Как создать целевую страницу почти бесплатно
Опубликовано: 2021-06-29Что такое целевая страница? И как его создать, опубликовать и автоматизировать? В этой статье я почти бесплатно расскажу о своем процессе создания лендингов. Вы можете инвестировать около 5 долларов, и все готово. Звучит захватывающе? Давайте начнем!
Независимо от того, являетесь ли вы маркетологом по электронной почте, предпринимателем или консультантом по CPA, вам необходимо создать целевую страницу. Даже если вы фрилансер и хотите зарабатывать деньги, вы можете создавать целевые страницы для своих клиентов. Прежде всего, давайте разберемся, что такое лендинг!
Что такое целевая страница
Целевая страница — это специальная веб-страница, созданная и опубликованная для оттачивания эффективности маркетинговой кампании. Это то место, куда люди попадают после того, как они нажимают на ссылку в электронном письме или где-либо еще в Интернете. Целевая страница обычно чистая с четким призывом к действию.

Что отличает целевую страницу от любой другой страницы? Целевая страница — это страница, посвященная определенной кампании, которая содержит только один призыв к действию. На целевой странице почти полностью отсутствует навигация, поэтому посетители остаются на странице и выполняют действия.
Целевая страница содержит один призыв к действию (CTA), а не веб-страницу, которая может иметь много целей и поощрять исследование. целевая страница обеспечивает коэффициент конверсии до 60% и является наиболее эффективным способом снижения затрат на лидогенерацию.
Давайте теперь посмотрим на несколько примеров целевых страниц.
Примеры целевых страниц
Когда вы делаете что-то важное, например, создаете целевую страницу для своего бизнеса, вдохновение просто необходимо. У меня также есть несколько примеров и шаблонов целевых страниц. Давайте посмотрим на них сейчас.
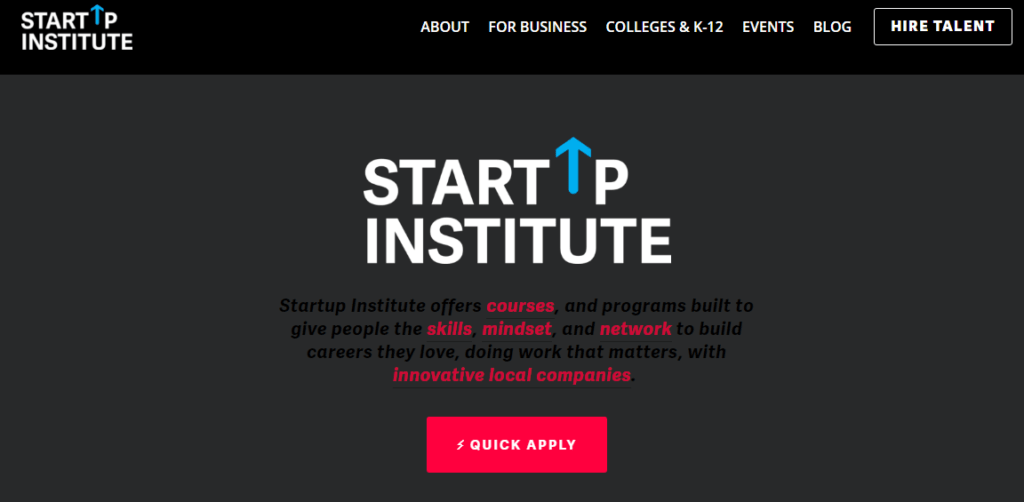
Стартап институт

