Как создать свой веб-сайт электронной коммерции для успеха: полное руководство
Опубликовано: 2021-11-29Оглавление
В эпоху онлайн-покупок, когда каждый бренд пытается расширить свое присутствие в Интернете и увеличить продажи, как ваш интернет-магазин может одержать победу над другими? Есть много жизненно важных факторов, способствующих успешному веб-сайту электронной коммерции, таких как качество продукта, стоимость доставки, обслуживание клиентов и многое другое. Тем не менее, одна вещь, которую часто упускают из виду, но которая очень важна для того, чтобы клиенты оставались в вашем магазине, — это отличный веб-дизайн.
Давно известно, что пользователи тратят около 0,05 секунды, чтобы составить мнение о вашем сайте и решить, останутся они на нем или уйдут. Поэтому очень важно обернуть ваш веб-сайт электронной коммерции крутым и привлекательным дизайном, который может легко привлечь внимание пользователей и в то же время обеспечить приятный и удобный процесс совершения покупок. Давайте погрузимся в лучшие практики того, как вы можете спроектировать свой веб-сайт электронной коммерции, следуя пути клиента, чтобы убедиться, что они могут получить наилучшие впечатления от покупок в вашем интернет-магазине.
Контрольный список дизайна веб-сайта электронной коммерции
Что делает успешный дизайн магазина электронной коммерции? Давайте рассмотрим пять основных функций, которые считаются обязательными для онлайн-сайта.
1. Доверие и безопасность
Прежде всего, клиенты должны чувствовать, что они могут доверять вашему бренду, особенно те, кто впервые посещает ваш сайт. Они еще ничего не узнали о вашем сайте и понятия не имеют о вашем магазине, качестве продукции или обслуживании клиентов, поэтому их первоначальное впечатление о вашем бренде может основываться исключительно на том, что представляет им ваш сайт. Выводы Adobe показали, что 71% британских потребителей будут совершать больше покупок у брендов, которым они доверяют, и откажутся от брендов, которым они не доверяют. Поэтому очень важно разработать магазин, в котором покупатели будут чувствовать, что их конфиденциальность и платежная информация защищены, и они могут доверять вашему сайту и вашему продукту.
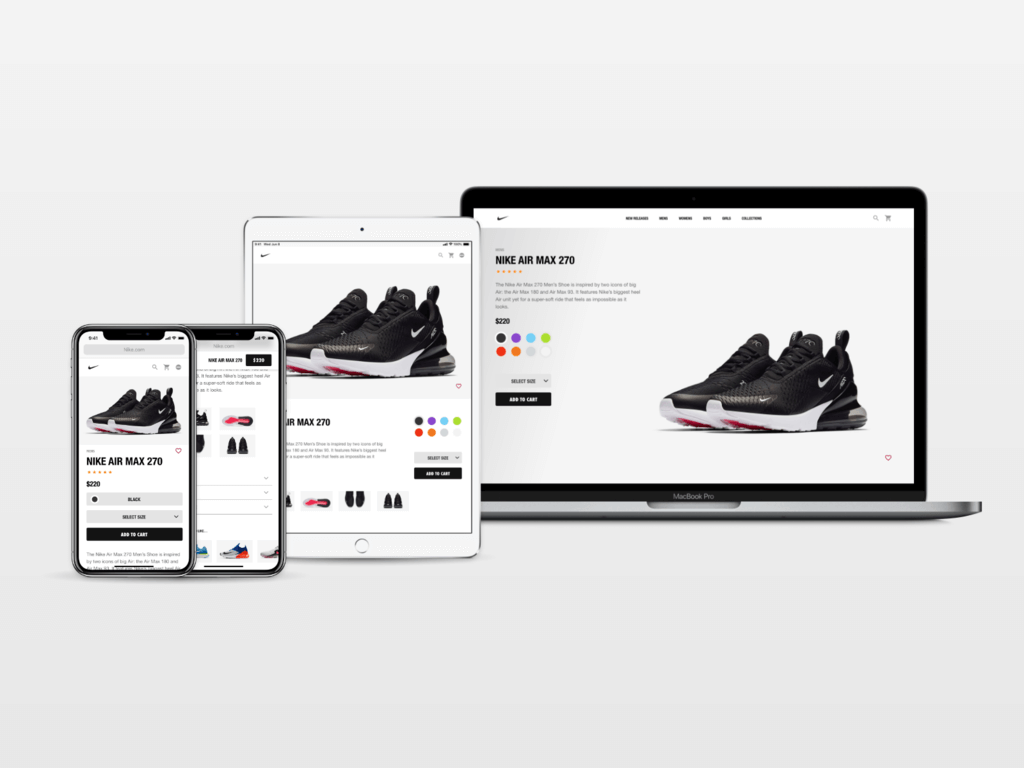
2. Адаптивный формат
Идея о том, что клиенты просматривают веб-сайты и интернет-магазины только на настольных компьютерах, — это история из прошлого, поскольку теперь клиенты любят искать информацию о продуктах и совершать покупки на смарт-устройствах. Фактически, почти 62% владельцев смартфонов используют мобильные устройства для покупок, а это означает, что ваш сайт электронной коммерции должен реагировать на все устройства. Ваш магазин должен быть спроектирован таким образом, чтобы его можно было использовать с различными интеллектуальными устройствами и размерами экрана, будь то настольный компьютер, планшет или смартфон.

3. Привлекательный визуальный дизайн
Визуальная привлекательность, по-видимому, является основным, а по сути, единственным способом помочь покупателю представить ваш товар и решить, совершать покупку в вашем магазине или нет. Онлайн-продажи означают, что у клиентов нет возможности потрогать, попробовать, понюхать, надеть или примерить ваш продукт перед покупкой, поэтому красивые визуальные эффекты, такие как изображения и видео, демонстрируемые в умной рамке, несомненно, станут оружием, чтобы побудить клиентов остаться дольше. . Рассмотрите возможность использования конфигуратора продуктов электронной коммерции, чтобы лучше представить свои продукты и позволить клиентам настраивать элементы так, как они хотят.
4. Удобная навигация
Навигация — это общий термин, относящийся ко всем элементам пользовательского интерфейса или навигационным компонентам, которые помогают пользователям перемещаться по вашему веб-сайту или по определенной категории продуктов. Удобная навигация — это то, что нужно клиентам, чтобы просматривать ваш сайт и без труда находить то, что им нужно, что помогает им экономить время и повышать качество покупок. Выбор лучшей темы навигации может сильно зависеть от типов ваших продуктов и размера каталога, поэтому обязательно проанализируйте свой бизнес, прежде чем выбрать правильный стиль навигации.
5. Отличный UX/UI
Клиенты ничего не хотят больше, чем наслаждаться привлекательным дизайном онлайн-сайта и удобством совершения покупок. Для этого важно реализовать продуманный дизайн UX/UI, который соответствует потоку покупок клиентов, уделять пристальное внимание пользовательскому опыту и придерживаться лучших практик дизайна веб-сайтов электронной коммерции, которые мы рассмотрим в следующей части.
Лучшие практики для успешного дизайна веб-сайта электронной коммерции
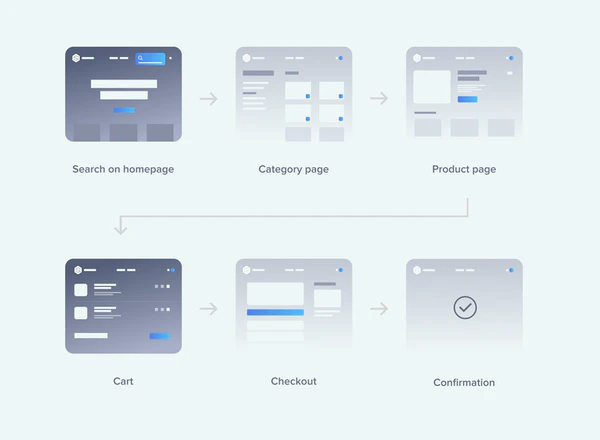
Лучший способ подготовить дизайн вашего веб-сайта электронной коммерции к успеху — это оптимизировать каждую страницу вашего сайта, следуя пути клиента к покупке. Разумно продумав каждый шаг в дорожной карте взаимодействия потенциальных клиентов с вашим бизнесом, вы не только сможете конвертировать потенциальные клики в реальные транзакции, но и убедите клиентов возвращаться на ваш сайт несколько раз. Короче говоря, отличный веб-сайт электронной коммерции должен быть в состоянии привлечь нового посетителя, который ничего не знает о вашем бизнесе, чтобы купить ваши продукты и даже стать постоянным клиентом в будущем.

