Как создавать купоны и коды купонов в WooCommerce
Опубликовано: 2018-02-26Хотите предоставлять скидки на основе купонов? В WooCommerce среда по умолчанию предоставляет опции для создания купонов и кодов купонов. Итак, если вы думаете о создании нескольких купонов WooCommerce для своего интернет-магазина и ищете пошаговое руководство, вы попали в нужное место. Итак, следуйте статье, чтобы получить функциональный купон на скидку на своем сайте WooCommerce всего за несколько кликов.
Вы можете создавать различные типы купонов в своем интернет-магазине WooCommerce, такие как купон на процентную скидку, фиксированную скидку на корзину, фиксированную скидку на продукт и бесплатную доставку . Этот пост в блоге поможет вам узнать обо всех этих типах купонов.
Но прежде чем перейти к подробностям создания купонов в WooCommerce для конкретных целей, таких как бесплатная доставка или скидка на корзину, давайте углубимся и рассмотрим общие шаги, связанные с созданием купона.
Как создать купоны в WooCommerce?
Вот пошаговый процесс создания купона WooCommerce с нуля. Эти шаги также охватывают доступные функции.
Шаг 1 - Добавьте купон
Чтобы добавить купоны в WooCommerce, найдите раздел купонов на вкладке WooCommerce > Маркетинг > Купоны . То есть, чтобы создать купон, запустите панель инструментов WordPress, выберите вкладку WooCommerce, выберите подвкладку «Купоны» и нажмите кнопку « Добавить купон » вверху.
Добавьте код купона в WooCommerce с уникальными кодами, скажем, GRAB100 или что-то в этом роде. Вы можете добавить дополнительное описание того, что делает код.

На приведенном выше снимке экрана показан пример купона, который дает фиксированную скидку в размере 20 долларов США на все флэш-накопители с кодом купона «PENDRIVE20». Вы можете создать любой код купона в WooCommerce для своего магазина. Следующим шагом является ввод данных купона. Это можно сделать в 3 простых шага:
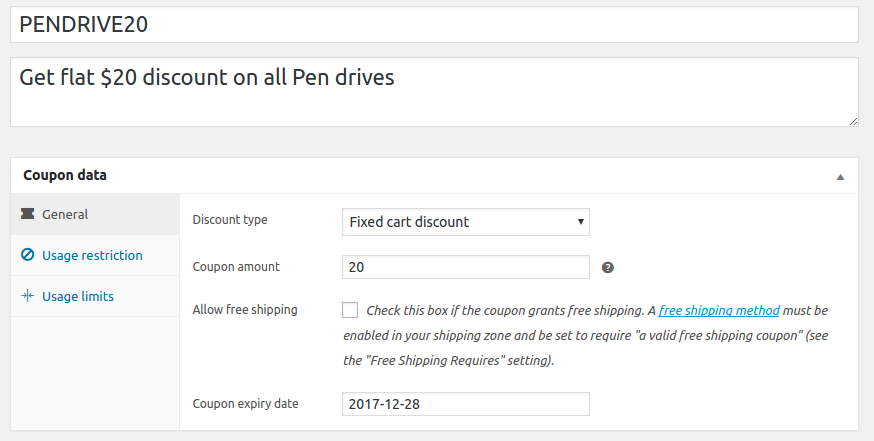
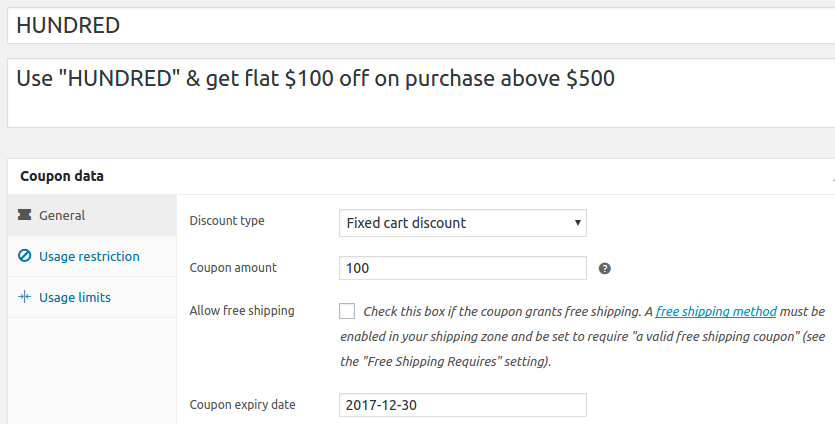
Шаг 2 - Общий раздел
Общий раздел имеет 4 поля:
Тип скидки — тип скидки, которую вы хотите предложить для кода. Вы можете выбрать один из трех типов: процентная скидка, фиксированная скидка на корзину и фиксированная скидка на продукт.

