Как создавать красивые электронные письма WooCommerce с помощью плагина настройки электронной почты
Опубликовано: 2019-09-16Для интернет-магазина электронная почта играет решающую роль в его маркетинге. Более важно повысить ценность почтовых ящиков ваших клиентов с помощью транзакционных электронных писем. Чем больше вы взаимодействуете со своими клиентами, тем лучше вы получаете четкое представление о том, что от них требуется и чего они ожидают.
Никто не поощряет скучные и дрянные электронные письма в свои почтовые ящики. Совершенно очевидно, что творчество поощряется во всех областях. Творчество не может быть установлено, чем больше вы используете, тем больше вы получаете. Когда вы творчески общаетесь со своими клиентами с помощью персонализированных электронных писем, вы гарантированно получите отличные результаты.
Как онлайн-продавец, вы можете легко добавлять посетителей своего сайта в список подписки, создавая привлекательные электронные письма. Транзакционные электронные письма можно настроить для увеличения дохода с помощью плагина WooCommerce Email Customizer.
WooCommerce Email Customizer с Drag and Drop Email Builder — настраивает цвет, верхний и нижний колонтитулы, логотип, ссылку на вашу социальную сеть, шорткоды для включения динамических данных. Настройка электронной почты с помощью некоторых специальных методов может повысить ценность отправляемого вами сообщения.
Продолжайте читать, чтобы узнать больше о настройке транзакционных электронных писем для вашего магазина WooCommerce.
Прежде чем начать, убедитесь, что вы установили и активировали популярный плагин WooCommerce Email Customizer:
Получить плагин для настройки электронной почты
Оглавление
- Почему важна настройка электронной почты в WooCommerce
- Преимущества настройки электронной почты
- Редактируемые шаблоны в настройщике электронной почты WooCommerce
- Особенности Drag and Drop Builder в настройке электронной почты WooCommerce
- Установка настройщика электронной почты WooCommerce
- Создавайте и настраивайте интерактивные транзакционные электронные письма для своего магазина WooCommerce.
- Раздел заголовка
- Тело письма
- Нижний колонтитул
- Основные настройки в настройщике электронной почты WooCommerce
- Общие настройки вкладки
- Сбросить шаблоны
- Импорт/экспорт шаблонов
- Включить/отключить шаблоны
- Сохраняемый купон на следующий заказ
Почему важна настройка электронной почты в WooCommerce
Стоимость бренда является наиболее важным аспектом бизнеса. Как онлайн-продавцу, вашему магазину необходимо продавать больше и выглядеть лучше. Когда все функции и действия вашего магазина одинаково важны для достижения ценности вашего бренда, не думаете ли вы, что электронные письма, которые отправляются вашим клиентам, также имеют такое же влияние?
Этого можно достичь, настроив свои транзакционные электронные письма с помощью самого эффективного плагина WooCommerce Email Customizer с помощью Drag and Drop Builder. Он имеет предопределенные шаблоны электронной почты, которые можно импортировать и внедрять в соответствии с требованиями.
Плагин поддерживает несколько языков, а также позволяет добавлять динамическую информацию в ваши электронные письма с помощью шорткодов. Еще одна интересная особенность заключается в том, что вы можете программно создать собственный шаблон с помощью пользовательского CSS.
Скачать настройщик электронной почты для WooCommerce
Преимущества настройки электронной почты
WooCommerce Email Customizer поможет вам создавать и настраивать транзакционные электронные письма более эффективно и без особых усилий. Плагин обновляет электронные уведомления магазина, делая их более эффективными. Самая важная особенность заключается в том, что никакие повторяющиеся электронные письма не будут отправлены. Ваши клиенты сочтут это эстетически приятным, когда они будут получать персонализированные транзакционные электронные письма на свои почтовые ящики, и это в конечном итоге повысит ценность вашего бренда.
Транзакционные электронные письма действуют как мост связи между вами и вашими клиентами. Очень важно, чтобы эти электронные письма были настроены таким образом, чтобы клиенты снова и снова обращались к вам за покупками в вашем магазине. Этого можно полностью достичь с помощью плагина WooCommerce Email Customizer.
Давайте познакомимся с другими преимуществами настройщика электронной почты WooCommerce,
- Поскольку в нем есть предопределенные шаблоны, вам будет легко создавать свои транзакционные электронные письма.
- Настроенный шаблон электронной почты можно сохранить и повторно использовать, когда это необходимо.
- Это занимает меньше времени, так как вам не нужно начинать с нуля, чтобы создавать свои электронные письма.
- Вам даже разрешено стилизовать свой собственный шаблон с помощью пользовательского CSS.
- Динамические данные могут быть включены в вашу электронную почту с помощью шорткодов.
- Он поддерживает многоязычность
- Вы найдете его гибким, когда будете создавать свои электронные письма.
- Даже тестовые письма отправляются для предварительного просмотра электронного письма перед его отправкой вашим клиентам.
Редактируемые шаблоны в настройщике электронной почты WooCommerce
С помощью настройщика электронной почты WooCommerce мы можем легко настроить следующие шаблоны электронной почты:
- Новый заказ — отправляется, когда клиент размещает новый заказ.
- Отмененный заказ — отправляется покупателю, когда он отменяет размещенный заказ.
- Неудачный заказ — отправляется, когда покупатель не оплатил размещенный заказ.
- Заказ на удержании — содержит сведения после того, как размещенный заказ находится на удержании.
- Заказ на обработку — отправляется после того, как клиент завершит платеж и содержит детали заказа.
- Завершенный заказ — отправляется покупателю после того, как заказ был выполнен, и в нем упоминается, что заказ был отправлен.
- Возвращенный заказ — отправляется покупателю, когда заказы отмечены как возвращенные.
- Детали счета-фактуры/заказа клиента . Содержит детали заказа вместе со ссылками для оплаты.
- Заметка для покупателя — дать магазину любую заметку от покупателя.
- Сброс пароля — отправляется клиенту, когда он запрашивает сброс пароля.
- Новая учетная запись — страница регистрации учетной записи, отправленная покупателю для регистрации во время оформления заказа.
Особенности Drag and Drop Builder в настройке электронной почты WooCommerce
Конструктор перетаскивания в настройщике электронной почты WooCommerce поможет вам легко настроить ваши электронные письма. Он очень гибкий и удобный для реализации. Это делает транзакционные электронные письма настолько интерактивными и информативными, что ваши клиенты возвращаются к вам.
Drag and Drop Builder позволяет добавлять логотип, верхний и нижний колонтитулы, изображения в шаблон электронной почты и делает его более привлекательным. Вы также можете добавить свои социальные ссылки в свои электронные письма, чтобы ваши клиенты могли легко связаться с вами.
Наиболее важной функцией конструктора перетаскивания является то, что он позволяет добавлять купоны следующего заказа в транзакционную электронную почту путем интеграции Retainful с плагином Email Customizer. Динамически сгенерированный код купона может быть предоставлен покупателю в электронном письме с уведомлением о заказе. Эта функция привлечет ваших клиентов к регулярным покупкам у вас, что в конечном итоге увеличит трафик и доход вашего магазина.
Установка настройщика электронной почты WooCommerce
Загрузите и установите настройщик электронной почты WooCommerce с помощью Drag and Drop Builder в панели администратора WordPress.
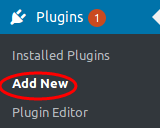
Шаг 1: Войдите в панель управления WordPress, нажмите «Плагины» -> «Добавить новый», как показано ниже.

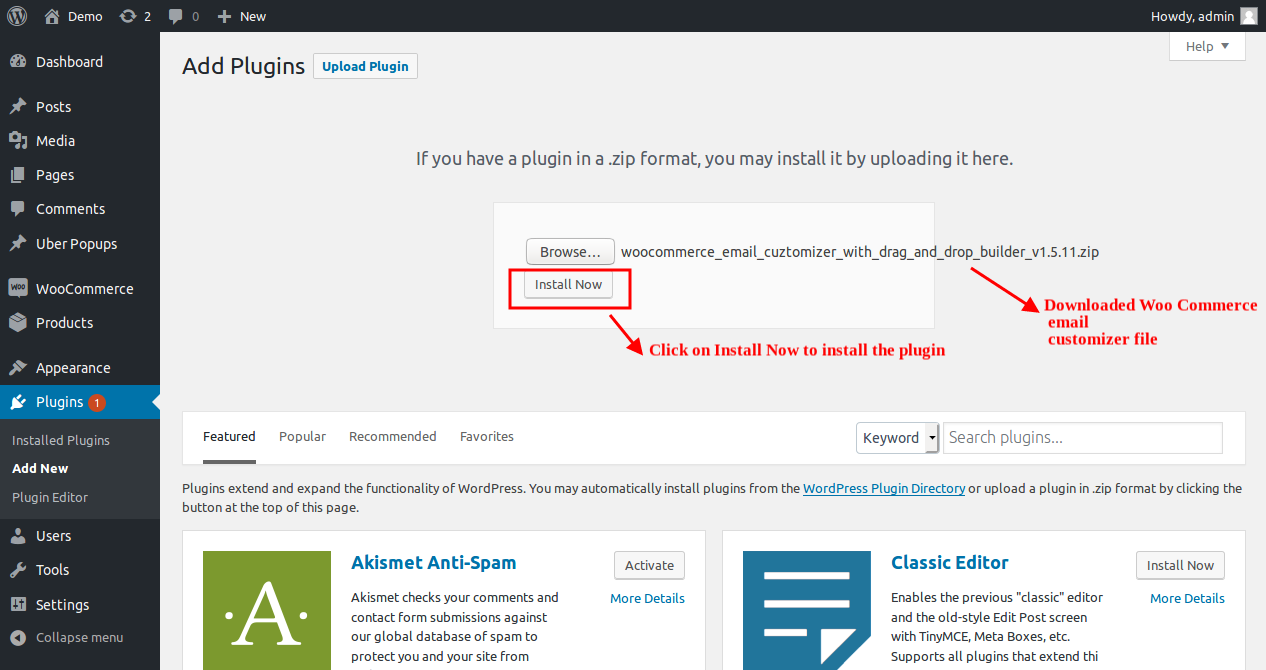
Шаг 2: Нажмите «Загрузить плагин».
Шаг 3: Нажмите «Обзор» и выберите пакет плагинов Email Customizer.

