Как добавить логотип в шаблон электронной почты WooCommerce
Опубликовано: 2022-11-24Когда ваш брендинг последователен, он объединяет ваш продукт и продвигает идентичность вашей компании. Но добавление логотипа в ваш шаблон электронной почты ставит печать вашего бренда на общение с клиентами, делает ваши электронные письма более профессиональными и повышает узнаваемость бренда.
Фирменное электронное письмо говорит все! Этот блог поможет вам добавить логотипы в электронные письма WooCommerce с помощью Email Customizer Plus для WooCommerce, который предоставляет множество функций для взаимодействия с вашими клиентами и продвижения вашего бренда.
Давайте начнем.
Вы ищете способы улучшить своих клиентов с помощью электронной почты?
- Зачем добавлять логотип в шаблоны электронной почты?
- Преимущества добавления логотипа компании в электронную почту
- Повышает узнаваемость бренда
- Создает идентичность бренда
- Способствует лояльности к бренду
- Начните работу с настройщиком электронной почты Plus
- Настройка WooCommerce Email Customizer Plus
- Возможности настройщика электронной почты Plus
- Шаги по добавлению логотипа с помощью Email Customizer Plus
- Лучшие практики для добавления логотипов в ваши электронные письма
- Вывод
Зачем добавлять логотип в шаблоны электронной почты?
Добавление логотипов брендов в ваши электронные письма WooCommerce — это индикаторы, которые дают аудитории краткое и четкое представление о бренде, например, о сфере, в которой он работает. Включив логотип в ваши шаблоны электронной почты, покупатели смогут легко узнать ваш магазин и понять ваши идеи, не читая сообщение целиком.


Когда вы смотрите на изображения выше, глядя на название бренда, мы знаем эти бренды и то, что они означают. Как добавление логотипа в электронные письма делает ваш бренд мгновенно узнаваемым и вызывает доверие, а также обеспечивает продажи.
Преимущества добавления логотипа компании в электронную почту
Настройка электронной почты в WooCommerce может быть полезна по нескольким причинам. Вот некоторые из преимуществ добавления логотипов WooCommerce в электронные письма:
Повышает узнаваемость бренда
Добавление логотипа в шаблоны электронной почты является ключевым компонентом, который помогает клиентам узнавать и запоминать ваш бренд. Люди обрабатывают изображения быстрее, чем текст, поэтому в электронном маркетинге распознавание имеет важное значение. Напротив, клиенты, скорее всего, доверят и откроют электронное письмо от известного им бренда.
Создает идентичность бренда
Распространение вашего бренда — еще один способ маркетинговой стратегии. Как владелец магазина WooCommerce, вы должны добавить логотип в свое электронное письмо WooCommerce, когда начнете отправлять электронные письма своим клиентам.
Этот повторный показ помогает клиентам познакомиться с вашим брендом и понять содержание электронного письма. Таким образом, добавление логотипа в электронные письма в WooCommerce увеличит количество клиентов и выделит вас среди конкурентов.
Способствует лояльности к бренду
Добавление логотипа всегда настраивает нас на возможное доверие и лояльность. В начале добавление логотипов повышает узнаваемость бренда. Однако, как только вы создадите свой бренд, клиенты начнут искать постоянства.
По мере продвижения вашего бизнеса развивается и ваш логотип. Это ведет к доверию, а доверие прокладывает путь к лояльности к бренду.
Начните работу с настройщиком электронной почты Plus
Хотя для настройки электронных писем WooCommerce доступно множество плагинов, Email Customizer plus для WooCommerce создает красивые транзакционные электронные письма с множеством функций и простым редактором с перетаскиванием.
Этот плагин может легко добавить ваш логотип в шаблоны электронной почты WooCommerce. Кроме того, вы можете добавлять в шаблон различные элементы, такие как изображения, текст, сводки заказов и т. д., что сделает вашу электронную почту понятной и понятной благодаря макету, соответствующему стилю вашего бренда.
Давайте установим Email Customizer Plus и изучим его функции, прежде чем добавлять логотип в ваши электронные письма WooCommerce.
Увеличивайте продажи с помощью более качественных и профессионально выглядящих электронных писем.
Настройка WooCommerce Email Customizer Plus
Шаг 1: Загрузите и установите настройщик электронной почты WooCommerce со страницы моей учетной записи flycart.
Шаг 2: Войдите в свою панель управления WordPress и нажмите «Плагин» -> «Добавить новый».
Шаг 3: Нажмите на плагин загрузки
Шаг 4: Нажмите «Обзор» и выберите плагин «Email Customizer Plus for WooCommerce».

