Обновление Core Web Vitals от Google и преимущества PWA для бизнеса
Опубликовано: 2021-05-19Оглавление
Если вы знакомы с Magento (или ищете дополнительную информацию об этой платформе), наверняка вы знаете о Magento PWA. Развитие технологии PWA дает владельцам магазинов огромные преимущества, помогает им в увеличении продаж, а также в повышении производительности сети, качества обслуживания клиентов и безопасности.
Технология PWA позволяет компаниям опережать важные обновления от других гигантов, таких как Google. Недавно Magento провела вебинар (Оптимизируйте производительность вашего сайта с помощью прогрессивных веб-приложений), на котором объяснялись предстоящие обновления Google для их системы ранжирования и то, как PWA может оптимизировать производительность сети.
Вебинар проводят г-н Джон Ноулз, главный технический директор JH, и г-н Сальваторе Денаро, старший консультант по веб-экосистеме в Google gTech.

Вот итоги, а также основные моменты вебинара:
Основные веб-жизненные показатели Google
Core Web Vitals — это показатели скорости, которые являются частью сигналов Google Page Experience, используемых для измерения пользовательского опыта.
Опыт страниц начнет меняться с середины июня 2021 года до конца августа в рамках системы ранжирования Google. Кроме того, в результаты поиска могут быть добавлены метки, указывающие, какие страницы обеспечивают хороший пользовательский интерфейс, но пока это остается возможностью.
Сигнал «опыт страницы» объединяет Core Web Vitals со следующими сигналами:
- Мобильность
- Безопасный просмотр
- HTTPS-безопасность
- Навязчивые рекомендации по межстраничным объявлениям
1. Основные компоненты Web Vital
Новые основные веб-жизненные показатели включают в себя:
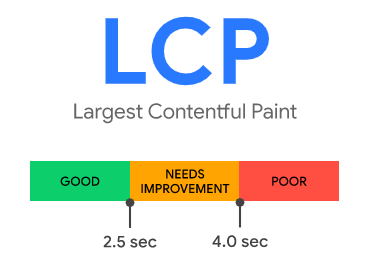
LCP (Largest Contentful Paint): становится видимым время самого большого элемента контента в области просмотра.

Как вы можете видеть, если LCP происходит в течение 2,5 секунд после начала загрузки страницы, веб-сайт обеспечивает хорошее взаимодействие. Если время составляет от 2,5 до 4 секунд, его нужно улучшить, а все, что длиннее 4 секунд, считается плохим.
Наиболее распространенными причинами плохого LCP являются:
- Медленное время отклика сервера
- JavaScript и CSS, блокирующие рендеринг
- Медленная загрузка ресурсов
- Рендеринг на стороне клиента
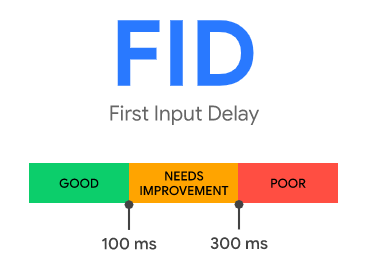
FID (задержка первого ввода): время с момента, когда пользователь впервые взаимодействует со страницей, до момента, когда браузер фактически отвечает на это взаимодействие.

Этот компонент связан с первым впечатлением пользователя от веб-сайта. Хороший пользовательский интерфейс должен быть обеспечен, если FID составляет 100 миллисекунд или меньше.
Это полевая метрика, и ее можно измерить только при фактическом взаимодействии пользователя. В лабораторной среде общее время блокировки (TBT) является рекомендуемой метрикой для измерения FIB.
Плохой FID обычно является результатом интенсивного выполнения JavaScript.
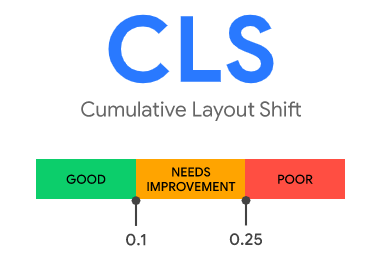
CLS (Cumulative Layout Shift): насколько видимый контент сместился в окне просмотра и на какое расстояние были сдвинуты затронутые элементы.

