Прогрессивное веб-приложение (PWA): поворотный момент для розничной торговли?
Опубликовано: 2021-07-12Оглавление
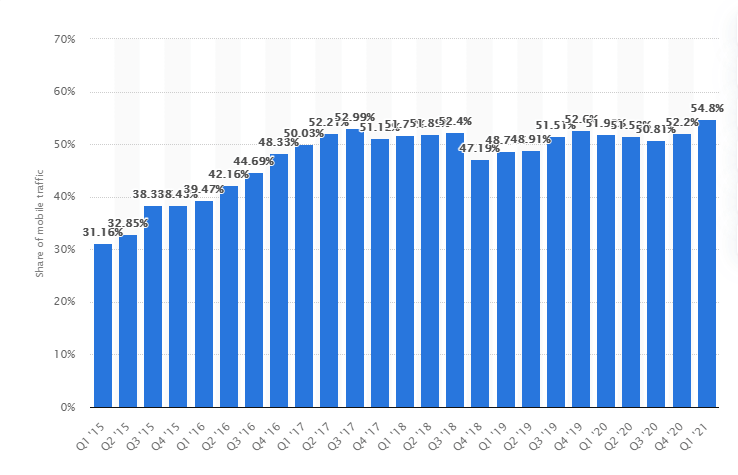
Фраза «прогрессивное веб-приложение» уже не должна быть чужой для большинства из вас — или, по крайней мере, для тех из вас, кто внимательно следит за темпами, с которыми движется индустрия розничной торговли. Это новая технология, которая за последние несколько лет произвела настоящий фурор в сфере розничной торговли. Это является косвенным следствием того факта, что в течение многих лет покупатели все чаще используют многоканальный подход к покупкам, при этом мобильные устройства занимают лидирующие позиции в качестве предпочтительного способа совершения покупок.
Что такое ПВА?
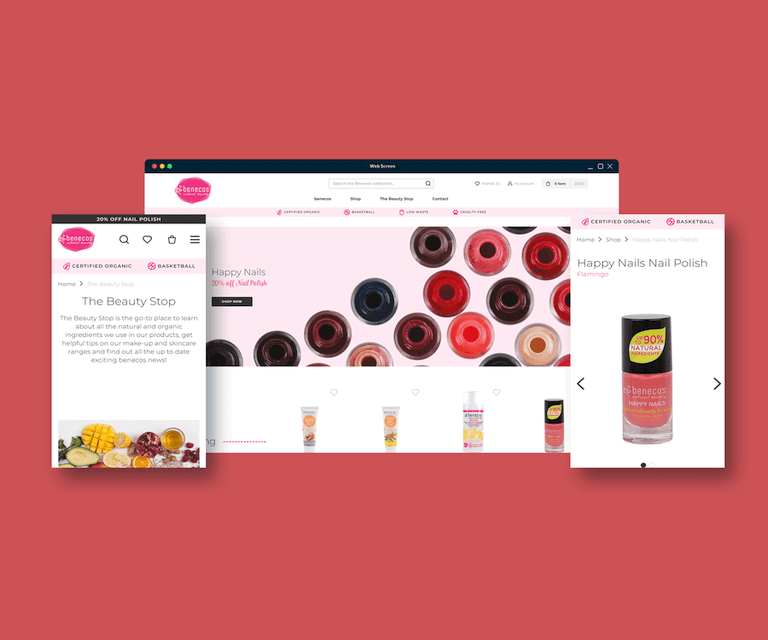
PWA , аббревиатура от Progressive Web App, представляет собой веб-сайт, который выглядит и воспринимается как родное приложение благодаря последним достижениям в области веб-технологий. Это означает, что пользователи будут просматривать прогрессивные веб-приложения в своем браузере с URL-адресом, как и любой веб-сайт, но сразу после перехода на PWA они получают опыт использования «приложения» без необходимости загружать и устанавливать его. Как это круто!
Если вы хотите узнать больше об PWA, у нас есть эксклюзивные статьи об этой удивительной технологии.
- Что такое ПВА?
- Прогрессивные веб-приложения: 12 отличных примеров от реальных брендов
Почему это новая норма для розничной торговли
Вы ожидаете, что приложения будут лучше работать в розничной торговле, но все наоборот. Исследования рынка показывают, что не так-то просто привлечь пользователей на всем пути от поиска приложения до этапа установки, когда они загружают версию вашего приложения размером пятьдесят с чем-то МБ. И даже после того, как вы убедили своих клиентов загрузить приложение, 25% процентов из них откроют его только один раз и больше никогда не вернутся. Это просто не идеальный опыт покупки.
И вот тут-то и вступает в игру прогрессивное веб-приложение, поскольку оно оказалось лучшим выбором для брендов, которые хотят, чтобы их приложения лучше конвертировали покупателей в клиентов, максимально упрощая процесс покупки.
Статья по теме: PWA против родного приложения: что вам больше подходит?

