Как использовать аналитику сайта Heatmap и увеличить конверсию
Опубликовано: 2022-08-08Итак, вы хотите улучшить коэффициент конверсии электронной коммерции.
Вы пробовали новые рекламные стратегии...
Вы уже улучшили описания товаров...
Но они по-прежнему не работают, и вы не знаете, почему.
Конечно, это может расстраивать... особенно если ваши конкуренты преуспевают, несмотря на то, что продают почти те же продукты.
И одна из причин — UX вашего сайта или целевая страница.
Видите ли, даже если вы продаете те же продукты, что и ваши конкуренты, у вас другой веб-сайт.
Но выслушайте меня...
Я не говорю, что вы должны копировать своего конкурента.
Потому что есть способ найти то, что будет работать лучше всего для вас!
И это благодаря аналитике тепловых карт.
Если вы не слышали об этом, вы многое потеряли.
Но не беспокойтесь, потому что этот блог расскажет вам...
- Что такое аналитика тепловой карты?
- Почему вы должны использовать тепловую карту?
- Как это работает и какие 4 типа тепловых карт помогут вам проанализировать?
- Как вы можете использовать собранные данные для повышения коэффициента конверсии?
Короче говоря, тепловые карты помогут вам создать удобный для конверсии магазин электронной коммерции.
Чтобы вам было легче понять тепловую карту, давайте начнем с обсуждения...
Что такое тепловая карта?
Тепловая карта — это метод визуализации данных, который позволяет вам анализировать перемещения ваших посетителей на вашем веб-сайте.
Это дает вам визуальный обзор того, что ваши посетители нажимают на вашем сайте.
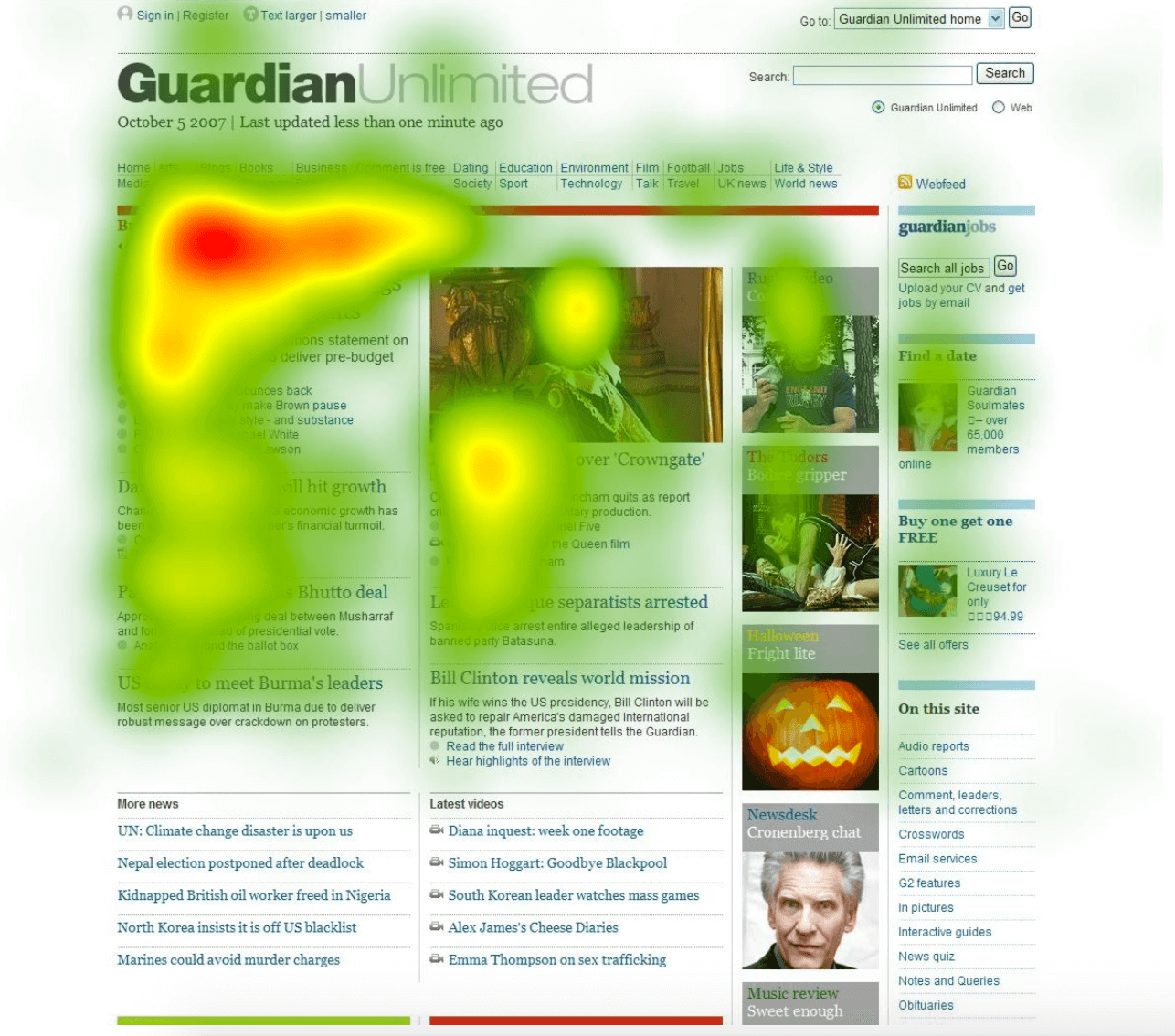
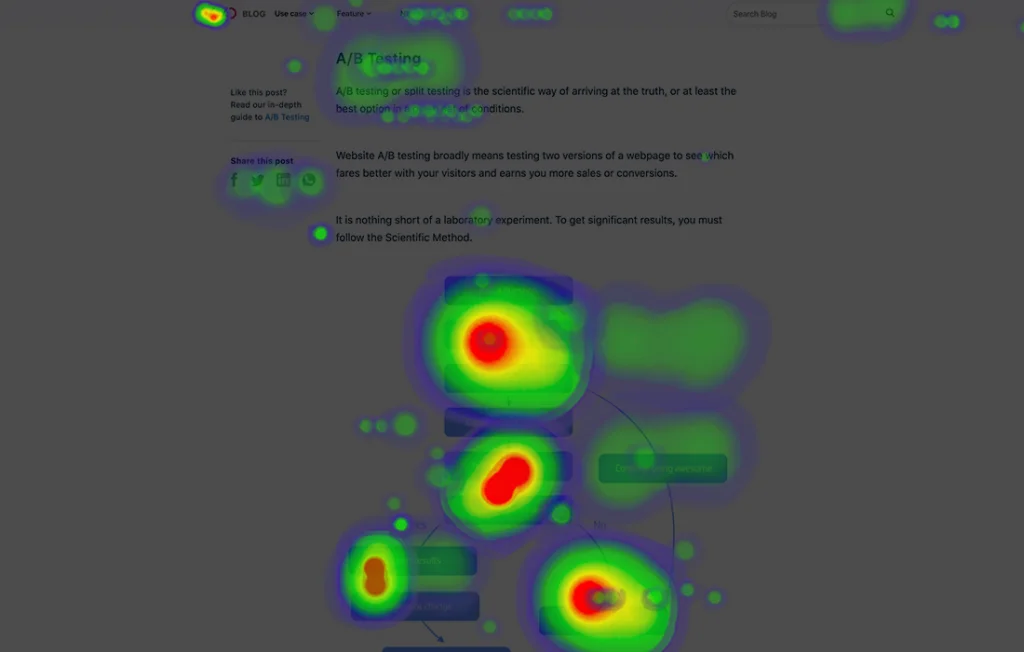
Вот как это выглядит:

(Источник)
Тепловые карты также основаны на цветах.
Цвет каждой области будет меняться после нажатия на них. Чем ярче цвет, тем больше людей нажимают на эту область вашего сайта. Именно здесь ваши пользователи взаимодействуют больше всего.
Теперь, когда вы знаете, что такое тепловая карта, вам нужно знать...
Каковы преимущества использования тепловых карт?
Существуют и другие инструменты аналитики, но почему вам стоит подумать об использовании тепловых карт?
Вот три причины почему. Тепловые карты могут...
1. Покажите вам поведение пользователя
Поскольку это визуально, вы можете легко увидеть, что делают ваши посетители, когда они находятся на вашем сайте.
Вы можете увидеть, где ваши посетители нажимают больше всего и какие кнопки не получают большого количества кликов.
Тепловые карты могут показать вам поведение пользователей на...
2. Позвольте вам оптимизировать ваш сайт
Как только вы видите, что некоторые вещи не привлекают внимания, пришло время оптимизировать ваш сайт.
И это не одноразовая вещь. Вам постоянно нужно улучшать свой сайт для достижения лучших результатов.
Таким образом, использование тепловых карт в качестве основы для того, что вы будете менять на своем веб-сайте, может...
3. Увеличьте конверсию
Конечно, вам нужно правильно использовать собранные данные.
После внесения необходимых изменений вы сможете достичь своих бизнес-целей... например, повысить конверсию.
Вот почему вы должны использовать инструменты аналитики тепловых карт.
Вы можете видеть поведение пользователя и использовать его как инструмент для достижения своих целей.
Но ждать...
Как работают тепловые карты?
Чтобы понять, как работает аналитика тепловых карт, и использовать ее, вам нужно немного узнать о ее «технической стороне».
Тепловые карты собирают данные с веб-страницы. Поскольку он имеет цветовую кодировку, шкала варьируется от темных до светлых цветов.
И, как я уже сказал, если есть более яркие цвета, это означает, что в этой области наблюдается сильное взаимодействие.
Существуют также различные типы тепловых карт.
Какие существуют типы тепловых карт?
Вот несколько типов тепловых карт, которые вы можете использовать для интерпретации ваших данных.
1. Нажмите Карты
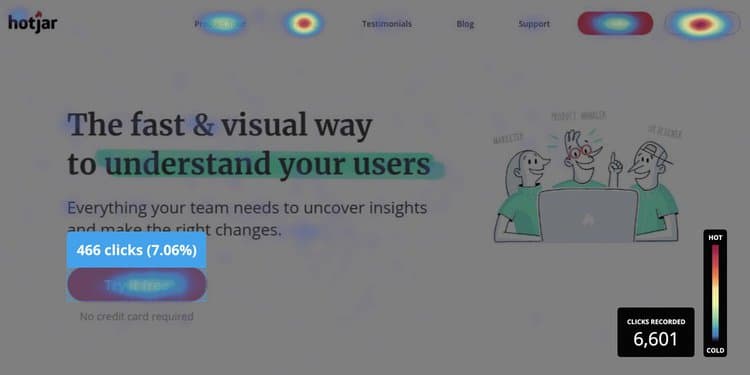
Карта кликов — наиболее распространенный тип тепловых карт. Это определяет, куда ваши пользователи нажимают при просмотре вашего веб-сайта электронной коммерции.

