Как оптимизировать магазин Shopify для мобильных устройств
Опубликовано: 2023-05-19
Мобильные устройства пока не обогнали настольные компьютеры в качестве основной платформы для онлайн-покупок. Но это приближается.
На мобильные устройства уже приходится половина всего трафика электронной торговли, и, по прогнозам, в 2023 году они будут обеспечивать 43,4% всех продаж электронной торговли. Целых три четверти посетителей дважды подумают, прежде чем вернуться на веб-сайт, который не оптимизирован для мобильных устройств — если они смогут найти снова. По умолчанию Google теперь сначала индексирует мобильную версию сайта для включения в результаты поиска.
Это означает, что если ваш магазин Shopify не оптимизирован для мобильных устройств, он не имеет должного рейтинга.
Оптимизация выходит за рамки простого создания адаптивного сайта. Он предоставляет интуитивно понятный интерфейс и выдающиеся возможности для ваших потенциальных клиентов, которые компенсируют отсутствие более широкого экрана во время покупок. Ваш выбор должен быть тщательно продуман, чтобы обеспечить беспрепятственный путь клиента и воспроизвести удобство настольного компьютера.
Вот как охватить свои основы при разработке веб-сайта для мобильных устройств.
Оглавление
Советы по оптимизации магазина Shopify для мобильных устройств
Обратите внимание на время загрузки страницы
Что бы вы ни делали, не игнорируйте оптимизацию скорости для вашего магазина Shopify. На мобильных устройствах у людей нет возможности переключаться на другую вкладку, пока они ждут ее загрузки. Не то, чтобы они, вероятно, сделают это в любом случае.
Вероятность того, что пользователь уйдет с вашего сайта, увеличивается на 32%, если скорость загрузки вашей страницы превышает одну секунду. Более того, это также повлияет на SEO вашего сайта Shopify. Время загрузки страницы учитывается в алгоритме Google для ранжирования в поиске. Существует несколько способов оптимизировать время загрузки страницы, включая выбор качественного хостинга, сжатие изображений, использование сети доставки контента (CDN) и многое другое.
Упрощение навигации
Доступность выбора и осознанные модели покупок гарантируют, что клиенты никогда не упустят возможности поискать в другом месте, прежде чем они остановятся на покупке. Это довольно просто на рабочем столе с дополнительным пространством экрана для размещения параметров навигации и возможностью одновременного открытия нескольких вкладок.
На телефоне это немного менее удобно, поскольку для доступа к нужному контенту или даже к панели навигации требуется гораздо больше прокрутки и прокрутки. Что-то вроде складной, липкой панели навигации делает ту же работу.
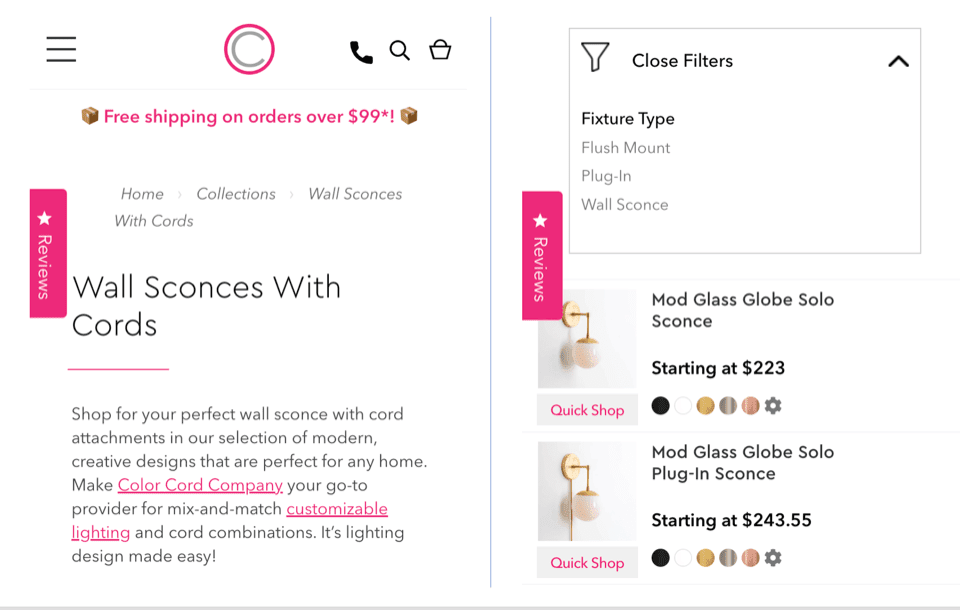
Отличный способ сделать это — разместить гамбургер-меню на каждой странице. Хлебные крошки, функция интеллектуального поиска и удобные для мобильных устройств фильтры продуктов также помогают пользователям перемещаться по магазинам Shopify на мобильных устройствах. Например, Color Cord реализует эти функции для удобства прокрутки.

