Как создавать пользовательские шаблоны электронной почты в WooCommerce
Опубликовано: 2021-12-22Вы когда-нибудь задумывались о том, как создать отличное первое впечатление с помощью электронных писем с уведомлением о заказе, отправленных из вашего магазина WooCommerce? Если нет, то похоже, что вы упускаете большую прибыль из своего магазина. Создание пользовательских шаблонов электронной почты с помощью плагинов настройки электронной почты стало очень распространенным явлением.
Персонализированный электронный маркетинг способен вернуть старых клиентов и вернуть их в нужное русло. Он также приложил усилия, чтобы установить с ними долгосрочные отношения покупки. Давайте обсудим больше о том, как за несколько секунд создать захватывающий пользовательский шаблон электронной почты.
Оглавление
- Почему необходимо сосредоточиться на пользовательских письмах?
- Как настроить электронные письма в WooCommerce?
- Как настроить транзакционные электронные письма?
- Почему Email Customizer Plus для WooCommerce?
- Особенности
- Заключительный вывод
Почему необходимо сосредоточиться на пользовательских письмах?
Большинство владельцев магазинов придерживаются мнения: «Я регулярно рассылаю массовые рассылки всем своим покупателям в обычном формате. Я получаю приличный коэффициент конверсии. Тогда почему я должен полагаться на персонализированные транзакционные электронные письма?» Если вы тот, кто бормочет с этим вопросом, то вот ответ.
— Эй, Джон! звучит лучше, чем официальное приветствие! не так ли? Точно так же, когда ваша электронная почта настроена в соответствии с требованиями клиента, высока вероятность повышения коэффициента конверсии.
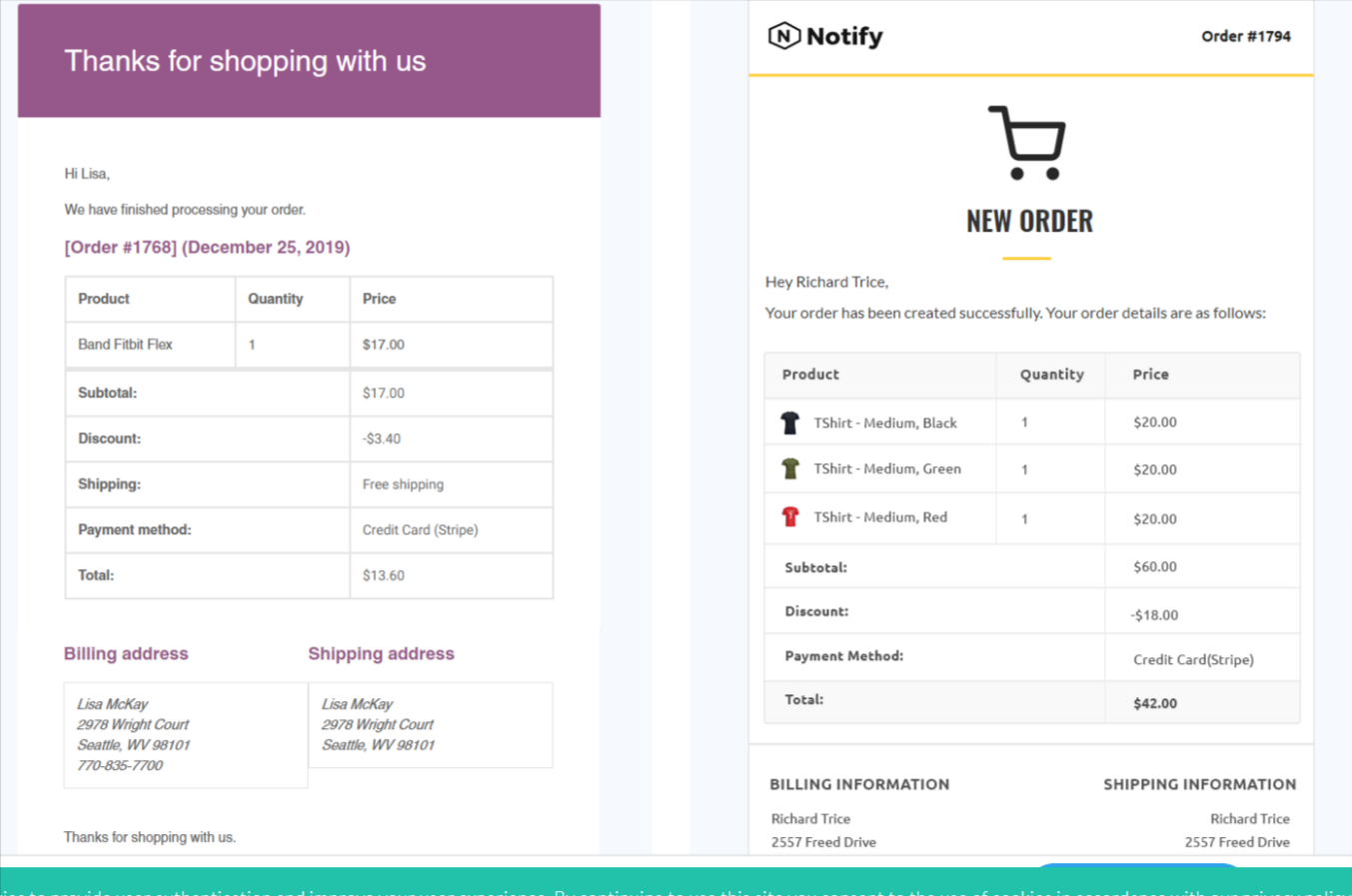
Взгляните на приведенное ниже изображение.