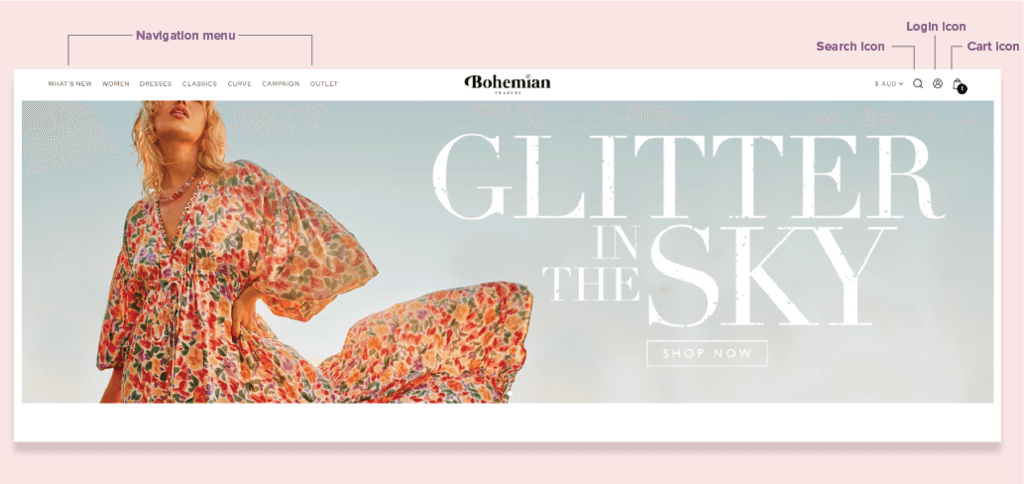
1. Элементы навигации
Первая и самая важная задача при разработке веб-сайтов в Интернете — определить структуру и состав вашего сайта. Это не только важно, чтобы клиенты могли беспрепятственно перемещаться по вашему сайту, но и хорошо структурированная навигация также является решающим фактором, влияющим на SEO-рейтинг вашего сайта. Ваша навигация должна быть интуитивно понятной с четкой демонстрацией, чтобы помочь посетителям легко искать нужную информацию и переходить на любые страницы, которые они хотят, в любое время в процессе покупки.
Один простой, но действенный совет при разработке навигационного меню — сделать его простым. Не слишком увлекайтесь, если только вы не хотите, чтобы ваши посетители заблудились и покинули ваш сайт, не найдя никакой ценной информации.

– Меню
В удобном меню навигации должны быть представлены все наборы категорий, которые предлагает ваш сайт. Все ваши главные страницы должны занимать верхний уровень выпадающего меню. В зависимости от типов продуктов сгруппируйте их в подкатегории, чтобы они отображались под меню верхнего уровня.
– Поиск продукта
Значки поиска продуктов должны быть видны на каждой странице вашего веб-сайта электронной коммерции. Что будут покупать ваши клиенты, если они не смогут найти нужные товары? Поэтому вам следует потратить время и усилия на создание вашего продукта с некоторыми полезными функциями, которые помогут клиентам найти то, что они ищут, в мгновение ока.
- Поддержка всех видов поисковых запросов . Функция поиска должна включать все типы запросов, которые могут возникнуть у клиентов, например, названия товаров, категории продуктов и релевантные ключевые слова.
- Строка поиска на основе ИИ : в прошлом магазины электронной коммерции часто использовали образец поискового запроса во входных данных, чтобы предлагать клиентам тип информации, которую они могут искать. Благодаря развитию искусственного интеллекта теперь вы можете разместить инструмент поиска на основе искусственного интеллекта для автоматического заполнения поисковых запросов клиентов. Эта функция облегчает пользователям поиск именно того, что они ищут, так как предложенный термин может привести к более точному результату и в вашем интернет-магазине.
- Значок корзины
Наряду с панелью поиска значок корзины также должен быть вездесущим на каждой странице вашего сайта. Это помогает клиентам узнать, сколько товаров они добавили в свою корзину, и легко просматривать их, нажимая кнопку корзины. Более продвинутая идея — включить режим предварительного просмотра, когда они наводят курсор на значок корзины. Просто щелкнув значок корзины, покупатель перейдет прямо на страницу оформления заказа, чтобы завершить покупку в любое время.
- Значок входа
Этот значок позволяет вашему пользователю щелкнуть, чтобы либо войти в систему, либо посетить свою учетную запись. Подобно значку корзины, эта кнопка также должна быть хорошо видна на каждой странице вашего онлайн-сайта, чтобы клиенты могли нажимать на нее каждый раз, когда захотят. Даже если вы не требуете, чтобы ваши клиенты входили в систему для просмотра товаров или совершения покупки, в долгосрочной перспективе все равно полезно предлагать им войти в систему, поскольку вы можете упростить сбор их информации, такой как адрес электронной почты и дата дня рождения. Это одна простая, но мощная тактика для превращения разовых посетителей в постоянных клиентов, о которой многим интернет-магазинам еще только предстоит подумать.
2. Домашняя страница
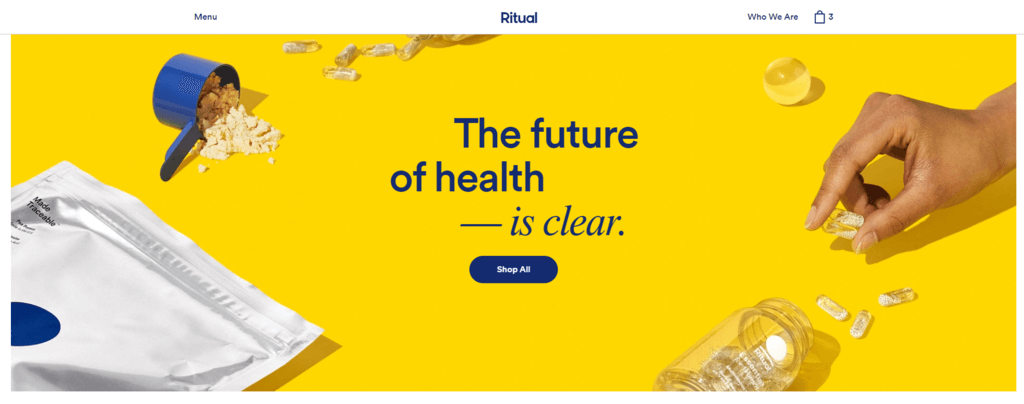
Представьте, что ваш веб-сайт электронной коммерции похож на дом, а посетители — это гости, которые приходят к вам впервые. Домашняя страница похожа на вашу гостиную, и вы можете сделать ее красивой, чтобы у них сложилось хорошее впечатление о вас и вашем доме. Создайте свою домашнюю страницу, чтобы не только произвести впечатление на новых посетителей, но и помочь им понять ваш бизнес за считанные секунды. Вот несколько идей о том, как вы можете создать домашнюю страницу своего веб-сайта электронной коммерции, чтобы сразу же произвести хорошее впечатление:
- Изображение, воплощающее ваши бизнес-идеи
Стоит ли использовать качественные изображения на каждой странице вашего сайта? Конечно. Но изображение на вашей домашней странице более особенное, так как оно должно четко представлять ваш бренд и вызывать доверие клиентов. Используйте этот шанс, чтобы показать клиентам свой профессионализм и снова произвести сильное впечатление на клиентов. Ведь картинка стоит тысячи слов.
- Привлекающий внимание заголовок
Многие из нас часто сосредотачиваются на изображениях и графике, а не на тексте при разработке дизайна, но на самом деле и то, и другое одинаково важно, когда дело доходит до планирования заголовка вашей домашней страницы. Ваш заголовок должен за считанные секунды привлечь внимание посетителей и сразу же выделить то, что предлагает ваш бизнес.
- Призыв к действию в верхней части страницы
Это правда, что не многие клиенты решают совершить покупку после того, как они всего несколько секунд находятся на вашем сайте электронной коммерции, но все же рекомендуется размещать заметный CTA, который имеет отношение к вашим продуктам. Это побуждает ваших клиентов к действию после прокрутки вашего сайта, иначе они могут вернуться во второй раз и легко найти кнопку CTA для нажатия. Для многих ленивых пользователей хорошей идеей будет смелый и четкий призыв к действию, который напрямую ведет их на страницу категории.

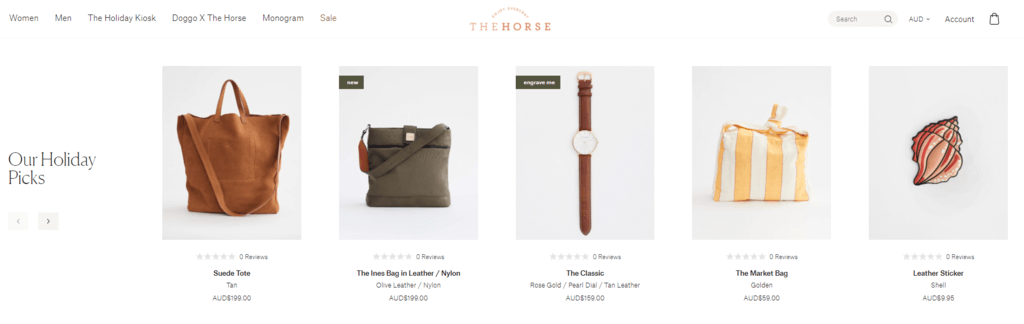
- Представление бестселлеров и рекомендуемых продуктов
Разместите товары-бестселлеры на главной странице, чтобы привлечь внимание клиентов. Ваша домашняя страница — это место, где вы знакомите посетителей со своим сайтом и пытаетесь произвести хорошее впечатление, поэтому не бросайте им все, что у вас есть. Старайтесь выбирать только самые востребованные товары или рекомендуемые товары для особых событий и случаев.

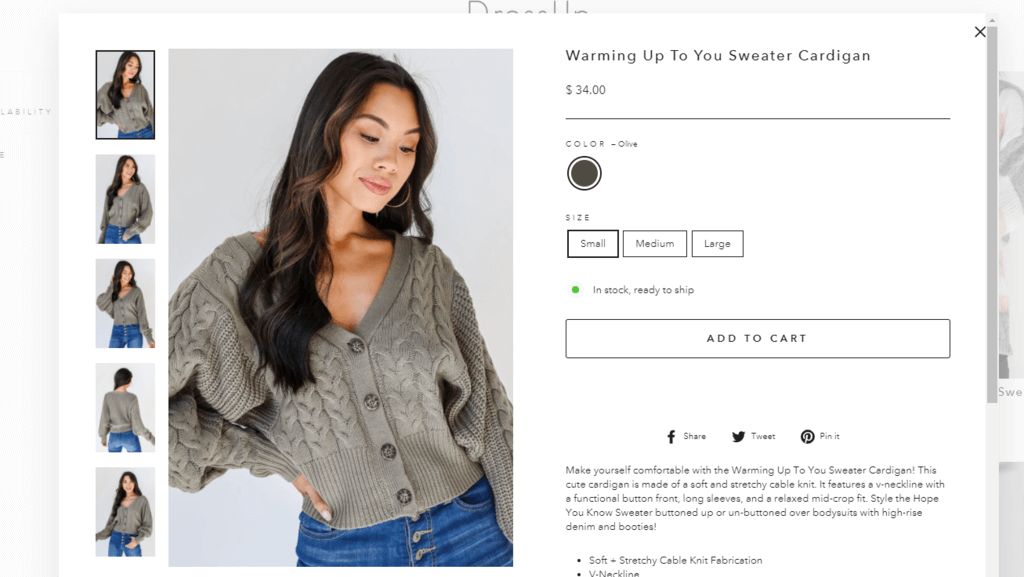
- Быстрый просмотр продукта
Быстрый просмотр продукта отображает самые важные сведения о продукте в модальном окне, чтобы помочь клиентам просмотреть любой нужный продукт за считанные секунды, не загружая новую страницу. Возможно, эта функция еще не получила широкого распространения, но многие розничные продавцы модной одежды и одежды воспользовались преимуществами быстрого просмотра товаров, чтобы избежать ненужных загрузок страниц, что помогает покупателям в витринах по-настоящему наслаждаться покупками. Не пытайтесь показать все детали вашего продукта, вместо этого включите ссылку на страницу продукта и не забудьте включить кнопки «Добавить в корзину» и «Сохранить в список желаний». Быстрый просмотр продукта может быть размещен либо на вашей домашней странице, либо на странице категории, либо на обеих, в зависимости от ваших деловых намерений.

3. Страница категории
Страница категории или списка продуктов — это место, где каждый продукт вашего магазина указан в определенной вами категории продуктов. Например, у розничного бренда по уходу за кожей может быть более сотни продуктов, но они распределены по категориям на странице «лицо», «тело», «руки» и т. д. Основная цель страницы категории — помочь посетителям легко найти то, что они хотят купить, среди сотен или даже тысяч товаров на вашем сайте. Задача поиска продукта может быть болезненной для пользователей, если вы не спроектируете четкую и полезную страницу категории.
Если в вашем магазине продается всего несколько товаров, нет необходимости делить их на более мелкие группы, и вы можете разместить все свои товары на странице со списком товаров. Тем не менее, в большинстве случаев электронной коммерции обычно приходится делить продукты на несколько категорий, поэтому вы можете сделать свою страницу со списком продуктов эффективной, сосредоточившись на группировке категорий продуктов и функции фильтрации.
- Название категории. Название категории должно быть четким и сразу выделять все продукты, которые покупатели могут найти в этом разделе. Старайтесь использовать универсальные названия, а не фирменные или слишком специфические имена для категорий.
- Функции фильтрации и сортировки: в каждой категории есть еще сотни элементов, которые клиентам необходимо просмотреть. Даже внутри одной категории функции фильтрации и сортировки по-прежнему важны, чтобы помочь клиентам найти конкретный продукт. Пусть они сортируют результаты по различным критериям (ценовой диапазон, размер, цвет, бренды, рейтинг товара и т. д.).
- Наличие на складе: лучше заранее показывать знак «нет в наличии», чем позволять покупателям узнать, когда они решили перейти к стадии оформления заказа. Кроме того, наличие на складе может помочь вам определить, какие товары в дефиците или скоро закончатся, что мотивирует клиентов покупать их быстро.
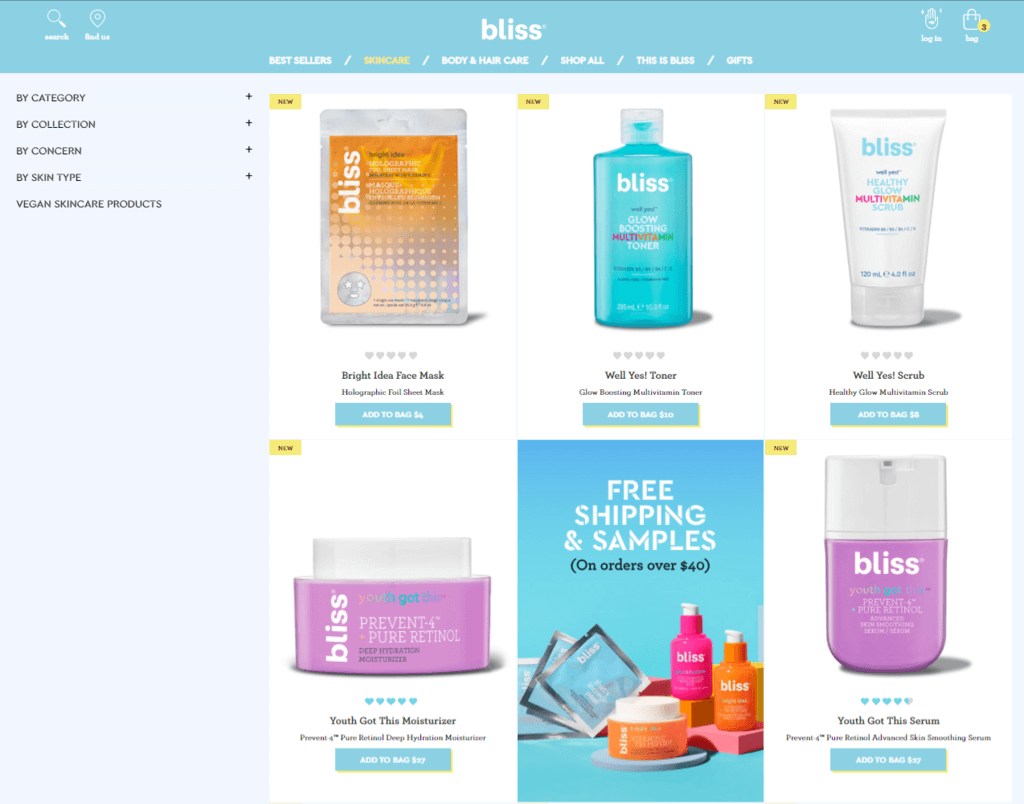
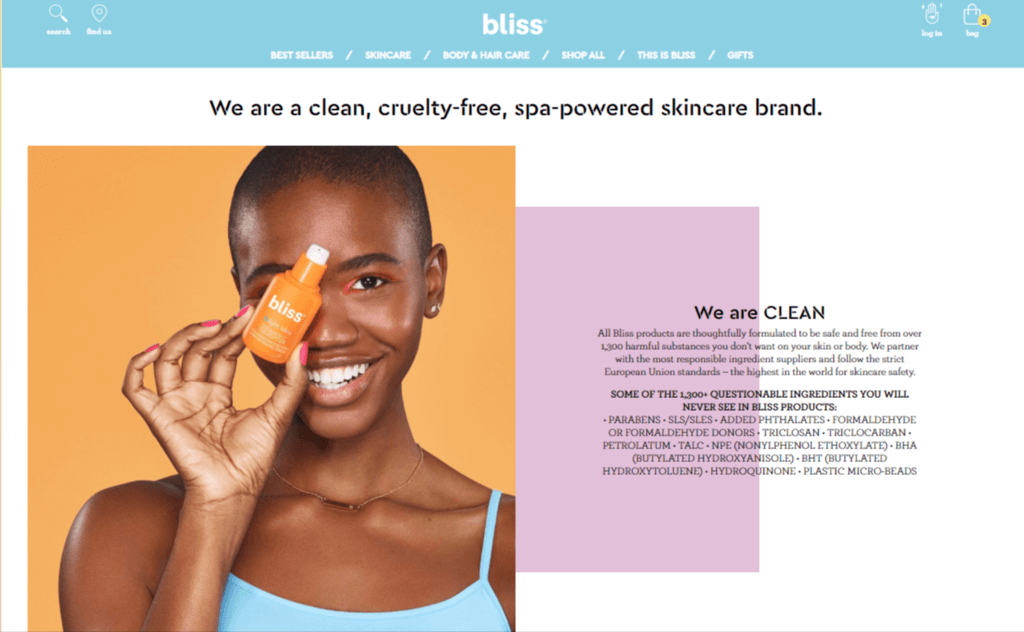
Отличным примером дизайна страницы категории является Bliss, бренд косметики и средств по уходу за кожей. Все, что нужно клиентам, четко и красиво представлено в виде сетки.