На целевой странице Startup Institute четко указан следующий шаг после подачи заявки и представлен список вопросов и ответов рядом с формой. Мне это нравится, потому что лучше понимает и обслуживает свою аудиторию.
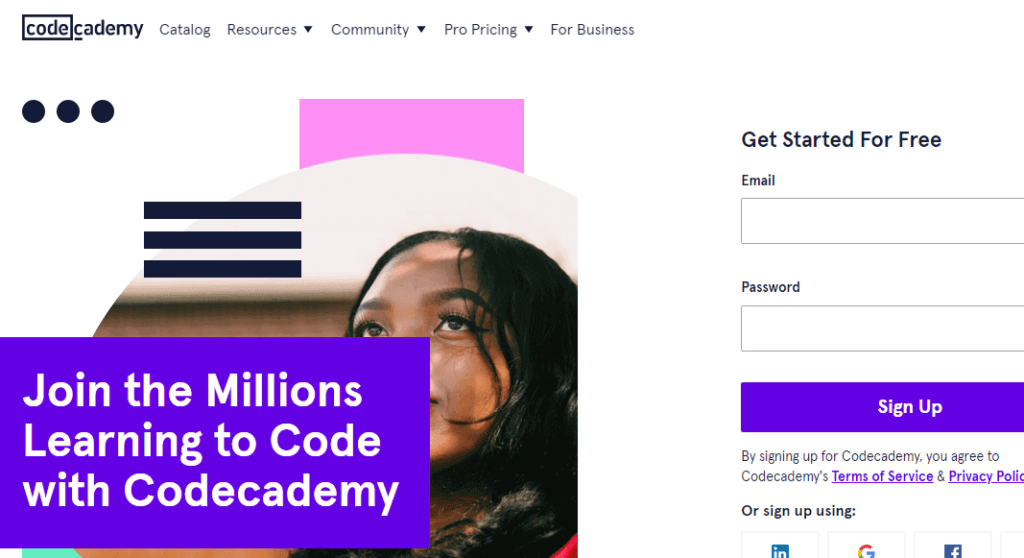
Кодакадемия

Копия на этой целевой странице проста, а дизайн креативен. Под сгибом находится скриншот скобки HTML с мигающим курсором — причудливый визуальный элемент, дополняющий форму. И это показывает, что такое Codecademy.
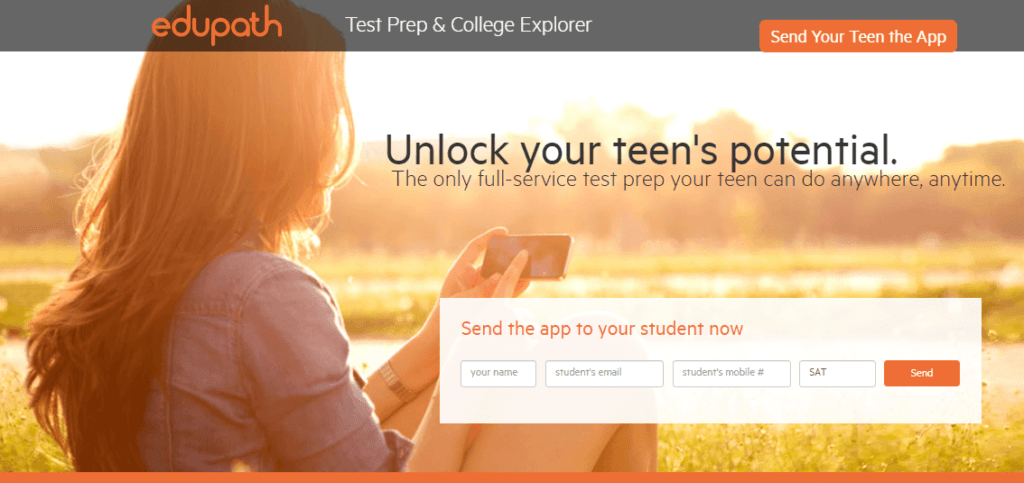
Эдупат

