Все, что вам нужно знать о Shopify 2.0 (и что делать)
Опубликовано: 2022-08-03Если вы владелец бизнеса или маркетолог, рассматривающий возможность использования Shopify для создания своего магазина электронной коммерции, вам следует обратить пристальное внимание на эту статью.
Мы собираемся рассказать вам о Shopify 2.0, в том числе о том, что нового, почему это хорошо и что вам нужно сделать, чтобы воспользоваться преимуществами обновления.
Так что, если вы только начинаете и проводите свое исследование, или уже являетесь пользователем Shopify, рассматривающим возможность обновления, читайте все, что вам нужно знать.
Что описано в этом посте:
- Краткий обзор магазина Shopify
- Что такое Shopify 2.0 и каковы новые функции?
- Какова новая архитектура темы?
- Что нужно знать разработчикам?
- Как настроить свой магазин на Shopify 2.0
- Что делать, если ваш магазин создан на Shopify 1.0?
- Вам нужно обновить Shopify Store до версии 2.0?
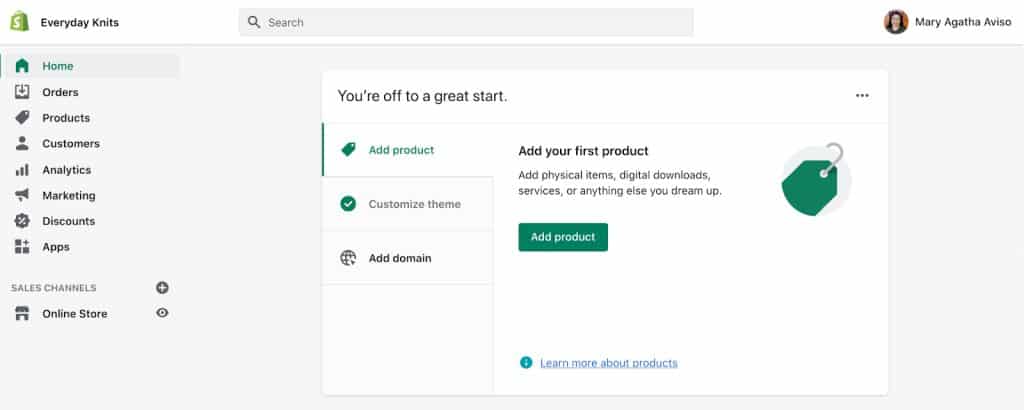
1. Краткий обзор магазина Shopify

Источник: Представляем интернет-магазин 2.0: что это значит для разработчиков
Если вы здесь, значит, у вас уже есть магазин Shopify или вы думаете о его создании. И если это последнее, вам может быть интересно, подходит ли вам интернет-магазин Shopify.
Если это так, вам может быть интересно прочитать нашу статью «Shopify против WooCommerce — что лучше для вас».

В 2020 году на Shopify было 457 миллионов покупателей — по сравнению с 218 миллионами в 2018 году (Источник: Shopify).
Здесь, в Exposure Ninja, нам нравится работать с Shopify. Это то, что вам нужно, если вы занимаетесь электронной коммерцией и ищете простой в использовании интернет-магазин с большим количеством поддержки.
Его отличные функции позволяют отслеживать продажи, создавать отчеты о доходах и генерировать заказы на покупку.
Первоначальный магазин Shopify поставляется с 70 пользовательскими темами plug-and-play, что позволяет каждому легко настроить свой интернет-магазин всего за 15 минут.
Редактировать темы и создавать собственные страницы не всегда было просто, но интернет-магазин Shopify 2.0 надеется изменить это. Теперь продавцы Shopify могут рассчитывать на гораздо более гибкий интернет-магазин с включенным редактором тем и расширениями приложений тем.
2. Что такое Shopify 2.0 и каковы новые функции?
Интернет-магазин Shopify 2.0 — это крупное обновление платформы интернет-магазина Shopify.
В обновленном интернет-магазине 2.0, выпущенном в июне 2021 года, Shopify претерпел значительный сдвиг в сторону более настраиваемого пространства, что может приветствоваться многими разработчиками.
Принимая во внимание пользовательский опыт, Shopify не забыл о многих пользователях, которые используют платформу, благодаря простоте использования. Изменения, уверяют они, «проще и гибче».
