Как оптимизировать изображения для WordPress?
Опубликовано: 2023-08-18WordPress — это популярная платформа для веб-сайтов, которая в значительной степени использует изображения для передачи сообщений и привлечения посетителей. Однако большие файлы изображений могут значительно замедлить время загрузки веб-сайта, что приведет к ухудшению взаимодействия с пользователем и снижению рейтинга в поисковых системах. Оптимизация изображений для WordPress для повышения производительности и удобства пользователей необходима, чтобы избежать этих проблем.
Поисковые системы, такие как Google, используют распознавание изображений для определения релевантности страницы. Поисковые системы полагаются на опыт веб-мастеров в разработке лучших методов оптимизации изображений. Оптимизация изображений для страниц результатов поисковых систем требует как технических, так и нетехнических навыков.
Использование изображений на сайтах является нормальным и даже рекомендуемым, потому что в большинстве случаев пользователи больше читают и изучают сайт. Мы также можем использовать изображения для улучшения позиций некоторых страниц в результатах обычного поиска поисковой системы и для получения трафика на такие службы, как Google Images.
- Лучшие SEO-плагины для блогов WordPress
- Лучшие SEO-оптимизированные темы WordPress для SEO и лучшего рейтинга
В этой статье мы покажем вам, как оптимизировать изображения для Интернета, чтобы повысить его производительность без потери качества.
Оглавление
Ключевые выводы
- Оптимизация изображений для WordPress имеет решающее значение для повышения скорости сайта и удобства пользователей.
- Передовой опыт включает в себя выбор правильного формата изображения, использование методов сжатия и использование плагинов для оптимизации изображений.
- Сжатие изображений необходимо для уменьшения размера изображения, что значительно влияет на время загрузки и общую производительность.
Зачем оптимизировать изображения для сайта WordPress?
Оптимизация изображений является важным аспектом поддержания высокопроизводительного веб-сайта WordPress. Уменьшая размер файла ваших изображений с помощью методов сжатия, вы можете значительно повысить скорость своего сайта, что необходимо для обеспечения положительного пользовательского опыта.
Когда ваш сайт WordPress загружается меньше времени, посетители, скорее всего, покинут его. Эта потеря трафика может в конечном итоге привести к снижению доходов и общего успеха. Оптимизируя изображения, вы можете повысить производительность своего веб-сайта, что необходимо для поддержания заинтересованности и удовлетворенности посетителей.
Оптимизация изображений является важным аспектом повышения производительности вашего веб-сайта WordPress и удобства пользователей. В современном цифровом ландшафте, где визуальный контент играет важную роль в привлечении пользователей, важно убедиться, что ваши изображения визуально привлекательны и оптимизированы для скорости и эффективности.
Эта статья помогла вам узнать, как оптимизировать изображения в WordPress. Давайте углубимся в причины, по которым оптимизация изображений имеет огромное значение для вашего сайта WordPress:
1. Повышение скорости загрузки страницы
- Оптимизированные изображения способствуют ускорению загрузки, снижению показателей отказов и вовлечению пользователей.
- Google считает скорость страницы фактором ранжирования, влияющим на эффективность SEO вашего сайта.
- Более быстрая загрузка страниц повышает удовлетворенность пользователей и повышает вероятность конверсии.
2. Экономия пропускной способности и ресурсов сервера
- Хорошо оптимизированные изображения потребляют меньше трафика, что делает ваш сайт более доступным для пользователей с разной скоростью интернета.
- Снижение нагрузки на сервер из-за меньшего размера изображений помогает предотвратить сбои во время скачков трафика и обеспечивает бесперебойную работу пользователей.
3. Мобильная отзывчивость
- Оптимизированные изображения имеют решающее значение для адаптивного дизайна, чтобы ваш сайт выглядел и работал хорошо на различных устройствах.
- Мобильные пользователи выигрывают от более быстрой загрузки страниц на своих устройствах, что составляет значительную часть веб-трафика.
4. Улучшение SEO и поискового рейтинга
- Поисковые системы учитывают скорость загрузки страниц, удобство для пользователей и удобство для мобильных устройств при ранжировании веб-сайтов.
- Оптимизированные изображения способствуют положительному взаимодействию с пользователем, косвенно улучшая рейтинг вашего сайта в поисковых системах.
