Как найти и использовать поддерживаемые электронной почтой шрифты для дизайна и удобства чтения
Опубликовано: 2022-06-29
Вы когда-нибудь создавали электронное письмо наугад и выбирали первый попавшийся шрифт? Нажмите отправить. Назовите это хорошим идти?
Когда дело доходит до дизайна электронной почты, ваш выбор шрифта может иметь огромное значение между подписчиком, нажимающим на него или уходящим. Они не только помогают сделать вашу электронную почту более визуально привлекательной, но также могут улучшить общую читабельность. Внешний вид, расположение и стиль работают вместе, чтобы создать уникальную типографику, в которой ваша электронная почта может сиять.
Хотя нет ничего плохого в использовании традиционных шрифтов, таких как Arial или Times New Roman, для передачи вашего сообщения, существует множество уникальных шрифтов, поддерживаемых электронной почтой, которые выведут ваши кампании на новый уровень.
Если вам интересно, как найти и использовать веб-шрифты, поддерживаемые электронной почтой, чтобы ускорить вашу кампанию по электронной почте, мы вас поддержим! Давайте углубимся в то, как вы можете улучшить свою вовлеченность и читабельность, правильно используя веб-шрифты.
Что такое веб-шрифты?
Прежде чем приступить к творчеству, вам нужно знать разницу между веб-шрифтами и веб-безопасными шрифтами.
Веб-безопасные шрифты: эти шрифты, скорее всего, можно найти во всех основных операционных системах и поставщиках услуг электронной почты, включая Arial, Verdana, Georgia, Times New Roman и Courier. Бренды продолжают использовать их, потому что они классические и будут правильно отображаться по всем направлениям.
Веб-шрифты: специально разработанные и лицензированные для веб-сайтов, веб-шрифты по умолчанию не встречаются на всех устройствах и операционных системах. Веб-шрифты включают Roboto и Open Sans.
Хотя иногда вам может понадобиться использовать традиционные шрифты, веб-шрифты позволяют дизайнеру проявить больше творчества, помогая передать сообщение и эстетику бренда, не ограничиваясь предварительно установленным текстом.
Почему шрифты, поддерживаемые электронной почтой, имеют значение?
Как маркетолог по электронной почте, вы знаете, как важно оставаться на уровне бренда с помощью стиля, цветов и типографики. Однако вам также необходимо создать привлекательное сообщение, которое найдет отклик у ваших подписчиков. Шрифты, поддерживаемые электронной почтой, выступают в качестве расширения вашего бренда, позволяя вам использовать текст в заголовке, основной части и наложении изображения для творческого и доступного оформления вашего сообщения.
Если ваш бренд немного глуповат — вы можете пойти дальше и использовать забавный, стильный шрифт. Однако, если вы более достойны освещения в печати, вы можете придерживаться чего-то более стандартного. Веб-шрифты дают вам такую гибкость и творческий подход.
Где найти веб-шрифты?
Хотя существует множество поставщиков веб-шрифтов, вы хотите убедиться, что компания лицензирует веб-шрифты в электронной почте (а не только для веб-сайта или мобильного использования), и вы следуете их правилам распространения. Рекомендуемые поставщики шрифтов, поддерживаемые электронной почтой, включают:
Гугл шрифты
Типкит от Adobe
Мои шрифты
Коммерческий тип
Шрифт Весна
Магазин шрифтов
Какие почтовые клиенты поддерживают веб-шрифты?
Когда вы выйдете за рамки веб-безопасных шрифтов, вы будете использовать шрифты, которые загружаются при открытии сообщений. Важно отметить, что не все устройства будут поддерживать определенные шрифты, поэтому вам потребуется настроить каскадные таблицы стилей для создания «стеков шрифтов». Эти стеки шрифтов используются в качестве резервных копий на случай, если выбранный вами шрифт не интегрируется.
После того, как вы выберете веб-шрифты, важно подумать о том, как будет отображаться фактический поставщик услуг электронной почты. Как правило, эти почтовые клиенты предлагают поддержку веб-шрифтов:
Почта iOS
Яблочная почта
Android (почтовый клиент по умолчанию)
Перспектива 2000
Outlook.com
Тандерберд
Если поставщик электронной почты не отображает веб-шрифты — не все потеряно — вот почему вы настроили эти удобные стеки шрифтов в качестве резервной копии. Стеки шрифтов гарантируют, что ваша электронная почта по-прежнему будет иметь ту же эстетику, которую вы изначально планировали. Кроме того, у каждого почтового клиента есть шрифт по умолчанию, который подписчики увидят вместо вашего веб-шрифта. Значения по умолчанию включают:
Gmail: Ариал
Apple Mail: Гельветика
Microsoft Outlook: Калибри
Как выбрать правильные веб-шрифты для вашей рассылки по электронной почте
Теперь, когда вы понимаете основы веб-шрифтов, пришло время открыть для себя лучшие способы выбора правильной типографики для ваших почтовых кампаний. Шрифты, поддерживаемые электронной почтой, имеют решающее значение для доставки вашего сообщения и имеют возможность увеличить рейтинг кликов и коэффициент конверсии.
Подумайте об этом так: люди визуалы. Как часто вы покупали продукт в продуктовом магазине только из-за его яркой и забавной упаковки? То же самое касается электронных писем. Ваши подписчики с большей вероятностью откроют, нажмут и купят ваши электронные письма, если не только контент им нравится, но и доставлен в визуально привлекательном дизайне.
С сотнями различных веб-шрифтов на выбор, вот три способа сузить выбор, чтобы выбрать лучший шрифт, поддерживаемый электронной почтой, для ваших кампаний.
1. Выберите правильный шрифт основного текста.
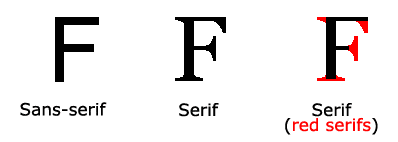
Ваш основной шрифт должен быть различимым и доступным для чтения людям с нарушениями зрения. Если у вас больше содержимого в теле, рекомендуется использовать шрифт с засечками, например, Georgia и Verdana, в котором текст имеет более длинные блоки.
В то время как Arial и Helvetica когда-то были популярным выбором, такие буквы, как p, b, q и d, выглядят слишком однообразно, и их труднее различить. В шрифте с засечками добавляются дополнительные штрихи, чтобы придать буквам больше характера. Поскольку электронные письма должны быть сканируемыми, широкие письма с одинаковым интервалом помогают подписчикам быстро читать.


Источник: W3Schools
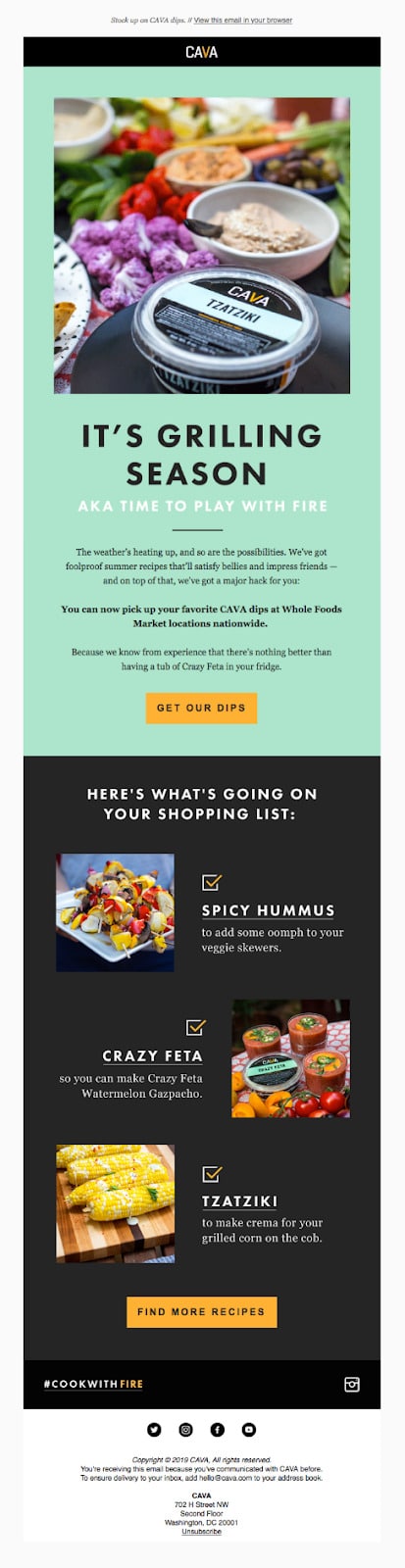
Возьмите этот пример CAVA Dips, который использует легко читаемый шрифт с засечками в сочетании с более стилизованным заголовком и призывом к действию.