Нажмите кнопку «Установить сейчас», чтобы установить плагин на панель инструментов.
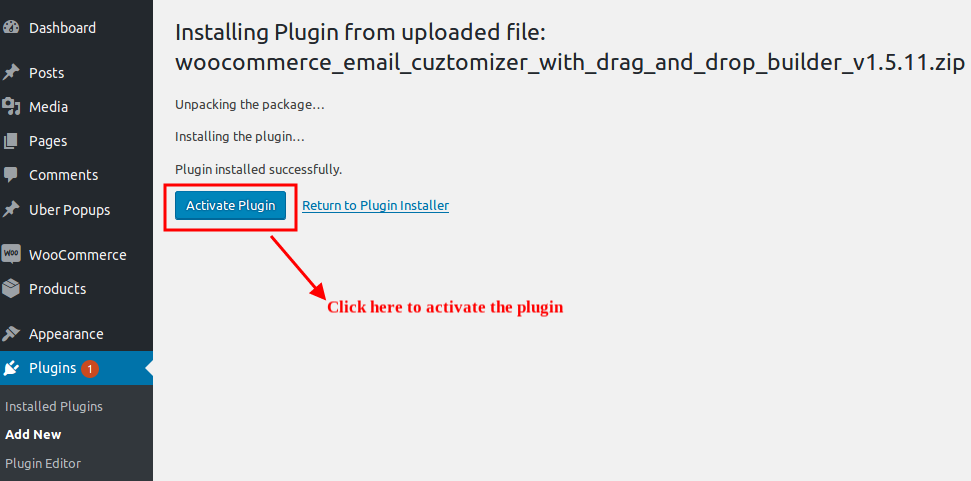
Шаг 4: Нажмите кнопку «Активировать плагин», чтобы завершить процесс установки, как показано ниже.

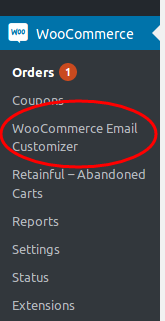
После установки и активации в панели управления WordPress,
Нажмите WooCommerce -> Настройщик электронной почты WooCommerce.

Чтобы быть более понятным в процессе установки, вы можете проверить руководство по установке плагина.
Создавайте и настраивайте интерактивные транзакционные электронные письма для своего магазина WooCommerce.
Создание транзакционных электронных писем для вашего магазина WooCommerce может быть достигнуто с помощью Drag and Drop Builder в плагине WooCommerce Email Customizer. Настройка электронной почты состоит из трех основных частей:
- Раздел заголовка
- Тело письма
- Нижний колонтитул
Выберите заказ в редакторе электронной почты с перетаскиванием, который можно рассматривать как образец шаблона с фиктивными данными. В этом модуле мы узнаем, как настроить транзакционную электронную почту с помощью настройщика электронной почты WooCommerce.
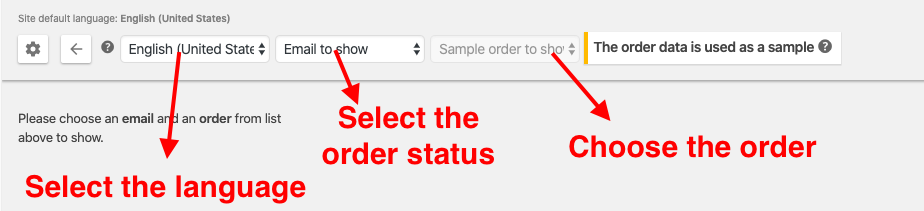
Редактор электронной почты позволяет вам выбрать язык (поскольку плагин поддерживает несколько языков), статус заказа и соответствующий заказ, как показано ниже. Это просто для предварительного просмотра вашего электронного письма в режиме реального времени.

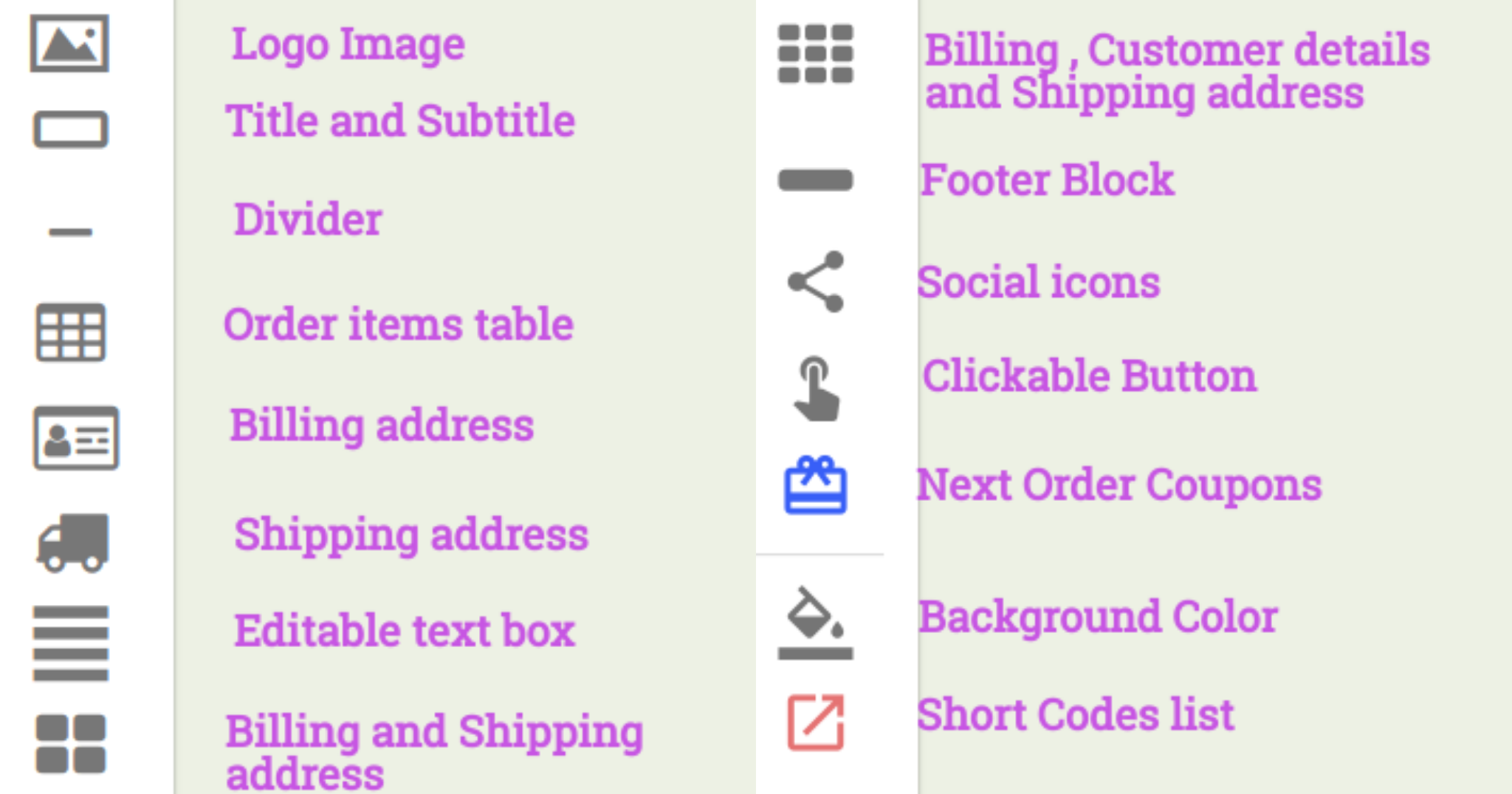
Конструктор перетаскивания работает как конструктор страниц, где вы можете просто перетаскивать блоки изображений, текстовые блоки, блоки абзацев, а также редактировать их по мере необходимости.