(Источник)
С помощью карт кликов вы можете увидеть, где пользователи нажимают на ваш сайт. Это отличный способ узнать, где ваши посетители взаимодействуют больше всего.
И когда на некоторые «важные» кнопки почти не нажимают, вам нужно внести некоторые изменения.
Далее...
2. Прокрутите карты
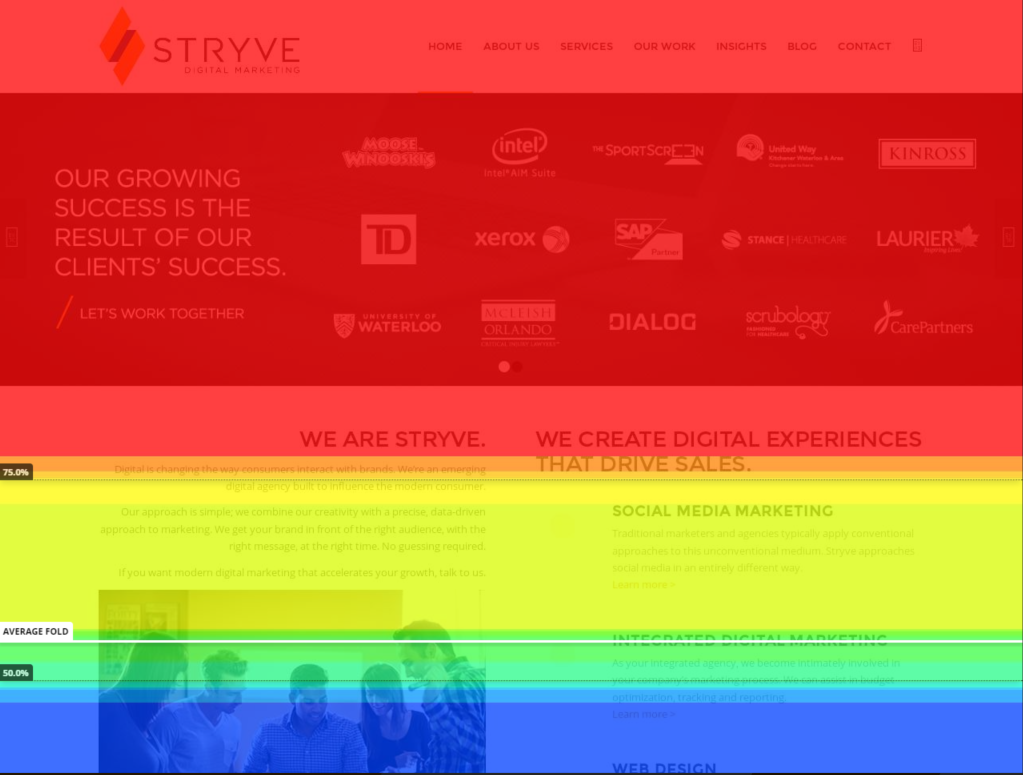
Карты прокрутки показывают действия посетителей на вашем сайте при прокрутке.

(Источник)
Вы можете видеть, где прокручиваются ваши пользователи, и использовать эти данные, чтобы определить, идеальна ли длина вашей веб-страницы для вашей целевой аудитории.
Например, если только менее половины вашей целевой страницы имеют более темные цвета, это означает, что пользователи остаются только в этой области вашей страницы.
Вот как карта прокрутки поможет вам проанализировать поведение пользователей.
Еще один...
3. Тепловые карты с отслеживанием движения глаз
Тепловые карты с отслеживанием движения глаз показывают, какое внимание привлекает каждый раздел или элемент на веб-сайте.

(Источник)
Существует два типа карт отслеживания взгляда:
- Тепловая карта объема фиксаций: показывает участок страницы с большим количеством фиксаций глаз. Записывается, если пользователь смотрит на определенное место более 50 миллисекунд.
- Тепловая карта длительности фиксации: показывает, как долго пользователь смотрел на тот или иной элемент сайта.
Тепловые карты отслеживания взгляда помогут вам проанализировать, в порядке ли динамические элементы вашего сайта.
И наконец...
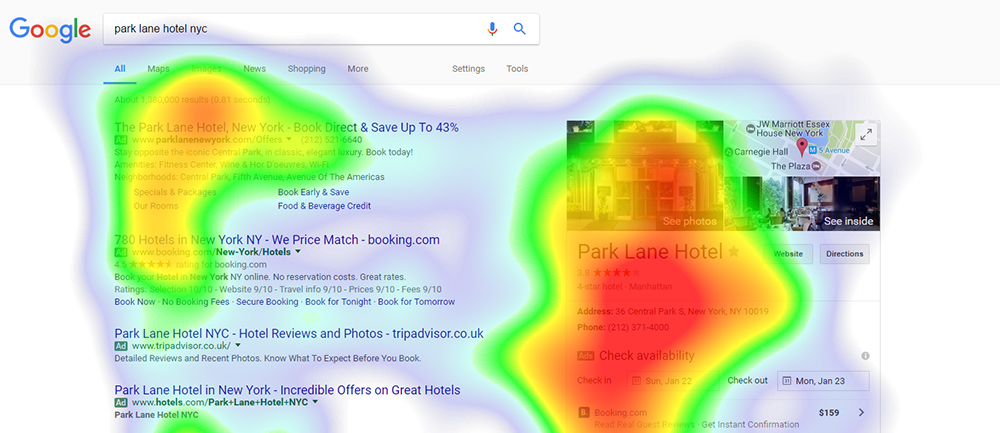
4. Тепловые карты мыши
Тепловые карты мыши помогут вам указать, где ваши пользователи нажимают, наводят курсор, прокручивают и делают паузу, когда они находятся на определенных веб-страницах.

(Источник)
Его также называют «картами перемещения», потому что он показывает, куда ваши посетители перемещают мышь.
Это также отличный способ измерить, как и где ваши пользователи больше всего взаимодействуют на ваших веб-страницах.
Я уверен, что вы хотите перейти к самой пикантной части сейчас...
Как вы можете использовать данные для улучшения конверсии?
Когда у вас есть все необходимые количественные данные и графическое представление, вы должны правильно их использовать.
Итак, исходя из ваших выводов, вам нужно внести некоторые изменения.
Некоторые изменения, которые вы можете реализовать, это...
Изменить расположение кнопок


Если конкретная страница не получает нужного количества кликов, это может быть одним из изменений, которые вам необходимо внедрить.
Например, ваша домашняя страница. Вы разместили кнопку в верхнем левом углу веб-сайта, но она не получает много кликов пользователей.
Это означает, что вам, возможно, придется настроить некоторые места размещения кнопок, где пользователи перемещаются в основном на основе ваших данных о кликах.
Они нажимают или зависают в центральной части вашего сайта? Возможно, вам придется поместить свою кнопку там.
Это зависит от имеющихся у вас данных и ключевых элементов вашего сайта.
Пока ваши посетители могут легко выполнить желаемое действие, вы можете достичь своей цели.
Вам также может понадобиться...
Улучшите свой призыв к действию

У вас может быть лучшее расположение кнопок... но они все еще не нажимаются.
Вы должны взглянуть на свои CTA.
Есть ли у них эти три вещи?
- Срочность
- Привлекающий внимание дизайн
- Убедительность
Если нет, вам следует написать лучшие призывы к действию, которые заставят их совершить желаемое действие... то есть конверсию.
Убедительный призыв к действию помешает им не нажать на эту кнопку.
Но прежде чем вы сможете заставить их щелкнуть, вам нужно...
Напишите лучший текст для продажи

Что делать, если ваши клиенты просто просматривают ваш сайт? Они ничего не нажимают? Или даже долго не смотреть на одну и ту же страницу.
Это может говорить об одном...
Вы не удерживаете их внимание.
Продающий текст — один из самых важных элементов для владельцев веб-сайтов.
Вот почему вам нужно написать лучший рекламный текст, который привлечет их внимание и повлечет за собой действие.
Или еще лучше...
Улучшите свой UX-дизайн

Улучшение общего дизайна UX важно для обеспечения эффективности вашего сайта.
Веб-разработка — это не одноразовая вещь.
Вам нужно время от времени улучшать свой веб-сайт, чтобы убедиться, что все работает идеально.
Проверьте все места размещения кнопок, веб-копии, призывы к действию, работу веб-сайта на мобильном устройстве и многое другое.
А с помощью тепловых карт будет легче улучшить свой веб-сайт, потому что у вас есть данные, которые помогут вам.
Но чтобы проверить его эффективность, вы можете...
Проведите A/B-тестирование