Возможности настройщика электронной почты Plus
Создание профессионального шаблона электронной почты WooCommerce — отличная отправная точка для любого бренда, чтобы успешно развивать свой электронный маркетинг. Настройте электронные письма WooCommerce и добавьте логотип, продвигайте свой бренд, обеспечивайте согласованность и побуждайте своих клиентов покупать больше.
Email Customizer Plus для WooCommerce предлагает множество функций,
- Легко настраивайте шаблон электронной почты WooCommerce с помощью редактора перетаскивания
- Пользовательские электронные письма WooCommerce обеспечивают отзывчивость на всех устройствах.
- Готовые к использованию шаблоны электронной почты WooCommerce
- Создавайте и отправляйте красиво оформленные электронные письма о подписке WooCommerce
- Варианты добавления логотипа, изображений, нижнего колонтитула и т. д.
- Мгновенно просматривайте отредактированный шаблон электронной почты WooCommerce.
- Пользовательские электронные письма WooCommerce на вашем языке
- Экспортируйте настроенные электронные письма WooCommerce одним щелчком мыши.
- Отправьте тестовое письмо перед выходом в эфир
- Используйте список шорткодов, чтобы включать динамические данные в свои электронные письма.
Шаги по добавлению логотипа с помощью Email Customizer Plus
Давайте быстро начнем с простого редактора перетаскивания. В следующем разделе приведены инструкции о том, как добавить логотип в электронные письма WooCommerce.
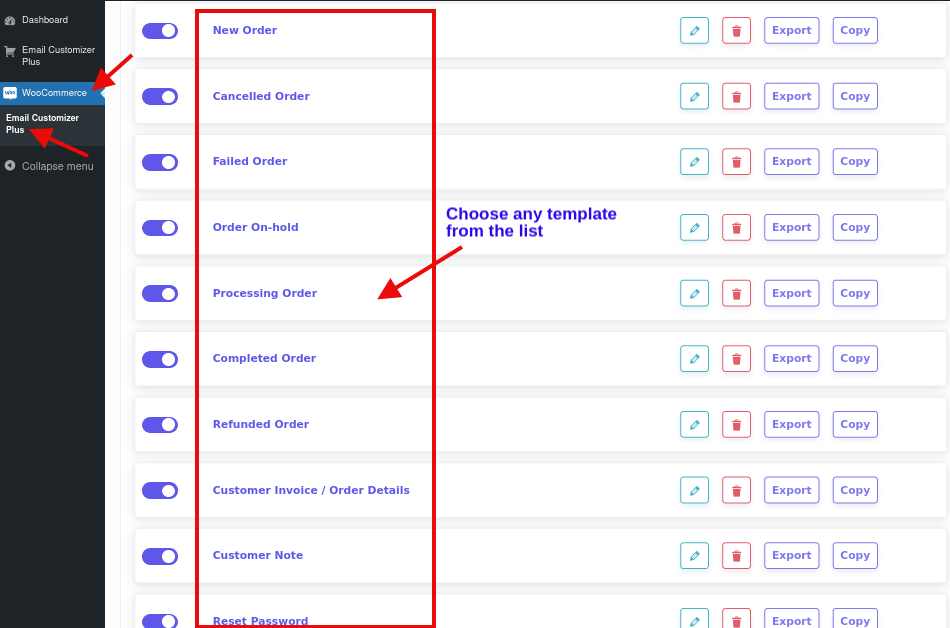
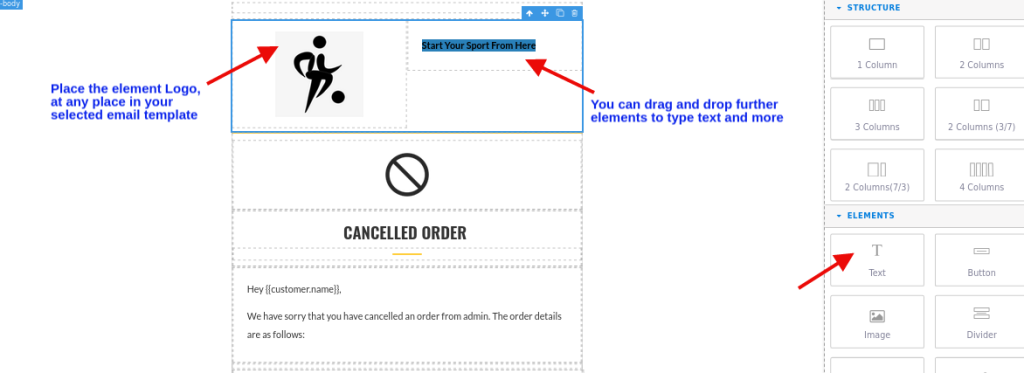
1. Перейдите в WooCommerce -> Email Customizer Plus -> Выберите любой шаблон.