4. Страница продукта
На этом этапе клиенты успешно нашли нужный продукт и решили нажать на конкретный товар, чтобы получить дополнительную информацию и решить, совершать покупку или нет. Поскольку онлайн-покупки означают, что клиенты не могут физически увидеть, потрогать или попробовать товар, они могут полагаться только на то, что вы предлагаете на странице продукта, чтобы визуализировать то, что они собираются купить. Поэтому ваша индивидуальная страница продукта должна быть как можно более описательной и информативной, чтобы создать впечатление о покупках лично. Вот несколько приемов, которые вы можете применить для оформления страницы продукта:
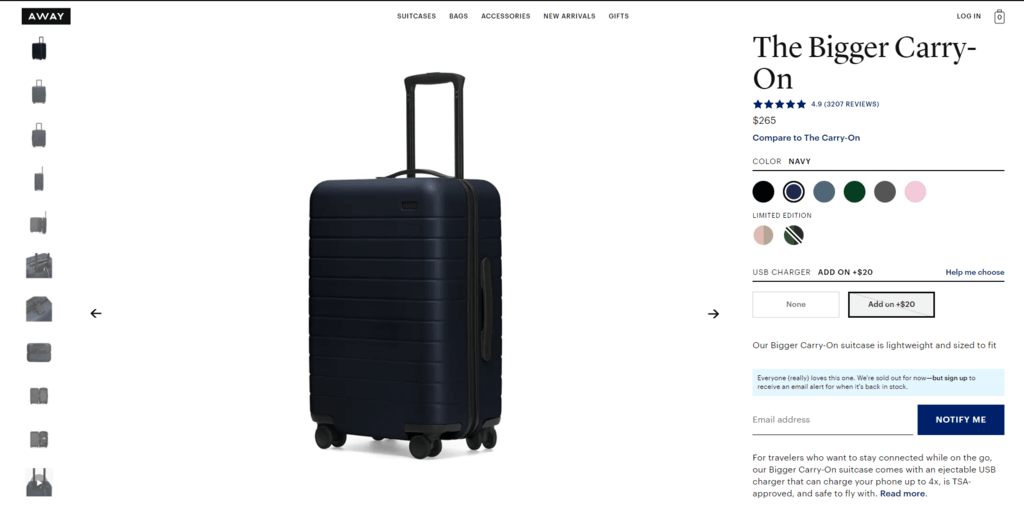
– Визуализация продукта
- Белый фон: фон должен выделять ваш продукт. Белый фон лучше всего сочетается практически с любой цветовой гаммой, поэтому он поможет покупателям четко рассмотреть ваш продукт.
- Высококачественные изображения. Хорошие изображения помогают покупателям лучше представить, что они собираются купить. Качественные и привлекательные изображения продукта во всех ракурсах обеспечат более полное представление о продукте. Рассмотрите возможность использования слайд-шоу фотографий с функцией увеличения, чтобы помочь клиентам просмотреть подробную информацию о вашем продукте.
- Конфигуратор продуктов: предоставьте клиентам эффективный инструмент для настройки того, что они хотят купить, и получите яркую визуализацию продуктов в 2D или 3D измерениях.
Видео о продукте: видео может предоставить больше информации за короткий промежуток времени, а также показать продукт в использовании и функциональную информацию.

– Описания продуктов
Клиенты должны иметь подробную информацию обо всем, что связано с продуктом, включая варианты размеров и цветов, таблицу размеров, общую стоимость, предполагаемое время доставки, политику возврата и многое другое. Чем лучше клиенты понимают ваш продукт, тем больше вероятность того, что они сделают покупку в вашем магазине.
Хотя описание вашего продукта должно быть как можно более подробным, вы, возможно, не захотите сбивать клиентов с толку слишком большим количеством информации на первый взгляд. Попробуйте добавить краткую информацию рядом с изображением продукта и предоставить подробную информацию после кнопки «Добавить в корзину». Таким образом, клиенты не будут перегружены и при необходимости смогут получить подробные описания.
- кнопка «Добавить в корзину»
Кнопка «Добавить в корзину» должна быть в центре страницы вашего продукта. Он должен быть большим, выделяться на видном месте и контрастировать с другими цветами на странице. Лучший способ создать кнопку «Добавить в корзину» — сделать ее простой, но выделяющейся, чтобы покупателям не приходилось искать что-то еще, когда они хотят совершить покупку.

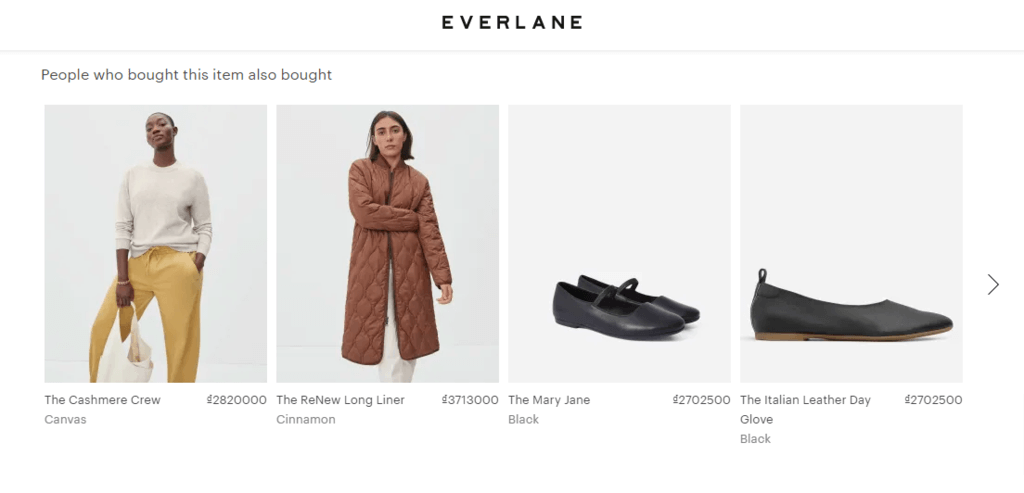
– Рекомендуемые продукты
Страница сведений о продукте — отличное место для допродажи сопутствующих товаров. Простое размещение раздела связанных или рекомендуемых продуктов на странице продукта мягко продемонстрирует, что может понадобиться клиентам, и потенциально побудит их продолжить покупки. Однако эта стратегия эффективна только в том случае, если предлагаемые вами продукты актуальны и способны удовлетворить потребности клиентов.

