4 основные характеристики современного веб-дизайна, которые нельзя игнорировать
Опубликовано: 2021-01-14Вы помните время, когда хорошо работающий веб-сайт не был необходим для успеха бренда?
Эти времена давно прошли.
В мире, где, по данным Statista, 50 процентов населения мира имеет доступ к Интернету, сильное присутствие в Интернете больше не является дополнительным преимуществом. Напротив, это необходимость.
Теперь люди не просто ожидают, что бизнес будет онлайн; они ожидают, что веб-дизайн будет безупречным.
По данным Econsultancy, медленная загрузка веб-сайтов в конечном итоге обходится ритейлерам в более чем 1,7 миллиарда долларов США с точки зрения потерянных продаж. Кроме того, Sweor сообщает, что у пользователей формируется впечатление о веб-сайте всего за 0,05 секунды.
Учитывая, что большинство решений о покупке принимаются в Интернете, а потребители почти всегда ищут веб-сайты, прежде чем приобретать продукты или услуги у компании, вы должны разработать безупречный современный веб-сайт , чтобы преуспеть в сегодняшнем конкурентном онлайн-мире.
Вот ключевые характеристики, которые каждый разработчик должен включить в современный дизайн веб-сайта.
Минимализм
Согласно исследованию, проведенному Adobe, более 40 % посетителей перестают взаимодействовать с веб-сайтом, если они считают его «потрёпанным». И в основном под это описание хорошо подходят чрезвычайно загроможденные веб-сайты.
Вы могли заметить одну ключевую тенденцию в потребительском поведении – современные потребители хотят минимализма во всем.
