Text Transfer Protocol Secure) может быть расположен в начале URL-адреса, если сертификат SSL защищает веб-сайт.
URL-адрес, защищенный сертификатом SSL, обеспечит безопасность вашего соединения при взаимодействии в Интернете. Эта система позволяет обмениваться конфиденциальной информацией, такой как данные для входа в систему и номера кредитных карт, без риска доступа преступников к этой информации.

Дополнительные ресурсы
Как установить SSL-сертификат
Установите SSL-сертификат на свой сайт WordPress
Шаг 2. Убедитесь, что ваш веб-сайт разрешается в правильный URL-адрес.
Когда вы используете SSL для своего веб-сайта, должно быть четыре версии URL-адреса вашего веб-сайта:
http://example.com
https://example.com
http://www.example.com
https://www.example.com
Хотя четыре вышеуказанные версии технически являются одним и тем же веб-сайтом, для поисковых систем они различны. Крайне важно убедиться, что все они 301 (или указывают) на URL (или версию), которую вы хотите проиндексировать.
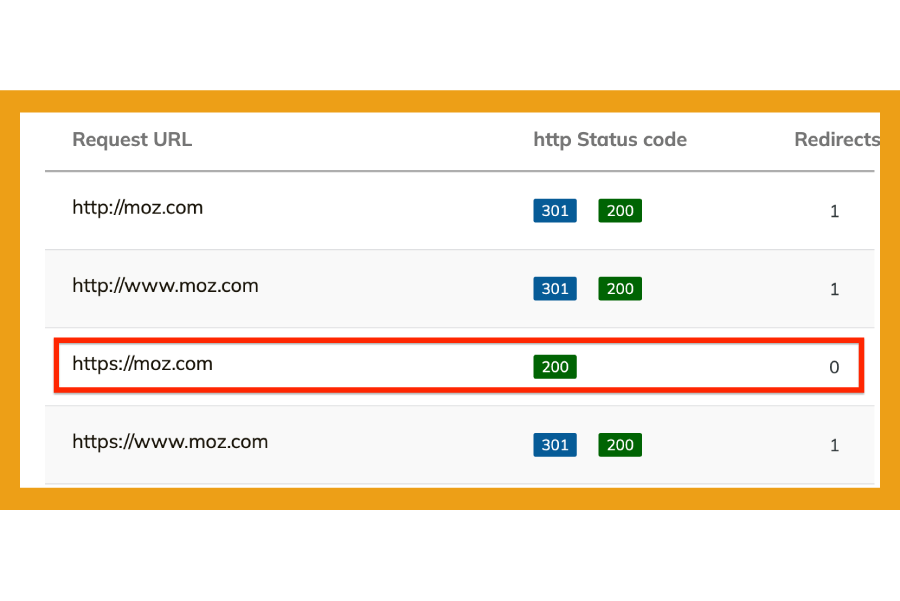
Чтобы проверить, правильно ли настроен ваш URL-адрес, используйте такой инструмент, как serpworx. Введите свой URL-адрес и нажмите «Проверить перенаправления».

Вы должны увидеть все версии вашего URL с кодом состояния 301 и 200. URL-адрес, возвращающий только код состояния 200, — это URL-адрес вашего веб-сайта.
Дополнительные ресурсы
Как перенаправить URL-адреса без www на URL-адреса с www
Шаг 3. Убедитесь, что ваш сайт оптимизирован для мобильных устройств.
В 2016 году Google начал экспериментировать с индексацией для мобильных устройств, а к 2018 году они объявили, что она будет использоваться для всей сети.
Что означает мобильная связь? Это означает, что мобильная версия веб-сайта сканируется, индексируется и используется для целей ранжирования как на мобильных устройствах, так и на настольных компьютерах.
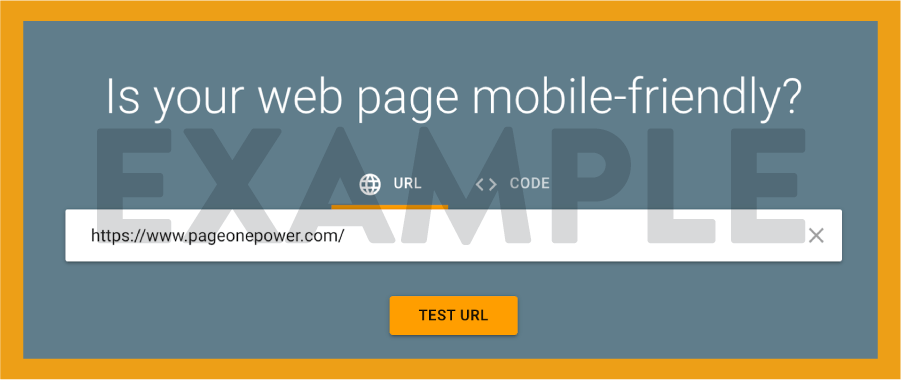
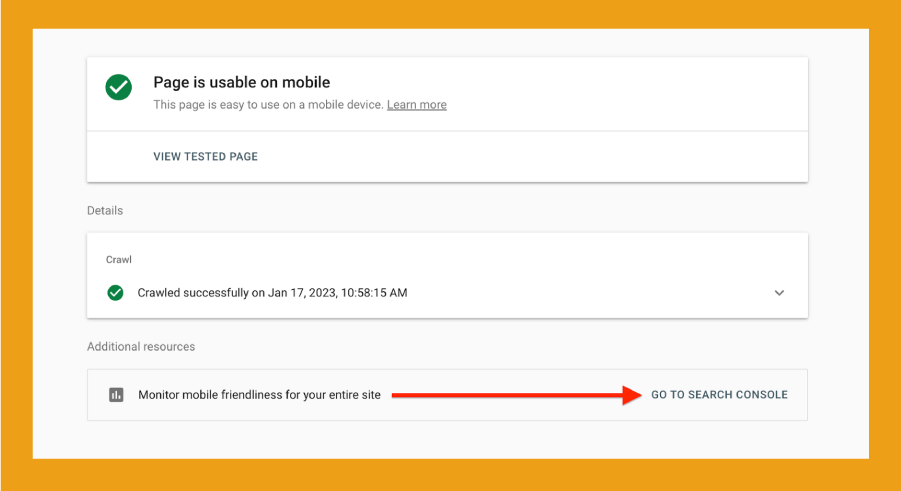
С помощью инструмента Google Mobile-Friendly Testing Tool компания Google упростила проверку вашего сайта на совместимость с мобильными устройствами. Сначала введите веб-страницу, которую хотите протестировать, и нажмите «ПРОВЕРИТЬ URL», чтобы узнать, считает ли Google вашу страницу оптимизированной для мобильных устройств.