- Сумма купона - введите сумму, которая предлагается. 20 долларов в случае с Pendrive.
- Разрешить бесплатную доставку — установите этот флажок, если купон также предлагает бесплатную доставку. Вы также можете создать купон отдельно для бесплатной доставки. Ознакомьтесь с последним разделом статьи.
Дата истечения срока действия купона — выберите дату, когда истечет срок действия купона.

Заполните эти основные данные о купонах соответствующим образом и перейдите к следующему шагу.
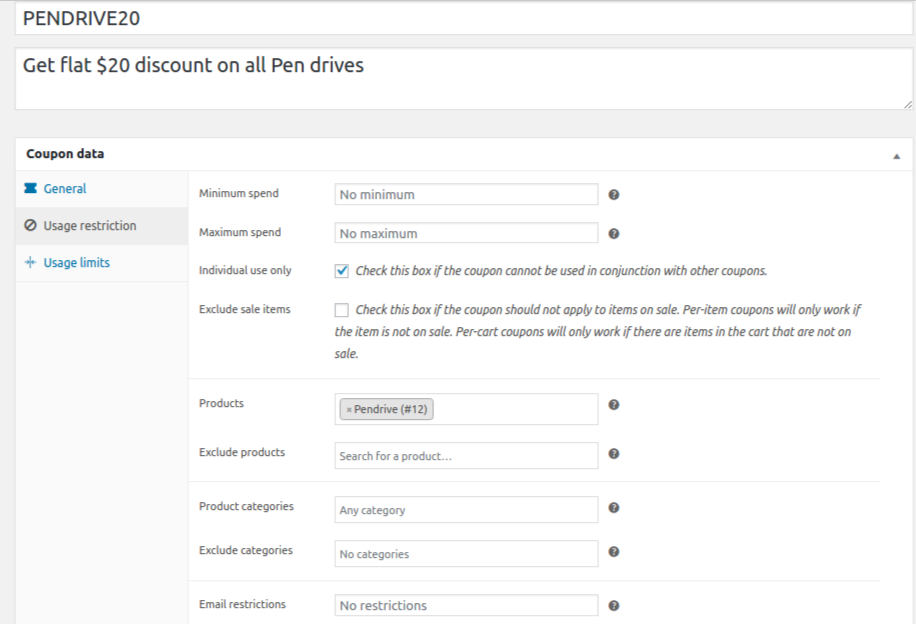
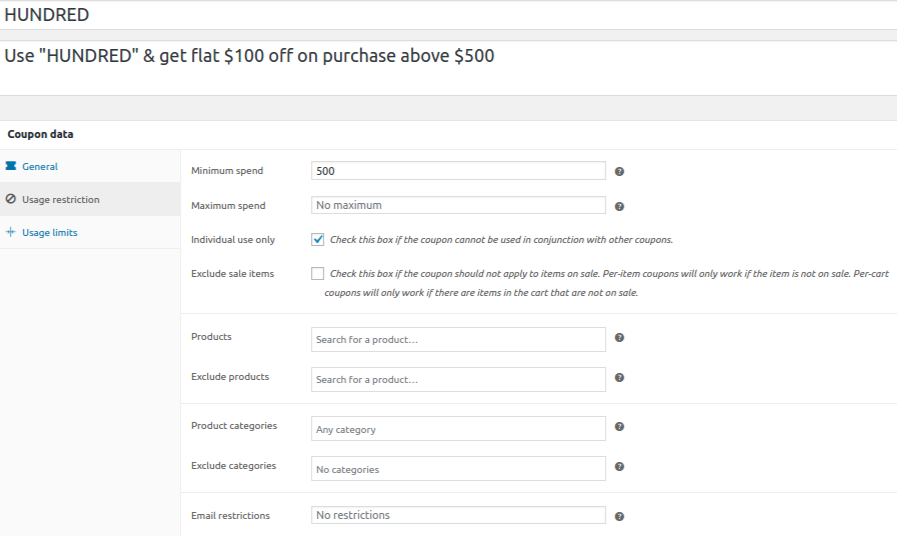
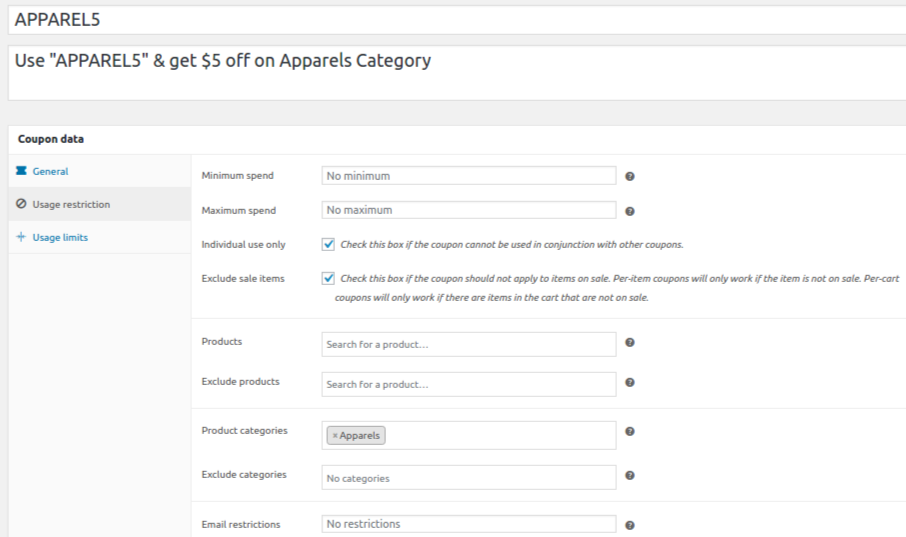
Шаг 3. Раздел «Ограничение использования»
Раздел ограничения использования в основном содержит условия, на которых применяется код купона. Это также раздел, в котором вы определяете, к каким продуктам или категориям применяется купон. Итак, чтобы помочь вам настроить купон с условиями и исключениями, в разделе ограничения пользователя есть 9 полей. Они есть:
- Минимальные расходы: минимальная сумма, которую нужно потратить, чтобы купон применился.
- Максимальный расход: максимальная сумма, которую нужно потратить, чтобы купон применился.
- Только индивидуальное использование: проверьте, не могут ли другие купоны сосуществовать с этим купоном.
- Исключить товары со скидкой: проверьте, не распространяется ли купон на товары со скидкой.
- Продукты: выберите продукты, на которые распространяется купон.
- Исключить продукты: выберите продукты, на которые не распространяется купон.
- Категории продуктов: выберите категории, к которым применяется купон.
- Исключить категории: выберите категории, к которым не применяется купон.
- Ограничения электронной почты: список адресов электронной почты, которые имеют доступ к купону, разделенные запятой.

