Понимание проверки формы Magento
Опубликовано: 2021-05-31Оглавление
В нашей сегодняшней статье мы узнаем о проверке формы в Magento 2 и о том, как лучше всего внедрить проверку формы в свой магазин Magento.
Модули проверки формы
В Magento есть три основных модуля для проверки формы, которые основаны на проверке jQuery и расширяют ее.
-
/lib/web/jquery/jquery.validate.js: базовая проверка jQuery -
/lib/web/mage/validation.js: включает базовые функции проверки и добавления jQuery, такие как$.validator.addMethod, который можно использовать для добавления пользовательских правил проверки. -
/lib/web/mage/validation/validation.js: включаетmage/validation.jsи добавляет еще несколько правил в валидатор.
Правила проверки формы
По умолчанию доступные правила в Magento хранятся в /validation/rules.js . Однако это не все правила, которыми вы можете воспользоваться. Поскольку основные модули проверки формы основаны на jQuery, вы можете использовать встроенные методы проверки jQuery.
Инструкции
Создание пользовательских правил
Как упоминалось выше, вы можете создавать собственные правила, создавая миксин JavaScript для модуля mage/validation и вызывая метод $.validator.addMethod , например:
$.validator.addMethod(
'имя правила',
функция (значение, элемент) {
// Возвращаем true или false после проверки правила проверки
},
$.mage.__('Сообщение об ошибке, отображаемое в случае сбоя проверки')
)И следующий код добавит в миксин правило проверки, чтобы проверить, содержит ли поле ввода только пять слов.
Поставщик/модуль/представление/интерфейс/requirejs-config.js
переменная конфига = {
конфигурация: {
примеси: {
'маг/проверка': {
'Vendor_Module/js/validation-mixin': правда
}
}
}
}Поставщик/модуль/представление/интерфейс/веб/js/validation-mixin.js
определить (['jquery'], функция ($) {
'использовать строгий';
функция возврата () {
$.validator.addMethod(
'подтвердить пять слов',
функция (значение, элемент) {
возвращаемое значение.split(' ').length == 5;
},
$.mage.__('Пожалуйста, введите ровно пять слов')
)
}
});Изменить существующее сообщение проверки
Объект messages может пригодиться, когда вам нужно только изменить существующее сообщение проверки без изменения правила проверки.
Например, в приведенном ниже коде:
$('#form-to-validate').mage('validation', {
Сообщения: {
'имя ввода': {
'validation-rule-1': 'Сообщение о проверке 1',
'validation-rule-2': 'Сообщение о проверке 2',
},
}
}); input-name — это ключ объекта, а его значение — список правил проверки. Эти правила проверки имеют значение сообщений проверки, которые вы можете свободно изменять по своему вкусу.
Создание пользовательских проверок формы
С библиотекой mage/validation вы можете создавать собственные проверки форм перед их отправкой на сервер.
Шаг 1. Инициируйте проверки
Есть два способа инициировать проверку формы:
Использование атрибута data-mage-init
<form data-mage-init='{"validation": {}}'>
...
</форма> Использование тега типа сценария text/x-magento-init
<тип сценария = "текст/x-magento-init">
{
"#моя-форма": {
"Проверка": {}
}
}
</скрипт>Шаг 2. Определите правила проверки для поля формы
Существуют различные способы определения правил проверки формы в Magento.

Как атрибут
<ввод ... требуется = "истина"/>
Как атрибут с аргументами
<input ... required="true" minlength="15"/>
Как имя класса
<input ... class="input-text required-entry"/>
Как имя класса с аргументами
<input ... class="input-text required-entry" minlength="15"/>
В качестве атрибута data-validate :
<input ... data-validate='{"required":true}'/> Как атрибут data-validate с аргументами
<input ... data-validate='{"required":true, "minlength":10}'/> Использование data-mage-init
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true}}}}'>
...
</форма> Использование data-mage-init с аргументами
<form ... data-mage-init='{"validation": {"rules": {"field-1": {"required":true, "minlength":20}}}}'>
...
</форма>Примеры
Здесь мы попробуем создать поля формы, а также формы проверки для каждого поля, используя различные методы проверки.
<form class="form" method="post" data-mage-init='{"validation":{"rules": {"field-4": {"required":true}}}}'>
<класс набора полей="набор полей">
<div class="требуется имя поля">
<label class="label" for="field-1"><span>Поле 1 (с использованием проверки данных)</span></label>
<div класс="управление">
<input name="field-1" title="Field 1" value="" class="input-text" type="text" data-validate='{"required":true, "url": true}' />
</div>
</div>
<div class="требуется имя поля">
<label class="label" for="field-2"><span>Поле 2 (с использованием атрибута)</span></label>
<div класс="управление">
<input name="field-2" title="Field 2" value="" class="input-text" type="text" required="true"/>
</div>
</div>
<div class="требуется имя поля">
<label class="label" for="field-3"><span>Поле 3 (с использованием имени класса)</span></label>
<div класс="управление">
<input name="field-3" title="Field 3" value="" type="text" class="input-text required-entry"/>
</div>
</div>
<div class="требуется имя поля">
<label class="label" for="field-4"><span>Поле 4 (с использованием data-mage-init)</span></label>
<div класс="управление">
<input name="field-4" title="Поле 4" value="" class="input-text" type="text"/>
</div>
</div>
</поля>
<div class="панель действий-инструментов">
<div класс="основной">
<button type="submit" title="Submit" class="action submit first">
<span>Отправить</span>
</кнопка>
</div>
</div>
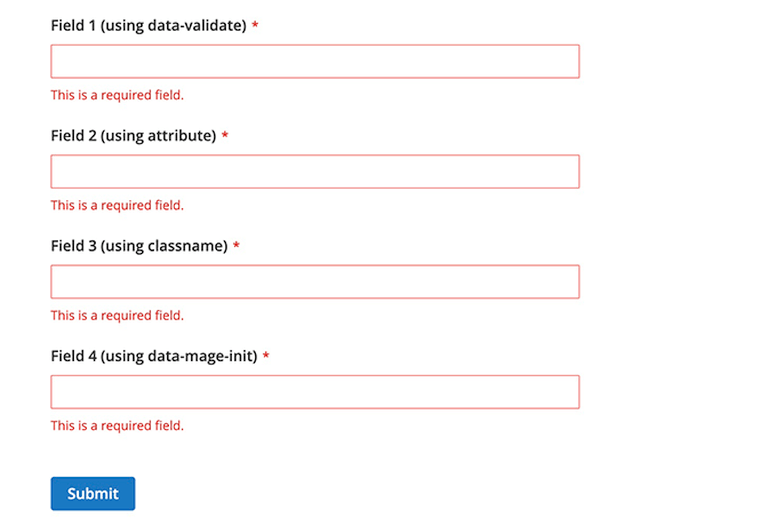
</форма>Используя приведенные выше поля и проверки формы, ваш результат должен выглядеть примерно так: