Как создать всплывающее окно с многоэтапной подпиской в WordPress
Опубликовано: 2021-09-18Вы ищете подходящий плагин для создания многоступенчатого всплывающего окна на вашем веб-сайте / блоге WordPress?
Попробуйте Адорик!
Adoric - один из лучших плагинов для форм подписки для WordPress, который позволяет с легкостью создавать многоэтапные всплывающие окна.
В этом посте вы узнаете, как создать его на своем веб-сайте. Не волнуйтесь, это простое руководство.
Но сначала, что такое на самом деле многоэтапное всплывающее окно и зачем оно вам нужно?
Что такое всплывающее окно с функцией многоэтапной подписки?
Проще говоря, многоступенчатая подписка - это тип всплывающего окна, которое разбито на несколько этапов - обычно от 2 до 3.
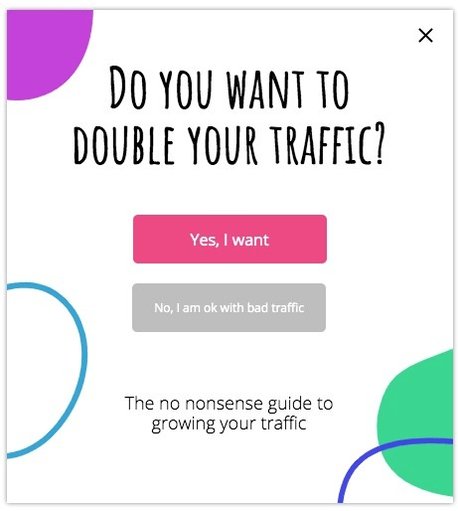
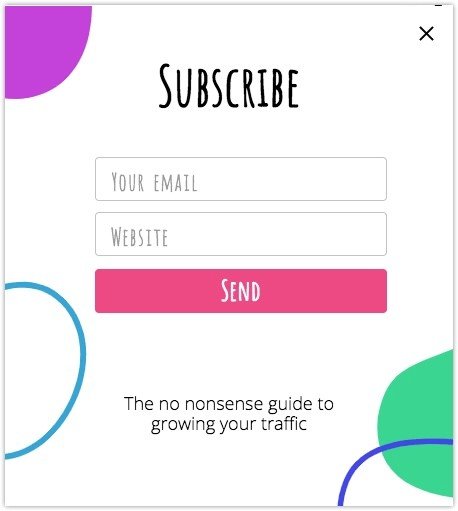
Обычно на первом этапе посетителей спрашивают, заинтересованы ли они в предложении. Если они нажали «Да», в следующем всплывающем окне могли быть запрошены их адреса электронной почты / номера телефонов.
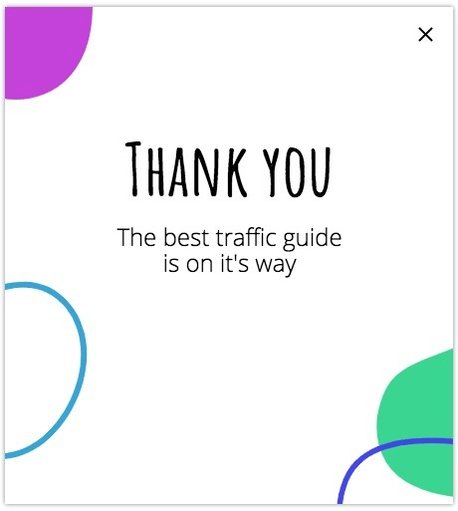
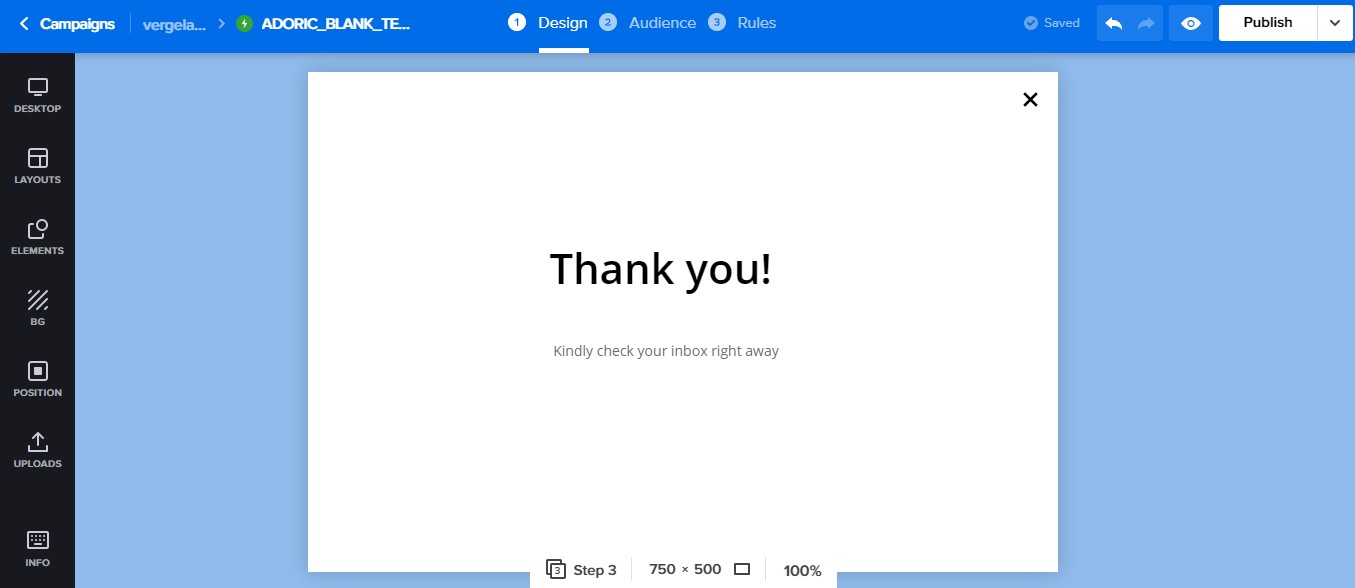
Затем, наконец, на шаге 3, возможно, появится всплывающее окно «Спасибо» с благодарностью посетителям за то, что они бросили свои электронные письма.
Уловили идею?
Эта иллюстрация определенно поможет вам лучше понять, что такое многоступенчатое всплывающее окно.

Имейте в виду, что многоступенчатые всплывающие окна имеют множество названий: двухэтапное всплывающее окно, всплывающее окно Да / Нет и т. Д.
Зачем использовать всплывающее окно с многоступенчатой подпиской?
Итак, зачем делать стресс, создавая многоступенчатое всплывающее окно, если вы могли просто выбрать обычное одношаговое всплывающее окно?
Что ж, причин довольно много.
Во-первых, если у вас есть длинная форма подписки, которую вы хотели бы, чтобы ваши посетители заполняли, разбиение ее на несколько этапов поможет снизить утомляемость формы.
Вы когда-нибудь слышали об усталости формы? Это случается, когда пользователи устают заполнять довольно длинную форму подписки.
Во-вторых, всплывающее окно с многоэтапной подпиской действительно может помочь повысить коэффициент конверсии. Но как такое вообще возможно?
По данным психолога Блюмы Зейгарник, незавершенные дела запоминаются легче, чем выполненные. Таким образом, они, скорее всего, справятся с любой задачей, которую взяли на себя добровольно.
Говоря простым языком, как только пользователи начнут взаимодействовать с вашей многоступенчатой формой, они, скорее всего, закончат ее. Это означает лучшую конверсию для вас.
Как создать всплывающее окно с многоэтапной подпиской в WordPress
К настоящему времени, надеюсь, вы знаете, что такое многоступенчатое всплывающее окно и почему оно необходимо.
Далее я покажу вам, как создать его в WordPress с помощью Adoric.
Чтобы вам было проще следовать этому руководству, я разбил шаги на 2 большие категории:
- Установите и активируйте Adoric на своем веб-сайте WordPress
- Создайте и опубликуйте многоступенчатое всплывающее окно
Пристегнитесь!
Установите и активируйте Adoric на своем веб-сайте WordPress
Шаг № 1: Установите и активируйте Adoric
Первым шагом к созданию многоэтапного всплывающего окна является установка и активация плагина Adoric на вашем веб-сайте WordPress.
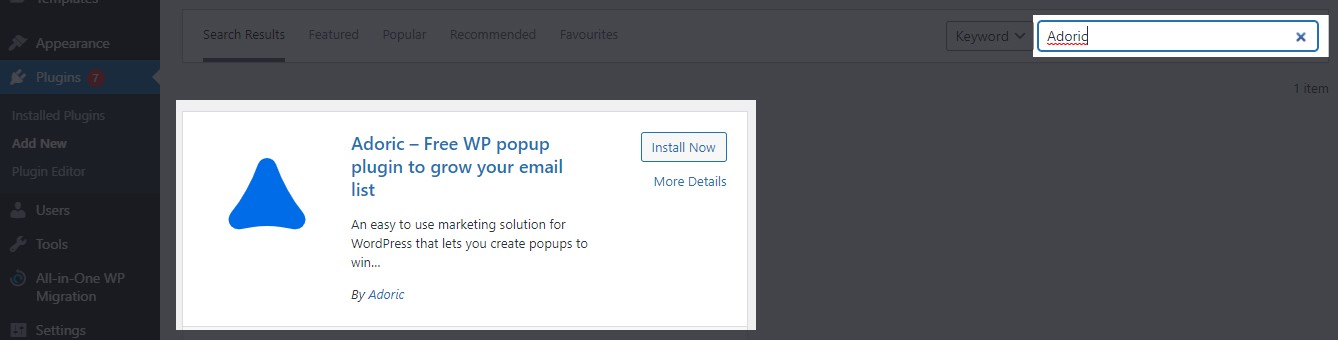
Для этого войдите в личный кабинет своего веб-сайта, перейдите в раздел Плагины >> Добавить новый . Найдите Адорик. Когда вы его нашли, установите и активируйте.

Когда вы закончите активацию, переходите к следующему шагу.
Шаг № 2: Создайте бесплатную учетную запись
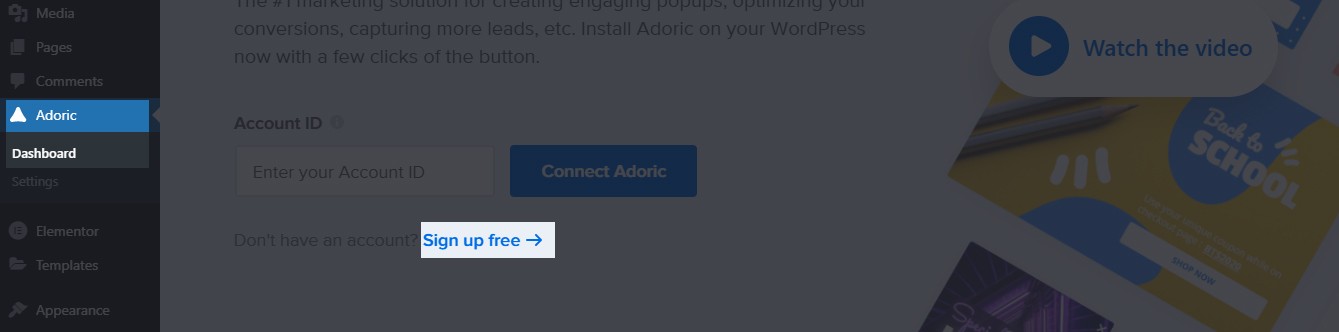
Чтобы Adoric правильно работал на вашем веб-сайте WordPress, вам необходимо создать учетную запись. Для этого на панели управления WordPress перейдите к Adoric >> Dashboard.
Затем щелкните ссылку « Зарегистрироваться бесплатно» .