Посмотрите, чем отличается обычное транзакционное электронное письмо от индивидуального.
Настройка шаблонов электронной почты также имеет значение.
Если клиент получает одно и то же общее электронное письмо из всех магазинов WooCommerce, тогда нет смысла отправлять электронные письма и информационные бюллетени вашим клиентам. Пришло время сосредоточиться на брендинге. Да, добавьте индивидуальность и идентичность вашего бренда в свои транзакционные электронные письма, чтобы клиенты вспоминали ваш магазин, когда бы они ни захотели совершить покупку.
По данным SmartInsights, транзакционные электронные письма открываются и кликают в 4–8 раз чаще, чем другие электронные письма. Звучит здорово, не так ли? Но печально то, что только 70% компаний настраивают электронные письма. Говорят, что последовательность является ключом к созданию вашего бренда. Итак, найдите время, чтобы настроить шаблоны электронной почты WooCommerce. Он должен сильно отражать голос вашего бренда и создавать неизгладимое впечатление о вашем магазине.
Как настроить электронные письма в WooCommerce?
Создание электронной почты стало довольно простым с помощью плагина Email Customizer для вашего магазина WooCommerce. Давайте узнаем, как настроить шаблоны электронной почты для вашего магазина WooCommerce.
Как настроить транзакционные электронные письма?