5. Вовлечение и удержание пользователей
- Высококачественные изображения привлекают внимание пользователей и усиливают взаимодействие с вашим контентом.
- Более быстрая загрузка приводит к снижению показателя отказов, что побуждает посетителей продолжать изучение вашего сайта.
6. Обмен в социальных сетях
- Оптимизированные изображения быстро загружаются при публикации в социальных сетях, благодаря чему ваш контент замечают и им чаще делятся.
- Улучшенный пользовательский опыт повышает вероятность того, что вы поделитесь информацией и вовлечетесь в социальные сети.
7. Соответствие доступности
Оптимизированные изображения с соответствующим замещающим текстом улучшают доступность для пользователей с нарушениями зрения, делая ваш сайт более инклюзивным.
8. Эффективность хранения
Файлы изображений меньшего размера экономят место на сервере, снижая расходы на хостинг и позволяя размещать больше контента.
9. Обеспечение будущего вашего сайта
По мере развития технологий оптимизированные изображения остаются актуальными и адаптируемыми к новым устройствам и разрешениям экрана.
10. Сети доставки контента (CDN)
- CDN доставляют кешированный контент, включая изображения, с серверов, географически расположенных ближе к пользователям, что еще больше сокращает время загрузки.
- Оптимизированные образы необходимы для бесшовной интеграции с сетями CDN, чтобы максимально использовать их преимущества.
Включение оптимизации изображений в процесс разработки вашего сайта WordPress — это стратегический шаг, который повышает производительность, удобство для пользователей и SEO.
Сокращая время загрузки, экономя ресурсы и повышая скорость отклика мобильных устройств, вы можете создать удобный и привлекательный интерфейс для своих посетителей.
Помните, что каждый байт, сэкономленный при оптимизации изображений, способствует более быстрому, доступному и успешному веб-сайту.
Лучшие практики по оптимизации изображений в WordPress
WordPress имеет встроенную функцию оптимизации изображений для поисковых систем. Это делается путем загрузки изображения в WordPress, проверки его размера и оптимизации. Однако есть определенные вещи, которые вы можете сделать, чтобы оптимизировать ваши изображения для лучшего рейтинга в Google.
Оптимизация ваших изображений имеет решающее значение для повышения скорости и общей производительности вашего сайта WordPress. Следуя этим рекомендациям, вы можете обеспечить эффективную оптимизацию своих изображений.
Вот несколько простых и легко реализуемых предложений по улучшению оптимизации изображений для увеличения трафика с изображений Google.
1. Правильное название изображения и описание
Было бы полезно помнить несколько вещей при использовании правильных имен и описаний изображений для улучшения SEO изображений в WordPress.
- Прежде всего, убедитесь, что имя вашего изображения является уникальным и описательным. Это поможет Google индексировать и ранжировать ваши изображения выше на страницах результатов поисковой системы (SERP). Например, если у вас есть изображение с названием «лодка_1.jpg», убедитесь, что имя файла включает слово «лодка», чтобы люди знали, какую фотографию они хотят.
- Это поможет людям понять изображение и понять, почему они могут захотеть использовать его на своем веб-сайте или в блоге. Например, если у вас есть изображение лодки, включите информацию о размере лодки, цвете и любых других характеристиках, которые могут иметь значение.
- Наконец, убедитесь, что вы включили хорошее описание для каждого из ваших изображений. Это даст людям лучшее понимание изображения и поможет им отличить его от других изображений на вашем сайте WordPress.
Когда вы загружаете изображение на свой сайт WordPress, вам необходимо включить следующую информацию в имя файла и описание:
- Имя файла (без расширения .jpg)
- Размеры изображения в пикселях
- Тип файла (JPEG, PNG, GIF или BMP)
- URL-адрес изображения
- Если вы используете подключаемый модуль, предоставляющий функции управления изображениями, убедитесь, что подключаемый модуль также включает эту информацию. В противном случае вы можете ввести его вручную.
Всегда используйте имя для изображения , которое является значимым и релевантным. Избегайте использования общих имен, таких как Picture 2.jpg или IMG003.jpg , так как эти имена не способствуют поисковой оптимизации.
Файл с именемOptimize -images.jpg помогает вам получить рейтинг в Google Images, когда кто-то ищет фразу «Оптимизация изображений».
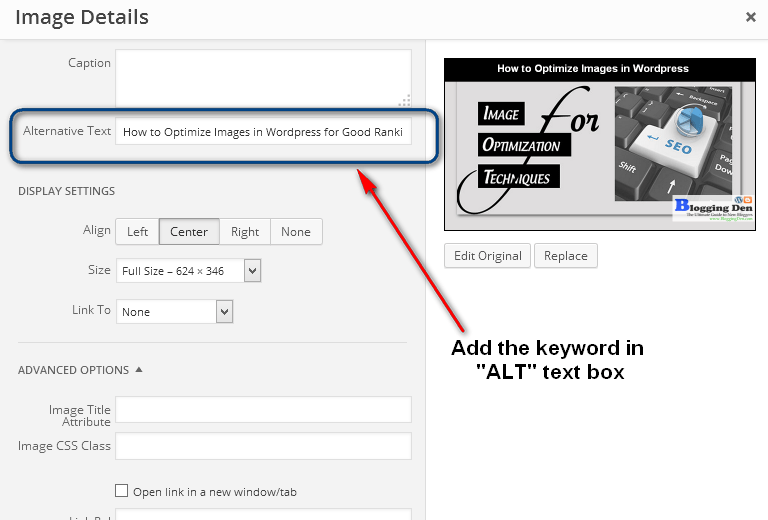
2. Всегда пишите хороший замещающий текст
Что касается ведения блога, существует два типа текста: текст ALT и HTML. Когда люди хотят иметь возможность читать ваш блог на мобильном устройстве, им нужен текст на их родном языке. Как правило, они могут сделать это, только загрузив изображения из вашего блога (или, что более вероятно, всего веб-сайта). Поскольку эти изображения представляют собой огромные файлы, занимающие много места, большинство блоггеров предпочитают не использовать их из-за этого.
Владелец веб-сайта несет ответственность за правильную работу текстовых ссылок на своем сайте. Мы все знаем, что ссылки на контент включают в себя изображения, а не только текст. Однако, если вы используете тег ALT для оптимизации изображения в блоге WordPress, атрибут alt не следует использовать только для изображения. Вы также можете использовать его как ссылку на страницу вашего сайта, где находится изображение.

Наличие атрибута «alt» всегда имеет основополагающее значение. Мэтт Каттс объяснил важность этого в видео, которое он сделал некоторое время назад.
3. Используйте правильные описания и заголовки
Есть много способов повысить рейтинг ваших изображений. Однако создание качественных описаний и заголовков — один из самых эффективных способов. Описания и заголовки служат кратким изложением содержания, что поможет людям лучше понять, о чем ваши изображения. Они также помогают улучшить результаты поиска изображений и помогают определить, что ищут люди.
Название и описание вашего изображения — две самые важные вещи, которые вы должны учитывать при создании стратегии SEO изображения. Название — это краткое описание изображения, которое вы хотите отобразить в результатах поиска, а описание — это подробное объяснение вашего изображения. Важность описаний и заголовков в поисковой оптимизации изображений невозможно переоценить.
Теги описания — один из наиболее эффективных способов сделать это, а заголовки — еще один эффективный способ описать ваш контент и привлечь читателей. Вы можете использовать описания и заголовки на своем сайте, но вы должны знать, когда и как их использовать. .
Пользовательский интерфейс WordPress прост в использовании, поскольку вы можете добавить заголовок и описание к загружаемому изображению. Предоставляя описательную информацию, вы можете помочь Google понять, о чем изображение.
4. Согласованность образа в контексте
Есть несколько способов использовать изображение Coherence в контексте улучшения оптимизации изображений в WordPress.
- Первый способ — включить обратную ссылку на источник изображения на вашем сайте. Это поможет улучшить общий рейтинг вашего веб-сайта в поисковых системах, поскольку Google рассматривает качественный контент как один из факторов, влияющих на рейтинг веб-сайта.
- Еще один способ использовать изображение Coherence в контексте улучшения SEO изображений в WordPress — использовать его как часть верхнего или нижнего колонтитула вашего блога. Это поможет повысить рейтинг кликов (CTR) и уровень вовлеченности, потому что люди с большей вероятностью посетят ваш сайт, если увидят высококачественные изображения на каждой странице.
- Наконец, вы можете использовать изображения Coherence в своих сообщениях и на страницах, чтобы создать привлекательный и визуально привлекательный опыт для ваших читателей. Это поможет им дольше оставаться на вашем сайте и совершать больше покупок в вашем магазине, а это, в конечном счете, то, что вам нужно!
Так же, как имя изображения и текст ALT, Google также использует содержимое страницы для определения ее изображения. Так что соедините изображения и контент для достижения наилучших результатов в поисковой выдаче.
Есть несколько способов использовать изображение Coherence в контексте улучшения оптимизации изображений в WordPress.
- Вы можете добавить фоновое изображение к любому посту или странице. Это поможет улучшить видимость изображения и упростить его индексацию поисковыми системами.
- Вы можете использовать плагин Coherence для создания пользовательских миниатюр и указателей для ваших изображений. Это поможет улучшить их рейтинг на страницах результатов поисковых систем (SERP).
- Вы также можете использовать Coherence как часть своей контент-стратегии для создания высококачественных визуальных ресурсов, которые можно использовать на своем веб-сайте, в блоге или профилях в социальных сетях.
- Выберите правильный формат изображения
Выбор формата изображения может существенно повлиять на размер и качество ваших изображений. JPEG и PNG — два наиболее часто используемых формата для веб-сайтов WordPress. JPEG подходит для фотографий и изображений с большим количеством цветов, а PNG идеально подходит для изображений с прозрачным фоном или текстом, поскольку обеспечивает более высокое качество изображения. Важно учитывать тип изображения и его предполагаемое использование, прежде чем принимать решение о формате.
5. Используйте методы сжатия
Методы сжатия могут уменьшить размер файла ваших изображений без ущерба для качества. Существует два типа методов сжатия: без потерь и с потерями. Сжатие без потерь сохраняет все данные изображения, а сжатие с потерями отбрасывает некоторые данные для уменьшения размера файла. Использование правильных методов сжатия может существенно повлиять на время загрузки вашего сайта.
6. Оптимизируйте качество изображений
Есть несколько вещей, которые вы можете сделать, чтобы улучшить скорость загрузки изображений для улучшения SEO изображений в WordPress.
- Убедитесь, что ваши изображения высокого качества и оптимизированы для SEO. Это означает, что они должны быть достаточно большими, чтобы их можно было увидеть на странице, иметь надлежащие размеры файлов и иметь подписи. Это означает, что вам следует избегать использования изображений с низким разрешением, которые приведут к ухудшению качества изображения при отображении на веб-сайтах или в блогах.
- Убедитесь, что ваши изображения правильно используются в ваших сообщениях. Изображения не должны использоваться в качестве единственного источника контента на странице, вместо этого их следует использовать для дополнения текста и обеспечения визуального контекста. Изображения должным образом помечены ключевыми словами и другими метаданными, чтобы поисковые системы могли легко их найти. Эти метаданные включают имя файла, размер файла, размеры и ключевые слова, на которые вы хотите настроить таргетинг.
- Используйте теги alt и title, чтобы индексировать и находить ваши изображения в поисковых системах.
- Наконец, убедитесь, что ваши изображения размещены на безопасном сервере, где поисковые системы могут получить к ним доступ, не подвергаясь воздействию вирусов или других вредоносных программ.
Качество изображения имеет важное значение; постоянно старайтесь использовать четкие изображения, красочные и визуально богатые, чтобы получить лучший рейтинг и поисковую выдачу Google.
7. Используйте плагины оптимизации для изображений
Плагины WordPress для оптимизации изображений могут упростить и автоматизировать оптимизацию ваших изображений. Эти плагины используют передовые методы сжатия для уменьшения размера файлов изображений при сохранении их качества. Популярные плагины для оптимизации изображений включают Imagify, Smush и ShortPixel.

Следуя этим передовым методам, вы можете обеспечить оптимальную оптимизацию изображений для своего сайта WordPress, повысить скорость сайта, удобство для пользователей и общую производительность.
8. Размер и формат изображений
Размер и формат изображений, которые вы используете на своем сайте WordPress, могут существенно повлиять на SEO вашего сайта.
Убедитесь, что все ваши изображения имеют разрешение, достаточно высокое, чтобы Google мог правильно отображать их, но достаточно низкое, чтобы они не занимали слишком много места на вашем веб-сайте.
Вы также хотите убедиться, что изображения имеют правильный формат, чтобы Google мог их правильно индексировать. Вы можете использовать инструмент Google Image Search, чтобы узнать, какие форматы поддерживаются Google и какие из них обеспечат наилучшие результаты в поисковых системах.