Веб-сайт Edupath в первую очередь предназначен для студентов, но на нем есть разделы, предназначенные для консультирования родителей по вопросам оказания помощи своим подросткам при подаче заявления в колледж и подготовке к SAT. Это важно для каждой целевой страницы.
Итак, это было несколько примеров блестящих целевых страниц. Получите вдохновение. И читайте дальше, чтобы узнать, как создать их дешево.
Как создать целевую страницу дешево
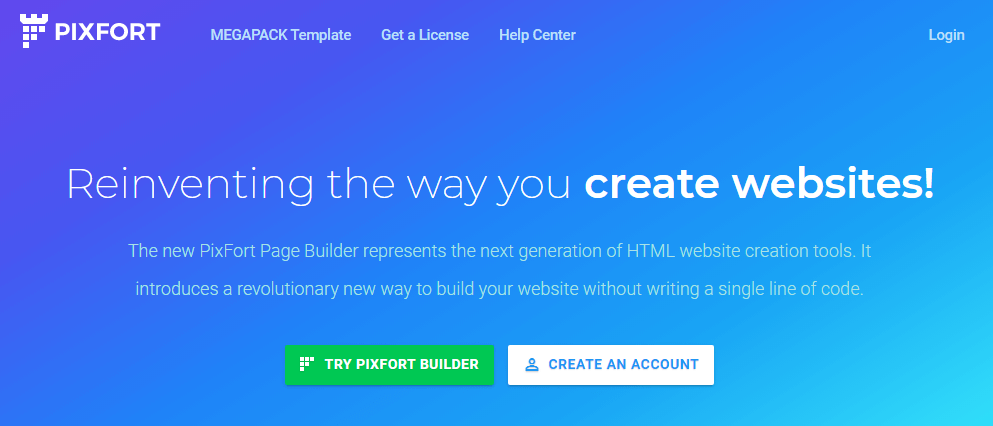
Чтобы создать целевую страницу практически бесплатно или дешево, следуйте моим рекомендациям и выбирайте соответствующие инструменты. Первый инструмент, который я хотел бы вам представить, это PixFort; это отличный конструктор страниц для начинающих, потому что он
- SEO-оптимизация
- Простая настройка
- Конструктор на основе сетки
- Бесшовная функция перетаскивания
- Всплывающие окна для вас, которые не требуют знаний программирования
- Отзывчивость к любому устройству в мире, включая телефоны
И многое другое. Вот как это работает:
Мой метод создания целевых страниц всего за 5 долларов
Приобретите лицензию Megapack от Pixfort на Codecanyon, создайте учетную запись PixFort и синхронизируйте ее с Envato Market.
Почему я рекомендую PixFort для создания ваших целевых страниц? Это потому, что вам нужно заплатить за лицензию только один раз.
Шаг 1. Войдите в свою учетную запись PixFort
Шаг 2. Нажмите «Создать новый проект», если вы еще не создали его.

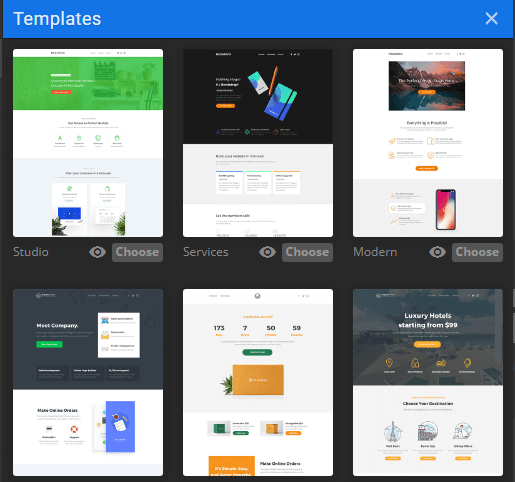
Шаг 3. Настало время изучить шаблоны целевых страниц. Или вы можете начать с нуля, потому что дизайн PixFort удобен для начинающих.

Шаг 4. Отредактируйте свой шаблон и добавьте мощный CTA
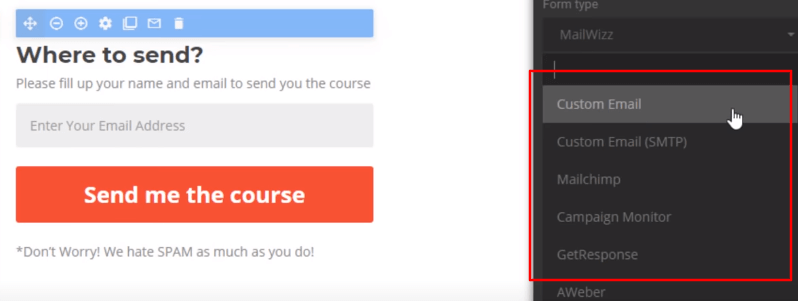
Шаг 5. Настройте CTA с помощью службы электронного маркетинга. Есть много вариантов на выбор. Вы можете начать работу с MailChimp, GetResponse или даже MailWizz. Кроме того, вы можете выбрать опцию «Пользовательская электронная почта», чтобы вы могли отправлять список адресов электронной почты прямо в свой почтовый ящик.