Вы также можете отслеживать весь свой сайт с помощью Google Search Console.
Дополнительные ресурсы
Начало работы с Search Console
Рекомендации по индексированию для мобильных устройств
Шаг 4. Оптимизируйте свой сайт для повышения скорости.
В 2018 году, примерно в то же время, когда они развернули мобильную версию, Google объявил, что скорость сайта будет фактором ранжирования в результатах мобильного поиска. Это имело смысл, потому что ожидание загрузки сайта считалось плохим пользовательским опытом.
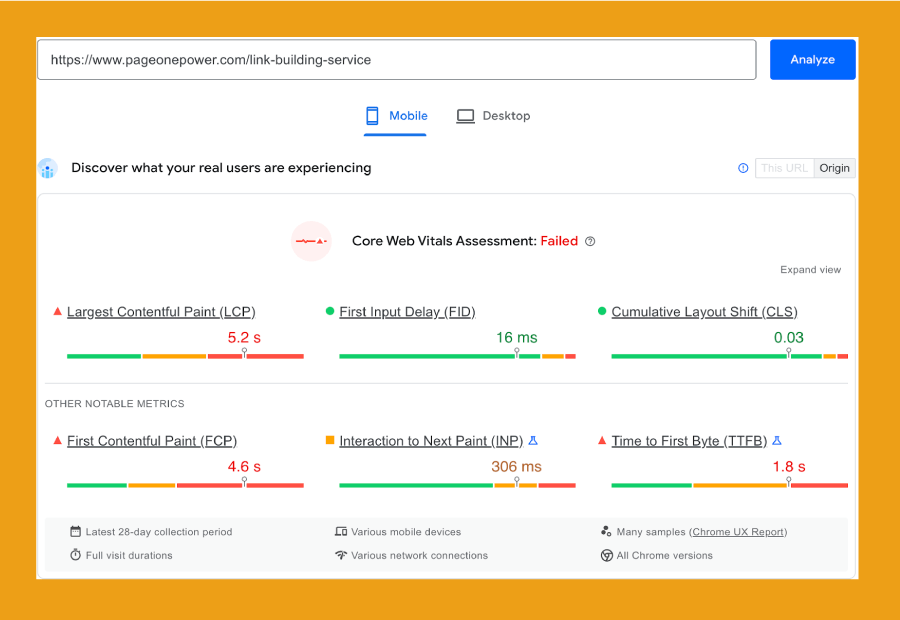
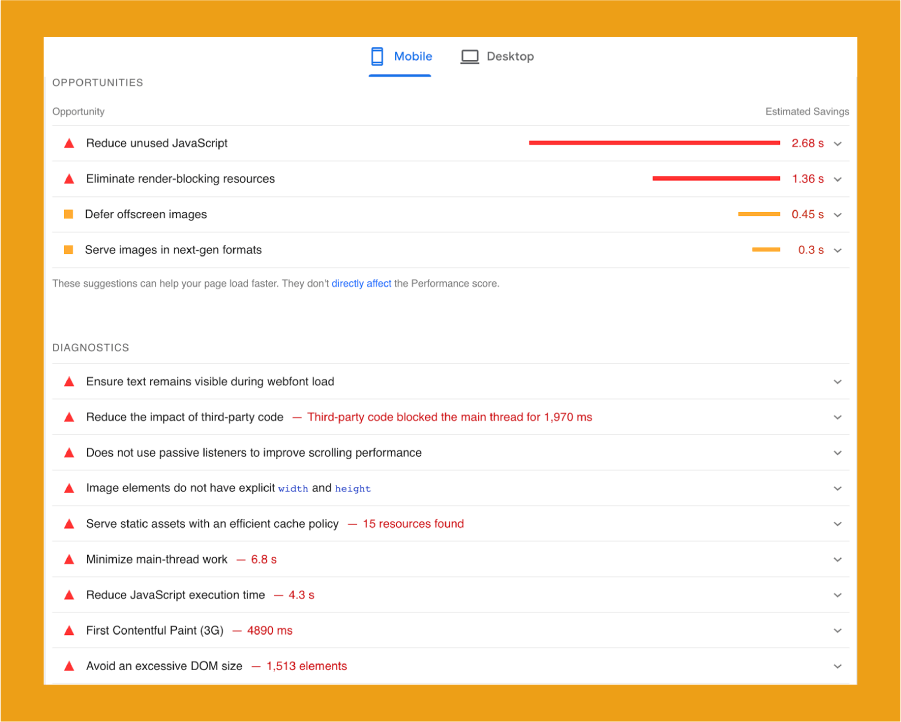
PageSpeed Insights — отличный инструмент для анализа скорости загрузки вашего сайта. Введите URL-адрес страницы для тестирования и нажмите «Анализ».