На этот вопрос нет универсального ответа, так как размер и формат изображений для лучшего SEO изображения будут варьироваться в зависимости от темы или плагина, который вы используете. Плагин Smush — отличное средство сжатия изображений для блогов WordPress.
Тем не менее, некоторые общие рекомендации, которые могут помочь, включают:
- Размер изображений должен быть с разрешением не менее 300 dpi.
- Изображения должны быть помещены в правильный каталог (обычно wp-content/uploads) и названы в соответствии с расширением файла (JPG, JPEG, PNG). Я рекомендую использовать формат «.PNG» для удобства загрузки. Это потому, что этот формат может иметь хорошее качество и приемлемый размер.
- Избегайте использования прозрачных или полупрозрачных файлов PNG, так как они могут вызвать проблемы с индексацией поисковыми системами.
- Используйте подписи, когда это необходимо, чтобы предоставить дополнительную информацию об изображении.
Вы можете использовать такие инструменты, как Smush. это или «сохранить для Интернета» в Photoshop, чтобы оптимизировать размер изображения.
Совет. Используйте сервис TinyPNG, чтобы сжимать файлы PNG из большого в маленький и удобный для загрузки размер.
Понимание сжатия изображений и его важности
Сжатие изображений уменьшает размер файла изображения без значительного ухудшения его качества. Это важный аспект оптимизации изображений, который напрямую влияет на время загрузки сайта и общую производительность.
- Большие файлы изображений могут замедлить работу вашего веб-сайта, что ухудшит работу пользователей. Когда изображение правильно сжато, размер его файла уменьшается, что приводит к ускорению загрузки. Это может значительно повысить скорость и производительность вашего сайта, сделав его более удобным для пользователя и доступным для вашей аудитории.
- Существуют различные методы сжатия изображений, включая сжатие без потерь и сжатие с потерями. Сжатие без потерь сохраняет качество изображения при уменьшении размера его файла, в то время как сжатие с потерями включает в себя некоторую жертву качества изображения для достижения более значительного уменьшения размера файла.
- Эффективное использование методов и инструментов сжатия изображений необходимо для оптимизации сайта и обеспечения приятного взаимодействия посетителей с пользователем.
Выбор правильного формата изображения для WordPress
При загрузке изображений на сайт WordPress очень важно выбрать правильный формат, чтобы сбалансировать качество изображения и размер файла. В этом разделе обсуждаются два самых популярных формата веб-изображений, PNG и JPEG, а также предлагаются советы о том, что и когда использовать.
а. Формат изображения PNG
Формат изображения PNG (Portable Network Graphics) — это формат сжатия без потерь, поддерживающий прозрачность и высокое качество изображения, что делает его идеальным для графики и логотипов. PNG часто имеют больший размер файла, чем JPEG, что замедляет их загрузку. Рекомендуется использовать PNG для изображений, требующих прозрачного фона или когда ваше изображение содержит текст или графические элементы с четкими линиями или краями.
б. Формат изображения JPEG
Формат изображения JPEG (Joint Photographic Experts Group) — это формат сжатия с потерями, который поддерживает высококачественные изображения с файлами меньшего размера, что ускоряет их загрузку. Формат JPEG хорошо подходит для фотографических изображений с плавными цветовыми градиентами и меньшим количеством острых краев. Однако файлы JPEG не поддерживают прозрачность и могут ухудшить качество изображения при слишком сильном сжатии.
При выборе между форматами PNG и JPEG учитывайте тип изображения, которое вы хотите загрузить, требуется ли для него прозрачный фон, уровень детализации вашего изображения и общий размер файла изображения. Хорошее эмпирическое правило — использовать PNG для графики и логотипов и JPEG для фотографий.