Итак, каковы ключевые новые функции?
- «Разделы» теперь доступны на всех страницах, а не только на главной странице.
- Они представили тематические расширения приложений
- Блоки приложений теперь доступны через интерфейс редактора тем.
- Добавьте активы в расширения вашего приложения темы
- Улучшения в метаполях
- Средство выбора файлов поддерживает файлы изображений
- Новый файловый API
- Усовершенствования редактора тем
- Настройка ввода жидкости.
Обновление включает в себя новую эталонную тему под названием « Рассвет », которая на 35% быстрее, чем предыдущая тема по умолчанию, Дебют. Интернет-магазин Shopify 2.0 также открыт для отправки тем разработчиками и имеет улучшенные возможности настройки и поддержку.
Если вы просматриваете список новых функций и задаетесь вопросом, что все это значит, оставайтесь с нами. Мы расскажем вам все, что вам нужно знать об интернет-магазине 2.0.
Не нанимайте агентство веб-дизайна, пока не прочтете эту электронную книгу.

3. Что такое новая архитектура темы?
Архитектура темы может звучать как жаргон, но, говоря простым языком, это относится к структуре редактора.
Интернет-магазин Shopify 2.0 имеет обновленный редактор тем, что является хорошей новостью по двум причинам:
- Не разработчикам проще настроить все страницы
- Разработчикам проще создавать собственные темы и создавать интеграции.
В интернет-магазин 2.0 добавлено семь новых функций. Здесь мы рассмотрим каждый из них немного подробнее.
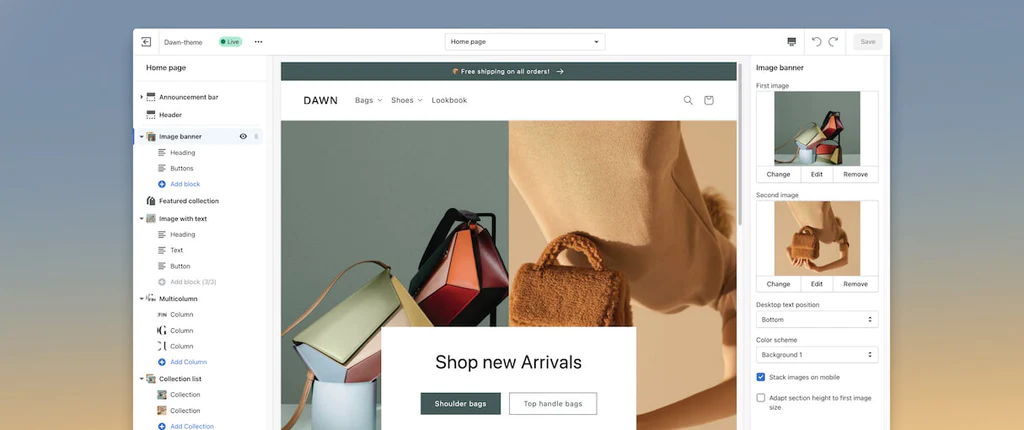
Шаблоны страниц теперь имеют разделы
Разделы — это визуальные составляющие страницы вашего сайта, например, баннер, блок изображения с текстом или кнопка.
В предыдущей версии Shopify только домашняя страница позволяла добавлять новые разделы и перетаскивать их туда, куда вы хотите на своей странице.
Можно было настроить свои разделы на других страницах, но не без помощи разработчика.
Теперь продавцы могут настроить любую страницу на своем сайте, включая страницы продуктов, чтобы их интернет-магазин полностью соответствовал их бизнесу.
Как они работают?
- Каждая страница теперь может отображаться с использованием файлов шаблонов JSON.
- Вы можете настроить несколько файлов шаблонов, которые сопоставляются с разными продуктами.
- Продавцы могут иметь разные страницы продуктов, страницы коллекций и другие страницы в одном и том же магазине.
- Продавцы могут определять разделы и порядок, в котором разделы должны отображаться по умолчанию при установке темы.
- Теперь на главную страницу можно добавить динамические разделы.
Тематические расширения приложений с блоками приложений
В предыдущем интернет-магазине Shopify приложения не могли интегрироваться с редактором тем. Продавцу пришлось бы нанять разработчика для кодирования интеграции с существующими темами. Это может привести к сбоям в коде темы, что затруднит интеграцию между темами.