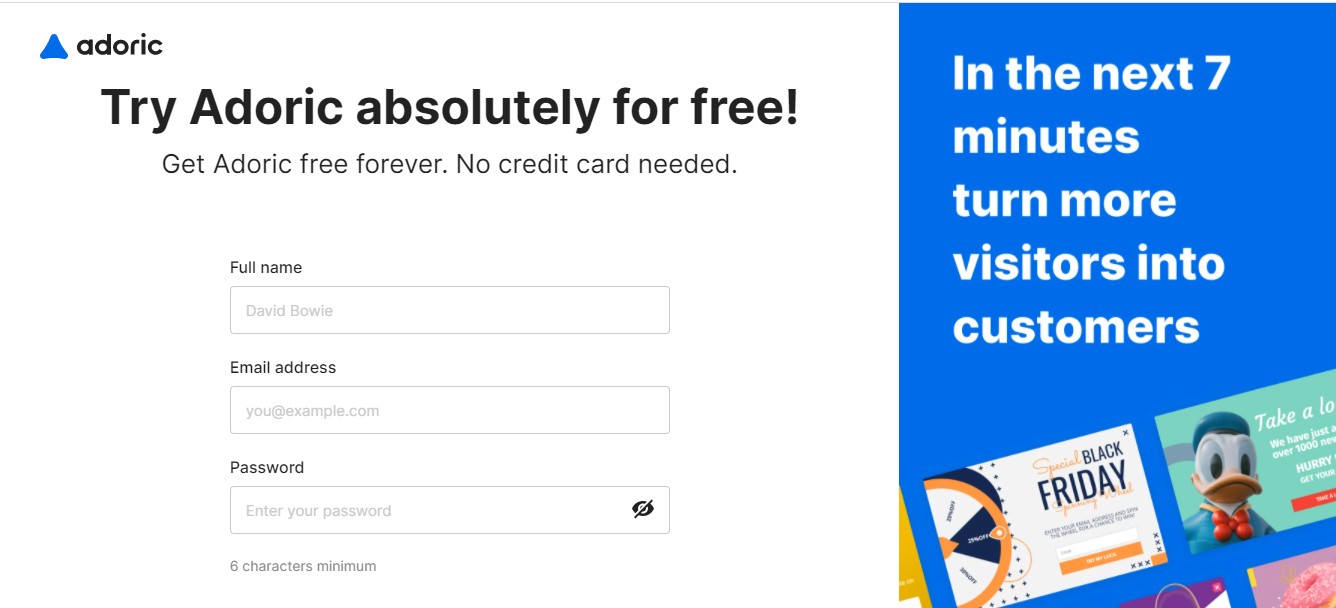
После нажатия вы будете перенаправлены на страницу подписки.

Введите свое имя, адрес электронной почты и установите пароль для своей учетной записи. Затем продолжайте процесс регистрации, пока вас не попросят предоставить данные домена вашего веб-сайта.
Убедитесь, что URL-адрес вашего веб-сайта введен правильно, и продолжайте.
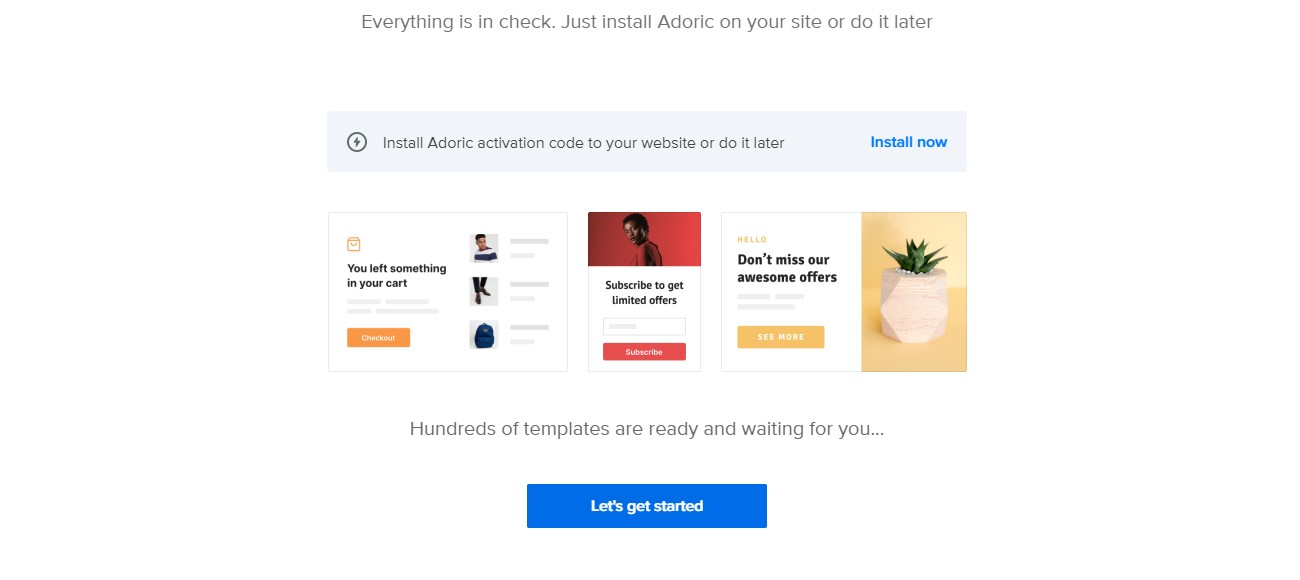
Если все прошло хорошо, вы должны увидеть эту страницу:

Затем нажмите кнопку « Приступим» .
Шаг № 3: Подключите Adoric к вашему WordPress
После создания бесплатной учетной записи в Adoric необходимо связать ее со своим веб-сайтом WordPress.
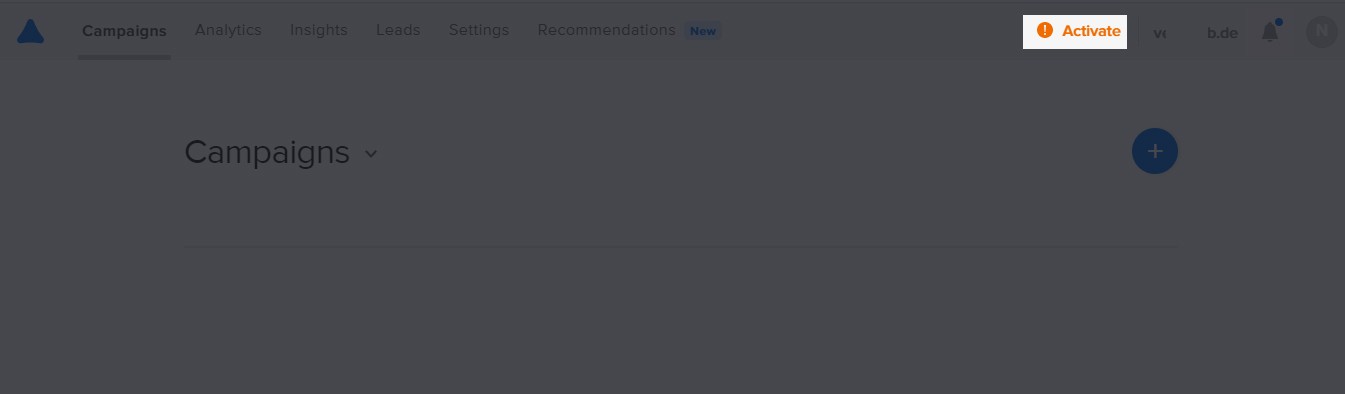
Для этого в панели управления учетной записи Adoric щелкните ссылку Активировать следующим образом:

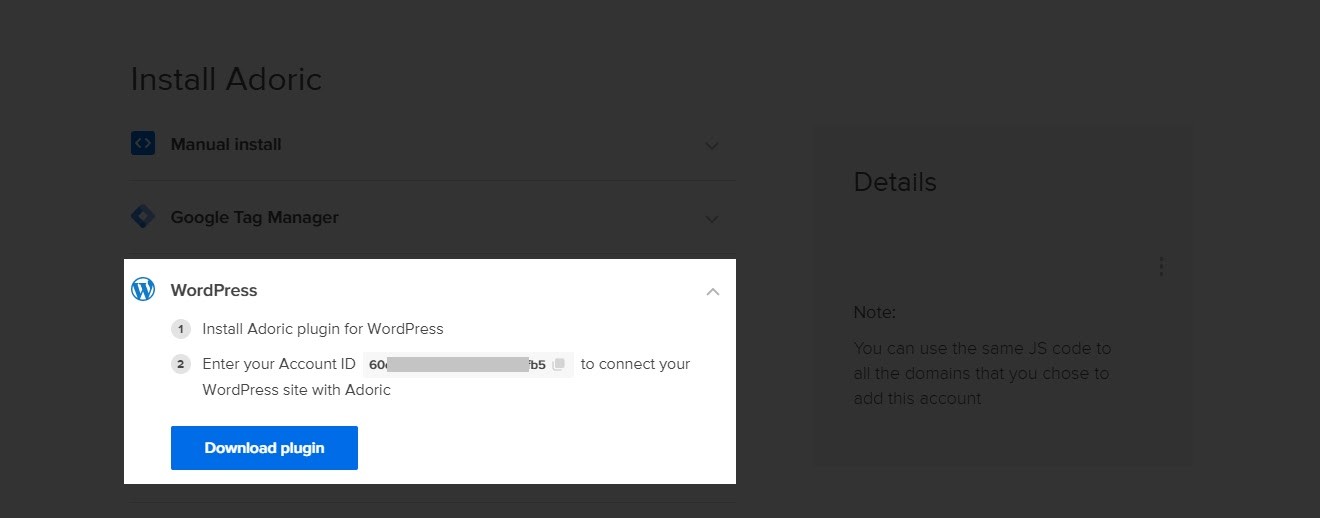
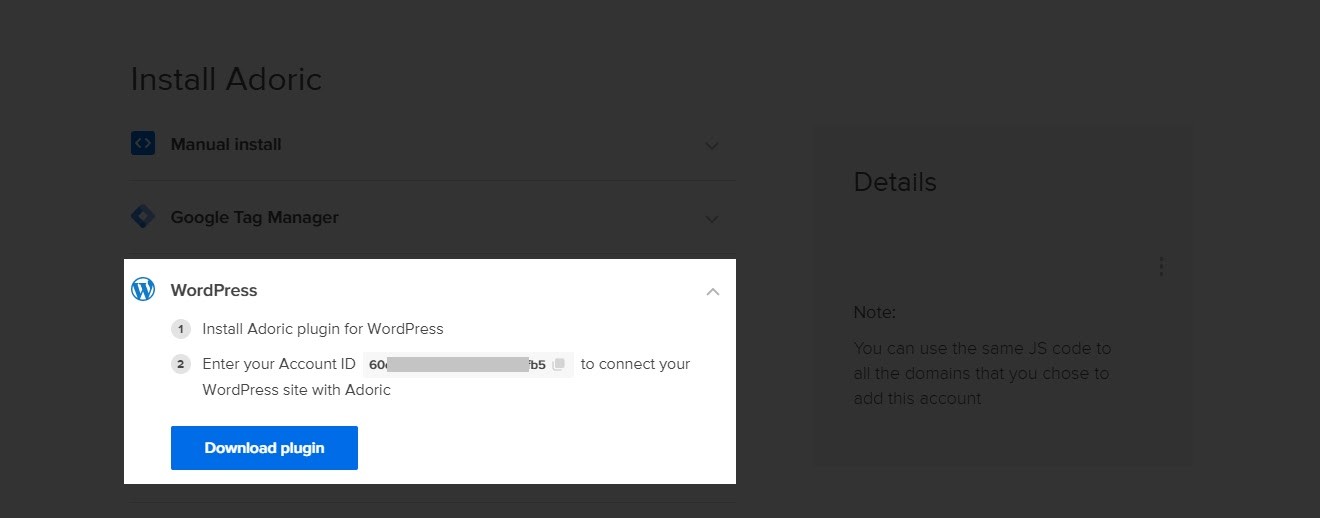
Откроется страница активации плагина. На этой странице щелкните раскрывающееся меню WordPress и скопируйте свой идентификатор учетной записи.

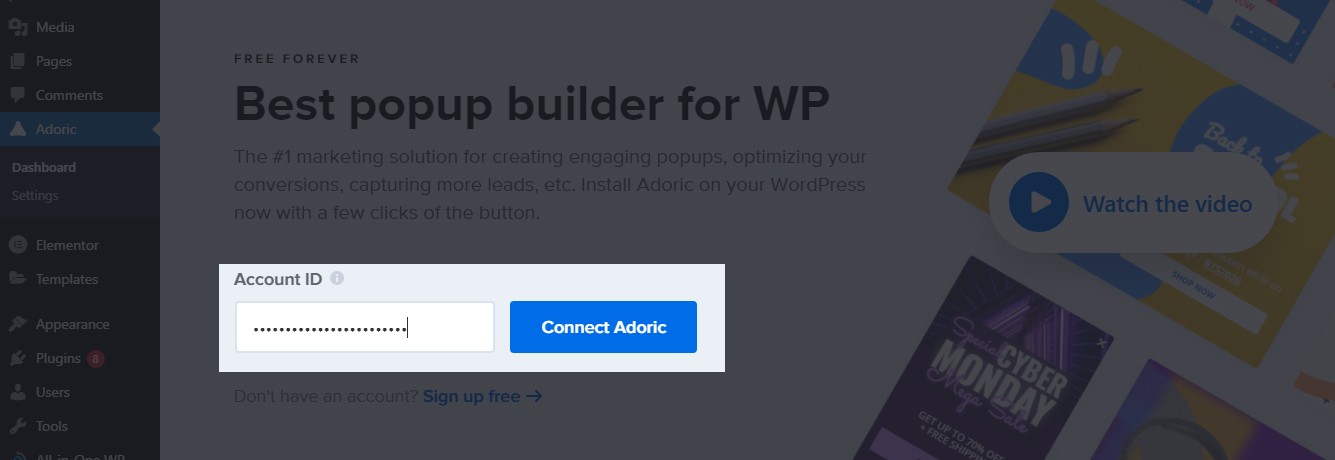
Скопировав идентификатор, вернитесь на панель управления WordPress еще раз и снова перейдите к Adoric >> Dashboard.
Вставьте скопированный идентификатор и нажмите кнопку « Подключить Adoric» .

После того, как ваша учетная запись была подключена, пора приступить к созданию многоступенчатого всплывающего окна.
Создайте и опубликуйте многоступенчатое всплывающее окно
Вот шаги по созданию и публикации многоступенчатого всплывающего окна в WordPress.
Шаг № 1: Создайте всплывающее окно
После привязки WordPress к вашей учетной записи Adoric наступает момент, когда вы начинаете создавать всплывающее окно.
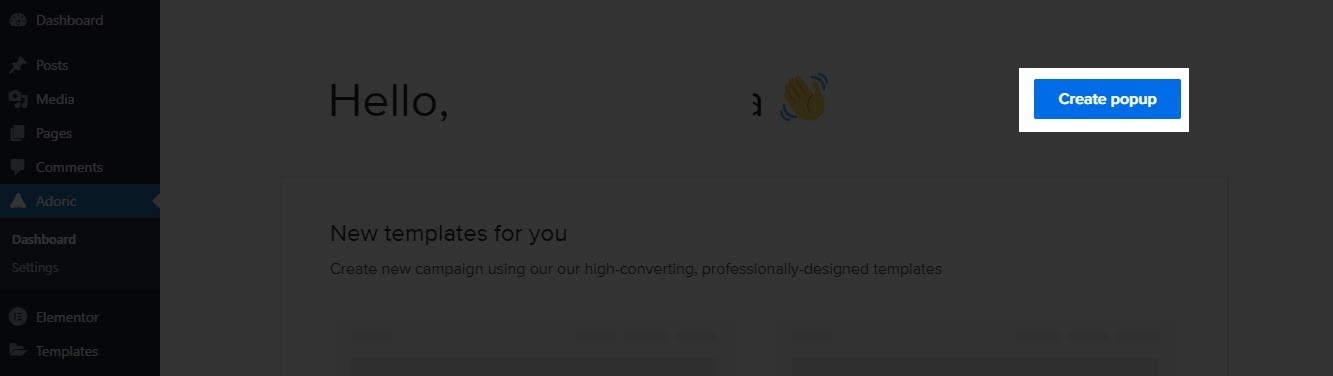
Для этого просто нажмите кнопку « Создать» , например:



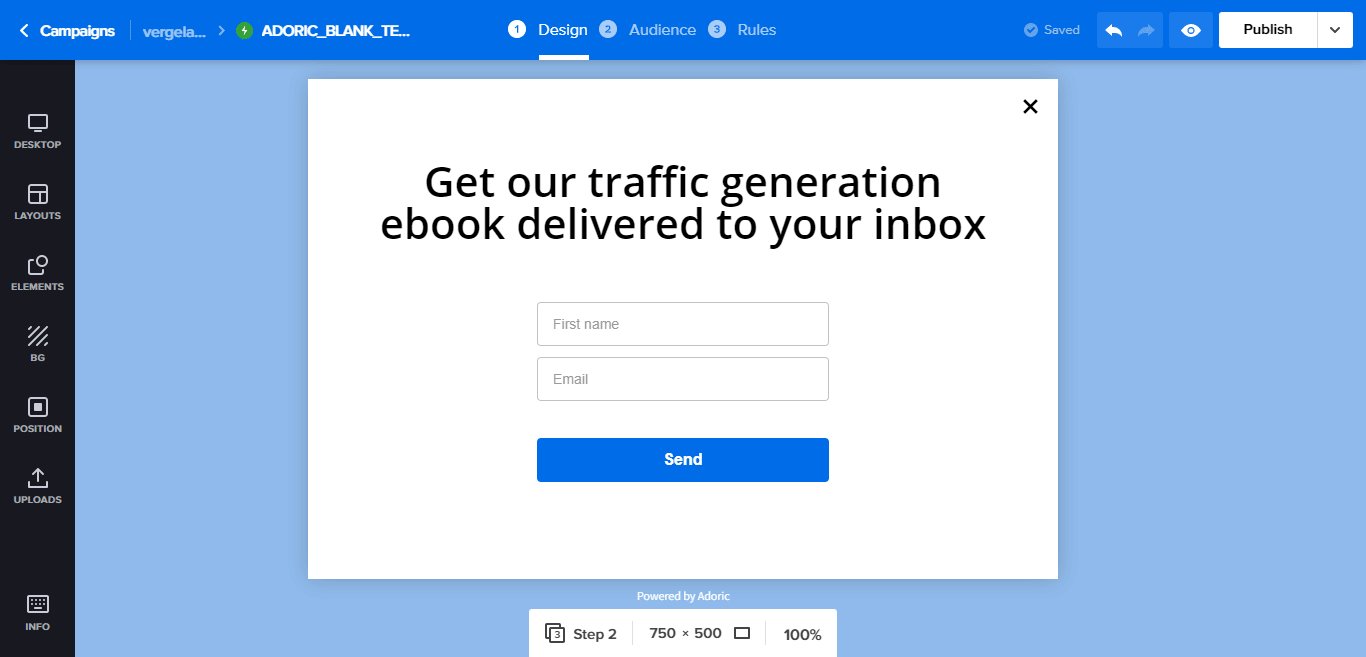
После щелчка вы будете перенаправлены в редактор дизайна Adoric. Здесь вы будете создавать многоступенчатое всплывающее окно, которое хотите создать.
Теперь вы можете начать создавать всплывающее окно с нуля. Но это займет много времени и несколько утомительно.
Таким образом, лучше всего запустить процесс с помощью одного из наших шаблонов.
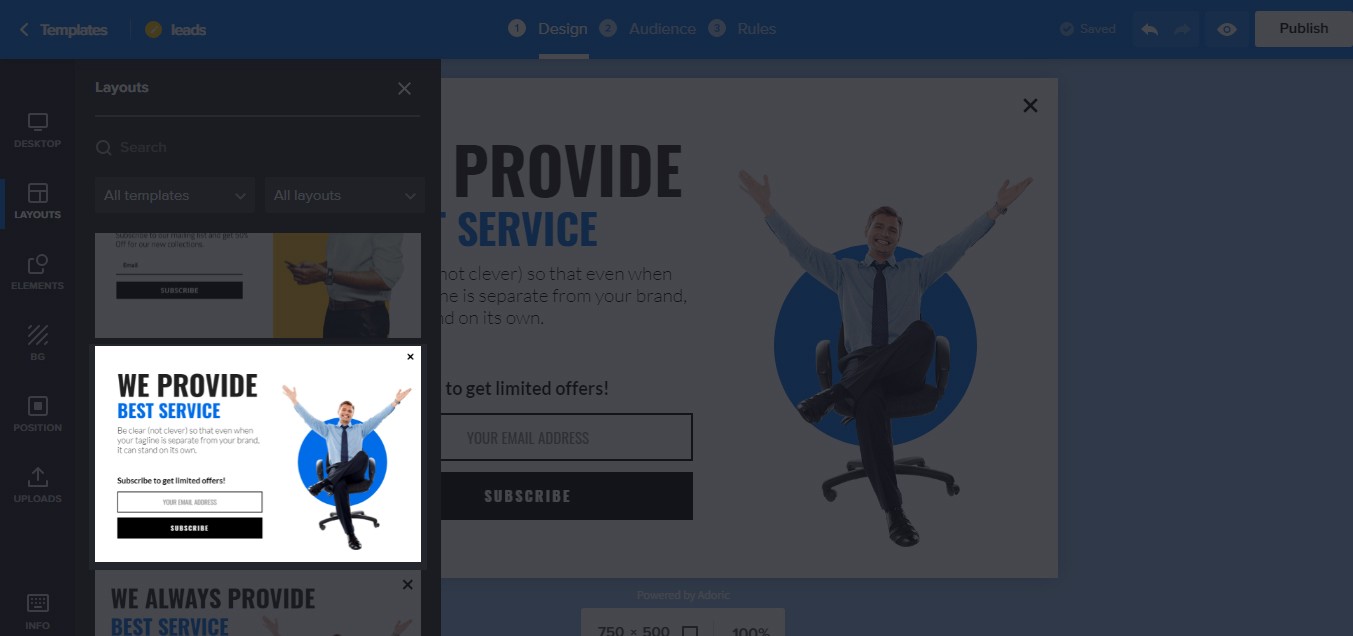
Чтобы выбрать шаблон, щелкните вкладку Макеты на левой панели.

После этого пролистайте доступные шаблоны, пока не найдете тот, который вам нравится.
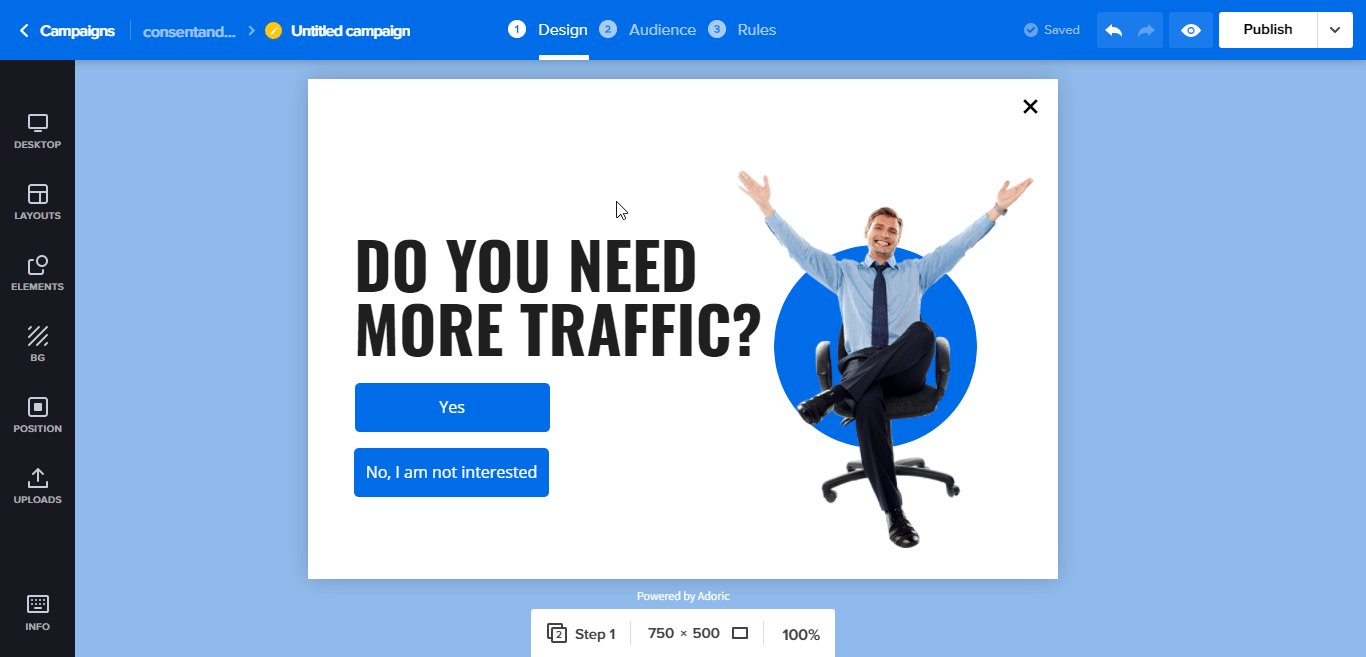
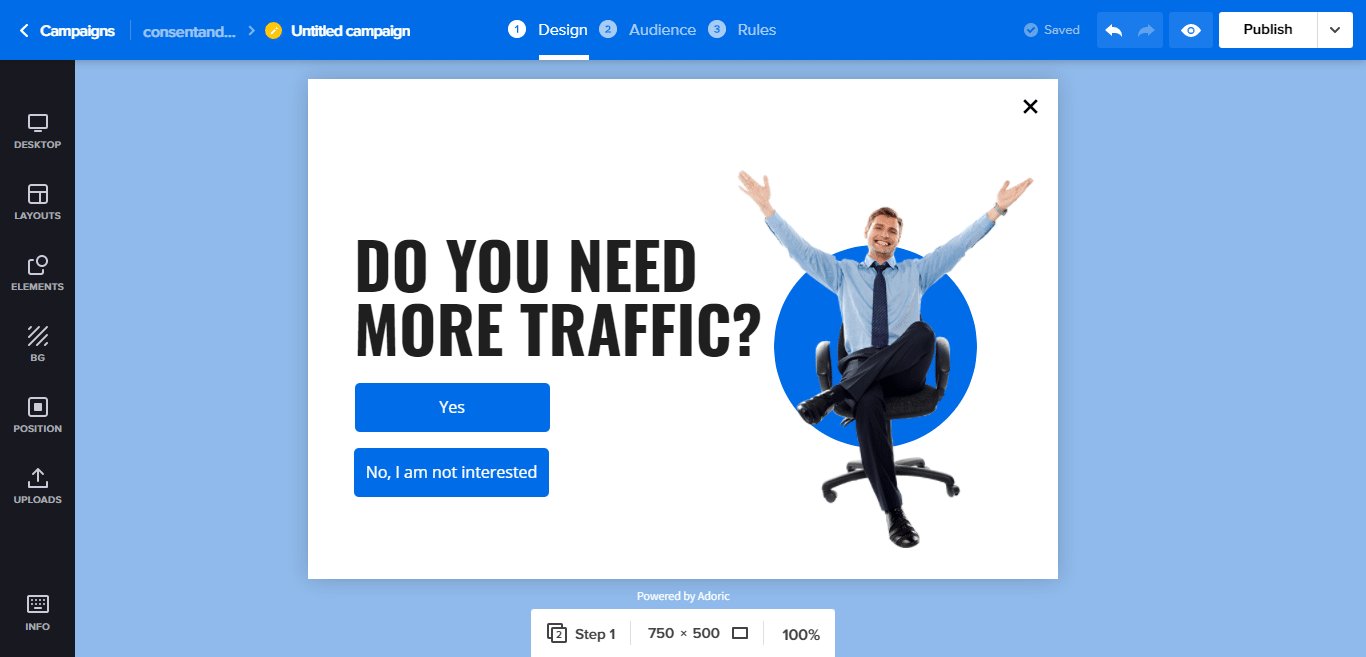
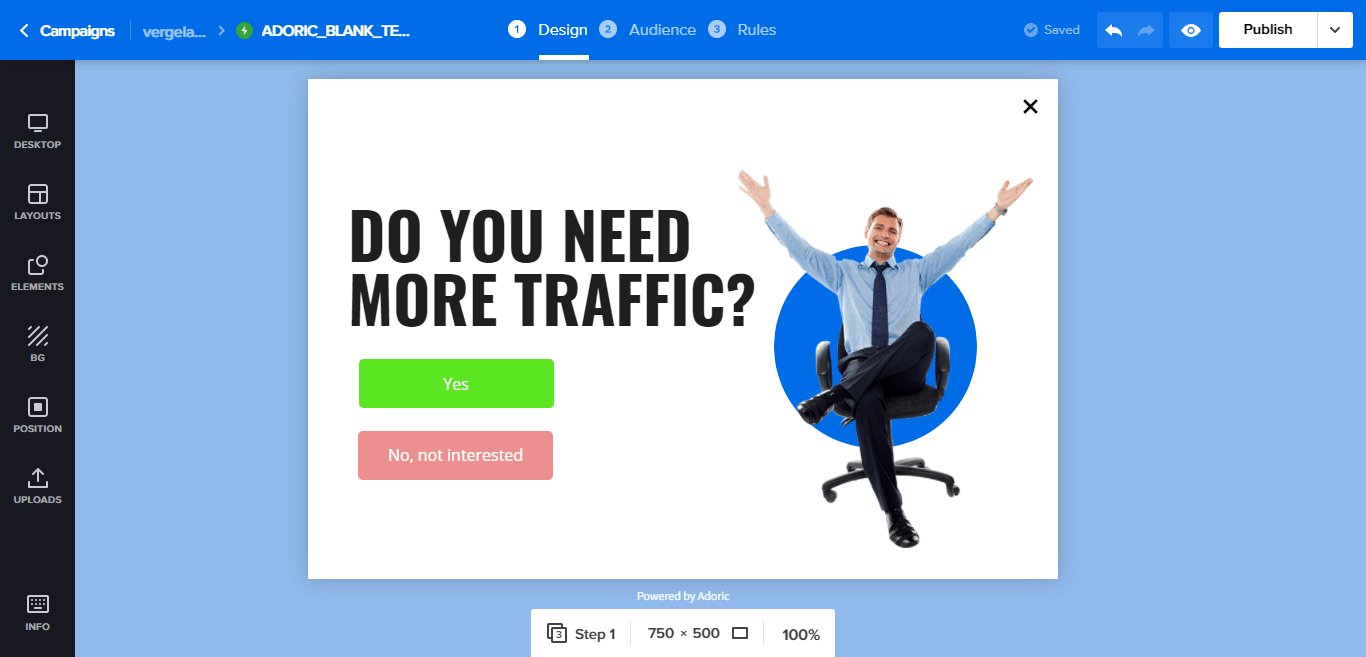
Вот тот, который я буду использовать в этом уроке:

Следующее, что нужно сделать, это отредактировать и настроить шаблон. Для этого выберите любой элемент во всплывающем шаблоне, щелкнув по нему. Затем внесите любые изменения, которые сочтете необходимыми.