Инструмент дает вам подробный обзор того, что влияет на скорость загрузки страницы на мобильных устройствах и компьютерах, и предлагает предложения по повышению производительности.

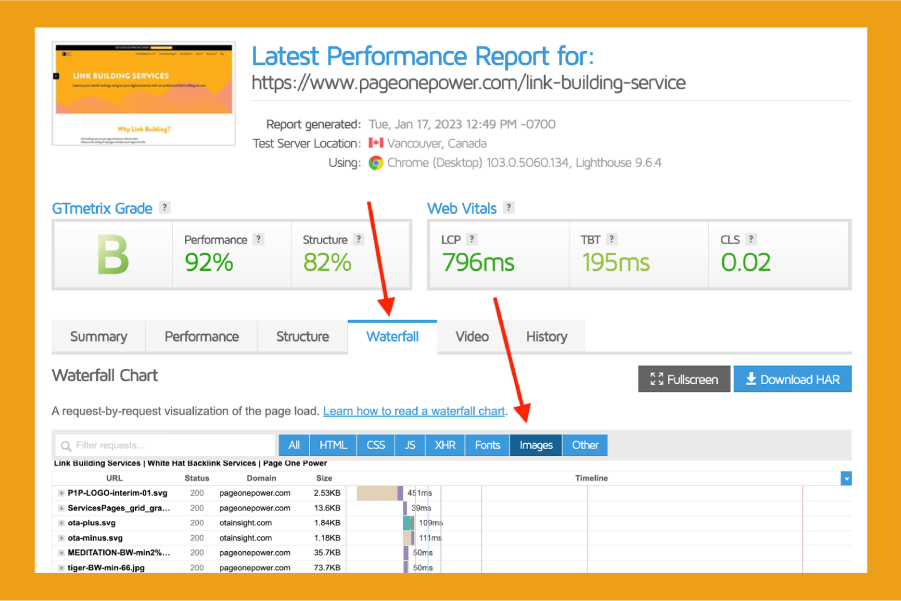
Есть много инструментов, которые проверяют фактическую скорость страницы. Одним из инструментов, который мы рекомендуем, является GTmetrix, который может тестировать различные браузеры, устройства и местоположения.
Функция водопада — это быстрый способ изучить, что использует больше всего ресурсов, и помогает найти возможности оптимизации скорости.

Дополнительные ресурсы
О PageSpeed Insights
Руководство по PageSpeed Insights
Шаг 5. Проверьте наличие дубликатов и некачественного контента.
Некоторые системы управления контентом (CMS) автоматически генерируют новые страницы. Эти страницы могут быть скудными по содержанию или даже содержать дублированный контент. «Тонкий» контент — это контент, который не отвечает адекватно на запрос пользователя и практически не имеет ценности. Неполноценный контент и дублированный контент могут навредить вашему SEO, потому что Google либо не считает его ценным, либо рассматривает его как манипуляцию.
Вот несколько примеров страниц, на которых может размещаться неполный или дублированный контент:
- Категория
- Ярлык
- Архив
- Результат поиска
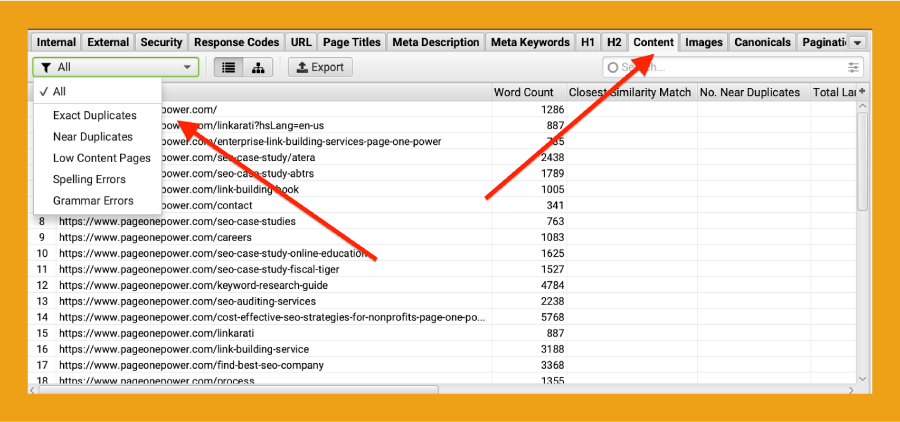
Чтобы найти дублированный контент, используйте поисковый робот, например Screaming Frog. После сканирования веб-сайта щелкните вкладку «Содержимое» и выберите «Точные дубликаты». С некоторой настройкой вы также можете искать «почти дубликаты».

В том же раскрывающемся списке у вас также есть возможность просмотреть «Страницы с низким содержанием» (также известные как «тонкий контент»), которые по умолчанию показывают страницы с менее чем 200 словами.
Вы можете настроить этот инструмент, используя любые выбранные вами параметры. Однако имейте в виду, что нет установленного количества слов, используемых в классификации тонкого контента. Screaming Frog может помочь вам найти страницы с недостаточным содержанием, но вам следует проверить качество этих страниц.
Дополнительные ресурсы
Как проверить дублированный контент с помощью Screaming Frog
Руководство по вкладке «Кричащая лягушка»
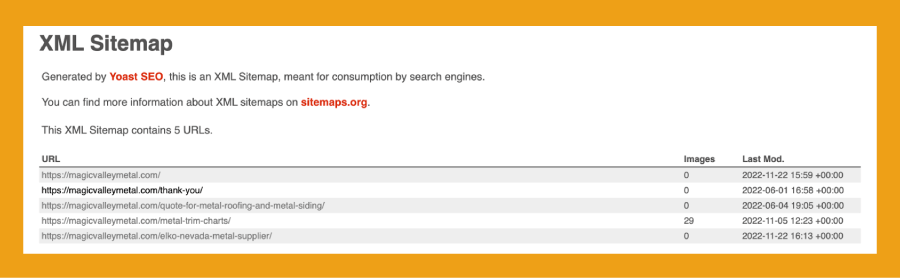
Шаг 6. Убедитесь, что у вас есть карта сайта в формате XML.
Карта сайта XML (расширяемый язык разметки) — это файл, содержащий информацию о веб-сайтах. Поисковые системы сканируют эту информацию, чтобы лучше понять взаимосвязь между страницами веб-сайта, изображениями и другими файлами.