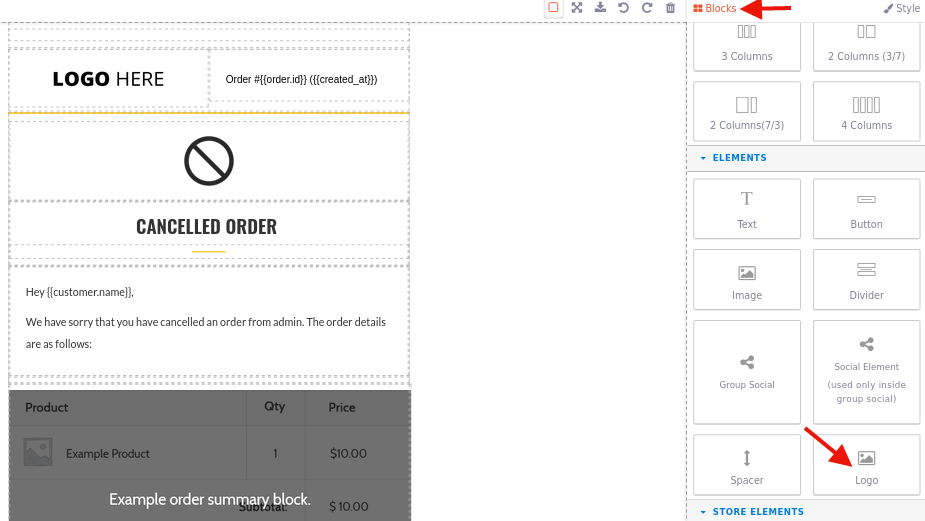
2. Прокрутите раздел блока вниз и нажмите на логотип элемента

3. Перетащите элемент логотипа в нужное место в выбранном шаблоне электронной почты WooCommerce.
4. Дважды щелкните элемент Логотип и введите URL-адрес для добавления изображения.
5. Щелкните Добавить изображение.
6. Нажмите на изображение, чтобы добавить свой логотип в шаблон электронной почты.

Точно так же вы можете добавить логотип в необходимые шаблоны электронной почты WooCommerce. Кроме того, вы можете перетаскивать другие элементы, такие как текст, кнопки и многое другое, чтобы настроить шаблоны электронной почты WooCommerce.
Лучшие практики для добавления логотипов в ваши электронные письма
Теперь, когда вы обновили свой логотип для электронных писем, вот несколько рекомендаций, которые помогут сделать ваш логотип более эффективным в шаблонах электронной почты. Эти рекомендации помогут вам максимально повысить эффективность вашего логотипа.
- Используйте прозрачное изображение.
- Вставьте альтернативные текстовые теги для описания вашего логотипа
- Учитывайте размеры и размещение
- Предварительный просмотр электронных писем WooCommerce
- Убедитесь, что размер логотипа правильный
- Выберите правильный формат изображения
Будьте готовы активно привлекать своих клиентов с помощью персонализированных электронных писем.
Вывод
Готовы добавить свой логотип в электронные письма Woocommerce?
Помните, что при общении с вашими клиентами важно убедиться, что ваш фирменный стиль непротиворечив, и что вы общаетесь позитивно и доброжелательно. Добавление логотипа и настройка шаблонов электронной почты WooCommerce поможет вам установить авторитет вашего бренда, успешно повысить узнаваемость бренда и стимулировать повторные продажи.
Добавьте логотип в свои шаблоны электронной почты WooCommerce с помощью Email Customizer Plus для WooCommerce. Узнайте больше о том, что еще вы можете сделать, чтобы создавать более качественные и профессиональные электронные письма. Ознакомьтесь с нашим блогом «Как настроить шаблоны электронной почты WooCommerce».
Вы можете добавить изображение в электронное письмо WooCommerce, перейдя в панель инструментов WordPress -> Продукты. Прокрутите вниз до раздела изображения продукта, выберите файл и загрузите изображение. Для расширенных параметров электронной почты вам понадобится плагин, такой как Email Customizer Plus для WooCommerce, который поможет вам добавлять изображения и логотипы, редактировать верхний и нижний колонтитулы и многое другое.
С помощью плагина Email Customizer Plus для WooCommerce вы можете легко просматривать, предварительно просматривать и тестировать электронные письма, перейдя на панель инструментов WordPress -> WooCommerce -> Email Customizer Plus. Здесь вы можете просмотреть все созданные вами шаблоны электронной почты. Кроме того, вы можете выбрать необходимый шаблон электронной почты для предварительного просмотра и отправить тот же шаблон, что и тестовые электронные письма.
