Как проверить JavaScript для SEO
Опубликовано: 2023-03-06JavaScript присутствует повсюду в сети. Поскольку HTML и CSS являются статическими по своей природе, JavaScript широко применяется для обеспечения динамической функциональности на стороне клиента, что является просто причудливым способом сказать, что он загружается и запускается в браузере.
Требования к языку высоки, с бесчисленными фреймворками/библиотеками и другими вариациями, которые находятся в быстрой разработке. Поэтому часто — и, возможно, это было неизбежно — технология регулярно опережает поддержку поисковых систем и, соответственно, лучшие практики в области SEO .  Перед аудитом JavaScript вы должны помнить о том, что есть общие проблемы, которые могут возникнуть, и компромиссы, на которые вам придется пойти, чтобы удовлетворить все потребности.
Перед аудитом JavaScript вы должны помнить о том, что есть общие проблемы, которые могут возникнуть, и компромиссы, на которые вам придется пойти, чтобы удовлетворить все потребности.
Мы разбили наш процесс аудита JavaScript на пять ключевых областей, что позволит вам определить:
- Сильно ли сайт использует JavaScript
- Правильно ли кэшируются/обновляются активы JavaScript
- Какое влияние JavaScript оказывает на производительность сайта
- Правильно ли и эффективно извлекаются файлы JavaScript
- Ситуационные проблемы с JavaScript: маршрутизация с бесконечной прокруткой и редиректы
Но прежде чем мы углубимся в это…
Быстрый 101 по структуре веб-сайта
Текущие веб-сайты состоят из трех основных технологий:
Язык гипертекстовой разметки (HTML)
Это структура, на которой держится все остальное, с иерархией элементов, представляющих все, от общих контейнеров до текста, ссылок, мультимедиа и метаданных.
Он прост, надежен и семантически ориентирован на широкий спектр приложений.
Хотя браузеры разумно форматируют необработанный HTML, представление лучше обрабатывается…
Каскадные таблицы стилей (CSS)
Это уровень представления, где HTML можно стилизовать и переупорядочивать различными способами .
Любой элемент HTML можно настроить, переместить, раскрасить, изменить размер и даже анимировать. По сути, это реализация дизайна сайта .
Однако, за исключением некоторых ограниченных функций, он остается статичным, что приводит нас к…
JavaScript (JS)
Это динамический уровень, который может активно манипулировать HTML и CSS в ответ на такие события, как взаимодействие с пользователем, время или изменения сервера. Это в значительной степени открывает то, что может быть достигнуто с точки зрения пользовательского опыта .
Когда вы посещаете веб-сайт, ваш браузер загружает HTML-файл, а затем читает его, интерпретируя и выполняя каждую часть одну за другой. Внешние активы (CSS/JS/медиа/шрифты) загружаются, а элементы собираются вместе в соответствии с соответствующими директивами и инструкциями.
Этот процесс объединения строительных блоков веб-сайта для получения конечного результата называется рендерингом . Это очень важно для SEO, потому что Google будет делать что-то похожее на браузеры (с некоторыми дополнительными этапами анализа) и учитывать это при ранжировании. По сути, Google пытается воспроизвести опыт пользователя.
Как Google обрабатывает JavaScript?
Google будет отображать JavaScript. Другими словами, он загрузит ваши активы JavaScript вместе с HTML и CSS, чтобы лучше понять, что увидят пользователи, но есть два основных соображения:
- Google хочет использовать как можно меньше ресурсов для сканирования сайтов.
- Больше JavaScript означает, что для рендеринга требуется больше ресурсов.
Из-за этих проблем служба веб-рендеринга Google работает максимально эффективно и использует следующие стратегии:
- Робот Googlebot всегда будет отображать страницу, которую он сканирует в первый раз. На этом этапе он принимает решение о том, нужно ли отображать эту страницу в будущем. Это повлияет на то, как часто страница будет отображаться при сканировании в будущем.
- Ресурсы анализируются для выявления всего, что не способствует основному содержанию страницы. Эти ресурсы могут быть недоступны.
- Ресурсы агрессивно кэшируются для уменьшения количества сетевых запросов, поэтому обновленные ресурсы изначально могут быть проигнорированы.