Лучшие плагины для оптимизации изображений для WordPress
При оптимизации изображений в WordPress использование плагинов WordPress для оптимизации изображений может значительно уменьшить размер изображения без ущерба для качества. Для WordPress доступно несколько плагинов, каждый из которых имеет уникальные функции и преимущества. Плагины являются альтернативой; если вы оптимизируете свои изображения перед их загрузкой, вам не нужно будет использовать плагин для оптимизации изображений. Вот некоторые популярные лучшие плагины WordPress, которые следует учитывать:
| вмиг | Неограниченное сжатие изображений | Сжатие с потерями, массовое сглаживание, оптимизация изображений WebP | Сжимает и оптимизирует изображения без потери качества, поддерживает все основные форматы изображений, предлагает бесплатный план с неограниченным сжатием изображений. |
| ShortPixel | 100 сжатий изображений в месяц | Неограниченное сжатие изображений, оптимизация изображений WebP, отложенная загрузка | Сжимает и оптимизирует изображения без потери качества, поддерживает все основные форматы изображений, предлагает бесплатный план со сжатием изображений 100 в месяц. ShortPixel позволяет автоматически конвертировать PNG в JPG, создавать версии изображений WebP и оптимизировать файлы PDF. |
| Плагин EWWW Image Optimizer | Нет ограничений на размер файла | Массовое стирание, ленивая загрузка, оптимизация изображений WebP | Сжимает и оптимизирует изображения без потери качества, использует сжатие без потерь, предлагает бесплатный план без ограничения размера файла. Существуют также варианты сжатия с потерями и без потерь. Основным преимуществом является то, что EWWW не имеет ограничений на размер файлов или количество загружаемых изображений. |
| WP Сжатие | Неограниченное сжатие изображений | Ленивая загрузка, оптимизация изображений WebP | Сжимает и оптимизирует изображения без потери качества, использует различные методы сжатия, предлагает бесплатный план с неограниченным сжатием изображений. |
| Воображай | 200 изображений в месяц | Неограниченное сжатие изображений, оптимизация изображений WebP, отложенная загрузка | Сжимает и оптимизирует изображения без потери качества, использует сжатие без потерь, предлагает бесплатный план с 200 сжатиями изображений в месяц. Imagify совместим с WooCommerce, NextGen Gallery и другими популярными плагинами, что делает его идеальным для сайтов с большим количеством изображений, которые необходимо сжать. Imagify — это плагин для сжатия изображений для WordPress, который имеет самый красивый модуль настроек в этом списке. |
Лучший бесплатный плагин для оптимизации изображений WordPress — EWWW Image Optimizer. Если вы хотите оптимизировать, этот метод поможет вам сэкономить место на диске в вашей учетной записи хостинга WordPress и гарантирует самое быстрое изображение с лучшим качеством, поскольку вы вручную просматриваете каждое изображение. В целом, все эти варианты оптимизатора изображений WordPress хороши по-своему и помогут ускорить работу вашего сайта WordPress.
Оптимизация изображений с помощью плагина оптимизации изображений
После установки предпочтительного плагина оптимизации изображений оптимизация изображений становится автоматической. Плагин будет сжимать и изменять размер изображений при загрузке, гарантируя оптимизацию изображений без ущерба для качества.
Однако для некоторых плагинов может потребоваться дополнительная настройка для оптимизации существующих изображений в вашей медиатеке WordPress.
Плагин может помочь вам массово сжимать изображения или оптимизировать новые файлы при их загрузке в WordPress. Важно отметить, что хотя плагины для сжатия изображений могут значительно уменьшить размер изображения, они могут не подходить для всех типов веб-сайтов.
Методы ручной оптимизации могут потребоваться для обеспечения наилучшего качества и производительности, если у вас есть веб-сайт с большим количеством изображений с высоким разрешением или сложной графикой.
Методы оптимизации изображений перед загрузкой в WordPress
Оптимизация изображений для Интернета перед их загрузкой в WordPress может значительно уменьшить размер файла, повысить скорость сайта и улучшить взаимодействие с пользователем. Вот несколько способов повысить скорость загрузки изображений перед их загрузкой:
а. Изменить размер изображений
Одним из распространенных методов является изменение размера изображений до размера, который они будут отображать на веб-сайте. Это уменьшает размер файла и избавляет WordPress от необходимости изменять размер изображений на вашем сайте.
б. Сжать изображения
Еще одним эффективным методом является сжатие изображений без ущерба для качества. Вы можете использовать инструмент сжатия изображений, такой как Adobe Photoshop, или онлайн-инструменты, такие как TinyPNG или Compressor.io, чтобы уменьшить размер изображения при сохранении качества.
Совет. Старайтесь, чтобы размер файла изображения не превышал 100 КБ или был как можно меньше без ущерба для качества.
в. Используйте описательные имена файлов
Обеспечьте описательные имена файлов для ваших изображений, которые точно отражают их содержание. Это помогает поисковым системам понять изображение и помогает пользователям с нарушениями зрения, которые полагаются на программы чтения с экрана для доступа к вашему контенту.
д. Оптимизировать формат изображения
Выбор правильного формата изображения также может существенно повлиять на размер файла. Например, JPEG больше подходит для фотографий и сложных изображений, а PNG — для графики и изображений с меньшим количеством цветов.
Помните, что изображения JPEG, как правило, сжимают изображения и теряют качество, в то время как изображения PNG имеют больший размер, но сохраняют качество. Идеальный формат изображения будет зависеть от содержания и контекста изображения.
Совет для профессионалов: используйте формат JPEG для сложных изображений и формат PNG для прозрачных изображений и простой графики.
Применяя эти методы, вы можете значительно уменьшить размер файла изображения и оптимизировать свои изображения для WordPress, повысив скорость сайта и улучшив взаимодействие с пользователем.
Оптимизация изображений после загрузки в WordPress
После того, как вы загрузили свои изображения в WordPress, вы можете использовать несколько методов для их оптимизации.
- Одним из самых популярных способов оптимизации изображений после загрузки является использование плагинов сжатия изображений для WordPress. Эти плагины могут автоматически сжимать и изменять размер ваших изображений без потери качества.
- Одним из настоятельно рекомендуемых плагинов является новый оптимизатор изображений. Этот плагин может улучшить SEO на лету, когда вы загружаете их и оптимизируете существующие изображения. Вы должны подключить его к своему сайту WordPress и настроить параметры. После этого плагин автоматически оптимизирует ваши изображения WordPress в фоновом режиме, гарантируя, что они будут как можно меньше, не влияя на их качество.
- Еще один способ сделать изображения более заметными после загрузки — изменить их размер вручную. Вы можете использовать программное обеспечение для редактирования, такое как Adobe Photoshop или GIMP, чтобы изменить размер изображений до более низкого разрешения. Это уменьшит размер файла и ускорит загрузку изображения.
- Кроме того, вы можете использовать методы сжатия, такие как сжатие с потерями или без потерь, чтобы еще больше уменьшить размер файла. Сжатие с потерями удаляет некоторые данные изображения, а сжатие без потерь сжимает данные без потери информации.
Однако важно отметить, что слишком сильное сжатие может привести к ухудшению качества изображения. Поэтому крайне важно найти правильный баланс между размером файла и качеством изображения.
Роль ленивой загрузки в оптимизации изображений
Ленивая загрузка — это эффективный метод оптимизации изображений для WordPress. Он задерживает загрузку изображений до тех пор, пока они не станут видимыми на экране пользователя. Таким образом, отложенная загрузка сокращает время начальной загрузки страницы, что приводит к более быстрому отображению страницы и улучшению взаимодействия с пользователем.
- Ленивая загрузка работает путем разделения страницы на более мелкие разделы, где только видимый раздел загружает изображения. Когда пользователь прокручивает страницу вниз, загружаются новые изображения в видимом разделе, и процесс повторяется.
- Этот метод помогает сохранить полосу пропускания и уменьшить количество HTTP-запросов, что приводит к ускорению загрузки.
Помимо повышения скорости сайта, отложенная загрузка также полезна для SEO-оптимизации. Поисковые системы отдают предпочтение быстро загружаемым веб-сайтам и вознаграждают их более высоким рейтингом в поиске.
Используя метод ленивой загрузки, вы можете повысить производительность своего сайта и улучшить его видимость в поисковых системах.
Баланс качества изображения и размера файла в WordPress
Оптимизация изображений для вашего сайта WordPress включает в себя поиск правильного баланса между качеством изображения и размером файла. Рассмотрите возможность использования методов сжатия и выбора соответствующего формата изображения для достижения этого баланса.
Существует два типа методов сжатия: сжатие без потерь и сжатие с потерями. Сжатие без потерь уменьшает размер файла, не влияя на качество изображения, тогда как сжатие с потерями уменьшает размер файла, отбрасывая некоторые данные изображения, что приводит к небольшой потере качества.
Сжатие без потерь является лучшим вариантом, если важно поддерживать максимально возможное качество изображения. Однако, если приоритетом является уменьшение размера файла, подойдет сжатие с потерями.
При выборе формата изображения учитывайте само изображение и его предполагаемое использование. Формат PNG больше подходит для изображений с прозрачным фоном, таких как логотипы. Однако формат JPEG является лучшим вариантом, если изображение имеет много цветов и широкий диапазон тональных значений.