Шаг 6. В отличие от других конструкторов целевых страниц, таких как Unbounce, Convertkit или ClickFunnel, вам необходимо разместить целевую страницу, созданную с помощью PixFort.
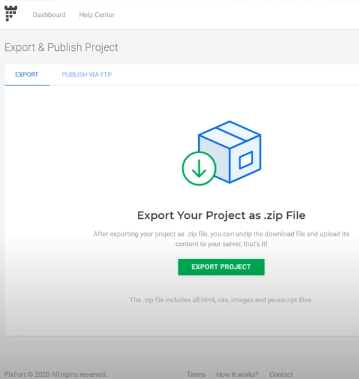
Для этого вам необходимо загрузить файл целевой страницы с сайта PixFort. Перейдите в «Настройки» и выберите «Экспорт проекта». Вот и все!

Через несколько секунд вы, должно быть, загрузили zip-файл вашей целевой страницы. Настало время разместить и опубликовать вашу целевую страницу.
Создание целевых страниц (2021)
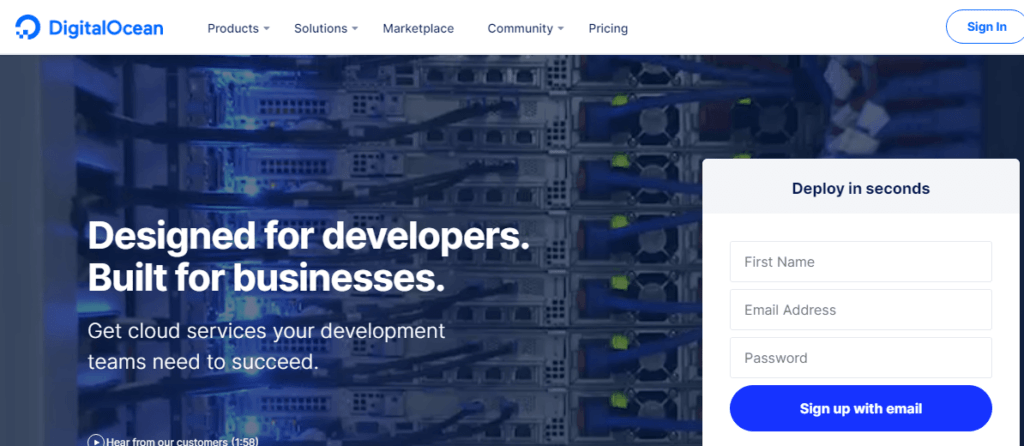
Существует множество хостинговых услуг, которые вы можете использовать для размещения и публикации вашей целевой страницы. Но для демонстрации я буду использовать DigitalOcean, потому что он предлагает:
- Вычислительные облачные продукты
- Настраиваемые сетевые продукты
- Базы данных для оптимизации вашего приложения
- Высокомасштабируемое хранилище для быстрого доступа к данным
- Блестящий каталог предварительно настроенных приложений с кликом
Теперь, когда вы знаете причины для перехода на DigitalOcean, давайте узнаем, как разместить и опубликовать вашу целевую страницу.
Шаг за шагом: размещение ведущих страниц
Получите доступ к DigitalOcean бесплатно в течение первого месяца по моей партнерской ссылке. В любом случае, давайте узнаем, как разместить на нем вашу целевую страницу.
Шаг 1. Зарегистрируйтесь и войдите в свою учетную запись DigitalOcean.

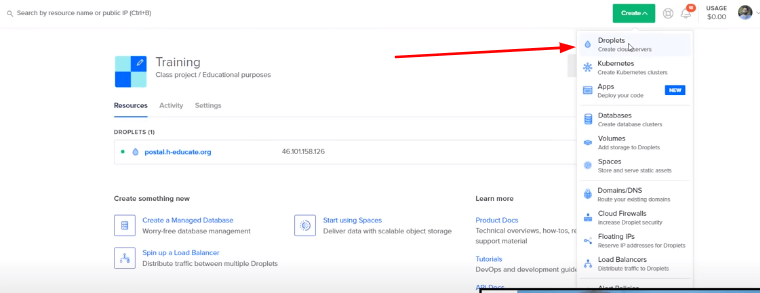
Шаг 2. Выберите зеленую кнопку в правом верхнем углу и нажмите «Капельки». Droplet похож на небольшой сервер от DigitalOcean.