После того, как вы заполнили вышеупомянутые поля, вы почти закончили создание купона. Давайте посмотрим на последний шаг.
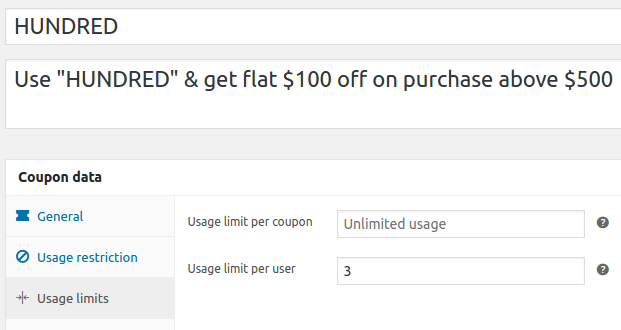
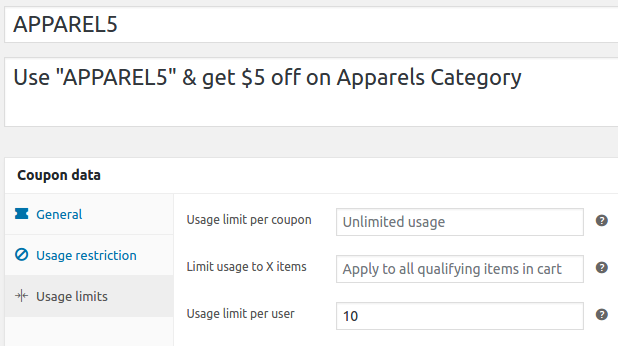
Шаг 4. Раздел «Ограничения использования»
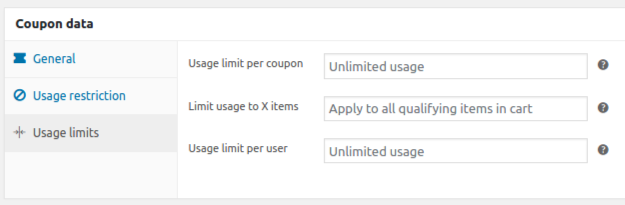
Раздел «Ограничение использования» позволяет вам ограничить количество раз, когда человек может использовать купоны WooCommerce, а также ограничить количество продуктов.


Быстро выберите значения для трех полей: Ограничение использования на купон, Ограничение использования до X элементов и Ограничение использования на пользователя , или вы можете оставить значения по умолчанию, как показано на изображении выше.
Итак, когда вы сохраните правило, купон будет применен в соответствии с вашими настройками. Вот и все. Теперь, когда вы знакомы со всеми полями и настройками, давайте продолжим и узнаем, как создавать определенные типы купонов.
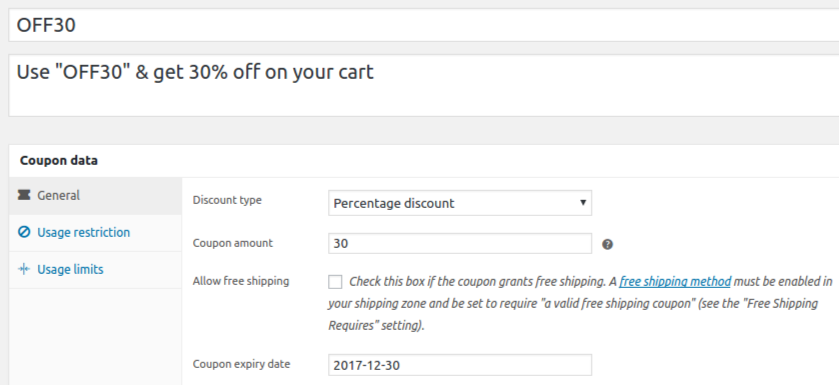
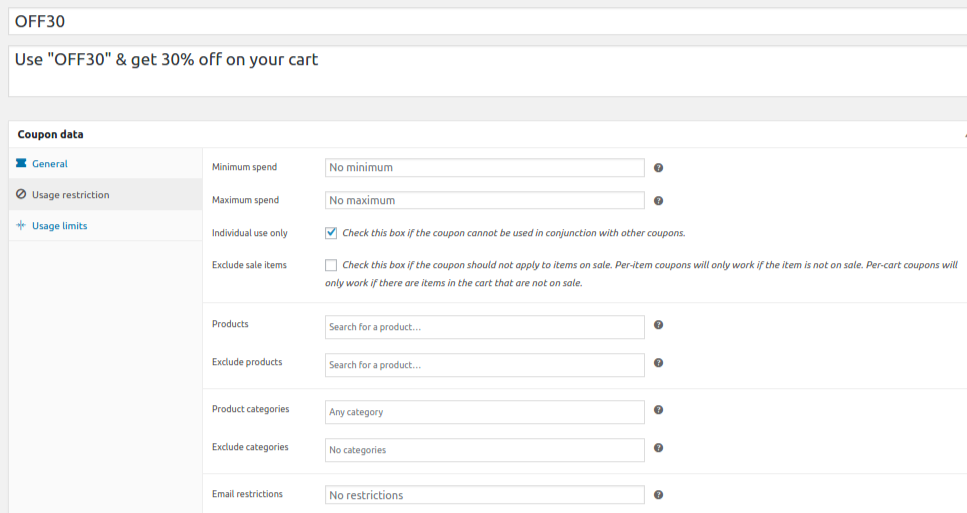