Вы должны использовать плагин для сжатия изображений, чтобы эффективно сбалансировать качество изображения и размер файла. Эти плагины позволяют сжимать изображения без ущерба для их качества. Некоторые популярные варианты включают ShortPixel, Smush и Imagify.
Влияние оптимизации изображений на скорость сайта WordPress
Оптимизация изображений имеет решающее значение для повышения скорости и производительности вашего сайта WordPress. Размер и качество ваших изображений могут существенно повлиять на время загрузки вашего сайта, удобство для пользователей и рейтинг в поисковых системах.
Оптимизируя изображения, вы можете уменьшить их размер без ущерба для качества, что приведет к ускорению загрузки страниц и более плавному взаимодействию с пользователем.
В дополнение к уменьшению размера изображения, ленивая загрузка может повысить скорость сайта, загружая изображения только тогда, когда это необходимо, а не все сразу. Если ваша тема WordPress поддерживает эту функцию, включение отложенной загрузки — это простой и эффективный способ повысить производительность сайта.
При оптимизации изображений важно найти правильный баланс между качеством изображения и размером файла. Использование методов сжатия без потерь может сохранить качество изображения при уменьшении размера файла, в то время как сжатие с потерями может еще больше уменьшить размер файла за счет небольшого ухудшения качества.
Оптимизация ваших изображений имеет решающее значение для повышения скорости вашего сайта WordPress и удобства пользователей. Следование передовым методам и использование инструментов оптимизации изображений может повысить производительность вашего сайта, сделать посетителей счастливыми и повысить рейтинг вашего сайта в поисковых системах.
Часто задаваемые вопросы (FAQ)
Как я могу оптимизировать изображения для WordPress, чтобы повысить скорость сайта?
Оптимизация изображений для вашего веб-сайта WordPress имеет решающее значение для повышения скорости сайта и улучшения взаимодействия с пользователем. Вот несколько советов по эффективной оптимизации изображений:
Почему оптимизация изображений важна для моего сайта WordPress?
Оптимизация изображений значительно повышает скорость сайта, удобство для пользователей и общую производительность вашего сайта WordPress. Уменьшая размер файлов ваших изображений, вы можете обеспечить более быструю загрузку и более плавный просмотр для своих посетителей.
Каковы наилучшие методы оптимизации изображений в WordPress?
При оптимизации изображений в WordPress очень важно следовать следующим рекомендациям: — Выберите правильный формат изображения, например JPEG или PNG, в зависимости от ваших конкретных потребностей. – Используйте методы сжатия, чтобы уменьшить размер файла без ущерба для качества изображения. – Используйте плагины для оптимизации изображений, чтобы автоматизировать процесс оптимизации и повысить эффективность.
Что такое сжатие изображений и почему оно важно для оптимизации изображений?
Под сжатием изображения понимается уменьшение размера файла изображения без значительного ухудшения его визуального качества. It is essential for optimizing images, as smaller file sizes lead to faster load times and improved site performance.
How do I choose the right image format for WordPress?
Consider your specific requirements when selecting an image format for WordPress. JPEG is suitable for photographs and complex images, while PNG works well for transparent graphics and images. It's important to balance image quality and file size for optimal performance.
How can image optimization plugins help me in WordPress?
The optimization plugins offer features and benefits that simplify optimizing images in WordPress. They automate tasks such as resizing, compressing, and optimizing images, ensuring optimal performance without compromising quality. Popular plugins like ewww image optimizer can be used to optimize images after uploading them to WordPress.
What techniques can I use to optimize images before uploading them to WordPress?
Before uploading images to WordPress, the following techniques are recommended: – Resize images to the appropriate dimensions for your website. – Compress images without compromising quality. – Use tools or software to maintain image quality while reducing file size.
Final words on optimize images for wordpress
In conclusion, optimizing images for WordPress is crucial for improving site speed, user experience, and overall performance. Following the best practices outlined in this article, such as choosing the right image format, compressing images, and utilizing image optimization plugins, you can significantly boost your site's speed and provide a seamless user experience.
It is also important to balance image quality and file size when optimizing images and consider lazy loading as a technique to enhance site performance further. By prioritizing image optimization, you can ensure that your WordPress site runs efficiently and maintains a competitive edge.