Выше приведены инструменты в конструкторе перетаскивания, которые удобны для настройки транзакционных электронных писем.
Давайте подробно рассмотрим, как эти инструменты реализованы для создания интерактивных транзакционных электронных писем.
Раздел заголовка
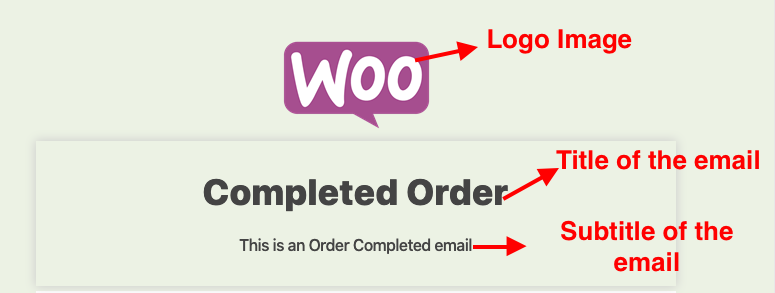
Раздел заголовка электронного письма содержит логотип, заголовок и т. д. Давайте узнаем, как создать раздел заголовка для электронного письма о выполненном заказе.

Изображение логотипа: чтобы добавить логотип вашей компании/сайта

Это самый верхний значок в конструкторе перетаскивания. Перетащите значок, чтобы вставить логотип в транзакционное электронное письмо. Здесь можно отредактировать и загрузить собственный логотип компании.
Заголовок и подзаголовок: чтобы добавить заголовок и подзаголовок к вашему электронному письму
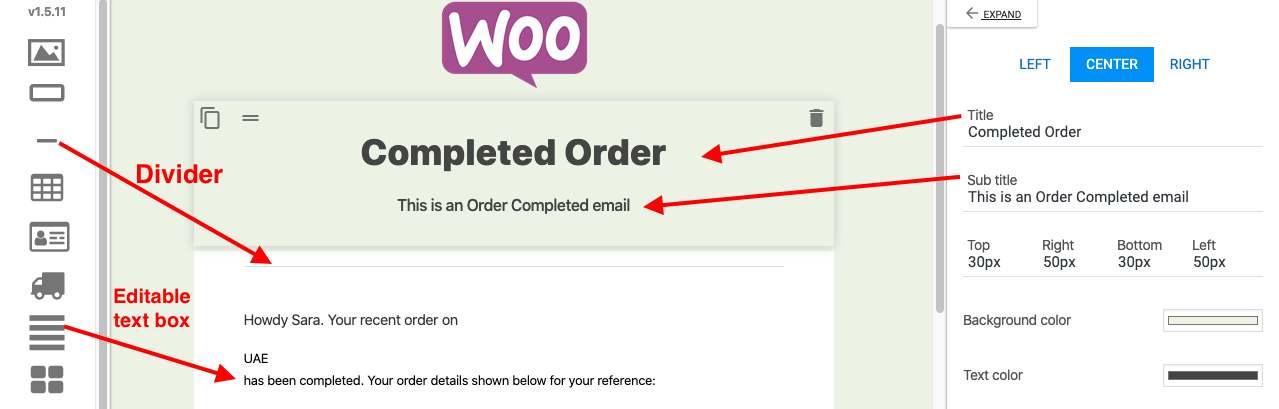
Этот значок находится рядом с изображением логотипа. Перетащите этот значок, чтобы вставить заголовок и подзаголовок в транзакционное электронное письмо. Текст для этого элемента можно редактировать в текстовом редакторе.

При наведении курсора мыши на каждый элемент вы можете увидеть значки для удаления/перемещения/клонирования, как показано выше.
Разделитель: этот значок находится рядом с «Заголовком и подзаголовком». Он используется для добавления горизонтальной линии между любыми двумя блоками.