- отзывы и отзывы клиентов
Конечная цель страницы продукта — убедить клиентов сделать заказ, поэтому доверчивые отзывы и отзывы клиентов могут помочь клиентам получить надежное представление о вашем продукте. Раздел отзывов клиентов может быть выполнен в разных стилях, но помните, что он должен быть кратким и предоставлять достоверные отзывы от клиентов.
5. Корзина
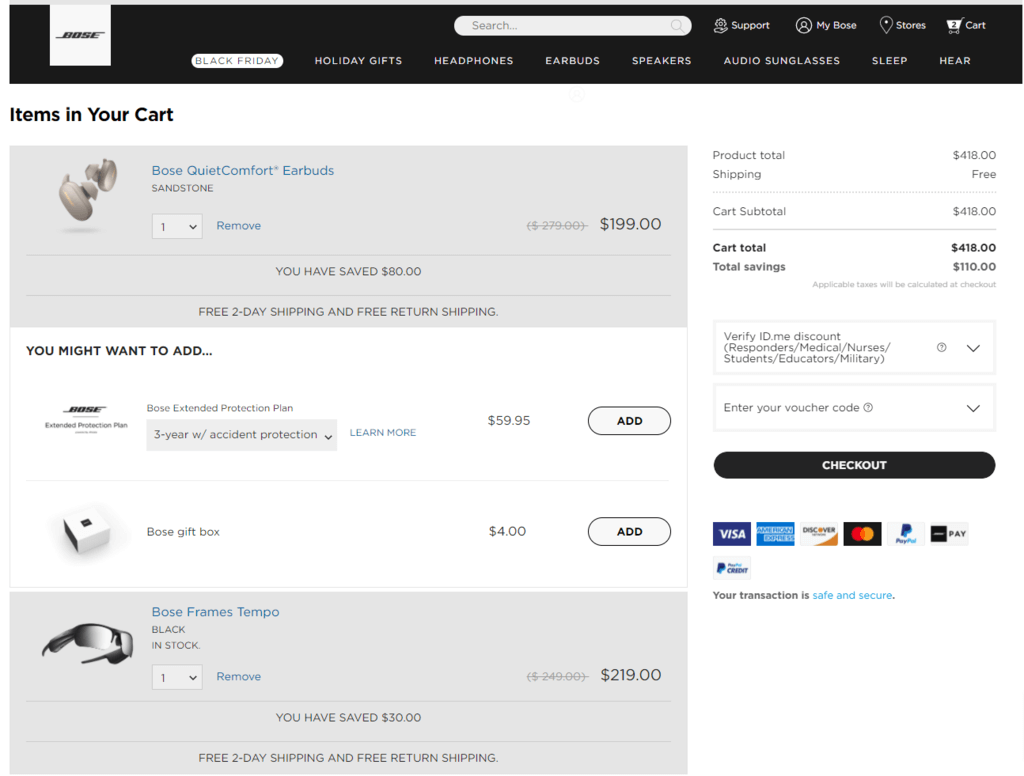
Корзина — это место, где покупатели просматривают свои заказы, принимают окончательное решение о том, что они собираются купить, и, наконец, переходят к экрану оформления заказа. Чтобы направлять клиентов от корзины покупок к экрану оформления заказа, есть несколько способов создать удобную корзину:
- Адекватная информация : в корзине покупатели должны иметь возможность просмотреть четыре обязательных элемента: информацию о продукте с изображениями, количество товара, индивидуальную и общую цену. Эти элементы должны быть расположены четко и без путаницы. Не забудьте связать продукты в корзине с подробными страницами продуктов, чтобы клиенты могли найти более подробную информацию, когда это необходимо.

- Легко редактируется: покупатели могут захотеть внести коррективы или изменить количество, цвет или размер товара после просмотра своей корзины. Кроме того, важно, чтобы они могли без труда удалять товары или сохранять свою корзину для последующего просмотра.
- Четкий призыв к действию (CTA) : как только клиенты закончат просмотр товаров, они перейдут к экрану оформления заказа. Подобно кнопке «Добавить в корзину», кнопка призыва к действию должна быть простой в использовании и яркой с яркими цветами.
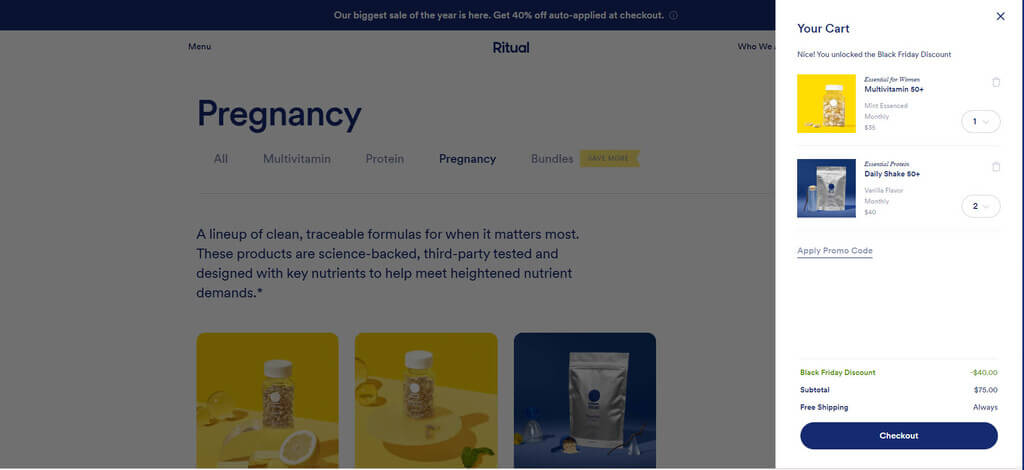
- Виджет мини-корзины . Корзина не должна нарушать покупательский поток, а скорее должна быть окном, помогающим покупателям легко просмотреть, что находится в их корзине, и вернуться к покупкам, если они захотят. Виджет мини-корзины позволяет покупателям быстро перемещаться, добавлять продукты и просматривать товары прямо со страницы продукта.

