Приоритетный аудит сайта по шести пунктам для крупных сайтов после обновления Panda
Опубликовано: 2011-12-13Я считаю, что Google Panda, The Great Purge действительно делает Интернет лучшим источником информации, но для тех огромных веб-сайтов, которые пострадали от него, это другой монстр, с которым им приходится иметь дело.
В большинстве случаев SEO для огромных веб-сайтов после обновления Panda обычно имеет дело с его информационной архитектурой, и исправление структуры на странице приводит к значительному улучшению трафика, показателя отказов и поисковой выдачи.
Однако; Имея дело с огромными веб-сайтами, веб-стратеги или SEO-специалисты всегда сталкиваются со временем и ограничениями в отношении того, какие приоритеты необходимо решить в первую очередь, чтобы увидеть улучшения за меньшее количество времени. Конечно, начальство всегда будет хотеть немедленных результатов, как будто они должны быть доступны, как «вчера».
Поэтому я подготовил аудит приоритетов сайта из шести пунктов для корпоративных веб-сайтов следующим образом, чтобы помочь определить приоритеты:
I. Адресная индексация страниц пагинации и консолидация проходов ссылочного веса
Разбиение на страницы всегда является сложной задачей для больших сайтов, что часто является результатом ошибочных привычек кодирования разработчиков, которые не заботятся о дублировании страниц.

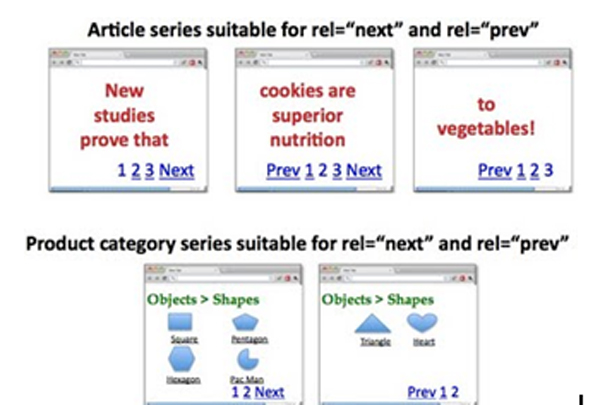
Как реализовать: rel="prev" и rel="next"?
Страница 1: http://www.example.com/page1.html.
<link rel="canonical" href="http://www.example.com/page1.html" />
<link rel="следующий" href="http://www.example.com/page2.html" />
Страница 2: http://www.example.com/page2.html.
<link rel="canonical" href="http://www.example.com/page2.html" />
<link rel="prev" href="http://www.example.com/page1.html" />
<link rel="следующий" href="http://www.example.com/page2.html" />
….
Последняя страница:
<link rel="canonical" href="http://www.example.com/lastpage.html" />
<link rel="prev" href="http://www.example.com/secondtothelastpage.html" />
Вариант:
Включение страницы «просмотреть все» также может быть хорошей стратегией, которую мы хотим, чтобы Google индексировал, а не страницы-компоненты. Мы можем сделать это, используя rel="canonical", указывающую на страницу просмотра всех. ОДНАКО; если задержка страниц велика, лучше придерживаться стратегии rel="prev" и rel="next".
II. Исправление проблем с дублированием мета-заголовков и мета-описаний в GWT
Чтобы решить проблему дублирования мета-заголовков и описаний в GWT, нам нужно перекодировать заголовки и описания, сгенерированные как таковые.
Как реализовать хорошие заголовки на страницах с разбивкой на страницы?
Страница 1: Заголовок здесь с ключевыми словами
Страница 2: Страница 2 из 4, Заголовок здесь с ключевыми словами
Страница 3: Страница 3 из 4, Заголовок здесь с ключевыми словами
Фактически имеем:
<голова>
<link rel="canonical" href="http://www.example.com/page2.html" />
<link rel="prev" href="http://www.example.com/page1.html" />
<link rel="следующий" href="http://www.example.com/page2.html" />
<title> Страница 2 из 4, заголовок здесь с ключевыми словами</title>
</голова>
Как реализовать лучшие и уникальные мета-описания?
Страница 2:
<title>Страница 2 из 4, заголовок здесь с ключевыми словами</title>
<meta name="description" content=">Объявления 11-20 (из 30) Заголовок здесь с ключевыми словами" />
*Ключевые слова бренда в заголовке можно удалить, чтобы использовать другие локальные или длинные ключевые слова.
Или же
Вы можете просто оставить пустыми метаописания страниц-компонентов, чтобы роботы направляли трафик и вес на верхние страницы, чего мы всегда хотели.
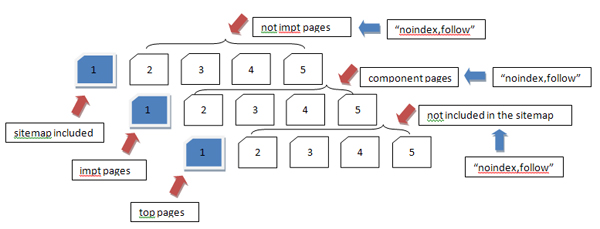
III. Повторная отправка карты сайта важных страниц для повышения приоритетности поиска информации и использования «noindex,follow».
Мы все знаем, что повторная отправка карт сайта предназначена для определения приоритетности наиболее важных страниц сайта, которые должны быть проиндексированы и правильно оценены поисковыми системами.