Редактируемое текстовое поле: чтобы добавить редактируемое текстовое поле внутри шаблона.
Этот значок находится после значка «Адрес доставки» , его можно использовать для добавления необходимого текста в любом месте вашего шаблона.
Тело письма
В теле письма содержится информация о заказе, информация о клиенте, сведения об адресе (выставление счетов/доставка), динамические данные и т. д.
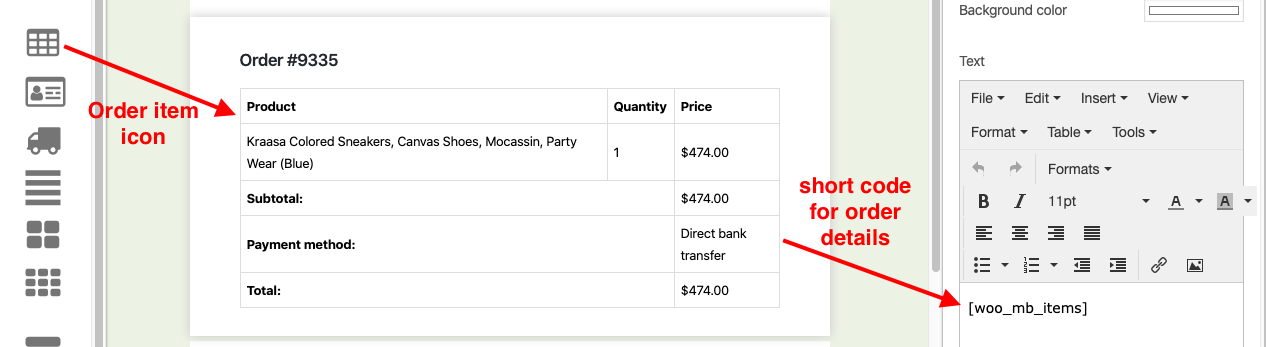
Пункт заказа: необходимо добавить детали заказа в транзакционное электронное письмо.
Значок элемента заказа используется для добавления таких данных, как номер заказа, промежуточная сумма, сведения о продукте, общая сумма, стоимость доставки и способ оплаты в формате таблицы.
Здесь вы можете изменить стиль таблицы, изменив фон и цвет таблицы.

При редактировании таблицы заказов вы можете увидеть ее шорткод в текстовом редакторе (правая панель), как показано выше.
Платежный адрес: чтобы ввести платежный адрес клиента, просто перетащите значок, шорткод можно просмотреть в текстовом редакторе.
Адрес доставки: чтобы ввести адрес доставки клиента, просто перетащите значок, шорткод можно просмотреть в текстовом редакторе.
Адрес для выставления счетов и доставки: отображает адрес для выставления счетов и доставки в 2 столбцах. Шорткод можно просмотреть в текстовом редакторе.

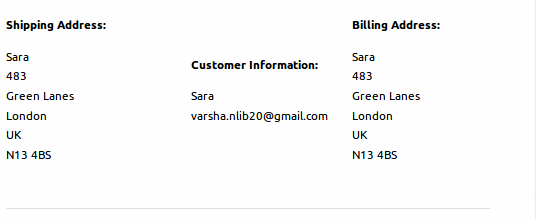
Выставление счетов, сведения о клиенте и адрес доставки. Отображает выставление счетов, сведения о клиенте и адрес доставки в 3 столбцах, как показано выше. Шорткод можно просмотреть в текстовом редакторе.
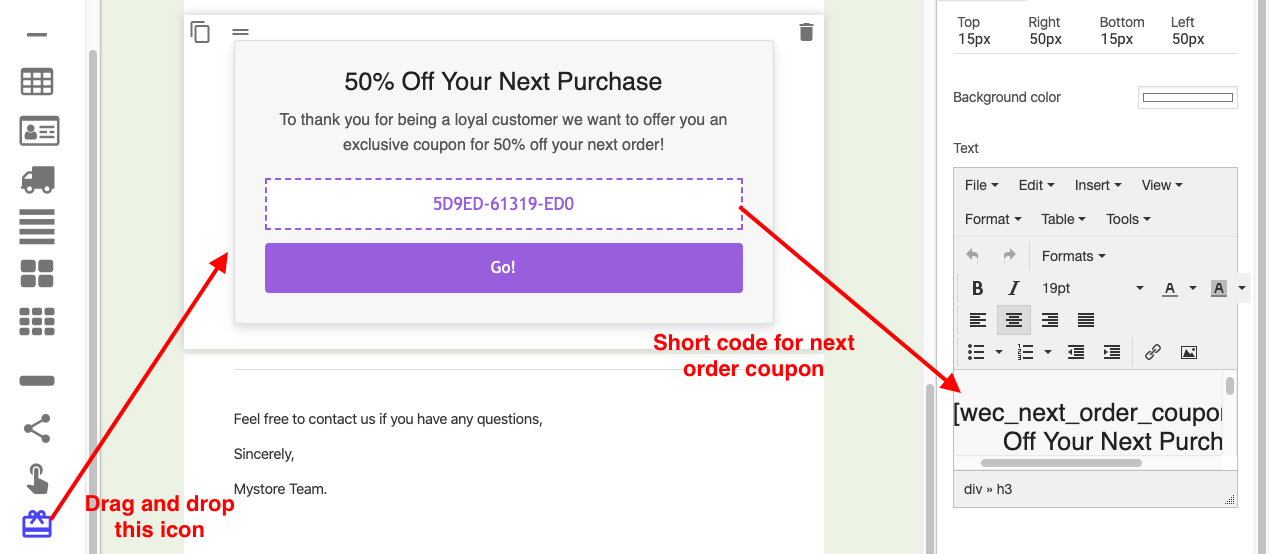
Купон на следующий заказ: это самая креативная функция в настройщике электронной почты WooCommerce. Этот значок используется для добавления кода купона в шаблон электронной почты, который ваши клиенты могут использовать при следующей покупке. Купон на следующий заказ создает намерение регулярно совершать покупки в вашем магазине, чтобы воспользоваться кодами купонов. Это также делает вашу электронную почту привлекательной и приятной.