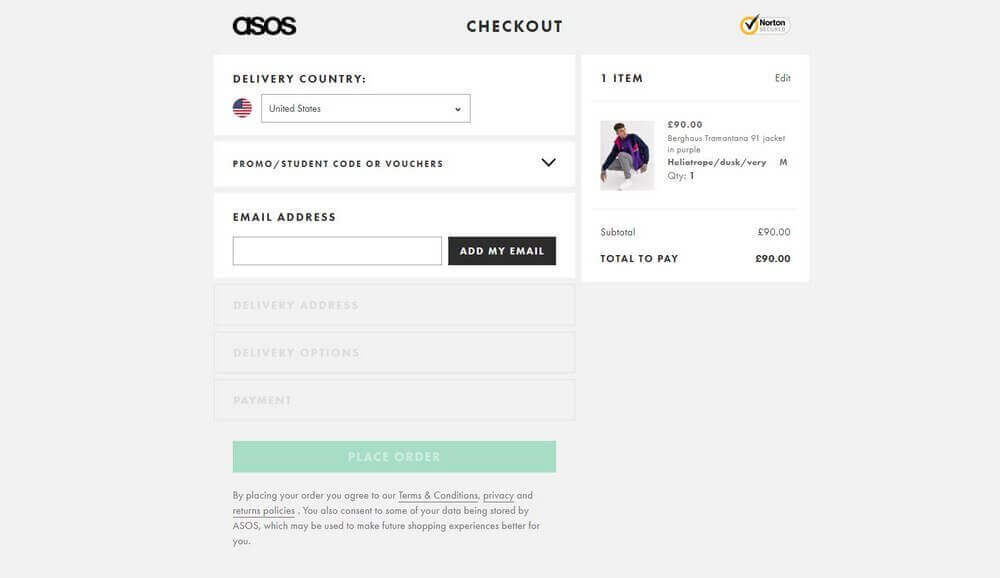
6. Страница оформления заказа
Последним шагом для завершения покупок клиентов в вашем магазине электронной коммерции является размещение заказа на экране оформления заказа. Обычно процесс оформления заказа часто содержит 4 основных раздела:
- Информация о доставке
- Способ доставки
- Метод оплаты
- Подтверждение заказа
Для каждого раздела и всего процесса покупки в целом существует множество факторов, способствующих успешному экрану оформления заказа, которые помогут вашему магазину конвертировать:
- Сделайте регистрацию необязательной . Многие покупатели предпочитают совершать покупки без входа в систему, поэтому не заставляйте их создавать учетную запись для выполнения заказов, если они этого не хотят. Оставьте регистрацию на их выбор. Если вы хотите побудить их создать учетную запись в вашем интернет-магазине, четко представьте, какие преимущества они могут получить, например скидки на доставку, эксклюзивные предложения или дополнительные подарки.
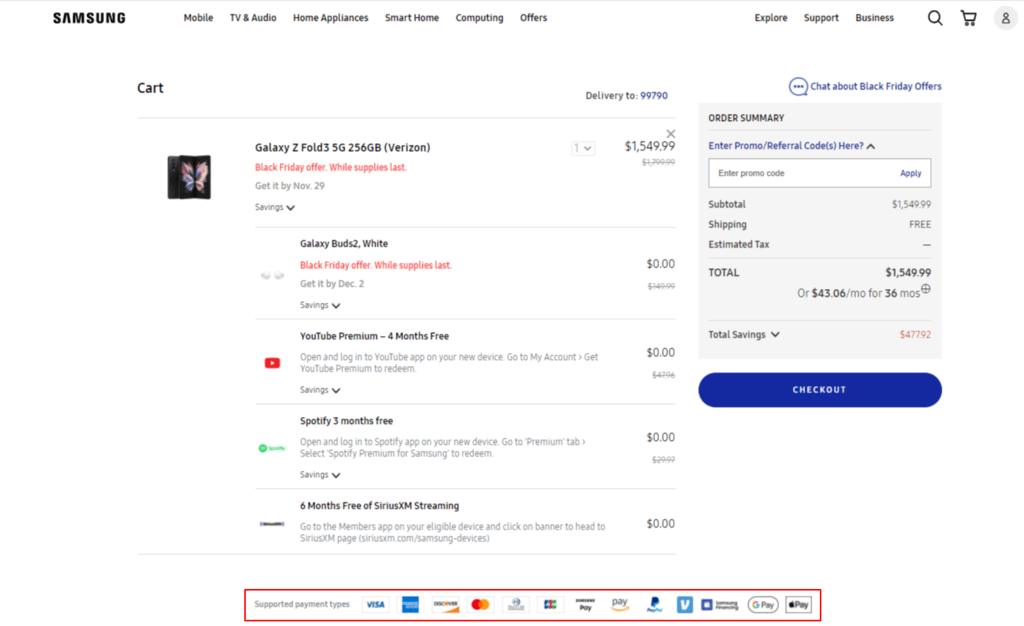
- Включите различные способы оплаты: Предоставление пользователям Ожидается, что несколько вариантов оплаты станут тенденцией электронной коммерции, которая будет продолжать сильно расти в ближайшем будущем. Поскольку в настоящее время клиенты диверсифицировали свои способы оплаты с помощью цифровых кошельков, кредитных карт, наложенного платежа и т. д., важно, чтобы вы предлагали им несколько вариантов финансирования на экране оформления заказа.

- Используйте одностраничную кассу : традиционная многостраничная касса больше не выгодна, когда клиенты хотят быстро и удобно совершать покупки. Одностраничная проверка делает процесс оформления заказа намного более удобным для клиентов, особенно для тех, кто совершает покупки на мобильных устройствах, и может предотвратить разочарование от длительной и медленной загрузки, как при использовании многостраничной проверки.

- Используйте четкие индикаторы ошибок. Многих клиентов расстраивает, когда они не могут отправить форму, но не знают, какую часть информации они предоставили неправильно. Вместо того, чтобы показывать все ошибки после того, как клиенты отправили свои формы, гораздо лучше показывать ошибки в реальном времени, которые необходимо исправить, чтобы они могли сразу внести коррективы.
На данный момент мы рассмотрели все страницы вашего веб-сайта, связанные с путешествием покупателя в ваших магазинах электронной коммерции, а также рекомендации по их разработке. В следующих частях мы рассмотрим другие страницы вашего сайта, которые не имеют прямого отношения к покупке клиента, но все же вносят решающий вклад в успех вашего сайта интернет-магазина. Большинство из приведенных ниже практик относятся к разработке вашего сайта, чтобы представить ваш бренд, завоевать доверие и наладить связь с вашими клиентами.
7. Страница «О нас»
«О нас» — это место, где клиенты могут узнать о вашем бренде и его истории, вашей команде и вашем видении бизнеса. Всегда полезно устанавливать человеческие связи с покупателями, особенно когда весь их опыт покупок происходит в Интернете. Кроме того, благодаря четкому отображению всей деловой информации и контактов в нескольких социальных сетях в разделе «О нас» у пользователей появится чувство доверия, поскольку ваш бренд прозрачен в ваших каналах связи.

Информация о нас также является первой остановкой для многих новых посетителей, особенно если они не имеют четкого представления о вашем бренде или хотят засвидетельствовать, заслуживает ли ваш бренд достаточно доверия, чтобы предпринять дальнейшие действия. Дизайн вашей страницы «О нас» так же важен, как и ваша домашняя страница, когда вы пытаетесь произвести хорошее впечатление. Например, это можно сделать, подчеркнув ценности вашего бизнеса и рассказав о своих вдохновляющих идеях, лежащих в основе вашего бренда.
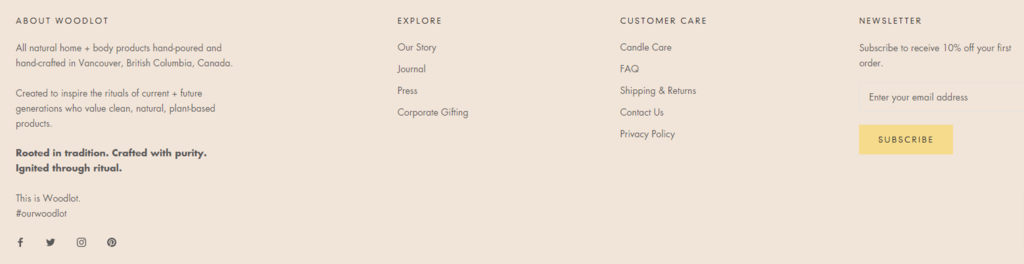
8. Нижний колонтитул сайта
После всего времени и усилий, которые вы тратите на разработку своего магазина электронной коммерции, может быть легко пренебречь нижним колонтитулом веб-сайта, поскольку многие считают, что ни один покупатель не придет к нижней части вашей сети, когда вверху есть много интересных частей. Однако, несмотря на то, что нижний колонтитул может быть размещен в конце вашего магазина, на этом взаимодействие с клиентом не заканчивается. Это место может помочь вам собирать электронные письма клиентов, связываться с клиентами через несколько каналов социальных сетей и предоставлять дополнительную информацию для клиентов.
- Привлекательные значки социальных сетей: представьте все значки ваших каналов социальных сетей, чтобы побудить пользователей связываться с вашими брендами. Многие пользователи понятия не имеют, как найти ваши подлинные учетные записи в социальных сетях, поэтому покажите им все свои каналы.
- Политика конфиденциальности и возврата: свяжите эти две страницы с нижним колонтитулом. Хотя не многие клиенты будут искать информацию такого типа при первом посещении вашего сайта, они могут попытаться узнать больше об этих правилах, когда решатся совершить покупку в вашем магазине.
- Краткая бизнес-информация. Разместите краткое описание вашей бизнес-информации, чтобы клиенты могли быстро понять, чем занимается ваш бизнес. Эта бизнес-информация может быть короткой, но она важна для тех, у кого не так много времени, чтобы прокручивать страницу «О нас», и удобно иметь этот раздел на каждой странице, чтобы пользователи могли просматривать его, когда они доходят до конца вашего интернет-магазина. .