Это также распространяется на веб-дизайн. Другими словами, вы должны создать элегантный веб-сайт, который лучше взаимодействует с меньшим количеством элементов дизайна . Включите достаточно пробелов, чтобы ваши ключевые сообщения выделялись.
Помимо благоприятного первого впечатления, минималистичный веб-дизайн упрощает навигацию посетителей сайта. Они также помогают повысить скорость вашей страницы, что является очень важным показателем для людей.
На самом деле, согласно CXL, дополнительная задержка загрузки страницы всего на 1 секунду может привести к потере конверсии на 7 процентов.

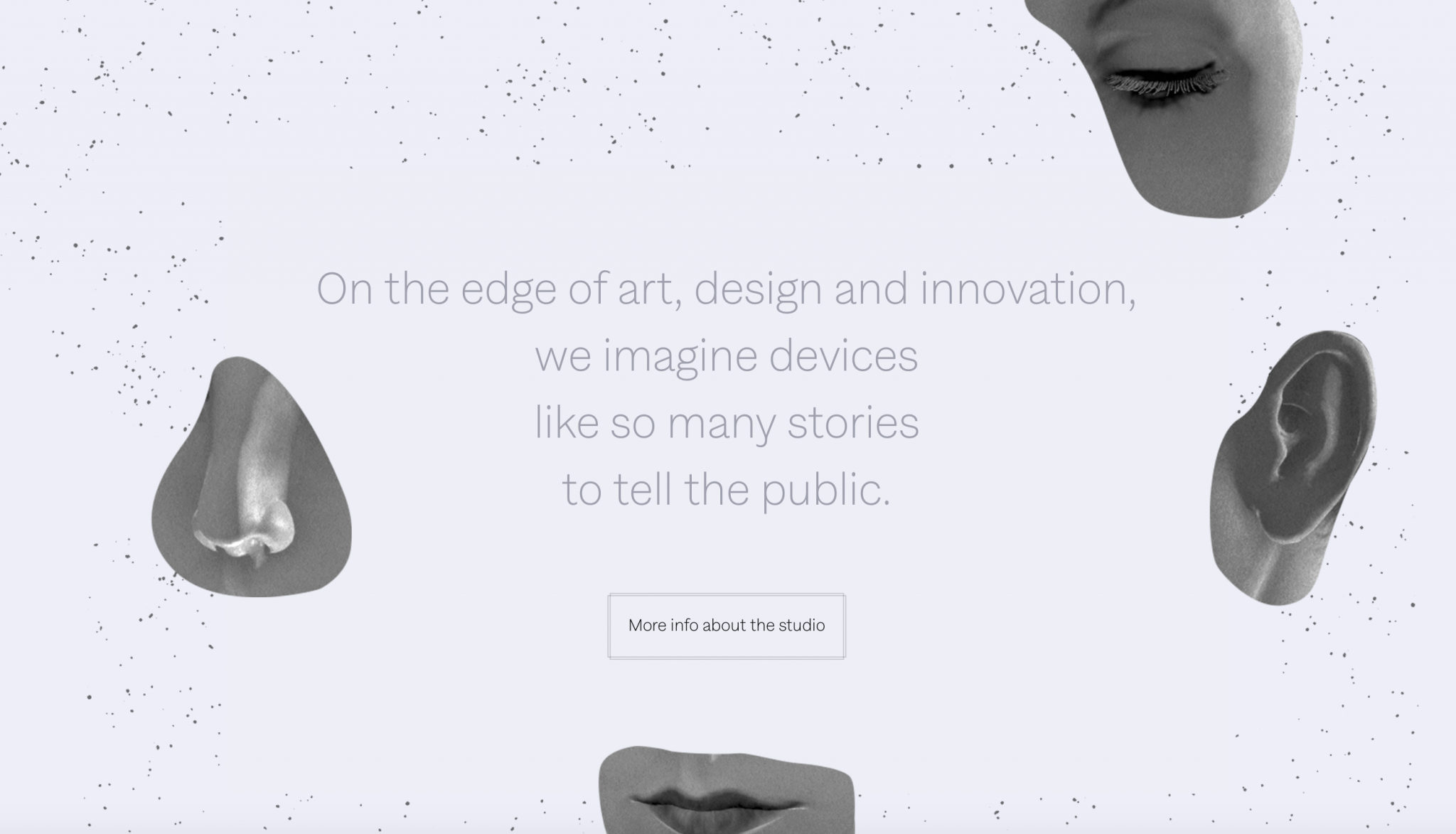
Вы найдете различные бренды, включающие эту характеристику в свой веб-дизайн. Например, Femme Fatale, творческая студия из Парижа, имеет веб-сайт, который опирается на ключевые визуальные эффекты, чтобы донести свое сообщение.
Веб-доступность
Pew Internet Project провел исследование, чтобы измерить потребление Интернета людьми с ограниченными возможностями. Выяснилось, что более 54 процентов взрослых с ограниченными возможностями в Америке пользуются Интернетом .
Современный веб-сайт должен быть доступен для всех, независимо от болезней или инвалидности, с которыми они могут столкнуться. В конце концов, сегодняшний мир основан на инклюзивности.
Как вы должны обеспечить доступность в Интернете?
Для начала ваш сайт должен включать функцию преобразования текста в речь. Он должен иметь правильный контраст для легкого чтения текста всеми. И каждое изображение должно сопровождаться кратким письменным описанием изображения.