Увеличивайте органический трафик
Поскольку пользователи проводят больше времени на своих мобильных устройствах, поисковые системы также соответствующим образом адаптируют свои измерения. Google теперь дает больше кредитов на возврат результатов для мобильных веб-сайтов.

Одним из наиболее заметных преимуществ PWA является невероятно быстрое время загрузки. Благодаря быстрому времени загрузки страницы PWA может ранжироваться выше, чем обычные сайты. Кроме того, сайты PWA по-прежнему индексируются поисковыми системами, такими как Googlebot, что дает им преимущество перед мобильными приложениями.
Обеспечьте удобство покупок
Удобный опыт может значительно увеличить ваши продажи, а PWA может даже превзойти ваши ожидания. Клиентам, использующим PWA, предлагается интерфейс, аналогичный приложению, с быстрой загрузкой и меньшим объемом требуемых данных памяти. Независимо от того, заходят ли они на сайт PWA с мобильного устройства, планшета или компьютера, опыт одинаков.

Более того, PWA позволяет пользователям попрощаться с симпатичным, но надоедливым динозавром, который появляется всякий раз, когда теряется подключение к Интернету. Пользователи могут продолжать просматривать PWA без подключения к сети. Стабильный опыт, несомненно, произведет впечатление на ваших клиентов и заставит их возвращаться снова и снова.
Все эти факторы приводят к более высокому уровню вовлеченности клиентов и общей производительности, увеличению коэффициента конверсии и росту доходов.
Повысить узнаваемость бренда
Если вы планируете использовать нативное приложение для привлечения клиентов, вероятно, это будет тяжелая борьба, поскольку ваше приложение должно конкурировать с приложениями от крупных брендов. Но теперь вам больше не нужно приложение для закрепления вашего бренда на главном экране клиента. Благодаря функции добавления на главный экран PWA обеспечивают компаниям большую наглядность.

Более того, пользователи будут закреплять PWA только после того, как будут уверены, что на сайте есть все, что им нужно. Таким образом, компании могут ожидать более высокий уровень вовлеченности для PWA. Статистика показывает, что пользовательские сеансы на PWA на 78,25% длиннее, чем на веб-сайтах и в приложениях!
Ремаркетинг
PWA оснащены полезными функциями для сбора данных и ремаркетинга, такими как push-уведомления, геолокация, мультитач и т. д. Таким образом, вы можете легко отслеживать взаимодействие пользователя с PWA и вносить соответствующие коррективы в будущем.
Push-уведомления чрезвычайно полезны для повторного вовлечения клиента. Вы можете отправлять им уведомления о скидках, специальных предложениях или новых продуктах. Такой подход гарантирует более высокую доставку и открываемость. Эти предложения доставляются на основе собранных данных — посещенных страниц, количества и продолжительности каждого сеанса, а также местоположения пользователя. А вашим клиентам понравится, когда они смогут получить доступ к информации одним нажатием на экран.
Качественный и доступный вариант
При сравнении PWA с нативным приложением они находятся на одном уровне друг с другом, и у каждого есть свои сильные стороны. То, что может предложить PWA, очень близко к тому, что может сделать нативное приложение.
Однако, когда дело доходит до бюджета, PWA более доступным. С нативными приложениями, если вы хотите опубликовать свое приложение как в App Store, так и в Play Store, вам понадобятся две версии приложения. Само собой разумеется, что вам придется платить больше и дольше ждать разработки вашего приложения.
Для PWA требуется меньше времени на разработку, и он реагирует независимо от платформы. Так что это вариант, который стоит рассмотреть для бизнеса, особенно для малого и среднего бизнеса.
Истории первых последователей
Почти все первые пользователи этого прогрессивного веб-приложения добились блестящих результатов, часто варьирующихся от увеличения трафика на 30% до двукратного увеличения коэффициента конверсии.
Давайте подробнее рассмотрим некоторые блестящие примеры, которые максимально эффективно использовали эту технологию:
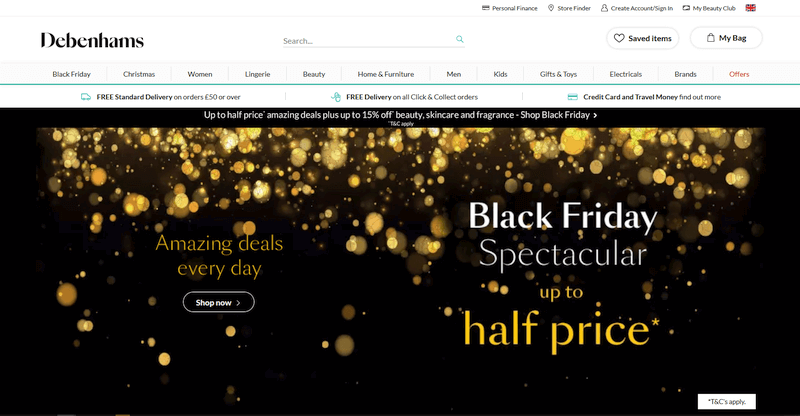
Дебенхамс