Фотография продукта
Люди склонны делать покупки глазами. Фактически, 75% онлайн-покупателей полагаются на фотографии продукта при принятии решения о покупке — и это верно для мобильных устройств больше, чем где-либо еще.
Если вы управляете мобильным магазином Shopify для таких продуктов, как добавки для здоровья, продукты или приправы, убедитесь, что у вас включено удобное масштабирование с высоким разрешением, чтобы покупатели могли просматривать этикетки продуктов и ингредиенты. Тот факт, что ваши клиенты пользуются мобильными устройствами, не означает, что они менее заботятся о качестве.
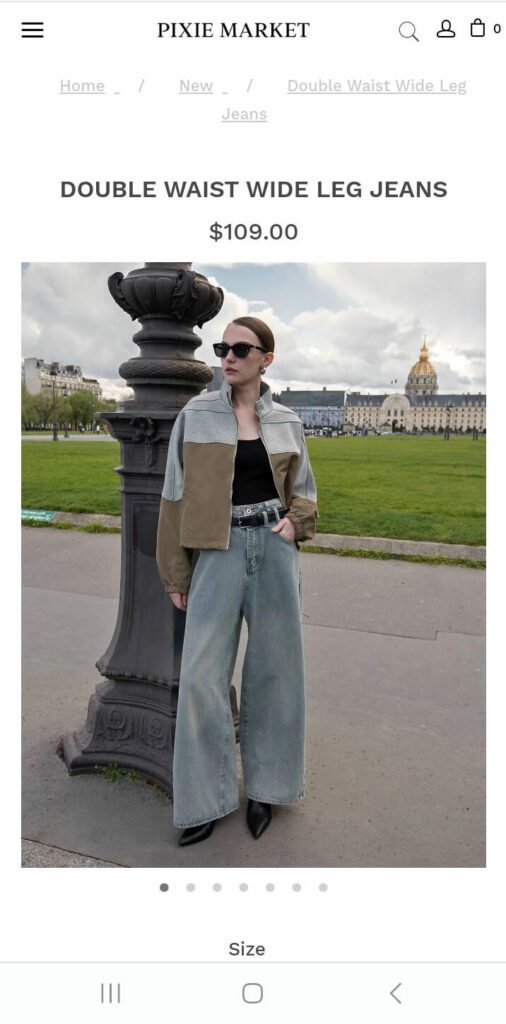
Теперь, когда вы оптимизировали сайт для посетителей-людей, не забывайте о ботах поисковых систем. Оптимизируйте свои изображения для SEO, уменьшив размер файла, включив замещающий текст и используя имя файла, богатое ключевыми словами. Например, имя файла double-waist-wide-leg-jeans более ценно для SEO, чем productphoto1 .

Настройте видео для небольших экранов
Видео являются важной частью опыта покупок в электронной коммерции. Покупатель обычно нажимает на доступное видео о продукте, прежде чем просматривать стопки текста.
Демонстрационные видеоролики и видеоролики с демонстрацией продукта помогут вашим клиентам лучше понять, подходит ли им продукт или нет. Видео на сайте также может повысить ценность SEO. В то время как карусель видео на странице результатов поиска Google будет включать видео YouTube, расширенный фрагмент видео будет направлять трафик на ваш сайт. Существует также косвенное преимущество увеличения времени пребывания на вашем сайте Shopify — клиенты будут дольше оставаться на странице, чтобы посмотреть видео, что может повысить рейтинг вашей страницы.