Источник: Действительно хорошие электронные письма
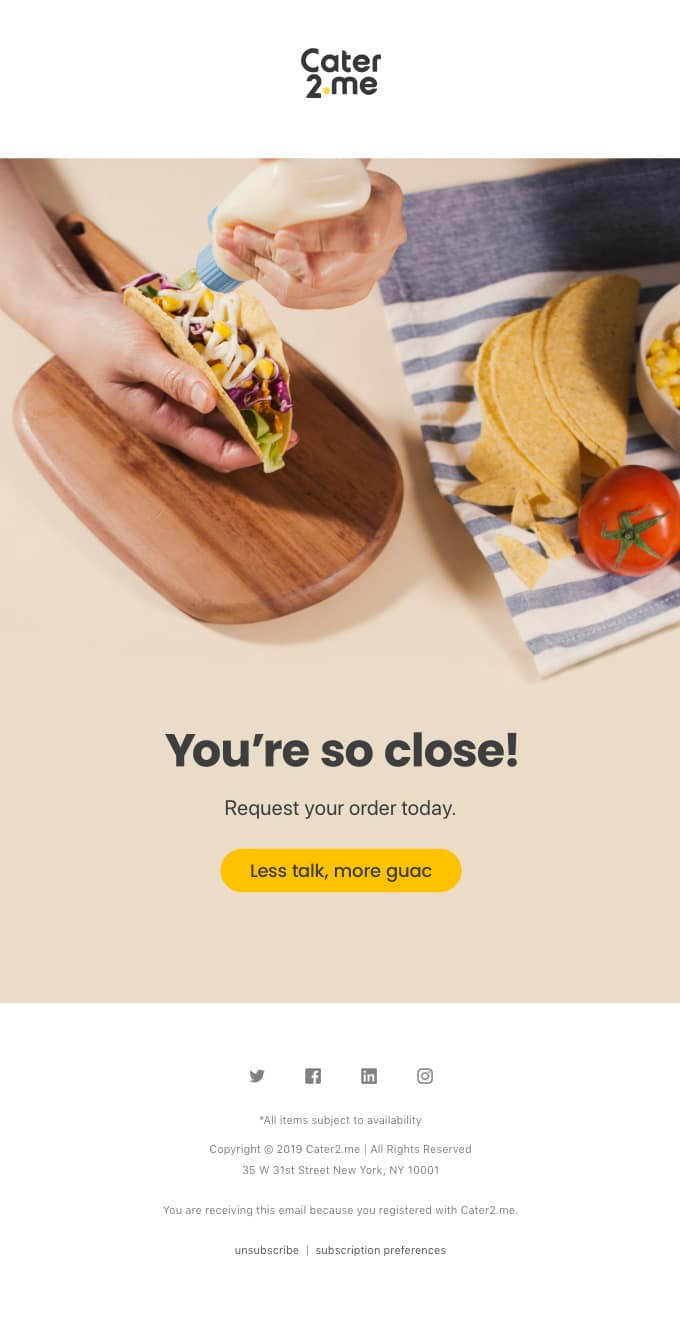
Хотя шрифт с засечками идеально подходит для длинных электронных писем, использование шрифта без засечек по-прежнему удобочитаемо и приемлемо. Всего одна строка основного текста позволила Cater 2 Me создать дизайн веб-шрифта. Он наносит удар и переходит прямо к делу, не отвлекая.

Источник: Действительно хорошие электронные письма
2. Используйте стилизованный заголовок с парным основным шрифтом.
Хотя это может показаться более «простым», использование одного и того же шрифта для заголовка и основного текста поможет создать лучшую идентичность бренда и обеспечит отображение всего сообщения в почтовом клиенте. При разработке электронной почты убедитесь, что заголовок и тело имеют разные размеры, а также разные отступы и стили, чтобы лучше различать их. Также важно отметить, что чем больше у вас веб-шрифтов, тем дольше будет загружаться ваша электронная почта, что является еще одним преимуществом использования только одного шрифта.
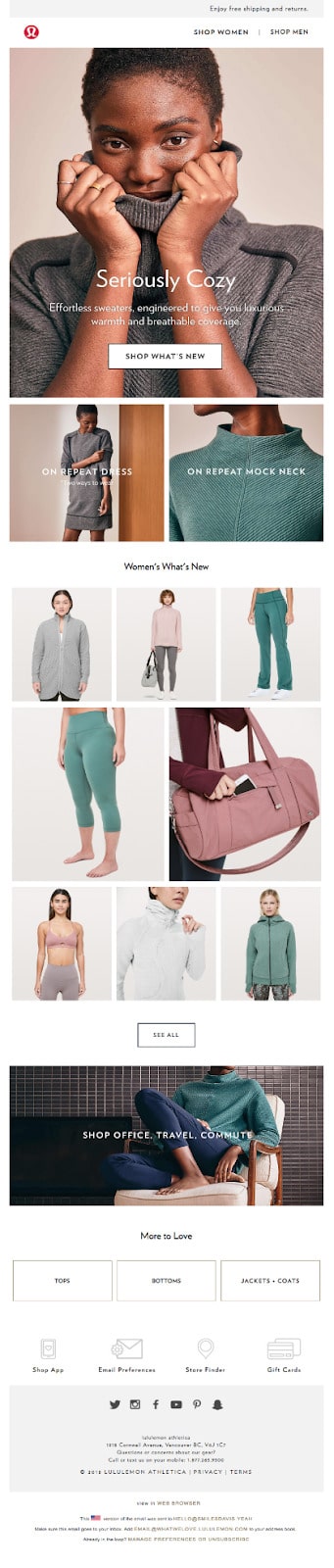
Возьмем этот пример из Lululemon. Компания использует заголовки, которые в 2 раза превышают основной текст с достаточным отступом между ними. Подписчики могут легко различать два элемента, создавая чистый классический дизайн.

