Оптимизация скорости Magento 2: исследования доказывают, что функциональности по умолчанию достаточно
Опубликовано: 2019-07-05Оглавление
- Введение
- Среда тестирования
- Глава 1. Установка Magento и конфигурация сервера
- Gzip
- Минимизируйте Js и CSS
- Слияние Js и слияние CSS
- JS-пакет
- Расширенный пакет JS
- HTTP/2
- Переместите JS-код в нижнюю часть страницы
- Сократить HTML
- Глава 2. Дополнительные инструменты
- Сторонние расширения: Minify/Merge JS/CSS/HTML | Пакет JS
- Уменьшить размер изображения
- Ленивая загрузка изображения
- Вместо заключительных слов
- О пакете JS
- ПС АМП
Введение
По данным Statista, ожидается, что в 2019 году число пользователей мобильных телефонов в мире превысит отметку в пять миллиардов. В связи с этим Google придает первостепенное значение скорости загрузки сайта на мобильных устройствах. Этот параметр, несомненно, влияет на ранжирование в поисковой выдаче. Кроме того, быстрое время загрузки веб-сайта увеличивает конверсию, поскольку сайты не теряют стационарных пользователей.
В первой части этой статьи мы попытаемся разобраться и показать, можно ли ускорить загрузку страниц Magento 2 стандартными средствами или нет, и, самое главное, определим, насколько эти средства эффективны.
Во второй части мы расскажем об эффективности сторонних решений и подходов.
Среда тестирования
Все измерения будут производиться в Chrome Audit с ограничением «Для мобильного устройства с имитацией Fast 3G»:

В обзоре будет использован Magento 2.3.1, развернутый в контейнере Docker. Это позволит нам изолировать ресурсы.