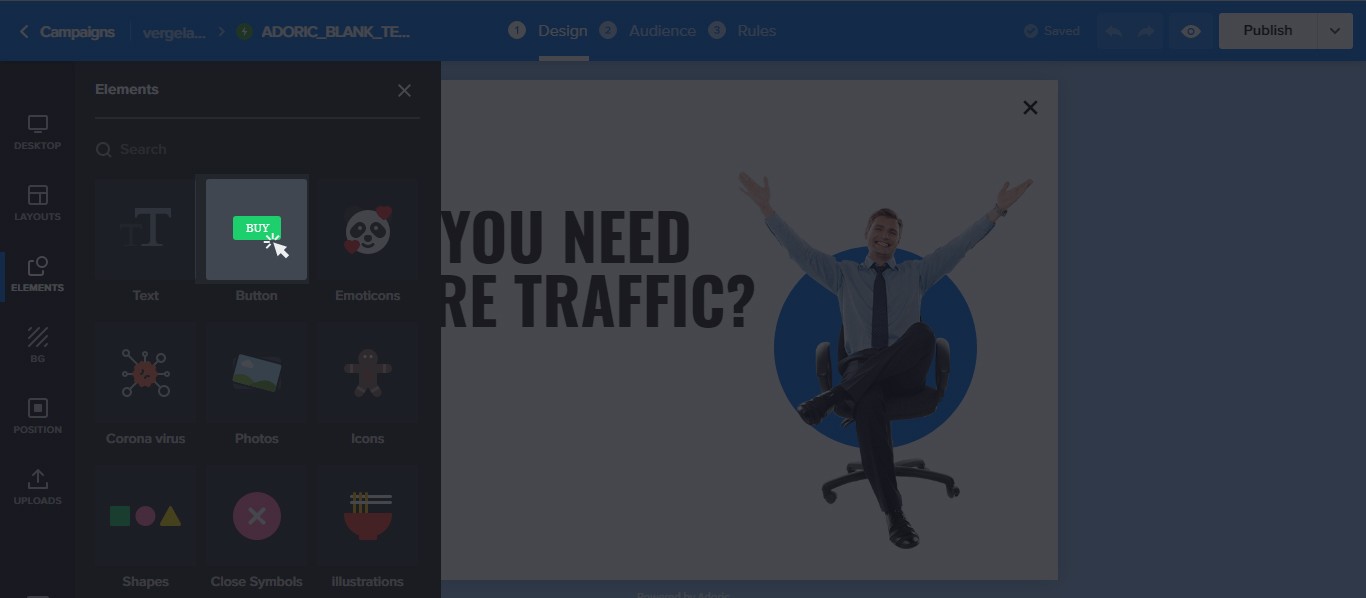
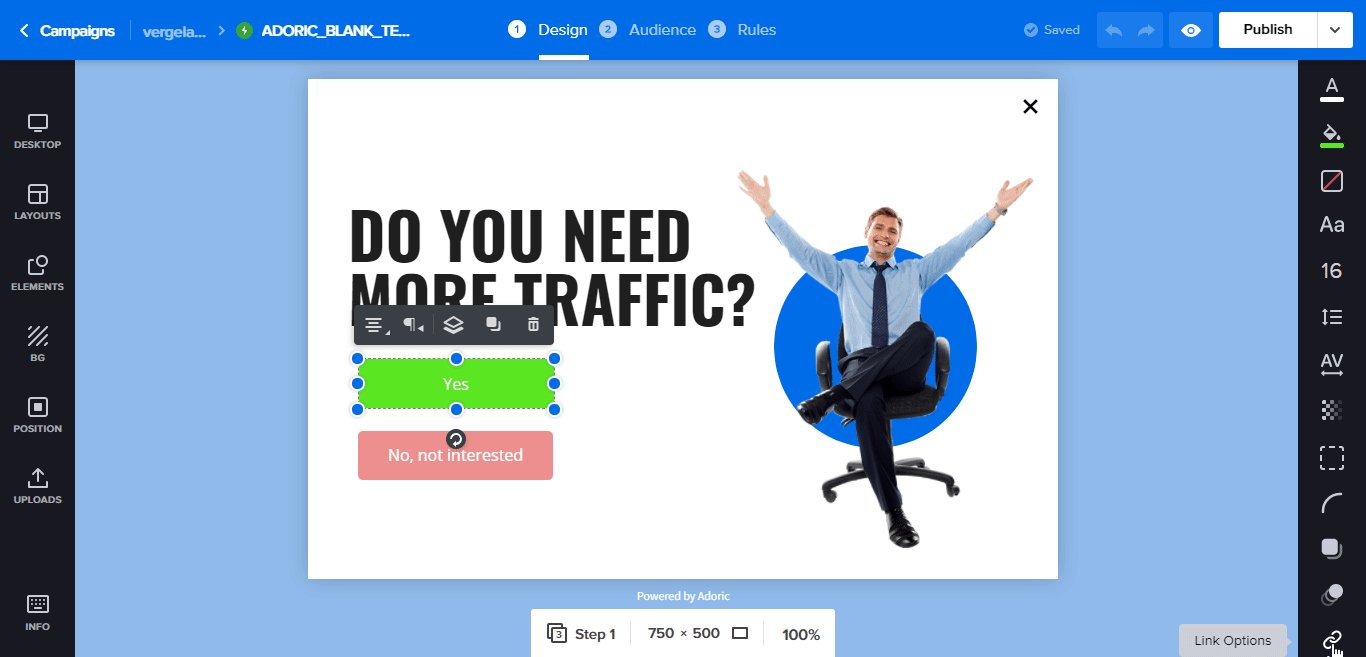
После этого добавьте CTA во всплывающее окно. В этом случае я добавлю две кнопки: одну кнопку « Да» , а другую - кнопку « Нет» .
Для этого просто щелкните вкладку « Элементы », которая также находится на левой панели. Когда у вас есть, щелкните элемент Button . Когда вы щелкнете мышью, на панели дизайна автоматически появится кнопка.

Вставьте две кнопки и назовите их « Да» и «Нет, не интересно» .

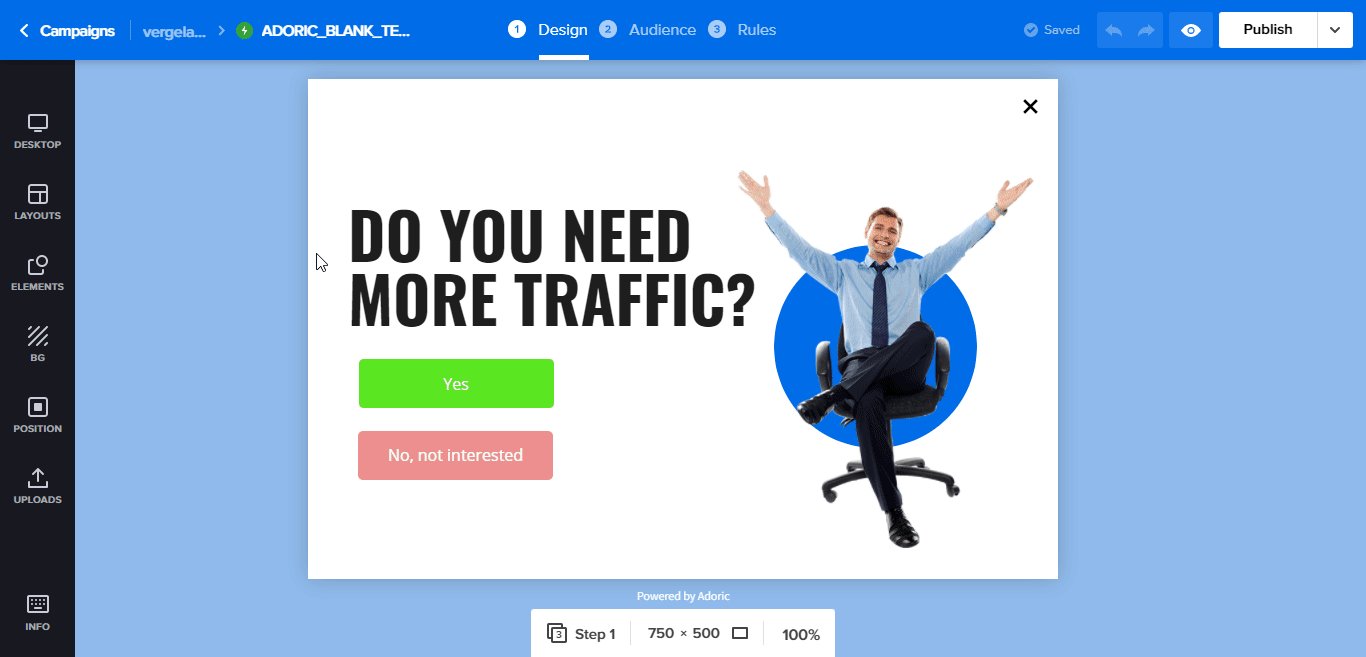
Затем стилизуйте кнопки, как хотите, изменив цвет, шрифт и положение.
Теперь идея состоит в том, что когда пользователи нажимают кнопку « Да» , они будут перенаправлены к следующему шагу. Но если они нажмут « Нет» , всплывающее окно закроется автоматически.
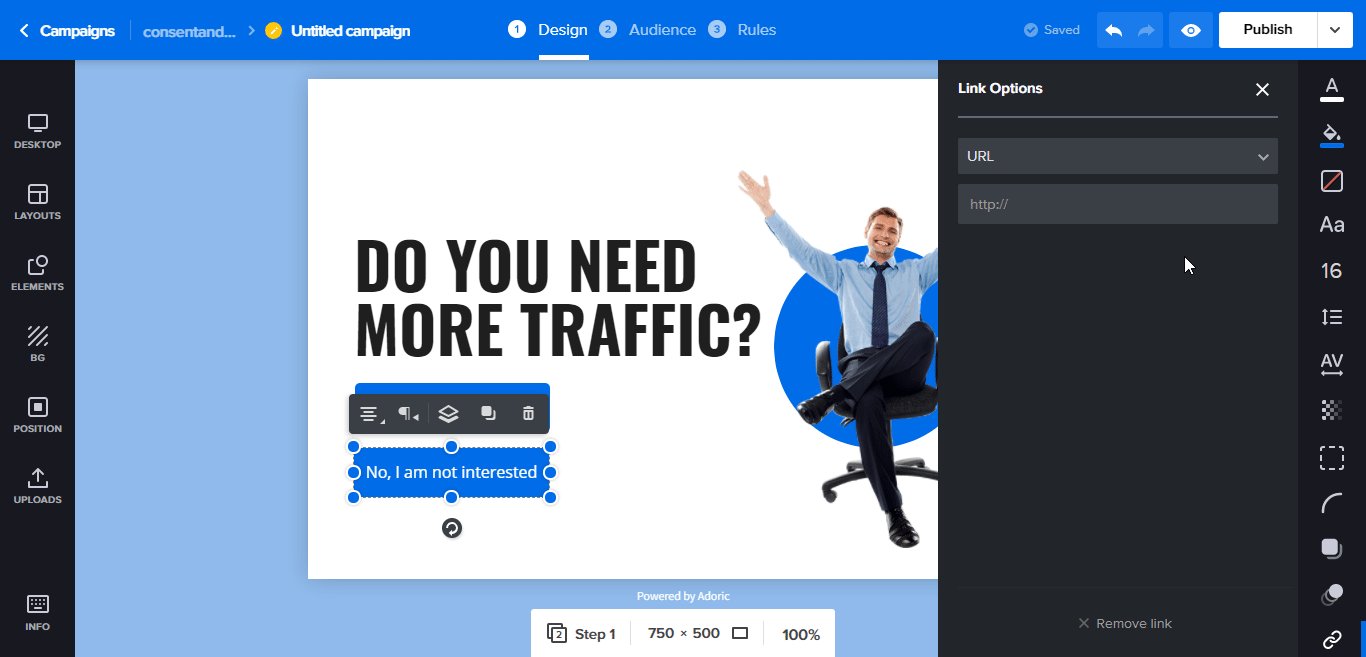
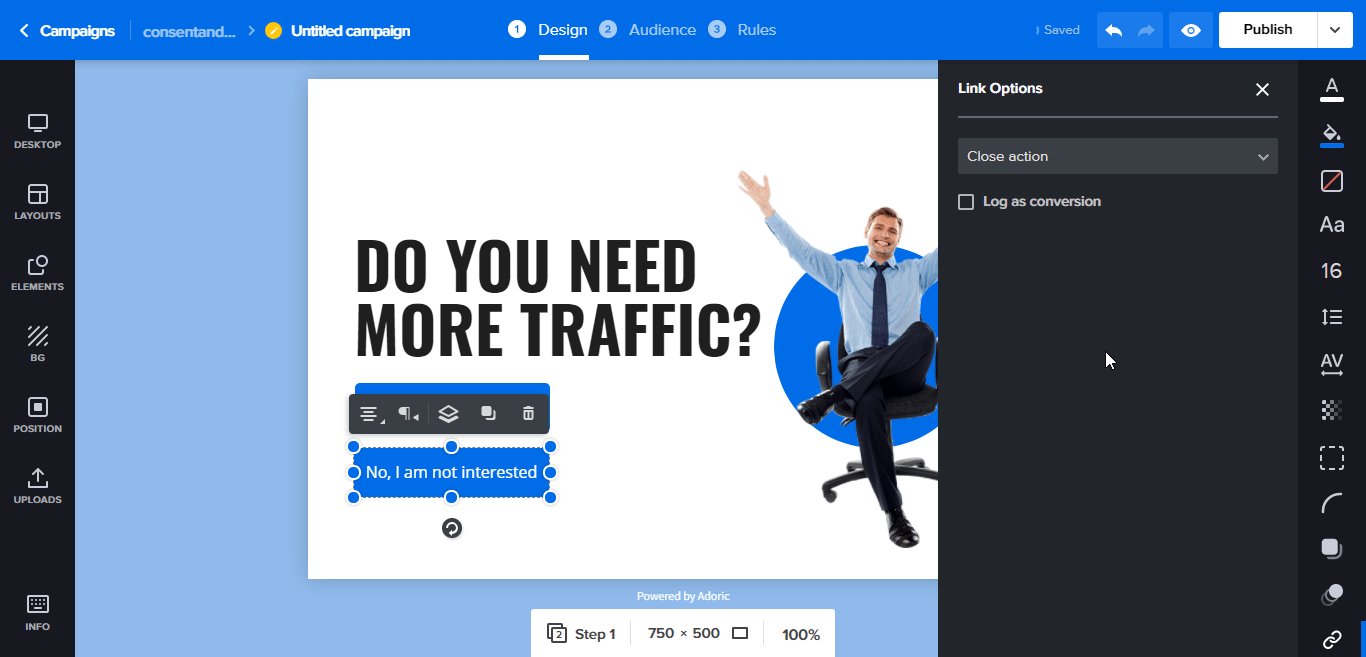
Шаг № 2: Закрывайте всплывающее окно, когда кто-то нажимает «Нет»
Выберите кнопку Нет , щелкнув ее. Затем щелкните Действия ссылки , а затем установите для него значение Действия закрытия.