Чтобы найти карту сайта, введите корневой домен вашего сайта в адресной строке и добавьте «.xml» в конец. Например:
- https://www.yourwebsite.com/sitemap.xml
- https://www.yourwebsite.com/site-map.xml
Много раз он также помещается в файл robots.txt вашего сайта. Если вы не можете найти его там, вы можете найти его с помощью операторов расширенного поиска. Используйте руководство в разделе «Дополнительные ресурсы», чтобы найти свою карту сайта.
Дополнительные ресурсы
Что такое XML-карта сайта и зачем она вам?
Как найти карту сайта
Шаг 7. Подтвердите разметку схемы на своем веб-сайте.
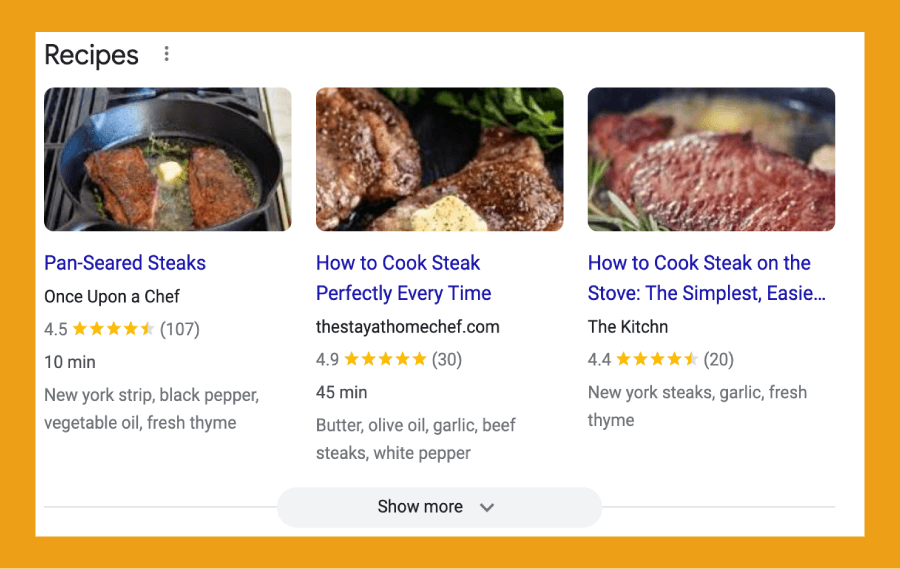
Разметка Schema помогает поисковым системам лучше понимать контент, представленный на веб-сайте. Разметка Schema также требуется на странице, чтобы претендовать на определенные расширенные фрагменты, найденные в поисковой выдаче, такие как обзоры, часто задаваемые вопросы и рецепты.

Важно убедиться, что в разметке схемы нет ошибок, иначе вы не сможете претендовать на специальные функции. Есть два способа проверить разметку схемы:
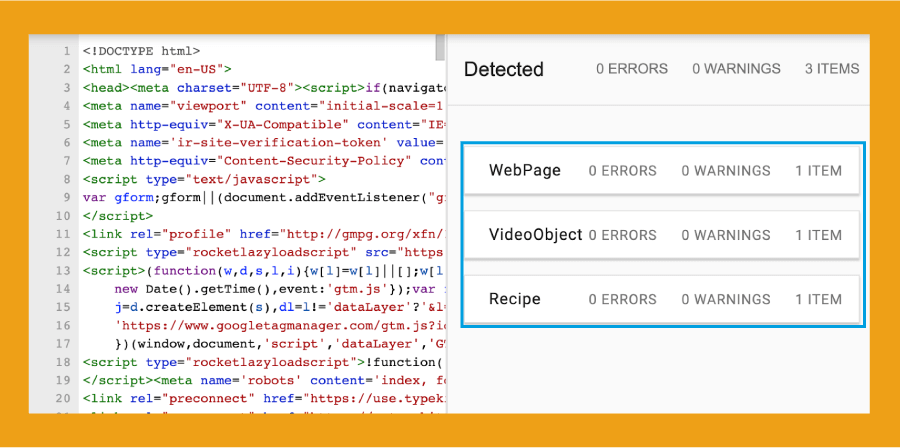
1. Введите URL-адрес или HTML-код страницы в инструмент проверки Schema.org и нажмите «ЗАПУСТИТЬ ТЕСТ».

Любые ошибки будут отображаться в полях с пометками «Веб-страница», «Видеообъект» и «Рецепт». Нажатие на эти поля развернет их, чтобы показать объект схемы с ошибками.