Debenhams — международный бренд розничной торговли с более чем 240 магазинами в 27 странах. Раньше они считали коэффициент мобильной конверсии своей самой большой проблемой, но теперь это не так.
Примерно в то время, когда они перешли на PWA, бренд обнаружил, что их слабостью был не мобильный трафик. Напротив, мобильный трафик занимает до 57% от общего трафика их сайта, что делает его основным каналом покупки для клиентов.
Вот почему им нужно предлагать лучший опыт мобильных покупок. И они решили, что PWA — это решение их проблемы.
«Мы решили запустить PWA, потому что это основано на опыте клиентов, это надежная технология, оно предлагает работу в Интернете, как приложение, и предлагает лучшую производительность».
Джим Хингстон, руководитель отдела цифровых продуктов, Debenhams
После запуска Debenham PWA измеренные основные показатели доказали, что это был блестящий ход.
Единственным жизненно важным для них показателем было время в пути пользователя (от просмотра до покупки), которое, как позже выяснилось, увеличилось в два раза. В целом эти изменения привели к общему увеличению доходов от мобильных устройств на 40 % и увеличению числа конверсий на 20 % .
Этот рост знаменует чрезвычайно положительный результат для решения компании использовать PWA, доказывая, что прогрессивное веб-приложение, по-видимому, является шагом вперед в отрасли розничной торговли.
Энни Селки
Бренд домашнего декора Annie Selkie изо всех сил пытался найти баланс между производительностью настольных компьютеров и мобильных устройств, поскольку время загрузки было основной причиной, по которой они отставали от своих конкурентов. PWA отвечал всем требованиям, которые Энни Селки требовала для повышения производительности, поэтому он стал для них естественным выбором.

После преобразования их существующего веб-сайта в PWA время загрузки сайта значительно улучшилось. Среднее время загрузки первой страницы сократилось до 0,74 с для разных источников трафика, благодаря чему сайт смог увидеть приток органического трафика на 40,41%.
Время настало
Учитывая то, как отрасль движется вперед, прогрессивное веб-приложение — это возможный скачок, который бренды должны сделать, чтобы достичь оптимального многоканального опыта. Как и любые другие бизнес-инициативы, задержки с внедрением PWA также связаны с затратами. Исследования показали, что розничный торговец с годовым доходом в 20 миллионов долларов может потерять до 1,4 миллиона долларов, если отложит внедрение PWA на месяц, и еще 6,8 миллиона долларов, если отложит его на шесть месяцев.
Вот почему мы рекомендуем владельцам магазинов использовать прогрессивное веб-приложение, поскольку на данный момент это лучший способ защитить свой магазин от растущих требований клиентов.
Для владельцев магазинов Magento, которые ищут способ безопасно и эффективно преобразовать свою витрину в приложение или PWA, SimiCart — это команда признанных Google разработчиков PWA и экспертов Magento, готовых помочь вам сделать лучшую версию. вашего магазина:
Читать далее:
Как интегрировать PWA в Magento 2