Если у вас есть видео, интегрированные в ваш магазин Shopify, убедитесь, что они оптимизированы для мобильных устройств. Видеоплееры, которые неудобны для доступа или постоянно глючат, только усугубят разочарование покупателей и приведут к брошенной корзине.
Переосмыслите, как вы позиционируете свой текст
Традиционно владельцы магазинов считают, что больше деталей лучше, чем меньше, когда дело доходит до покупок в Интернете. Копирование также помогает SEO, поэтому на Shopify чем больше возможностей вы используете для оптимизации текста с помощью ключевых слов, тем больше вероятность того, что вы создадите органический рейтинг.
Тем не менее, вы должны попытаться противостоять искушению загромождать экранное пространство, когда речь идет о мобильных устройствах. Как мы уже установили, большая часть покупок и просмотров — это визуальный опыт. Чем больше у вас текста, тем больше вашим потенциальным клиентам придется прокручивать страницу, чтобы добраться до фотографий продукта.
Здесь наблюдается убывающая отдача от копирования. Важно добавить описание продукта, но это не должно происходить за счет вашего пользовательского опыта. Хорошей целью для страниц продуктов является включение в описание около 200-300 слов, помня, что вы можете разбить текст маркерами для большей визуальной привлекательности.
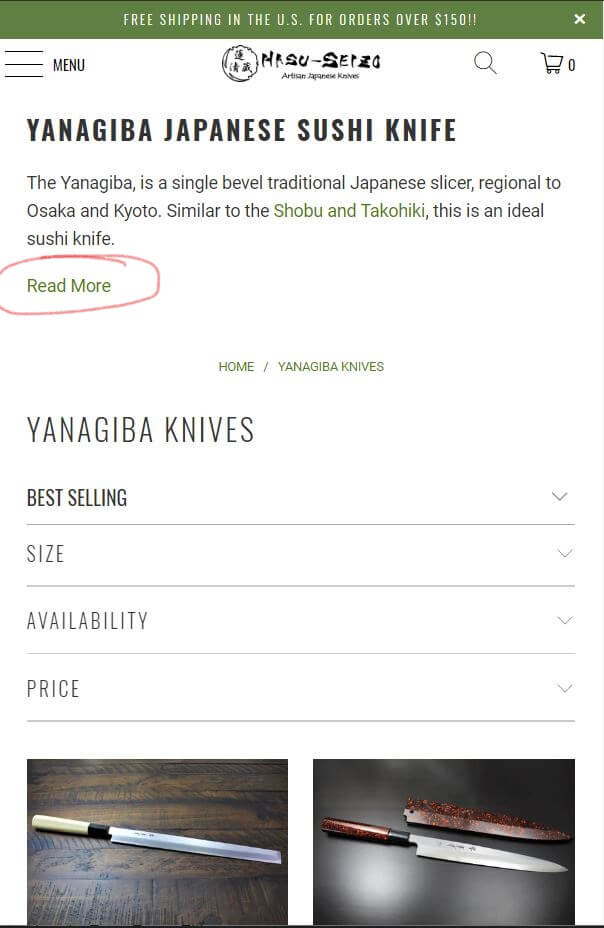
Включите в свой магазин Shopify самое необходимое для мобильных пользователей, например, название продукта, цену, характеристики и призывы к действию. Если вам нужно добавить больше текста, например, на страницы категорий, рассмотрите возможность складывания описаний и меню.

Кроме того, рассмотрите возможность увеличения размера шрифта по сравнению со стандартным размером 12 пунктов для настольных компьютеров. Что-то между 14 и 16 пикселями идеально, чтобы клиентам не приходилось увеличивать и уменьшать масштаб при прокрутке. Выберите традиционные шрифты для вашего текста. Есть вероятность, что нетрадиционные могут не отображаться должным образом на некоторых устройствах.