В интернет-магазине 2.0 расширение приложения темы позволяет разработчикам добавлять функции и расширения. Благодаря этому теперь вы можете добавлять дополнительные функции в свои магазины Shopify.
Встроенная модульность приложения
Блоки приложений позволяют разработчикам создавать компоненты для добавления в редактор тем без кодирования интеграции.
Что это значит для вас как продавца? Проще говоря, если вы хотите изменить свою тему, но взять с собой интегрированное приложение, это намного проще и означает, что разработчику не нужно будет перестраивать всю интеграцию. Это также значительно упрощает удаление приложения, при этом весь фантомный код удаляется при удалении.
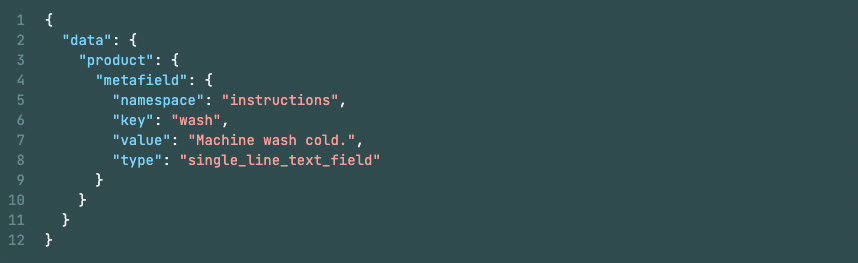
Изменения в метаполях

Метаполе — это пространство для добавления информационных данных о конкретном ресурсе на вашем веб-сайте. Это может быть изображение, список, диаграмма или загружаемый файл.
Этот новый редактор тем позволяет добавлять метаполя и свойства без использования API или кода. Это невозможно с предыдущими функциями встроенных инструментов редактирования Shopify.
Метаполя были переработаны с нуля, чтобы сделать их более гибкими и интуитивно понятными. Теперь вы можете создавать настраиваемые поля в соответствии с вашими потребностями за считанные минуты с помощью расширенной системы типов интернет-магазина 2.0. Были введены стандартные метаполя, чтобы каждая тема работала «из коробки» в магазинах на разных рыночных вертикалях — нет необходимости в дополнительном программировании или установке плагинов.
Средство выбора файлов
Средство выбора файла метаполя упрощает загрузку и выбор мультимедиа на страницах продукта. Все ваши изображения, сохраненные в разделе «Настройки/Файлы», сразу же доступны для использования с этой новой функцией.
Метаполя работают со многими источниками мультимедиа, такими как изображения или файлы PDF.
Например, вместо того, чтобы кодировать определенные типы файлов в области содержимого компоновщика страниц каждой темы, метаполя позволяют загружать выбранный элемент со своего телефона и сразу же отображать его на страницах продукта — нет необходимости возвращаться в настройки.
Файловый API
Обновление 2.0 для File API интернет-магазина предоставляет продавцам новые функции и оптимизированный интерфейс для загрузки файлов.
В этом выпуске разработчики могут создавать, выбирать и загружать медиафайлы в свои магазины Shopify с помощью простой в использовании консоли GraphQL в панели администратора Shopify.
Кроме того, API теперь позволяет получить доступ из нескольких приложений, чтобы использовать пространство для файлов, не связанных напрямую с конкретным продуктом.
Настройки ввода жидкости
Настройки жидкого ввода позволяют продавцам добавлять пользовательский код Liquid на страницы прямо из редактора с новой настройкой, аналогичной HTML. Это означает, что у вас будет доступ к глобальным переменным и объектам, специфичным для шаблона, что уменьшит необходимость вручную изменять код темы.

Этот пользовательский код Liquid упрощает для продавцов Shopify работу с новым интернет-магазином 2.0, не вмешиваясь в код вашей темы и не слишком активно вовлекая разработчиков приложений.

Доберитесь до вершины Google бесплатно
4. Что нужно знать разработчикам?
Если вы продавец и хотите узнать только основные причины, по которым вам следует перейти на Shopify 2.0, то обновленный редактор тем должен быть достаточной причиной.