Сдвиги макета отвлекают и раздражают пользователей, и это случается чаще, чем на многих веб-сайтах. Так что теперь Google скоро будет измерять этот показатель как часть опыта страницы.
Чтобы подавать сигналы о том, что они могут предложить хороший пользовательский интерфейс, страницы должны поддерживать CLS 0,1. или менее.
Плохой CLS может произойти из-за:
- Изображения без размеров
- Объявления, вставки и фреймы без размеров
- Динамически внедряемый контент
- Веб-шрифты, вызывающие FOIT/FOUT
- Действия, ожидающие ответа сети перед обновлением DOM
2. Инструменты для измерения Core Web Vitals
Core Web Vitals можно измерить с помощью полевых инструментов и лабораторных инструментов.
Полевые инструменты
Полевые данные генерируются на основе производительности реального взаимодействия пользователя с веб-сайтом.
Core Web Vitals можно измерить с помощью таких инструментов, как:
- Статистика скорости страницы Google
- Консоль поиска Google
- Отчет о пользовательском опыте Chrome
- Библиотека JavaScript Web-vitals
- Web.dev
- Важное веб-расширение
*Обратите внимание, что в некоторых случаях вы можете столкнуться с сообщением «нет доступных данных» при измерении с помощью Search Console или информационной панели CrUX. Это означает, что либо ваш ресурс является новым в Search Console, либо в отчете CrUX недостаточно данных, чтобы предоставить значимую информацию для выбранного типа устройства.
Лабораторные инструменты
Лабораторные данные собираются из контролируемой среды и чрезвычайно полезны в процессе разработки, а также для обнаружения регрессии страниц до того, как это произойдет.
Предприятия могут измерять показатели в лабораторной среде с помощью:
- Маяк
- Инструменты разработчика Chrome
- Веб-страницаТест
*Эти лабораторные инструменты измеряют TBT, а не FID, как указано выше.
Преимущества PWA по отношению к обновлению Google
Скорость
Скорость загрузки веб-сайта является ключевым фактором для достижения хороших результатов LCP и FID. А когда дело доходит до скорости, веб-сайт PWA работает исключительно хорошо. Это одна из самых ярких особенностей PWA.
Быстрая загрузка
Основным принципом PWA является прогрессивное улучшение, что позволяет приложению мгновенно загружаться при повторных посещениях. Используя кэш на уровне устройства, PWA минимизируют объем данных, необходимых для быстрого реагирования на действия пользователя.
Одностраничный опыт

PWA загружается быстрее, чем обычные веб-сайты, благодаря технологии Service Workers. Он работает быстро при первой загрузке и еще быстрее при второй загрузке, поскольку он предварительно кэширует все содержимое и доставляет его по мере необходимости.

Это объясняет, почему пользователи могут работать с одностраничным веб-сайтом с помощью PWA, избавляя их от необходимости ждать загрузки страниц, как в случае с традиционными.
Интерактивный быстро
Чем быстрее сеть может реагировать на взаимодействие с пользователем, тем выше ее оценка ПИИ.
После загрузки PWA могут мгновенно реагировать на действия пользователя плавными переходами. Его мгновенное время загрузки позволяет приложению избавиться от беспорядка, позволяя пользователям быстро выполнять желаемые задачи и, следовательно, облегчая им конвертацию.
Надежный сайт
Работать оффлайн
Автономная доступность также стала возможной благодаря технологии Service Workers. Благодаря правильно интегрированным сервис-воркерам все содержимое предварительно загружается при первом посещении PWA, а затем доставляется с помощью Javascript, что делает PWA новым подходом для веб-сайтов, чья бесперебойная работа является обязательной.
Кроме того, обновления мгновенно доступны на веб-сайтах PWA, как только устройство подключается к сети.
Безопасный Интернет
PWA должен быть разделен по защищенному протоколу — HTTPS. Это гарантирует безопасную связь как между пользователем, так и сервером и, в свою очередь, обеспечивает безрисковую работу.
Использование HTTPS для всего сайта помогает защитить платежные транзакции, защитить учетные записи пользователей, сохранить конфиденциальность их сообщений, личных данных и просмотра.
Кроме того, при включенном HTTPS браузер автоматически помечает его как защищенный, и это видно любому посетителю вашего PWA. Показывая посетителям, что PWA защищен, вы можете укрепить доверие своих клиентов, соответственно улучшив продажи и конверсию.
Кроссбраузерность/устройство