Шаг № 3: добавьте шаги во всплывающее окно
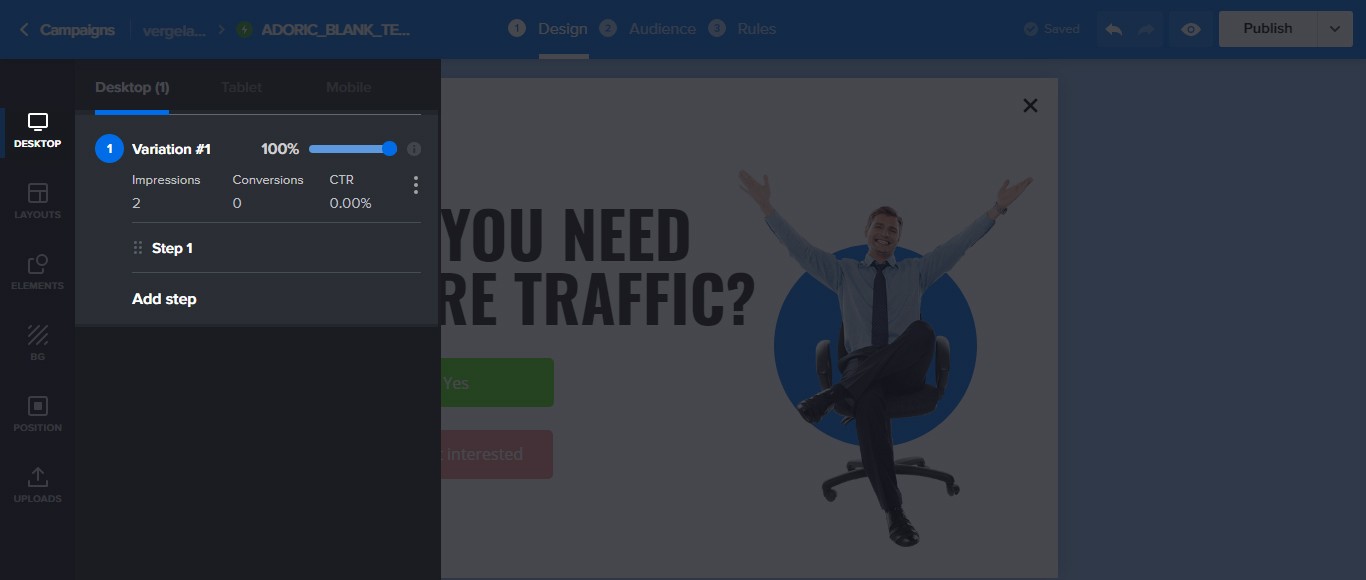
Чтобы добавить шаг во всплывающее окно, перейдите на Рабочий стол и нажмите « Добавить шаг».

После щелчка к только что созданному вами всплывающему окну будет добавлен дополнительный шаг, который будет называться Шаг 2 .
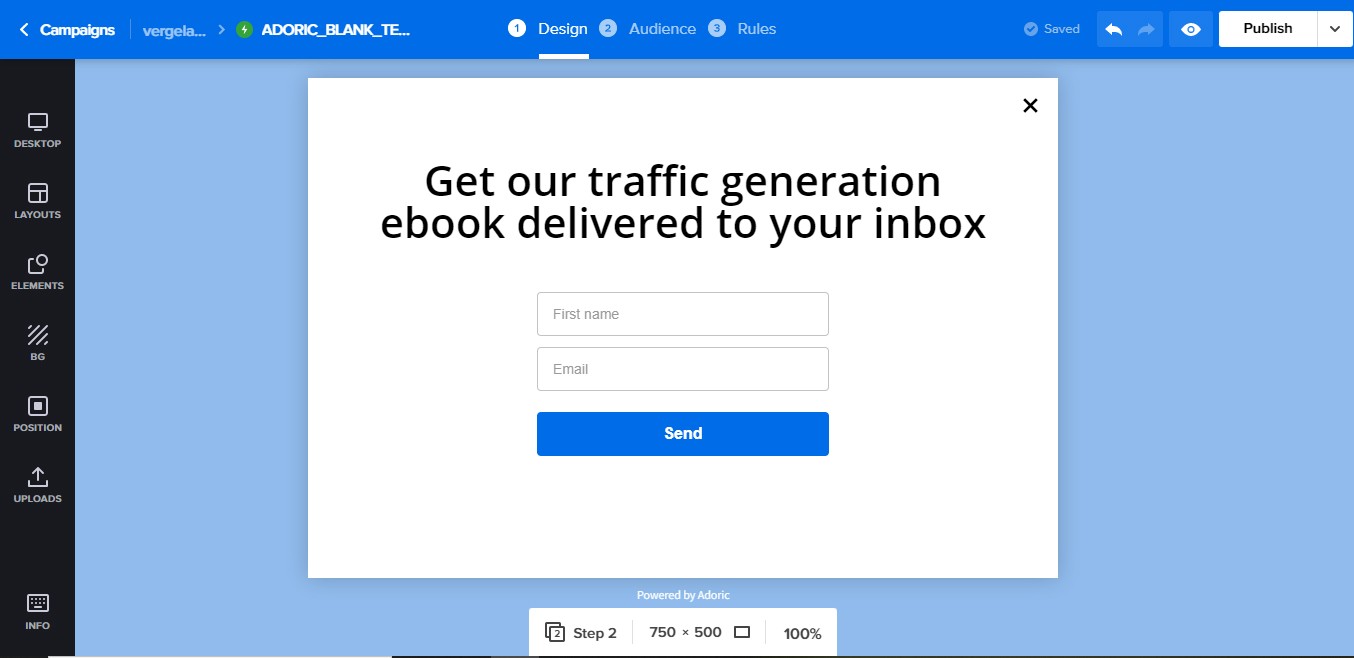
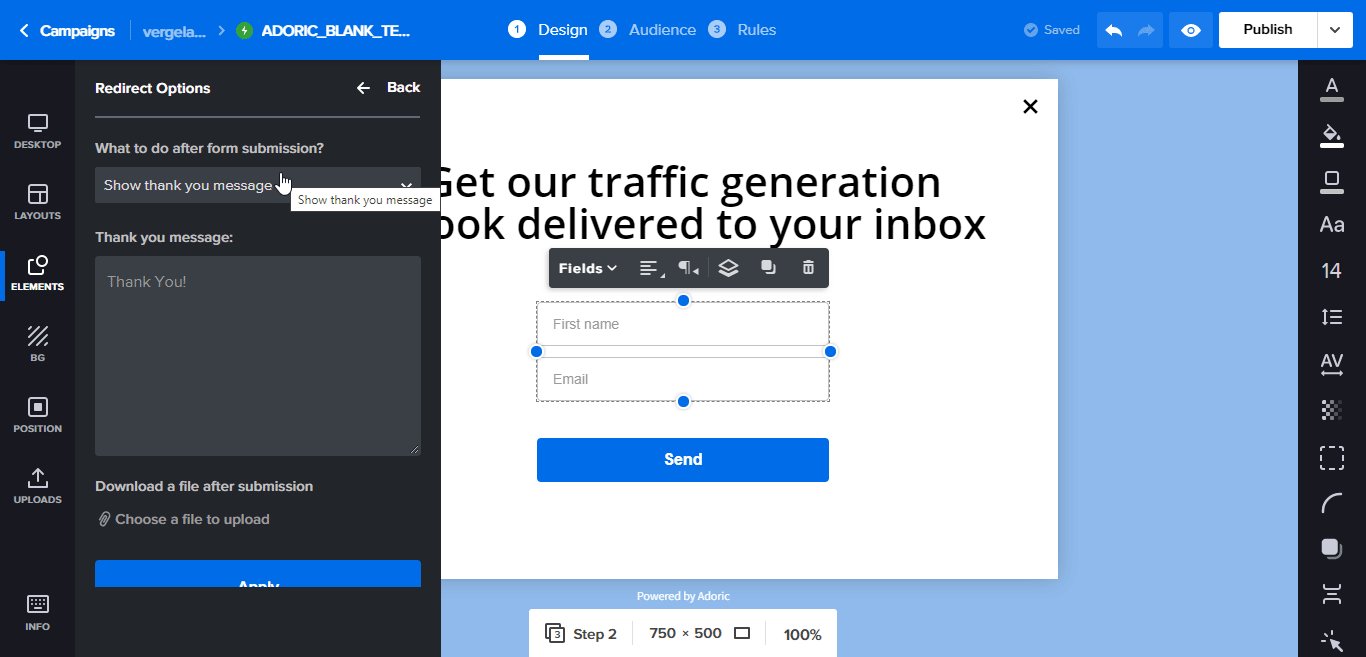
Добавленная ступенька будет выглядеть точно так же, как и первоначальный дизайн. Что вам нужно сделать сейчас, так это отредактировать его и добавить форму согласия.