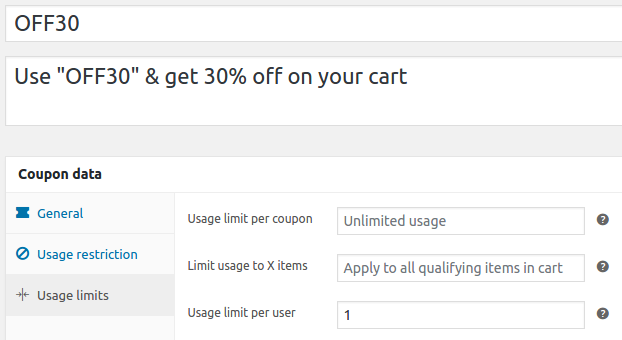
1. Как применить купоны для процентной скидки в WooCommerce
Процентная скидка предназначена для предоставления скидки в процентах на определенные продукты / категории / промежуточную сумму корзины. Например, ваш купон может быть «Используйте OFF30 для 30% скидки на вашу покупку». Для этого купона выберите опцию « Процентная скидка » в качестве типа купона, суммы, которую вы хотели бы предложить (30%) , и даты истечения срока действия. Бесплатная доставка не является обязательной.



2. Как применить купоны к общей сумме корзины в WooCommerce
Чтобы применить купон к промежуточной сумме корзины вашего клиента, просто следуйте приведенным ниже снимкам экрана. Например, пусть ваша скидка будет «Используйте СТО, чтобы получить фиксированную скидку 100 долларов США при покупке на сумму более 500 долларов США». Для этого купона выберите тип скидки WooCommerce «Скидка на фиксированную корзину » , «Сумма купона» — 100 на вкладке «Общие» и «Минимальные расходы» на вкладке «Ограничение использования» — 500 .