PWA работают в разных браузерах, предлагая универсальный доступ для всех пользователей. Они могут перейти в любой браузер и мгновенно получить доступ к приложению.
Хорошо спроектированное и хорошо построенное PWA может гарантировать, что пользователи получат наилучшие возможности во время просмотра, независимо от их устройства — планшета, настольного компьютера или мобильного телефона.
Вовлекающий UX
Расширенные возможности
Веб-сайты PWA оснащены рядом расширенных функций, которые призваны облегчить взаимодействие с магазинами электронной коммерции.
Они могут заработать место на главном экране, что позволяет быстро повторить доступ без необходимости запуска браузера и ввода адреса. Удобство доступа к веб-приложению прямо с главного экрана пользователя позволяет PWA достичь высокого уровня повторного вовлечения, характерного для нативного приложения.
Советы по улучшению показателей Core Web Vitals
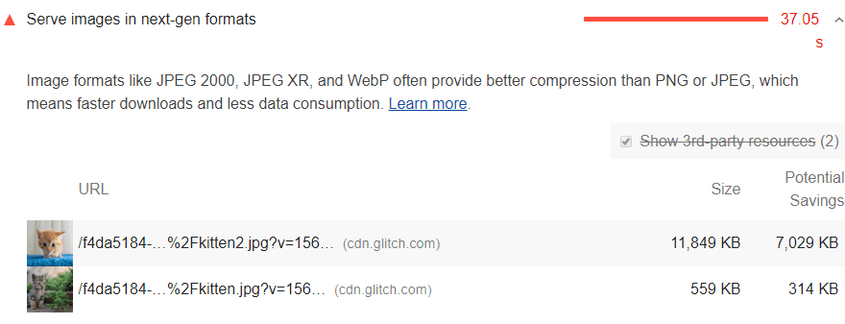
- Сжатие изображения

Это остается основным, но важным шагом для улучшения вашей веб-производительности. После сжатия изображения будут занимать меньше места и увеличивать скорость загрузки вашей страницы.
Если возможно, подавайте изображения в форматах JPEG 2000, JPEG XR и WebP. Эти форматы изображений имеют превосходные характеристики сжатия и качества по сравнению со своими старыми аналогами JPEG и PNG.
Еще один совет: избегайте добавления нерелевантных изображений на свои страницы.
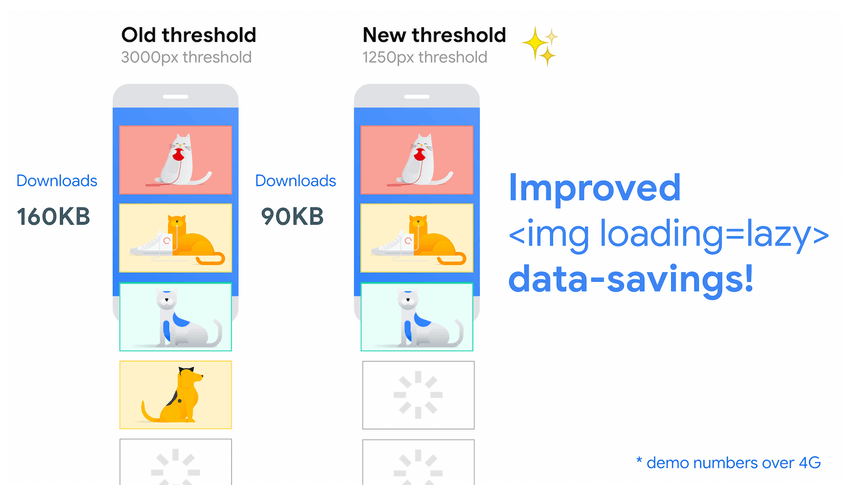
- Ленивая загрузка