Общие советы по дизайну веб-сайта электронной коммерции
В этом разделе мы рассмотрим некоторые общие приемы, которые можно применить ко всему процессу разработки веб-сайта, чтобы представить ваш магазин в лучшем свете, а также максимально использовать опыт покупок. Эти тактики могут показаться похожими, поскольку вы слышали о них несколько раз раньше, но не все предприятия электронной коммерции успешно использовали эти советы.
1. Будьте проще
Одно из главных правил, которое вы должны помнить в процессе веб-дизайна, — это простота. Чем больше элементов у вас на странице, тем больше отвлекаются ваши клиенты. Многие считают, что размещение широкого спектра рекламных баннеров и всплывающих окон различных цветов может привлечь внимание клиентов, но на самом деле клиенты могут быть перегружены слишком большим количеством информации и не знать, на чем сосредоточиться. Кроме того, беспорядочный макет веб-сайта с несовместимыми шрифтами и стилями создаст проблемы для пользователя. Поэтому делайте дизайн на каждой странице простым, чистым и ясным — и всегда фокусируйтесь на продукте.
2. Используйте убедительный дизайн
Убедительный дизайн относится к пониманию психологических триггеров и поведения пользователя с целью улучшения пользовательского опыта. Этого можно добиться, сделав сайт простым в использовании и привлекая пользователей к действию. Простое понимание, убеждающий дизайн использует понимание человеческой психологии в шаблонах дизайна на веб-сайте, чтобы побудить пользователей к быстрому принятию решения о покупке. Убедительный дизайн можно использовать в веб-дизайне электронной коммерции во многих формах, таких как рекомендуемые разделы продуктов, отзывы клиентов или социальные доказательства и кнопка CTA. Все эти элементы использовали преимущества человеческого психологического понимания, чтобы убедить клиентов в том, что им нужно сделать заказ немедленно, не задумываясь.
Если метод убедительного дизайна правильно используется на каждом этапе пути клиента, ваши пользователи, естественно, будут больше взаимодействовать с вашим магазином и быстрее принимать решение.
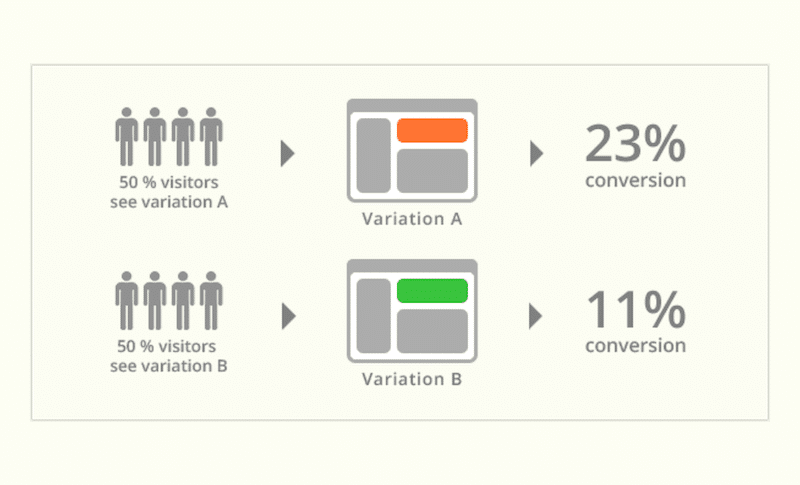
3. Используйте A/B-тестирование
При разработке вашего онлайн-сайта может быть доступно множество вариантов, из-за которых трудно решить, какой из них лучше всего подойдет для вашего магазина электронной коммерции. На этом этапе вы всегда можете использовать A / B-тестирование, чтобы выбрать макеты веб-сайтов, которые лучше конвертируются. A/B-тестирование означает, что вы одновременно используете два разных макета веб-сайта. Через некоторое время вы можете сравнить показатели для каждой версии, чтобы определить, какой макет сайта получает более высокую конверсию, и вы можете доработать, чтобы представить эту версию всем пользователям, заходящим на ваш сайт.

Поскольку онлайн-сайт состоит из множества различных частей, и даже небольшие изменения в дизайне могут оказать существенное влияние на качество обслуживания покупателей в вашем магазине, важно провести A/B-тестирование, чтобы получить целостное представление о текущем дизайне и внести улучшения, если нужный.
Вдохновляющие примеры дизайна веб-сайта электронной коммерции
При разработке веб-сайта электронной коммерции важно помнить, что не существует единого способа сделать ваш сайт успешным. Все вышеперечисленные передовые методы призваны помочь вам получить общее представление о том, как должен выглядеть ваш интернет-магазин, и гарантировать, что клиенты могут наслаждаться комфортными покупками, когда они заходят на ваш сайт. Тем не менее, всегда есть место для творчества, и вам может потребоваться сделать что-то другое, чтобы выделиться в этой жесткой конкуренции. Ниже приведены некоторые из брендов электронной коммерции, которые успешно разработали свои сайты для отличного взаимодействия с пользователем и создали вдохновляющую атмосферу.
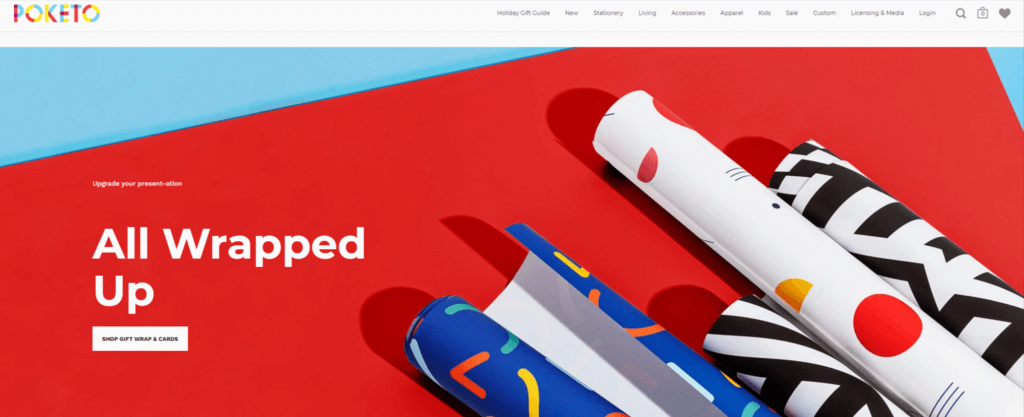
1. Покето

Poketo, бренд, который занимается дизайном канцелярских принадлежностей и продает товары для дома, одежду и аксессуары, успешно сочетает различные яркие и яркие цвета, чтобы передать тему своей продукции и ценность для бизнеса. Использовать столько ярких цветов в одном макете никогда не бывает легко, но Poketo отлично справился с задачей, используя белый цвет для текста и кнопки призыва к действию, благодаря чему контент выделяется даже среди множества ярких оттенков.
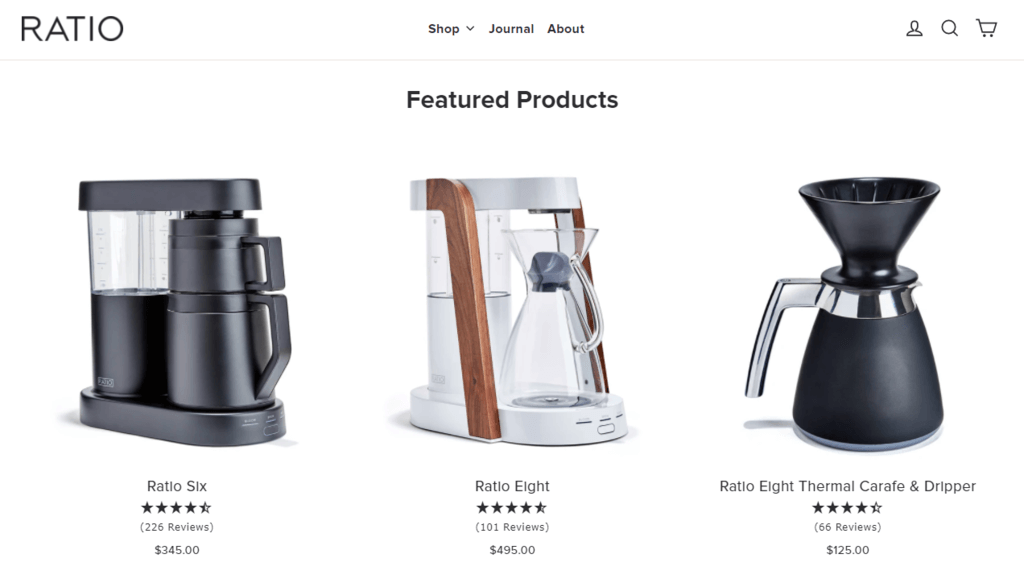
2. Соотношение