Шаг 1 и 2:
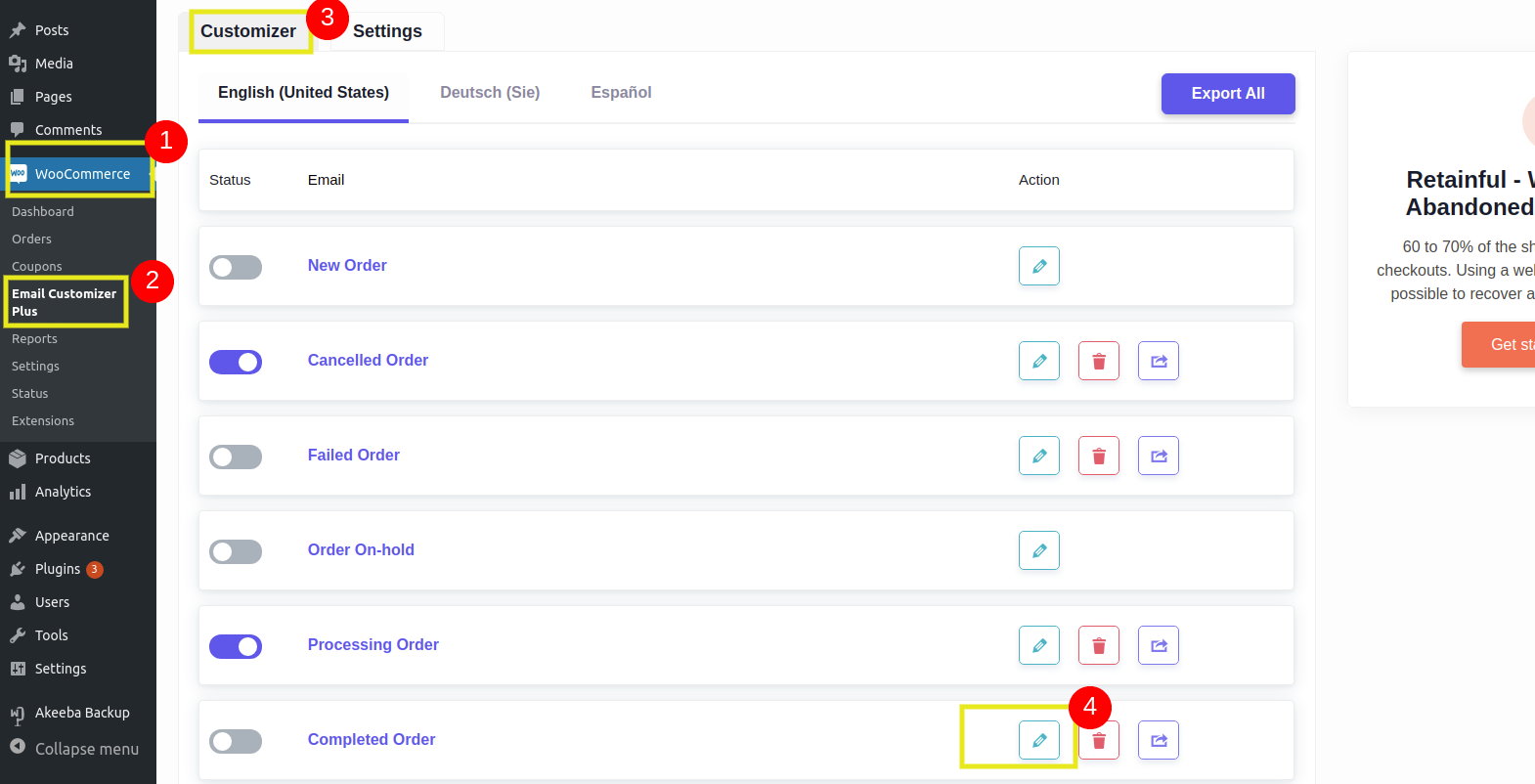
Перейдите в WooCommerce > Email Customizer Plus на панели управления WordPress. Процесс разработки шаблона заказа включает в себя несколько шагов. Давайте рассмотрим, как сделать шаблон письма для выполненного заказа.
Многоязычная поддержка включена в Email Customizer Plus. Если ваш сайт двуязычный, используется этот вариант. Выберите язык, для которого вы хотите внести изменения.

Шаг 3:
После того, как вы сделали выбор языка, вы можете выбрать тип электронной почты, который вы хотите настроить. Нажмите «Настроить», чтобы отредактировать транзакционную электронную почту.
Шаг 4:
Выберите из списка десять различных шаблонов электронной почты, чтобы создать свою электронную почту, а затем перейдите к шаблону «Выполненный заказ». Например, вы хотите отправить электронное письмо клиенту, чей заказ был выполнен. (Проверьте шаг 5)
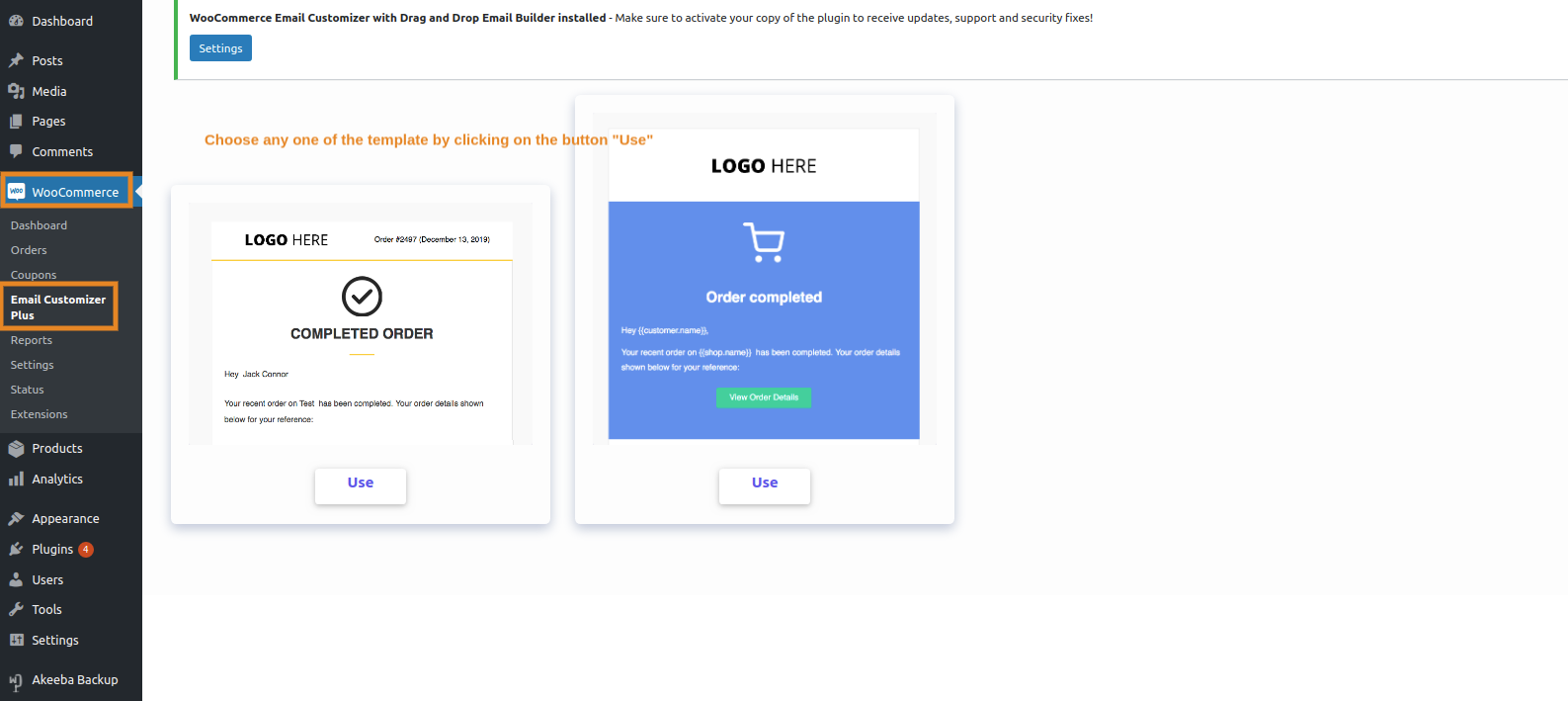
Шаг 5:
Теперь вы можете выбрать подходящий шаблон электронной почты, который хотите настроить.

После выбора шаблона справа вы увидите параметры и кнопки для копирования содержимого одного шаблона электронной почты в другой и для предварительного просмотра шаблона электронной почты.
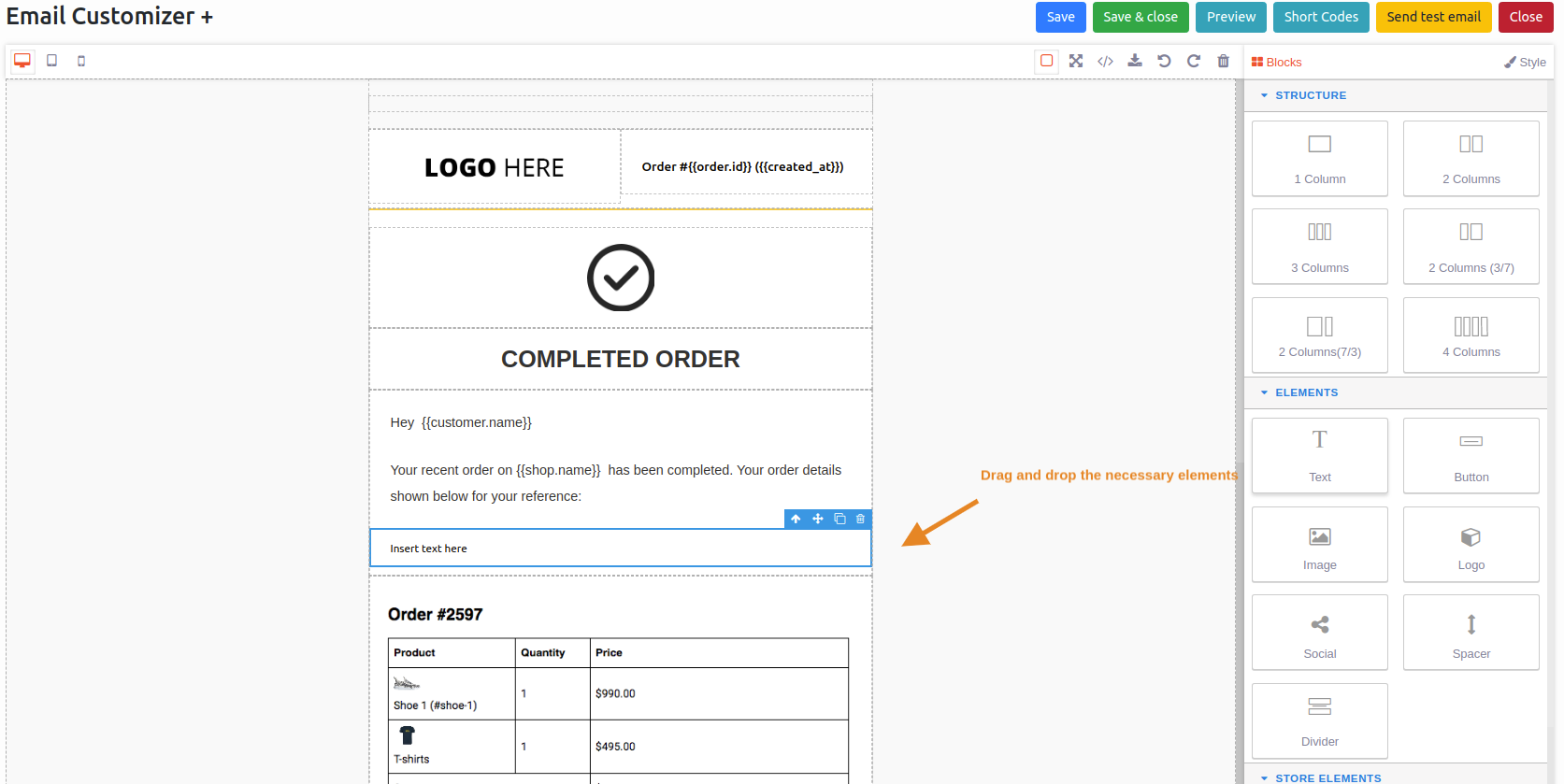
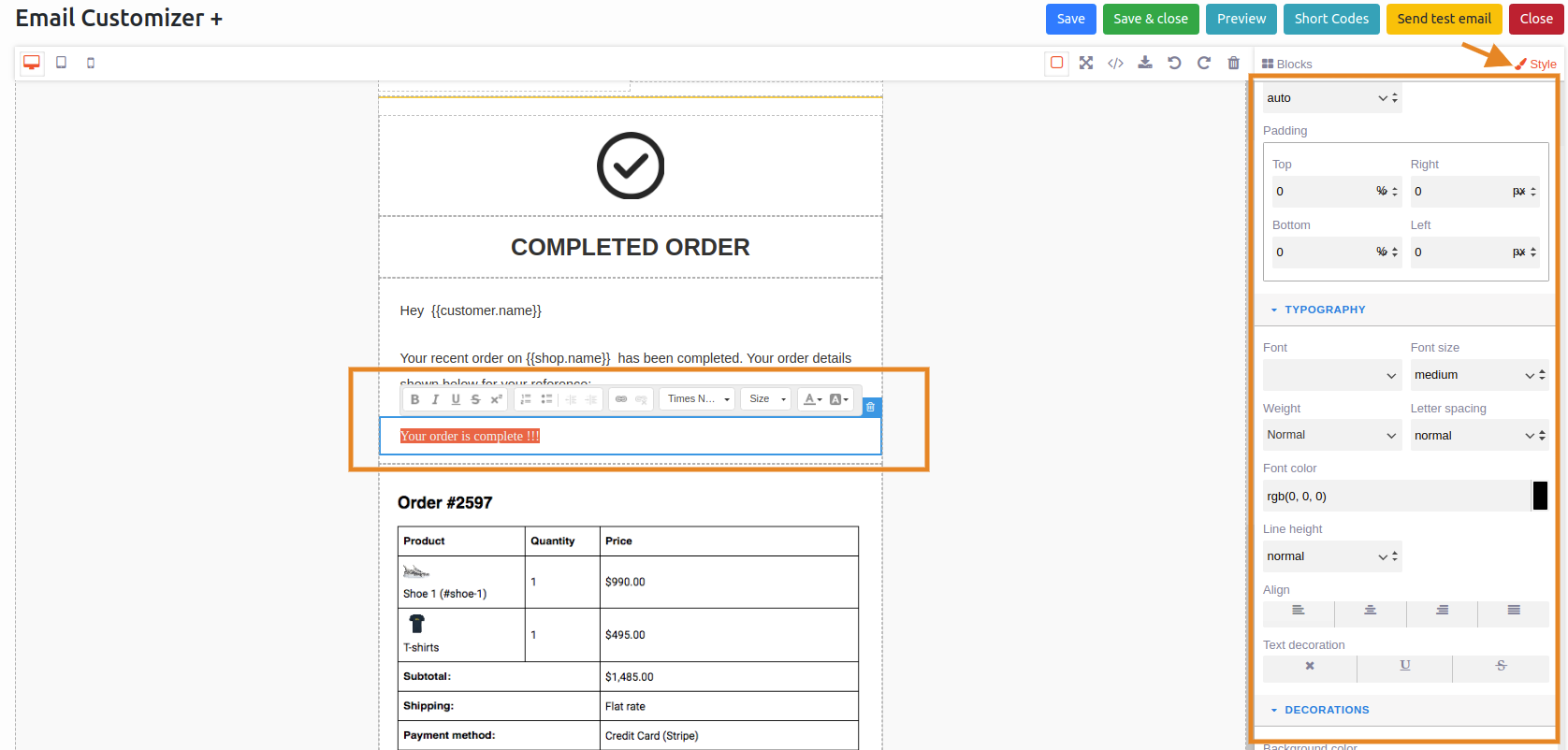
Настройка начинается здесь!