Ленивая загрузка — это метод, с помощью которого вы идентифицируете определенные ресурсы как неблокирующие (некритические), и браузер будет загружать их только при необходимости. Таким образом, вы можете сократить длину критического пути рендеринга, что приводит к сокращению времени загрузки страницы.
- Предварительная загрузка ключевых ресурсов
Предварительно загружая определенный ресурс, вы сообщаете браузеру, что хотели бы расставить приоритеты и получить его раньше, чем браузер в противном случае обнаружил бы его на текущей странице.
- Минимизируйте длинные задачи
Любая задача, выполнение которой занимает более 50 мс, считается длинной задачей.
Такие события, как выполнение JavaScript и синтаксический анализ CSS, могут вызвать блокировку основного потока, в результате чего страницы зависают и перестают отвечать на запросы.
Вы можете уменьшить полезную нагрузку JavaScript с помощью разделения кода, минимизации и сжатия кода JavaScript, удаления неиспользуемого кода и следования шаблону PRPL. Сократите время, затрачиваемое на синтаксический анализ CSS, минимизировав или отложив некритические CSS, или удалив неиспользуемые CSS.
- Резерв места для изображений и встраивания для загрузки
Пользователей сбивает с толку, когда они пытаются нажать на элемент (кнопку/изображение/видео), а затем элемент смещается. Это повлияет на оценку CLS вашего сайта и пошлет сигналы о том, что страницы могут иметь плохой UX.
Уменьшите CLS, добавив атрибуты размера ширины и высоты изображений и видео. В качестве альтернативы зарезервируйте необходимое пространство с помощью полей соотношения сторон CSS. Это гарантирует, что браузер зарезервирует нужное количество места для изображений и видео.
С помощью встраивания вы можете предотвратить смещение макета, предварительно вычислив достаточно места для встраивания с помощью заполнителя или запасного варианта.
- Создавайте межстраничные объявления, которые не загораживают важный контент
Межстраничные объявления могут раздражать, когда они закрывают важные элементы на странице.
Чтобы визуализировать, как межстраничные объявления действуют на ваших страницах, просмотрите их вручную на разных устройствах или используйте такие инструменты, как функция создания снимков экрана в Chrom DevTool.
Если какие-либо межстраничные объявления или всплывающие окна мешают просмотру основного контента на страницах, вам следует подумать об изменении их дизайна, чтобы сделать его более удобным для пользователей.
Вывод
Таким образом, владельцы сайтов уже должны были работать над улучшением своих показателей по показателям Core Web Vitals — LCP, FID и CLS. Хотя эти показатели могут не вызывать радикальных изменений в рейтинге, они дают веб-сайтам рекомендации для хорошего взаимодействия с пользователем.
Что касается обновления Google, веб-сайты PWA имеют преимущества перед традиционными. Благодаря своей технологии PWA обеспечивают отличную производительность в Интернете с быстрой загрузкой, надежным и привлекательным пользовательским интерфейсом.
Кроме того, некоторые методы могут быть легко применены для улучшения взаимодействия с пользователем, от предварительной загрузки ресурсов до резервирования места для изображений и встраивания. Компании должны регулярно отслеживать свою работу в Интернете, используя как полевые, так и лабораторные данные, чтобы поддерживать согласованность взаимодействия с пользователем и предотвращать возможные проблемы.
Для продавцов Magento, желающих оптимизировать работу вашего веб-сайта с помощью PWA, здесь, в SimiCart, мы представляем собой команду сертифицированного Google агентства по разработке PWA, готового преобразовать ваш магазин Magento.