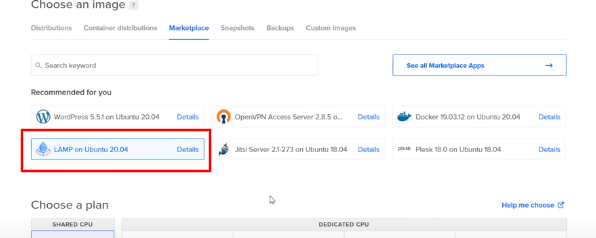
Шаг 3. Перейдите в Marketplace, нажмите «LAMP на Ubuntu», потому что это предварительно настроенный сервер.

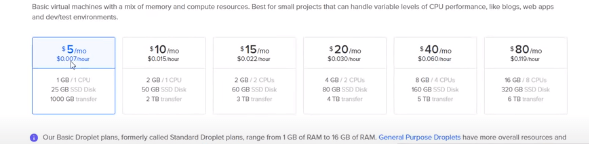
Шаг 4. Прокрутите вниз и выберите машину за 5 долларов в месяц. Вы также можете выбрать дата-центр на DigitalOcean.

Шаг 5. Введите свой пароль и спуститесь, чтобы создать свой дроплет. Кстати, вы всегда можете пропустить имя хоста, указанное в форме.

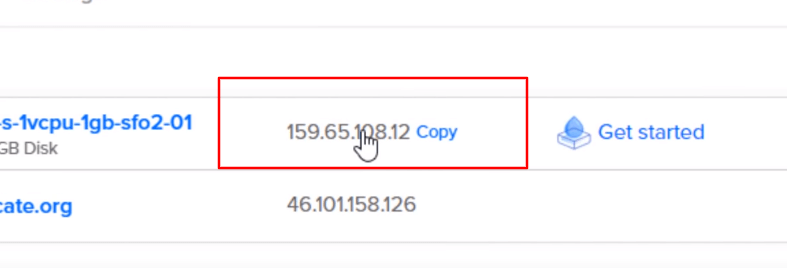
Шаг 6. Скопируйте IP-адрес, указанный рядом с вашей каплей, чтобы перенаправить на вашу целевую страницу.

Шаг 7. Перейдите в приложение WinSCP, которое является хостинг-клиентом для Windows. Он передает файлы между локальными и удаленными серверами. Кроме того, он предлагает функции файлового менеджера, которые помогают загружать контент для создания целевых страниц.
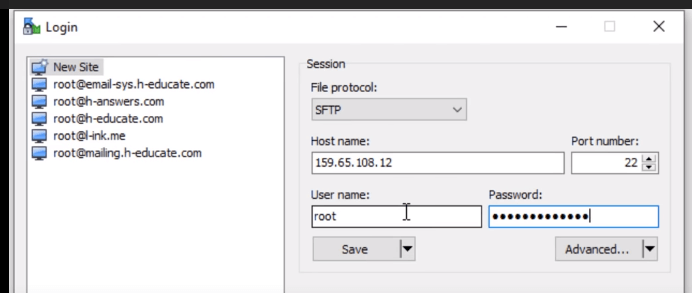
Шаг 8. Нажмите «Новый сайт» и введите свой IP-адрес в качестве имени хоста, укажите имя пользователя и пароль для вашего DigitalOcean.

Шаг 9. Войдите в систему, и WinSCP выполнит поиск хоста для подключения и аутентификации. Перейдите в папки «var», «www» и «html» одну за другой.
Шаг 10. Удалите файл index.html и загрузите сюда zip-файл вашей целевой страницы.
Теперь откройте приложение PuTTY, которое представляет собой приложение для передачи файлов по сети.
Разархивируйте файл вашей страницы
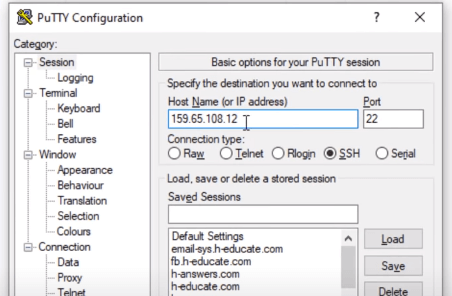
Шаг 1. Откройте приложение PuTTY, вставьте свой IP-адрес вместо имени хоста, указанного в приложении.