Настройте шаблоны с помощью редактора перетаскивания.
Настройка выполняется в два простых шага:
- Выбор блока
- Создание блочного стиля

Здесь вы можете отредактировать шаблон в соответствии с вашими требованиями. Вы также можете настроить тему письма с помощью привлекательных шрифтов.


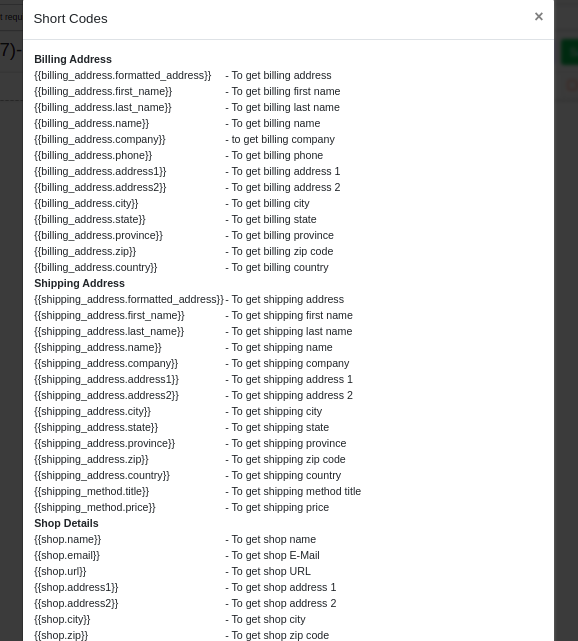
Если вы хотите добавить персонализированную информацию в свой шаблон электронной почты, вы можете использовать короткие коды. Чтобы получить данные о покупках клиентов, убедитесь, что вы полагаетесь на правильный плагин. Значок шорткода откроет всплывающее окно со всеми шорткодами. При редактировании элемента эти шорткоды можно использовать для добавления дополнительной информации, такой как детали заказа, информация о клиенте и т. д.
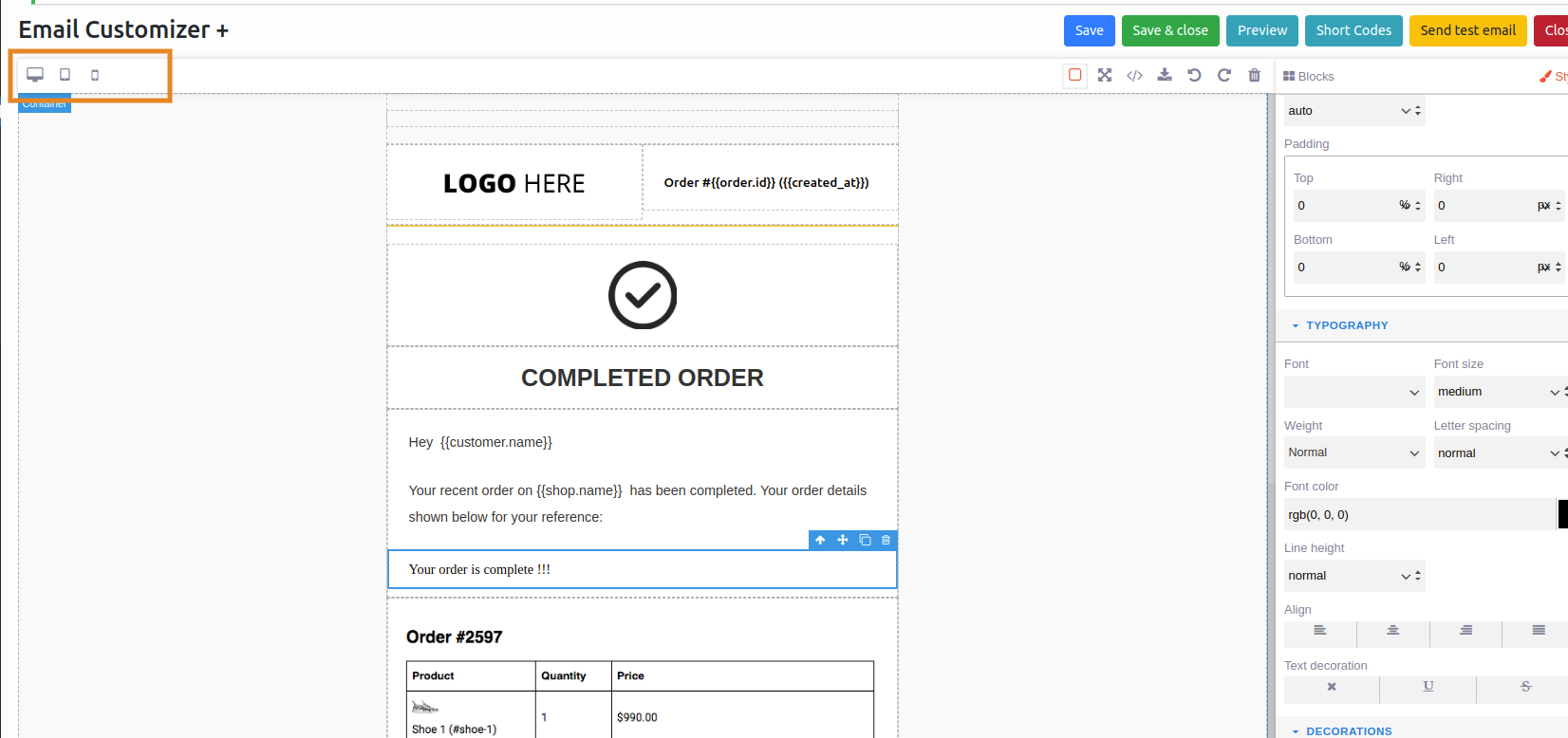
Шаг 6 :
После этого вы можете просматривать свои электронные письма на разных гаджетах, включая ПК, планшеты и мобильные устройства.