Мы будем измерять производительность в рабочем режиме с полностью включенным встроенным кешем.
Тестирование будет проводиться на трех страницах сайта: главной, товарной и категорийной. Для каждой этой страницы мы проведем аудиторские проверки три раза. Будет выбран средний результат теста.
Поскольку мы не будем запускать нагрузочное тестирование, а время загрузки страниц на стороне клиента в браузере будет в основном рассмотрено в этой статье, версии MySQL и PHP указываться не будут. Нас в первую очередь будет интересовать не результат в его абсолютном выражении, а разница в производительности между различными конфигурациями.
Как можно ускорить загрузку страницы стандартными средствами Magento и сервера?
Прежде всего, этого можно добиться за счет уменьшения либо размера отправляемых данных, либо количества запросов. Читайте дальше, чтобы получить более подробную информацию.
Глава 1. Установка Magento и конфигурация сервера
Gzip
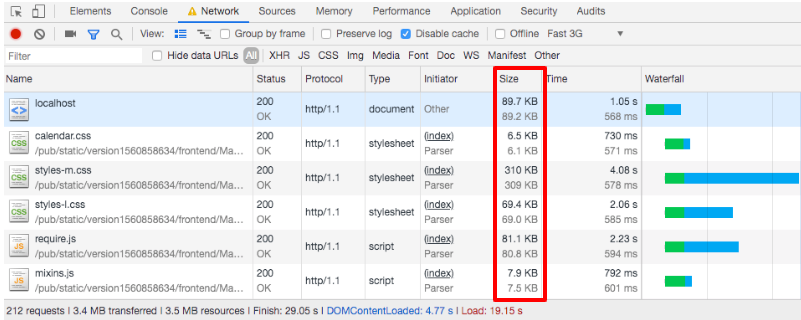
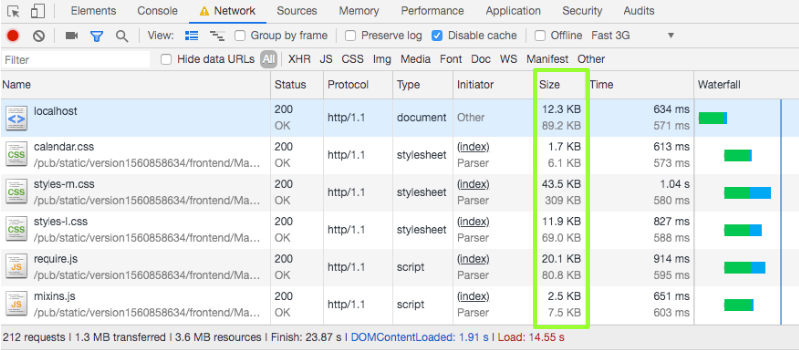
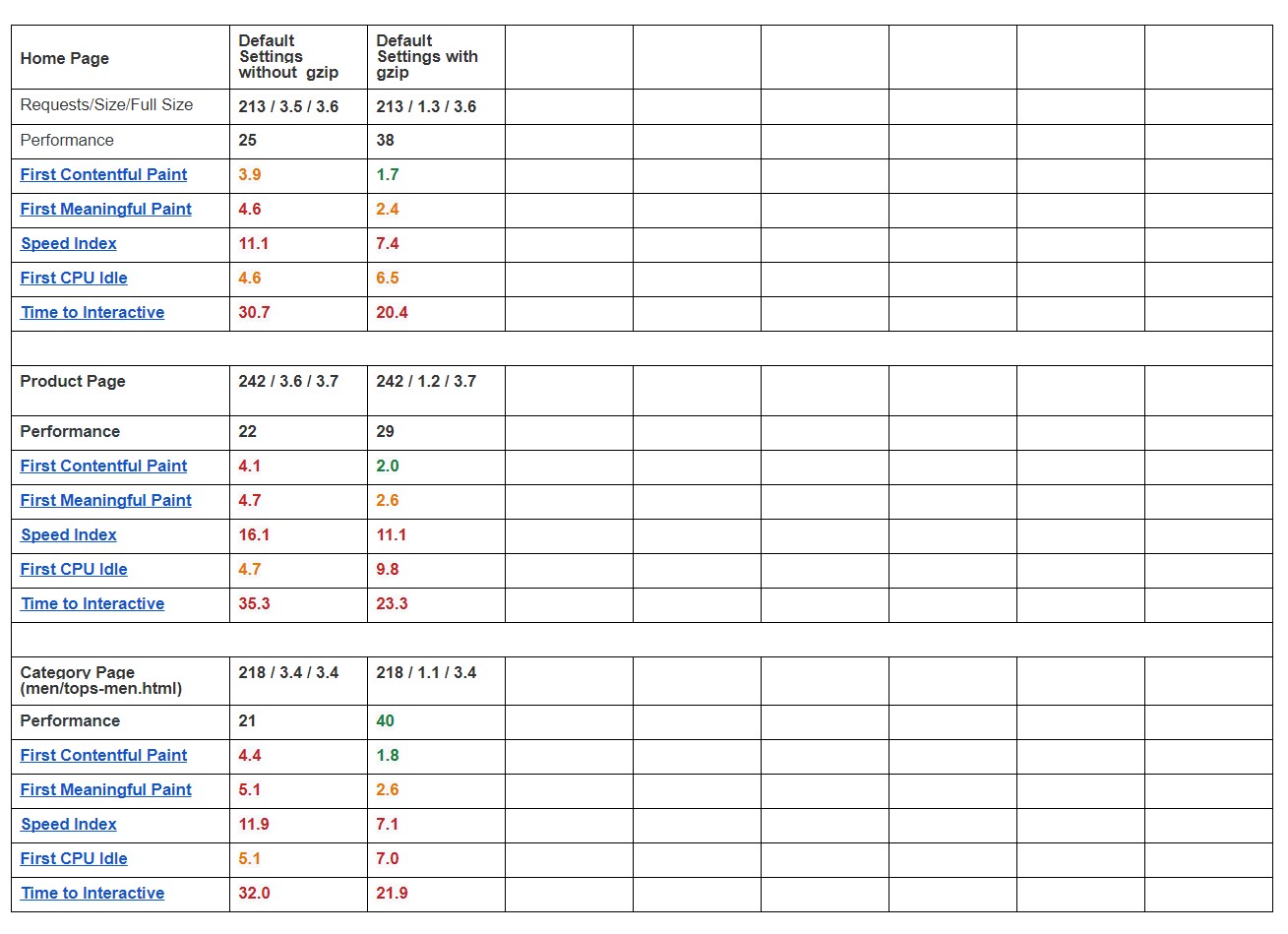
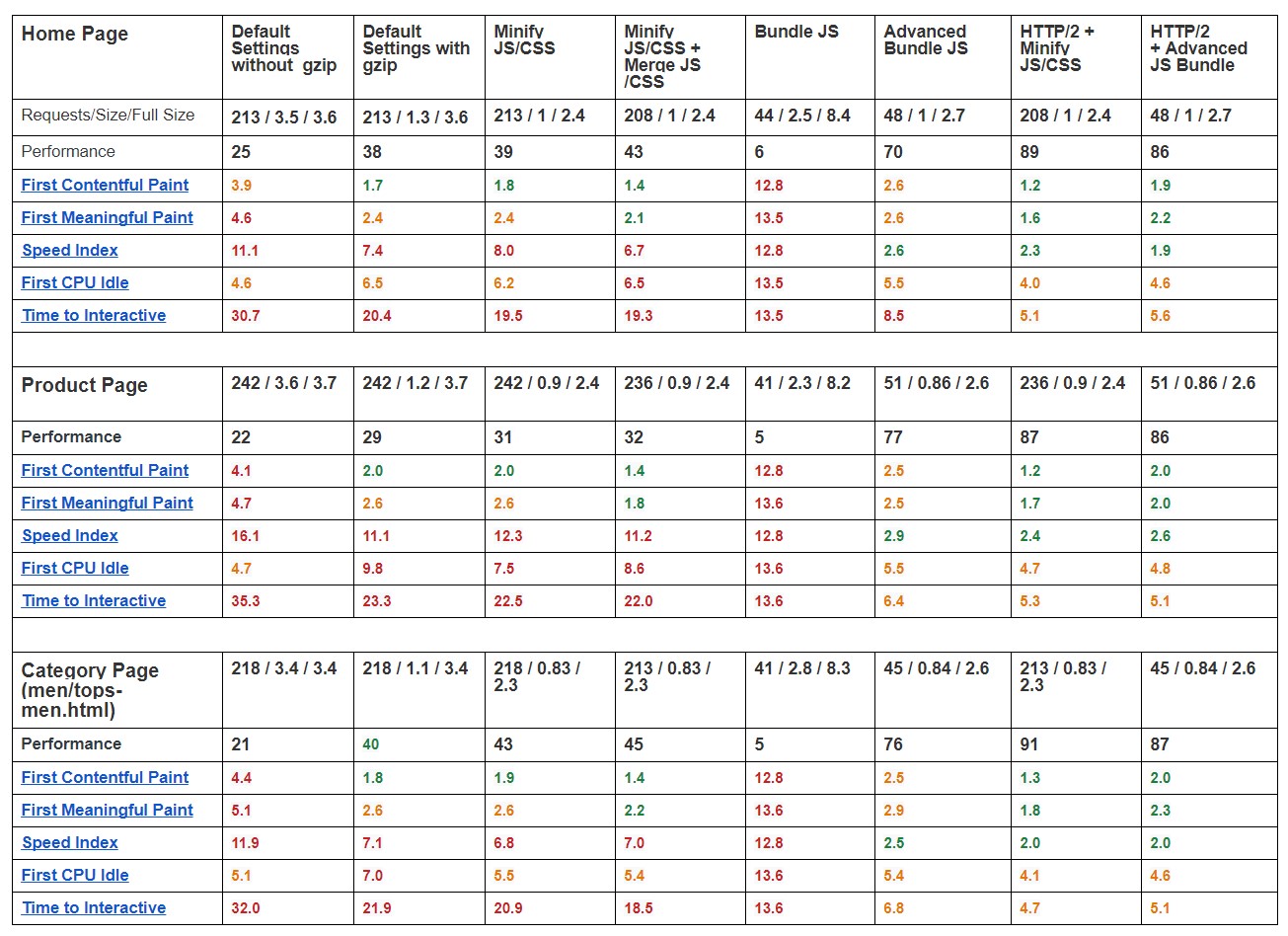
Как видно из таблицы ниже, первое и самое важное, что нужно сделать — вы правы, это не имеет отношения к настройке Magento — это включить сжатие на сервере. Объем данных является ключевым фактором, определяющим скорость загрузки в медленных мобильных сетях. При включенном сжатии сайт отображается намного быстрее. К неизбежным недостаткам можно отнести увеличение параметра First CPU Idle в результате распаковки на стороне сервера.
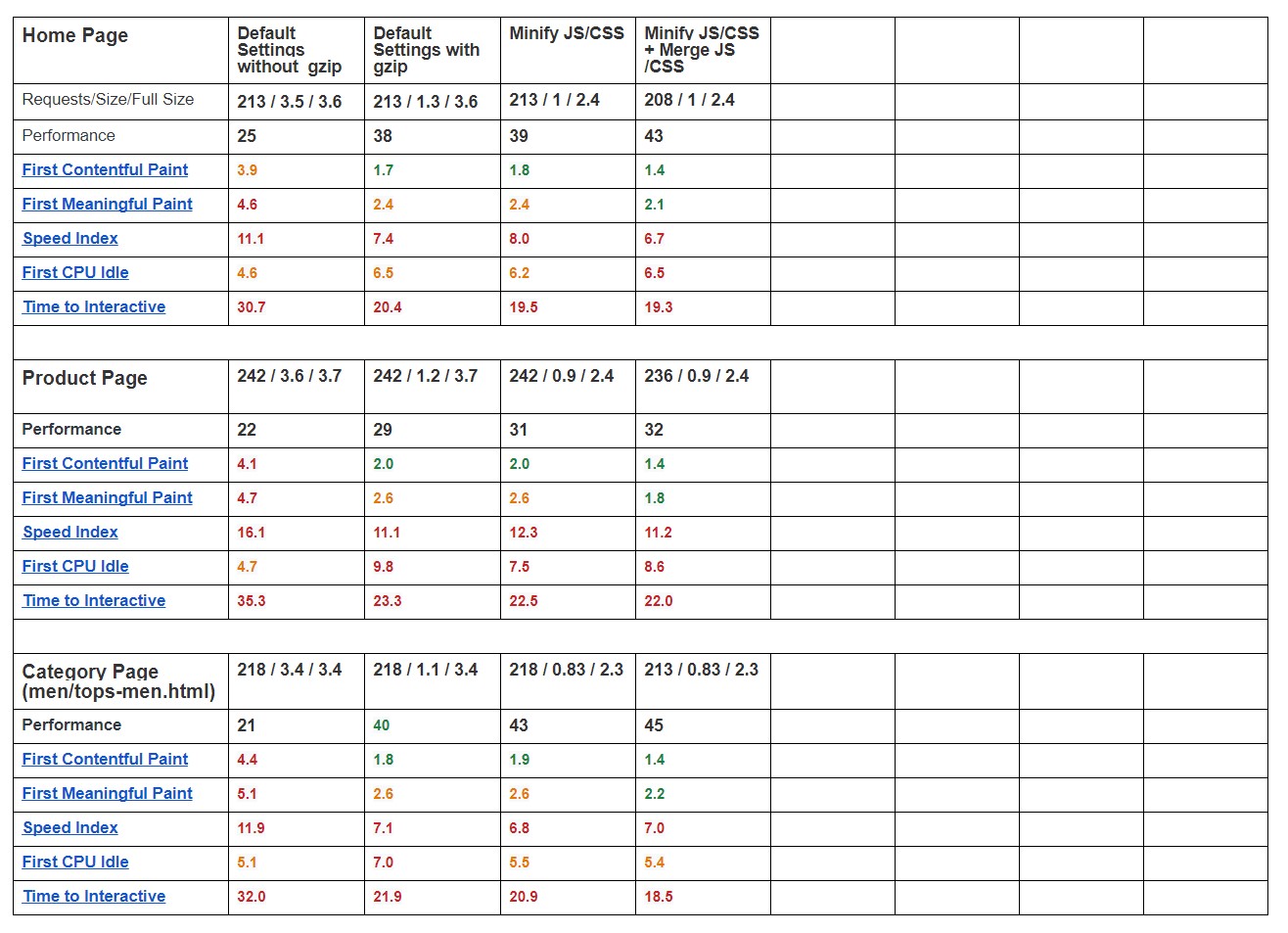
Без Gzip:

С включенным Gzip:


Минимизируйте Js и CSS
Что, если мы попытаемся еще больше уменьшить размер передаваемых данных? Во-первых, давайте включим Minify Js и Minify CSS. Затем сделайте сравнение.
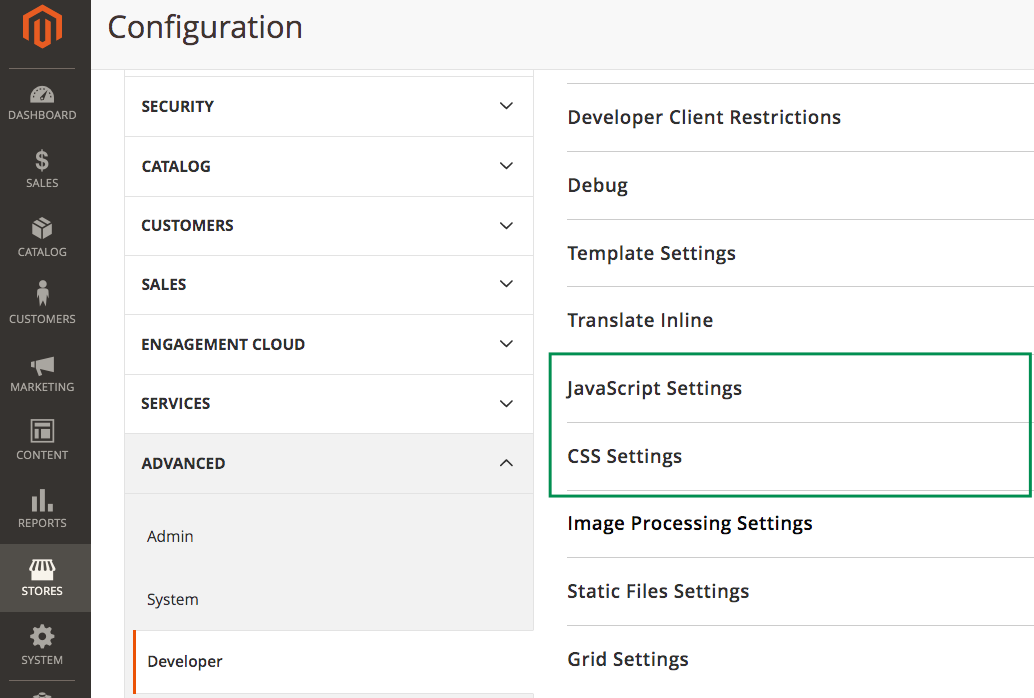
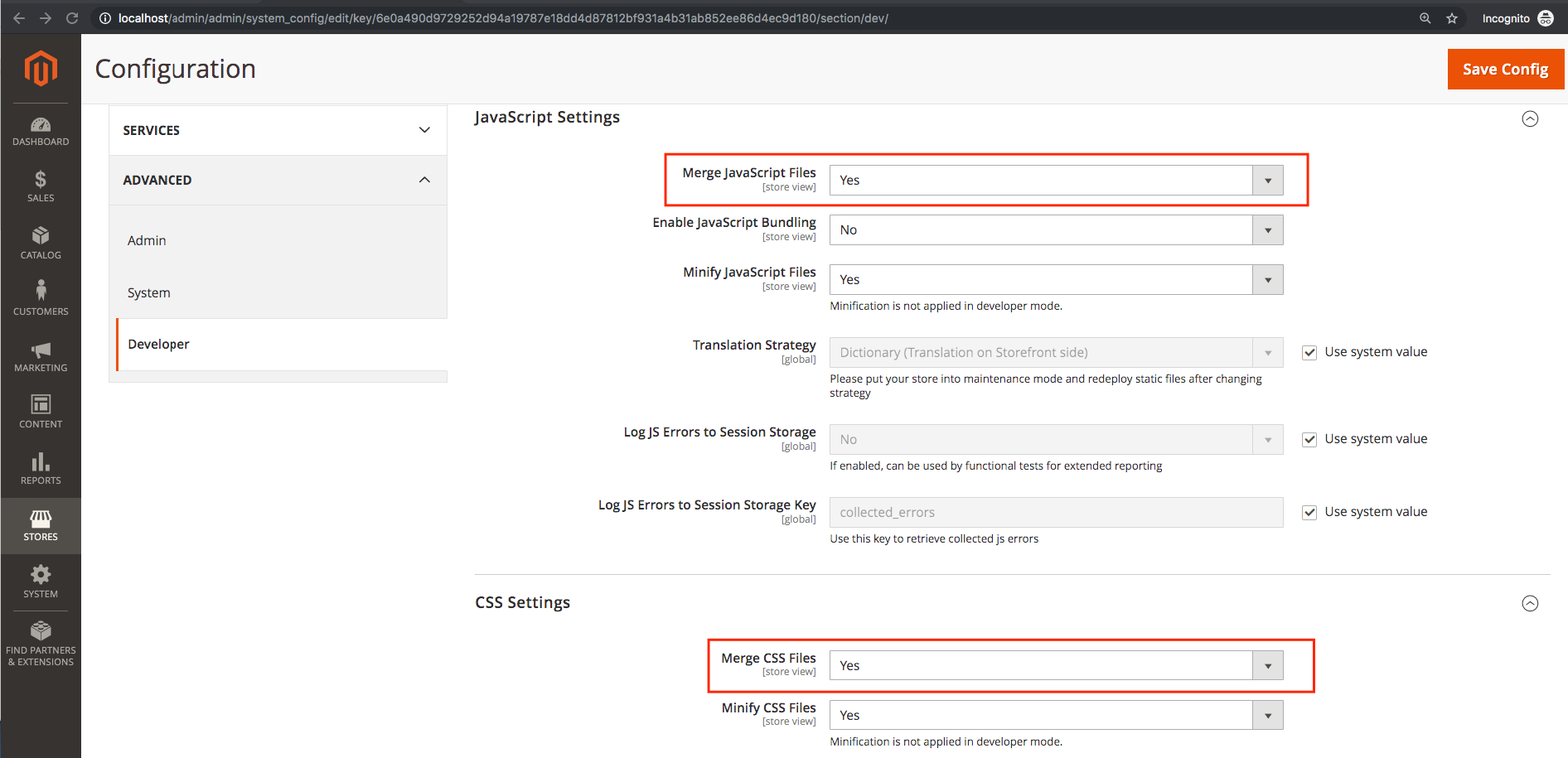
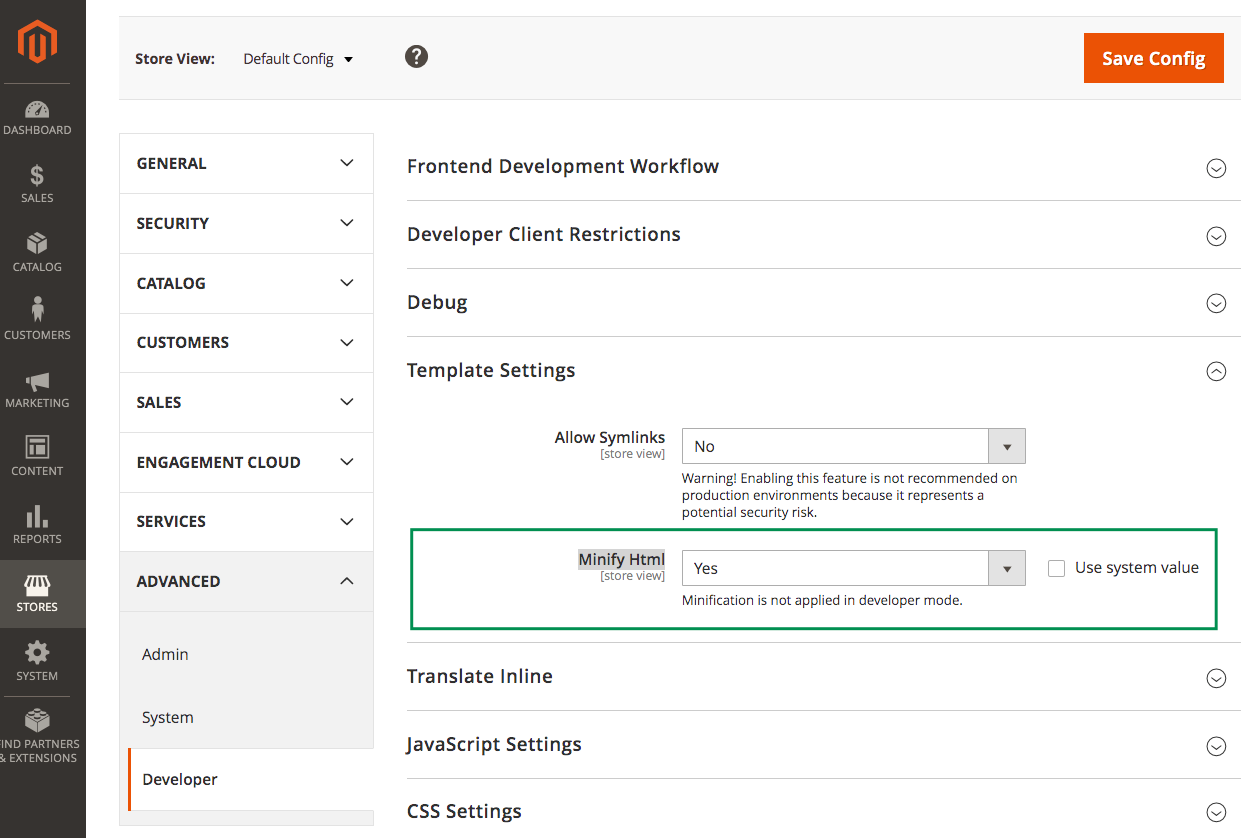
Все конфигурации, связанные с оптимизацией, можно найти в Stores -> Configuration -> Developer:

Вкладка доступна исключительно в режиме разработчика . Находясь в производственном режиме , обязательно сначала переключитесь в режим разработчика, используя следующую команду:
> bin/magento deploy:mode:set developer Затем вы сможете увидеть раздел «Разработчик», внести необходимые изменения в конфигурацию, очистить кеш и снова переключиться обратно в рабочий режим:
> bin/magento deploy:mode:set production При этом происходит развертывание статического контента.
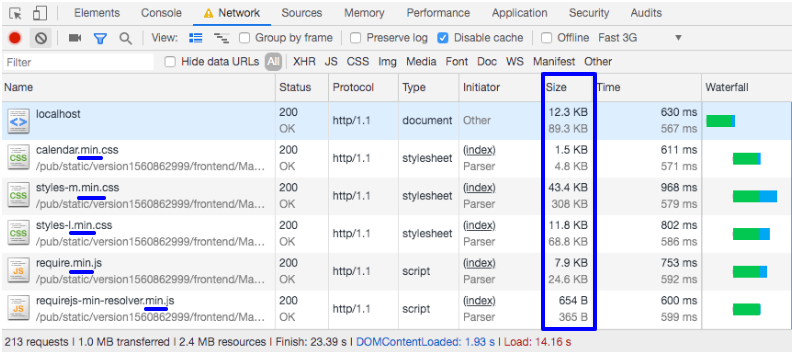
Суффикс min добавляется к файлам js/css:

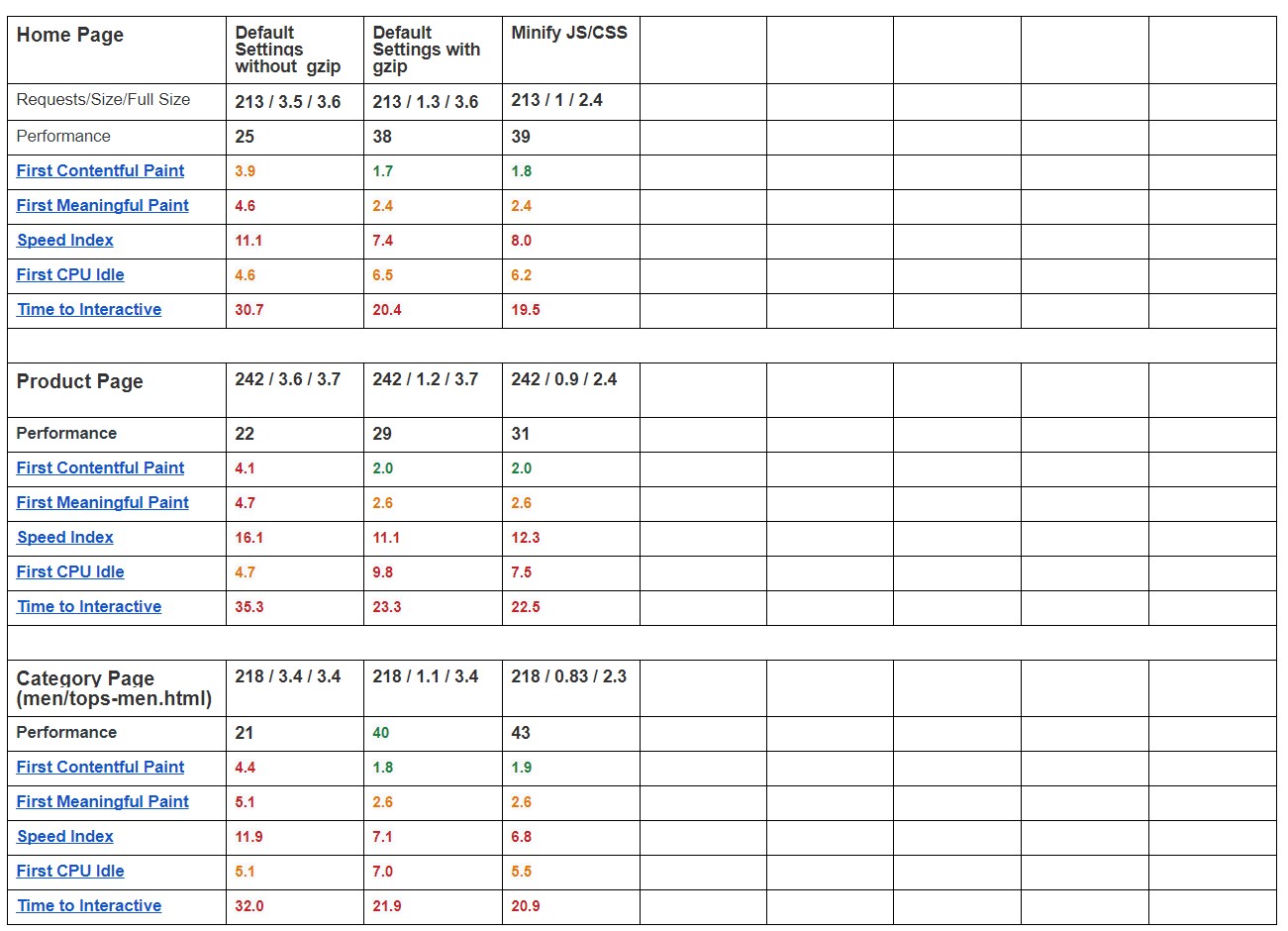
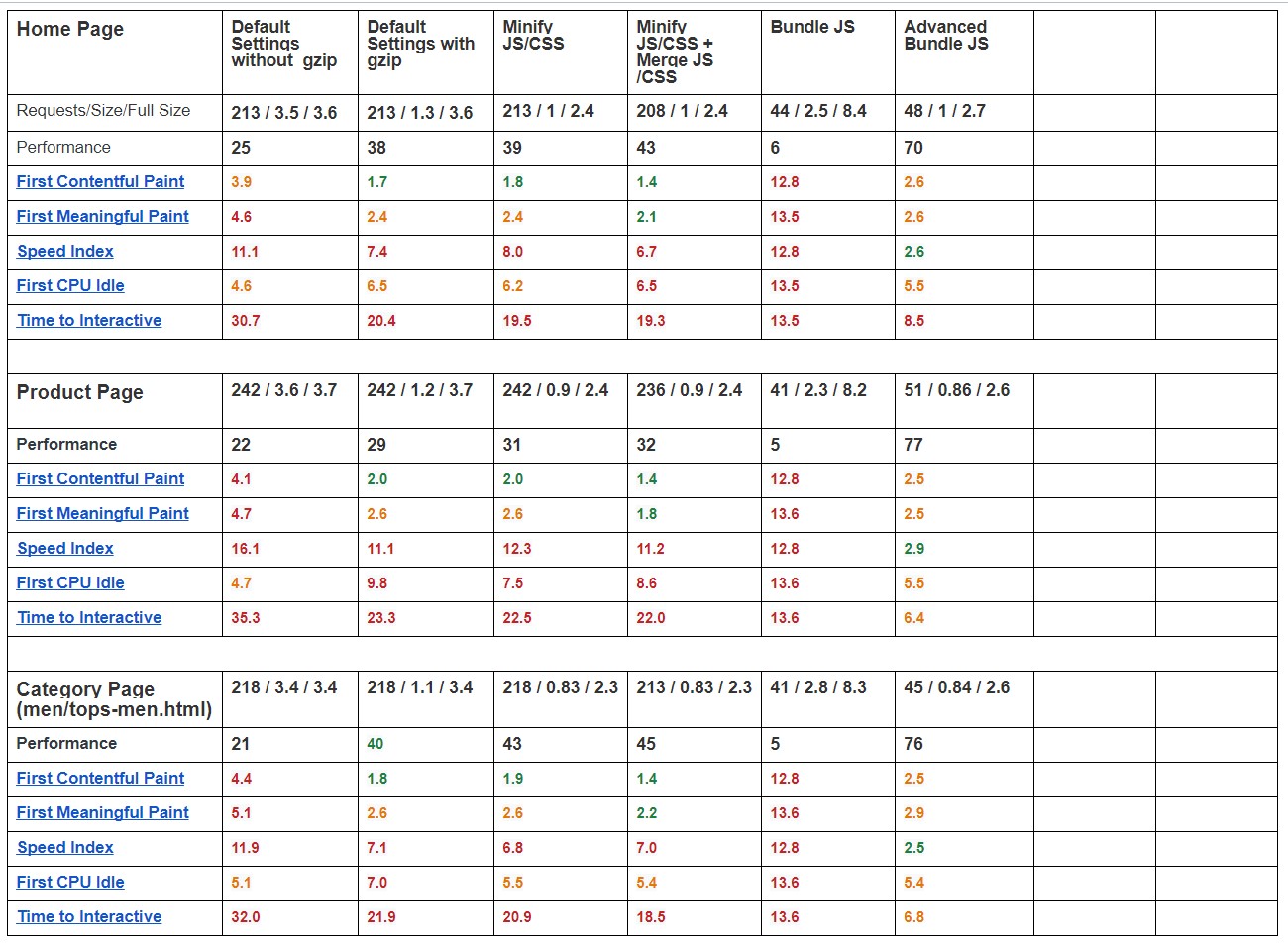
Объем данных действительно уменьшился! Для главной страницы был передан 1 Мб вместо 1,3 Мб.
Если вы думаете, что это улучшило наши параметры на треть, вы ошибаетесь. Ситуация улучшилась, но незначительно.
Мы запускали его снова и снова, но результаты были стабильными, т.е., несмотря на то, что были определенные улучшения, они были непропорциональны уменьшению объема передаваемых данных.

Слияние Js и слияние CSS
Теперь логично предположить, что дальнейшие улучшения должны быть связаны с уменьшением количества запросов, а не с объемами данных.
Давайте попробуем и включим конфигурации Merge Js и Merge CSS.
Обратите внимание, что сама Magento описывает эту функцию как устаревшую:
«Мы не рекомендуем использовать устаревшие настройки, такие как слияние файлов JS и CSS, поскольку они были разработаны только для синхронно загружаемых JS в разделе HEAD страницы. Использование этого метода может привести к неправильной работе логики связывания и требовать JS».
Тем не менее, давайте попробуем:


Изменения в количестве запросов не впечатляют, не так ли?
Хотя такие параметры, как «Первая содержательная краска» и «Первая значимая краска» были улучшены, безусловно, есть место для улучшений.
JS-пакет
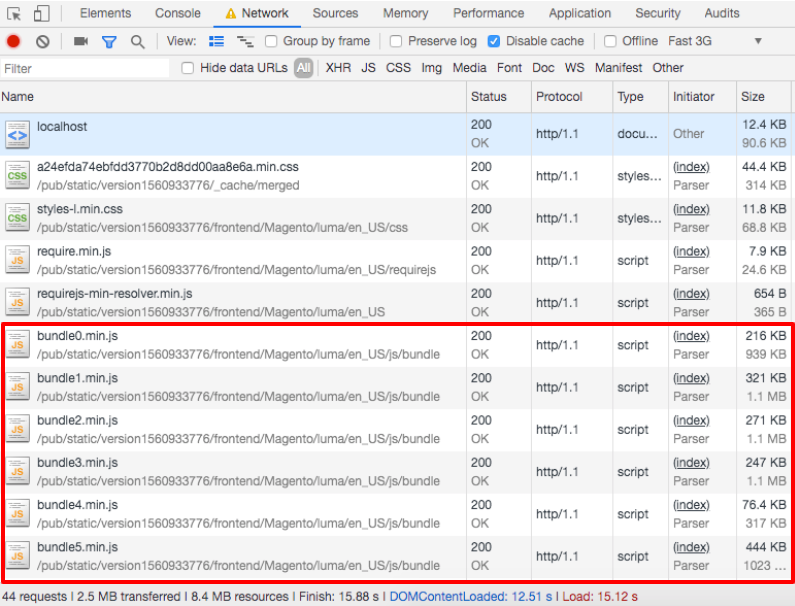
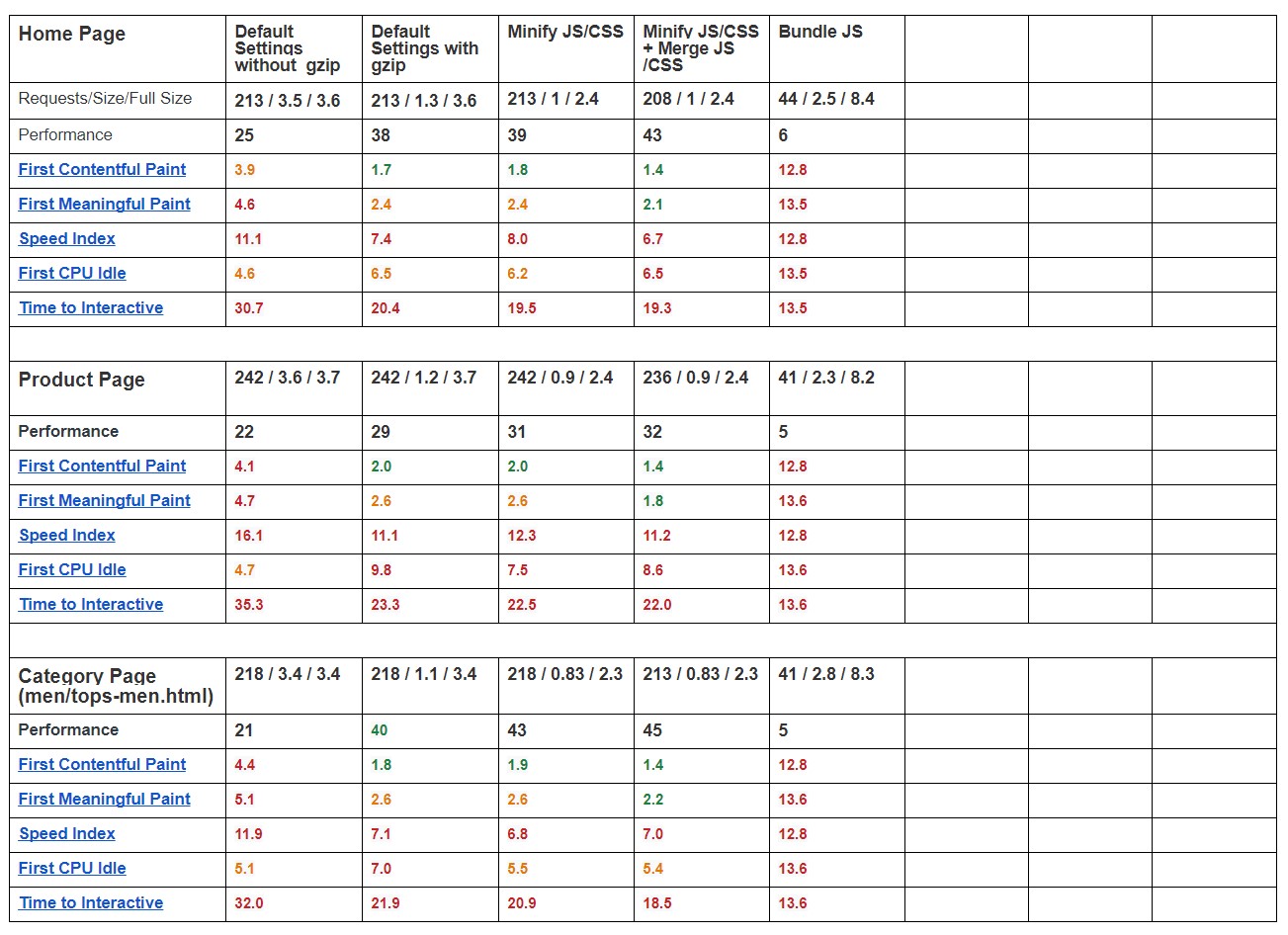
Давайте попробуем технологию JS Bundle, где файлы js объединяются на основе фиксированного размера. Это позволяет нам управлять количеством запросов, в то время как общий объем данных остается неизменным.


Результаты неутешительны. Дело в том, что встроенный механизм Magento собирает js-связки для всего сайта, т.е. практически все js будут собраны насквозь на любой странице. Это приведет к резкому увеличению объема страницы.
Да, вы можете исключить определенные js-файлы из пакетов (некоторые из них исключены по умолчанию). Однако вы не можете сделать это для конкретной страницы.
Magento также не рекомендует включать Bundle JS в рабочем режиме. Кажется, что доступен второй вариант, но на самом деле ― не совсем так.
Расширенный пакет JS
Magento признает трудности с Bundles JS, но предлагает не решать их самостоятельно. В официальном руководстве вы найдете пример того, как можно связать только необходимые js-файлы на текущей странице. Да, это немного сложнее, чем изменить параметр в конфиге. Для Advanced Bundle вам придется использовать Nodejs, Require JS, Phantom JS. Конечно, это не готовое решение. Но после тестирования предложенного механизма у нас будет представление о том, как Advanced Bundle может ускорить время загрузки страницы, с теоретической точки зрения.
Предлагаемый механизм работает в ручном режиме и не внутри , а вне рамок. Специальные инструменты анализируют загруженные на страницы js-файлы и собирают их в бандл, либо общий, либо специфичный для ТИПА страницы бандл.
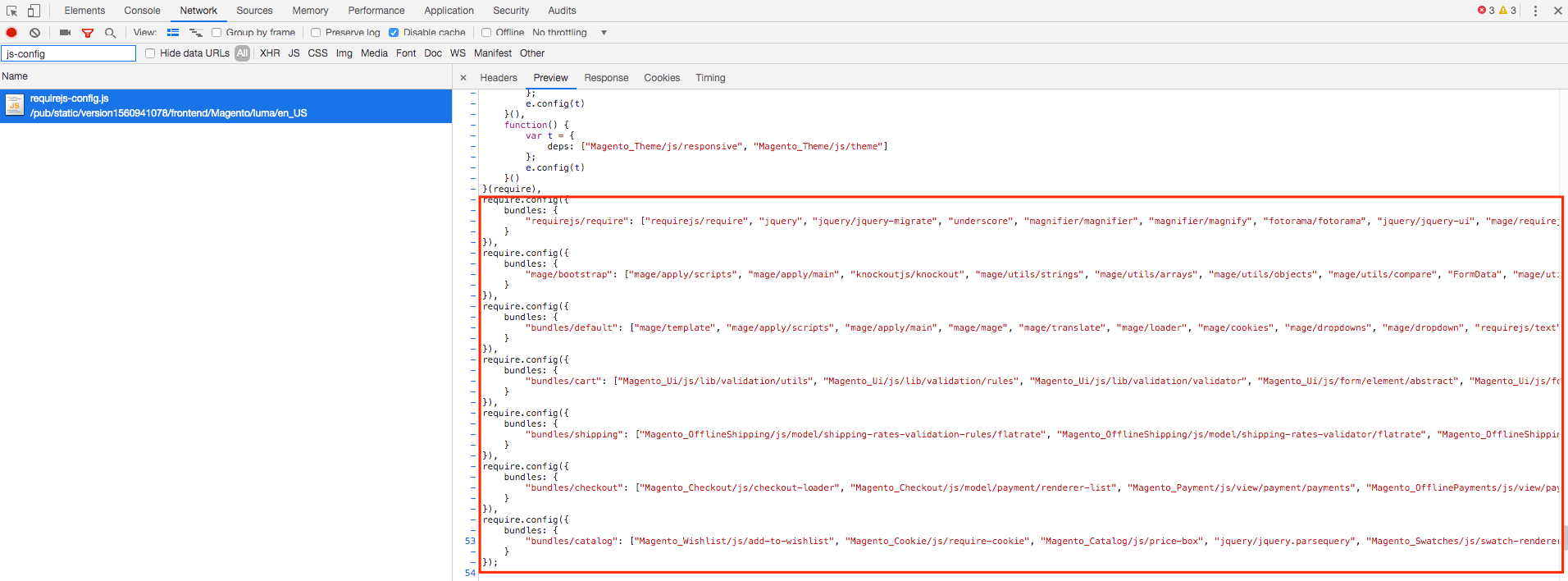
В конечном итоге собранные пакеты записываются в require js и загружаются им на страницу:

На каждый тип страницы (естественно, для которого собирался бандл) подгружается определенный бандл. Это будет пример для домашней страницы:


Казалось бы, после того, как мы уменьшили количество запросов, лишние данные не подгружаются и производительность должна существенно возрасти… Но критическое для SEO время First Contentful Paint и First Meaningful Paint тоже резко увеличилось. Это имеет смысл. Пока пакетный файл не будет загружен, отслеживание производиться не будет.
________________
Кажется, мы старались изо всех сил, или нет? Я думаю, пришло время двигаться дальше и попробовать современные технологии.
HTTP/2
Давайте отключим Bundle JS в Magento и включим HTTP/2 на сервере.
В нашем случае это просто nginx. Что мы сделали, так это изменили несколько строк ― добавили поддержку http2 для 443 порта.
listen 80; listen 443 ssl http2; server_name md201.local; ssl_certificate /etc/nginx/ssl-certificates/md201.local/localhost.crt; ssl_certificate_key /etc/nginx/ssl-certificates/md201.local/localhost.key; Для тестирования в Chrome нам потребуется добавить самозаверяющий сертификат в доверенный корневой центр (в нашем случае MacOS).
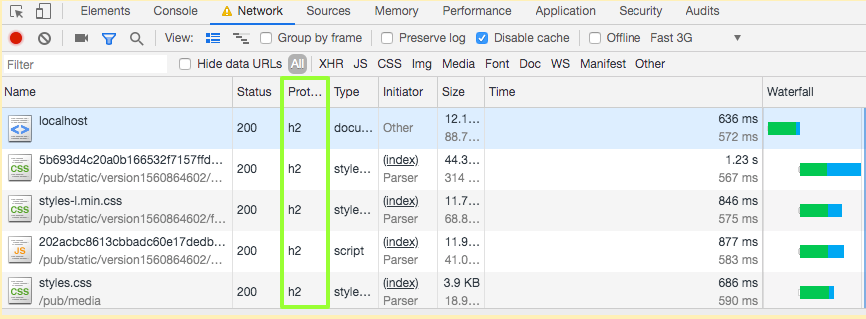
Вот как выглядит HTTP/2-соединение:

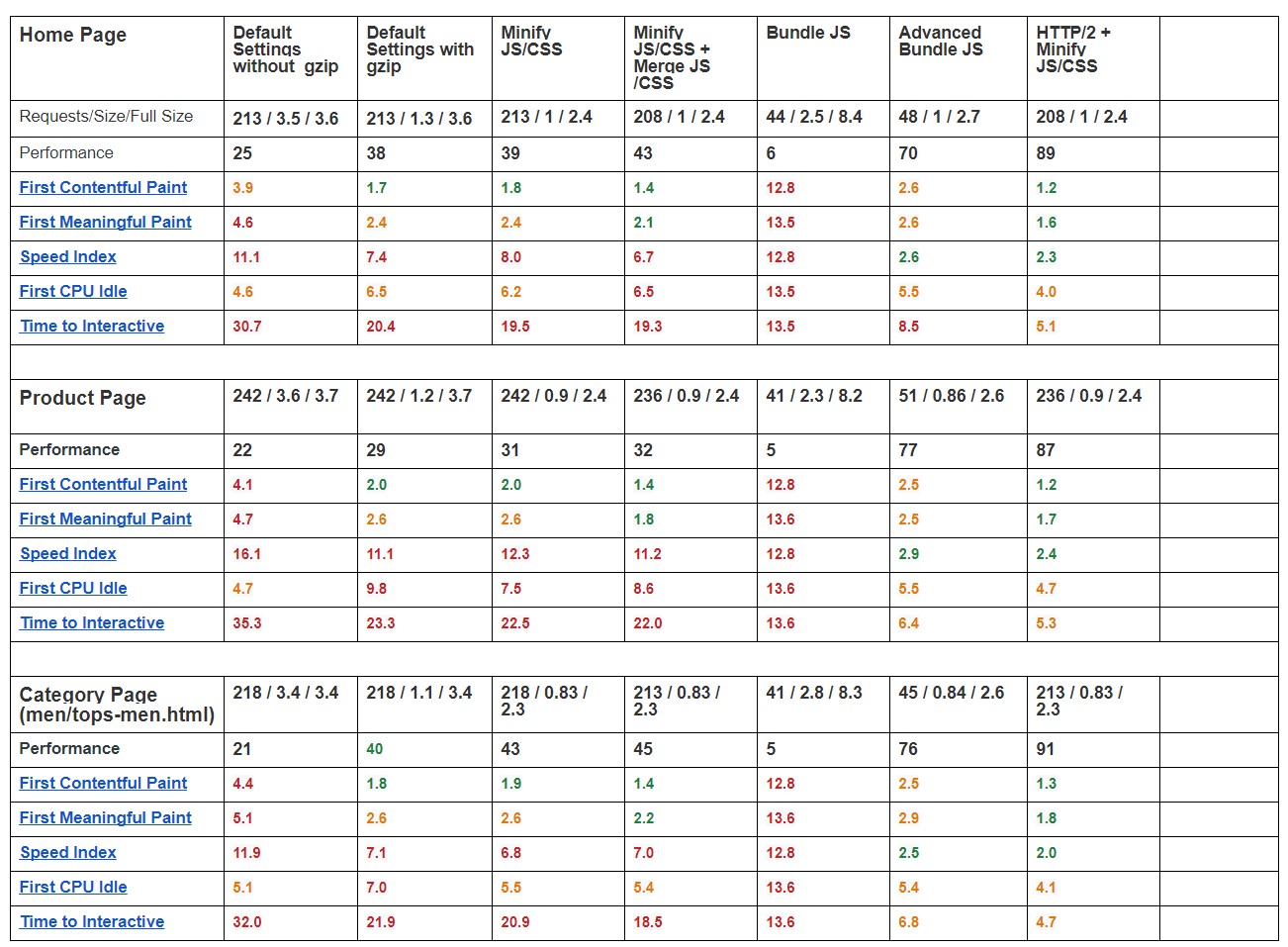
Это улучшило все параметры без исключения! Все дело в особенностях технологии HTTP/2.

Сокращение задержек доступа для ускорения загрузки страниц, в частности за счет:
- сжатие данных в заголовках HTTP,
- использование puch-технологий на стороне сервера,
- конвейеризация запросов,
- разрешение блокировки протоколов HTTP 1.0/1.1,
- мультиплексирование многочисленных запросов в одном TCP-соединении.
С HTTP/2 большое количество запросов не будет проблемой, так как для каждого запроса не открывается TCP-соединение.
HTTP/2 поддерживается современными версиями nginx и apache в большинстве современных браузеров: https://caniuse.com/#search=http2
В связи с этим у вас может возникнуть следующий вопрос: что, если мы объединим Advanced JS Bundle и HTTP/2?

Теоретически это не ускорит загрузку страницы, поскольку HTTP/2 не имеет значительных преимуществ при загрузке больших JS-файлов пакетов. Но чтобы знать это наверняка, давайте проверим.

Как мы видим, использование Advanced Bundle JS в соединении HTTP/2 не увеличивает скорость.
Попытка тонкой настройки бандлов — трудоемкий процесс. Это требует повторной генерации пакетов после каждого обновления Magento или стороннего расширения (которое добавляет JS во внешний интерфейс), а также после добавления новых типов продуктов, которые подключают свои конкретные js или которые не используют js другого продукта. типы. В принципе, есть еще нюансы, которые нужно учитывать. На мой взгляд, переход на Bundle JS не даст существенных результатов, если у вас есть возможность использовать HTTP/2.
Какие еще средства оптимизации скорости существуют? Можно ли сделать загрузку страницы еще быстрее?
_______________
Переместите JS-код в нижнюю часть страницы
Честно говоря, мы планировали рассмотреть эти средства оптимизации от сторонних поставщиков, но пока эта статья была в процессе создания, вышел Magento 2.3.2. Эта функция добавлена в новую версию (и отключена по умолчанию).
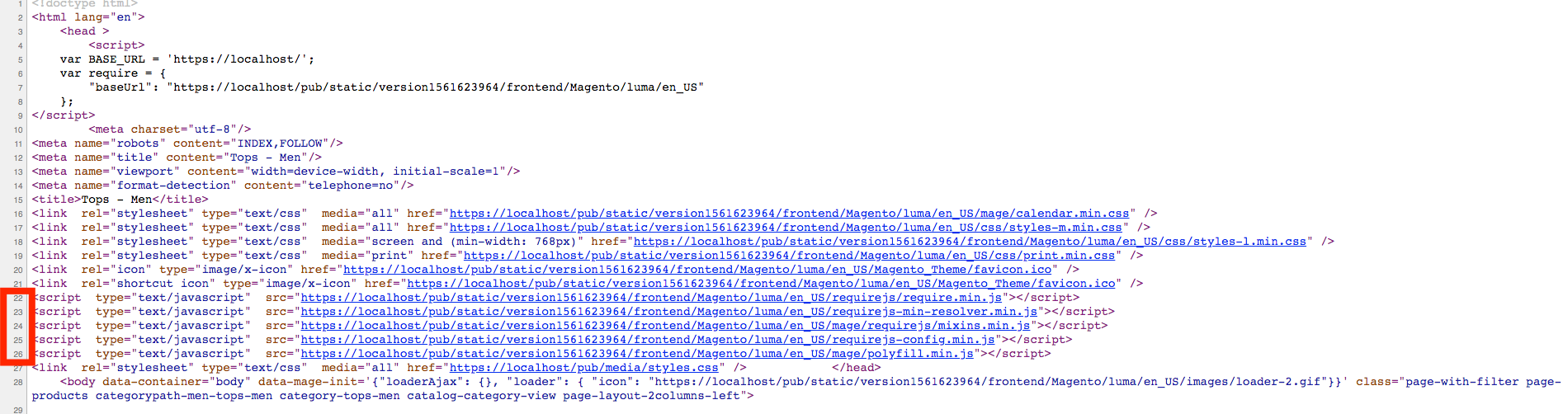
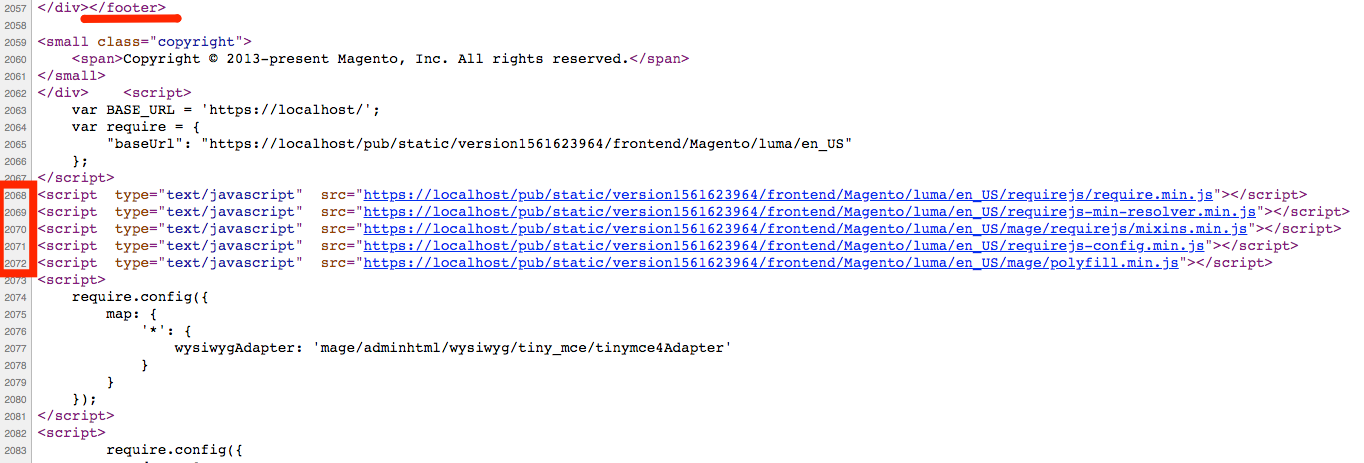
При включении некоторые js-файлы переносятся из секции <head> в конец </body>, что теоретически должно ускорить начало визуализации сайта.
Вот что у нас было в начале:

Вот что у нас получилось после включения:

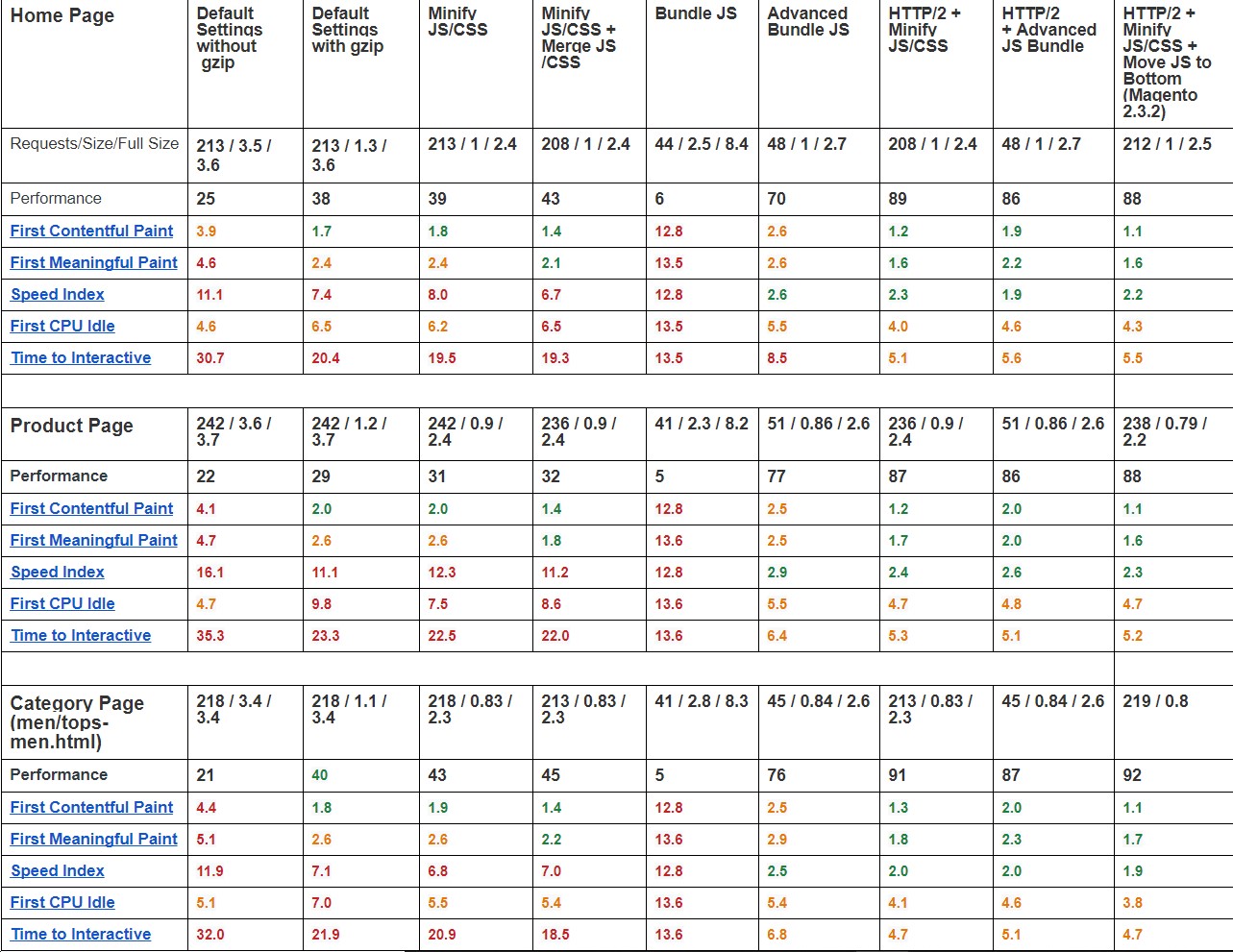
Для проведения такого тестирования нам пришлось обновить нашу версию Magento до 2.3. Изменено количество и размер подключаемых файлов. Поэтому результаты теста могут быть приблизительными. Чтобы понять, как сама версия Magento повлияла на результаты, мы сначала сравнили версии M2.3.1 и M2.3.2 с комбинацией HTTP/2 + Minify JS/CSS ― и полученные результаты оказались практически равными, что не превосходит неопределенности измерения.

Как мы видим, First Contentful Paint и First Meaningful Paint были улучшены во всех случаях на 10-15%.
Среди всех рассмотренных способов оптимизации скорости Magento лидируют следующие варианты:
Gzip + Minify JS/CSS + HTTP/2 + Переместить код JS в нижнюю часть страницы
Будем считать это отправной точкой и двигаться дальше. Раньше мы экспериментировали с конфигурациями, которые касались исключительно JS/CSS. Таким образом, есть определенные аспекты, которые можно улучшить.
Сократить HTML
Установку можно найти здесь:

HTML часть главной страницы ― 89 Кб до и 88,7 Кб после HTML Minify/со сжатием на сервере ― 12,2 против 12,1 Кб.
HTML часть страницы категории ― 155 Кб до и 100 после HTML Minify/со сжатием на сервере ― 16,8 против 15,2 Кб.
HTML часть страницы товара ― 80 Кб до и 67 после HTML Minify/со сжатием на сервере ― 15 против 14,1 Кб.
Поскольку используется сжатие на стороне сервера, разница в 1-2 Кб не критична и находится в пределах недостатков аудита.
Глава 2. Дополнительные инструменты
Сторонние расширения: Minify/Merge JS/CSS/HTML | Пакет JS
В то же время нет особого смысла использовать сторонние решения для JS/CSS/HTML и связывать JS. Даже если вам удастся добиться дополнительных результатов сжатия, они будут ограничены долей одного процента на внешнем интерфейсе. Взамен вы получите одно или несколько расширений Magento в системе. Факт их наличия и работы своих алгоритмов требует дополнительных ресурсов, а также повышает риск отказа системы в целом. Если вы не уверены, что потенциальная польза превышает связанные с этим риски, рекомендуется отказаться от их использования .
Если вы знаете какое-либо стороннее решение, которое значительно повышает скорость загрузки за счет сжатия и объединения, мы рекомендуем вам поделиться им в комментариях или сообщить нам напрямую по адресу [email protected] . Мы будем рады исследовать это
Теперь попробуем внести улучшения средствами, которых нет в Magento по умолчанию.
Уменьшить размер изображения
Использование изображений в Интернете — это всегда компромисс между качеством и размером файла изображения.
Нашей главной задачей является уменьшение размера изображения без потери качества. Что ж, используя функциональность Magento по умолчанию, действительно можно уменьшить размер изображения. А вот качество снимков существенно пострадает.
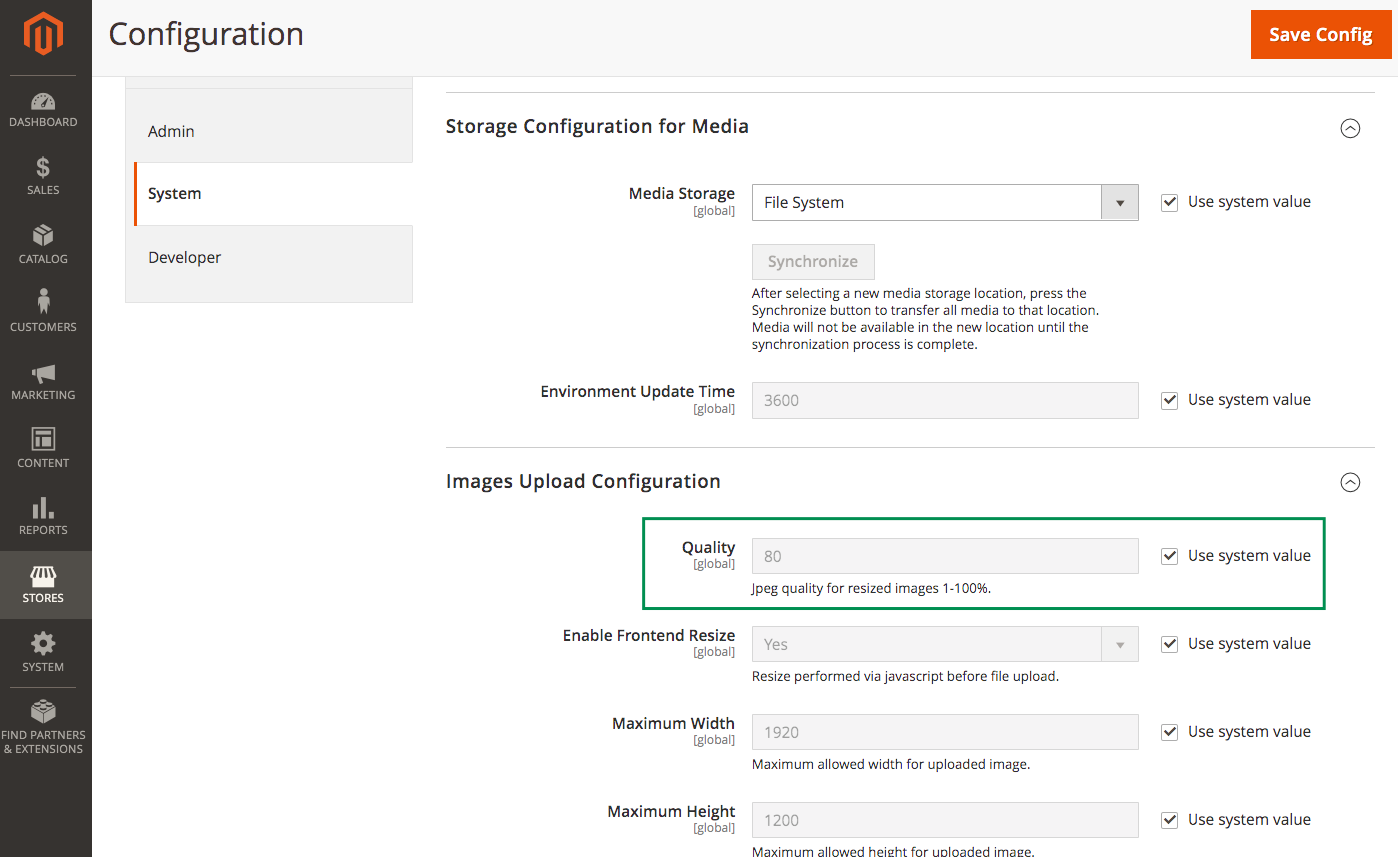
Давайте уменьшим размер стандартных изображений, которые Magento преобразовала и изменила размер на основе конфигураций, т.е. нас больше всего интересуют изображения, которые находятся в magento_root_directory/pub/media/catalog/product/cache.
Конфигурации Magento можно найти здесь:

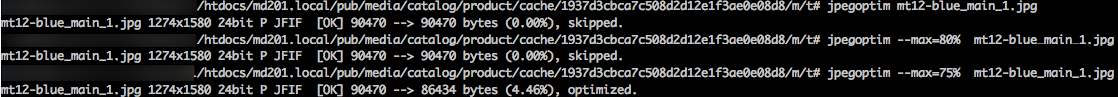
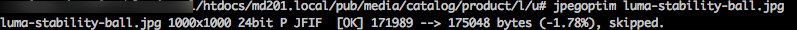
Для начала попробуем сделать это вручную и воспользуемся утилитой jpegoptim. Несколько модулей, направленных на ускорение Magento (включая платные), работают на этой утилите.
Нет результатов для изображений из кеша, если мы не уменьшим качество изображения:

Кажется, в этом что-то не так. В целях тестирования мы применили его к исходному изображению, которое фактически не отображается на странице. Нам удалось добиться определенных результатов, хотя и незначительных:

Как насчет перехода на автоматизированные решения?
Давайте попробуем следующий бесплатный оптимизатор изображений: https://github.com/justbetter/magento2-image-optimizer.
Мы установили все предлагаемые утилиты, которые используются расширением:
- JpegОптим
- Оптимизация
- 2
- СВГО
- Гифка
Параметры сжатия изображения установлены на 80 для JPEG. Это соответствует настройкам Magento по умолчанию. Затем мы запустили оптимизацию для всех каталогов мультимедиа .

Полный размер медиакаталога до сжатия 353 Мб, после ― 340,1 Мб
Размер каталога media/catalog/product/cache составляет 194,7 Мб и не изменился после сжатия.
Мы нашли решения удобными и полезными, особенно если вы не подготовили изображения перед их загрузкой на свой сайт.
Однако, когда дело доходит до уменьшения общего размера изображения на страницах товаров и категорий, значительных улучшений достигнуто не было.
Вероятно, в вашем случае в основном используются другие форматы изображений. Таким образом, результаты могут быть еще более значительными.
Мы намеренно не рассматриваем здесь формат изображений webp, так как браузеры Apple не поддерживают этот формат: https://caniuse.com/#feat=webp.
____________________
Хорошо, если мы не можем значительно уменьшить размер файла изображения, давайте попробуем загрузить их только для видимой области.
Ленивая загрузка изображения
Давайте попробуем первое БЕСПЛАТНОЕ стороннее решение, с которым мы столкнулись ― Magento 2 Lazy Loading.
Как и раньше, мы провели аудит товаров, категорий и домашних страниц.
Существенных изменений достигнуто не было. Изменения находятся в пределах неопределенности измерения.
Вероятно, это связано с тем, что страницы с демонстрационными данными довольно легковесны, а все основные изображения расположены прямо в видимой области.
Описание товаров не содержит изображений. Категория вообще не имеет описания.
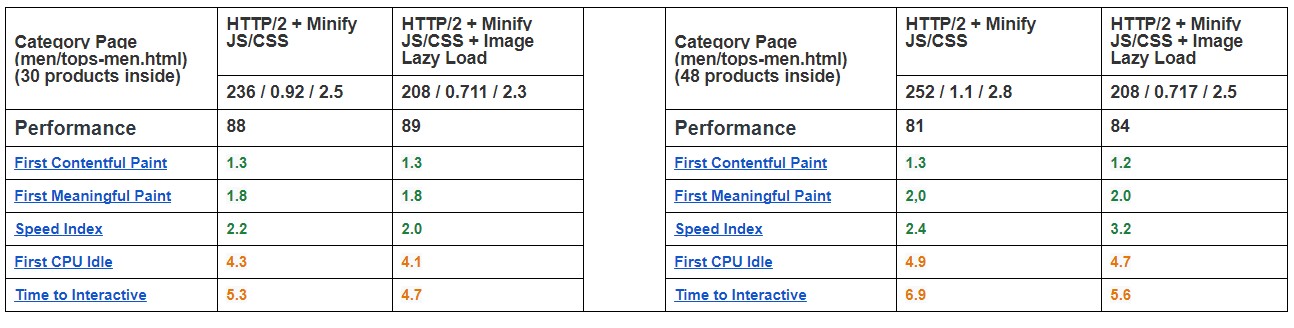
Давайте поступим проще всего и просто увеличим количество товаров (включая количество загружаемых изображений) на странице категории в пейджере ― сначала с 9 до 30, потом до 48 и перечислим результаты.

Результаты очевидны. Чем крупнее (по количеству и размеру) ваши изображения в невидимой при начальной загрузке области сайта, тем весомее преимущества. Эта функция, безусловно, полезна с точки зрения оптимизации, хотя у нее есть определенные недостатки в плане удобства использования.
_________________
Вместо заключительных слов
Мы рассмотрели как стандартные функции Magento, так и некоторые сторонние решения, позволяющие оптимизировать скорость загрузки страниц.
Несмотря на исследования, нам сложно делать однозначные выводы, поскольку все веб-сайты уникальны и имеют свои уникальные особенности. Таким образом, всегда существует некоторая вероятность того, что решения, которые работают для одного сайта, не окажут никакого влияния на другие.
Тем не менее, наиболее полезные функции, которые имеют значимый эффект, — это Gzip Magento по умолчанию + Minify JS/CSS + HTTP/2 + отложенная загрузка изображений.
О пакете JS
Таким образом, расширенные версии этого пакета от сторонних разработчиков расширений вряд ли позволят значительно увеличить скорость загрузки без дополнительной персонализированной доводки сайта.
Наверняка есть и другие средства, которые могут помочь увеличить время загрузки. Однако многие из них не являются универсальными решениями. Например, имеет значение соотношение посетителей сайта из разных стран мира и физическое расположение сервера/серверов. Есть смысл перенести сайт на сервер, с которого передача данных будет быстрее для большинства пользователей сайта/использовать CDN для статических файлов. Если посетители сайта в основном из одного региона, вы можете попробовать кэшировать статические файлы с помощью Varnish: https://devdocs.magento.com/guides/v2.3/config-guide/varnish/config-varnish-magento.html# кэш-статические файлы.
В конечном счете, средство, которое существенно меняет ситуацию и делает ваш сайт максимально быстрым на мобильных устройствах, — это использование технологии AMP.
ПС АМП
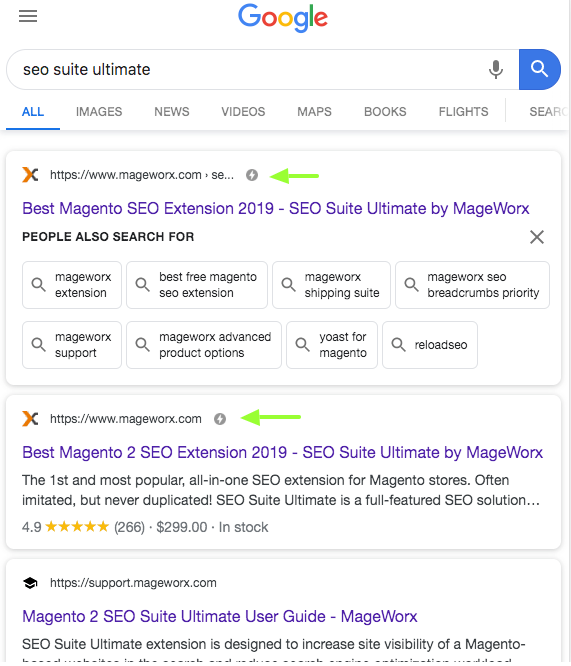
(https://amp.dev/about/websites)
Для карманных устройств из поисковой выдачи Google пользователь попадет не на ваш сайт, а на его кешированную версию, которая хранится на серверах Google. Начальная загрузка будет молниеносной. Такие веб-сайты естественным образом обозначаются молнией в поисковой выдаче.

Данная технология не является упрощенной и предполагает использование только собственных amp js-библиотек. Кроме того, у вас есть возможность иметь версию отдельной страницы, которая никак не связана с вашей текущей темой.
Это может быть трудным выбором. С одной стороны, все дело в улучшении скорости загрузки и конверсии. С другой стороны, это ограничения, которые накладывает технология AMP, то есть вы можете использовать js и HTML только из библиотек AMP. В результате функциональность становится ограниченной.