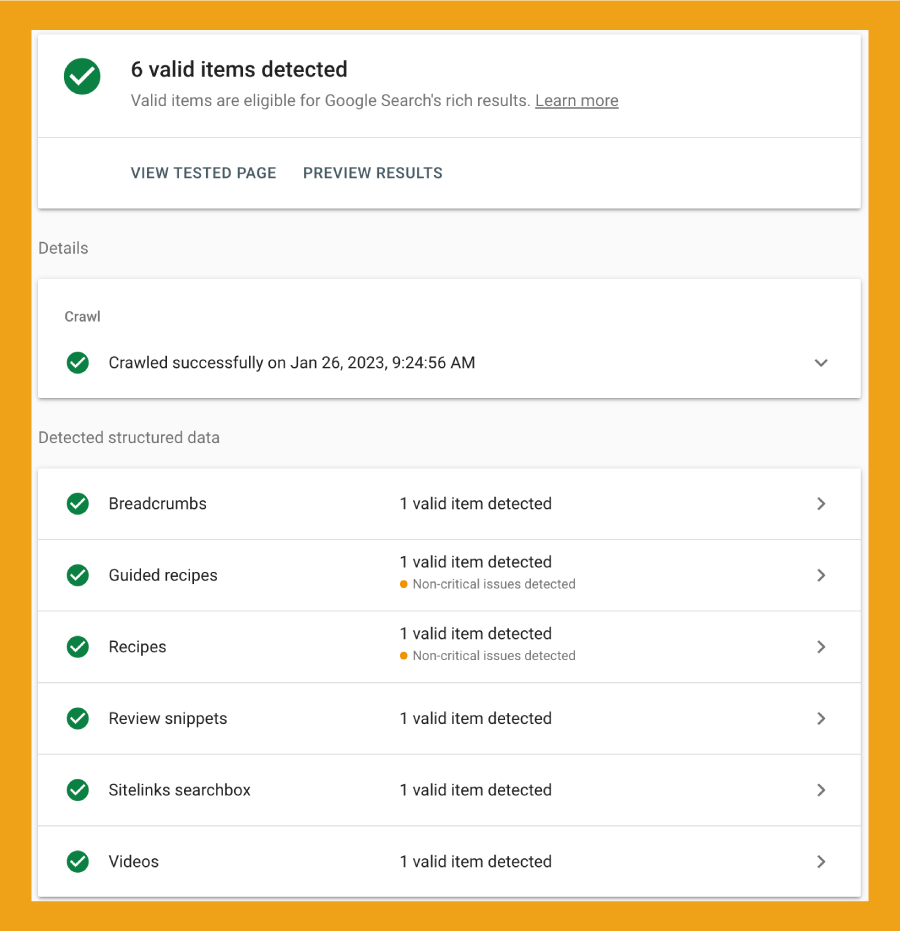
2. Введите URL-адрес или HTML-код страницы в инструмент проверки расширенных результатов Google , выберите тип устройства и нажмите «ПРОВЕРИТЬ URL».

Этот инструмент показывает разметку схемы, найденную на странице, вместе с любыми ошибками.

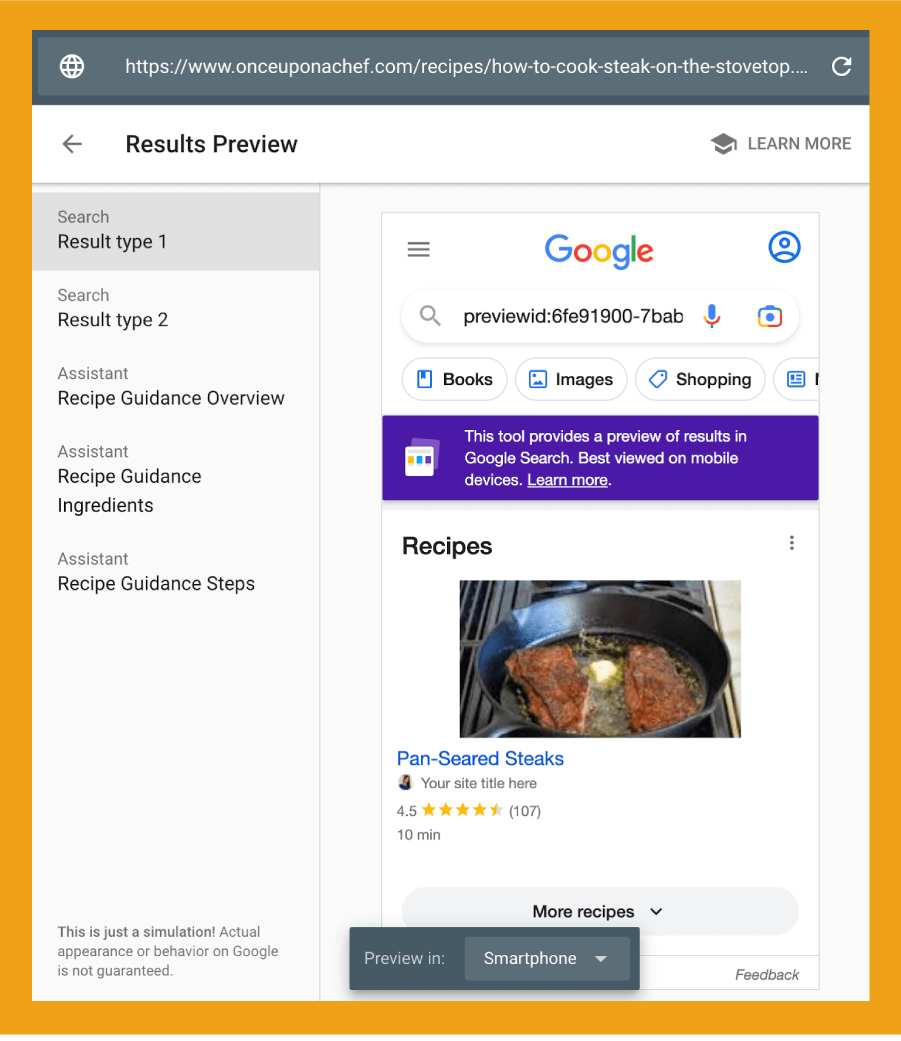
Вы можете нажать «ПРОСМОТР РЕЗУЛЬТАТОВ» и посмотреть, как будут выглядеть ваши страницы в поисковой выдаче.