- Состояние не сохраняется от одной страницы к другой во время сканирования (например, файлы cookie не сохраняются, каждая страница является «свежим» посещением).
Главное здесь заключается в том, что в целом Google будет дольше индексировать контент, отображаемый с помощью JavaScript, и иногда может вообще что-то пропустить.
Итак, сколько важного контента затронуто? Когда что-то изменяется, сколько времени требуется, чтобы это отразилось в поисковой выдаче? Не забывайте о таких вопросах на протяжении всего аудита.
Пятиэтапное руководство по SEO-аудиту JavaScript
У каждого будет свой уникальный способ проведения SEO-аудита JavaScript, но если вы не знаете, с чего начать, или считаете, что пропустили несколько шагов из текущего процесса, читайте дальше.
1. Поймите, насколько сайт зависит от JavaScript
Первоначально важно определить, сильно ли сайт использует JavaScript, и если да, то в какой степени? Это поможет определить, насколько глубоким должен быть ваш последующий анализ.
Это может быть достигнуто с помощью нескольких методов:
- Что бы сделал JavaScript?
- Отключить JavaScript локально через Chrome
- Вручную проверить в Chrome
- Ваппалайзер
- Кричащая лягушка
Что бы сделал JavaScript (WWJSD)
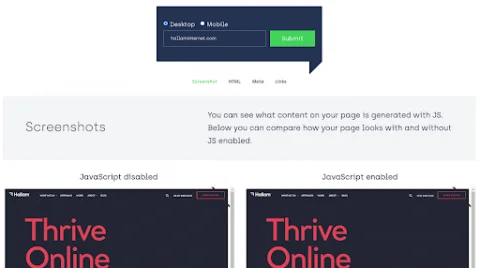
Инструмент, предоставляемый Onely , который обеспечивает прямое параллельное сравнение URL-адресов, представляя скриншоты HTML, метатегов и ссылок с JavaScript и без него.
 Тщательно подумайте, хотите ли вы проверить мобильный или настольный компьютер. Несмотря на то, что обычно применяются принципы Mobile-First, JavaScript, как правило, используется в большей степени как часть работы с настольными компьютерами. Но в идеале, если у вас есть время, протестируйте оба!
Тщательно подумайте, хотите ли вы проверить мобильный или настольный компьютер. Несмотря на то, что обычно применяются принципы Mobile-First, JavaScript, как правило, используется в большей степени как часть работы с настольными компьютерами. Но в идеале, если у вас есть время, протестируйте оба!
Шаги для анализа использования Javascript в WWJSD:
- Посетите WWJSD
- Выберите мобильный или рабочий стол
- Введите URL
- Представить форму
Отключить локально через Chrome
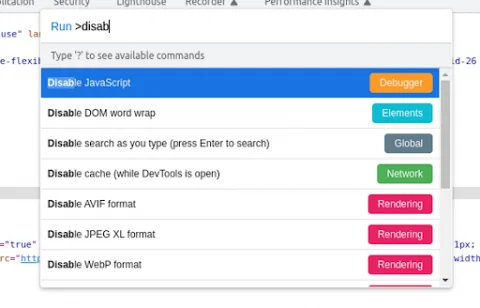
Браузер Chrome позволяет отключить любой JavaScript на месте и протестировать напрямую:
 Шаги для анализа использования JavaScript с помощью Chrome:
Шаги для анализа использования JavaScript с помощью Chrome:
- Нажмите F12, чтобы открыть инструменты разработки, и выберите вкладку «Элементы», если она еще не открыта.
- Cmd+Shift+P (или Ctrl+Shift+P)
- Введите «отключить» и выберите *Отключить JavaScript*.
- Обновите страницу
- Не забудьте повторно включить
Вручную проверить в Chrome
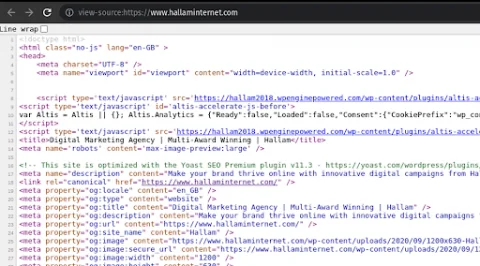
Есть два способа проверить исходный HTML-код в Chrome, поскольку они дают несколько разные результаты.
При просмотре исходного кода HTML будет отображаться в том виде, в каком он был получен изначально, в то время как при просмотре исходного кодавступают в силу динамические изменения — все, что добавлено JavaScript, будет видно.
Источник просмотра:  Проверка источника:
Проверка источника:  Это лучше всего использовать как быстрый способ проверить полную структуру JavaScript. Первоначальная загрузка исходного кода будет короче и, вероятно, будет отсутствовать большая часть содержимого, но инспектор будет более полным.
Это лучше всего использовать как быстрый способ проверить полную структуру JavaScript. Первоначальная загрузка исходного кода будет короче и, вероятно, будет отсутствовать большая часть содержимого, но инспектор будет более полным.
Попробуйте выполнить поиск в обоих текстах, которые, как вы подозреваете, загружаются динамически — обычно лучше всего использовать заголовки содержимого или навигации.
Шаги для ручного анализа использования JavaScript с помощью Chrome:
Посмотреть источник:
- Щелкните правой кнопкой мыши в окне просмотра браузера
- Выберите источник просмотра
Проверить источник:
- Нажмите F12, чтобы открыть devtools
- Выберите вкладку «Элементы», если она еще не открыта.
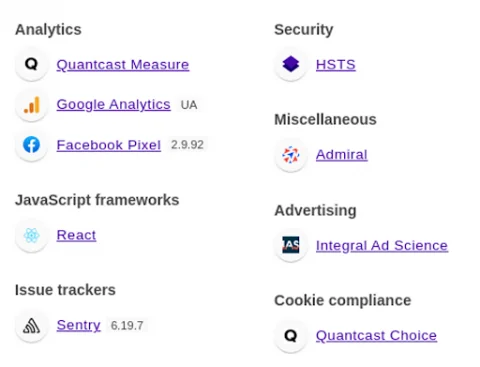
Ваппалайзер
Это инструмент, который обеспечивает разбивку стека технологий, стоящих за сайтом. Обычно информации достаточно, но мы специально ищем фреймворки JavaScript:
 Шаги по использованию Wappalyzer для анализа использования JavaScript
Шаги по использованию Wappalyzer для анализа использования JavaScript
- Установите расширение Wappalyzer для Chrome.
- Посетите сайт, который хотите проверить
- Щелкните значок Wappalyzer и просмотрите вывод.
️ Имейте в виду, что только потому, что что-то не указано здесь, это не подтверждает на 100%, что оно не используется!
Wappalyzer полагается на снятие отпечатков пальцев для идентификации фреймворка. То есть поиск идентификаторов и паттернов, уникальных для этого фреймворка.
Если были предприняты какие-либо попытки изменить их, Wappalyzer не будет идентифицировать структуру. Существуют и другие способы подтверждения этого, которые выходят за рамки данного документа. Спросите разработчика.
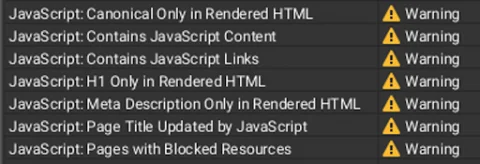
Кричащая лягушка
Это подробное описание проверки видимости JavaScript. При включенном рендеринге JavaScript Screaming Frog может предоставить исчерпывающую информацию о влиянии JavaScript на сканируемый сайт, включая отображаемый контент/ссылки и потенциальные проблемы.  Шаги по использованию Screaming Frog для анализа проблем Javascript:
Шаги по использованию Screaming Frog для анализа проблем Javascript:
- Перейдите в меню «Конфигурация».
- Выберите *Паук*
- Выберите вкладку «Визуализация»
- Выберите JavaScript из выпадающего списка
- (необязательно) Уменьшите время ожидания AJAX и снимите флажок, чтобы повысить производительность сканирования, если возникают трудности.
2. Используйте принудительное обновление кеша
Кэширование — это процесс, который позволяет веб-сайтам загружаться более эффективно. Когда вы впервые посещаете URL-адрес, все необходимые ресурсы хранятся в разных местах, например, в вашем браузере или на хостинг-сервере. Это означает, что вместо того, чтобы перестраивать страницы с нуля при каждом посещении, последняя известная версия страницы сохраняется для более быстрых последующих посещений.
Когда файл JavaScript был обновлен, вы не хотите использовать кешированную версию. Google также кеширует довольно агрессивно, поэтому это особенно важно для обеспечения того, чтобы отображалась самая последняя версия вашего веб-сайта.
Есть несколько способов справиться с этим, например, добавить дату истечения срока действия к кэшированному файлу, но, как правило, лучшим решением «по требованию» является использование принудительного обновления кэша .
Принцип прост: предположим, у вас есть файл JavaScript с именем main.js, который содержит большую часть JavaScript для сайта. Если этот файл находится в кэше, Google будет использовать эту версию и игнорировать любые обновления; в лучшем случае отрендеренная страница будет устаревшей; в худшем случае он будет сломан.
Лучше всего изменить имя файла, чтобы отличить его от предыдущей версии. Обычно это влечет за собой какой-то номер версии или генерацию кода путем снятия отпечатков пальцев с файла.
Для достижения этого есть две стратегии:
- Пара файлов с отметкой времени «Последнее обновление», добавленной в качестве переменной URL.
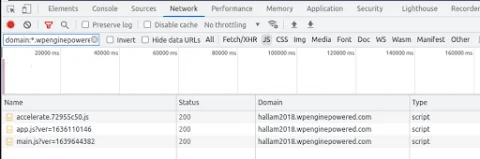
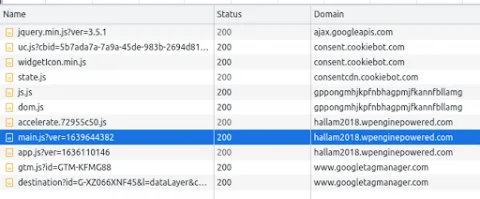
- Уникальный код, используемый в самом имени файла — «filename.code.js» — это распространенный шаблон, как показано ниже:
 Шаги, которые необходимо выполнить:
Шаги, которые необходимо выполнить:
- Нажмите F12, чтобы загрузить инструменты разработчика Chrome.
- Перейдите на вкладку «Сеть»
- Применить фильтры
- В поле *Фильтр* отфильтруйте основной домен следующим образом: `domain:*.website.com`
- Щелкните фильтр JS, чтобы исключить файлы, отличные от JS.
- Просмотрите список файлов и оцените его — при необходимости обратитесь за помощью к разработчику.
️ Хотя соответствующие файлы JavaScript обычно находятся в основном домене, в некоторых случаях они могут размещаться на внешнем сервере, например в сети доставки контента (CDN).
На сайтах, размещенных на WP Engine, вам может потребоваться отфильтровать «*.wpenginepowered.com» вместо основного домена, как в приведенном выше примере. Здесь нет жестких и быстрых правил — просмотрите домены в (нефильтрованном) списке JS и примите во внимание свое суждение. Пример того, что вы можете увидеть:  Если столбец «Домен» не отображается, щелкните правой кнопкой мыши заголовок существующего столбца и выберите «Домен».
Если столбец «Домен» не отображается, щелкните правой кнопкой мыши заголовок существующего столбца и выберите «Домен».

3. Определите, какое влияние JS оказывает на производительность сайта.
Когда дело доходит до производительности сайта, есть несколько вещей, на которые следует обратить внимание.
Время обработки
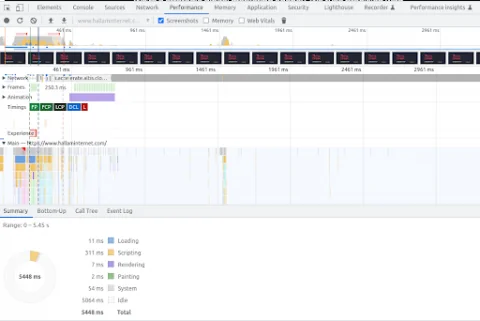
Это связано с Core Web Vitals (CWV), некоторые из которых представлены на визуализации времени ниже, которая рассматривает такие показатели, как наибольшая содержательная боль (LCP), кумулятивное смещение макета (CLS) и задержка первого ввода (FID).
В частности, вас интересует время загрузки и выполнения сценариев в сводке. Если они чрезмерны, возможно, это признак больших и/или неэффективных сценариев.