Но Shopify включил некоторые новые инструменты для разработчиков в обновленный интернет-магазин. Мы кратко рассмотрим их здесь.
Интеграция с GitHub
Интеграция Shopify GitHub позволяет разработчикам легко подключаться к своей учетной записи пользователя GitHub всего за несколько кликов.
Интеграция между темами и GitHub позволит разработчикам работать более эффективно при внесении изменений. Разработчики теперь могут внедрить рабочий процесс, в котором им требуется одобрение, прежде чем заполнять действующие сайты своими обновлениями. Теперь это работает на одной платформе, экономя время при заполнении живой темы.
Инструмент Shopify CLI
Ранее разработчики могли использовать интерфейс командной строки для создания приложений Node.js, Ruby on Rails и расширений приложений. Интернет-магазин Shopify 2.0 позволяет им использовать интерфейс командной строки для обновления тем разработки.
Темы разработки скрыты от административной части магазина Shopify, что позволяет разработчикам работать над ними. Эти темы для разработки не учитываются при ограничении вашей темы, но Shopify автоматически удаляет их, если они видят бездействие в темах для разработки через семь дней.
Новый инструмент командной строки даст вам или вашему разработчику контроль над разработкой темы, редактированием тем и внешним видом вашей новой темы. В вашем новом тематическом проекте вы сможете просматривать любые изменения, происходящие в реальном времени, взаимодействовать с ними и настраивать их с помощью редактора.
Проверка темы
Среди новых инструментов разработчика — Theme Check — языковой сервер, который интегрируется с текстовым редактором для выявления проблем в коде для эффективной разработки новых тем.
Он связан с инструментом Shopify CLI, поэтому разработчик должен установить их вместе. Он был разработан продуманно, с сообщениями об ошибках, включая ссылку на документацию по неудачной проверке.
Рассвет

Источник: Представляем интернет-магазин 2.0: что это значит для разработчиков
Dawn — это новая эталонная тема, которая входит в стандартную комплектацию нового интернет-магазина Shopify 2.0. Предыдущая тема по умолчанию была Дебют, а Рассвет заметно быстрее, гибче и оптимизированнее, чем его предшественник, что делает процесс разработки намного более плавным.
У Dawn уже есть шаблоны JSON для всех своих страниц, поэтому его можно использовать в качестве модели при разблокировке разделов в новой теме.
Его скорость обусловлена тем, что он построен с минимальным Javascript, поэтому Shopify поощряет разработчиков использовать встроенные функции браузера для отображения макетов HTML и CSS.
5. Как настроить свой магазин на Shopify 2.0

Настройка магазина на Shopify 2.0 такая же, как и в предыдущей версии Shopify. Это быстро и легко сделать, но прежде чем приступить к работе, вы должны были подумать о следующем:
- Как называется ваш бизнес? Вам сразу же будет предложено название вашего магазина, и изменить его невозможно, поэтому убедитесь, что вы выбираете внимательно. Однако позже вы сможете изменить его на выбранный домен.
- Фирменные цвета, шрифты и логотип. Вы выберете тему из магазина тем Shopify, но, вероятно, захотите заменить определенные компоненты темы своим брендом.
- Изображения и описания продуктов, которые вы хотите продавать, включая UPC, варианты, детали доставки и, конечно же, цены.
- Как вы хотите, чтобы пользователи совершали платежи.
- Shopify поддерживает большинство вариантов, включая Paypal, Visa, Mastercard, AMEX, Apple Pay, Amazon Pay и Google Pay.
- Структура сайта; какие страницы вы хотели бы включить и копию, которую вы хотели бы иметь на них. Вам нужно будет знать это, когда вы приступите к настройке навигации и новых страниц.
- Дополнительные элементы, такие как метаданные и SEO-элементы, которые вы хотели бы включить на свои страницы.
Чтобы получить полное руководство по настройке магазина Shopify с учетом SEO, послушайте наш подкаст Shopify SEO для начинающих или посмотрите видео ниже.
Что делать, если ваш магазин создан на Shopify 1.0?
Если у вас уже есть интернет-магазин Shopify и вы хотите перейти на Shopify 2.0, есть три доступных способа:
Посетите магазин тем Shopify и загрузите одну из новых тем Shopify.