Держите ваши призывы к действию видимыми
Правильная стратегия CTA может стать мощным катализатором конверсий на странице в вашем магазине Shopify. На мобильных устройствах было бы неплохо поэкспериментировать с липкими кнопками CTA, которые следуют за пользователем при прокрутке. Это помогает упростить путь пользователя и снижает риск того, что пользователь покинет ваш магазин из-за отсутствия подсказки.
Если вы провели A/B-тестирование и обнаружили, что фиксированный вариант работает лучше, убедитесь, что он выделяется. CTA, которые кажутся менее загроможденными и окружены большим количеством пустого пространства, могут значительно увеличить конверсию.
Сделайте CTA достаточно большим, чтобы его было легко нажать. Сделайте это для всех кнопок в вашем магазине Shopify, чтобы мобильным пользователям не приходилось возиться с устройствами для доступа к функциям.
Подумайте также о том, что вы хотите, чтобы ваш CTA сказал. В зависимости от того, какой у вас продукт, вы можете отказаться от классических «Добавить в корзину» или «Купить сейчас» в пользу чего-то более креативного, например «Посмотрите», «Побалуйте себя», или даже персонализированных, таких как «Спешите! Получи это сейчас!' для товаров с ограниченным запасом.
Откажитесь от всплывающих окон
Всплывающие окна часто могут показаться вредным дополнением к страницам, даже на настольных компьютерах, и, как правило, вредны для бизнеса на мобильных сайтах. Случайный всплывающий баннер, который перекрывает экран, может раздражать, когда он внезапно закрывает содержимое экрана. Если пользователь не может закрыть его быстро, возможно, из-за сбоя UX, это может легко быть потерянной продажей. Слишком много таких случаев приведет к высокому показателю отказов, что может повредить органическому ранжированию страницы.
Мобильные пользователи вряд ли подпишутся на рассылку новостей, поскольку они просматривают ваш магазин Shopify. Предложите им возможность по электронной почте, когда они зарегистрируют учетную запись. И если у вас есть скидка, которую вы хотели бы выделить, добавьте быструю заметку под своим призывом к действию, а не всплывающий баннер. Это поможет продолжить путешествие пользователя и направить покупателя туда, куда вы хотите, — в корзину для оформления заказа.
Оптимизируйте кассу для мобильных устройств
Вы будете удивлены, сколько денег останется на столе, потому что владельцы магазинов Shopify не оптимизируют оформление заказа для мобильных пользователей. Средний показатель отказа от корзины среди онлайн-покупателей составляет почти 70%. Это настоящая потеря, когда вы проделали всю тяжелую работу, чтобы привлечь потенциальных клиентов на свой сайт.
Есть несколько способов упростить процесс оформления заказа для ваших покупателей. Минимизация объема информации, которую они должны вводить в формы, является главной задачей. Запрос дополнительных данных занимает больше времени, вызывает больше проблем с конфиденциальностью и увеличивает вероятность отказа пользователя. Рассмотрите такие варианты, как разрешение новым пользователям регистрироваться с помощью своей учетной записи Google или iOS и автоматическое извлечение данных формы из браузера, где у пользователей это включено.
Предложите своим клиентам больше вариантов оплаты для конкретного региона и выделите это в интерфейсе. Вы также можете добавить несколько значков доверия в процессе оформления заказа, чтобы указать, что ваш сайт Shopify безопасен. Безопасность по-прежнему является главной проблемой для мобильных пользователей: целых 31% указали, что именно поэтому они не покупают на портативных устройствах.
Работайте с экспертами Shopify для выдающегося мобильного магазина
Мы быстро приближаемся к моменту, когда веб-сайты разрабатываются в первую очередь для мобильных устройств и оптимизируются для настольных компьютеров. Подготовьте свой сайт электронной коммерции к будущему с помощью экспертов, которые знают, что делают, когда дело доходит до веб-дизайна. В Coalition мы создали около 800 веб-сайтов и заработали для наших клиентов более полумиллиарда долларов дохода.
Если вы хотите создать магазин Shopify для мобильных устройств с нуля или оптимизировать существующий и повысить его ценность для SEO, мы можем помочь. Ознакомьтесь с нашими работами или обратитесь за бесплатной консультацией сегодня.