Когда результаты предварительного просмотра транзакционной электронной почты сработают так, как вы ожидаете, пришло время протестировать электронные письма. Нажмите « Проверить электронную почту » в правом углу. Как только результаты будут достаточно хорошими, вы можете приступить к реализации своей «кампании по электронной почте для транзакций».
Почему Email Customizer Plus для WooCommerce?
Настройка электронной почты Plus для WooCommerce стала удобным решением для многих магазинов WooCommerce.
Почему?
В основном это связано с его расширенными функциями и простыми возможностями настройки. Настройка электронной почты с помощью этого плагина упрощается с помощью конструктора перетаскивания, а транзакционные электронные письма могут быть настроены более эффективно.
Это повышает привлекательность шаблона транзакционной электронной почты, заставляя ваших потребителей возвращаться к вам. Это постепенно повысит ценность вашего бренда.
Чтобы сделать ваш шаблон электронной почты более динамичным, вы можете добавить логотип, верхний и нижний колонтитулы и изображения в WooCommerce. Он очень похож на конструктор страниц, в котором вы можете перетаскивать изображения, абзацы и текстовые блоки, а также изменять их по мере необходимости.
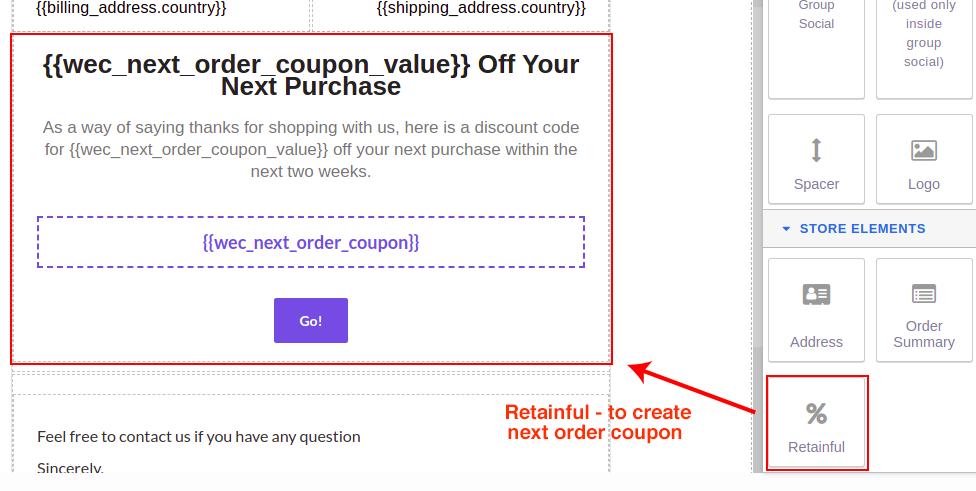
Самая инновационная функция плагина заключается в том, что он интегрирует Retainful с плагином Email Customizer Plus для предоставления «Купонов следующего заказа ».
Предоставьте своим клиентам коды купонов на следующую покупку, чтобы они были заинтересованы. Клиенты могут получить динамически созданный код купона в электронном письме с подтверждением заказа. Эта функция будет стимулировать клиентов делать покупки в вашем магазине на регулярной основе.
Особенности
Когда мы решим использовать Email Customizer Plus, перечисленные функции не перестанут вас удивлять. Давайте разделим функции на три раздела.