Цвет фона: чтобы изменить цвет фона шаблона электронной почты.
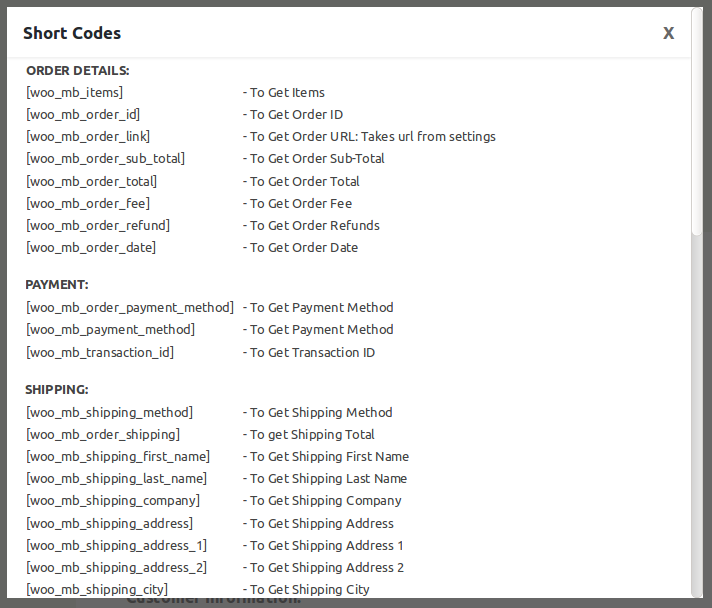
Список коротких кодов: этот значок используется для добавления коротких кодов при редактировании любого элемента.
Например,
[woo_mb_shipping_country] — чтобы узнать страну доставки
Приведенный выше шорткод можно добавить, если вы хотите, чтобы страна адреса доставки отображалась в вашем электронном письме.
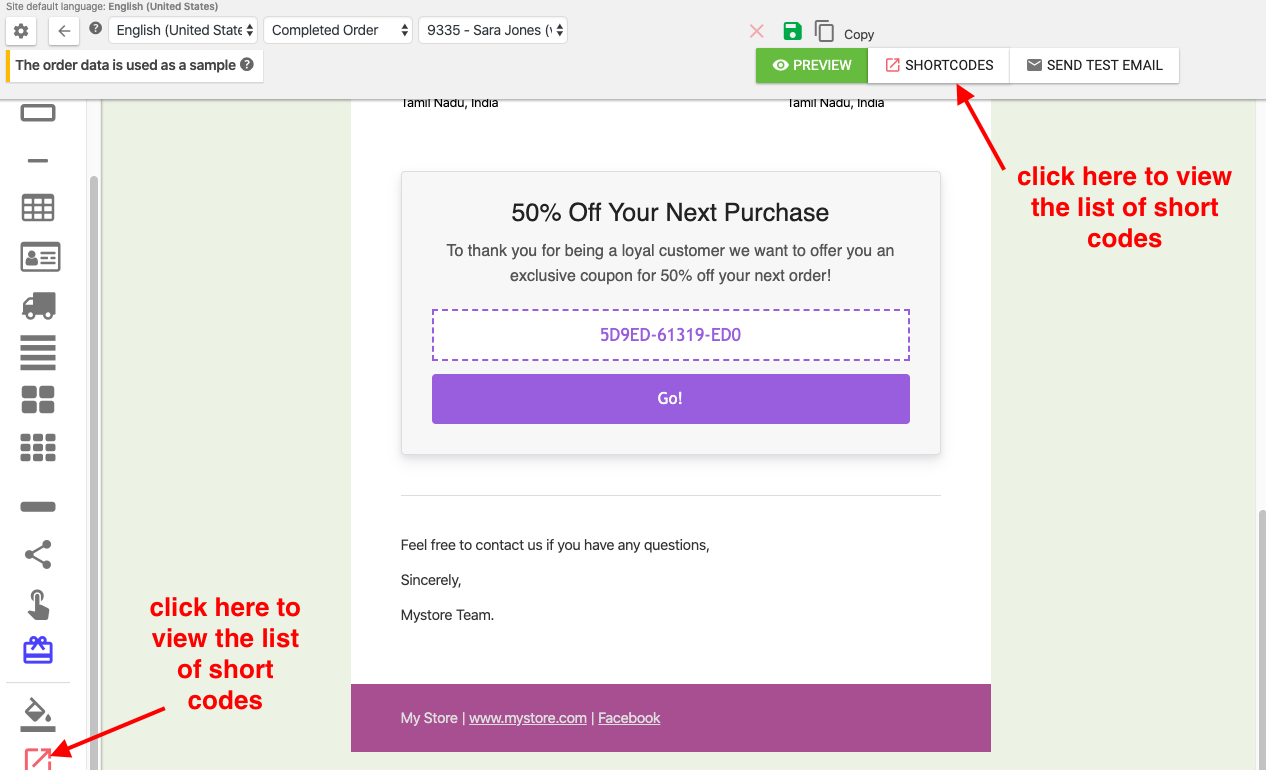
В настройщике электронной почты WooCommerce шорткоды доступны в двух местах. Один находится в верхней части страницы рядом с кнопкой «Предварительный просмотр». Другой — последний значок в конструкторе перетаскивания.

Если щелкнуть любой из них, список шорткодов будет отображаться в виде всплывающего окна.