Дополнительные ресурсы
Как проверить свою микроразметку
Инструмент проверки разметки схемы
Шаг 8. Исправьте неработающие ссылки
Неработающие ссылки — это гиперссылки, которые возвращают ошибку 404 (страница не найдена) и обычно вызваны удаленными страницами, удаленным контентом или URL-адресами с ошибками.
Ссылки, как внутренние, так и внешние, обычно ведут на соответствующие ресурсы. Попытка использовать неработающие ссылки может разочаровать пользователей, и они могут покинуть ваш сайт. Этот плохой пользовательский опыт может оказать негативное влияние на SEO.
Найти битые ссылки на вашем сайте довольно просто. Вы можете использовать платные инструменты, такие как Ahrefs или Screaming Frog, или бесплатные онлайн-инструменты, такие как Broken Link Checker.
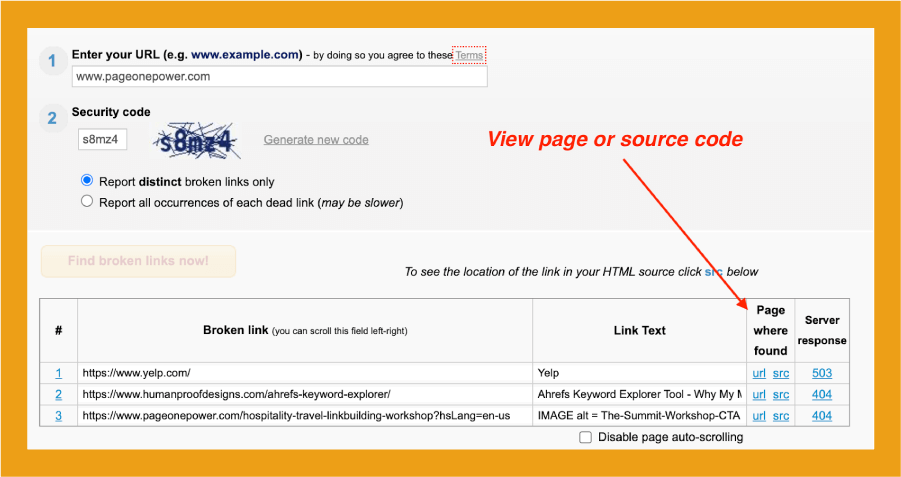
Broken Link Checker проверяет как внутренние, так и внешние URL-адреса и выявляет те, которые могут быть проблемными.

Вы можете использовать синие ссылки в разделе «Страница, где найдено», чтобы посетить страницу или просмотреть ссылку в исходном коде, чтобы узнать о ней больше.
Дополнительные ресурсы
Как проверить битые ссылки с помощью Ahrefs
Как проверить битые ссылки с помощью SEMrush
Шаг 9. Проверьте архитектуру вашего сайта
Архитектура веб-сайта показывает, как ваш контент организован и связан друг с другом. Архитектура сайта строится двумя способами:
- Плоская архитектура: веб-сайт, страницы которого находятся в одном клике от главной страницы.
- Глубокая архитектура: веб-сайт, страницы которого находятся на расстоянии более четырех кликов от главной страницы.
Создание плоской архитектуры сайта позволяет поисковым роботам легко находить все ваши страницы.
Преимущества оптимизированной архитектуры сайта:
1. Это помогает сканерам поисковых систем находить и индексировать все страницы веб-сайта.
Если у вас глубокая архитектура, поисковые роботы могут не добраться до некоторых более глубоких страниц.

Кроме того, страницы без внешних ссылок (осиротевшие) также трудно найти.
Это помогает поисковым системам понять, какие страницы являются наиболее важными.
Организованный сайт со связанными темами, связанными вместе, поможет поисковым системам лучше понять основные темы, найденные на вашем сайте.
2. Это улучшает взаимодействие с пользователем.
Глядя на изображение выше, мы можем легко сказать, что каждая перечисленная тема находится всего в одном клике от основной темы «Реконструкция дома». Эта структура позволяет пользователям вашего сайта легко находить другие части релевантного контента.
Пользователи должны иметь возможность легко переходить на любую страницу вашего сайта в три-четыре клика. Сохранение вашего веб-сайта относительно плоским гарантирует, что ваш веб-сайт будет организован и пользователи смогут быстро находить контент.
Такие инструменты, как SEMrush, Screaming Frog и Ahrefs, могут помочь проанализировать структуру вашего веб-сайта и определить, нужно ли реорганизовать страницы.
Дополнительные ресурсы
Screaming Frog — Руководство по архитектуре сайта и визуализации сканирования
Ahrefs - Как использовать отчет обозревателя структуры
SEMrush — оптимизируйте внутреннюю перелинковку с помощью аудита сайта
Контрольный список SEO-аудита на странице
Проверить качество контента
Создание качественного контента имеет важное значение для успеха SEO, потому что поисковые системы вознаграждают контент, который актуален и привлекателен для пользователей. Качественный контент создает положительный пользовательский опыт, вызывает доверие и напрямую влияет на рейтинг вашего сайта на странице результатов поисковой системы (SERP). Плохо написанный контент может привести к путанице, отсутствию вовлеченности и даже может оттолкнуть посетителей от вашего сайта.
Когда вы оцениваете качество своего контента, учитывайте следующее:
- Добавляет ли это ценности?
- Это решает проблему?
- Есть ли на странице соответствующие заголовки и подзаголовки?
- Есть ли в нем соответствующие изображения, видео или другие мультимедиа для поддержки контента?
- В нем нет грамматических и орфографических ошибок?
- Является ли содержание ясным и легким для понимания?
- Страница организована и легко читается?
Начиная с высококачественного контента, вы можете создать основу для успешной стратегии SEO.
Дополнительные ресурсы
Google предлагает определение качественного контента
Как создавать качественный контент
Внутренняя оптимизация ссылок
Внутренние ссылки — это ссылки на веб-странице, ведущие на другие страницы того же веб-сайта. Они жизненно важны для SEO-оптимизации, поскольку позволяют поисковым системам быстрее обнаруживать, сканировать и индексировать ваш сайт.
Внутренние ссылки полезны, потому что они:
- Улучшает внутренний рейтинг страниц.
- Улучшает взаимодействие с пользователем, упрощая поиск связанного контента.
- Устанавливает четкую иерархию и структуру на вашем сайте.
- Направляет больше трафика на важные страницы или продукты на вашем сайте.
При внутренних ссылках на ваши страницы рекомендуется задать себе несколько вопросов:
Внутренняя ссылка:
- Соответствует содержанию?
- Якорный текст описательный?
- Легко понять?
- Используется в умеренных количествах?
- Что-то, что добавляет ценности пользователю?
Дополнительные ресурсы
Важность архитектуры ссылок
Рекомендации по внутренним ссылкам
Оптимизация тега заголовка
Теги заголовков — это элементы HTML, которые помогают определить заголовок страницы или публикации и отображаются в строке заголовка веб-браузера и на страницах результатов поисковой системы (SERP).
Заголовка:
SERP:

В бэкенде вы найдете тег title, заключенный в метатег HTML <title>.
Теги заголовков должны быть оптимизированы, чтобы точно отражать содержание вашей страницы и включать релевантные ключевые слова, связанные с вашей темой.
Преимущества оптимизации тега заголовка включают в себя:
- Улучшение рейтинга кликов (CTR) из поисковой выдачи.
- Сделайте ваш заголовок более привлекательным и актуальным.
- Повышение видимости в (SERP).
- Обеспечение лучшего пользовательского опыта для посетителей.
Рекомендации по использованию тега title:
1. Будьте кратки и лаконичныХорошее эмпирическое правило — держать теги заголовков не более 60 символов. Это максимальное количество символов, отображаемое в поисковой выдаче. Заголовки длиннее этого могут быть обрезаны.
2. Используйте ключевые слова с умомВключите ключевые слова в тег заголовка и поставьте самые важные из них первыми. Сосредоточьтесь на ключевых словах, релевантных как вашему контенту, так и словам, которые ваша целевая аудитория может использовать в поиске.
3. Используйте уникальные заголовкиКаждая страница вашего сайта должна иметь уникальный тег title. Повторяющиеся заголовки могут повредить вашему SEO, потому что поисковые системы могут запутаться в намерениях этой страницы.
4. Сделайте это релевантным и описательнымВаш тег заголовка должен точно отражать содержание вашей страницы. Хорошо написанный тег заголовка повышает рейтинг кликов (CTR) и может снизить показатель отказов (процент людей, которые покидают ваш сайт после просмотра только одной страницы).
5. Избегайте использования стоп-словКогда дело доходит до тегов заголовков, чем короче, тем лучше. Избегайте использования стоп-слов, таких как «a», «an», «the» и «of» — эти слова не добавляют никакой ценности с точки зрения SEO.
6. Не забывайте о брендингеУбедитесь, что ваши заголовки брендированы, включив название вашей компании или веб-сайта в конце тегов заголовков.
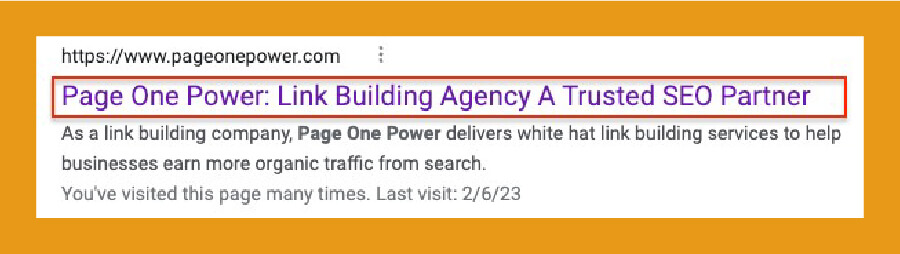
Вот пример фирменного тега title:
Как провести SEO-аудит 2023 [Контрольный список] | Страница одна сила
Дополнительные ресурсы
Оптимизация тегов заголовков: полное практическое руководство
Оптимизация мета-описания
Метаописания — это краткие описания веб-страницы, которые появляются в результатах поисковой системы (SERP). Они помогают пользователям понять тему веб-страницы, прежде чем они нажмут на нее.

Они не являются официальным фактором ранжирования, но по-прежнему оказывают значительное влияние на рейтинг кликов, и их нельзя упускать из виду, когда речь идет о SEO на странице.
Оптимизированные метаописания хорошо написаны, информативны и содержат релевантные ключевые слова. Если запрос пользователя присутствует в мета-описании, он будет выделен жирным шрифтом на странице результатов поисковой системы. Это отличный способ улучшить видимость вашего сайта.
Вот пример хорошо написанного мета-описания с релевантными ключевыми словами:

Лучшие практики метаописания включают:
- Сохраняйте ваше мета-описание кратким, менее 150-160 символов.
- Выделение уникального ценностного предложения или ключевого преимущества вашего веб-сайта/продукта/услуги.
- Включая релевантные ключевые слова (без спама).
- В том числе призыв к действию.
- Избегайте дублирования метаописаний.
- Избегайте не буквенно-цифровых символов.
Дополнительные ресурсы
Контролируйте свои фрагменты в результатах поиска
Оптимизация атрибутов Alt изображения
Альтернативные атрибуты изображения, также известные как «замещающий текст» или «замещающие теги», представляют собой атрибуты HTML, связанные с файлом изображения, которые помогают поисковым системам понять, что находится на изображении. Они также предоставляют текстовую альтернативу, если изображение не может быть загружено.
Вот пример атрибута alt изображения в исходном коде HTML:
<img src="image.jpg" alt="описание изображения ">
Альтернативный текст изображения также используется инструментами, которые позволяют людям с ограниченными возможностями (например, с нарушениями зрения) получать доступ к Интернету. Программы чтения с экрана — прекрасный пример; они преобразуют такие элементы, как изображения и кнопки, в речь или шрифт Брайля для пользователя.
Рассмотрите следующие рекомендации для замещающего текста изображения:
- Будьте конкретны — старайтесь не превышать 125 символов для программ чтения с экрана.
- Используйте ключевые слова (но не спамьте).
- Не добавляйте замещающий текст к декоративным изображениям.
- Избегайте очевидных фраз "картина" или "изображение".
Имейте в виду, что некоторые изображения не должны иметь тег alt. Например, фоновое изображение используется в целях дизайна, поэтому оно не представляет никакой ценности для содержимого.
Дополнительные ресурсы
Лучшие практики поисковой оптимизации изображений Google
Специальные возможности: лучшие практики альтернативного текста изображения
Оптимизация тега заголовка
Теги заголовков (также называемые тегами H) (<h1>, <h2>, <h3>) — это элементы HTML, которые организуют и структурируют контент на веб-странице. Теги заголовков указывают иерархию контента на странице. Эта иерархия помогает пользователям и поисковым системам легко определять ключевые темы на странице.
Наиболее важным тегом заголовка является тег H1, который должен точно описывать тему страницы. Каждый из ваших <h2> является подразделом темы <h1>. Например, если вы говорите о разных породах спаниелей, у вас будет заголовок, заключенный в <h1>, тогда каждый из <h2> будет отдельной породой.
После того, как вы перечислите породы, вы можете продолжить разговор об определенных характеристиках каждой породы собак, таких как темперамент и диета. Это будут заголовки для вашего <h3>.
Рекомендации по использованию тега заголовка:
- Самый важный тег заголовка — это тег h1 — заголовок вашей страницы.
- Каждая веб-страница должна иметь только один тег h1.
- Используйте другие теги, такие как h2, h3, h4 и т. д., в качестве подзаголовков.
- Не пропускайте подзаголовки. H3 всегда должен идти после h2.
- Используйте релевантные ключевые слова.
- Не используйте теги заголовков, чтобы сделать основной текст крупнее или жирнее.
- Убедитесь, что содержимое ваших тегов заголовка имеет смысл и имеет отношение к теме, которую вы обсуждаете.
- Старайтесь не вставлять ключевые слова в заголовки, так как это может иметь пагубные последствия для SEO.
Не забудьте использовать CSS вместо заголовков для стиля — таким образом вы не поставите под угрозу эффективность этих HTML-элементов.
Дополнительные ресурсы
Google-Заголовки и названия
Как правильно оптимизировать заголовки для улучшения SEO
Контрольный список SEO-аудита вне страницы
Наиболее важным аспектом внешнего SEO являются обратные ссылки. Пытаетесь ли вы ранжироваться на местном или национальном уровне, зависит от различных типов ссылок, которые вы хотите создать.
Различают следующие типы обратных ссылок:
- Редакционные ссылки
- Ссылки на гостевые посты
- Ссылки на страницы ресурсов
- Ссылки на социальные сети
- Био ссылки
- Ссылки на изображения
- Отраслевые справочники
- Локальные каталоги
Вот несколько советов о том, как оценивать ваши ссылки:
Проверьте релевантность: убедитесь, что ссылка имеет отношение к содержанию вашего веб-сайта. Если это не так, поисковые системы могут расценить это как спам.
Посмотрите на авторитет ссылающегося сайта: ссылка с сайта с высоким авторитетом имеет больший вес, чем ссылка с сайта с низким авторитетом. Используйте такие инструменты, как авторитет домена Moz или рейтинг домена Ahrefs, чтобы проверить авторитетность сайта.
Проверьте качество: ссылки, которые кажутся естественными и органичными, более ценны, чем те, которые кажутся навязанными или манипулятивными. Не покупайте ссылки и не участвуйте в схемах ссылок.
Обратите внимание на якорный текст : слова, используемые в гиперссылке (якорном тексте), также могут влиять на ее значение. Используйте описательный, релевантный анкорный текст, а не общие фразы, такие как «нажмите здесь».
Зарегистрируйтесь в местных каталогах: убедитесь, что ваш бизнес указан во всех соответствующих местных каталогах, таких как Google My Business, Yelp и Yellow Pages. Эти списки предоставляют потенциальным клиентам ценную информацию и помогают повысить авторитет вашего веб-сайта.
Оценивая свои ссылки по этим критериям, вы можете расставить приоритеты, какие из них следует использовать, и улучшить SEO вашего сайта.
Дополнительные ресурсы
Руководство для начинающих по линкбилдингу
Электронная книга по линкбилдингу
Проведение SEO-аудита требует времени, терпения и некоторых базовых технических знаний, поэтому многие компании нанимают SEO-компанию для помощи в проведении аудита. Кроме того, после того как вы внедрили элементы, описанные в этом руководстве, важно проверять свой сайт ежегодно, если не чаще. Алгоритмы поисковых систем постоянно меняются; Убедившись, что вы соблюдаете требования, вы поможете вашему веб-сайту оставаться на вершине поисковой выдачи. Наконец, помните, что некоторые результаты требуют времени. Однако, выполнив шаги, описанные в этом руководстве, вы будете на пути к повышению в рейтинге.