Помните, что помимо нарушений зрения существуют и другие виды инвалидности. Крайне важно учитывать все виды инвалидности. Поэтому задача может показаться сложной. Поэтому часто рекомендуется обращаться за помощью к профессионалам.
Например, инструмент веб-доступности Accessible предлагает индивидуальные автоматизированные решения для веб-доступности для веб-сайтов.
Он использует технологию искусственного интеллекта вместе с пониманием рынка для разработки дизайна с плавным UX, который не изменяет веб-сайт, а скорее подключается к вспомогательным технологиям, основанным на интерфейсе, для тех, кто в этом нуждается.


Вы найдете различные веб-сайты, предлагающие доступный пользовательский интерфейс.
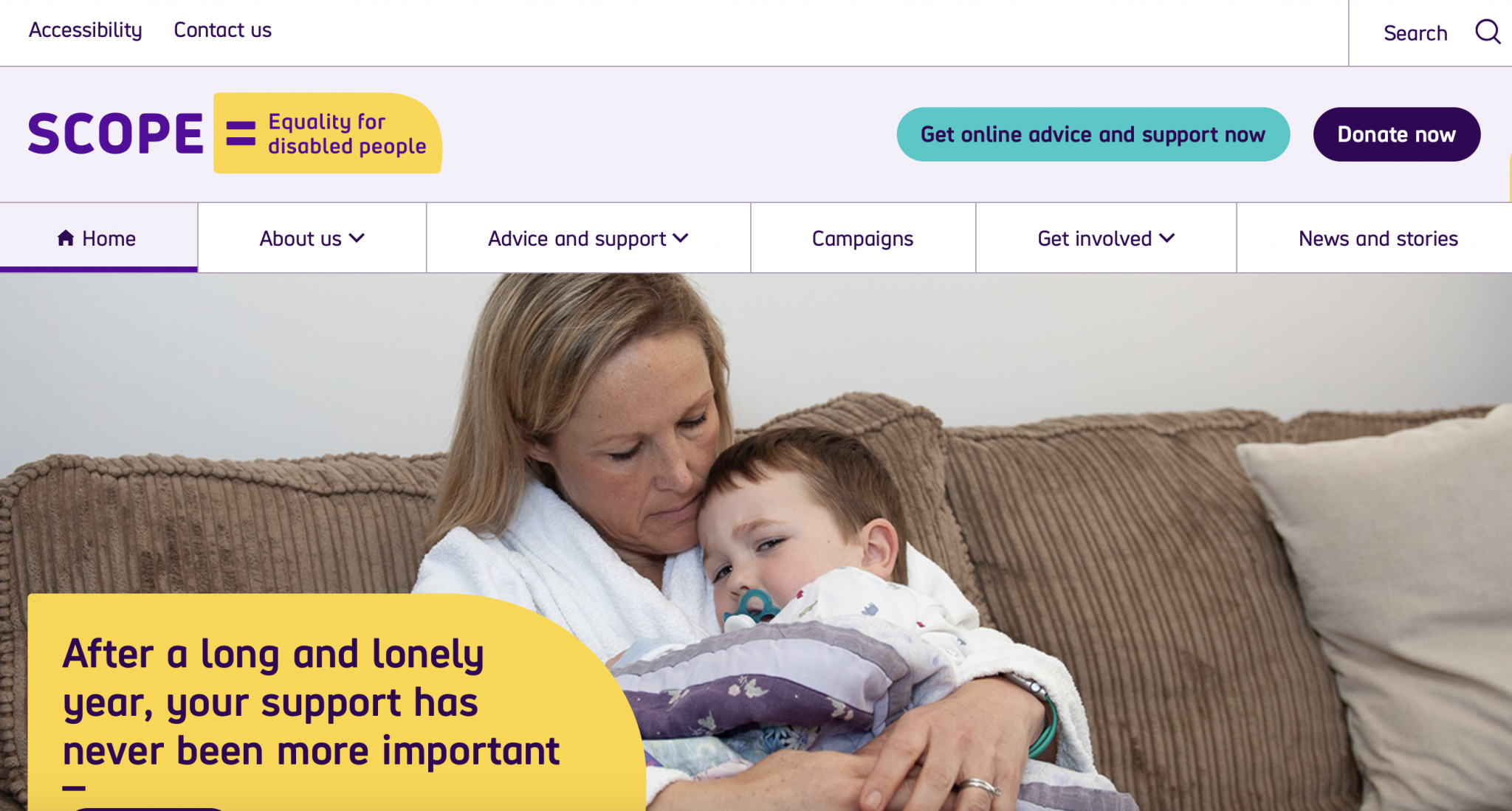
Например, Scope.org.uk, благотворительный веб-сайт по продвижению равенства для людей с ограниченными возможностями, предлагает отличную доступность с клавиатуры. Его опция «перейти к основному содержанию», которая отображается вверху, стили перехода и большие изображения в высоком разрешении направлены на то, чтобы сделать сайт удобным для всех.
Визуальная привлекательность
Книга под названием «Психология пользовательского опыта» Фила Тернера показала, что 46 процентов посетителей сайта оценивают достоверность и подлинность веб-сайта на основе его эстетики.
Даже в наше время не имеет значения, насколько революционен ваш продукт и насколько захватывающим является ваш контент; вы все равно можете потерять посетителей, если ваш сайт не выглядит привлекательно.
Есть три эстетических элемента, которые ваш сайт должен довести до совершенства. Это включает в себя типографику, цвет и тон.