- Заголовок
- Тело письма
- Нижний колонтитул
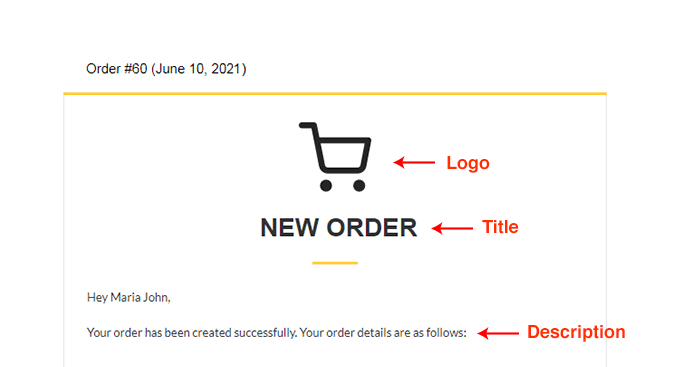
Раздел заголовка

Раздел заголовка транзакционного электронного письма включает логотип, заголовок и описание электронного письма. Благодаря редактору перетаскивания настройка станет проще, чем когда-либо.
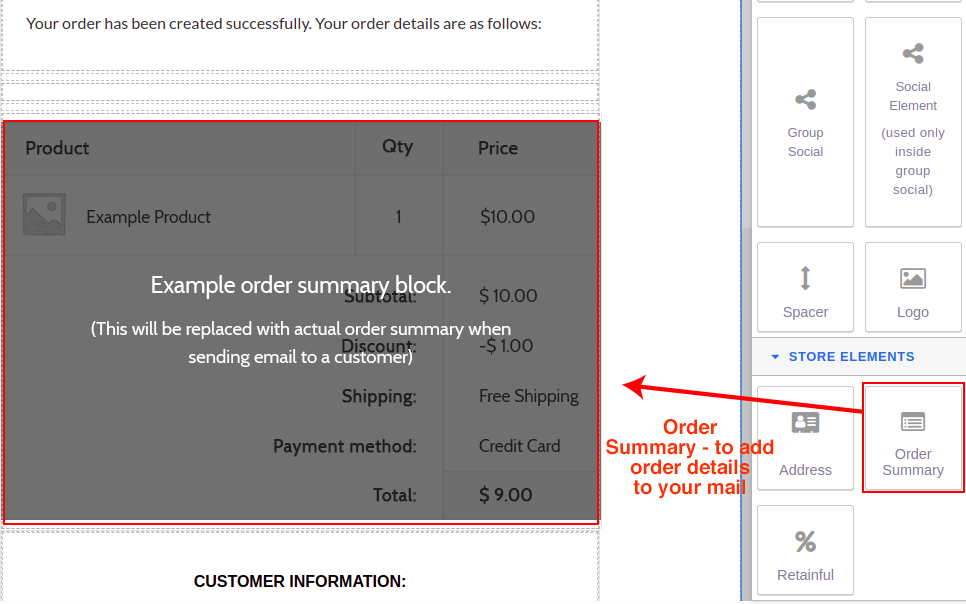
Тело письма
Тело транзакционного электронного письма включает детали заказа, адрес для выставления счетов/доставки, информацию о клиенте и статус заказа.

Я также хотел бы добавить примечание о функции « Купон на следующий заказ », о которой говорилось ранее. Когда вы настраиваете свое электронное письмо с необходимой информацией о клиенте и другими платежными данными, вы также можете предоставить код купона для своего клиента вместе с электронным письмом. Это побудит их к следующей покупке.
Редактирование купона следующего заказа для вашей электронной почты также находится в теле раздела электронной почты. Когда вы нажимаете «% Retainful», вы можете редактировать купон следующего заказа.

Нижний колонтитул
Добавленный к купону следующего заказа, вы можете перейти к следующей функции «Шорткоды». Вы можете увидеть кнопку «Шорткод» в верхней части страницы и в нижней части конструктора перетаскивания писем. Чтобы получить полный список шорткодов для редактирования, нажмите на него. После этого вы получите этот список.

Это будет рукопожатие с вашим процессом редактирования. Помимо перечисленных коротких кодов, вы также можете создавать собственные короткие коды в соответствии с вашими требованиями. Нижний колонтитул содержит заключительную заметку, кнопки социальных сетей и другие кнопки, на которые можно нажать.
И настраиваемая часть закончилась. Да, это так просто.
Заключительный вывод
Теперь вы можете легко настроить любые транзакционные электронные письма, чтобы повысить узнаваемость вашего магазина и ценность бренда. Убедитесь, что вы полагаетесь на правильный плагин для настройки электронной почты, чтобы избежать хаоса при редактировании ваших электронных писем.
Удачной настройки!