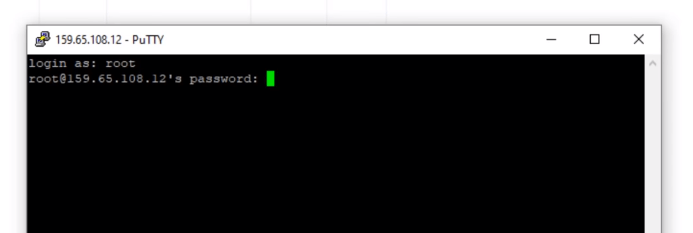
Шаг 2. Введите свое имя пользователя и пароль в открывшемся окне.

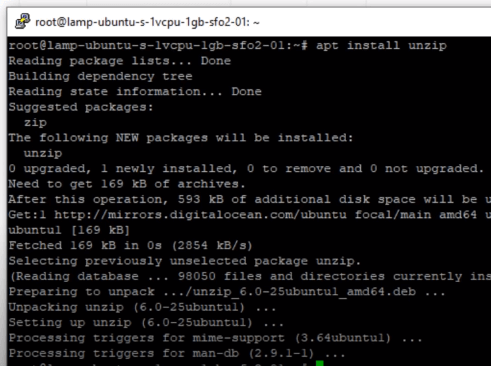
Шаг 3. Теперь запустите ваш сервер с помощью команды CLE и нажмите Enter. Напишите «apt install unzip» и снова нажмите кнопку ввода в приложении PuTTY. Он разархивирует ваш файл за секунду.

Шаг 4. Перейдите к смене каталога, введя «cd /var/www/HTML», а затем нажмите кнопку ввода. Напишите команду «unzip project.zip» и снова нажмите кнопку ввода.
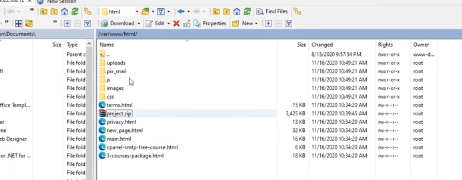
Шаг 5. Теперь вернитесь в приложение WinSCP и обновите папку www. Теперь у него будет много файлов.

Шаг 6. Переименуйте HTML-файл вашей целевой страницы в «index» и попробуйте открыть свой IP-адрес. Теперь он покажет вашу целевую страницу.
Теперь вы не хотите размещать свою целевую страницу только с IP-адресом. Теперь перейдите на GoDaddy и получите свой домен, если у вас его еще нет.

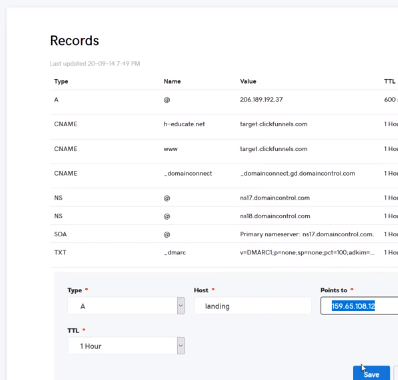
Шаг 7. Войдите в свой регистратор доменов и выберите свое доменное имя. Нажмите «Управление моим доменом» и добавьте запись DNS как:
Введите
Хост: целевая страница (укажите имя по вашему выбору)
Указывает на: ваш IP-адрес
Вы, должно быть, уже указали свое доменное имя на свой IP-адрес. Поздравляем! Вы сделали это очень дешево.

Традиционные конструкторы целевых страниц обходятся вам в несколько долларов каждый месяц. И это может быть не очень приятно для новичков и для тех, кто еще тестирует вещи. Вот почему я поделился этим инструментом с вами. Если вам это не нравится, попробуйте другие варианты, которые я перечислил ниже.
Варианты размещения ваших целевых страниц
Если вы хотите создавать целевые страницы, вам нужны услуги хостинга. И для этого есть масса других вариантов. Выберите 000WebHost, если вы хотите быть полностью бесплатным. Но тогда вы будете наслаждаться только 300 МБ дискового пространства, чего, конечно, недостаточно.