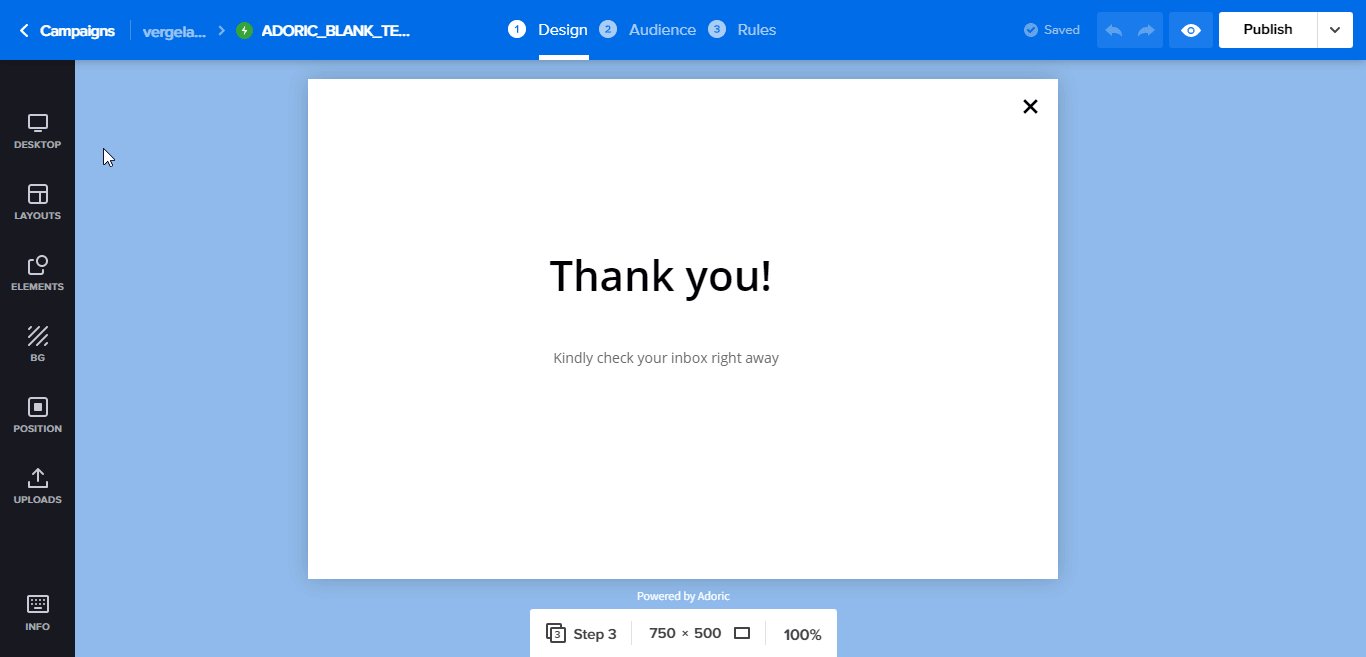
Вот как в итоге выглядит всплывающее окно для Шага 2.

Когда вы закончите, добавьте третий шаг во всплывающее окно. Это будет всплывающее окно « Спасибо ». Под этим я имею в виду, где вы можете поблагодарить своих посетителей за то, что они отказались от электронной почты.
Как и раньше, добавьте во всплывающее окно еще один шаг, а затем записку с благодарностью.

Шаг № 4: Свяжите все шаги
Когда все шаги готовы, следующее, что вам нужно сделать, это соединить их все.
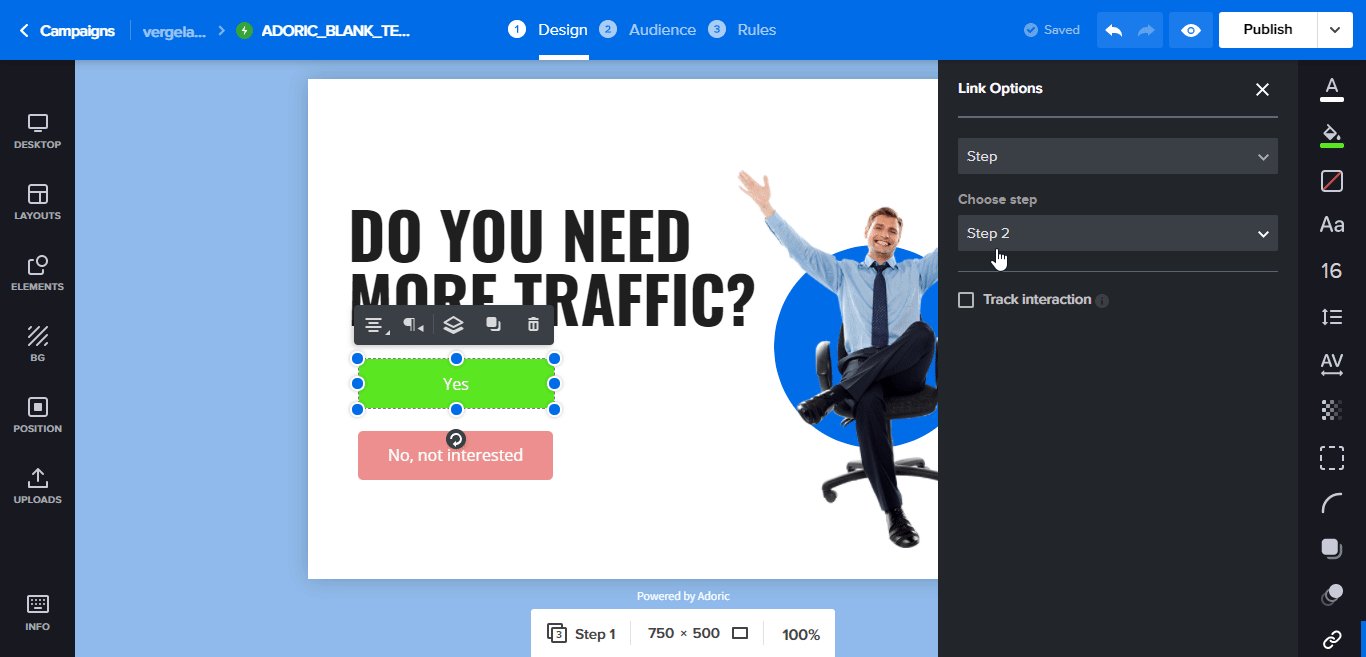
Для этого откройте самое первое всплывающее окно ( шаг первый) , нажмите кнопку « Да» и в параметрах ссылки выберите « Шаг» . Убедитесь, что он установлен на Шаг 2.

Затем откройте всплывающее окно Step 2 . Щелкните форму регистрации, а затем - Перенаправление .
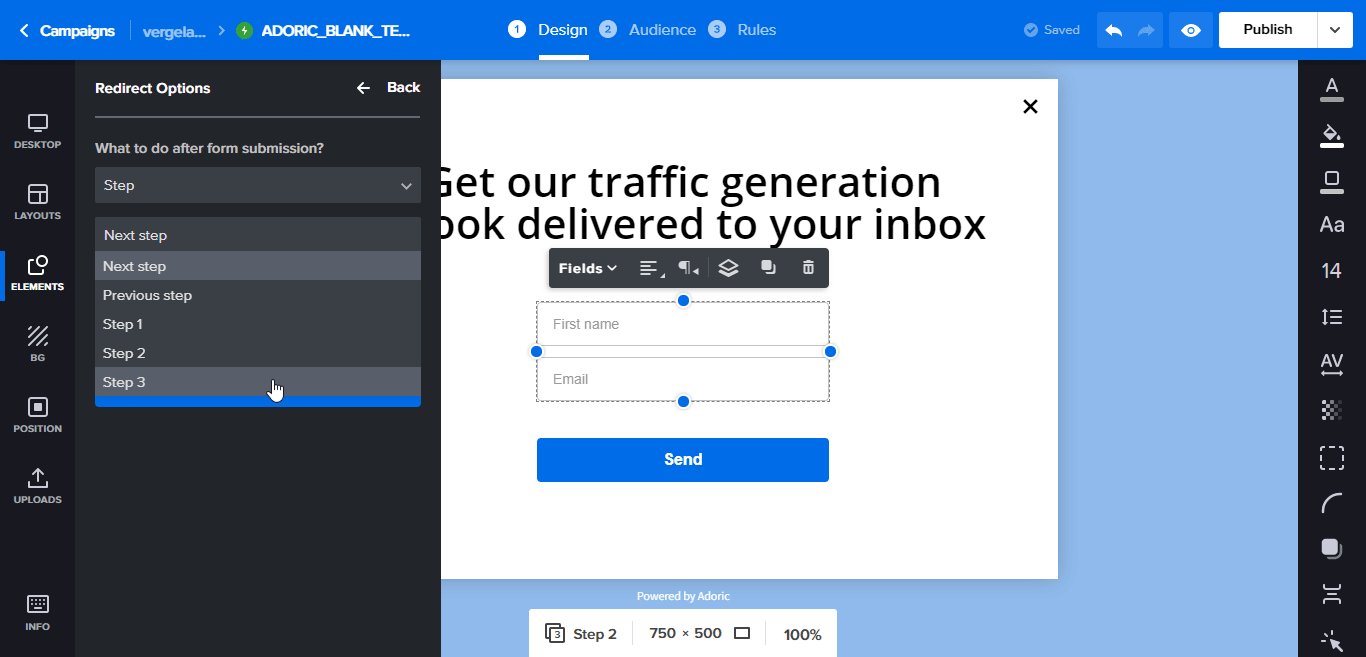
Вам будет предложено выбрать, что произойдет при нажатии кнопки отправки. Установите для него значение « Шаг» , а затем выберите « Шаг 3» .
Когда вы закончите, нажмите кнопку « Применить» .