Ratio — таиландский бренд, который продает высококачественные кофемашины, специально предназначенные для любителей кофе. Их веб-дизайн нацелен на простоту и элегантность, но при этом создает атмосферу высокого класса, когда пользователи впервые заходят на их сайт. Поскольку у них не так много продуктов, их домашняя страница сосредоточена на представлении их выдающихся характеристик для любителей кофе и отзывах клиентов из надежных источников. Веб-дизайн Ratio — прекрасный пример практики «Простота — лучше».
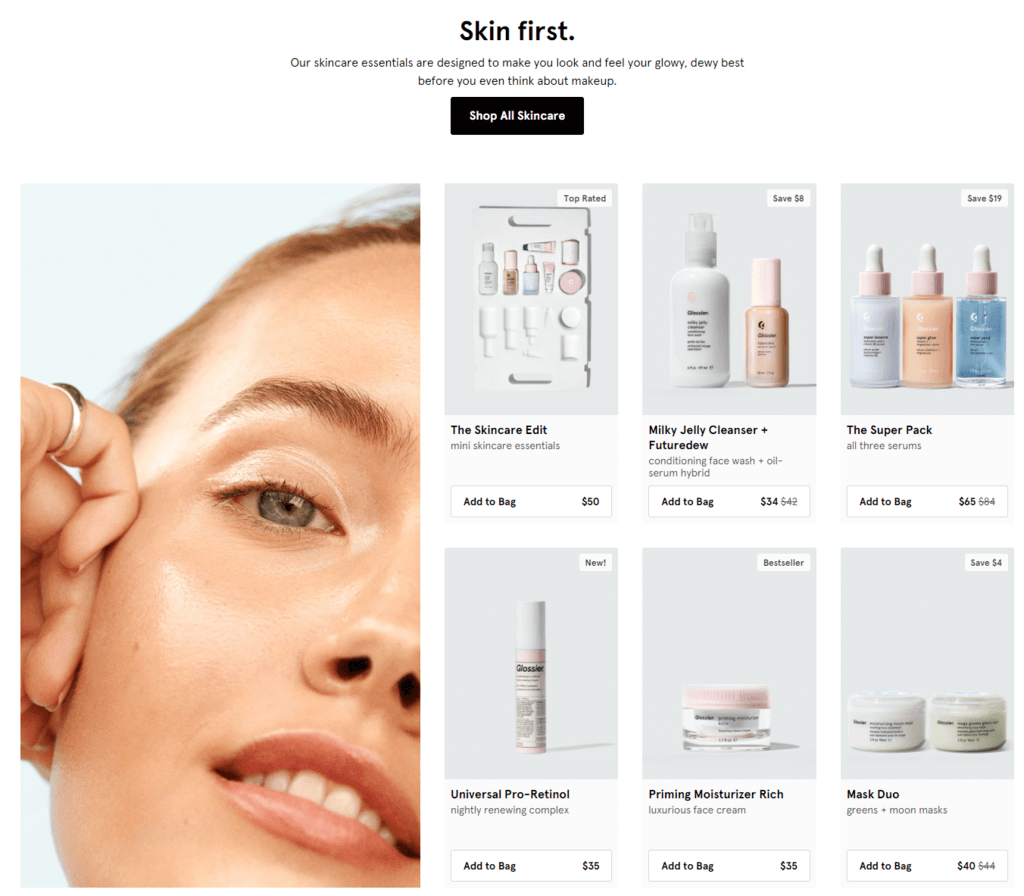
3. Глянец

Веб-сайты брендов по уходу за кожей и косметикой всегда полны продуктов из разных категорий, поэтому представление слишком большого количества товаров на главной странице может показаться беспорядочным. Поэтому Glossier разделил средства по уходу за кожей и макияж на две отдельные категории на главной странице, чтобы покупатели могли легко выбрать то, что им нужно. Глянцевый сайт представляет все лучшие практики, о которых мы упоминали выше, с достаточным количеством пустого пространства, потрясающими фотографиями продуктов и простой в использовании навигацией.
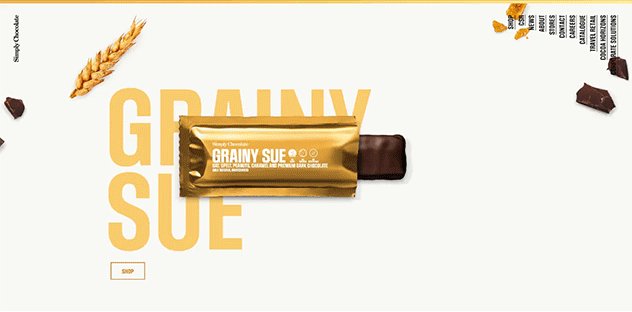
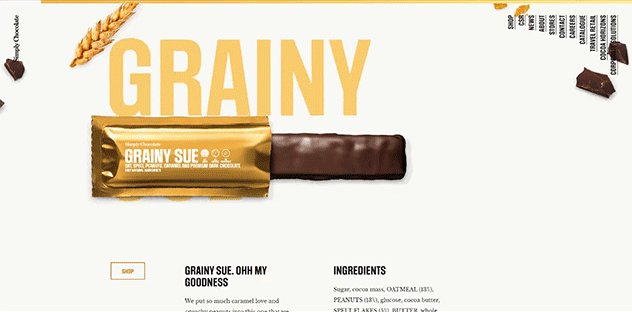
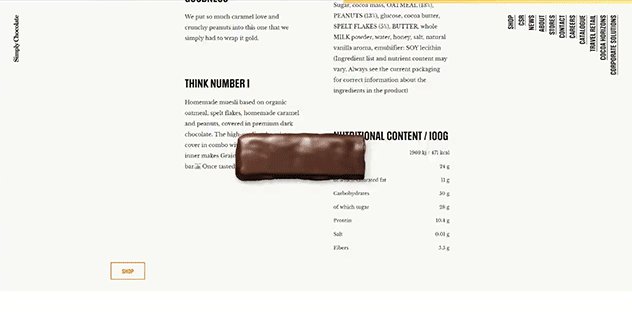
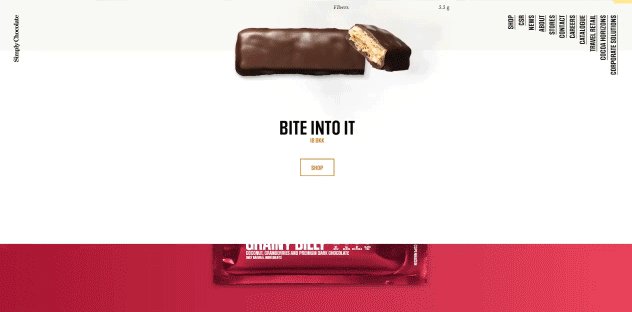
4. Просто шоколад

Simply Chocolate — компания по производству шоколада, базирующаяся в Копенгагене, Дания. Хотя дизайн Simply Chocolate не следовал многим дизайнерским приемам, которые мы упоминали до сих пор, он по-прежнему включен в этот список для творчества. Когда вы прокручиваете сайт вниз, в середине страницы появляется новая плитка шоколада вместе со всеми перечисленными ингредиентами и кнопкой «Купить». Цвет фона будет меняться в соответствии с каждым представленным типом шоколада, а то, как мы распаковываем плитку шоколада при прокрутке страницы продукта, превращает процесс покупки в увлекательное занятие.

Создайте свой веб-сайт электронной коммерции с SimiCart
В этой статье мы предоставили вам самые подробные рекомендации и рекомендации, а также лучшие примеры, которые помогут вам разработать свой магазин электронной коммерции для достижения успеха. На ваш выбор всегда есть множество готовых тем для веб-сайтов, в том числе несколько бесплатных практически для всех платформ. Но если вы хотите пропустить готовые шаблоны, чтобы создать свой сайт электронной коммерции для безупречного UX и отличной производительности, не стесняйтесь обращаться к нам. SimiCart имеет более чем 10-летний опыт разработки электронной коммерции. Мы создали высокоэффективные веб-сайты для более чем 1000 малых и крупных компаний по всему миру и обещаем разработать для вас сайт электронной коммерции, который будет стоить ваших инвестиций.