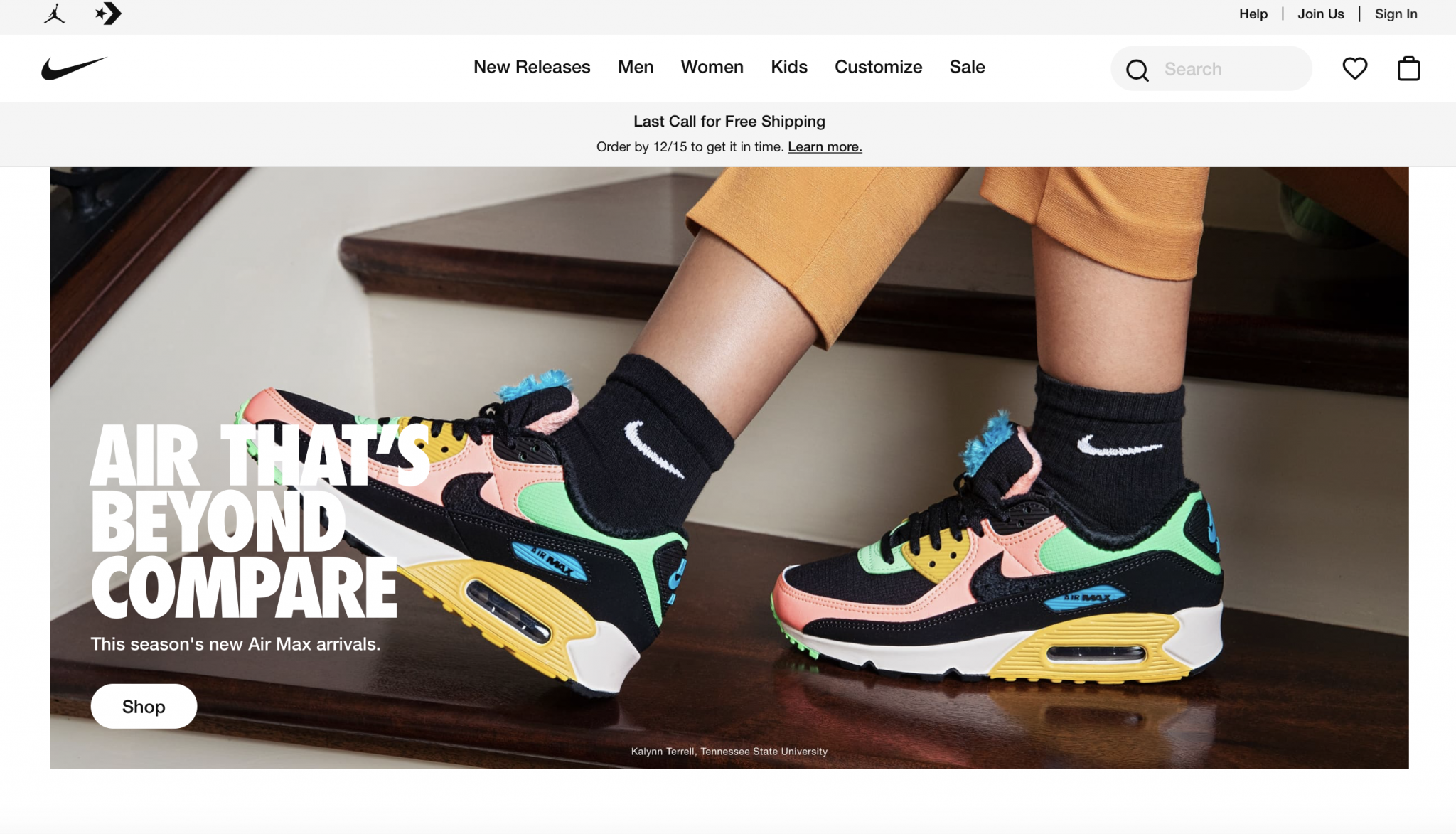
Выбранная цветовая схема должна соответствовать вашему бренду. По данным Forbes, такая последовательность помогает увеличить выручку на 33%. Nike, чья цветовая схема черно-белая, использует ту же палитру на своем веб-сайте.

Кроме того, типографика помогает определить тон вашего сайта. Во-первых, курсивные шрифты, такие как витиеватые, как правило, передают утонченное изображение, больше соответствующее женским продуктам, в то время как Sans Serif придает современный вид.
Высококачественные визуальные эффекты
Дни, когда вы могли обойтись без некачественных стоковых изображений на своем веб-сайте, давно прошли. Теперь люди ожидают, что на сайте будет присутствовать качественная визуализация .
Однако в то же время это не должно происходить за счет большого времени загрузки. На самом деле, по данным HubSpot, 39% посетителей перестают взаимодействовать с веб-сайтом, если его изображения загружаются слишком долго.
Поэтому ключ в том, чтобы найти оптимальный баланс между качеством картинки и скоростью загрузки страницы.