Источник: Действительно хорошие электронные письма
Однако, если вы хотите быть более креативным, сочетание разных шрифтов, которые дополняют друг друга, может помочь выделиться в папке «Входящие» и заинтересовать подписчиков. Рекомендуется использовать только два веб-шрифта для одного письма, но это может быть сложно, потому что вы не хотите, чтобы шрифты были нечитаемыми и недоступными. Если вы ищете способ найти сопоставимые шрифты, вы можете использовать Font Pair, чтобы помочь найти наиболее эффективные сочетания шрифтов для вашего дизайна электронной почты.
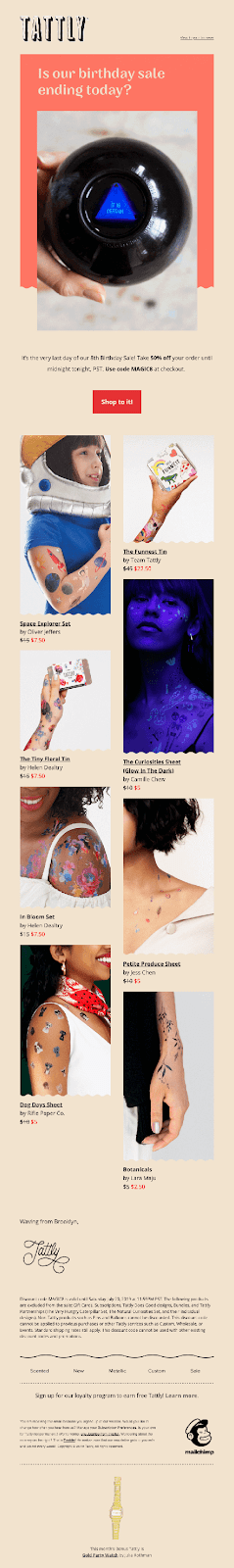
Tattly отлично справляется с объединением двух разных шрифтов, оставаясь при этом в соответствии со стандартами своего бренда. Заголовок сразу привлекает ваше внимание и притягивает взгляд к основной части, чтобы увидеть, что влечет за собой продажа. Из-за изображений вы можете сказать, что этот бренд более беззаботный, поэтому несколько шрифтов работают.

Источник: Действительно хорошие электронные письма
3. Создайте единую структуру шрифта.
После того, как вы выбрали веб-шрифты, вам нужно рассмотреть множество других элементов, таких как размер шрифта, интервалы, ссылки и кнопки, цвета и многое другое. Эти функции помогут сохранить согласованность ваших электронных писем независимо от того, на каком этапе пути клиента находятся ваши подписчики.
Шрифт: для основного текста размер шрифта должен составлять 14 пикселей для настольных компьютеров и 16 пикселей для мобильных устройств. При использовании адаптивного дизайна убедитесь, что шрифты, поддерживаемые электронной почтой, будут автоматически изменяться в зависимости от размера экрана.
Интервал: особенно между заголовком и основным текстом убедитесь, что у вас есть широкая высота строки от 22 до 24 пикселей. Слишком узкие промежутки могут снизить удобочитаемость и вовлеченность.
Ссылки и кнопки. При создании ссылок и кнопок не используйте отдельный шрифт, чтобы подчеркнуть ключевую фразу и проверить, включает ли она якорную ссылку. Кнопки — отличный стилизованный способ привлечь внимание к вашему призыву к действию.
Цвета: используйте только три цвета, соответствующие стандартам вашего бренда: один цвет для заголовка, один для тела и последний для ссылок.
Заворачивать
Если вы планируете использовать веб-шрифты в своих почтовых кампаниях, мы советуем вам это сделать! Веб-шрифты — отличный способ увлечь вашу аудиторию и помочь превратить ваших потенциальных клиентов в клиентов с эффектным дизайном электронной почты. При выборе шрифтов, поддерживаемых электронной почтой, убедитесь, что:
Создание резервных стеков шрифтов
Используйте стиль шрифта с засечками
Соедините текст заголовка с основным текстом
Разработайте единую структуру шрифта для всех будущих кампаний.
Готовы ли вы приступить к разработке собственных кампаний по электронной почте с использованием веб-шрифтов? Emma предлагает как редактор с перетаскиванием, так и возможность полностью кодировать электронные письма с нуля. Попробуйте демоверсию сегодня, чтобы узнать больше!
