Оптимизация изображений в Magento 2: лучшие практики
Опубликовано: 2021-08-11Оглавление
Производительность напрямую влияет на вашу прибыль, а поскольку изображения являются наиболее часто запрашиваемым типом ресурса в Интернете, оптимизация изображений должна быть первым шагом, о котором вы должны подумать, пытаясь улучшить коэффициент конверсии вашего магазина Magento.
В этом уроке мы покажем вам способы оптимизации изображений в вашем магазине Magento.
Универсальные изображения продуктов
Вы можете оптимизировать изображения продуктов в пакетном режиме, запустив сжатие файлов изображений в /media/catalog/product/ .
Вот некоторые инструменты, которые вы должны использовать: GIFSicle , JPEGTran , OptiPNG . Эти командные строки перепишут ваши текущие изображения в оптимизированную версию без изменения имени файла. Все кешированные изображения также будут оптимизированы, и вам не придется обновлять кеш.
- PNG изображения: Использование OptiPNG
optipng -o7 -удалить все медиа/каталог/продукт/*.png - Изображения JPEG: использование JPEGTran
найти медиа/каталог/продукт/ -имя "*.jpg" -тип f -exec jpegtran -копировать нет -оптимизировать -outfile {} {} \; - GIF-изображения: использование GIFSicle
gifsicle --batch --optimize=3 медиа/каталог/продукт/*.gif
Используйте правильный формат изображения
Использование правильного формата изображения также помогает уменьшить размер файла ваших изображений. Некоторые форматы изображений, такие как JPEG и PNG, например, лучше всего использовать для фотографий и веб-изображений, в то время как форматы изображений, такие как GIF и BMP с их ограниченным (256) цветом, больше подходят для файлов небольшого разрешения, таких как логотипы, кнопки, значки.
Чтобы лучше понять, какой формат изображения использовать для ваших нужд, обратитесь к таблице ниже:
| Цель | Лучший формат (ы) |
| Изображения продуктов | JPEG, PNG |
| Логотипы | SVG |
| Кнопки; иконки | гифка |
Замените GIF на видео
GIF — это отличный способ сделать ваш контент более интригующим, но это может быть не лучший вариант, если вы хотите оптимизировать скорость загрузки страницы. Так что альтернативный метод?
С видео!
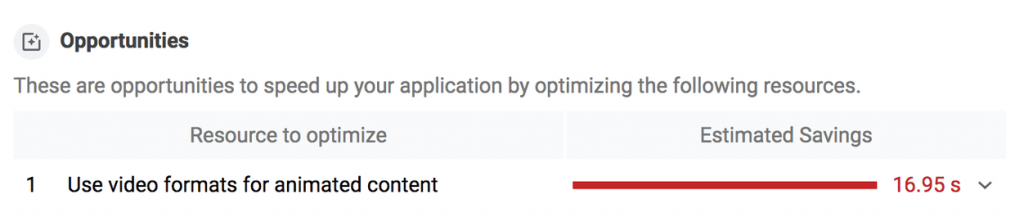
Вы можете преобразовать свой GIF в видео MP4 или WebM. Но вы должны проверить, возможно ли это сделать с помощью Google Lighthouse. Если у вас есть какие-либо GIF-файлы, которые можно преобразовать, вы должны увидеть предложение «Использовать форматы видео для анимированного контента»:

Следующий шаг — преобразование вашего GIF. Чтобы получить видео в формате MP4, рекомендуется использовать FFmpeg. Запустите в консоли следующую команду:
ffmpeg -i my-animation.gif -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Это говорит FFmpeg взять my-animation.gif в качестве входных данных, обозначенных флагом -i , и преобразовать его в видео с именем my-animation.mp4 .
Если размеры вашего GIF нечетные, включите фильтр обрезки, как показано ниже:

ffmpeg -i my-animation.gif -vf "crop=trunc(iw/2)*2:trunc(ih/2)*2" -b:v 0 -crf 25 -f mp4 -vcodec libx264 -pix_fmt yuv420p my-animation.mp4
Для видео WebM выполните эту команду в консоли:
ffmpeg -i my-animation.gif -c vp9 -b:v 0 -crf 41 my-animation.webm
* Примечание : хотя видео WebM меньше, чем видео MP4, не все браузеры поддерживают этот формат, поскольку он относительно новый.
Преобразование изображений в WebP
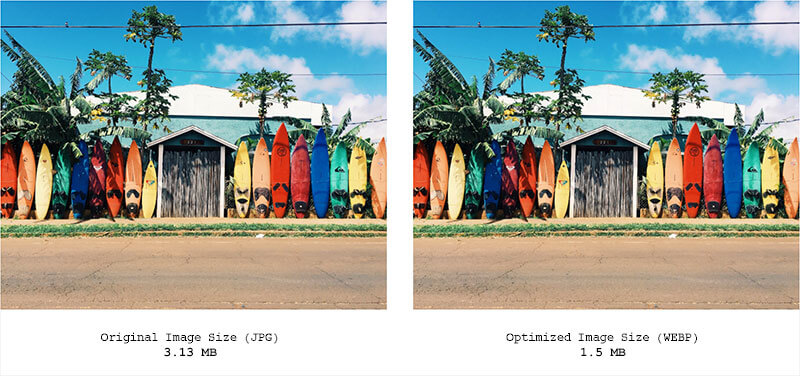
WebP — это формат изображения нового поколения, обеспечивающий исключительное соотношение качества изображения и размера файла. По сравнению с JPG и PNG изображения WebP в среднем на 25–35 % меньше, а качество изображения почти не теряется.

Однако, поскольку формат изображения все еще относительно новый, он не поддерживается в Magento 2 и ограниченно поддерживается в таких браузерах, как Safari. Чтобы использовать WebP в вашем магазине Magento, вам необходимо использовать такие расширения, как Magento 2 Convert Images to WebP, чтобы включить автоматическое преобразование всех ваших изображений в WebP.
Используйте адаптивные изображения
Не останавливайтесь на универсальном подходе, если вам нужна наилучшая производительность страницы. Вместо этого попробуйте предоставить разные размеры изображений для разных устройств.
Существует несколько инструментов, которые могут помочь вам в решении этой задачи, но наиболее популярными, пожалуй, являются пакет Sharp npm и инструменты CLI ImageMagick.
Sharp (для автоматического изменения размера)
Чтобы использовать Sharp в качестве скрипта Node, сохраните этот код как отдельный скрипт в своем проекте, а затем запустите его для преобразования изображений:
const sharp = require('sharp'); const fs = require('fs'); const directory = './images'; fs.readdirSync(directory).forEach(file => { sharp(`${directory}/${file}`) .resize(200, 100) // width, height .toFile(`${directory}/${file}-small.jpg`); });ImageMagick (для одноразового изменения размера изображения)
Чтобы изменить размер изображения до 54% от его исходного размера, выполните в терминале следующую команду:
конвертировать -изменить размер 54% picture.jpg picture-small.jpg
Чтобы изменить размер изображения, чтобы оно соответствовало размерам 500 пикселей в ширину и 300 пикселей в высоту, выполните следующую команду:
# macOS/Linux convert picture.jpg -resize 500x300 picture-small.jpg # Windows magick convert picture.jpg -resize 500x300 picture-small.jpg* Примечание : рекомендуемое количество размеров изображения — 3-5. Конечно, чем больше размеров вы создаете, тем лучше они отображаются на устройстве, но это может занимать больше места на вашем сервере.
Используйте CDN
CDN — это еще один способ оптимизировать ваши изображения «на лету» без необходимости вмешиваться в исходные изображения. Для Magento официальной рекомендацией является Fastly, поскольку он тесно интегрирован с Magento и обеспечивает дополнительные преимущества безопасности, а также решения для полностраничного кэширования.
Интеграция сторонних расширений
Еще один способ оптимизировать ваши изображения — использовать расширение Magento. Расширение сделает всю работу за вас, чтобы ваши изображения не замедляли скорость загрузки страницы.
Вот несколько полезных расширений, которые могут подойти для вашего магазина Magento:
Оптимизатор изображений для Magento 2 от Mageplaza
Это расширение позволяет администраторам магазина сжимать различные типы изображений, включая PNG, JPG, GIF, TIF и BMP, и даже позволяет вам устанавливать уровень сжатия. Кроме того, сжатие можно активировать на частой основе, поэтому вам не нужно об этом беспокоиться.
Ленивая загрузка для Magento 2 от Amasty
С расширением Lazy Load информация о продукте заполняется только тогда, когда пользователь прокручивает страницы вниз, что ускоряет первоначальный рендеринг страницы. Он также имеет дополнительные инструменты оптимизации: сжатие изображений и оптимизацию структуры кода для обеспечения наилучшей производительности страницы.
Надеюсь это поможет!