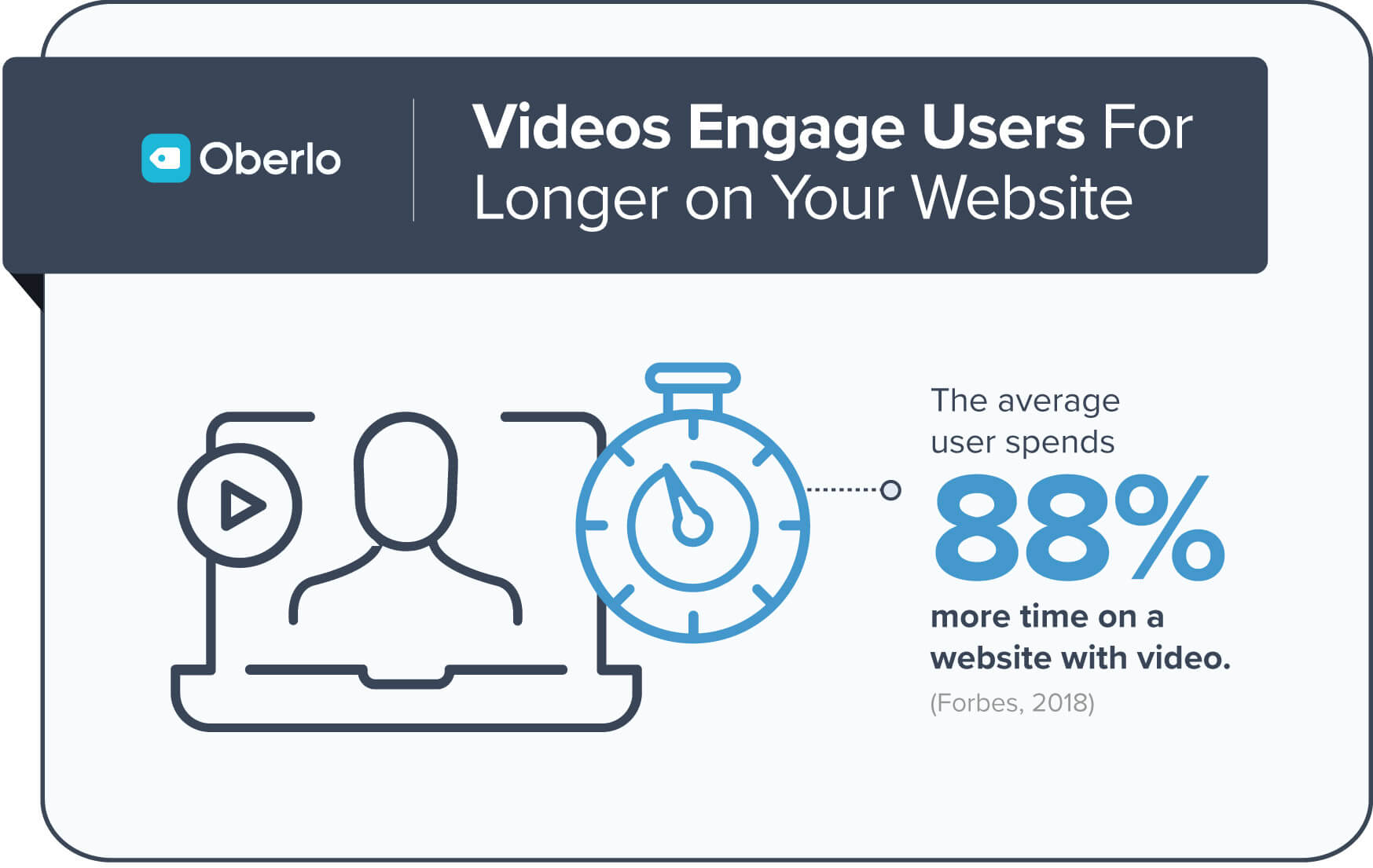
Кроме того, если раньше под визуальными эффектами подразумевались исключительно изображения, то теперь это общий термин, используемый также для обозначения видео и инфографики.

Исследование, проведенное Inc., показывает, что ошеломляющие 92 процента клиентов B2B сначала смотрят видео о продуктах, прежде чем совершить покупку. Поэтому включение релевантных и профессионально снятых видео является фундаментальной характеристикой современных веб-сайтов.
Кроме того, никому не нравится читать многословный контент сайта, независимо от того, насколько блестяще он был составлен. Вместо этого люди считают инфографику более простым и эффективным способом получения ключевой информации. Включите все эти разновидности визуальных эффектов на свой сайт.
Прощальные мысли
Не все современные сайты эффективны. Проведите исследование, чтобы понять, что делают другие ведущие игроки в вашей нише. Не копируйте их, а используйте их идеи для дальнейшего совершенствования своего веб-сайта. Пока вы этим занимаетесь, реализуйте четыре основных элемента веб-дизайна.
Когда вы это сделаете, вы заметите значительную разницу в трафике вашего сайта, вовлеченности и коэффициентах конверсии.
Не делайте сайт ради него. Считайте, что это важная среда для связи с вашей аудиторией. Только когда вы поймете его важность, вы сможете разработать работающий дизайн!
Понравилось читать блог? Подпишитесь на нашу двухмесячную рассылку, чтобы получать маркетинговые новости и советы .