Список шорткодов в настройщике электронной почты WooCommerce показан выше. Когда вы редактируете определенный элемент, будет включен соответствующий шорткод.
Пользовательский короткий код: вы также можете создавать собственные короткие коды, чтобы создавать короткие коды для получения полей из стороннего плагина.
Нижний колонтитул
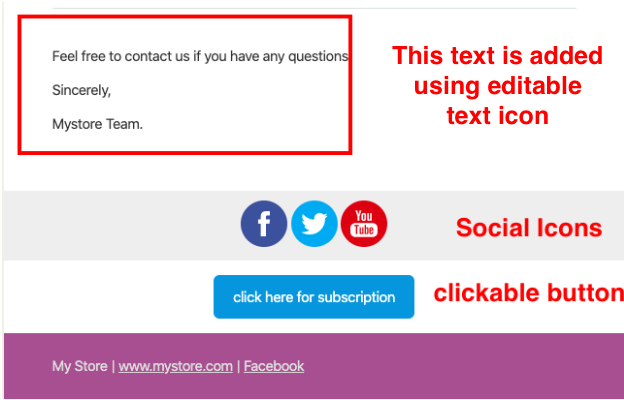
Нижний колонтитул электронного письма содержит редактируемое поле нижнего колонтитула, значки социальных сетей и кнопку, на которую можно нажать. Давайте узнаем, как настроить нижний колонтитул электронного письма.
Блок нижнего колонтитула с текстом нижнего колонтитула: это редактируемое поле нижнего колонтитула, в котором вы можете включить текст, такой как авторские права и отказ от ответственности, в свое электронное письмо, что повысит ценность вашего транзакционного электронного письма.
Социальные значки: Социальные значки — это ключ к широкому распространению вашего рынка. Здесь вы можете добавить следующие социальные иконки — FaceBook, Twitter и YouTube.

Кнопка URL-адреса, на которую можно нажать: перетащите этот значок в нижний колонтитул электронного письма, чтобы добавить кнопку-ссылку на ваш URL-адрес. Текст кнопки можно редактировать по мере необходимости. Этот значок предназначен для добавления кнопки подписки в ваш шаблон.
Например, «Нажмите здесь, чтобы подписаться» или «Нажмите здесь, чтобы подписаться на рассылку новостей».
После того, как электронное письмо было настроено с помощью Drag and Drop Builder, вы можете предварительно просмотреть настроенное электронное письмо, прежде чем отправлять его своим клиентам. У вас также есть возможность отправить тестовое письмо, чтобы понять его функциональные возможности.
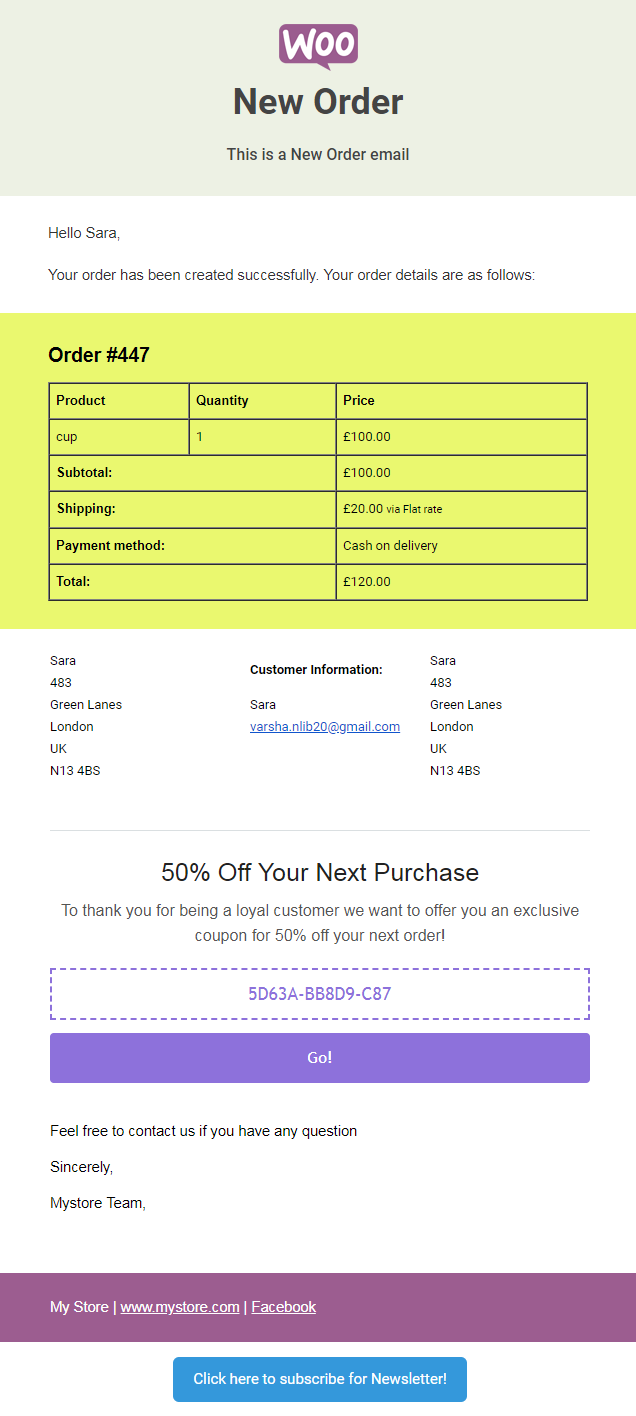
Индивидуальное электронное письмо для электронного письма о выполненном заказе показано ниже.