Представление водопада также обеспечивает полезную визуализацию влияния каждого CWV, а также других компонентов сайта.  Шаги:
Шаги:
- Нажмите F12, чтобы открыть инструменты разработчика Chrome.
- Перейдите на вкладку «Производительность».
- Нажмите кнопку обновления на панели
- Просмотрите вкладку «Сводка» (или «Снизу вверх», если хотите углубиться).
Сжатие
Это простая проверка, но важная; это гарантирует, что файлы будут эффективно обслуживаться.
Правильно настроенный хост будет сжимать активы сайта, чтобы браузеры могли загружать их как можно быстрее. Скорость сети часто является наиболее важным (и переменным) фактором времени загрузки сайта.  Шаги:
Шаги:
- Нажмите F12, чтобы открыть инструменты разработчика Chrome.
- Перейдите на вкладку «Сеть»
- Применить фильтры
- В поле «Фильтр» отфильтруйте основной домен следующим образом: «домен: *.website.com».
- Щелкните фильтр JS, чтобы исключить файлы, отличные от JS.
- Просмотрите содержимое столбца Content-Encoding. Если он читает «gzip», «compress», «deflate» или «br», то применяется сжатие.
️ Если столбец кодировки контента не отображается:
- Щелкните правой кнопкой мыши существующий столбец
- Наведите курсор на «Заголовки ответа»
- Нажмите «Кодирование контента».
- Покрытие
Увеличение количества многофункциональных фреймворков (например, Bootstrap, Foundation или Tailwind) ускоряет разработку, но также может привести к появлению больших фрагментов JavaScript, которые на самом деле не используются.
Эта проверка помогает визуализировать, какая часть каждого файла на самом деле не используется в текущем URL-адресе.
️ Помните, что неиспользуемый JavaScript на одной странице может использоваться на других!Это предназначено главным образом для руководства, указывая на возможность оптимизации.  Шаги:
Шаги:
- Нажмите F12, чтобы открыть инструменты разработчика Chrome.
- Cmd+Shift+P (или Ctrl+Shift+P)
- Нажмите «Показать покрытие».
- Нажмите кнопку обновления на панели
- Применить фильтры
- В поле *Фильтр* отфильтруйте основной домен. Здесь нет подстановочных знаков; 'website.com' будет делать.
- Выберите JavaScript из раскрывающегося списка рядом с входом фильтра.
Минификация
JavaScript изначально написан в удобочитаемом виде, с форматированием и терминами, о которых легко рассуждать. Компьютеры не заботятся об этом — они интерпретируют весь файл как одну строку кода и не заботятся о том, как называются вещи, пока на них ссылаются последовательно.
Поэтому хорошо сжимать файлы до минимально возможного размера. Это называется минификацией и является обычной практикой, но все же иногда упускается из виду.
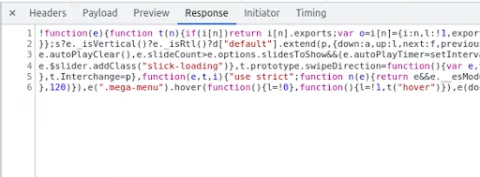
Обнаружение различий тривиально:  ^ Минимизировано = хорошо!
^ Минимизировано = хорошо!  ^ Не минифицировано = нехорошо!
^ Не минифицировано = нехорошо!
️ В основном это относится к сайтам в PRODUCTION.Сайты в разработке/тестировании, как правило, имеют неминифицированные файлы, чтобы облегчить поиск ошибок.
Шаги:
- Нажмите F12, чтобы открыть инструменты разработчика Chrome.
- Перейдите на вкладку «Сеть»
- Применить фильтры
- В поле «Фильтр» отфильтруйте основной домен следующим образом: domain:*.website.com
- Щелкните фильтр JS, чтобы исключить файлы, отличные от JS.
- Проверяйте каждый файл
- Нажмите на имя файла
- Перейдите на вкладку «Ответ» на появившейся панели.
Комплектация
Несколько файлов JavaScript можно объединить в меньшее количество файлов (или в один!), чтобы уменьшить количество сетевых запросов. По сути, чем больше файлов JavaScript извлекается из основного домена, тем меньше вероятность использования этого подхода.
В большинстве случаев это не мешает, но чем больше количество отдельных файлов JavaScript, тем больше времени можно сэкономить, объединив их.
Обратите внимание, что WordPress, в частности, поощряет загрузку файлов плагинами по мере необходимости, что может привести к тому, что некоторые страницы будут загружать много файлов JavaScript, а другие — очень мало. Так что это скорее возможность, чем что-либо еще.
Шаги:
- Повторите шаги 1-3 из минификации
- Обратите внимание, сколько файлов присутствует — от одного до трех обычно является хорошим признаком.
4. Узнайте, правильно и эффективно ли загружаются файлы JavaScript
Есть пара вещей, на которые стоит обратить внимание.
Ресурс заблокирован robots.txt
Файлы JavaScript, заблокированные в robots.txt, не будут извлекаться Google при рендеринге сайта, что может привести к нарушению рендеринга или отсутствию данных.
Убедитесь, что в robots.txt не блокируется JavaScript.
Загрузка скрипта
Когда файлы JavaScript включены на страницу, важен порядок загрузки.
Если слишком много файлов извлекается до того, как пользователь увидит контент, пройдет больше времени, прежде чем пользователь увидит сайт, что повлияет на удобство использования и увеличит показатель отказов. Эффективная стратегия загрузки скриптов поможет минимизировать время загрузки сайта.
- Прямой метод: <script src="file.js">
Прямой метод загрузит файл тут же. Файл извлекается, загружается или извлекается из кеша (это когда он появляется на вкладке «Сеть» инструментов разработки), а затем анализируется и выполняется, прежде чем браузер продолжит загрузку страницы.
- Асинхронный метод: <script async src="file.js">
Асинхронный метод извлекает файл асинхронно. Это означает, что он начнет загрузку/извлечение файла в фоновом режиме и сразу же продолжит загрузку страницы. Эти скрипты будут работать только тогда, когда остальная часть страницы будет загружена.
- Метод отсрочки: <script defer src="file.js">
Метод defer будет извлекать файл асинхронно, как и в случае с асинхронным методом, но он будет запускать эти скрипты сразу после их извлечения, даже если загрузка страницы еще не завершена.
Итак, какой из этих методов лучше?
Классический ответ SEO, это зависит. В идеале любой сценарий, который может быть асинхронным/отложенным, должен быть таким. Разработчики могут определить, какой из них наиболее подходит, в зависимости от того, что делает код, и их можно убедить дополнительно разбить сценарии, чтобы с ними можно было более эффективно обращаться тем или иным способом.
Оба типа обычно можно размещать в основной области <head> HTML, поскольку они не задерживают загрузку контента. Загрузка прямым методом иногда неизбежна, но, как правило, должна происходить в конце содержимого страницы, перед закрывающим тегом </body>. Это гарантирует, что содержимое главной страницы будет доставлено пользователю до загрузки/запуска каких-либо сценариев. Опять же, это не всегда возможно (или желательно), но об этом следует помнить.
Проверьте влияние стороннего скрипта
Сайты часто используют сторонние скрипты для различных целей, чаще всего это включает в себя аналитические и рекламные ресурсы. Камнем преткновения является то, что они часто загружают свои собственные дополнительные скрипты, которые, в свою очередь, могут загружать больше. В принципе, это можно просмотреть с помощью сетевых данных devtools, но полную картину понять сложно.
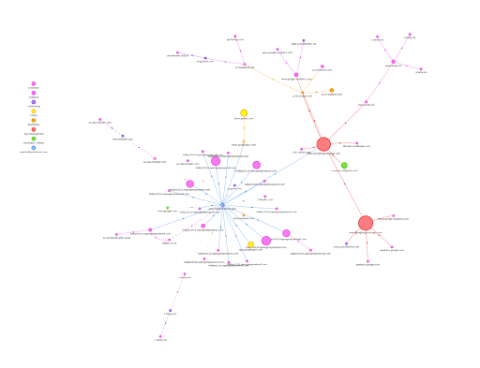
К счастью, есть удобный инструмент, который может визуально отображать зависимости, чтобы дать представление о том, что и откуда загружается:  Цель состоит в том, чтобы установить, что именно загружается, и выявить возможности для уменьшения количества сторонних сценариев, если они избыточны, больше не используются или вообще не подходят.