A/B-тестирование означает тестирование двух разных вариантов вашего веб-сайта, чтобы увидеть, какой из них работает лучше всего.
Например, на одном варианте кнопка вашего сайта размещена в левом верхнем углу. В то время как на другом, это в центре.
Как только вы получите результаты тепловых карт веб-сайта, вы увидите, какой из них получил наибольшее количество кликов.
И вы будете использовать эту информацию для повторного просмотра и настройки динамических элементов вашего веб-сайта.
Наличие тепловой карты веб-сайта очень полезно, верно?
Итак, как вы можете получить или установить инструмент тепловой карты?
Как установить тепловую карту сайта с помощью Google Analytics?
Как мы знаем, Google Analytics — один из лучших аналитических инструментов для вашего бизнеса.
Вы можете увидеть различные показатели электронной коммерции, такие как конверсия, записи сеансов, просмотры страниц, показатели отказов и т. д.
Но вы также можете использовать GA в качестве инструмента тепловой карты.
Вот как:
1. Установите расширение Page Analytics от Google.

Берегись!
Есть сообщения о том, что он не работает идеально. Итак, если это не сработает для вас, я дам вам альтернативные инструменты для тепловых карт в конце этого блога.
2. Настройте свою учетную запись в Google Analytics.
Вставьте код отслеживания на свой веб-сайт и введите URL-адрес, на который вы хотите поместить тепловую карту веб-сайта. Если у вас уже есть инструмент Page Analytics, Google Analytics предоставит все необходимые данные.
3. Сегментируйте посетителей вашего сайта
Добавьте до 4 сегментов, таких как органический трафик, реферальный трафик, вернувшиеся пользователи, платный трафик и т. д.
4. Настройте конфигурации
Настройка этого параметра будет отражать данные, которые вы хотите видеть. Вы можете настроить дату, увидеть всех посетителей или посетителей в реальном времени и многое другое.
5. Проанализируйте данные
После того, как вы настроите конфигурации, Page Analytics будет генерировать аналитику тепловой карты вашего веб-сайта в режиме реального времени.
Вы можете выбрать цвета, которые будут отображать действия пользователя через цвета.

Или пузырьки, которые будут показывать процент действий пользователя.

Видеть? Настроить тепловую карту сайта легко!
Но есть и другие инструменты для создания тепловых карт, которые вы можете использовать...
Тепловая карта
Heatmap — это программа для создания тепловых карт, с помощью которой вы будете отслеживать свои данные.
Это легко настроить! Просто зарегистрируйтесь, введите URL-адрес веб-сайта и выберите план. У них есть бесплатный план для вас, чтобы начать с.

Просто не забудьте установить код отслеживания.
Еще одна программа для создания тепловых карт...
Инспектлет
Это один из лучших инструментов для создания тепловых карт, поскольку в нем есть тепловые карты с отслеживанием взгляда, мышью и прокруткой.

С такими возможностями неудивительно, что это экономически эффективный инструмент анализа тепловых карт, который вы можете использовать.
Чего ты ждешь?
Используйте тепловые карты, чтобы улучшить свой магазин электронной коммерции!
Поначалу тепловые карты могут показаться ошеломляющими.
Но при правильной интерпретации вы можете правильно использовать данные для улучшения своего магазина электронной коммерции!
И чтобы облегчить себе жизнь, вам нужно установить тему электронной коммерции, которая уже удобна для пользователя.
Debutify может быть ответом.
Это удобная тема электронной коммерции, которая понравится вашим посетителям.
Он также имеет более 50 дополнений для оптимизации вашей прибыли, AOV и...
Улучшите конверсию с помощью Debutify - бесплатно!
14-дневная бесплатная пробная версия. 1 Щелкните Установка. Кредитная карта не требуется.