Если вы хотите перейти на премиум-класс и получить лучшее соотношение цены и качества, Hostinger предлагает хостинг примерно за 2 доллара в месяц. И выберите хостинг Contabo VPS, если вы хотите начать свои онлайн-предприятия на твердой основе.
Но если вы похожи на меня, вы хотели бы выбрать гораздо более настраиваемый вариант. И это DigitalOcean, который предлагает гораздо больше функций в виде торговых площадок и многого другого. Вот почему я выбрал его для этого примера.
Лучшие конструкторы целевых страниц в 2021 году
Опять же, для вас есть много конструкторов целевых страниц. Например, ClickFunnel предлагает комплексное решение для всех ваших маркетинговых кампаний. Конструктор целевых страниц ConvertKit также великолепен благодаря простому и понятному макету.

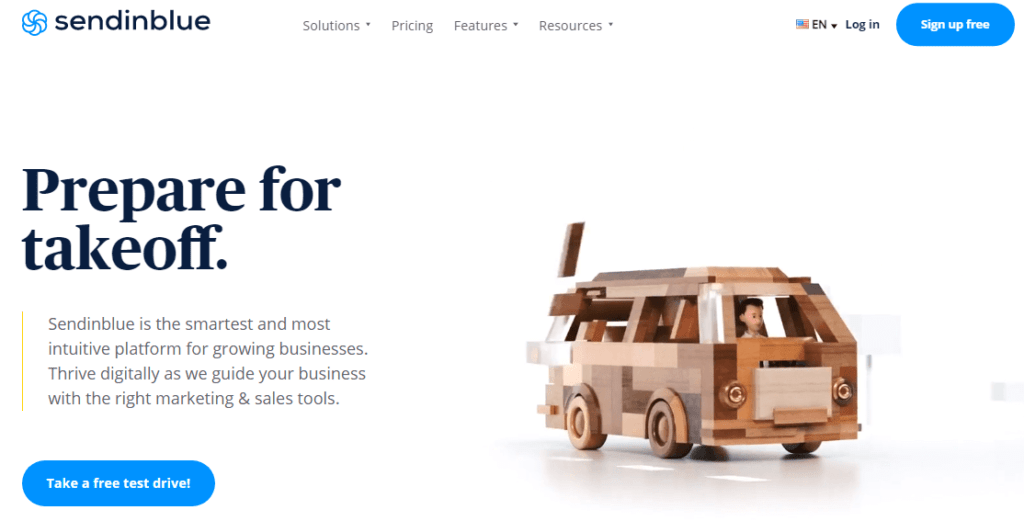
Я также рекомендую конструктор целевых страниц SendInBlue, так как он обладает гораздо большей функциональностью, чем просто конструктор страниц. Но Mautic также помогает вам создавать целевые страницы за считанные минуты за очень небольшую сумму.
Если вы хотите создать свою целевую страницу на панели инструментов WordPress, то MasterPopups — отличный плагин для этого. Но тогда за все эти варианты вам нужно платить непрерывно месяцами и месяцами.

Вот почему я выбрал Megapack от PixFort для создания целевых страниц на ходу. И вам нужно заплатить за это только один раз. И вы можете создавать неограниченное количество целевых страниц для любого количества кампаний.
Резюме: Как создать целевую страницу
Подводя итог, для создания потрясающих целевых страниц почти бесплатно вам необходимо:
1. Купите конструктор лендингов PixFort (единоразово)
2. Создайте свою веб-страницу, чтобы стимулировать продажи или электронные письма, и загрузите zip-файл.
3. Загрузите его на свой хост с помощью DigitalOcean или любой другой службы хостинга.
4. Разархивируйте файл и переименуйте его в index.html.
5. Перенаправьте IP-адрес на ваше доменное имя.
И это только это! Дайте мне знать в комментариях, если вам нравится мой учебник по созданию целевых страниц за считанные минуты почти бесплатно или всего около 5 долларов.