Шаг № 5: опубликуйте всплывающее окно с многоэтапной подпиской
На этом этапе ваше многоступенчатое всплывающее окно готово. Осталось его опубликовать. Для этого просто нажмите кнопку « Опубликовать» в правом верхнем углу. И бум, всплывающее окно на вашем сайте.
Дополнительные настройки
По умолчанию опубликованное всплывающее окно появляется на каждой странице вашего сайта. Возможно, вы этого не захотите.
К счастью, с помощью функции триггера и таргетинга Adoric вы можете сделать так, чтобы он отображался на определенной странице.
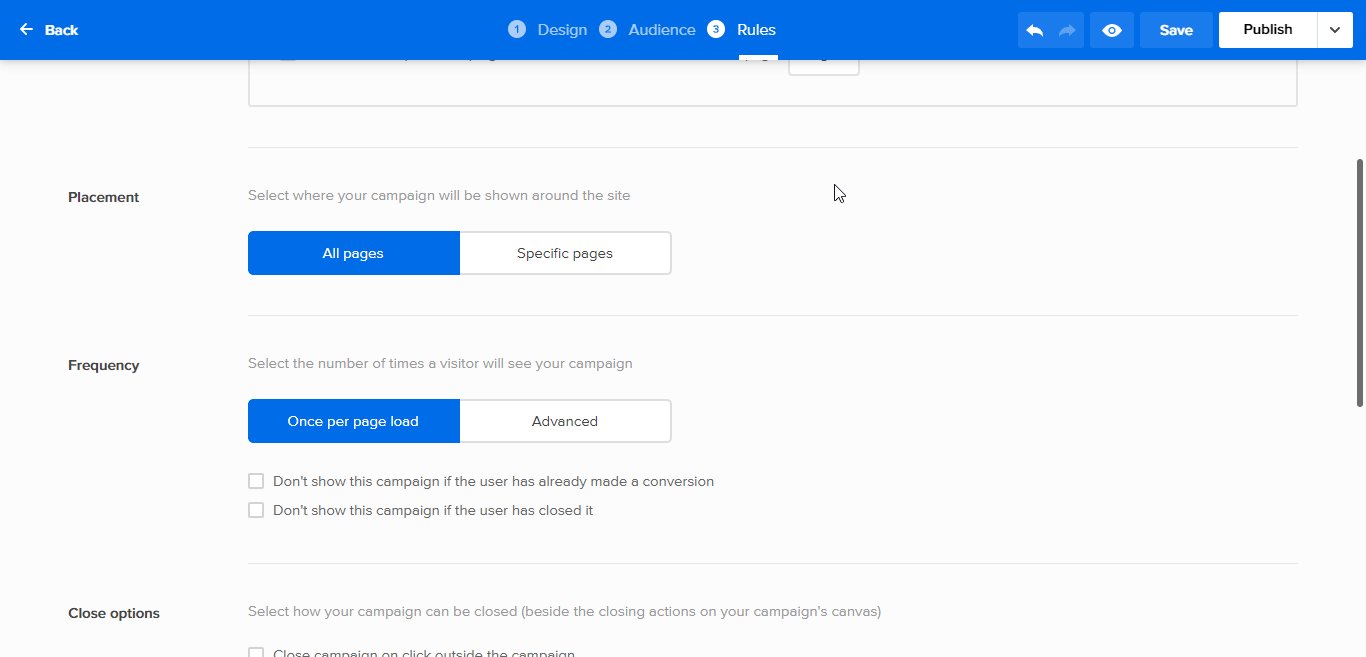
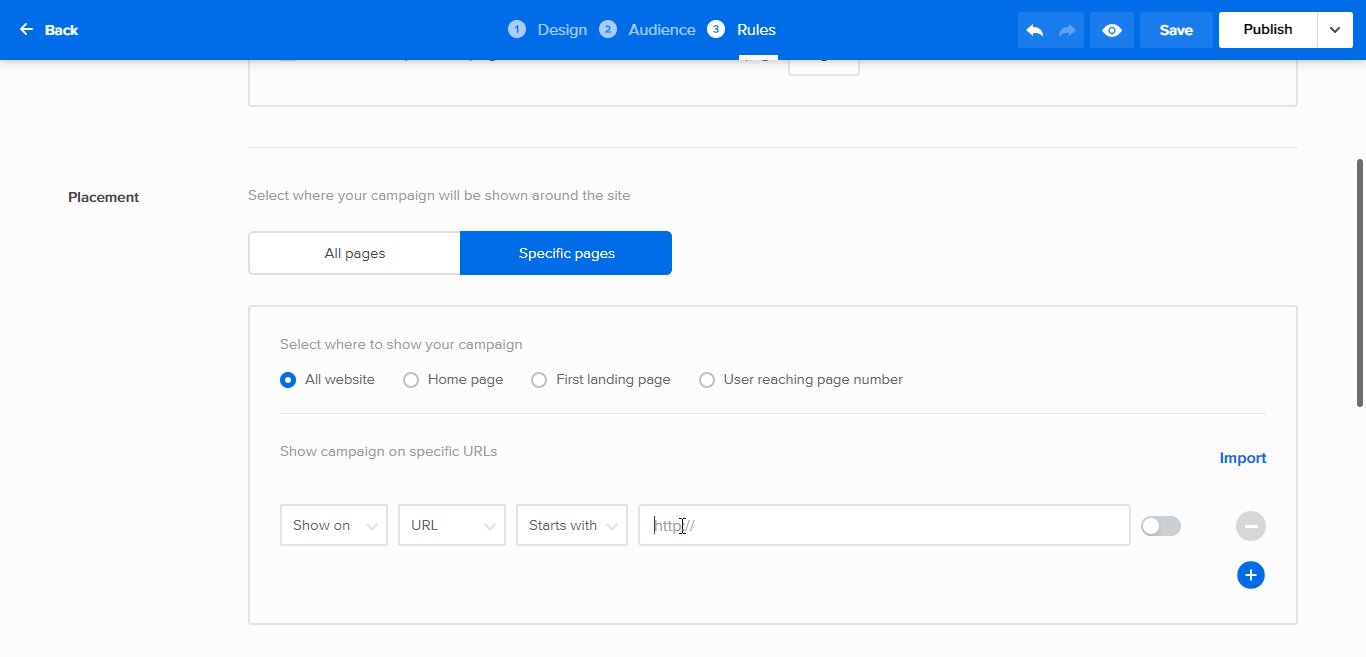
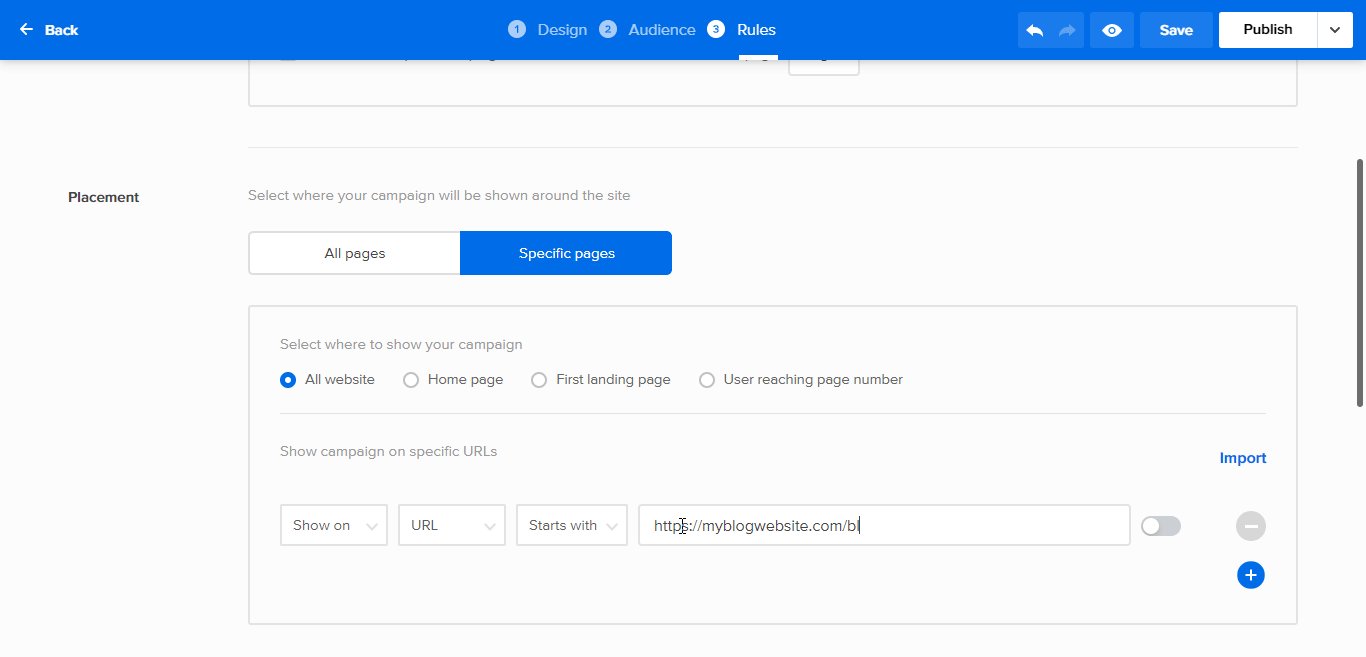
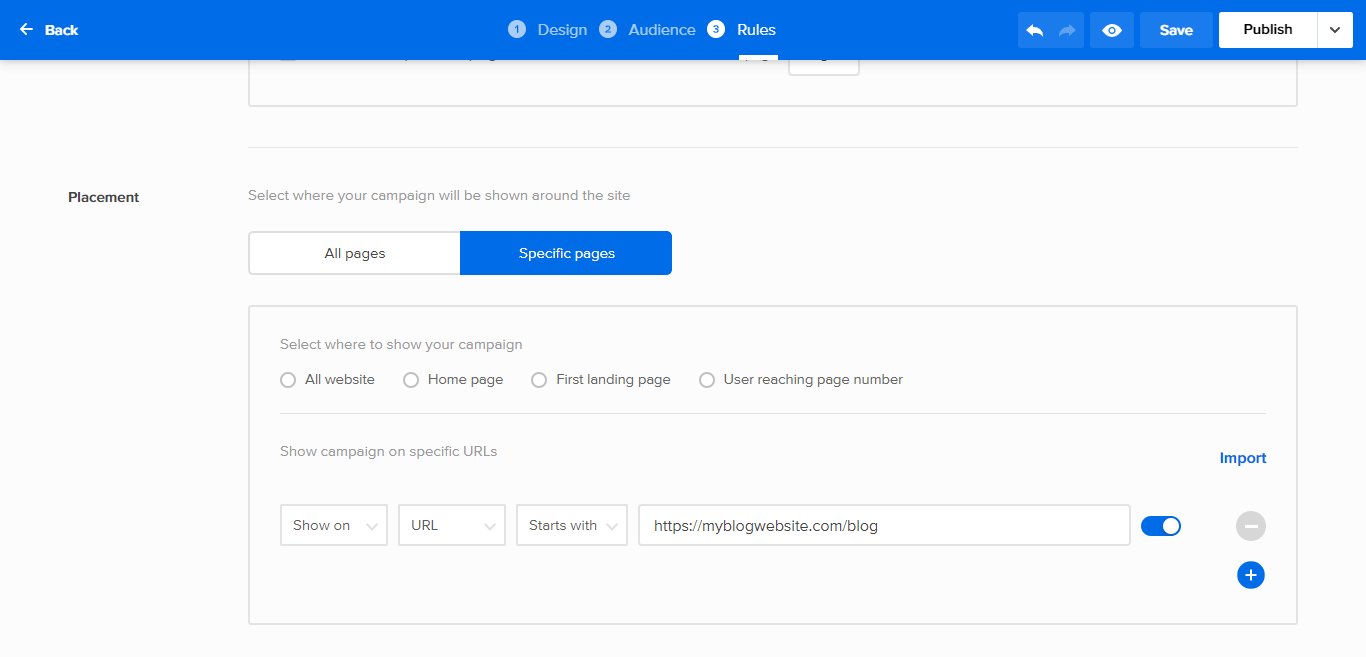
Для этого щелкните вкладку « Правила » вверху, прокрутите вниз до пункта « Размещение» , нажмите кнопку « Определенная страница» и следуйте приведенным ниже инструкциям.

Более того, вы даже можете сделать так, чтобы всплывающее окно появлялось при попытке посетителя покинуть ваш веб-сайт, используя нашу технологию Exit-intent.
Это поможет повысить вашу конверсию и процент подписок.
Вывод
Итак, у вас есть это; простые шаги по добавлению многоступенчатого всплывающего окна на ваш сайт WordPress. Я надеюсь, что вы нашли это проницательным.
Готовы испытать Адорик? Зарегистрируйте бесплатную учетную запись прямо сейчас.
Попробуйте Adoric бесплатно