Как реализовать «noindex,follow» на менее важных страницах?
Вставка <meta name="robots" content='noindex, follow' /> или, чтобы быть более точным для ботов Google, используйте <meta name="googlebot" content='noindex, follow' />
- Важно отметить, что использование «noindex,follow» для составных страниц (страницы 2, 3 и т. д.) должно быть реализовано, чтобы избавиться от почти дублирующегося содержимого, которое часто интерпретируется Google как неполноценное содержимое.
- Если страницы-компоненты для некоторого набора страниц считаются необходимыми, то «noindex,follow» можно удалить.

Обратите внимание, что не рекомендуется сосредотачивать свои усилия на индексировании ВСЕХ страниц корпоративного веб-сайта, а вместо этого просто сосредоточьтесь на важных страницах, на которые вы можете привлечь свою аудиторию.
История:
Практика создания сотен тысяч или даже миллионов страниц в то время только для того, чтобы заставить Google поверить в то, что веб-сайт является авторитетным веб-сайтом, в наши дни больше не применима. PANDA даже заставит вас съежиться, создавая такое «тонкое содержимое» на вашем веб-сайте.
IV. Снизьте ПОКАЗАТЕЛЬ ОТКАЗОВ
ПОКАЗАТЕЛЬ ОТКАЗОВ — это показатель релевантности сайта Google для пользователей в результатах поиска. Search Opt Media Inc. считает, что в наши дни это оказывает большое влияние на ранжирование. Это уже нельзя было игнорировать.
Как решить эту проблему?
Стремитесь к названиям страниц, которые относятся к содержанию страницы. Когда кто-то нажимает на результат поиска, он, по крайней мере, прочитает заголовок. Теперь, если ваш H1 сильно отличается от этого, есть вероятность, что люди сразу же покинут ваш сайт, предполагая, что он не предлагает то, что они ищут.
Более того, предложение хорошего контента, релевантного поисковой выдаче, действительно востребовано.
Как реализовать?
Заголовок, H1, метаописания и копия документа должны отображать релевантное содержимое из результатов поиска.
ВАЖНО: Авторы контента должны отнестись к этому серьезно.
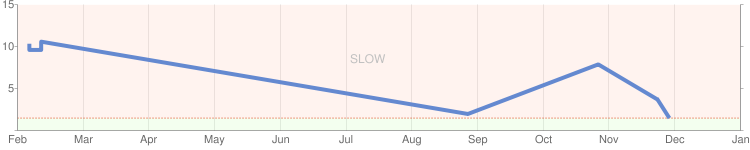
V. Увеличение СКОРОСТИ САЙТА
Обновления Mayday, Caffeine и PANDA касаются пользовательского опыта, особенно скорости сайта. Опять же, это основано на предпосылке обеспечения отличного пользовательского опыта на веб-сайте. Чем быстрее становится сайт, чем дольше пользователи остаются на вашем сайте, тем выше количество повторных посещений, и все будет следовать, чтобы быть в чартах. Этого хочет Google.

Скорость сайта может быть проблемой на стороне сервера или на стороне приложения. Я перечислил ниже вещи, которые вам нужно сделать, чтобы ускорить ваш сайт.
Как протестировать и определить конкретные «части» веб-сайта, которые сильно влияют на скорость сайта?
Инструменты для использования:
- http://www.webpagetest.org
- http://www.websiteoptimization.com/services/analyze/
- http://tools.pingdom.com/
- https://addons.mozilla.org/en-US/firefox/addon/firebug/
- https://addons.mozilla.org/en-US/firefox/addon/YSlow/
- https://code.google.com/speed/page-speed/download.html
Search Opt Media Inc. определила вышеуказанные инструменты для тестирования и калибровки скорости сайта. #s 1-6 - хорошие инструменты!
Что касается проблемы на стороне сервера, я бы рекомендовал следующее:
1. Используйте CDN — я думаю, вы уже используете это.
2. Используйте систему кэширования
VI. Очистите все страницы 404, найденные в Инструментах Google для веб-мастеров (GWT).
Запрос на удаление страниц 404 на GWT, а также страниц, ссылающихся на страницы 404. Вы можете использовать Xenu Link Sleuth для выявления неработающих ссылок и страниц с ошибкой 404. После этого закрепите их.
Сказав все первоочередные вопросы по аудиту крупных сайтов , результат потрясающий!