3. Как применять купоны для определенных товаров в WooCommerce
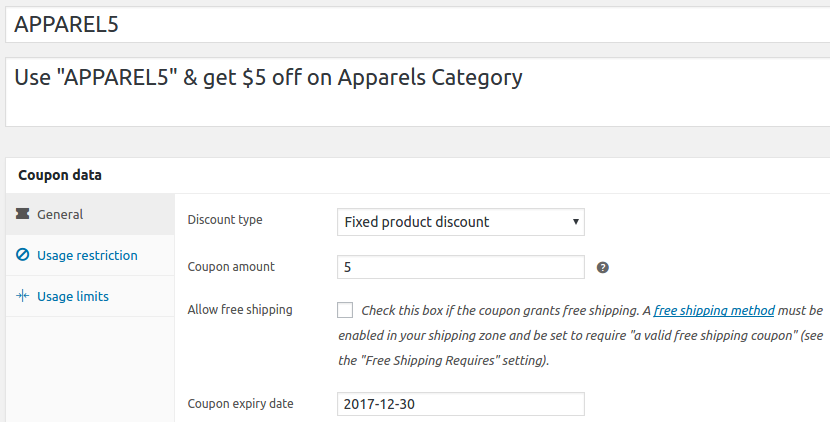
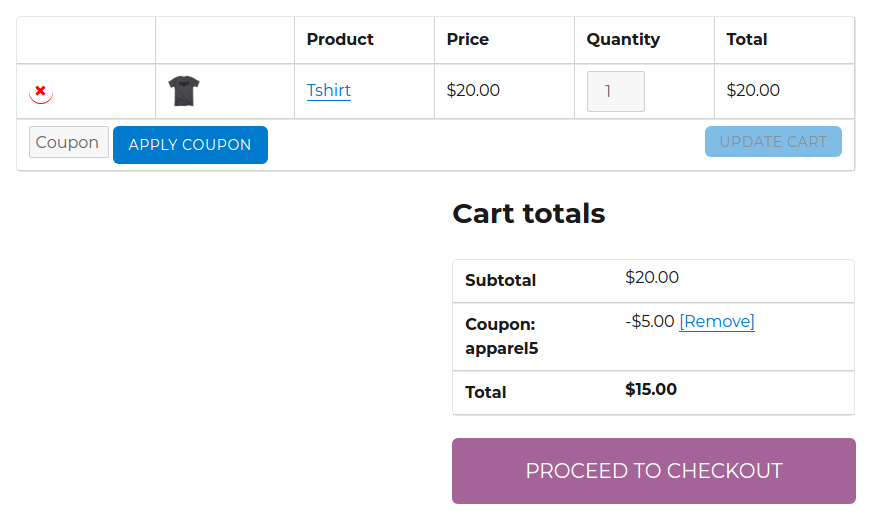
Фиксированная скидка на продукт заключается в применении купона к определенному продукту/категории. Этот тип скидки звучит как «15% скидка на продукт X». На скриншотах ниже пример скидки 15% на товар «Рубашка».



4. Как создать купон на бесплатную доставку в WooCommerce?
«Метод бесплатной доставки» для зон, в которые вы хотите бесплатно отправлять товары, должен быть сначала включен в WooCommerce > Настройки > Доставка . Узнайте, как включить зоны бесплатной доставки, здесь.
Как только вы закончите с этим, «Бесплатная доставка» через купоны в WooCommerce будет на расстоянии одного флажка.

Вы можете добавить бесплатную доставку в виде отдельного купона, просто установив флажок «Разрешить бесплатную доставку». Выберите любой тип скидки и оставьте сумму купона равной 0. В противном случае вы можете предоставить бесплатную доставку вместе с любым купоном на скидку.
Теперь, когда вы знаете, как настроить купоны WooCommerce, создайте свои собственные купоны для своего магазина электронной коммерции. Пусть они работают без проблем.
Однако, чтобы дать более широкие скидки, вам нужен другой плагин. Потому что WooCommerce может предоставить только ограниченные возможности, когда дело доходит до скидок. Узнайте, как WooCommerce Discount Rules может стать вашим идеальным плагином для скидок. Если вам больше нравятся предложения BOGO, ознакомьтесь со скидками WooCommerce BOGO.
Мы были бы рады получить известия от вас. Расскажите в комментариях, как статья помогла вам настроить купоны в вашем интернет-магазине!