Проверьте, предлагает ли ваша существующая тема обновленную версию, используя интернет-магазин 2.0.
Перенесите ваши текущие шаблоны тем на новую архитектуру.
1. Загрузите новую тему
- Посетите магазин тем Shopify.
- Фильтр по «Архитектуре темы».
- Выберите «Интернет-магазин 2.0».
- Выберите предпочитаемую тему и нажмите «Попробовать тему».
- Вам нужно платить только в том случае, если вы публикуете тему на своем сайте Shopify.
2. Обновите текущую тему
 Посетите магазин тем Shopify и отфильтруйте по «Интернет-магазину 2.0», как указано выше. Если ваша тема доступна для обновления, вы должны увидеть ее там.
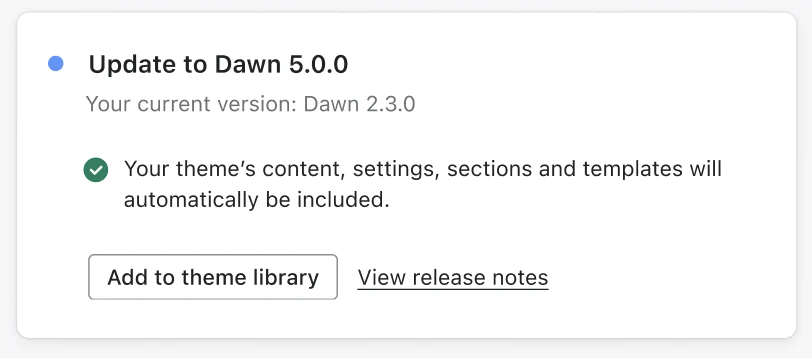
Посетите магазин тем Shopify и отфильтруйте по «Интернет-магазину 2.0», как указано выше. Если ваша тема доступна для обновления, вы должны увидеть ее там.- Кроме того, у вас должно быть уведомление в вашем Shopify Admin (ниже, где указывается ваша тема).
- Нажмите на уведомление и «Добавить в библиотеку тем».
- Любые настройки, внесенные в вашу тему с помощью редактора тем, копируются и применяются к обновленной теме. Это включает:
- Изменены настройки темы
- Измененные макеты страниц, такие как добавление, изменение порядка, удаление или скрытие разделов или блоков.
- Новые шаблоны
- Добавлены, удалены или изменены настройки встроенных приложений или расширений приложений.
3. Перенесите шаблон темы
Это длительный процесс, и мы бы не рекомендовали его, если вы не разработчик.
- Используйте инструмент Shopify CLI или редактор кода. Возможно, вам потребуется установить CLI.
- Убедитесь, что вы вошли в систему как соавтор или как «сотрудник» для учетной записи, над которой вы хотите работать.
- Сделайте копию темы.
- Преобразуйте текущий код темы из настройки ввода Liquid в шаблон JSON.
- Переместите любой код Liquid или HTML в разделы, которые будут использоваться в вашем новом шаблоне JSON.
- Вы можете прочитать полный процесс здесь, на Shopify.dev.
Вам нужно обновить свой магазин Shopify до версии 2.0?
Краткий ответ на это - нет .
Shopify по-прежнему предоставляет множество тем, совместимых с оригинальной версией.
Однако, если вы являетесь владельцем магазина и ищете дополнительную настройку, новые шаблоны страниц и настраиваемые страницы, то переход на 2.0 может быть для вас хорошим вариантом.
Последний совет Shopify заключается в том, что если вы планируете использовать приложения, вам следует попробовать использовать расширения приложений для интеграции с вашим интернет-магазином. Это верно, если вы отправляете новое приложение, потому что они должны использовать расширения темы для интеграции. Shopify планирует сделать это требованием для всех приложений в будущем.
Shopify Владелец бизнеса? Возможно, вам понравится читать наш блог о том, как создать выигрышную маркетинговую стратегию Shopify.
Что читать дальше
- Лучшие платформы электронной коммерции для использования
- Shopify против WooCommerce — что лучше для вас?
- Как создать выигрышную маркетинговую стратегию Shopify
- Руководство PPC для магазинов электронной коммерции Shopify
- 11 вещей, которые нужно знать, прежде чем выбрать агентство веб-дизайна
- 6 способов увеличить продажи вашего интернет-магазина