Основные настройки в настройщике электронной почты WooCommerce
Есть несколько основных настроек, о которых следует позаботиться перед созданием транзакционной электронной почты. Конфигурации могут быть выполнены в соответствии с требованиями. Выполненные здесь настройки будут отражены в ваших шаблонах электронной почты (например, цвет границы таблицы элементов заказа — выбранный здесь цвет будет отражен в вашем шаблоне).
Давайте подробно рассмотрим настройки в настройщике электронной почты WooCommerce.
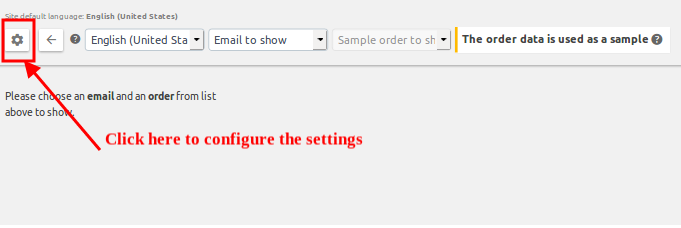
Нажмите на значок «Настройки», который находится в левом верхнем углу, чтобы настроить параметры, как показано ниже.

Нажав на значок выше, вы перейдете на страницу настроек,

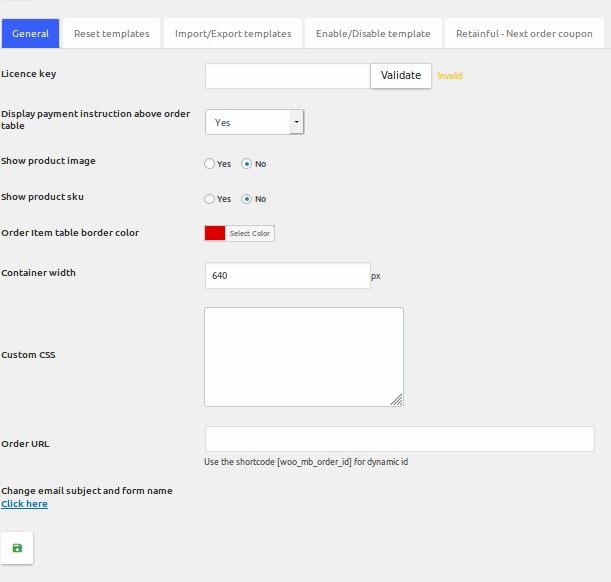
Общие настройки вкладки
Лицензионный ключ — подтвердите свой лицензионный ключ для будущих обновлений.
Отображать инструкции по оплате над таблицей заказов . Здесь вы можете включить или отключить инструкции по оплате над таблицей заказов.
Показать изображение продукта — чтобы включить или отключить изображение купленного продукта в транзакционном электронном письме.
Показать артикул продукта — этот параметр действителен только в том случае, если вы добавили артикул для созданных продуктов. Это либо для включения/отключения SKU приобретенного продукта в электронном письме с информацией о заказе.
Цвет границы таблицы товаров для заказа — этот параметр позволяет выбрать цвет границы для таблицы заказов, если это необходимо. Это совершенно необязательно.
Ширина контейнера — отображает ширину контейнера электронной почты.
Пользовательский CSS . Вы можете программно создать собственный шаблон электронной почты. Здесь вы можете написать свою собственную настройку с помощью CSS.
URL-адрес заказа . Здесь вы можете ввести URL-адрес страницы заказа. Это направит вашего клиента на конкретную страницу заказа.
Выполнив необходимые настройки, нажмите кнопку «Сохранить».
Сбросить шаблоны
На этой вкладке вы можете при необходимости восстановить стиль всех шаблонов по умолчанию. Это удалит все пользовательские настройки, сделанные с помощью перетаскивания. Здесь вам даже разрешено сбросить любой необходимый шаблон вместо сброса всех шаблонов.
Нажмите кнопку «Восстановить», как показано выше, и нажмите кнопку «Сохранить», чтобы обновить изменения.
Импорт/экспорт шаблонов
Эта функция действительно полезна, так как вы можете иметь резервную копию шаблонов электронной почты на своем диске. Нажмите «Экспортировать все шаблоны», чтобы экспортировать шаблоны на свой диск. Шаблоны могут быть настроены или шаблоны электронной почты по умолчанию.
Нажмите кнопку «Импорт», чтобы импортировать шаблоны, когда это необходимо.
Включить/отключить шаблоны
Это для включения/отключения необходимых шаблонов электронной почты.
Сохраняемый купон на следующий заказ
Эта функция увеличит трафик вашего магазина за счет интеграции Retainful с настройщиком электронной почты WooCommerce. Эта интеграция позволит вам добавить купон в электронное письмо с заказом вашего клиента, что заставит их чувствовать себя более приятными при покупке в вашем магазине WooCommerce.
Нажав на вкладку «Retainful-Купон следующего заказа», вы будете перенаправлены на страницу в Retainful, где необходимо выполнить некоторые общие настройки для купонов.
Эти настройки будут отражены, когда вы добавите купоны в транзакционное электронное письмо с помощью Drag and Drop Builder в настройщике электронной почты WooCommerce.
Чтобы получить подробное исследование, ознакомьтесь с учебным пособием по купону следующего заказа.
Я надеюсь, что WooCommerce Email Customizer сыграет жизненно важную роль в увеличении вашего дохода. Настройщик электронной почты с его Drag and Drop Builder очень гибок в создании транзакционных электронных писем, которые повысят ценность почтовых ящиков ваших клиентов.
Купон на следующий заказ, добавление динамических данных с использованием коротких кодов — привлекательные функции, которые определенно увеличат посещаемость вашего магазина и ценность бренда.
Создавайте модернизированные электронные письма WooCommerce сегодня с помощью настройщика электронной почты WooCommerce и получайте отличные результаты.
Желаю вам удачи.