Цель состоит в том, чтобы установить, что именно загружается, и выявить возможности для уменьшения количества сторонних сценариев, если они избыточны, больше не используются или вообще не подходят.
Шаги:
- Посетите WebPagetest
- Убедитесь, что выбран тест «Производительность сайта».
- Введите URL и нажмите «Начать тест».
- На странице сводки результатов найдите раскрывающийся список «Просмотр».
- Выберите «Запросить карту»
5. Помните о ситуационных проблемах с JavaScript
JS-фреймворки
Вы, несомненно, сталкивались с одним или несколькими популярными фреймворками JavaScript, яркими примерами которых являются React, Vue и Angular.
Обычно они полагаются на JavaScript для создания веб-сайта частично или полностью в браузере, а не для загрузки уже созданных страниц.
Хотя это может быть полезно с точки зрения производительности и обслуживания, это также вызывает головную боль для SEO, наиболее типичная жалоба заключается в том, что Google требует больше работы для полного отображения каждой страницы. Это задерживает индексацию, иногда значительно. Многие в SEO-сообществе считают, что это означает «JavaScript = плохо», и будут препятствовать использованию фреймворков. Возможно, это тот случай, когда ребенка выплеснули вместе с водой из ванны.
Очень жизнеспособной альтернативой является использование такого сервиса, как Prerender . Это отобразит и кэширует ваш сайт для сканеров поисковых систем, чтобы при посещении вашего сайта они видели его актуальное и полное представление, обеспечивая быструю индексацию.
Бесконечная прокрутка
Бесконечная прокрутка имеет тенденцию быть дерганой и не такой надежной, как нумерация страниц , но есть правильные и неправильные способы сделать это.
Проверьте все URL-адреса, которые могут содержать разбивку на страницы, например блоги и категории, и найдите разбиение на страницы. Если вместо этого используется бесконечная прокрутка, следите за строкой URL-адреса при прокрутке каждого пакета результатов — обновляется ли URL-адрес, чтобы отразить «страницу» при прокрутке?
Если это так, это достаточно хорошо для Google и должно быть правильно просканировано.
Если нет, то это должны исправить разработчики.
Обновления URL-адресов в идеале должны быть реализованы «чистым» способом, например ?page=2 или /page/2. Есть способы сделать это с помощью хеша (например, #page-2), но в настоящее время Google не сканирует его.
Маршрутизация
Если используется среда JavaScript (например, React, Vue, Angular), проверьте с помощью Wappalyzer . Есть несколько URL-адресов, которые вы, вероятно, увидите:
- https://www.website.com/pretty/standard/route
- https://www.website.com/#/wait/what/is/this
- https://www.website.com/#!/опять/что
Хэш во втором и третьем примерах может быть сгенерирован фреймворками JavaScript. Это нормально для просмотра, но Google не сможет их правильно сканировать.
Поэтому, если вы заметите # (или какой-то его вариант) перед сегментами URL, которые в противном случае выглядят «правильными», стоит предложить перейти на безхешированный формат URL.
перенаправляет
В целом следует избегать перенаправления JavaScript. Хотя они будут распознаваться поисковыми системами, они требуют рендеринга для работы и поэтому неоптимальны для SEO.
Вы можете проверить их, запустив сканирование Screaming Frog с включенным рендерингом JavaScript и просмотрев перенаправления JS на вкладке/фильтре JS.
Могут быть случаи, когда какая-то конкретная функция, управляемая JS, требует перенаправления JS. Пока это исключение, а не правило, все в порядке.
Заключение
Javascript может создавать проблемы для SEO, но их можно свести к минимуму, тщательно изучив и проверив ключевые потенциальные проблемные области:
1) Насколько сайт зависит от JavaScript
2) Правильно ли кэшируются/обновляются активы JavaScript
3) Какое влияние JavaScript оказывает на производительность сайта
4) Правильно и эффективно ли загружаются файлы JavaScript
5) Ситуационные проблемы с JavaScript, такие как маршрутизация с бесконечной прокруткой и перенаправления.
Если у вас есть какие-либо вопросы об аудите JavaScript или SEO, не стесняйтесь обращаться к нам — мы будем рады пообщаться.
